延迟加载图像是提高网站性能的有效方法。 这种方式只加载用户正在滚动的图片,减少了整个页面的预加载时间,提高了用户体验。 几乎所有已知的网站都使用延迟加载图像系统来保持良好的速度和性能。 在今天的帖子中,我们将尝试通过两种最简单的方式向您展示如何在网站上实现延迟加载图像系统。

WordPress中延迟加载图像的重要性
延迟加载 WordPress 图片可以显着提高网站的性能和用户体验。
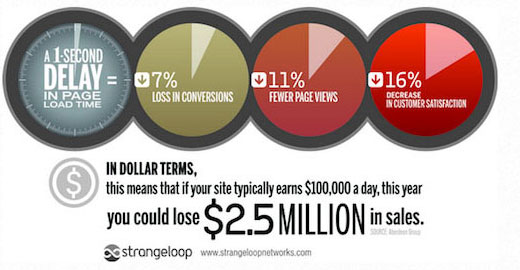
没有人喜欢加载缓慢的网页。 实际上,研究人员发现,页面加载时间延迟一秒会导致转化损失 7%,页面浏览量下降 11%,服务质量下降 16%。

像 google 和 bing 这样的流行搜索引擎不想对慢速网站进行排名。 网站速度越快,排名靠前的机会就越高。 必须知道,图像的加载时间比其他 Web 元素要长。 如果您在页面上添加大量图像,则加载时间将超过预期。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始您可以使用 CDN 服务来处理加载时间。 CDN 将允许用户从最近的服务器下载图像,这将显着减少加载时间。 但是,它仍然会影响页面性能。 为了解决这个问题,我们可以使用 Lazu Load Images 来延迟图片加载时间。
延迟加载图像的工作原理
与一次加载所有图像不同,简单地加载用户屏幕上的图像称为延迟加载。 它显示带有空白或占位符的其他图像。 WordPress 博客网站从延迟加载中获益最多。 它通过减少初始加载时间来加速站点,并通过根据需要提供图像来节省带宽和托管成本。
WordPress 5.5带有延迟加载作为默认功能。 如果您想为您的网站添加延迟加载并优化加载时间,您将需要一个 WordPress 插件。 请注意,尽管您使用的是延迟加载,但在网站上使用图像之前优化图像是一个明智的选择,这将节省巨大的托管空间。
我们将与两个 WordPress 插件共享延迟加载系统,这无疑将帮助您的网站加速。
WP Rocket的延迟加载图像
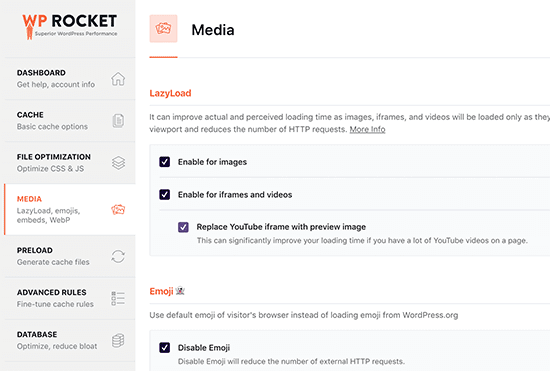
我们建议使用WP Rocket插件在您的网站上进行延迟加载。 它是缓存清理和图像延迟加载的绝佳工具。 您不需要任何技术知识来实现这一点,因为它是一个具有自动化过程的强大插件。 需要做的一切都在推荐的设置上,这些对于网站来说已经绰绰有余了。

您需要做的就是检查一些使图像加载缓慢的项目。 还可以延迟加载视频,这可以显着提高您网站的速度。
WP Rocket非常易于安装,可用选项也很容易理解。 请记住,如果您使用 Siteground 作为主机,您还可以使用Siteground Optimizer插件进行延迟加载,这是完全免费的!
通过 Optimole 延迟加载图像
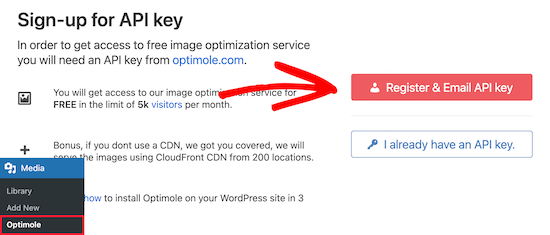
Optimole是一款非常棒的图像压缩工具,您可以使用它轻松启用延迟加载。 这是一个免费增值工具,如果你想每月处理超过 5000 个用户,你必须转向高级计划。 安装后,前往Media>Optimole并注册一个 API 密钥。

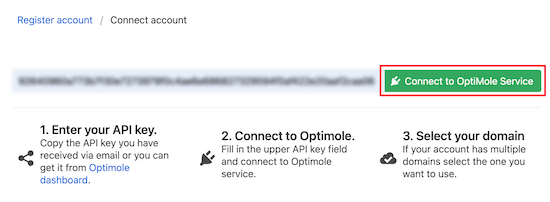
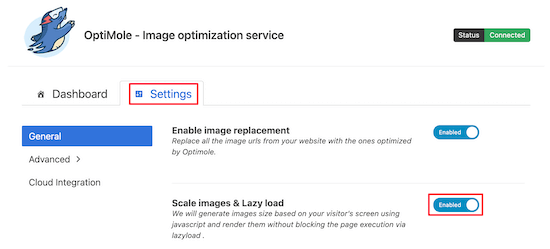
继续使用“注册 & 电子邮件 API 密钥”,您将收到一封包含 API 密钥的电子邮件。 输入密钥并选择“连接到 optimole 服务”。

现在从设置选项卡中,启用“缩放图像 & 延迟加载”。 这将根据访问者的显示尺寸优化图像,从而缩短加载时间。

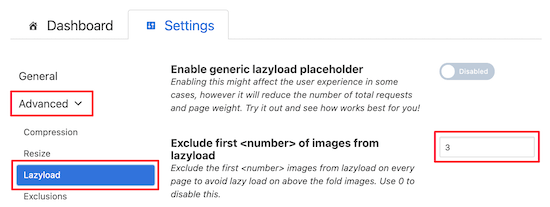
从高级菜单中,选择延迟加载。 另外,调整“从延迟加载中排除第一张图片”的设置。 它将停止对特色图像和热门图像的延迟加载。

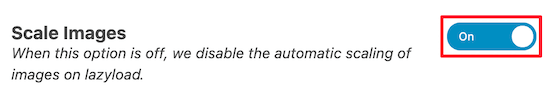
您可以通过将值设置为 0 来启用所有图像的延迟加载。接下来,启用缩放图像滑块,这将根据访问者的显示大小缩放图像。

最后为背景图像、视频和 iframe 启用延迟加载。 这就是一般情况,但您可以更改设置以查看最适合您的设置。 退出前保存更改,您就完成了!
包起来
我们试图解释延迟加载是如何工作的,希望这篇文章能帮助您优化网站上的图像。 在评论部分分享你的想法,如果你觉得这篇文章有帮助,分享会很棒!




