WordPress là một nền tảng nổi tiếng để phát triển và quản lý trang web, blog và thị trường trực tuyến. Một trong những tính năng được cung cấp bởi WordPress là khả năng thay đổi giao diện trang web của bạn thông qua việc sử dụng các chủ đề và plugin. Tuy nhiên, có thể có những trường hợp khi bạn muốn thực hiện các thay đổi đối với trang web của mình mà không thể truy cập ngay lập tức thông qua quản trị viên WordPress, chẳng hạn như lề.
Lề là khoảng cách giữa ranh giới trang web của bạn và khu vực nội dung. Chúng có thể có tác động đến cách trang web của bạn xuất hiện và cảm nhận cũng như lượng không gian bạn có để hiển thị thông tin của mình. Thay đổi lề trên trang web của bạn có thể giúp bạn đạt được bố cục cân bằng và hài hòa hơn.
Cách thay đổi lề
Có hai cách chính để thay đổi lề trong WordPress: sử dụng mã CSS hoặc sử dụng plugin . Trong bài đăng trên blog này, chúng tôi sẽ giải thích cả hai phương pháp và chỉ cho bạn cách áp dụng chúng cho trang web của mình.
Cách 1: Sử dụng mã CSS
CSS, viết tắt của Cascading Style Sheets, là ngôn ngữ chi phối cách các thành phần HTML xuất hiện trên trang web. Bằng cách thêm một số quy tắc tùy chỉnh vào thiết kế chủ đề của bạn, bạn có thể điều chỉnh lề trang web của mình bằng tệp CSS code.css hoặc phần CSS bổ sung của Trình tùy chỉnh WordPress.
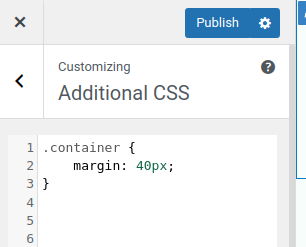
Để truy cập phần CSS bổ sung, hãy đi tới Giao diện > Tùy chỉnh > CSS bổ sung trong bảng điều khiển WordPress của bạn. Ở đó bạn sẽ thấy một hộp nơi bạn có thể nhập mã CSS tùy chỉnh của mình.


Bạn phải nhắm mục tiêu phần tử bao gồm khu vực nội dung của bạn để điều chỉnh lề trang web của bạn. Tên của thành phần này có thể khác nhau tùy theo chủ đề của bạn nhưng nó thường được gọi là " .container ", .content hoặc ".site-content ".
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBạn có thể phân tích trang web của mình bằng công cụ trình duyệt như Chrome DevTools hoặc Firefox Developer Tools để xác định tên của thành phần này.
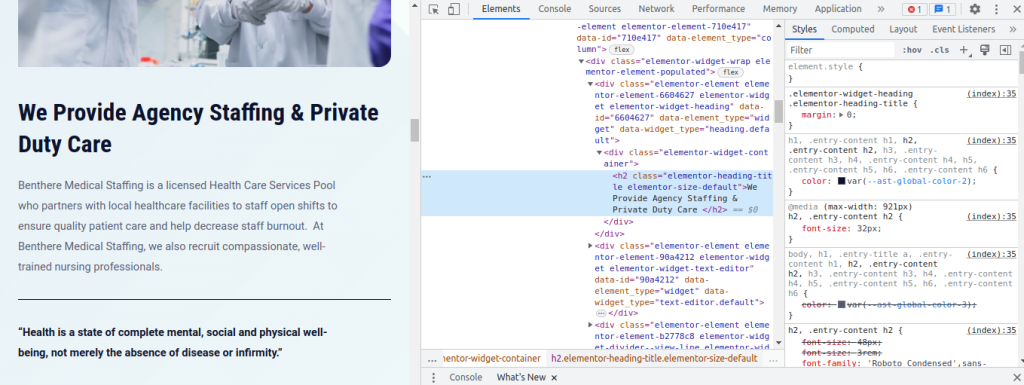
Để truy cập DevTools, nhấn phím F12 hoặc nhấp chuột phải và nhấp vào kiểm tra và nó sẽ mở dưới dạng cửa sổ thanh bên trái hoặc ở dưới cùng, tùy thuộc vào cách trình duyệt của bạn được tùy chỉnh. Hình ảnh bên dưới là hình dáng của DevTool:

Khi bạn đã xác định được phần tử nào chứa vùng nội dung của mình, bạn có thể điều chỉnh lề của phần tử đó bằng thuộc tính lề. Tùy thuộc vào số lượng cạnh bạn muốn điều chỉnh, thuộc tính lề có thể nhận một, hai, ba hoặc bốn giá trị. Như một ví dụ:
- lề: 20px; // Điều này sẽ áp dụng lề 20px cho cả bốn cạnh của phần tử.
- lề: 20px 10px; // Điều này sẽ áp dụng lề 20px cho cạnh trên và dưới và lề 10px cho cạnh trái và phải của phần tử.
- lề: 20px 10px 15px; // Điều này sẽ áp dụng lề 20px cho cạnh trên, lề 10px cho cạnh trái và phải và lề 15px cho cạnh dưới của phần tử.
- lề: 20px 10px 15px 5px; // Điều này sẽ áp dụng lề 20px cho cạnh trên, lề 10px cho cạnh phải, lề 15px cho cạnh dưới và lề 5px cho cạnh trái của phần tử.
Bạn có thể tùy ý chỉ định các giá trị lề theo các đơn vị thay thế, chẳng hạn như pixel (px), phần trăm (%), ems (em), rems (rem) hoặc đơn vị khung nhìn (vw hoặc vh). Như một ví dụ:
- ký quỹ: 5%; // Điều này sẽ áp dụng lề bằng 5% chiều rộng hoặc chiều cao của phần tử cha.
- lề 2em; // Điều này sẽ áp dụng lề bằng gấp đôi kích thước phông chữ của phần tử.
- ký quỹ 1rem; // Điều này sẽ đặt lề theo kích thước phông chữ của phần tử gốc (thường là HTML).
- biên độ 2vw; // Áp dụng lề 2% chiều rộng khung nhìn.
- biên độ 2vh; // Áp dụng lề 2% chiều cao khung nhìn.
Dưới đây là ví dụ về cách bạn có thể sử dụng mã CSS để thay đổi lề trang web của mình:

Điều này sẽ áp dụng lề 40px cho tất cả bốn cạnh của khu vực nội dung của bạn.
Phương pháp 2: Sử dụng Plugin
WordPress có nhiều lựa chọn plugin giúp việc thay đổi lề dễ dàng hơn đối với những người dùng thích cách tiếp cận thân thiện hơn với người dùng. Một plugin phổ biến cho việc này là "CSS đơn giản". Đây là cách bạn có thể sử dụng nó:
Bước 1: Cài đặt và kích hoạt Plugin

Điều hướng đến "Plugin" trong Bảng điều khiển WordPress của bạn và nhấp vào "Thêm mới". Cài đặt plugin " Simple CSS " bằng cách tìm kiếm nó. Kích hoạt nó khi nó đã được cài đặt.
Bước 2: Truy cập cài đặt plugin
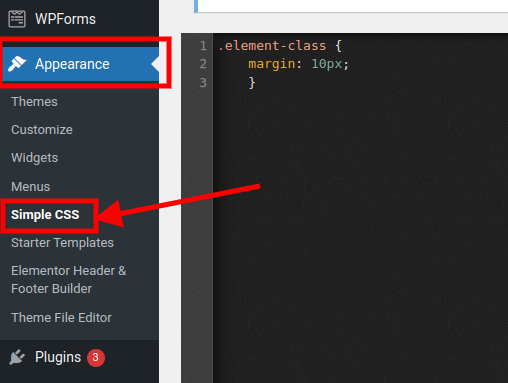
Sau khi kích hoạt plugin, hãy tìm và nhấp vào “Giao diện” ở menu bên trái. Sau đó, chọn CSS đơn giản.
Bước 3: Thêm kiểu lề
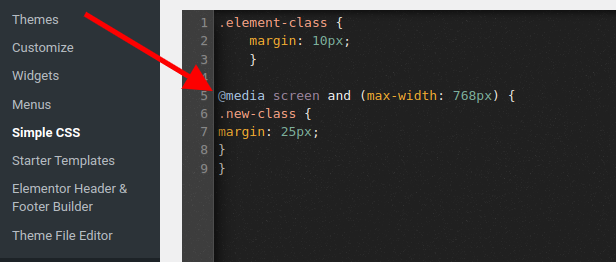
Bạn có thể thêm mã CSS tùy chỉnh của mình như bên dưới để thay đổi lề.

Bước 4: Lưu thay đổi
Nhấp vào nút Lưu ngay sau khi bạn hoàn tất việc điều chỉnh lề.
Triển khai truy vấn phương tiện
Bạn cũng có thể sử dụng truy vấn phương tiện CSS để điều chỉnh lề cho các kích thước màn hình và thiết bị khác nhau. Chức năng này cực kỳ có lợi cho thiết kế đáp ứng và tối ưu hóa lợi nhuận.

Từ cuối cùng
Chúng tôi đã đề cập đến cách sửa đổi lề trong WordPress bằng một số phương pháp trong bài đăng trên blog này. Chúng tôi đã xem cách sửa đổi khoảng cách xung quanh nội dung của bạn bằng cách sử dụng CSS và plugin tùy chỉnh.
Thay đổi lề trên trang web của bạn có thể giúp bạn cải thiện bố cục và phong cách cũng như khả năng đọc và trải nghiệm người dùng. Chúng tôi hy vọng bạn thấy lời khuyên này hữu ích và bạn đã chọn được giải pháp tốt nhất cho nhu cầu của mình.




