Favicon là một biểu tượng nhỏ xuất hiện bên cạnh tiêu đề trang web của bạn trong tab trình duyệt. Nó giúp khách truy cập xác định trang web của bạn và nâng cao nhận diện thương hiệu của bạn. Tuy nhiên, đôi khi bạn có thể nhận thấy rằng favicon của bạn không hiển thị trên WordPress, ngay cả khi bạn đã tải nó lên đúng cách. Điều này có thể gây khó chịu và khó hiểu, đặc biệt nếu bạn đã dành thời gian và công sức để thiết kế một biểu tượng yêu thích độc đáo cho trang web của mình.
Trong bài đăng trên blog này, tôi sẽ chỉ cho bạn cách khắc phục sự cố favicon không hiển thị trên WordPress bằng một vài bước đơn giản. Bạn sẽ tìm hiểu cách xóa bộ nhớ đệm của trình duyệt, kiểm tra cài đặt chủ đề và sử dụng plugin để buộc biểu tượng yêu thích của bạn hiển thị. Đến cuối bài đăng này, bạn sẽ có thể thấy favicon của mình trên WordPress và tận hưởng những lợi ích của việc có biểu tượng tùy chỉnh cho trang web của bạn. Bắt đầu nào!
Lợi ích của việc có Favicon trên trang web của bạn
Favicon là một biểu tượng nhỏ xuất hiện bên cạnh tên trang web của bạn trong tab trình duyệt, dấu trang và thiết bị di động. Việc có một favicon trên trang web WordPress của bạn có thể mang lại một số lợi ích, chẳng hạn như:
- Nó làm cho trang web của bạn trông chuyên nghiệp và đáng tin cậy hơn, điều này có thể làm tăng sự tin tưởng và lòng trung thành của khách hàng.
- Nó giúp người dùng dễ dàng xác định và nhận ra thương hiệu của bạn, đặc biệt khi họ mở nhiều tab hoặc lưu trang web của bạn vào màn hình chính.
- Nó nâng cao trải nghiệm người dùng và khả năng sử dụng trang web của bạn bằng cách cung cấp tín hiệu trực quan và yếu tố thiết kế nhất quán.
- Nó cũng có thể có tác động tích cực đến SEO của bạn, bằng cách cải thiện tỷ lệ nhấp và giảm tỷ lệ thoát.
Cách giải quyết Favicon không hiển thị trên WordPress
Có một số phương pháp chúng tôi sẽ xem xét để giúp giải quyết vấn đề về favicon của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMột số phương pháp này bao gồm:
- Tải lên lại hình ảnh Favicon trong WordPress
- Cài đặt plugin " SSL thực sự đơn giản "
- Xóa bộ nhớ ẩn của bạn đi
Tải lên lại hình ảnh Favicon trong WordPress
Trước khi thử các bản sửa lỗi mở rộng hơn, hãy thử xóa và tải lại hình ảnh biểu tượng trang web của bạn lên.
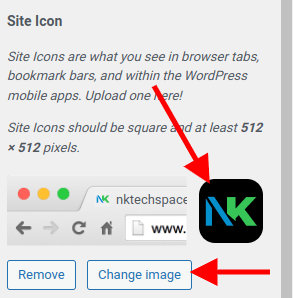
Sử dụng tên tệp hình ảnh khác với phiên bản trước khi tải lên lại biểu tượng. Ngoài ra, hãy nhớ ghi nhớ các yêu cầu về hình ảnh favicon. Hình ảnh phải là hình vuông và có kích thước tối thiểu là 512 512 pixel và tệp phải là JPEG hoặc PNG.
Khi hình ảnh của bạn đã sẵn sàng, hãy điều hướng đến Giao diện > Tùy chỉnh rồi đến Nhận dạng trang web . Cuộn xuống cho đến khi đến khu vực Site Icon, sau đó nhấp vào Change Image .

Cuối cùng, điều hướng đến tab Thư viện phương tiện để tìm và xóa phiên bản trước đó, sau đó điều hướng đến tab Tải lên tệp để tải xuống phiên bản mới.
Cài đặt Plugin 'SSL thực sự đơn giản'
Vậy là bạn đã upload lại hình ảnh mong muốn nhưng vẫn gặp sự cố? "Lỗi nội dung hỗn hợp" có thể gây ra sự cố của bạn.
Google đã ủng hộ chứng chỉ SSL trong nỗ lực làm cho Internet an toàn hơn một chút. Các giao thức kỹ thuật số này dùng để xác thực một trang web và cung cấp kết nối an toàn. "HTTPS" biểu thị các trang web an toàn có chứng chỉ SSL được cài đặt chính xác, trong khi "HTTP" biểu thị các trang web không an toàn.
Ngay cả khi bạn đã cài đặt chứng chỉ SSL, máy chủ vẫn có thể yêu cầu tệp biểu tượng trang web HTTP không an toàn sau khi tải trang của bạn qua HTTPS. Kết quả là bạn gặp phải lỗi nội dung hỗn hợp và biểu tượng yêu thích của bạn bị chặn.
Để xem trường hợp này có xảy ra không, hãy truy cập trang web của bạn, nhấp chuột phải vào màn hình và chọn Kiểm tra. Điều hướng đến tab Console trong Kiểm tra và xem vấn đề này có được đề cập hay không.
Nếu xảy ra lỗi nội dung hỗn hợp, bạn có thể giải quyết dễ dàng bằng cách tải xuống plugin SSL thực sự đơn giản .
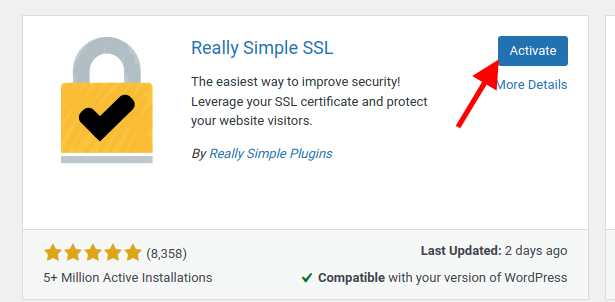
Đi tới Plugin > Thêm mới trên bảng điều khiển WordPress của bạn. Sau đó, trong cửa sổ tìm kiếm, gõ "Really Simple SSL" và nhấp vào Install Now , theo sau là Activate .

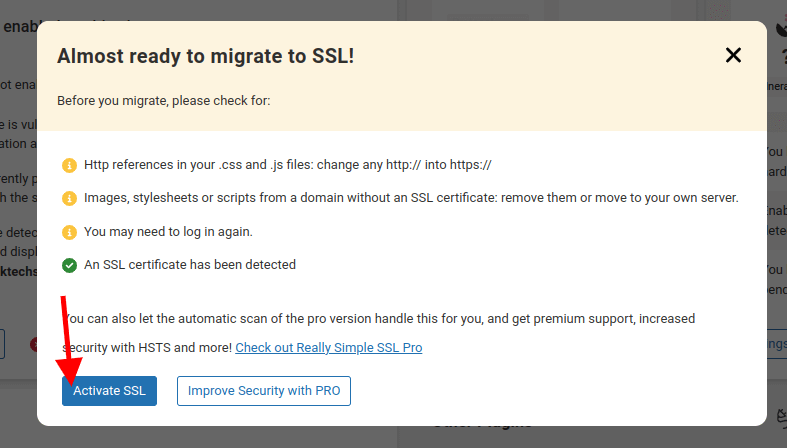
Quay lại menu Plugin và tìm plugin SSL thực sự đơn giản mới tải xuống của bạn. Cuối cùng, đi tới Cài đặt và sau đó Kích hoạt SSL.

Xóa bộ nhớ đệm một lần nữa trước khi làm mới trình duyệt của bạn. Vấn đề cần được giải quyết ngay bây giờ.
Xóa bộ nhớ ẩn của bạn đi
Sau khi tải lên lại biểu tượng trang web của bạn và kích hoạt Plugin SSL thực sự đơn giản, bạn có thể nhận thấy rằng nó vẫn không xuất hiện trên trang web trực tiếp của bạn. Trong phần lớn các trường hợp, điều này là do "phiên bản được lưu trong bộ nhớ đệm" cũ của trang web của bạn vẫn đang được tìm nạp!
Điều quan trọng là phải hiểu rằng bộ nhớ đệm diễn ra ở cấp độ trình duyệt và máy chủ.
Việc xóa bộ nhớ đệm của trình duyệt là khác nhau đối với các trình duyệt khác nhau, việc xóa bộ nhớ đệm cho máy chủ của bạn cũng vậy.
Ví dụ: xóa bộ nhớ đệm trên trình duyệt Chrome khác với xóa bộ nhớ đệm trên trình duyệt Firefox .
Nếu bạn không biết cách xóa bộ nhớ đệm ở cấp máy chủ, hãy liên hệ với dịch vụ lưu trữ nơi trang web của bạn được lưu trữ và họ sẽ làm điều đó cho bạn.
Ngay cả sau khi bộ nhớ đệm đã được xóa, việc các bản cập nhật mất vài phút mới hiển thị là điều bình thường. Làm ơn hãy kiên nhẫn! Tạm thời, bạn có thể thử xem trang web của mình trong một trình duyệt khác như một giải pháp khả thi.
Từ cuối cùng
Biểu tượng trang web của bạn là một phương pháp khiêm tốn nhưng mạnh mẽ để trang web của bạn nổi bật giữa đám đông. Vì vậy, nếu favicon WordPress của bạn không hiển thị, hãy dành chút thời gian để thực hiện ba bước khắc phục sự cố sau theo thứ tự:
- Xóa tệp hình ảnh biểu tượng trang web và tải lên lại.
- Cài đặt plugin 'SSL thực sự đơn giản' để tránh các vấn đề về 'nội dung hỗn hợp'.
- Xóa bộ nhớ đệm khỏi trình duyệt và máy chủ.
Bằng cách làm theo các bước này, bạn sẽ có thể thấy favicon trên trang web của mình và tận hưởng những lợi ích của việc có bộ nhận diện thương hiệu độc đáo và dễ nhận biết.




