WordPress 网站的页脚区域非常重要。 如果使用得当,它可以帮助用户查找信息并扩大他们在您网站上的存在。 因此,WordPress页脚应该设计良好且功能齐全。 在这篇文章中,我们将讨论您可以在网站页脚中使用的四个Divi页脚元素。 此外,我们将看看如何将它们合并到 Divi 中。

尽管我们正在处理四个不同的部分,但每个部分都有多种可能的配置。 我们将展示十六种不同的可能性,以及其中几种的各种替代方案。 有很多其他方法可以构建这四个元素,但这应该可以帮助您入门。
页脚元素一:联系信息
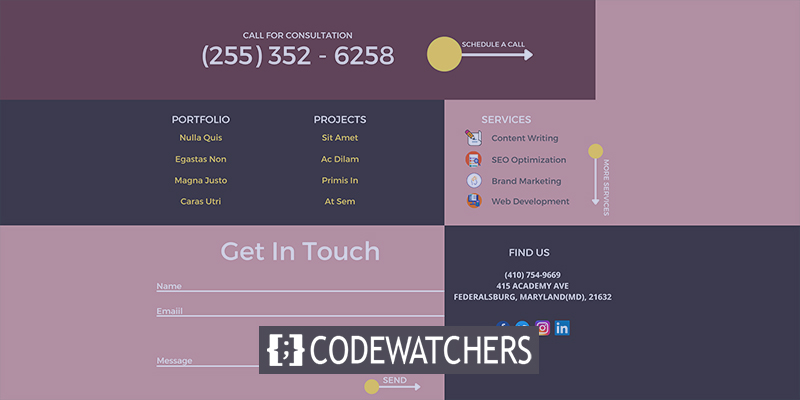
首先,我们将研究联系信息。 此信息使客户能够联系您并找到您的实际位置。 虽然此信息经常在联系页面上深入显示,但在页脚中包含一些信息也是有益的。 此信息的较短变体可以很好地用作 Divi 中的页脚元素。
基本联系信息

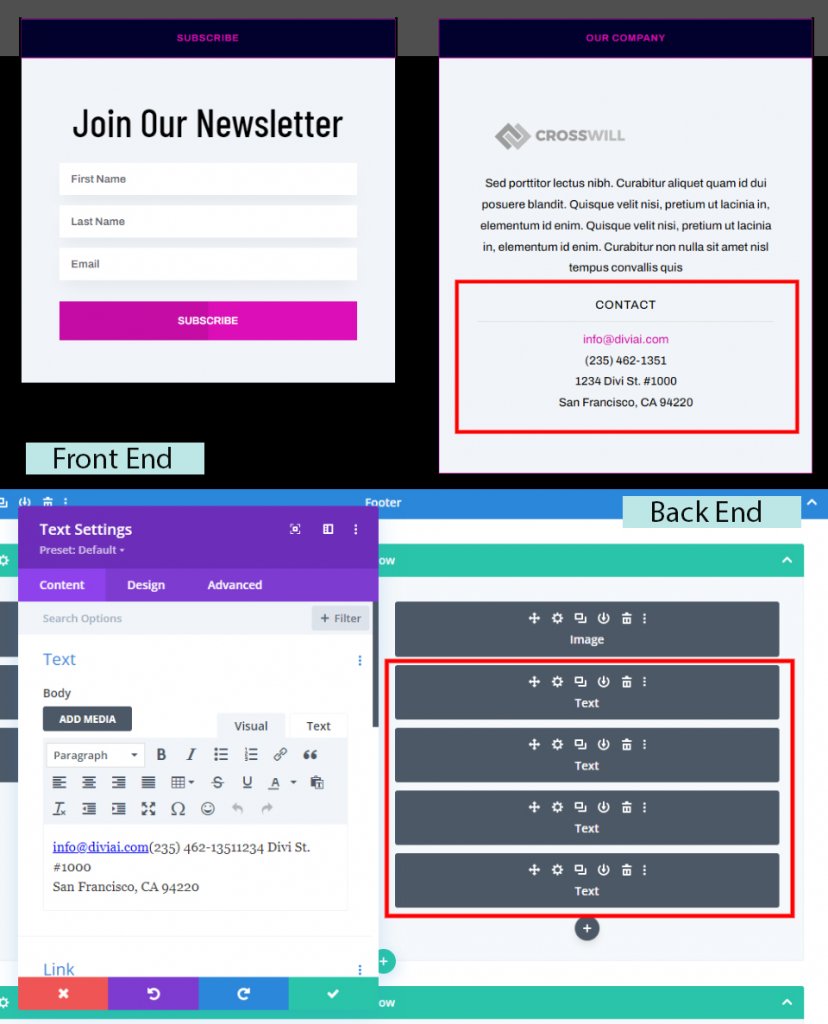
电子邮件地址、电话号码和实际地址都被视为基本联系信息。 此外,您可以向商店添加营业时间和其他信息。 这些通常与单独的文本模块一起添加。 其他模块提供了诸如标题、分隔符和风格边界等显着特征。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始联系表

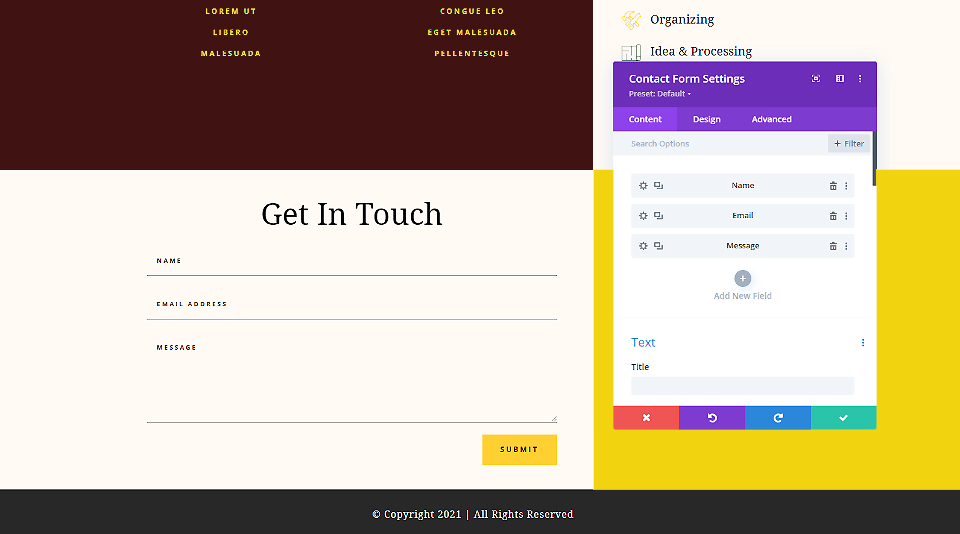
包括一个联系表格,以便访问者可以快速与您联系。 这是通过使用联系表单模块来实现的。 添加任意数量的字段,但保持页脚简单。
社交媒体关注

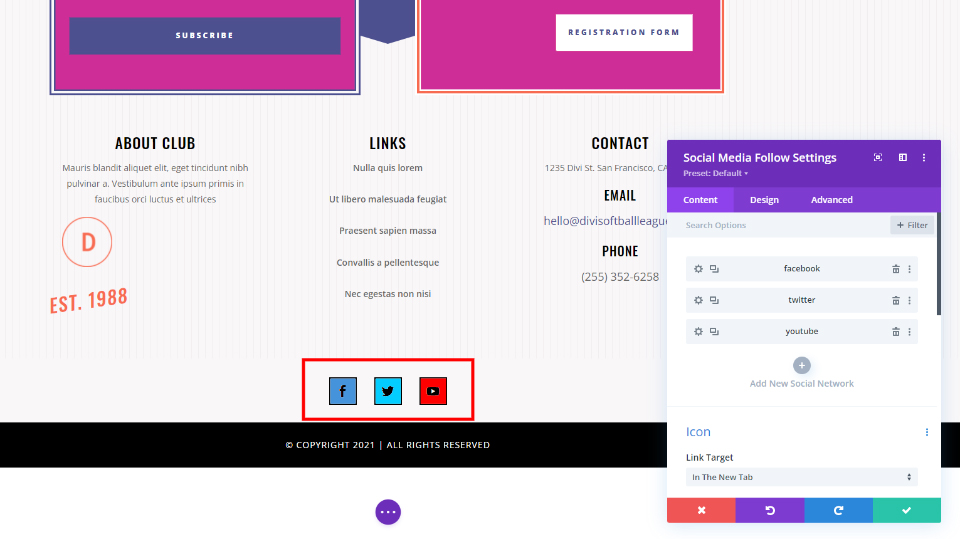
社交网络关注按钮是几乎任何页脚的绝佳补充。 使用社交媒体关注功能添加它们,该功能允许您从 30 多个社交媒体平台中进行选择。
地图

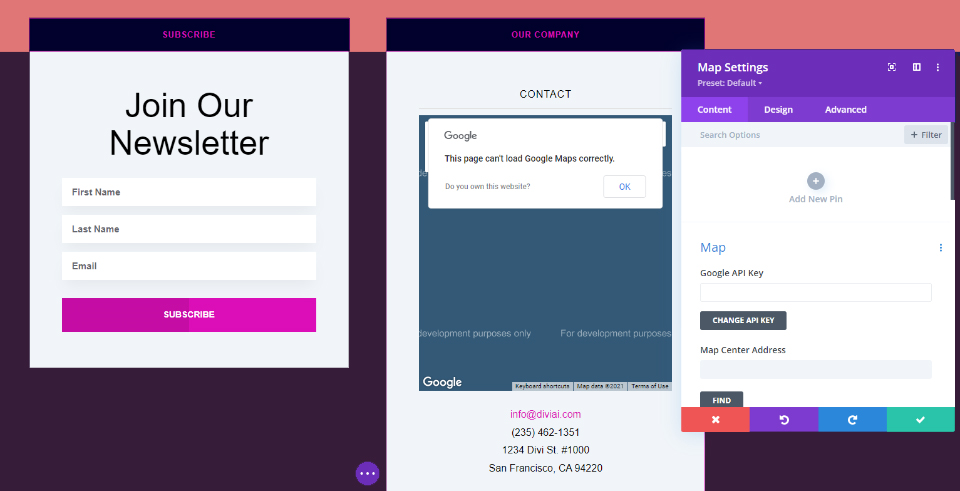
地图非常适合将您引导至您的实际位置或活动地点。 它们很容易通过 Map 模块进行集成。 它们可能是全角的或仅占一列。 此外,您可以将 Google Maps HTML 合并到文本或代码模块中。
页脚元素二:号召性用语
紧随其后的是 CTA。 号召性用语是 Divi 中有效的页脚组件。 通过在页脚中包含号召性用语,您还有另一个机会来宣传对您的业务目标至关重要的内容。 这可能采取电子邮件订阅、会员资格、商店页面链接或请求信息的提醒的形式。
订阅

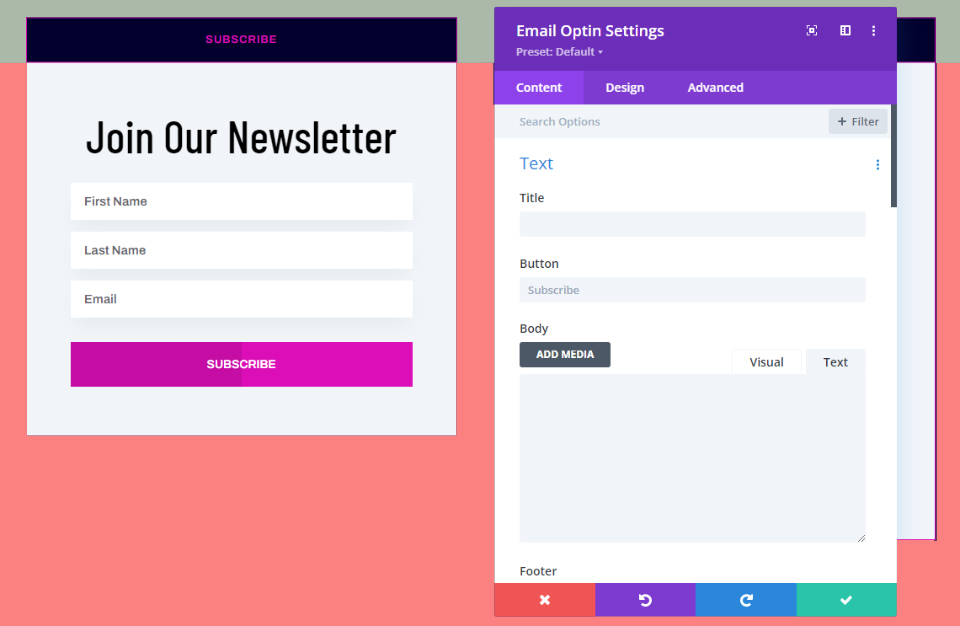
订阅您的电子邮件列表或时事通讯就像添加选择加入电子邮件模块一样简单。 这个使用文本模块创建标题,但如果您愿意,您也可以使用电子邮件选择模块。
购买号召性用语

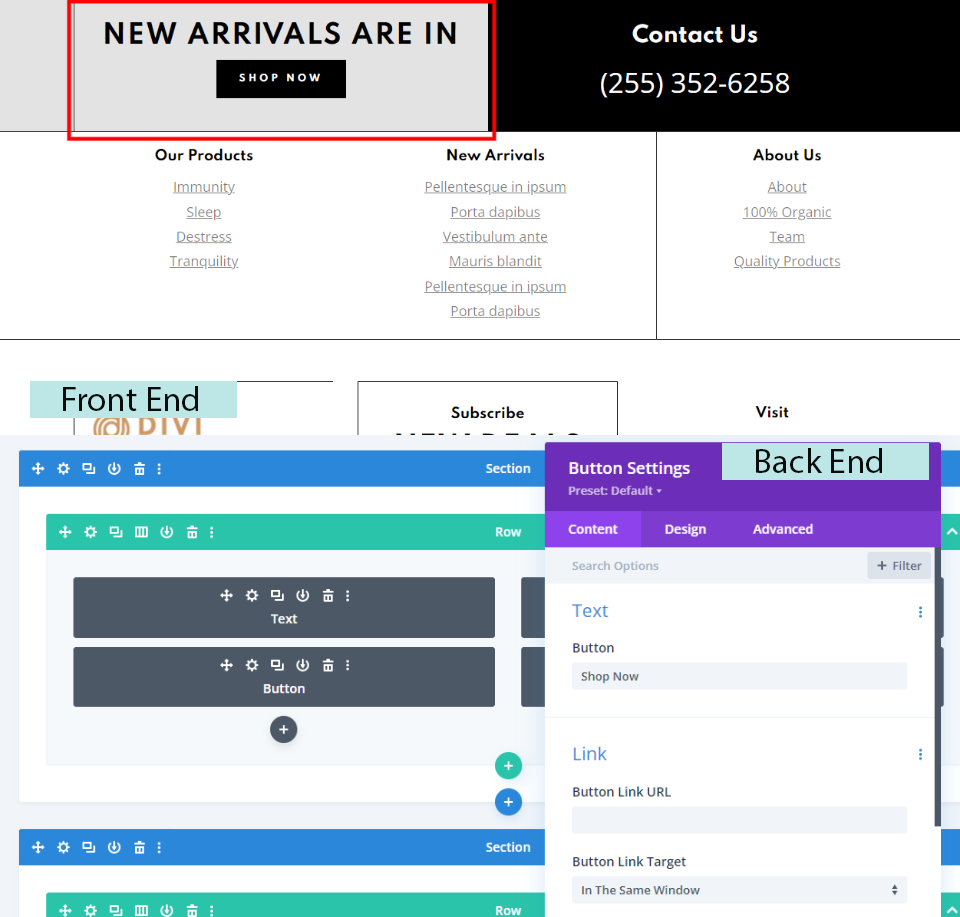
创建一个指向您的在线商店的链接,以通知访问者您的可用性。 购物 CTA 应该比大多数其他链接更大、更突出。 例如,它们可能是全角的或包含在列中。 这个使用了标题的文本模块和超链接的按钮模块。 此外,该列现在具有背景颜色。
项目 CTA

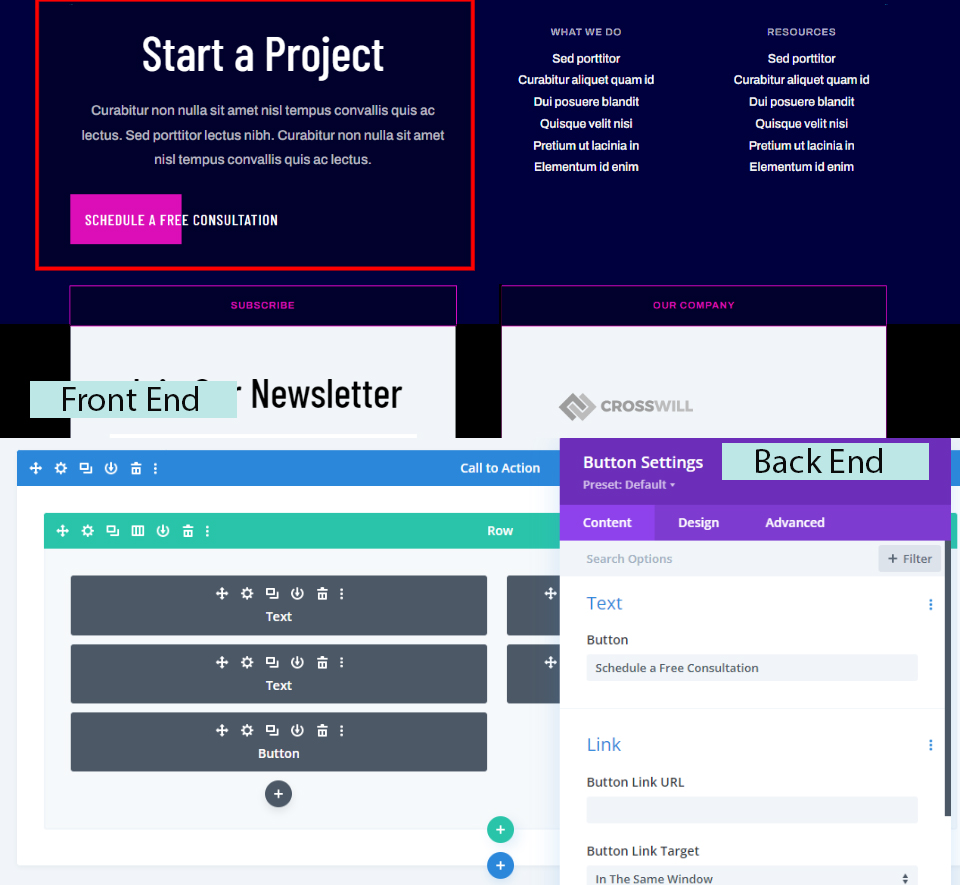
项目号召性用语可能会说服访问者获得报价或与您联系以获取更多信息。 当它们比周围的元素大但保持基本和整洁时,它们的功能最好。 该项目的 CTA 是使用 Text 和 Button 组件制作的。 该按钮可能会将您引导至包含联系表格的另一个页面。
页脚元素三:链接
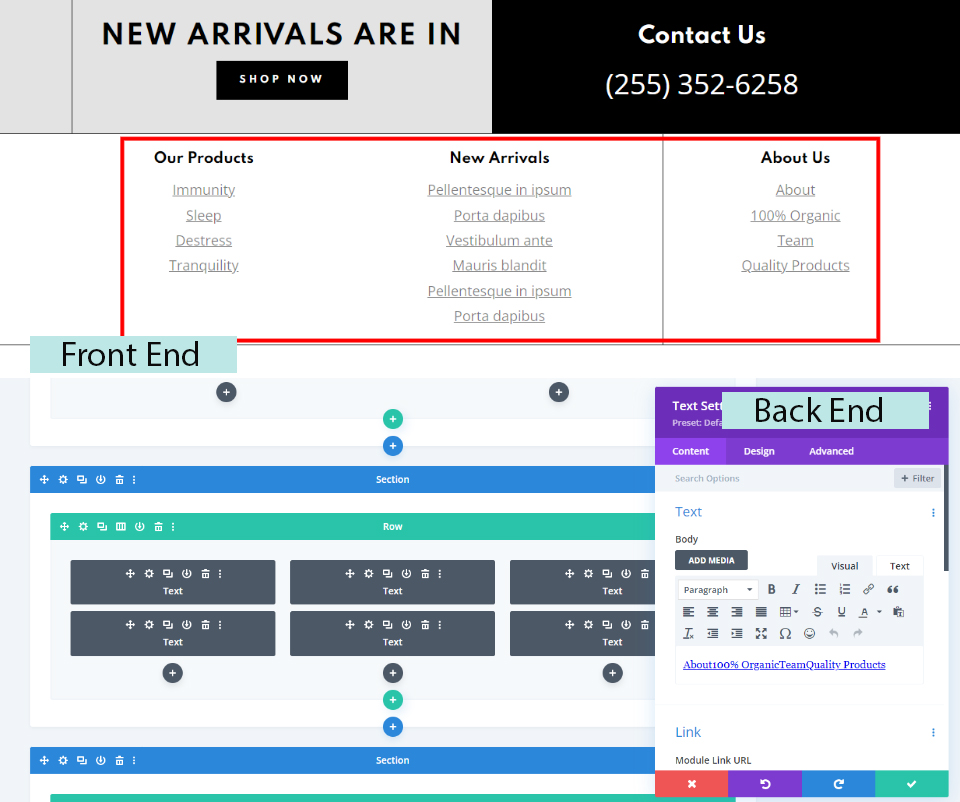
接下来,让我们讨论链接。 链接是 WordPress 页脚中最常遇到的功能之一。 它们作为 Divi 页脚元素的功能非常出色,并且使用起来非常简单。 他们可以将访问者引导至页面、帖子、评论、产品、活动和服务等。 此外,它们可以通过多种方法创建。
链接到页面

例如,指向特定项目、法律信息、有关您的公司和员工的信息以及您的联系页面的链接。 此外,它对于连接到您不希望包含在顶部菜单中的页面很有用。 通常,这些链接是手动生成的。 文本模块用于构建此示例中的所有链接。
帖子和产品

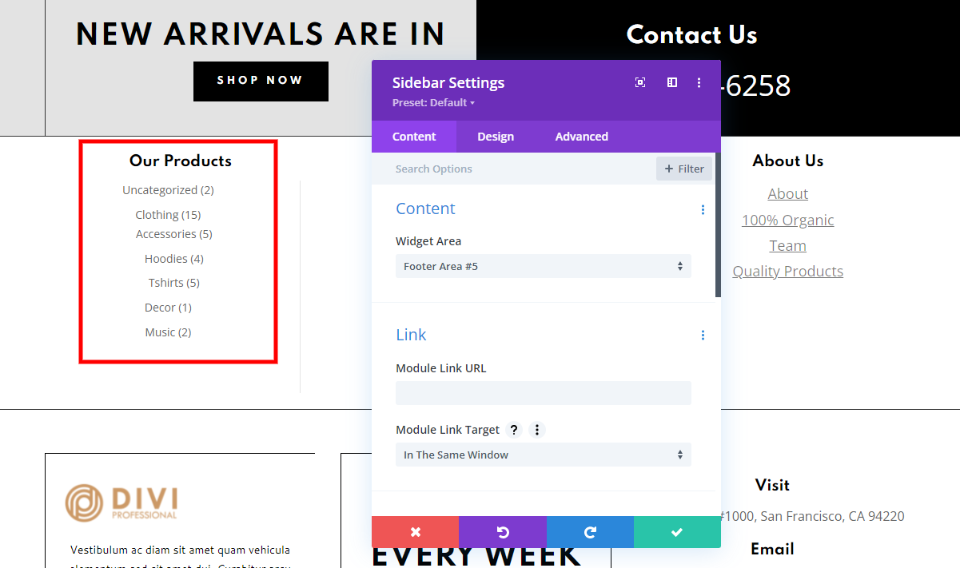
页脚将显示您最近发布的帖子和产品的列表。 此外,您可以按类别、突出显示、精心挑选或受欢迎程度来组织 WooCommerce 产品。 将适当的小部件添加到 WordPress 小部件区域,然后使用侧边栏模块将其添加到您的 Divi 页脚。 此示例演示如何查看 WooCommerce 类别。
导航菜单

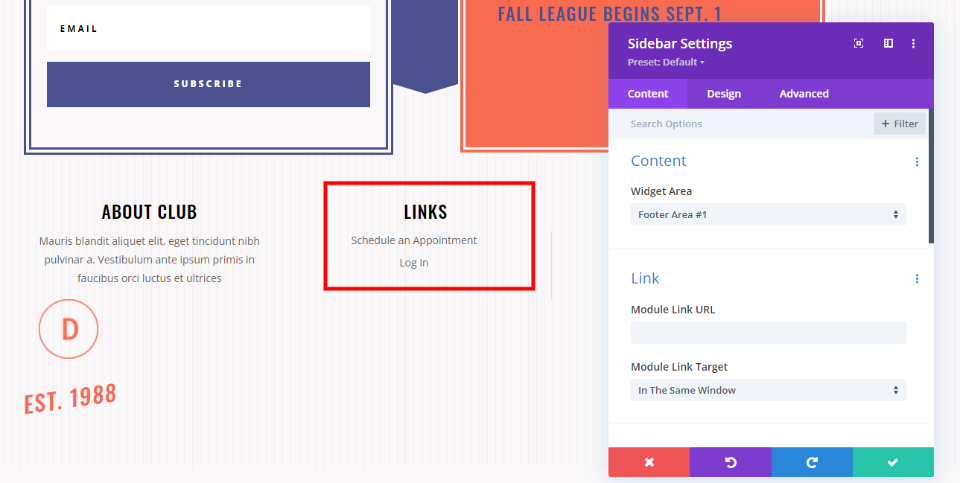
当链接堆叠时,导航菜单看起来很棒。 在您的小部件屏幕中,您可以将堆叠的导航菜单小部件添加到页脚区域,然后在 Divi 页脚中使用侧边栏模块。 在模块的选项中,选择页脚区域。 这将创建导航菜单的垂直堆栈。 如果您希望菜单水平显示,请使用菜单模块。
服务及更多

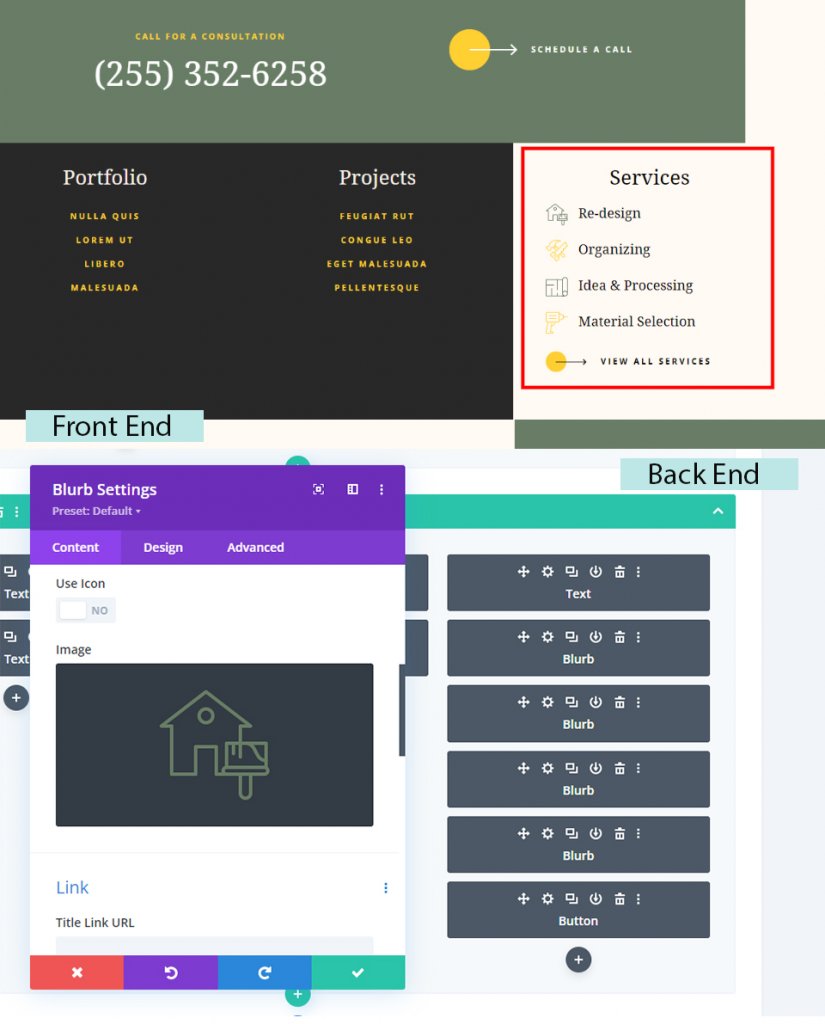
页脚是提供服务、项目、投资组合、传记、案例研究和即将举行的活动等链接的绝佳位置。 它们的行为类似于传统链接,不同之处在于您可以使用图像或图标突出显示它们。 与其链接到您的所有项目和服务,不如关注几个关键链接。 这些服务链接是使用 Blurb 模块生成的。 它们包括左对齐的图像和服务页面上的标题。 此示例使用文本模块来构建项目和投资组合链接。
页脚元素四:公司信息
最后,我们将检查公司数据。 这是 Divi 中最关键的页脚元素之一。 通常,这种类型的内容不适合页面上的其他位置。 此外,这是对材料的总结。 这包含版权、坚定的目标声明、公司信息、人员或物品的照片等。 请保持简单。
版权声明

通常,版权声明出现在页脚的底部。 它是使用文本模块创建的。 您可以手动或动态输入年份。 要创建动态版权日期,请单击文本模块的内容编辑器中的图标,选择当前日期,选择自定义作为日期格式,然后输入 Y 作为自定义日期格式。
使命宣言

使命宣言可以传达很多关于您的业务的信息。 对于依靠与捐助者的良好关系来帮助他人和接受捐赠的组织(例如慈善机构和教堂)而言,它们尤其重要。 此外,使命陈述很容易使用文本模块进行合并。
品牌推广

通过包含品牌元素(例如徽标),您可以提醒访问者您是谁。 利用图像模块来包含徽标。
照片

照片是与观众建立融洽关系的绝佳方法。 连同用于您的姓名或联系信息的文本模块,包括图像模块。 此外,您可以提供产品图片或作品样本。 在页脚中,一两张朴素的照片就足够了。
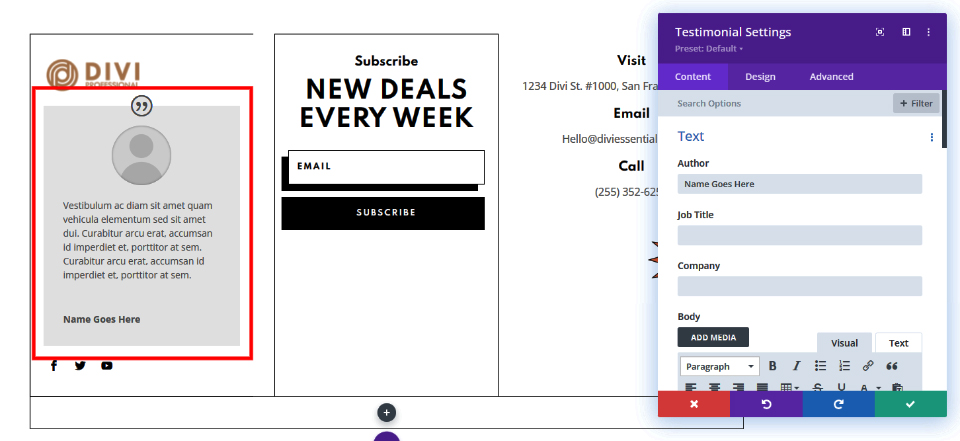
见证

推荐信可以帮助建立可信度。 通过包含一个推荐模块来创建一个。 可以使用 Slider 模块添加其他幻灯片,并设置为一次显示一张。 保持简短。
最后的想法
我们对您网站上不可忽视的四个Divi页脚功能以及如何整合它们的研究到此结束。 元素的细节留给您,但每个页脚都必须包含这四个。 虽然这些示例演示了创建这些项目的一种技术,但它们也可以通过使用不同的模块和页脚位置来构建。 关于这些是什么以及它们是如何创建的,有很大的自由度。 确保页脚部分没有杂乱。 使用边框和不同的背景颜色分隔组件和页脚部分。 通过使用Divi Theme Builder 合并这四个关键的页脚功能,您可以为访问者增加页脚的价值和实用性。




