使用Elementor 页面构建器构建的站点随时可能遇到 Elementor 错误。 当用户在使用此插件时遇到错误或错误时,这种情况很少见。 尽管如此,您仍有可能面临需要迅速关注的情况。

在本教程中,我们已尽力涵盖尽可能多的最常见 Elementor 问题和故障。 直接跳进去!
Elementor 空白页错误
使用 Elementor 进行编辑时,缺少 WordPress 内存可能是导致空白页的原因。 可以检查 Elementor 的系统要求,以查看您的网站是否满足这些要求。
如何解决
- 联系您的托管公司并要求他们增加您网站的 WordPress RAM。
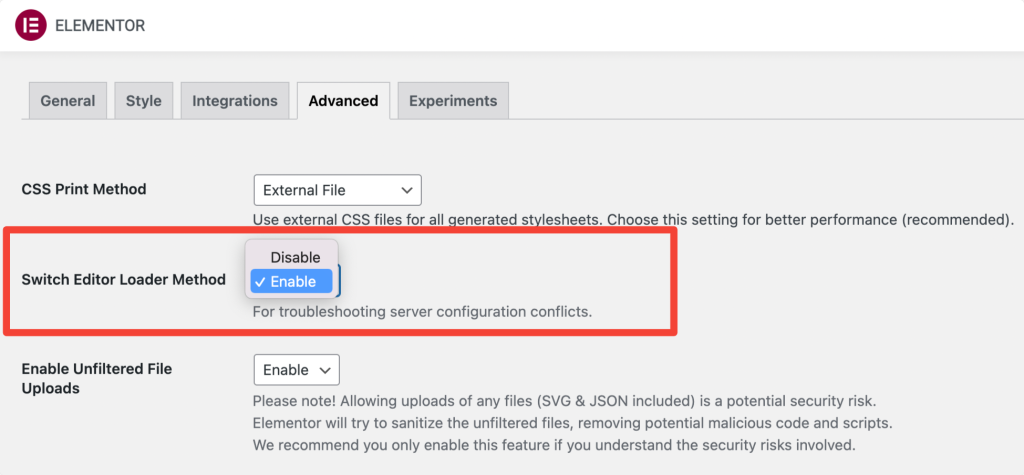
- 如果第一个失败,请尝试此故障排除方法。 转到 WordPress 仪表板 Elementor 部分中的 WP Dashboard > Elementor > Settings。 要查看问题是否已解决,请转到高级选项卡并激活切换编辑器加载程序方法。

- 有时,这可能是由于后端 URL 配置错误造成的。 这不应该发生,所以请仔细检查。
- 停用您可能已安装的任何 Elementor 附加组件或其他插件。
灰色 Elementor 页面 – 无限加载
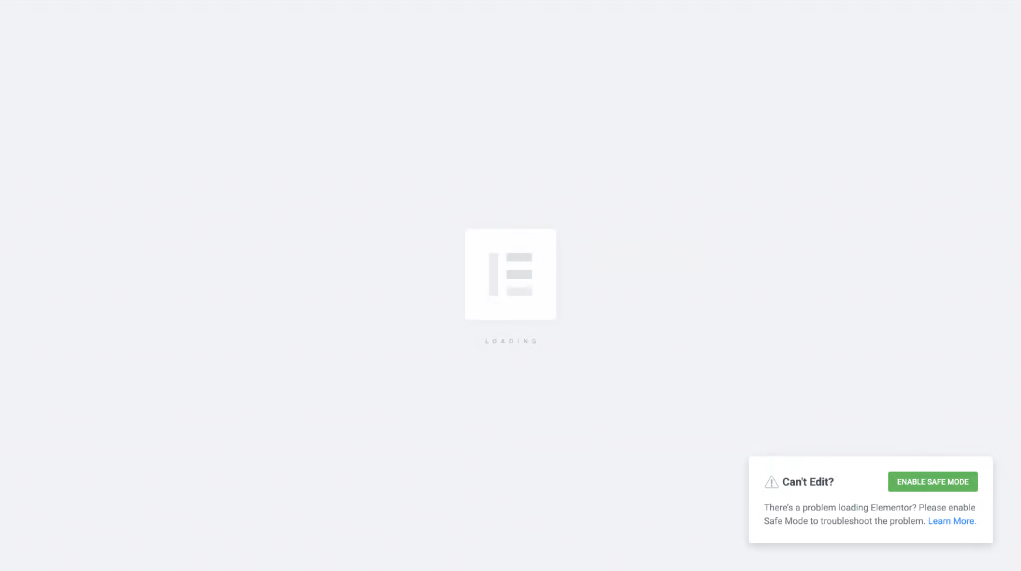
要在使用 Elementor 进行编辑时出现灰色页面,您可能会遇到另一个插件或主题的内置脚本的问题。 在这种情况下应该使用安全模式。 停用除 Elementor 和 Elementor Pro 之外的所有插件,看看是否能解决问题。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
如何解决
- 解决此问题的一种方法是一次停用每个插件(Elementor 和 Elementor Pro 除外),直到找到有问题的插件。 停用 Elementor 附加组件是另一种选择。
- 要排除您的浏览器扩展程序之一受到指责的可能性,请在另一个浏览器中打开 Elementor 编辑器。
灰色小部件面板
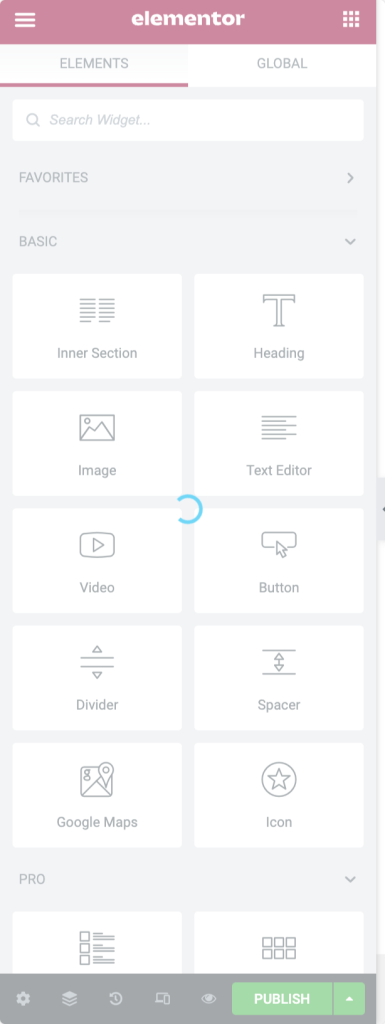
Elementor 小部件面板不加载是最常见的 Elementor 问题之一。

如何解决
- 如果您的服务器没有足够的 PHP RAM 或者您使用了大量的 elementor 插件或插件,则 Elementor 小部件将不会加载。
- 如果您正在使用 Elementor 的任何扩展,那么您可以尝试停用不必要的 Elementor 小部件。 停用/禁用不必要的 Elementor 小部件将降低资源利用率并可以解决加载问题。
- 将以下代码添加到 .htaccess 文件将允许您在必要时增加服务器的资源限制。
<IfModule mod_substitute.c>
SubstituteMaxLineLength 30m
</IfModule>
LimitRequestBody 9999999Can’t 使用 Elementor 错误编辑页面
对于您在尝试修改页面时不断被路由到实时页面的原因,有两种可能的解释。 可能会发生以下两种情况之一:插件之间的分歧或 RAM 问题。
如何解决
- 如果您怀疑存在内存问题,您可以要求您的虚拟主机增加您网站的 PHP 内存限制。
- 您可以通过一次停用每个插件来识别有问题的插件(Elementor 和 Elementor Pro 除外)。
Elementor 错误中不可见的更改
在某些情况下,即使您进行了必要的编辑,样式也可能不会在您发布文档后出现。 由于缓存问题,可能会发生这种情况。
如何解决
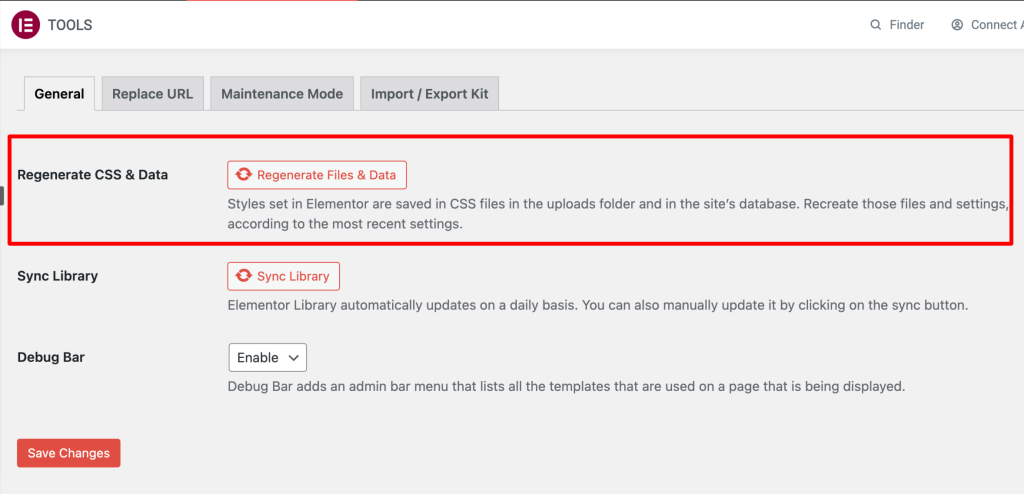
- 首先,转到 WP admin > Elementor > Tools 并重新生成 CSS 和数据。 之后,您可以清除浏览器和 WP 缓存并重新开始。

- 查看您的站点上是否启用了任何缓存插件或服务器级缓存。 删除计算机上的缓存。
- 也可以清除浏览器的缓存或在私人或隐身浏览器窗口中打开站点。
- 这个问题可能要归咎于主题。 如果这不起作用,您可能需要与创建您的主题的人取得联系,看看他们是否可以帮助您。
- 如果您使用除 Elementor 之外的其他页面构建器,它可能会覆盖您使用构建器创建的内容,从而阻止显示修改。 可以通过保存模板然后将其添加到新页面来解决此问题。
结束的想法
作为开发人员,你必须要经历各种技术难题。 Elementor是开发人员中最值得信赖的页面构建器,因此在这里出现混乱是一个很常见的问题。 除了上面提到的问题之外,还有一些其他问题可能会发生,例如 - 字体真棒图标未加载、出现 500 错误、缺少内容区域等,这些问题很容易恢复。 如果您遇到 elementor的异常情况,请在评论中告诉我们,我们将指导您完成解决方案。




