Kiểu chữ đóng một vai trò quan trọng trong hiệu suất trang web. Phông chữ và thành phần văn bản trên một trang yêu cầu tải xuống và tài nguyên bổ sung có thể làm chậm thời gian tải. Đối với các trang web WordPress sử dụng trình tạo trang phổ biến Elementor , việc tối ưu hóa kiểu chữ thật dễ dàng với cả phiên bản miễn phí và phiên bản chuyên nghiệp.
Trong bài đăng này, chúng tôi sẽ đề cập đến cách các tính năng của Elementor có thể cải thiện hiệu suất trang web bằng cách tối ưu hóa cách tải và hiển thị phông chữ. Chúng ta sẽ xem xét các tính năng miễn phí như Gợi ý tài nguyên, Phông chữ nội tuyến và Hoán đổi hiển thị phông chữ giúp nâng cao hiệu suất. Sau đó, chúng ta sẽ khám phá các tính năng chuyên nghiệp bổ sung như phông chữ tùy chỉnh và định dạng phông chữ được hỗ trợ giúp tăng tốc độ hơn nữa.
Bằng cách sử dụng hợp lý khả năng sắp chữ của Elementor, bạn có thể tạo một trang web nhanh, hiệu quả, phục vụ khách truy cập một cách nhanh chóng mà không phải hy sinh các thành phần văn bản được thiết kế tốt. Chúng tôi sẽ chia sẻ các mẹo hữu ích để triển khai các tính năng này nhằm mang lại hiệu suất tốt hơn. Hãy đi sâu vào!
Các tính năng miễn phí của Elementor giúp cải thiện hiệu suất
Elementor có các tính năng tối ưu hóa hiệu suất tích hợp tuyệt vời ngay cả trong phiên bản miễn phí. Những khả năng này cho phép bạn phục vụ trang web nhanh hơn, hiệu quả hơn cho khách truy cập mà không cần nâng cấp lên gói chuyên nghiệp trả phí. Chúng tôi sẽ đề cập đến các tính năng chính được cung cấp miễn phí giúp trực tiếp cải thiện kiểu chữ và hiệu suất.
Gợi ý tài nguyên
Tính năng Gợi ý Tài nguyên cho phép bạn chỉ định mức độ ưu tiên tải xuống các tài nguyên phông chữ quan trọng. Điều này có nghĩa là bạn có thể cho trình duyệt biết phông chữ nào quan trọng nhất cần phân phối trước. Bằng cách chọn mức độ ưu tiên một cách chiến lược, bạn tránh được hành vi mặc định của trình duyệt có thể trì hoãn việc phân phối phông chữ quan trọng và gây ra FOUT .
Cụ thể, gợi ý tài nguyên tải trước buộc phông chữ phải tải sớm khi tải trang. Sau đó, gợi ý tài nguyên kết nối trước sẽ thiết lập các kết nối sớm với các nhà cung cấp phông chữ như Google Fonts để phân phối nhanh hơn. Việc định cấu hình những thứ này một cách cẩn thận cho kiểu chữ bạn đã chọn sẽ tăng hiệu suất bằng cách giảm sự thay đổi CLS .
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờPhông chữ nội tuyến
Việc bật Phông chữ nội tuyến cho phép dữ liệu phông chữ CSS của thành phần văn bản được thêm trực tiếp vào HEAD thay vì biểu định kiểu bên ngoài. Điều này làm giảm sự phụ thuộc vào việc tải các tài nguyên bên ngoài để hiển thị văn bản trên trang một cách nhanh chóng và sắc nét.
Việc giảm các tệp cần tải xuống riêng để định dạng văn bản cực kỳ có lợi cho tốc độ trang web. Nó cũng giảm thiểu FOIT bằng cách tải văn bản một cách rõ ràng thay vì bắt đầu ở chế độ ẩn rồi bật vào. Phương pháp nội tuyến là một cách tuyệt vời để giữ cho kiểu chữ trông đẹp mắt đồng thời tối ưu hóa hiệu quả.
Hoán đổi hiển thị phông chữ
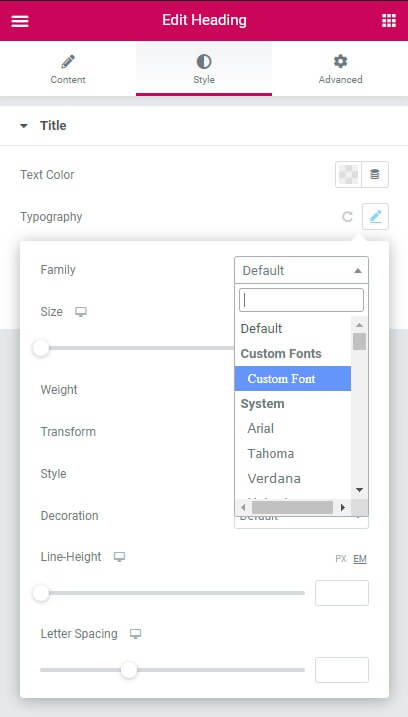
Cơ chế Hoán đổi hiển thị phông chữ được tích hợp trong Elementor mang đến cho bạn khả năng kiểm soát tải phông chữ thông minh. Nó cho phép bạn trước tiên hiển thị phông chữ hệ thống phổ biến để thay thế, sau đó chuyển sang phông chữ tùy chỉnh ưa thích của bạn sau khi tải để tránh FOIT. Để thêm phông chữ tùy chỉnh trong Elementor Pro, hãy thêm mã sau vào thư mục plugin Elementor Pro.
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );Tính năng này cho phép bạn chỉ định phông chữ dự phòng như Arial hoặc Times New Roman để hiển thị văn bản ngay khi tải trang. Sau đó, khi phông chữ ưa thích đã chọn của bạn tải xuống xong, nó sẽ chuyển đổi liền mạch để khách truy cập vẫn nhìn thấy kiểu chữ mong muốn của bạn ngay lập tức. Điều này ngăn chặn hành vi "văn bản vô hình sau đó nhấp nháy" làm ảnh hưởng đến khả năng đọc.
Các tính năng của Elementor Pro cho hiệu suất
Mặc dù phiên bản miễn phí của Elementor có khả năng tối ưu hóa tuyệt vời, nhưng việc nâng cấp lên gói trả phí Elementor Pro sẽ mở khóa các tính năng kiểu chữ hữu ích bổ sung để tải trang nhanh hơn nữa. Các tính năng chuyên nghiệp cung cấp nhiều tùy chỉnh hơn và tải phông chữ tùy chỉnh phù hợp với thương hiệu của bạn một cách hiệu quả hơn.
Các lĩnh vực chính mà Elementor Pro nâng cao hiệu suất hơn nữa là phông chữ tùy chỉnh và định dạng phông chữ được hỗ trợ. Hãy xem xét những điều này chi tiết hơn.
Phông chữ tùy chỉnh
Khả năng phông chữ tùy chỉnh trong Elementor Pro cho phép bạn tải lên và lưu trữ đúng cách các phông chữ thương hiệu độc đáo của mình để phân phối tối ưu. Nếu không bật phông chữ tùy chỉnh, bạn sẽ cần lưu trữ các phông chữ riêng biệt sau đó liên kết với chúng - thêm các kết nối và tài nguyên bổ sung.

Bằng cách tích hợp trực tiếp phông chữ chữ ký của bạn vào bộ công cụ Elementor Pro, bạn sẽ hợp lý hóa việc tải phông chữ. Điều này loại bỏ các yêu cầu bên ngoài, giảm kích thước tải và cho phép chỉ định các hướng dẫn phân phối nâng cao như tải trước. Khách truy cập sẽ cảm nhận các trang của bạn nhanh hơn và bóng bẩy hơn.
Hơn nữa, phông chữ tự lưu trữ sẽ ngăn chặn các sự cố như ngừng hoạt động với nhà cung cấp phông chữ bên thứ ba. Ngay cả khi bạn sử dụng các nguồn đáng tin cậy như Google Fonts, việc chèn phông chữ cục bộ vẫn hiệu quả hơn. Elementor Pro xử lý công việc nặng nhọc nên kiểu chữ tùy chỉnh không bao giờ làm mọi thứ chậm lại.
Định dạng phông chữ được hỗ trợ
Ngoài việc đơn giản hóa việc sử dụng phông chữ tùy chỉnh, Elementor Pro còn hỗ trợ nhiều định dạng phông chữ được tối ưu hóa. Điều này bao gồm các tệp WOFF, WOFF2, TTF, SVG và EOT được điều chỉnh cho phù hợp với các trình duyệt cụ thể.

Các định dạng WOFF và WOFF2 cung cấp khả năng nén nâng cao so với các định dạng cũ hơn như TTF. Điều này giúp kích thước tệp nhỏ để tải nhanh hơn. Phông chữ SVG lý tưởng cho các hệ thống biểu tượng để cho phép điều khiển tinh chỉnh và hiển thị sắc nét ở mọi kích thước.
Việc có Elementor Pro xử lý việc chuyển đổi và phân phối phông chữ của bạn ở các định dạng tối ưu này sẽ đảm bảo phân phối và hiển thị gọn gàng, hiệu quả. Các thành phần văn bản sử dụng phông chữ ưa thích của bạn sẽ có tất cả thông tin cần thiết nội tuyến để hiển thị đẹp mắt với tốc độ cực nhanh.
Kết thúc
Tối ưu hóa kiểu chữ là một cách quan trọng để cải thiện hiệu suất trang web. Bằng cách sử dụng các tính năng tốc độ tích hợp của Elementor một cách khôn ngoan, bạn có thể hiển thị văn bản nhanh chóng mà không làm tốn tài nguyên hoặc phụ thuộc vào các dịch vụ bên ngoài.
Các tính năng miễn phí như Gợi ý tài nguyên, Phông chữ nội tuyến và Hoán đổi hiển thị phông chữ cho phép tinh chỉnh việc phân phối tài nguyên phông chữ. Và Elementor Pro mở khóa các khả năng nâng cao như phông chữ tự lưu trữ và sử dụng các định dạng phông chữ hiện đại.
Cùng với nhau, những công cụ kiểu chữ này làm cho các trang web trở nên linh hoạt, hiệu quả và nhanh chóng mà không ảnh hưởng đến thiết kế trực quan. Bằng cách hiểu và kích hoạt các tùy chọn hiệu suất khác nhau, bạn có thể phục vụ một trang web nhanh như chớp nơi các thành phần văn bản gây ấn tượng thay vì trì hoãn. Sử dụng sức mạnh của Elementor để tạo các trang web đẹp, được tối ưu hóa.




