Với nhiều tùy chọn kiểu có sẵn trong Mô-đun danh mục đầu tư có thể lọc của Divi , người dùng có thể thay đổi riêng từng thành phần mô-đun. Lớp phủ xuất hiện khi người dùng di chuột qua ảnh của dự án là một ví dụ về điều này. Lớp phủ rất dễ tạo kiểu và bạn có thể sử dụng CSS để thực hiện các thay đổi bổ sung. Để hỗ trợ bạn tạo phong cách đặc biệt cho các dự án của mình, chúng tôi sẽ hướng dẫn bạn cách thay đổi lớp phủ dự án trong Danh mục có thể lọc của Divi trong bài đăng này.

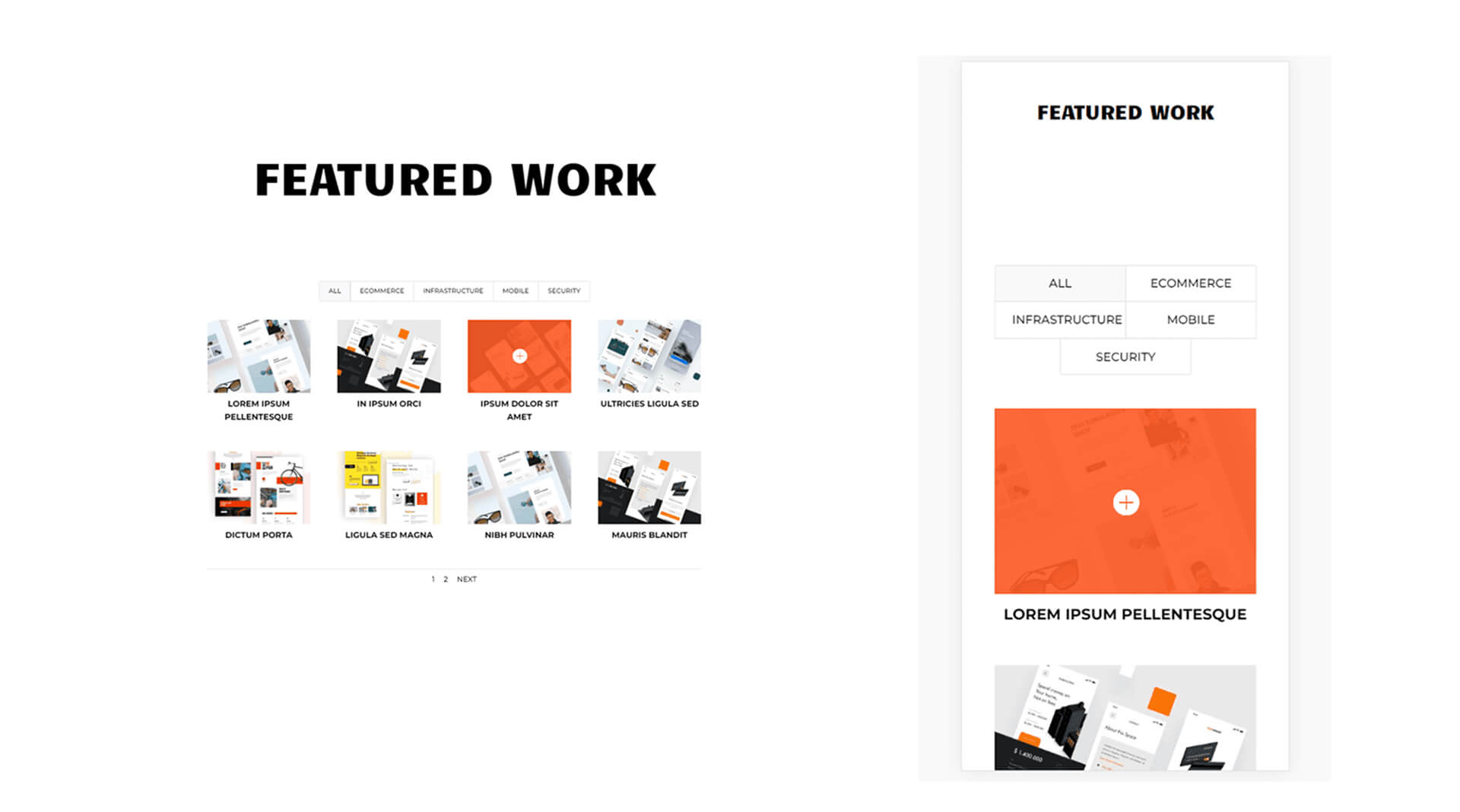
Xem trước thiết kế
Xem trước những gì chúng ta sẽ xây dựng trong hướng dẫn này Mặc dù điện thoại không có chuột để di chuột nhưng tôi đã cung cấp các ví dụ sử dụng chúng. Bạn nên lưu ý đến điện thoại khi xây dựng chúng vì lớp phủ sẽ được hiển thị khi người dùng nhấp vào nó.

Kích hoạt lớp phủ trên mô-đun danh mục đầu tư có thể lọc
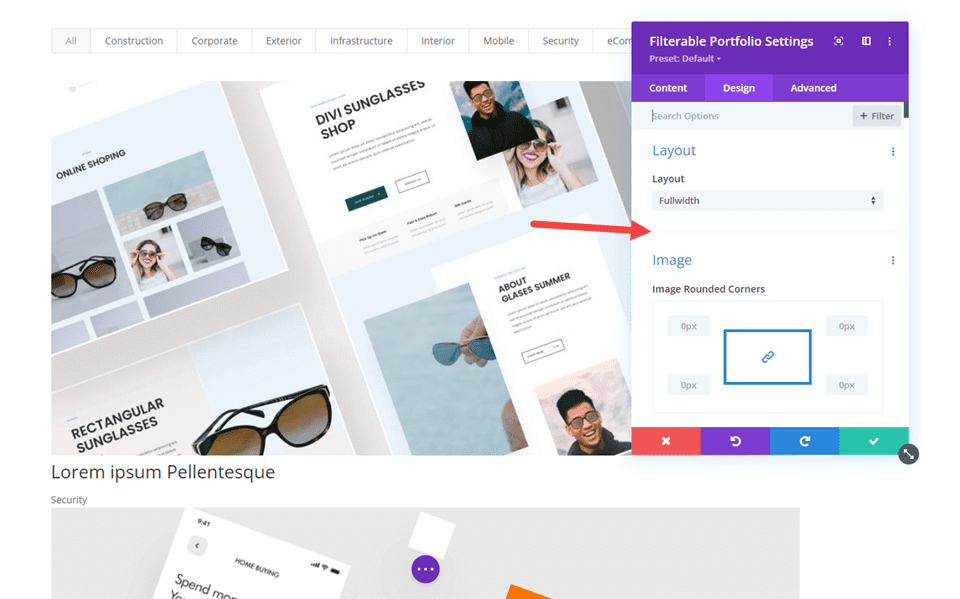
Mô-đun danh mục đầu tư có thể lọc không đi kèm với lớp phủ được bật theo mặc định. Điều này là do lớp phủ bị giới hạn ở bố cục Lưới. Theo mặc định, bố cục được đặt thành Toàn băng thông. Để xem lớp phủ, chúng ta phải kích hoạt bố cục Lưới.

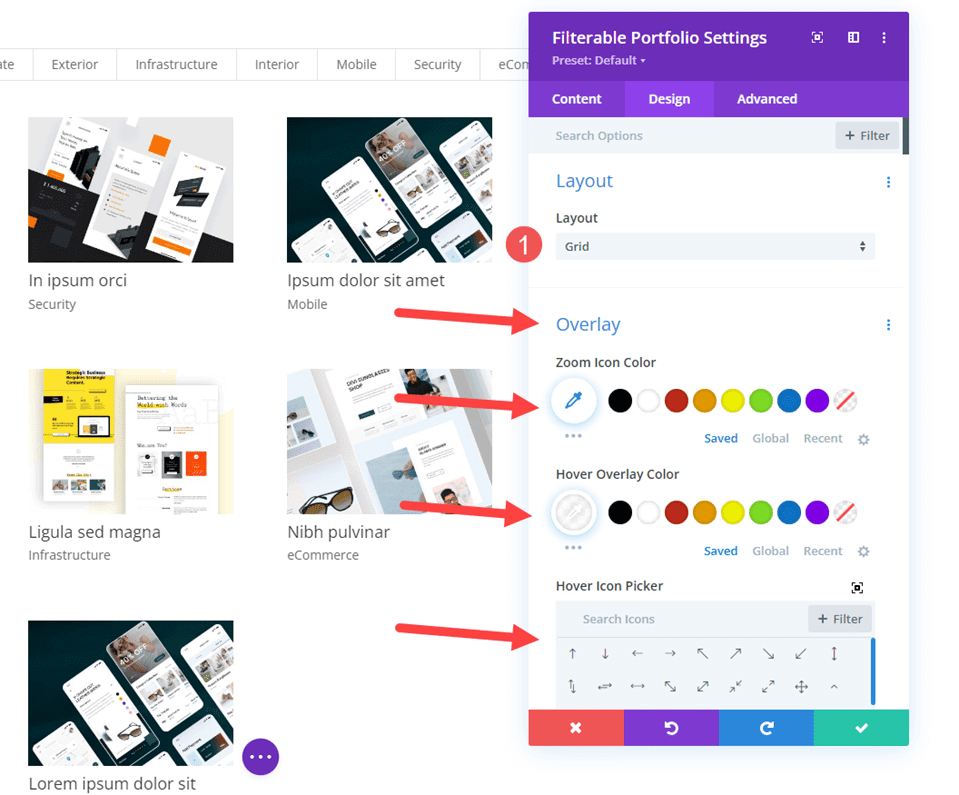
Chọn Lưới làm tùy chọn bố cục để hiển thị lớp phủ. Điều hướng đến tab Thiết kế trong Mô-đun danh mục đầu tư có thể lọc để thực hiện việc này. Bố cục là lựa chọn đầu tiên. Nhấn biểu tượng menu và chọn Lưới. Tiếp theo, trong Lớp phủ, bạn sẽ thấy một bộ tùy chọn bổ sung. Chúng bao gồm Bộ chọn biểu tượng di chuột, Màu biểu tượng thu phóng và Màu lớp phủ di chuột.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Thêm mô-đun danh mục đầu tư có thể lọc
Trước hết chúng ta cần thêm một phần mới bên dưới phần nghe.

Sau đó, chúng ta sẽ thêm một hàng cột duy nhất.

Bây giờ là lúc thêm mô-đun danh mục đầu tư có thể lọc. Bây giờ chúng ta có thể chọn nội dung và tạo kiểu cho mô-đun.

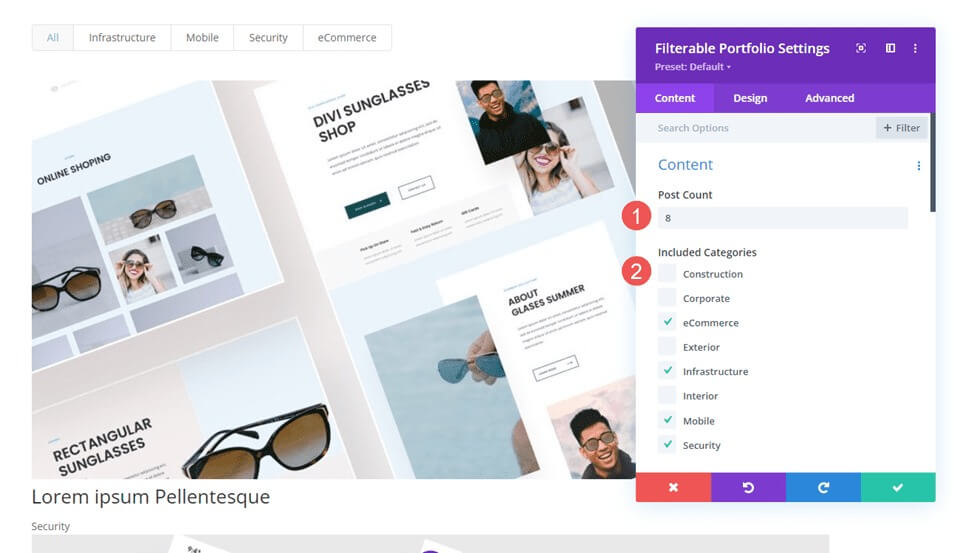
Danh mục có thể lọc - Nội dung
Trước tiên hãy đặt Số lượng bài đăng thành 8 để có hai hàng dự án trong bốn cột. Tiếp theo, chọn danh mục của bạn từ danh sách Danh mục được bao gồm.
- Số bài viết: 8
- Danh mục bao gồm: sự lựa chọn của bạn

Danh mục đầu tư có thể lọc - Phần tử
Tiếp theo, tắt Hiển thị danh mục bằng cách cuộn xuống Phần tử; các cài đặt còn lại sẽ vẫn như cũ.
- Hiển thị danh mục: Không

Danh mục đầu tư có thể lọc - Bố cục
Sau đó, chọn tab Thiết kế và chọn Lưới cho Bố cục, thao tác này sẽ kích hoạt tùy chọn Lớp phủ. Hiện tại, chúng tôi sẽ giữ lớp phủ ở cài đặt mặc định; trong phần sau, chúng ta sẽ xây dựng ba lớp phủ riêng biệt.
- Bố cục: Lưới

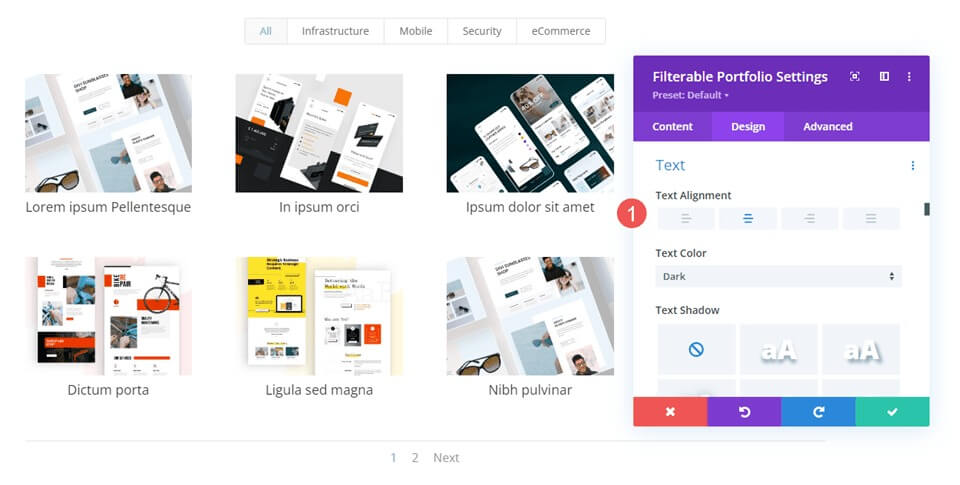
Danh mục có thể lọc - Văn bản
Chọn Văn bản bằng cách vuốt xuống và căn chỉnh nó ở giữa.
- Căn chỉnh: Trung tâm

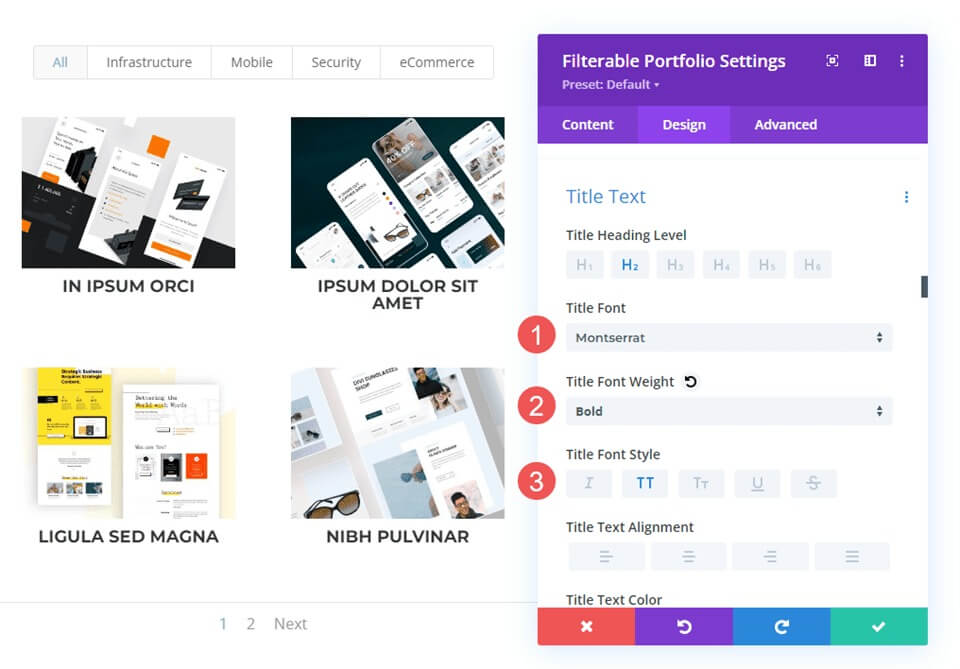
Danh mục đầu tư có thể lọc - Văn bản tiêu đề
Điều hướng đến Văn bản Tiêu đề, chọn Montserrat làm phông chữ, In đậm cho Độ dày và TT cho Kiểu.
- Phông chữ: Montserrat
- Trọng lượng: Đậm
- phong cách: TT

Tiếp theo, để Kích thước Phông chữ ở giá trị mặc định, điều chỉnh Chiều cao Dòng thành 1,6 em và đặt Màu thành màu đen.
- Màu sắc: #000000
- Chiều cao dòng: 1,6em

Danh mục đầu tư có thể lọc - Văn bản tiêu chí lọc
Sau đó, chọn Tiêu chí Lọc Văn bản bằng cách cuộn xuống và thay đổi Phông chữ thành Montserrat, Kiểu thành TT, Màu thành đen và Chiều cao dòng thành 1,6em.
- Phông chữ: Montserrat
- phong cách: TT
- Màu sắc: #000000
- Chiều cao dòng: 1,6em

Danh mục đầu tư có thể lọc - Văn bản phân trang
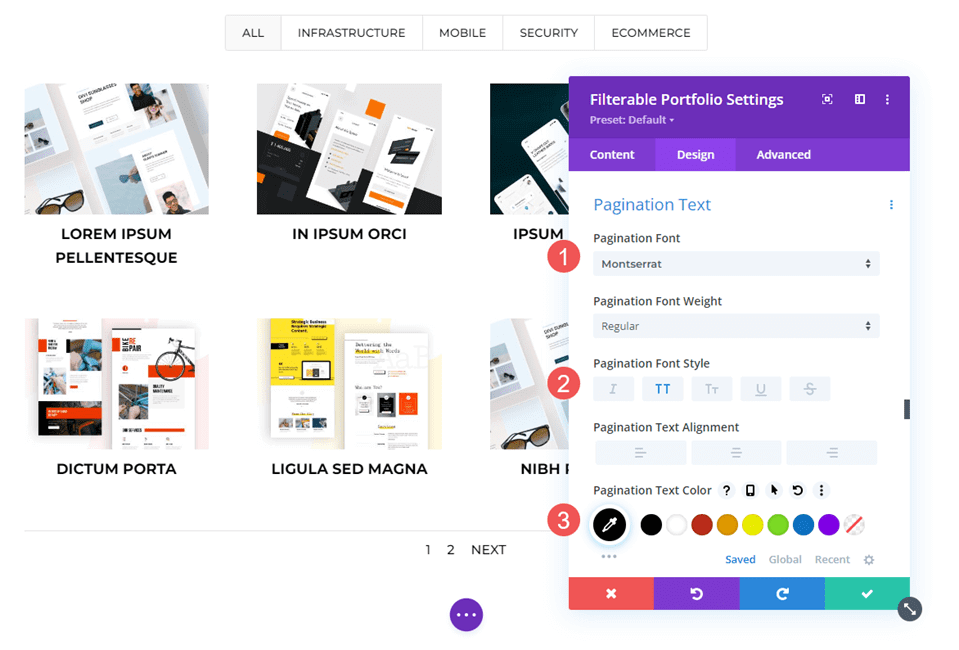
Cuối cùng, chọn Montserrat làm phông chữ, đặt Kiểu thành TT và đặt Màu thành màu đen. Lưu công việc của bạn và chúng tôi sẽ tiến hành xây dựng ba lớp phủ độc đáo.
- Phông chữ: Montserrat
- phong cách: TT
- Màu sắc: #000000

Tạo lớp phủ dự án tùy chỉnh
Trong ví dụ này, chúng tôi sẽ làm cho lớp phủ đen đến mức hình ảnh khó có thể lọt qua được. Cái này có biểu tượng màu trắng được phủ lớp phủ màu cam.
Chọn màu trắng cho Zoom Icon. Đặt rgba(254,90,37,0.9) làm cài đặt Màu lớp phủ. Chúng tôi sẽ sử dụng biểu tượng di chuột tiêu chuẩn cho biểu tượng này. Sau khi đóng mô-đun, hãy lưu tùy chọn của bạn.
- Màu biểu tượng: rgba(254,90,37,0.9)
- Màu lớp phủ: #ffffff

CSS tùy chỉnh
Tiếp theo, chúng ta sẽ định vị lại biểu tượng và hoán đổi hình ảnh nổi bật bằng cách sử dụng một số CSS cơ bản. Đi tới Lớp phủ và Biểu tượng lớp phủ bằng cách chọn tùy chọn Nâng cao và cuộn xuống.
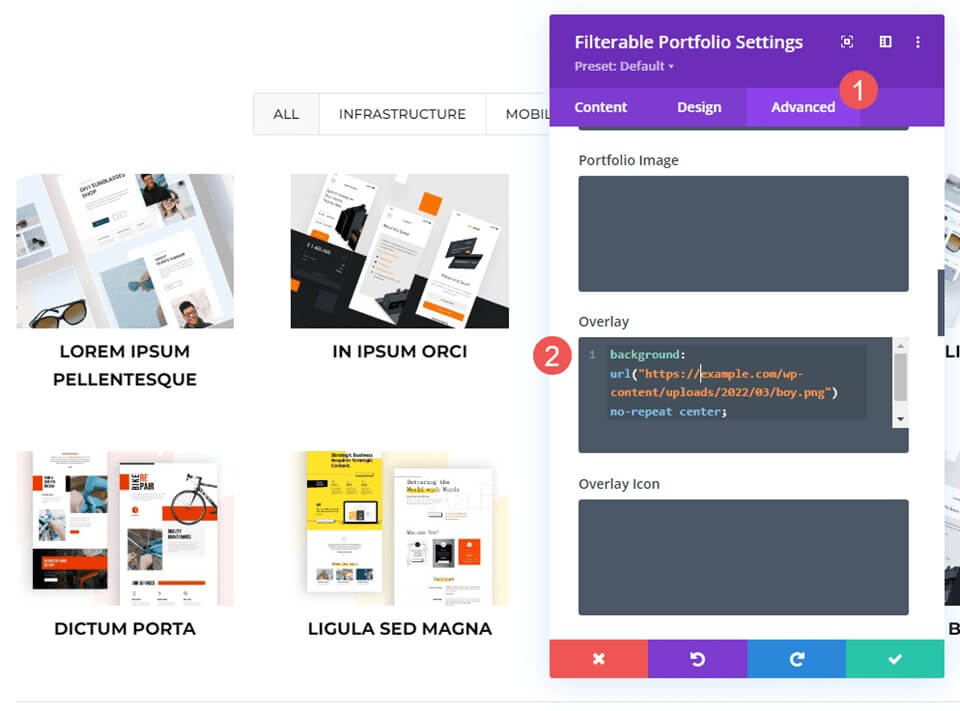
Điền vào trường Lớp phủ bằng CSS này. Điều này cho phép người dùng di chuột qua hình ảnh nổi bật và xem hình ảnh từ thư viện phương tiện của bạn. Các cài đặt là trung tâm và không lặp lại. Đặt hình ảnh bạn muốn hiển thị thay cho URL.
CSS lớp phủ -
background: url("") no-repeat center;

Sau đó chúng tôi sẽ định vị lại biểu tượng. Trong vùng CSS Biểu tượng Lớp phủ, hãy nhập CSS này. Ngoài ra, chúng tôi sẽ bao gồm CSS cho điện thoại và máy tính bảng. Di chuột thường không được hiển thị trên máy tính bảng hoặc điện thoại vì người dùng nhấp bằng ngón tay thay vì sử dụng chuột để di chuột. Khi người dùng nhấp vào hình ảnh, lớp phủ di chuột sẽ xuất hiện. Xem xét điều này, sẽ an toàn hơn nếu bao gồm cài đặt máy tính bảng và điện thoại hơn là không bao gồm.
Hình ảnh bây giờ sẽ hiển thị hình ảnh từ thư viện của chúng tôi và biểu tượng sẽ chuyển sang góc dưới bên phải.
CSS trên máy tính để bàn
margin:50px 86px;CSS máy tính bảng
margin:40px 60px;CSS điện thoại
margin:70px 100px;
Từ cuối cùng
Điều này kết thúc cái nhìn của chúng tôi về tùy chỉnh lớp phủ dự án của Mô-đun danh mục đầu tư có thể lọc của Divi . Thiết kế của mô-đun có thể bị ảnh hưởng rất nhiều bởi các cài đặt đơn giản. Với CSS, bạn có thể điều chỉnh thêm lớp phủ và biểu tượng để phù hợp với giao diện trang web của mình. Chỉ với một vài cấu hình đơn giản hoặc các dòng CSS ngắn gọn, lớp phủ dự án của bạn có thể trông tuyệt vời trên bất kỳ bố cục Divi nào.




