锚链接用于导航到页面上的特定内容。 目标是引导页面的不同部分。

此外,锚链接对您网站的搜索引擎优化有积极影响。 但是,您可能不知道的是,锚链接功能可以以一种非常巧妙的方式用于您的站点。 因此,我们将在本文中看到一些技巧,您可以使用锚链接在Divi上付诸实践。
1.创建一页导航菜单

创建单页导航菜单非常方便,特别是对于单页网站或登录页面。 实际上,这里的目标是在菜单中创建链接以从页面的一个部分移动到另一个部分。
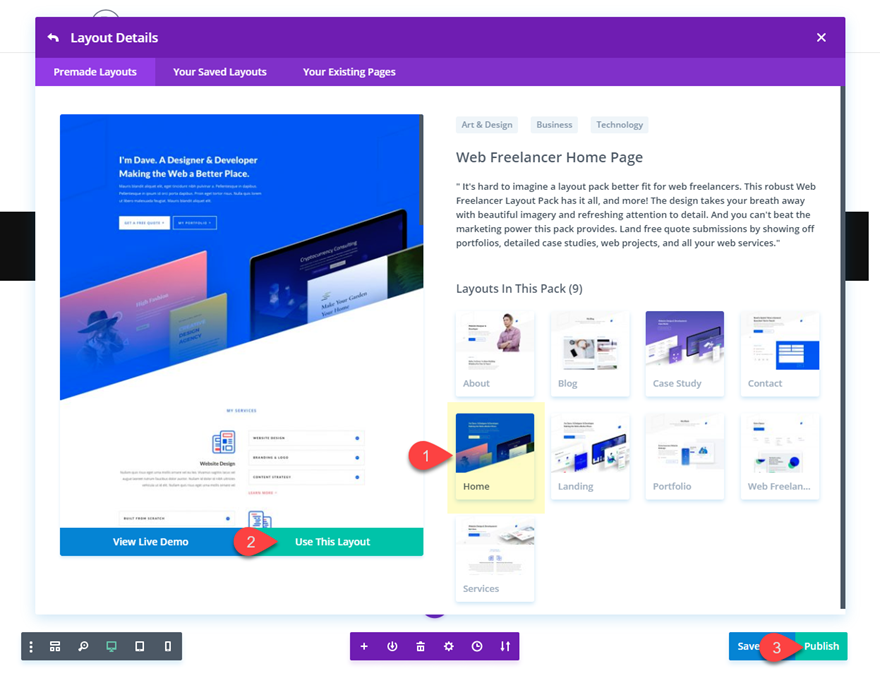
为了了解它是如何进行的,我们可以使用预定义的布局。 因此,您必须创建一个新页面,打开Visual Builder ,然后选择“选择预定义布局” 。 然后,您将在页面上显示相关布局。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
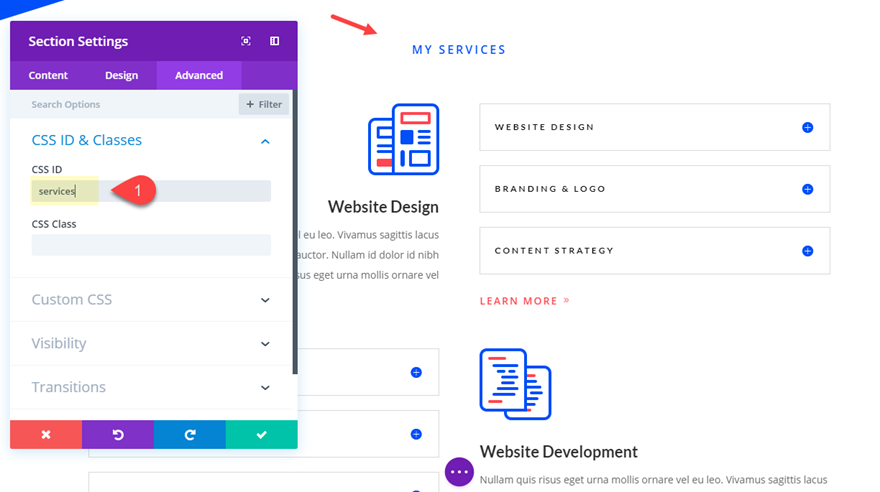
现在,对于要链接的每个部分,您需要添加CSS ID 。 打开部分设置,单击高级选项卡并添加以下 CSS ID:
CSS ID:服务

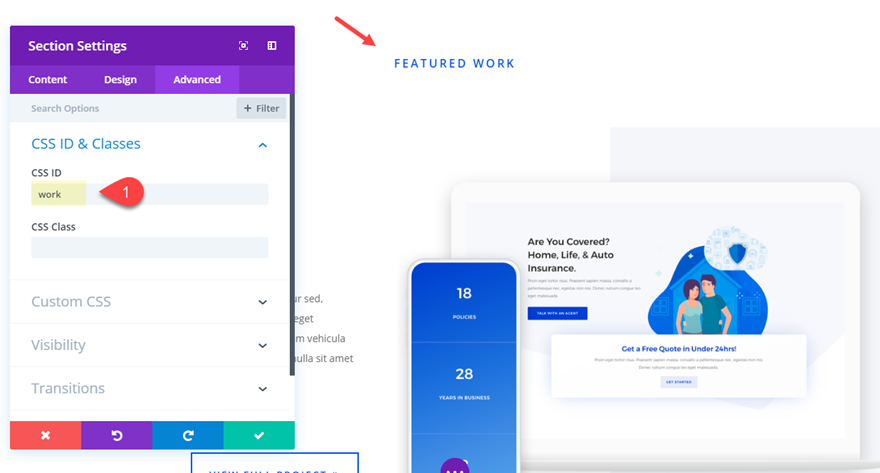
之后,您将查找“精选作品”部分以向其添加 CSS ID,如下所示:
CSS ID:工作

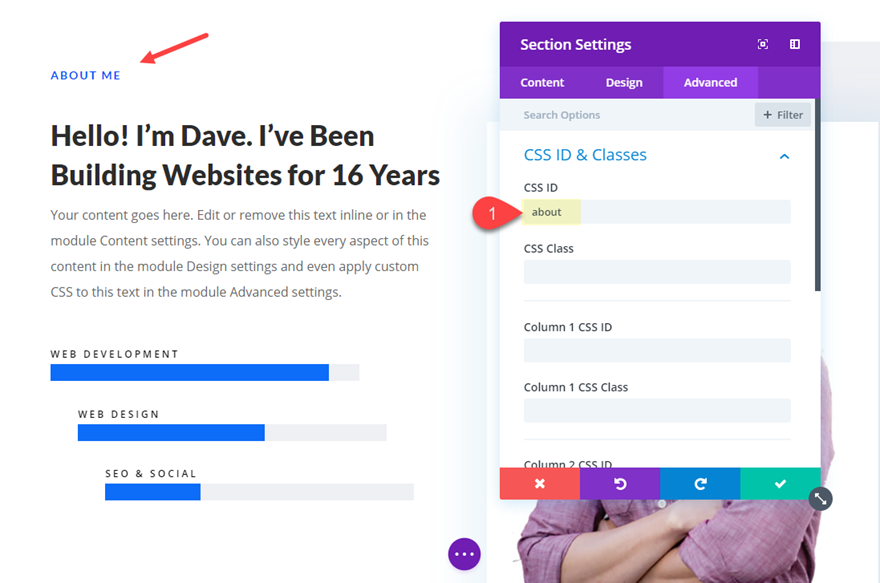
最后,将以下 CSS ID 添加到“关于我们”部分:
CSS ID:关于

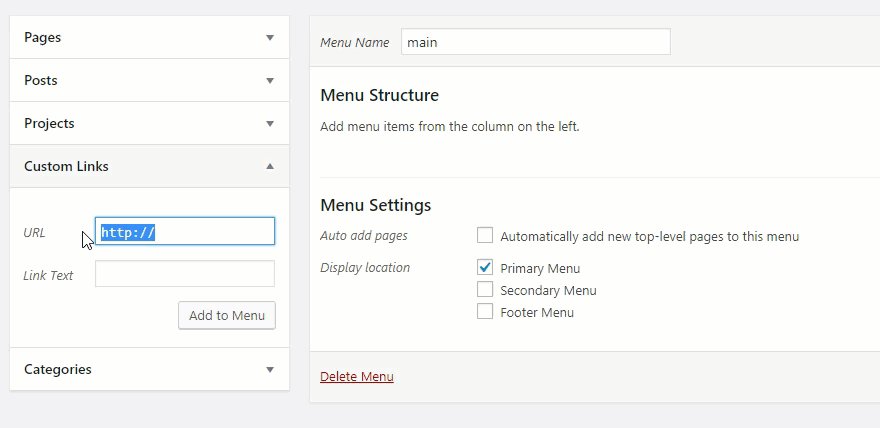
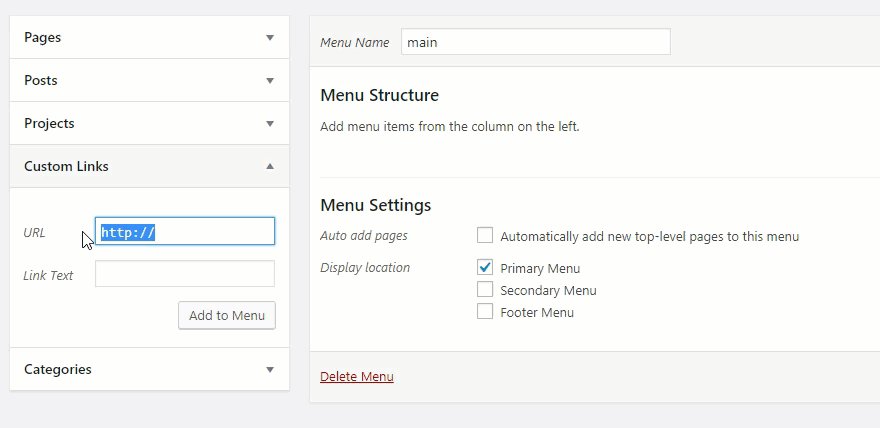
从仪表板转到外观> 菜单并创建一个新的主菜单。 然后使用以下 URL 和链接文本创建三个自定义链接:
一旦这些配置完成,让我们继续创建我们的锚链接。 转到仪表板并选择外观> 菜单以创建新的主菜单。 您必须使用以下 URL 和链接文本创建三个自定义链接:
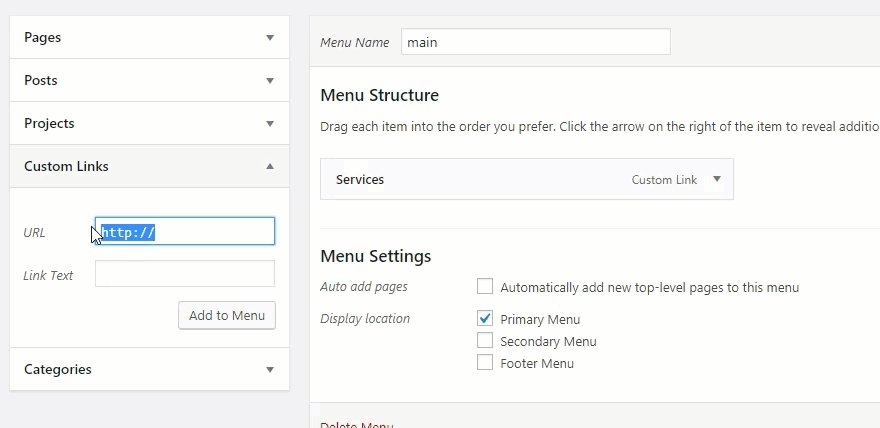
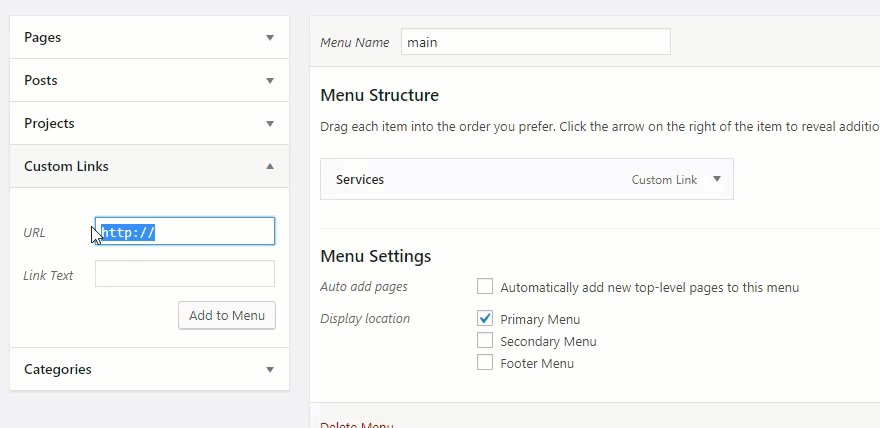
自定义链接 1
网址: # 服务
链接文本:服务
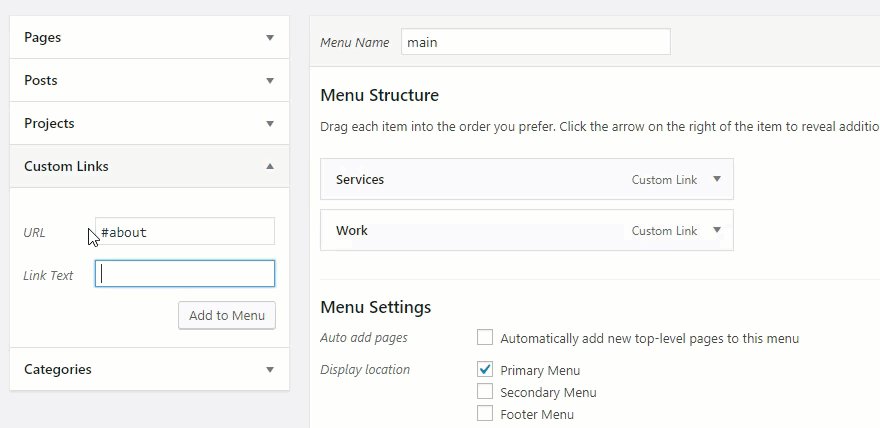
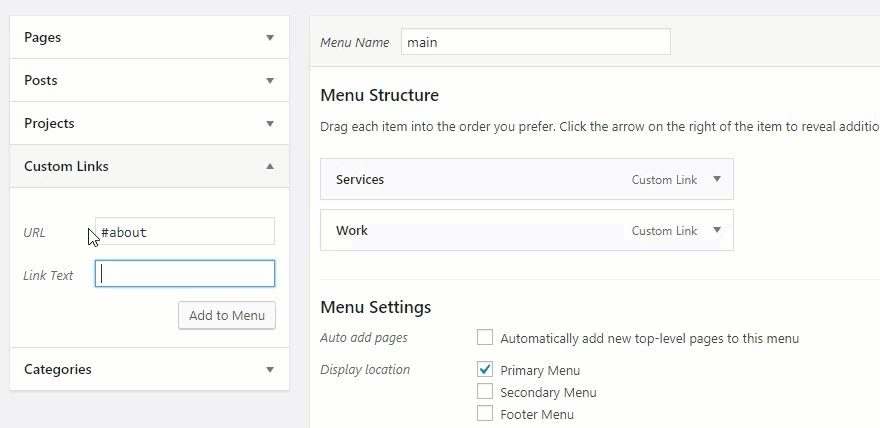
自定义链接 2
网址: #work
链接文字:工作
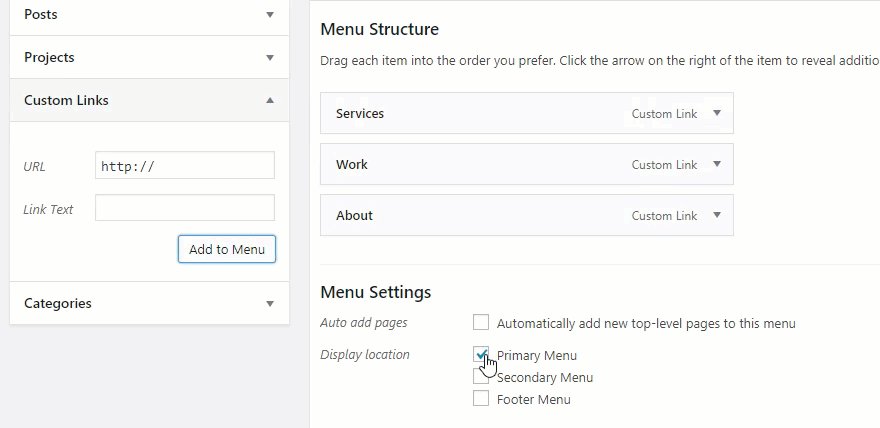
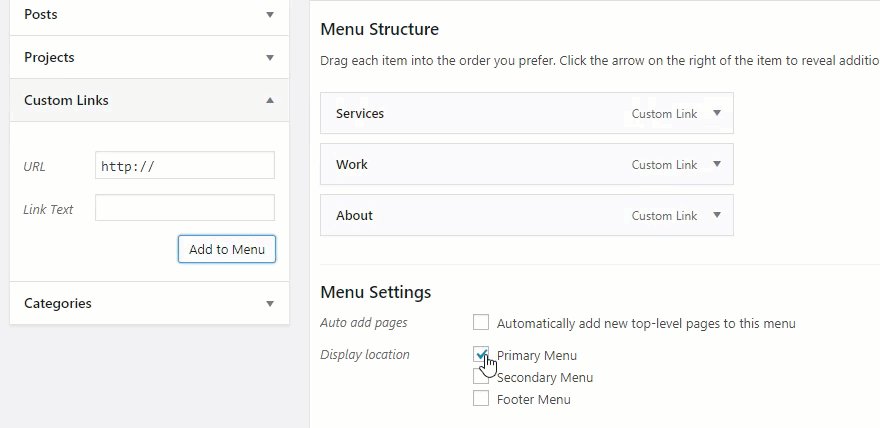
自定义链接 3
网址: #about
链接文字:关于

在保存菜单之前,您必须设置显示位置将显示位置设置为主菜单。
现在转到您的页面并测试它是如何工作的。 是不是很有趣!
2.将锚链接添加到您的标题
在标题中添加锚链接非常实用,因为它极大地方便了您网站上的导航; 特别是当它有很多内容的长页面时。
为此,您将首先打开包含标题文本的模块。 确保文本选项卡已打开。 找到标题标签(h1、h2、h3 等),然后在起始标题标签的括号中输入标识符。 下面是一个带有标识符“ webdesign ”的 h3 标头示例:
<h3 id="webdesign">Website Design</h3>从那里,只要您使用正确的锚链接 URL,您就可以从任何地方链接到该标头。 此示例的内容应如下所示:
www.yourdomain.com/page/#webdesign
这不仅适用于 Divi builder。 以 WordPress 为例,打开文本选项卡,找到您选择的标题并在标题标签中添加 id,如下所示:
3. 在切换按钮中嵌入锚链接
切换按钮对于您希望在网站上为用户带来的体验非常方便。 它们通常用于允许用户在两种状态之间更改设置。 但是,集成锚链接将具有方便访问切换的优势,特别是如果您的网页足够长,
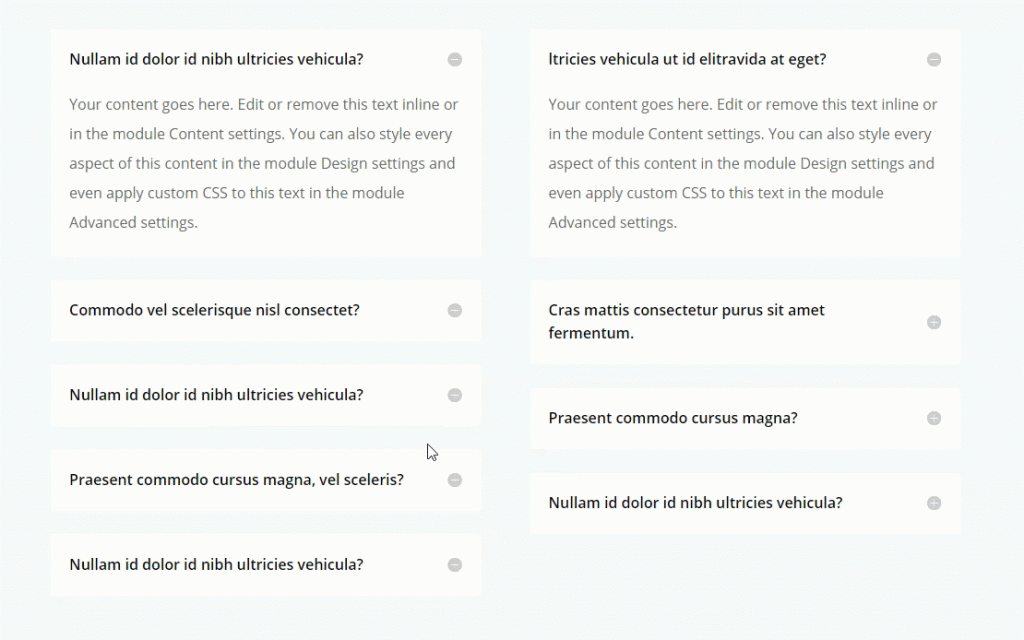
让我们用一个常见问题页面来说明这个过程。 这种类型的页面很容易将切换系统集成到其操作中。 首先,我们将创建一个新页面并在那里激活可视化构建器。 您现在必须选择“选择预定义布局”选项。 在从库加载弹出窗口中,通过在搜索栏中键入“faq”来搜索会计常见问题解答的布局。 然后单击布局并在出现的预览中单击使用此布局按钮将其部署到您的页面上。
完成后,我们现在将添加锚链接。 后者将集成到标题上的按钮中。 因此,通过单击按钮,页面将滚动到一个特定的切换开关,该切换开关将同时自动打开。 所以打开按钮设置并添加以下链接的URL:
按钮链接 URL:# toggle3

然后你需要为按钮模块添加一个唯一的 CSS 类。 此类名称与单击按钮时打开切换的动作有关。
CSS类:打开切换
现在向下滚动到要绑定的切换按钮的级别并打开其设置。 在高级选项卡上,添加以下 CSS ID:
CSS ID:切换3
重要的是,这与之前使用的按钮链接的 URL 完全匹配。 这里唯一的区别是您必须省略“#”。
不要忘记保存您的设置。

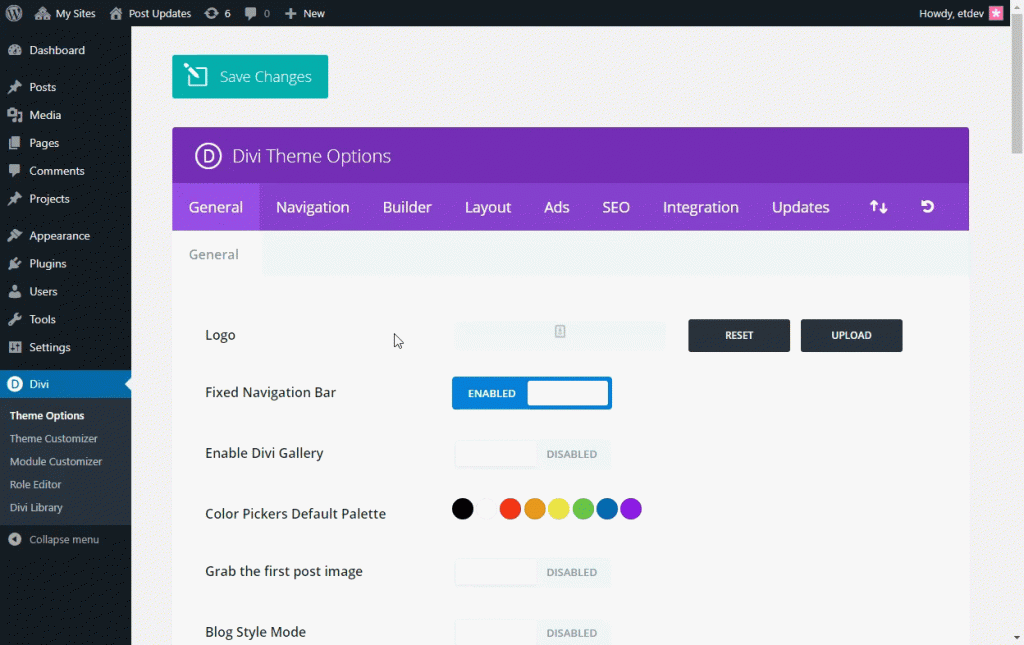
最后一步是将自定义代码添加到我们页面的正文中。 为此,请转到Divi 主题选项,打开集成选项卡,然后将以下内容粘贴到正文部分,如下面的 GIF 所示。
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); 您必须将代码包装在适当的脚本标记中。

您现在可以测试您的页面以查看它是否有效。

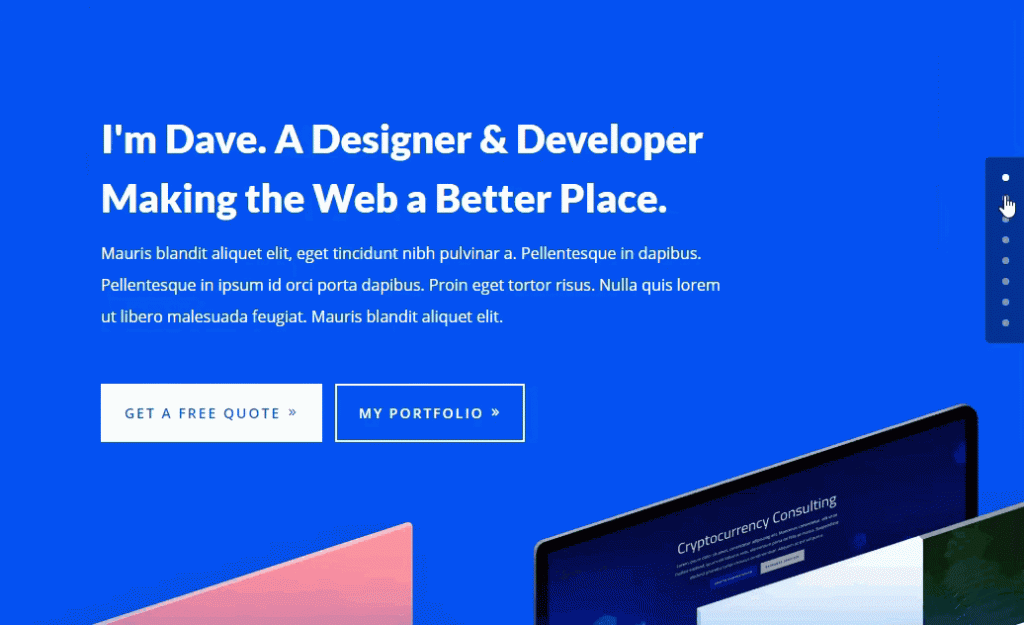
4.享受Divi Dot导航
这是一个相当容易激活但对您的网站非常有效的功能。 此功能允许您在网站内容中自动创建锚链接,尤其是在您的部分中。 这使您不必自己添加 CSS 部分标识符。 当您激活它时,一个透明菜单会自动添加到您的页面一侧。 只需单击一个点即可滚动到相应的页面部分。
要激活Divi 点导航,请转到页面编辑屏幕右上角的 DIVI 设置,并将点导航选项设置为“ON” 。

5. 从一个页面退出到另一个页面的一个部分
在您将 CSS ID 添加到页面部分的那一刻,DIVI 使您不仅能够使用菜单锚链接访问这些部分,还可以从您网站的另一个页面访问它们。 为此,您必须在另一个页面上创建链接时使用锚链接的 URL。
例如,假设您在站点的某个页面上创建了“服务”部分,并希望从另一个页面访问它。 部分 ID 可以是“服务”,这将导致如下锚链接:www.yourdomain.com/page/#services。

这就是我们可以通过 DIVI 为您提供的在您网站上的锚链接所做的一切。 有趣的是,看看这个功能在有效使用时能发挥多大作用。 但当然,以一种有效的方式。 因为您不应该冒着失去用户的风险不惜一切代价使用它。
我们希望您可以使用这些技巧来改善您和您的用户在DIVI上的体验。 如果您想了解我们未来的文章,请在我们的Facebook和Twitter社交页面上关注我们。




