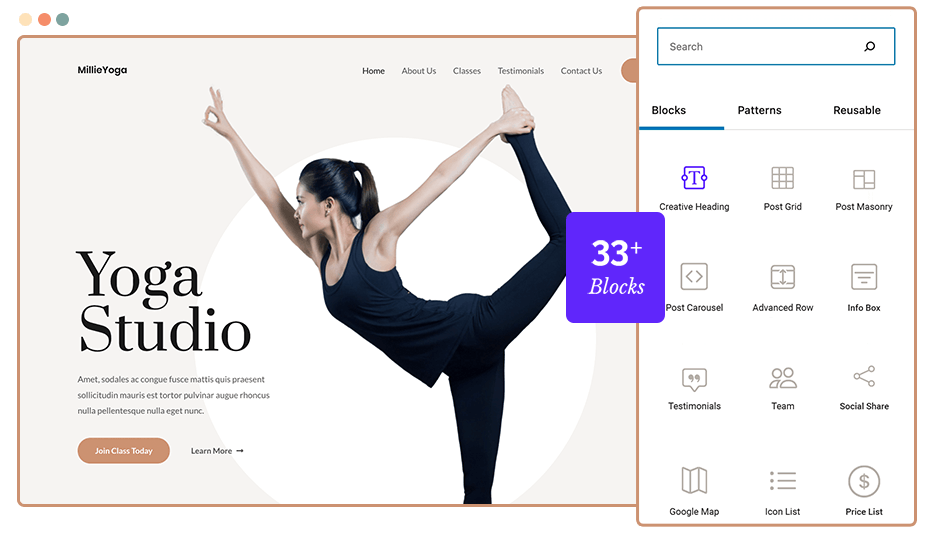
Spectra Builder是一个 Gutenberg 扩展,它允许您使用块将网站设计提升到一个新的水平。 与其他 Page Builder 不同,Spectra 直接嵌入在 Gutenberg 中,这意味着您不会迷路,因为它的界面几乎相同。

全球范围内,Spectra builder 被用于 300 万个网站和不断发展的社区。 但是,您应该出于什么原因真正考虑在您的网站上使用该插件? 在今天的指南中,我们将分享您今天应该开始使用 Spectra Builder 的 10 个理由。
1-易于使用的界面
正如我们之前提到的,Spectra 更像是一个古腾堡扩展,而不是一个完整的页面构建器。 如果您已经使用 Gutenberg 一段时间,您会发现使用已经熟悉的界面来丰富您的体验会很高兴。

一切都使用古腾堡布局显示。 我们从未见过与 Gutenberg 如此无缝集成。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始2 - 用户体验
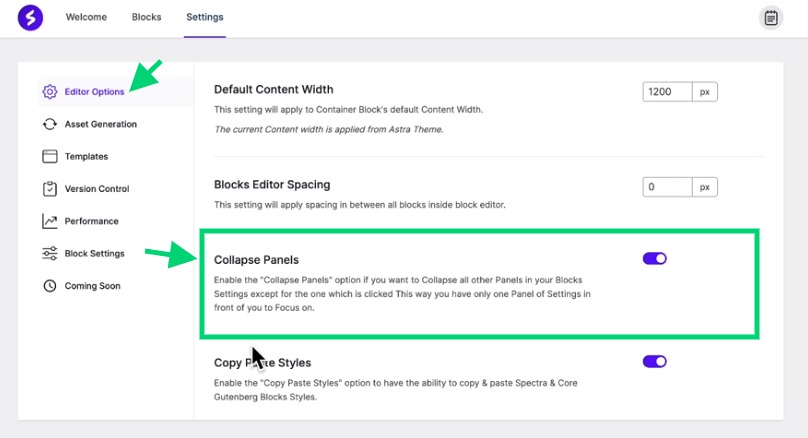
根据用户体验,我们谈论的是您使用该编辑器的感受。 Spectra 的好消息是这个插件允许你自定义它的一些行为。 例如,当您单击一个块时,该块会立即崩溃,并且这种行为可能并非每个人都喜欢。 在设置上,Spectra 添加了一个面板,允许您更改该行为。 您需要前往“设置”>“编辑器选项”和“折叠面板”。

另一个有趣的行为是,对于您处理的每个块,它都会保留设置的状态以及您离开设置的方式。 例如,如果您正在编辑一个按钮并更改颜色,则在您单击另一个元素并返回该按钮后,您仍会在侧面看到与第一次离开时相同的设置。

3 - 多合一解决方案
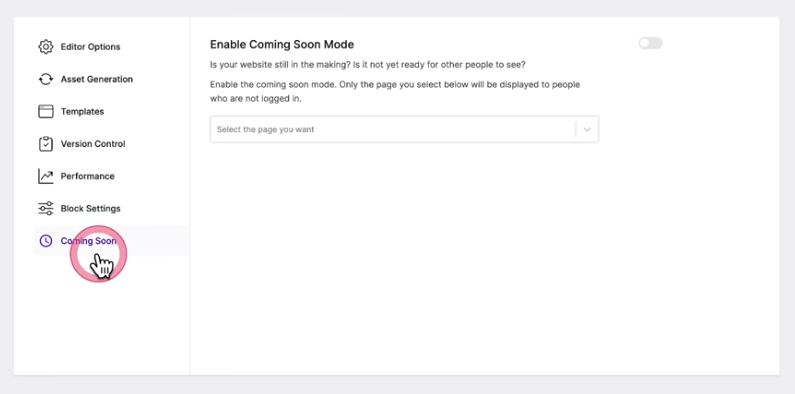
除非其他 Gutenberg 扩展提供了一堆块,否则这提供了一个完整的解决方案。 这意味着您将需要更少的插件,因为它几乎包含您需要的一切。 例如,它带有一个即将推出的页面。 在那里,您只需选择您希望人们看到的页面并打开该功能。

当您查看可用块时,您会看到应该作为插件提供的块。 例如,如果你想创建一个表单,通常你会使用像WPForms这样的插件。 幸运的是 Spectra 嵌入了一个表单生成器。

它还带有社交分享按钮、谷歌地图等。
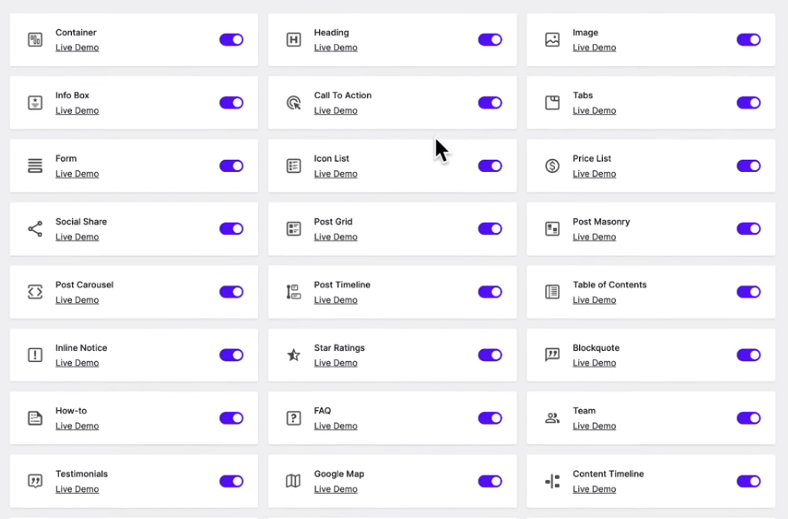
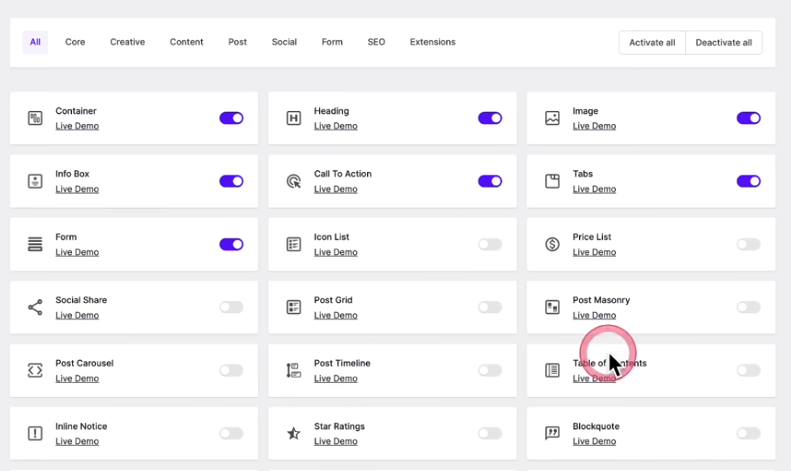
4 - 模块化块
所有块都是完全模块化的。 您只能选择每天要使用的块。 您可以按类别或全局激活/停用。

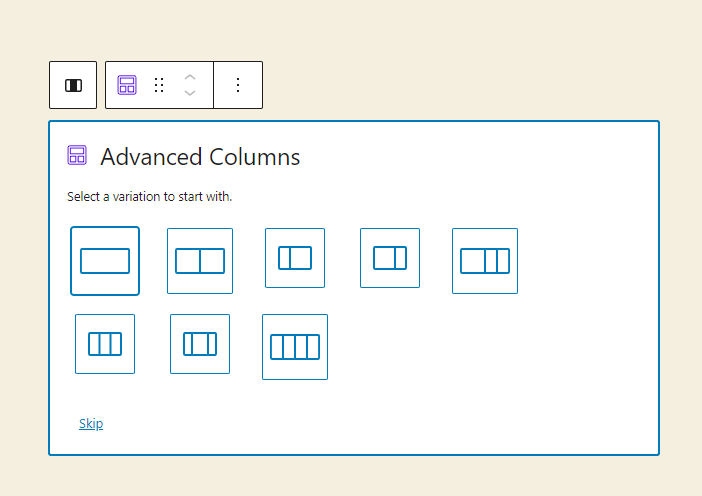
5 - 布局系统
这个布局系统是基于 flexbox 的。 这也是Elementor上使用的。 这种布局机制使创建复杂、响应迅速且形状良好的布局成为可能。

选择布局后,您将能够在右侧面板上调整 flexbox 设置。 目前 CSS Grid 还没有实现,但是会随着更新而来。
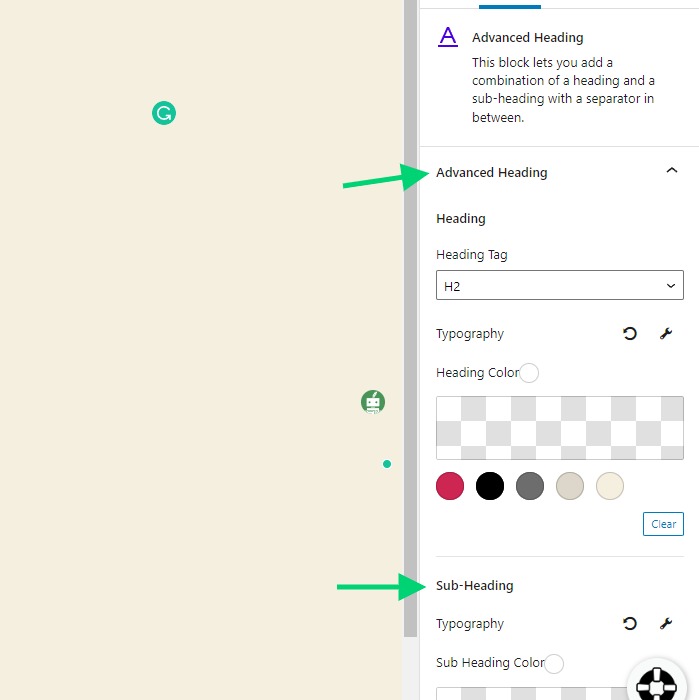
6 - 积木不仅仅是积木
Block 可以做的不仅仅是它们的用途。 为了说明这一点,我们有一个名为“标题”的块,可用于在页面上显示标题。 使用 Spectra,您可以查看允许您添加副标题甚至分隔线的高级设置。

您还可以将常规标题转换为段落并自定义许多其他设置,包括颜色。
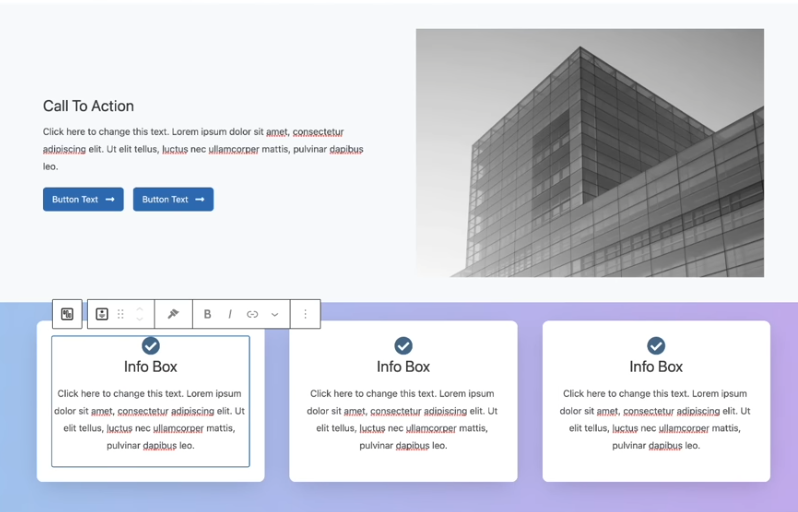
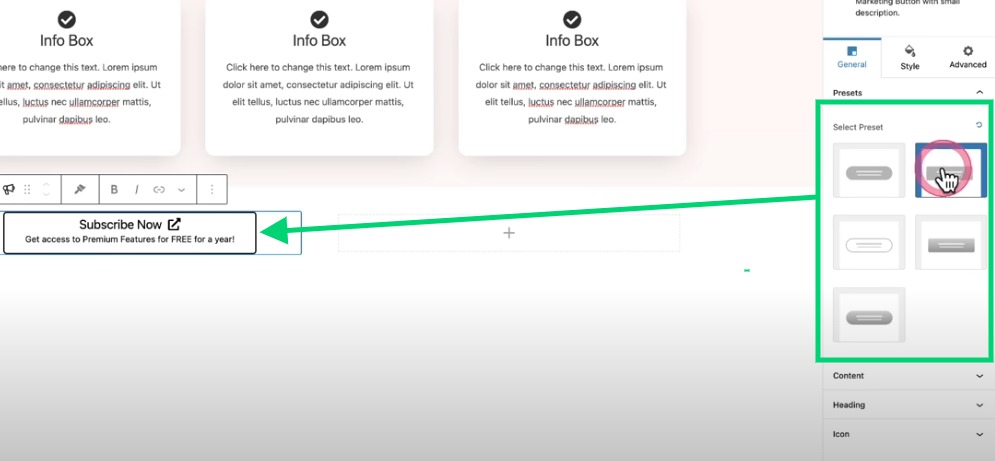
7 - 使用预设
预设很方便,因为它提供了可以立即使用的快速组件。 这里的目的是让您的体验尽可能轻松。

这是一个巨大的节省时间,因为它带有您可能想要的元素的快速调整。 这些预设也适用于容器。
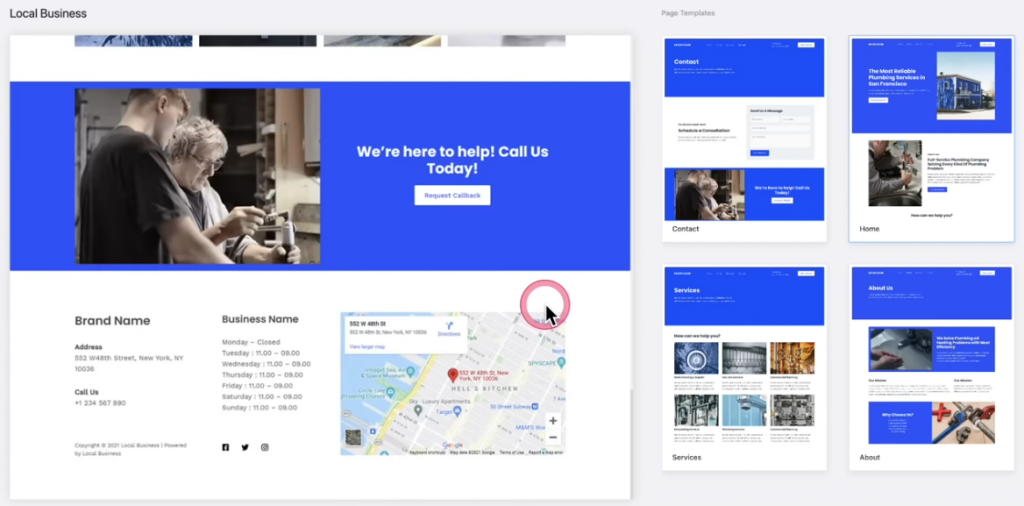
8 - 模板
就像 Elementor 一样,Spectra 带有现成的模板,您可以在您的网站上使用。 它们都是专业制作的,您可能很快就会意识到您无需再做任何事情来调整该模板以满足您的需求。

与 Divi 一样,您可以浏览模板,以了解模板在您的网站上的外观。

9 - 清理 & 更少的代码输出
页面构建器的主要缺点之一是它们通常会产生大量输出。 这通常会导致加载时间过长,从而使您的博客变慢。
基于 Spectra,我们应该确信性能会得到大幅提升,这是一个很好的新功能,因为我们都希望拥有快速的网站。
10 - 它是免费的
是的,你没有看错。 Spectra 是 Gutenberg 的免费扩展。 我们可能很快会重新考虑什么是 WordPress 最好的免费页面构建器。

您可以立即开始,下载插件以熟悉它。
概括
虽然 Spectra 与Elementor或Divi等流行解决方案的竞争还很遥远,但我们可以说,与迄今为止我们所看到的新来者相比,它的潜力更大。
您如何看待 Spectra ? 让我们知道。




