特色图片是为 WordPress 帖子添加视觉吸引力和背景的好方法。它们还可以帮助您提高搜索引擎优化和社交媒体形象,因为它们可以用作内容的缩略图和预览。

然而,有时您可能出于美观或功能原因想要在 WordPress 帖子中隐藏特色图像。
例如,您可能希望隐藏主页、存档页面或单个帖子中的特色图像,以避免重复、混乱或分散注意力。或者,您可能希望隐藏某些类别、标签或帖子类型中的特色图像,以创建更加一致和专业的外观。
无论您的原因是什么,在 WordPress 中隐藏特色图像并不像您想象的那么困难。事实上,您可以使用多种方法来实现此目的,具体取决于您的偏好和技能水平。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在这篇博文中,我们将向您展示 4 种在 WordPress 中隐藏特色图像的有效方法,并通过清晰的说明和屏幕截图指导您完成每个步骤。
在这篇博文结束时,您将能够轻松隐藏 WordPress 中的特色图像,并根据您的喜好自定义您的网站。
我们将讨论的 4 种方法包括:
- 不要上传特定帖子的精选图片
- 在您的主题上使用隐藏特色图像功能(如果可用)
- 使用代码隐藏特色图像
- 使用插件有条件地隐藏特色图像
准备好开始了吗?让我们深入了解一下。
方法 1:不要上传特定帖子的精选图片
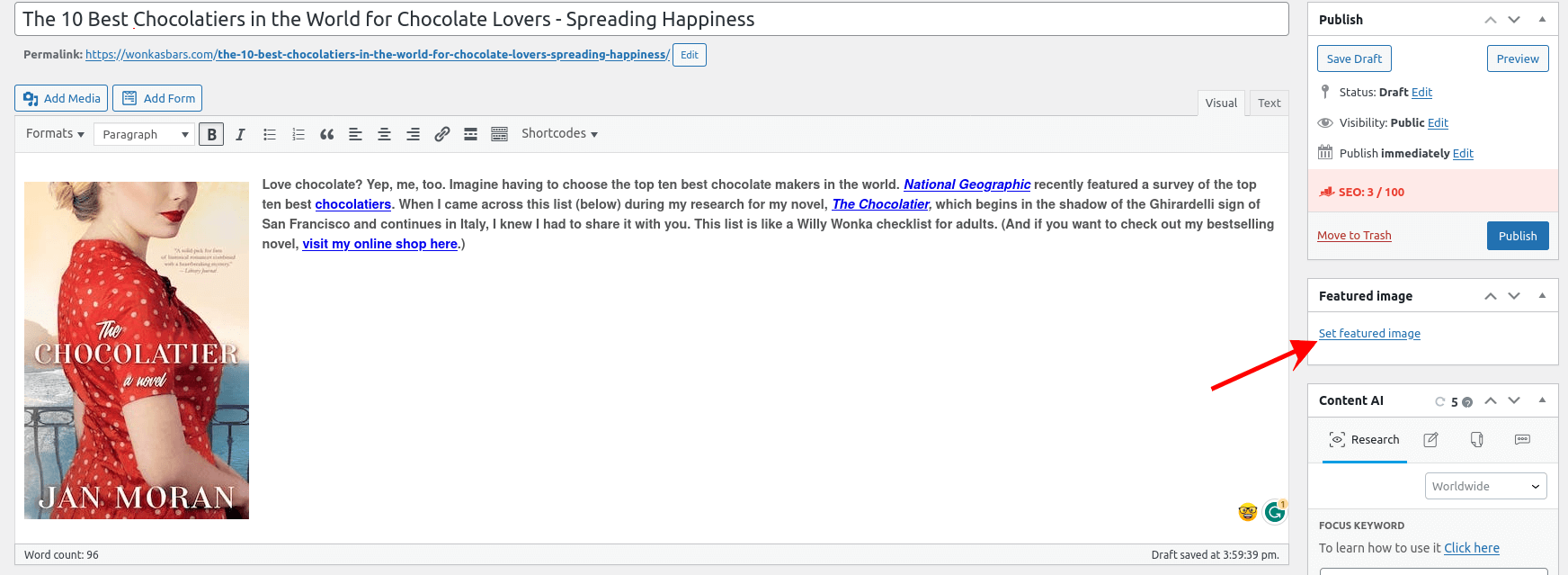
在您的特定帖子中不包含特色图片的方法之一是根本不上传它。

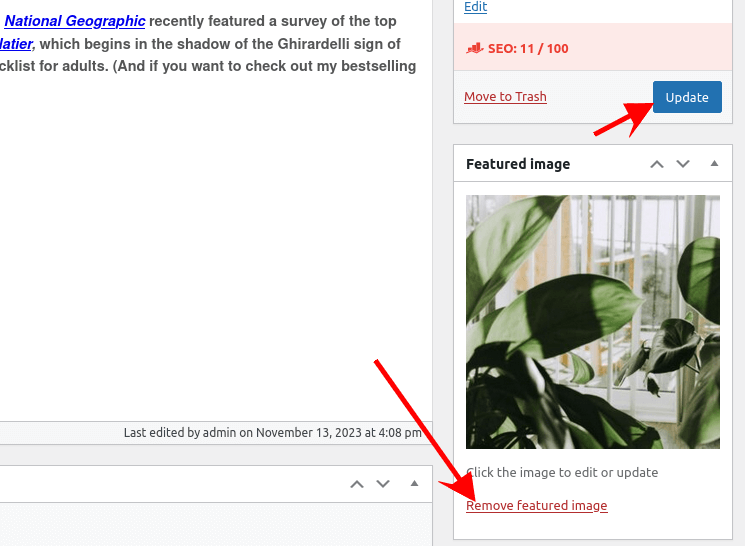
如果您之前上传过精选图片,您也可以将其删除。您可以通过单击“删除特色图片”来完成此操作
完成后,单击“更新”。

执行此操作后,您发布的帖子中将不会出现特色图片。

方法 2:在主题上使用隐藏特色图像功能(如果有)
特色图像出现在帖子/页面和博客页面中。
因此,您可能想对两者或其中之一隐藏您的特色图片。
我们将使用Neve Theme来体验这个方法。
隐藏博客列表页面中的精选图像
安装 Neve 后,导航至 WordPress 的“外观”>“自定义” ,然后选择“布局”>“博客/存档” 。
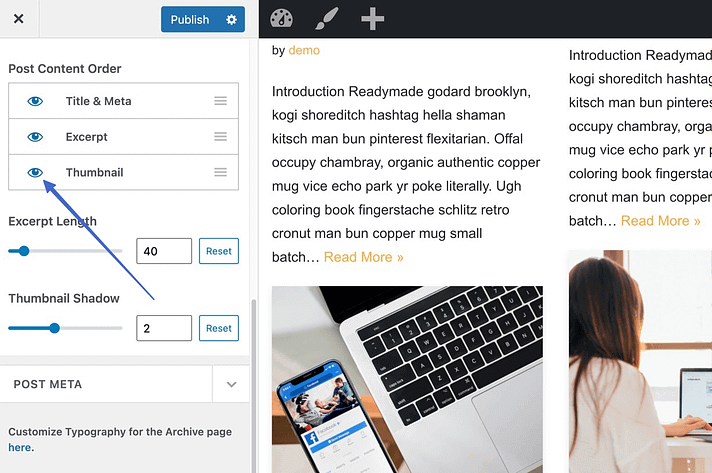
找到“帖子内容顺序”部分,然后通过单击“缩略图”旁边的“眼睛”图标来选择它。

这将关闭“缩略图”的显示,“缩略图”是特色图像的另一个术语。
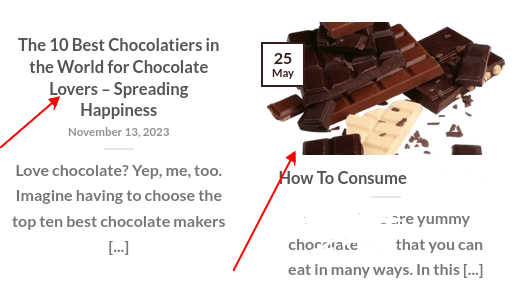
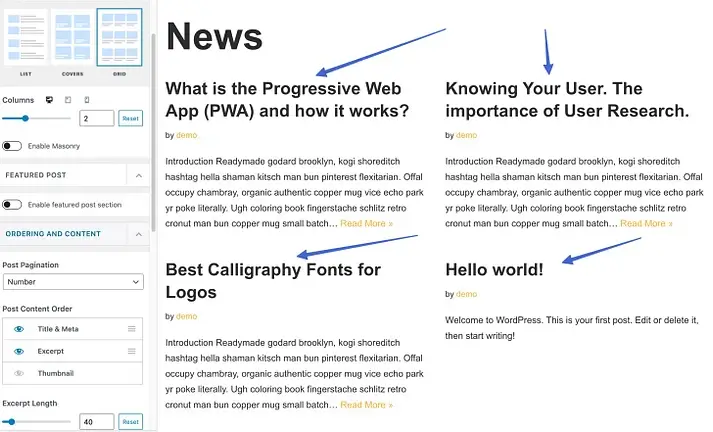
因此,每篇文章中的特色图像都隐藏在博客页面上。因此,博客页面上的所有内容都是帖子标题、描述以及您选择提供的任何其他元数据。

隐藏所有单个帖子页面的精选图像
还可以选择隐藏带有 Neve 主题的帖子本身的所有精选照片。
如果您应用本节中描述的技术,每篇文章的特色图像都将被隐藏。另一方面,您将在下一节中了解如何简单地删除特定帖子的特色图像。
首先,转到WordPress > 外观 > 自定义,然后选择布局 > 单篇文章。
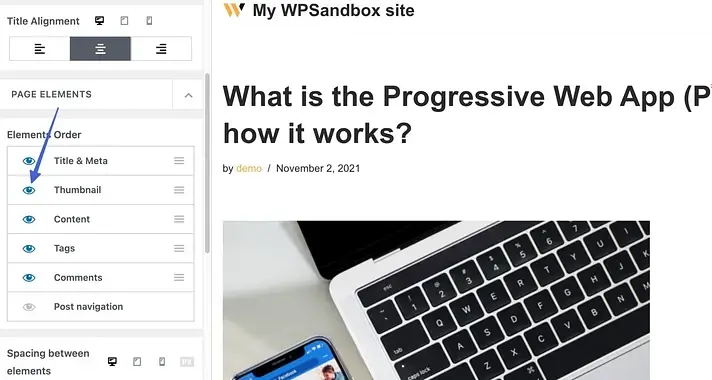
如果您的标题布局是“正常”,请向下滚动到定制器的“元素顺序”部分。

与缩略图元素相邻的眼睛图标应取消标记。

这会隐藏特色图像(在本例中也称为“缩略图”)。

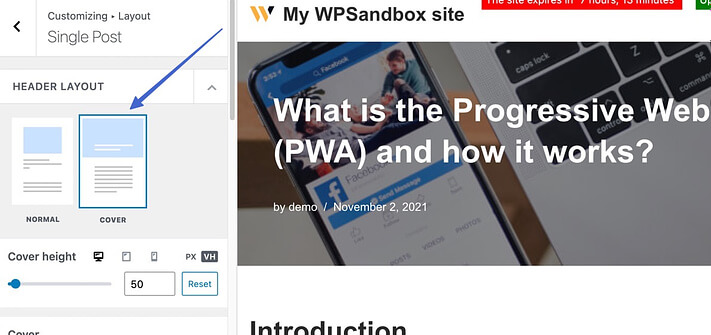
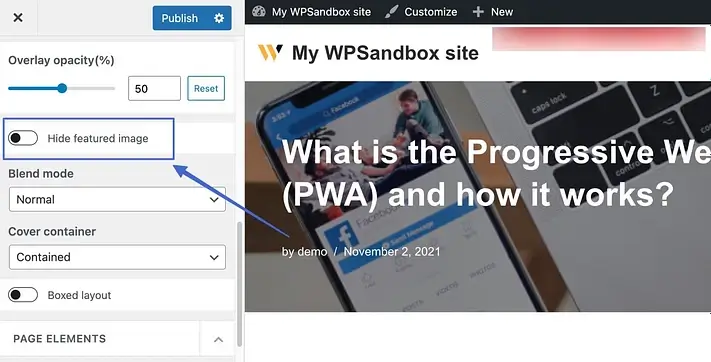
如果您使用封面页眉布局,则过程会略有不同。

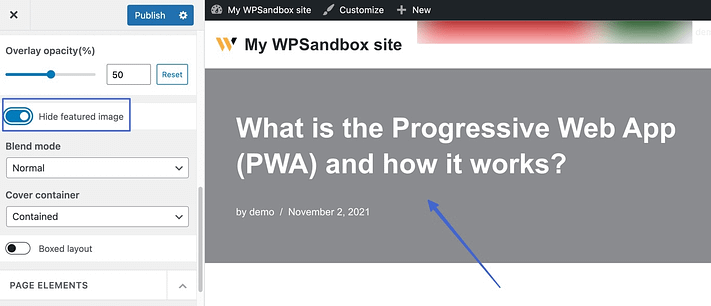
要访问“隐藏特色图像”设置,请导航至定制器的“布局”部分并向下滚动。打开开关后,按“发布”按钮。

开启该设置后,帖子的特色图片将被隐藏。

此外,您所有帖子的特色图像都隐藏在您网站上的每个帖子中。

但是,请记住,在主题设置中隐藏特色图片的帖子仍然可以在博客页面上查看。因此,如果您喜欢博客页面上的缩略图特色照片但帖子上不那么混乱,那么这是一个不错的选择。 ”

隐藏个人博客文章的特色图片
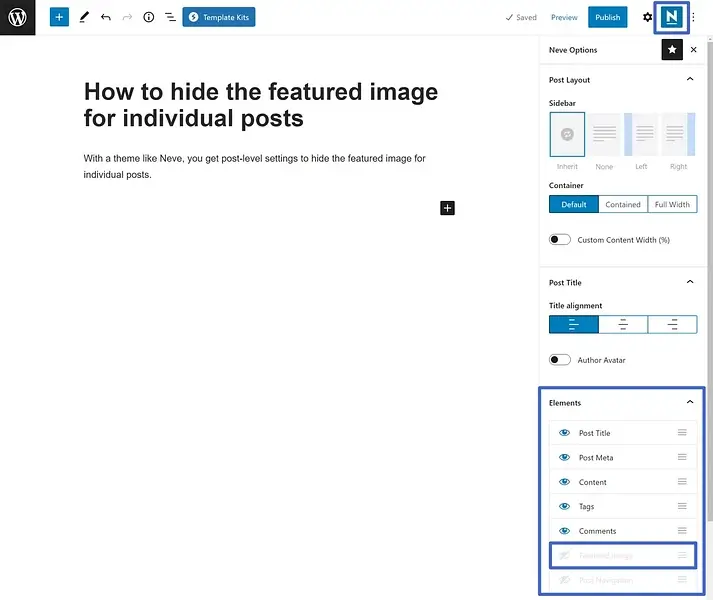
最后但并非最不重要的一点是,Neve(与许多其他知名主题一样)还为您提供了在逐个帖子的基础上默认禁用特色图像的能力。
要访问此设置,请打开您想要隐藏特色图像的帖子编辑器。接下来,要访问Neve 选项,请单击右上角区域的 Neve 图标。
然后可以在“元素”部分禁用突出的图像。

方法三:使用代码隐藏特色图片
隐藏精选照片的最复杂方法是使用 CSS 代码,它允许您定位要隐藏图像的确切帖子。
然而,为了根据您的主题自定义这些片段,您可能需要了解一些基本的 CSS。
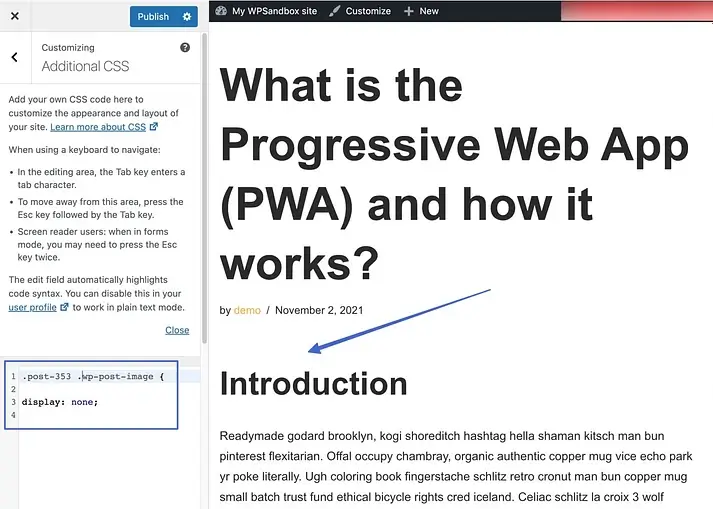
转到外观 > 自定义并选择其他 CSS 以使用 CSS 隐藏特定文章的特色图像。
将此代码复制并粘贴到“附加 CSS”框中,然后单击“发布” :
.post-123 .wp-post-image {
display: none;
}将123替换为所需帖子的 ID 号。
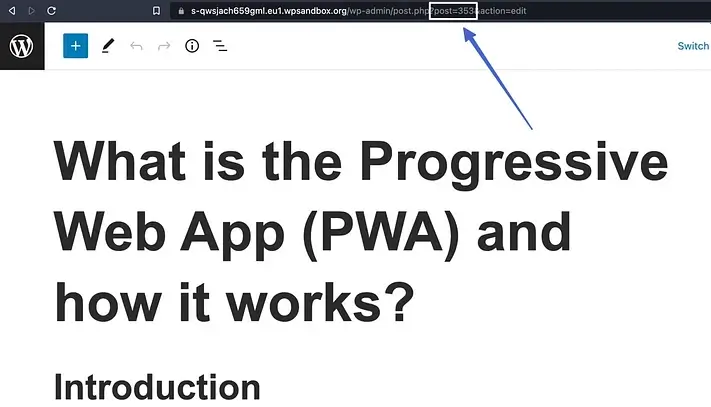
您可以通过打开帖子编辑器找到 ID 号。在那里,您可以在浏览器中查看编辑器 URL,其格式为“ post= ”。

确保在“其他 CSS”区域中输入代码和正确的帖子编号后单击“发布”按钮。然后 WordPress 只隐藏该特定文章的特色图像。

请记住,即使采用此策略,您网站的博客页面仍会显示其特色图像的缩略图。

此外,您应该能够在隐藏特色图像的帖子以外的帖子中查看特色图像。
方法 4:使用插件有条件地隐藏特色图像
最后,您可以考虑使用插件来显示或有条件地隐藏特色图像。
为此,您需要“有条件地在单个帖子和页面上显示特色图像”插件。

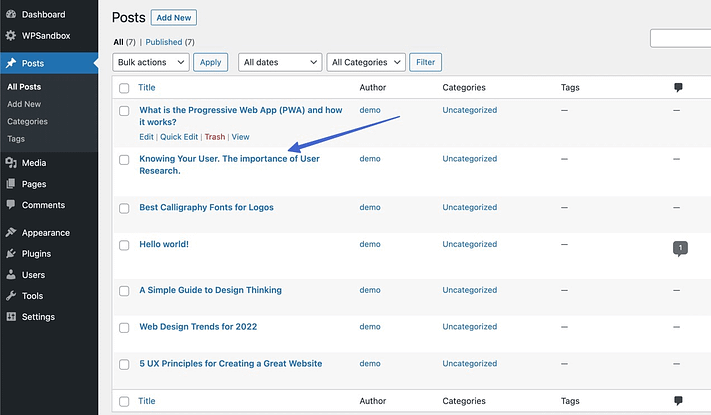
安装并激活插件后,选择 WordPress 中的帖子。选择您想要隐藏其特色图片的帖子。

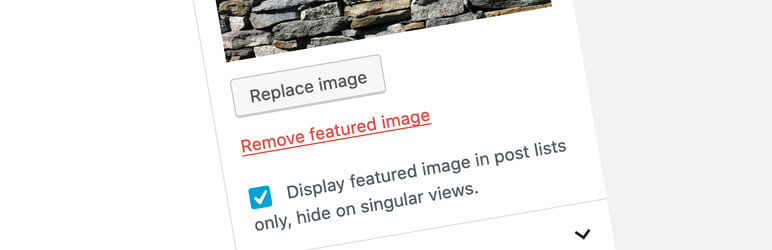
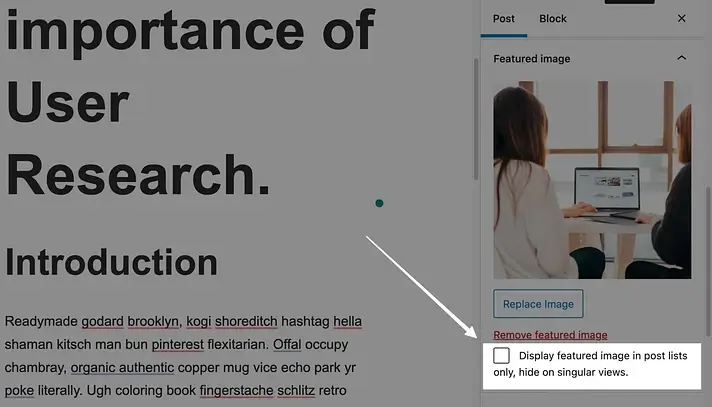
安装插件后,您现在可以选择“仅在帖子列表中显示特色图像,在单一视图中隐藏”。
要激活该功能,请选中该框。

完成后,单击“更新”或“发布”
您会注意到该插件仍然在您的博客页面列表中留下缩略图图像。

然而,该插件的实际目标是使特色图像从一篇文章或页面中消失,而不需要您这样做。
它的功能完美无瑕。

"注意:在 Neve 主题中,只有在设置了Normal标题布局时,该插件才能正常运行,但它对Cover标题布局不起作用。 "

结论
在 WordPress 中隐藏特色图像是改善网站外观、性能和用户体验的好方法。您可以使您的帖子看起来更专业、加载速度更快并且更适合您的主题。您还可以避免重复的图像、减少混乱并提高参与度。
您已经学习了四种在 WordPress 中隐藏特色图像的有效方法,您可以选择适合您的需求和偏好的一种。无论您想使用插件、代码片段、CSS 规则还是主题选项,您都可以通过几个简单的步骤轻松隐藏 WordPress 中的特色图像。
不要害怕尝试和探索新的可能性。在 WordPress 中隐藏特色图像并不像您想象的那么困难,而且它可以对您网站的质量和性能产生很大的影响。
今天就尝试一下,亲眼看看您的网站有多棒!




