Biểu mẫu bật lên có thể là một phần tuyệt vời trong chiến lược tiếp thị của bạn nếu bạn biết cách sử dụng chúng đúng cách. Họ có thể giúp bạn lấy địa chỉ email, tăng doanh số bán hàng, v.v. Nhưng không phải lúc nào cũng dễ dàng tạo cửa sổ bật lên trong WordPress trông đẹp mắt và được định dạng theo một cách độc đáo. Elementor , một plugin để xây dựng trang web, đơn giản hóa quy trình tạo và sửa đổi cửa sổ bật lên cho trang web của bạn. Bạn có thể sửa đổi chúng theo cách bạn muốn và kích hoạt các trình kích hoạt bổ sung dựa trên hành động của người dùng hoặc vị trí địa lý. Tuy nhiên, khi tạo một trang web một trang, bạn có thể gặp rắc rối với các liên kết neo, vì trang sẽ cuộn đến phần đó, nhưng cửa sổ bật lên sẽ không tự đóng. Để khắc phục điều này, hãy làm cho nó sao cho khi một liên kết hoặc neo được nhấp vào, cửa sổ bật lên sẽ tự đóng lại.

Đóng cửa sổ bật lên trên menu Anchor Link Đoạn mã jQuery
Việc thêm tập lệnh jQuery tùy chỉnh để phát hiện nhấp chuột và đóng cửa sổ bật lên khi nó xuất hiện là cần thiết để cửa sổ bật lên đóng đúng cách trên thiết bị di động sau khi nhấp vào liên kết.
Để bắt đầu, hãy đi tới Elementor > Mã tùy chỉnh.
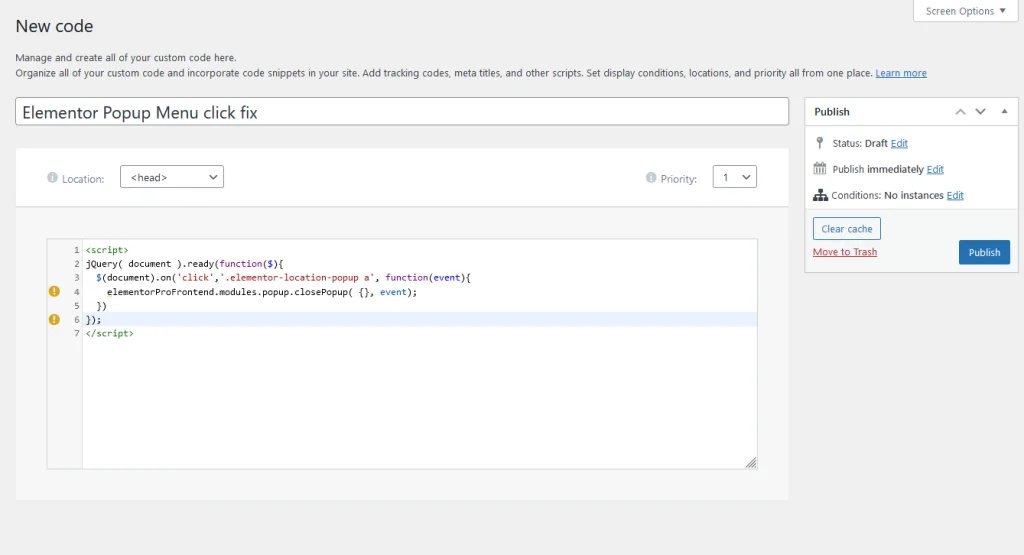
Chọn nút Thêm mới, sau đó đặt tên mô tả cho đoạn mã tùy chỉnh của bạn, chẳng hạn như "sửa menu bật lên" hoặc tên nào đó tương tự.

Thực hiện các chỉnh sửa của bạn bằng cách dán mã này vào khu vực.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>Để cung cấp đoạn mã trên các trang hoặc trong danh mục bạn chỉ định, hãy đặt đoạn mã đó vào thẻ /head> và nhấn "Xuất bản".
Phần kết luận
Menu bật lên Elementor có thể tạo ra một số vấn đề đối với việc đóng menu bật lên. Phần jQuery này sẽ hoàn thành công việc khi bạn cần đóng menu bật lên trên thiết bị di động. Xin vui lòng chia sẻ suy nghĩ và mối quan tâm của bạn trong phần dưới đây.










