WordPress Forms Lite (WP Forms Lite) là một plugin mạnh mẽ và trực quan cho phép bạn tạo các biểu mẫu tuyệt đẹp cho trang web WordPress của mình.

Lưu ý: WP Forms Lite là phiên bản miễn phí của WP Forms
Cho dù bạn cần một biểu mẫu liên hệ đơn giản hay một cuộc khảo sát phức tạp, WordPress Forms Lite đều cung cấp cho bạn các công cụ để tạo, tùy chỉnh và quản lý biểu mẫu một cách dễ dàng.
Trong bài đăng trên blog này, chúng tôi sẽ chỉ cho bạn cách sử dụng WordPress Forms Lite trên trang web của bạn theo bốn bước đơn giản:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Cài đặt và kích hoạt plugin
- Tạo một biểu mẫu mới
- Tùy chỉnh biểu mẫu của bạn
- Nhúng biểu mẫu của bạn vào trang web của bạn
Hãy bắt đầu nào!
Bước 1: Cài đặt và kích hoạt plugin
Bước đầu tiên là cài đặt và kích hoạt plugin bằng cách thực hiện theo các bước bên dưới:
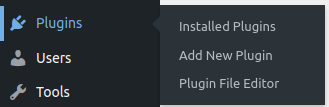
Đăng nhập vào bảng điều khiển WordPress của bạn. Đi tới Plugin > Thêm plugin mới

Tìm kiếm plugin bằng cách nhập tên và nhấp vào Install , sau đó Activate .

Bạn cũng có thể tải xuống plugin từ kho lưu trữ WordPress và tải nó lên trang web của mình theo cách thủ công dưới dạng tệp zip.

Bước 2: Tạo biểu mẫu mới
Thực hiện theo các bước dưới đây để tạo một biểu mẫu mới.
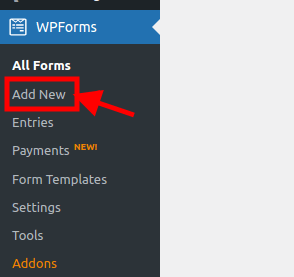
Đi tới WPForms > Thêm mới trong bảng điều khiển WordPress của bạn.

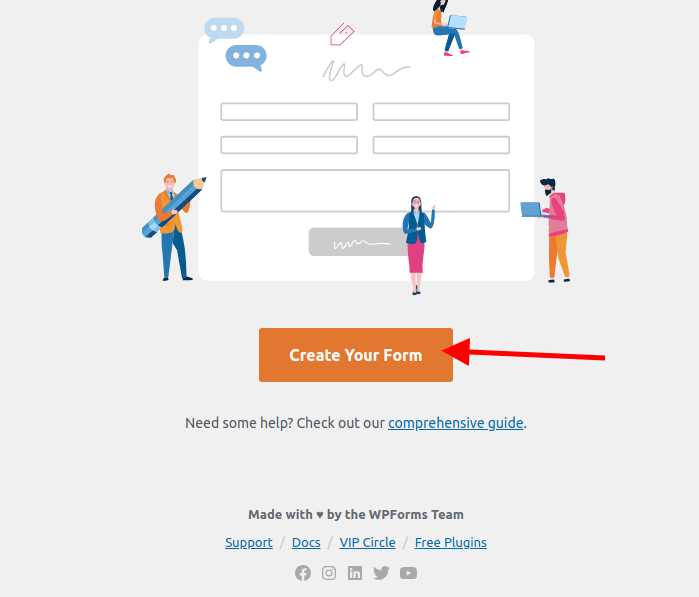
Một màn hình sẽ xuất hiện với một nút có nội dung 'Tạo biểu mẫu của bạn'. Khi bạn bấm vào nó, nó sẽ đưa bạn đến nơi bạn có thể chọn mẫu biểu mẫu của riêng mình.

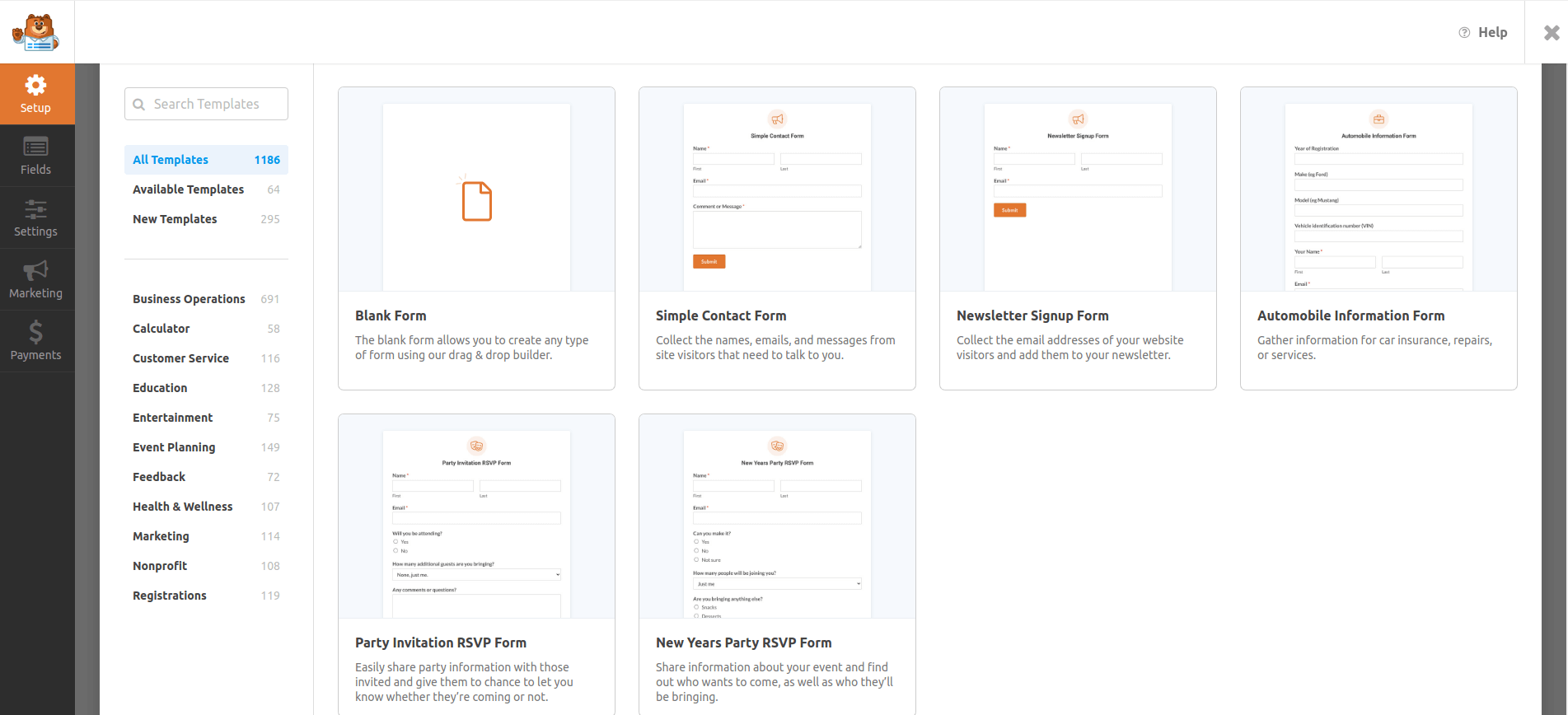
Bạn có thể tạo biểu mẫu của riêng mình bằng cách chọn từ các mẫu biểu mẫu được tạo sẵn.
Các biểu mẫu cơ bản như Biểu mẫu liên hệ, Biểu mẫu đăng ký bản tin, Biểu mẫu đề xuất, v.v. và các biểu mẫu phức tạp như Biểu mẫu quyên góp, Biểu mẫu đặt hàng, Biểu mẫu khảo sát, v.v., đều có sẵn để bạn lựa chọn.
Nếu muốn, bạn cũng có thể bắt đầu lại từ đầu và tạo một biểu mẫu trống.

Chúng tôi sẽ sử dụng 'Biểu mẫu trống' cho hướng dẫn này.
Bạn sẽ được đưa đến trình tạo biểu mẫu, nơi bạn có thể chỉnh sửa các trường, cài đặt và thiết kế của biểu mẫu.
Bước 3: Tùy chỉnh biểu mẫu của bạn
Sửa đổi biểu mẫu theo yêu cầu và thị hiếu của bạn là bước tiếp theo. Thực hiện những hành động sau để thực hiện điều này:
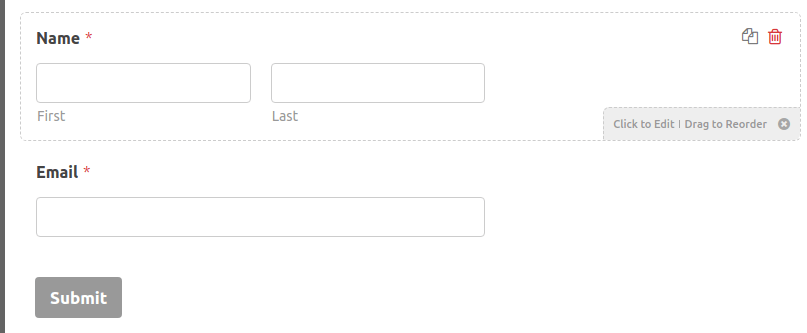
Trong trình tạo biểu mẫu, bạn có thể kéo và thả các trường biểu mẫu từ bảng bên trái sang bảng bên phải. Bạn cũng có thể nhấp vào bất kỳ trường biểu mẫu nào để chỉnh sửa nhãn, mô tả, trình giữ chỗ, trạng thái bắt buộc, v.v.
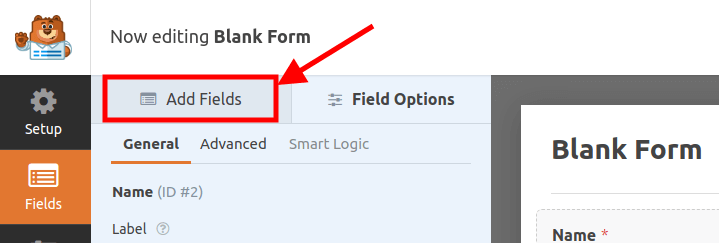
Bằng cách chọn tab Thêm trường ở bảng điều khiển bên trái, bạn có thể thêm các trường biểu mẫu mới. Các trường tiêu chuẩn như Tên , Email , Văn bản , Đoạn , v.v. đều có sẵn, cũng như các tùy chọn nâng cao hơn như Dropdown , Checkbox , v.v.
Hãy xem cách thực hiện việc này:
Bạn có thể sắp xếp lại thứ tự các trường biểu mẫu của mình bằng cách kéo và thả chúng vào bảng bên phải. Bạn cũng có thể xóa bất kỳ trường biểu mẫu nào bằng cách nhấp vào biểu tượng thùng rác bên cạnh trường đó.

Để tiếp tục thêm nhiều trường hơn, hãy nhấp vào “ Add Fields ”.

Chúng ta sẽ tiếp tục và thêm một hộp thông báo vào biểu mẫu.
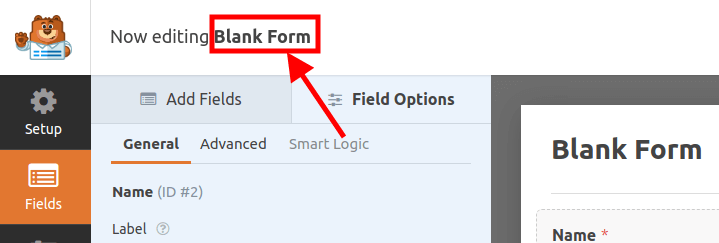
Để thay đổi tên biểu mẫu của bạn, hãy nhấp vào Biểu mẫu trống . Một màn hình mới sẽ xuất hiện nơi bạn có thể nhập tên biểu mẫu của mình.


Chúng tôi sẽ gọi nó là 'Mẫu liên hệ của chúng tôi'
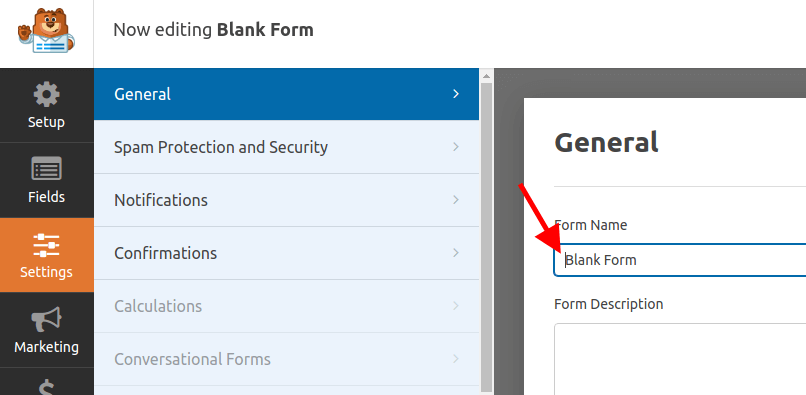
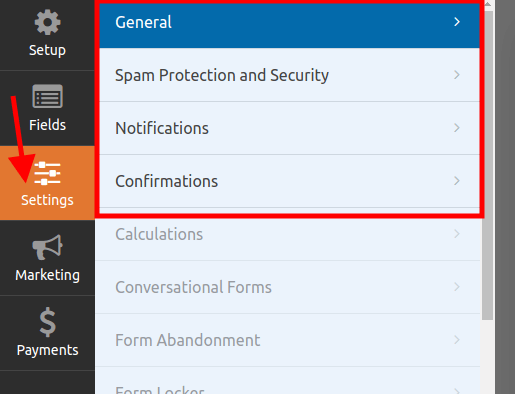
Bạn có thể thay đổi cài đặt biểu mẫu của mình bằng cách nhấp vào tab Cài đặt ở bảng điều khiển bên trái. Bạn có thể định cấu hình cài đặt chung, chẳng hạn như tên biểu mẫu , văn bản nút gửi , ngăn chặn thư rác , v.v., cài đặt thông báo , chẳng hạn như địa chỉ email , chủ đề , tin nhắn , v.v. và cài đặt xác nhận , chẳng hạn như tin nhắn , URL chuyển hướng , v.v.

Bước 4: Nhúng biểu mẫu của bạn vào trang web của bạn
Nhúng biểu mẫu của bạn vào trang web của bạn là bước cuối cùng. Thực hiện theo các bước sau để thực hiện nó:
Khi bạn đã hoàn tất việc tùy chỉnh biểu mẫu của mình, hãy nhấp vào nút Lưu ở góc trên cùng bên phải của trình tạo biểu mẫu.

Nhấp vào biểu tượng 'X' ngay bên cạnh nút Lưu sau khi bạn hoàn tất việc tùy chỉnh biểu mẫu của mình.
Bây giờ hãy tạo một trang hoặc cập nhật một trang hiện có trên trang web của bạn, nơi bạn sẽ phải nhập mã ngắn của biểu mẫu.
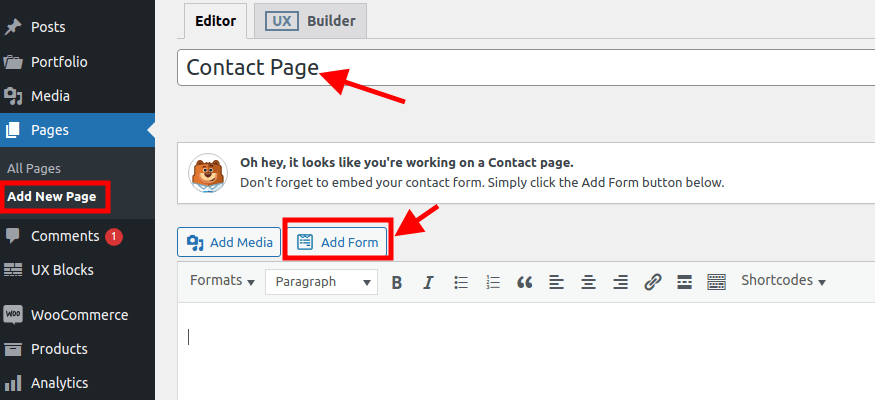
Để tạo một trang, hãy đi tới Trang > Thêm trang mới . Nhưng nếu bạn muốn cập nhật một trang hiện có, hãy nhấp vào All Pages rồi Edit page .
Trong hướng dẫn này, chúng ta sẽ tạo một trang mới có tên Trang Liên hệ .

Chúng tôi sẽ nhập tên trang của mình và sau đó nhúng biểu mẫu của chúng tôi bằng cách nhấp vào Thêm biểu mẫu .
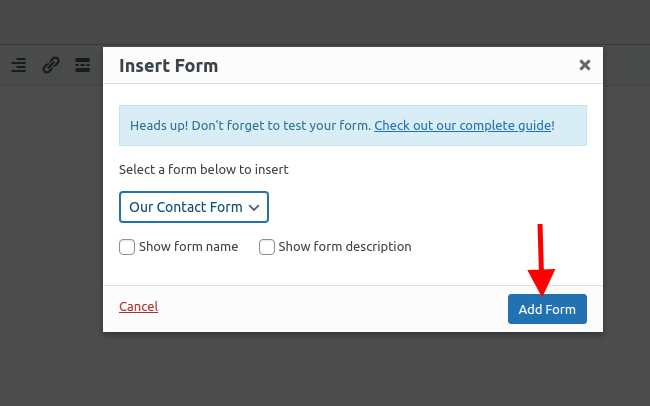
Một cửa sổ bật lên sẽ xuất hiện nhắc chúng tôi chọn biểu mẫu của mình, trong trường hợp chúng tôi có nhiều biểu mẫu.
Sau đó nhấn vào Thêm biểu mẫu .

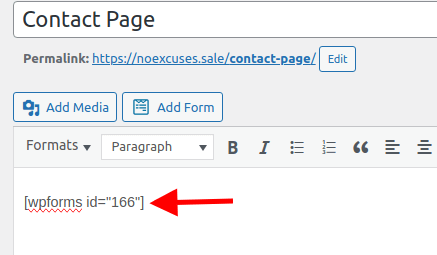
Mã ngắn của biểu mẫu bạn đã chọn sẽ tự động xuất hiện.

Nhấp vào Xuất bản hoặc Cập nhật để lưu trang của bạn.
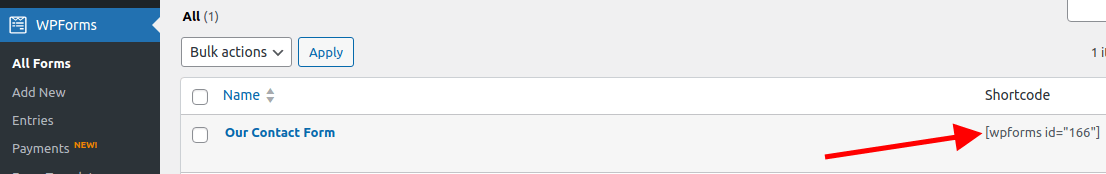
Cách dễ dàng hơn để thêm biểu mẫu vào trang của bạn là sao chép mã ngắn ngay sau khi bạn hoàn tất việc tùy chỉnh và lưu biểu mẫu.
Bạn chỉ cần truy cập WP Forms > All Forms và sao chép mã ngắn, sau đó dán nó vào phần mong muốn trên trang của bạn.

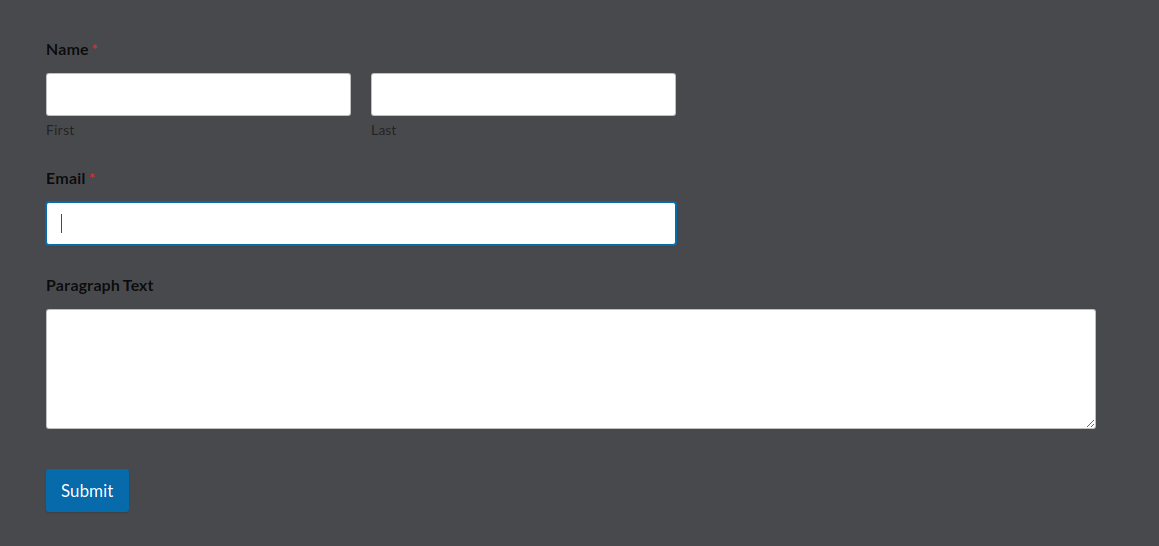
Hãy truy cập trang của bạn ngay bây giờ để xem biểu mẫu của bạn.

Phần kết luận
Một plugin tuyệt vời để tạo các biểu mẫu trang nhã và hữu ích cho trang web WordPress của bạn là WordPress Forms Lite. Nó có thể được sử dụng để tạo nhiều biểu mẫu khác nhau, bao gồm biểu mẫu thanh toán, đăng ký, phản hồi và liên hệ.
Hơn nữa, tính năng kéo và thả, các mẫu tạo sẵn cũng như nhiều cài đặt và tùy chọn khác nhau có sẵn để giúp bạn cá nhân hóa biểu mẫu của mình. WordPress Forms Lite nhanh chóng, đáp ứng và sử dụng đơn giản.
Hãy thử nghiệm nó ngay bây giờ để tự mình xem kết quả!
Cảm ơn bạn đã đọc.




