Tự hỏi liệu có plugin thư viện Divi nào có thể hỗ trợ bạn tạo các thư viện tuyệt đẹp cho trang web của mình không?. Câu trả lời duy nhất có thể chấp nhận được là Modula.

Modula Image Gallery tương thích với cả phiên bản miễn phí và cao cấp của Divi . Với plugin này, thật dễ dàng tạo thư viện sản phẩm Divi để bán ảnh của bạn hoặc thư viện Divi với các hiệu ứng khác nhau để trang web của bạn trông đẹp hơn.
Cài đặt và kích hoạt Modula
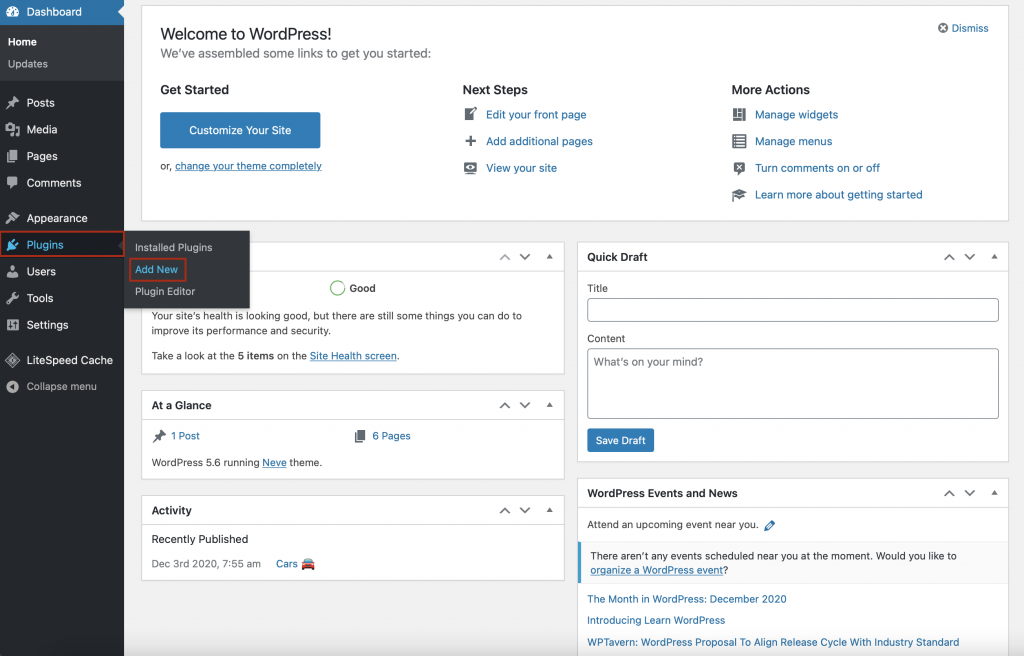
Plugin thư viện Modula được đồn đại là giải pháp dễ sử dụng nhất để tạo thư viện trong nháy mắt. Phiên bản miễn phí của Modula có sẵn trong kho plugin WordPress. Do đó, hãy điều hướng đến quản trị viên WordPress của bạn > Plugins > Thêm mới.

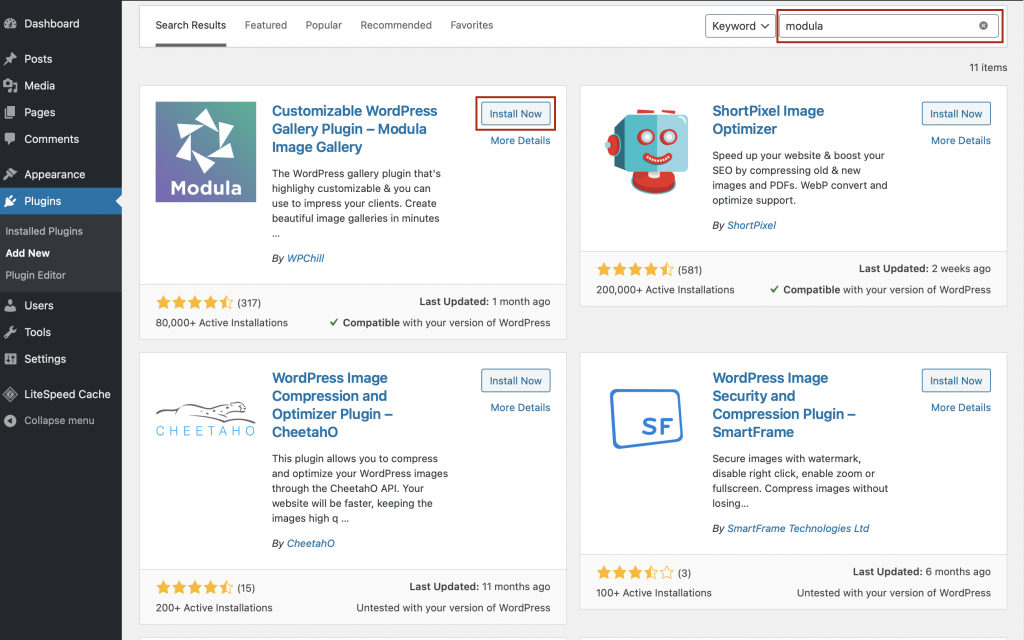
Tiếp theo, nhập Modula vào thanh tìm kiếm nằm ở góc trên bên phải màn hình. Sau khi tìm thấy plugin thư viện, hãy nhấp vào Cài đặt.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
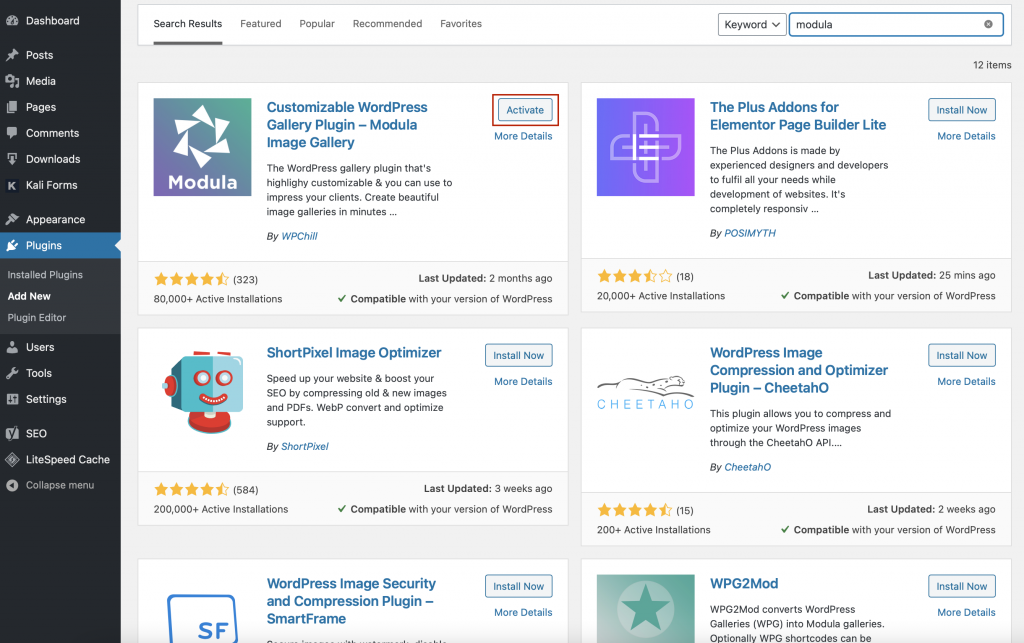
Chỉ cần đợi vài giây, sau đó nhấp vào nút Kích hoạt. Bây giờ, plugin Modula sẽ có thể truy cập được từ menu WordPress.

Nếu muốn sử dụng các tính năng và tiện ích mở rộng mạnh mẽ hơn, bạn có thể nâng cấp lên phiên bản cao cấp của Modula với mức giá bắt đầu từ [gói giá modula=starter].

Tạo một thư viện mới
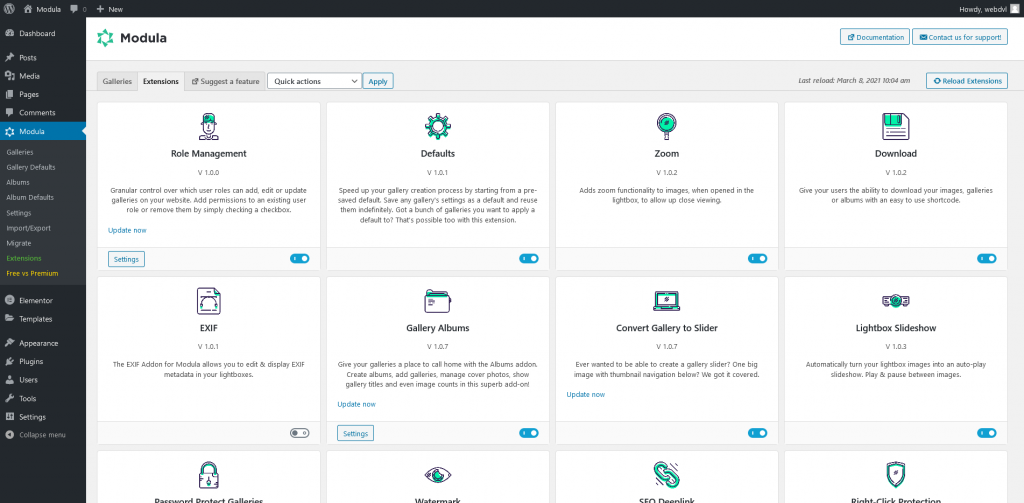
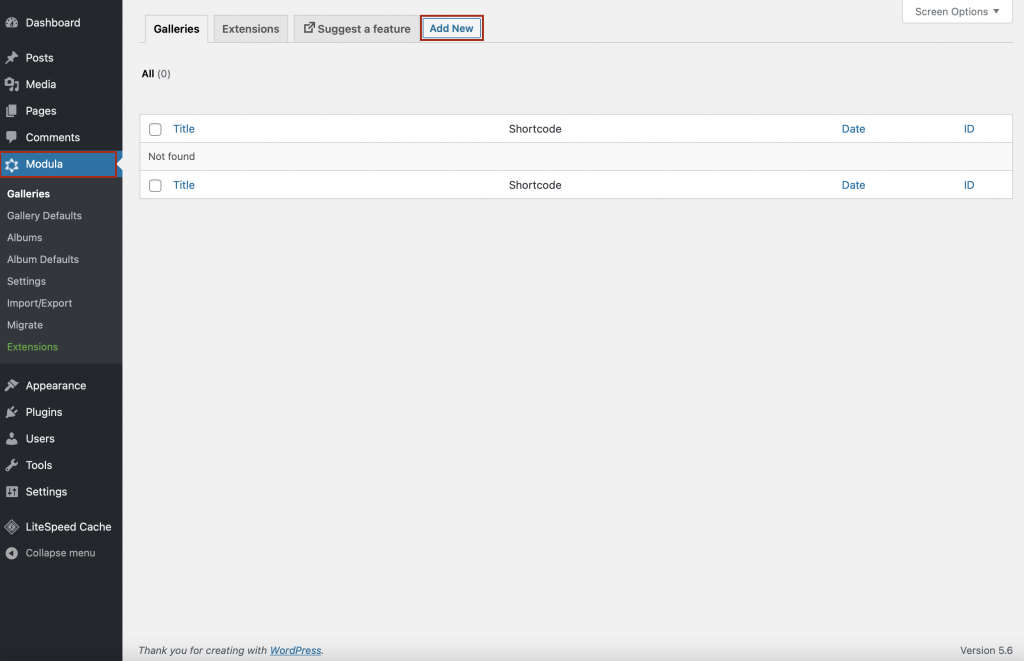
Để xây dựng thư viện ảnh Divi trong tương lai, hãy điều hướng đến Modula và nhấp vào Thêm mới.

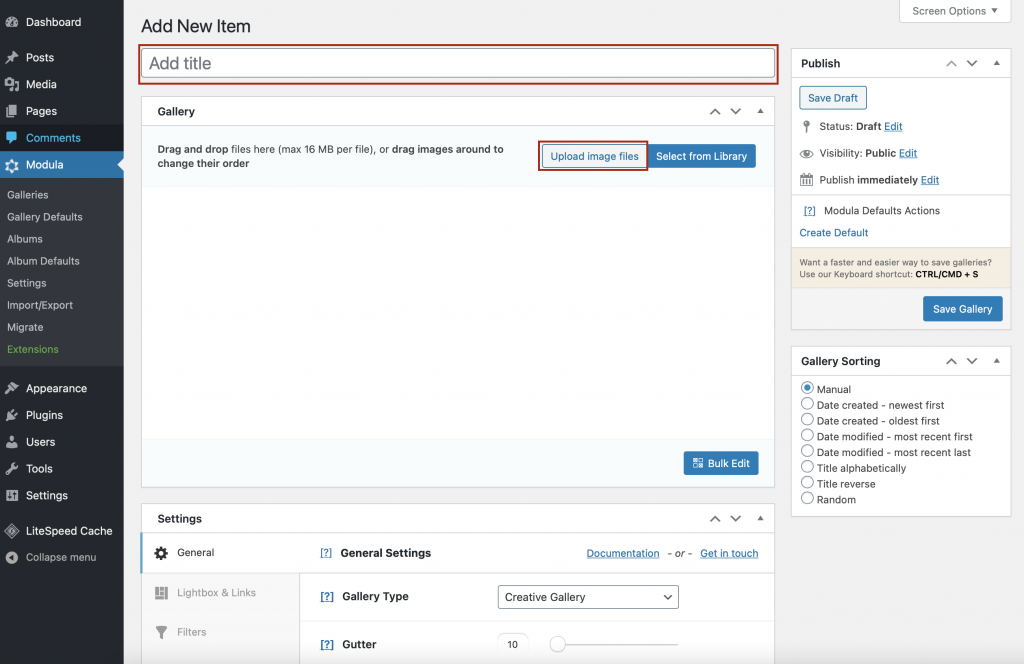
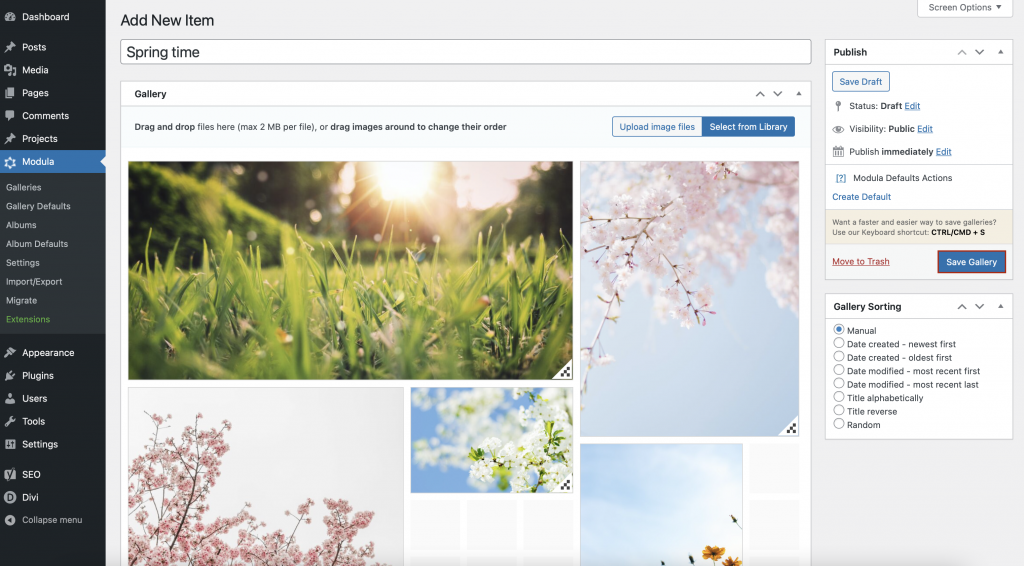
Tiếp theo, bạn có thể đặt tên mô tả cho thư viện của mình và bắt đầu tải ảnh lên.

Tùy chỉnh Thư viện
Bây giờ, Chúng tôi sẽ trình bày cách sửa đổi thư viện ảnh của bạn bằng cách sử dụng các tính năng của Modula. Cuộn xuống sẽ tiết lộ phần Cài đặt.
Cài đặt chung
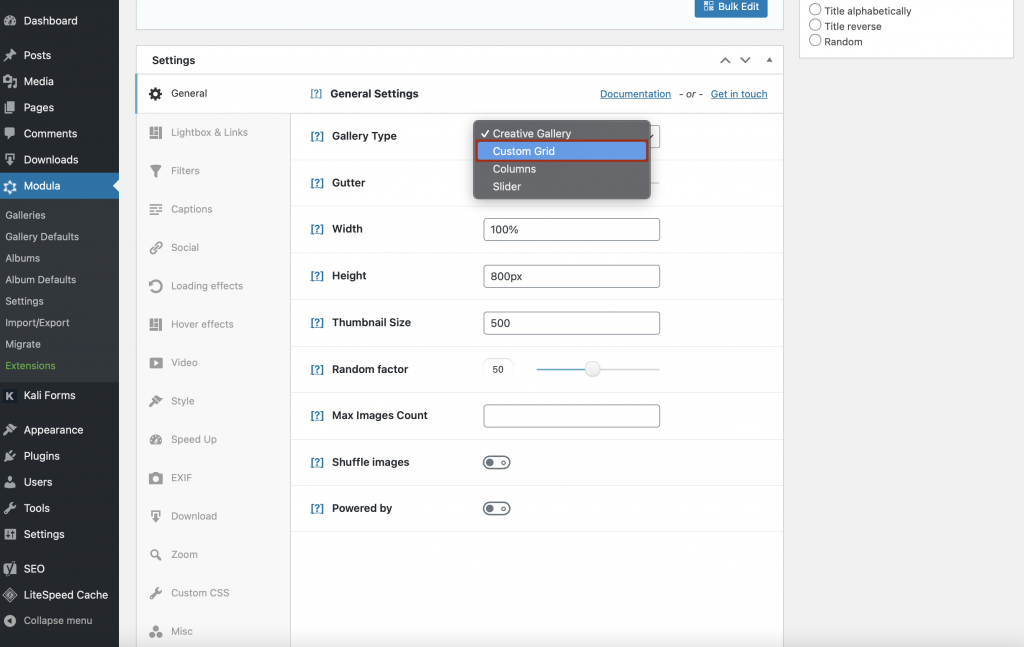
Ban đầu, chọn một loại lưới. Modula cung cấp bốn loại phòng trưng bày: sáng tạo, riêng biệt, khối xây và thanh trượt. Chúng tôi sẽ sử dụng lưới tùy chỉnh trong hướng dẫn này.

Trong phần này, bạn cũng có thể định cấu hình máng xối của thư viện, kích thước hình thu nhỏ, số lượng hình ảnh tối đa và văn bản Được cung cấp bởi Modula ở dưới cùng bên phải.
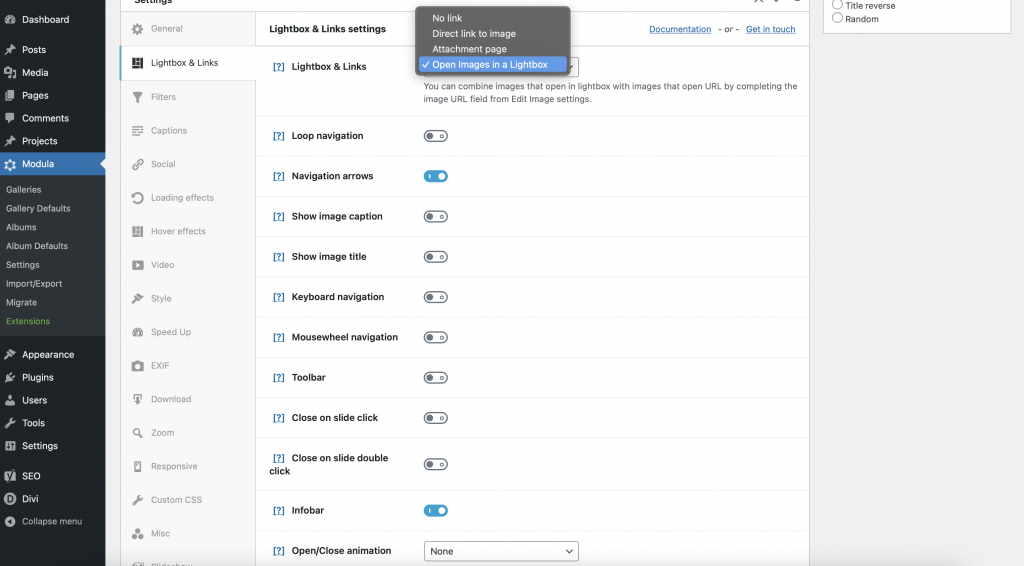
Hộp đèn và Liên kết
Cân nhắc Hộp đèn và Liên kết nếu bạn muốn tạo các phòng trưng bày động. Tại đây, bạn có thể chọn hiển thị thư viện ảnh của mình trong Hộp đèn, thêm hoạt ảnh và hiệu ứng chuyển tiếp, tạo thư viện có hình thu nhỏ, v.v. Ngoài ra, bạn có thể chọn đưa chú thích hình ảnh vào thư viện hộp đèn Divi của mình.

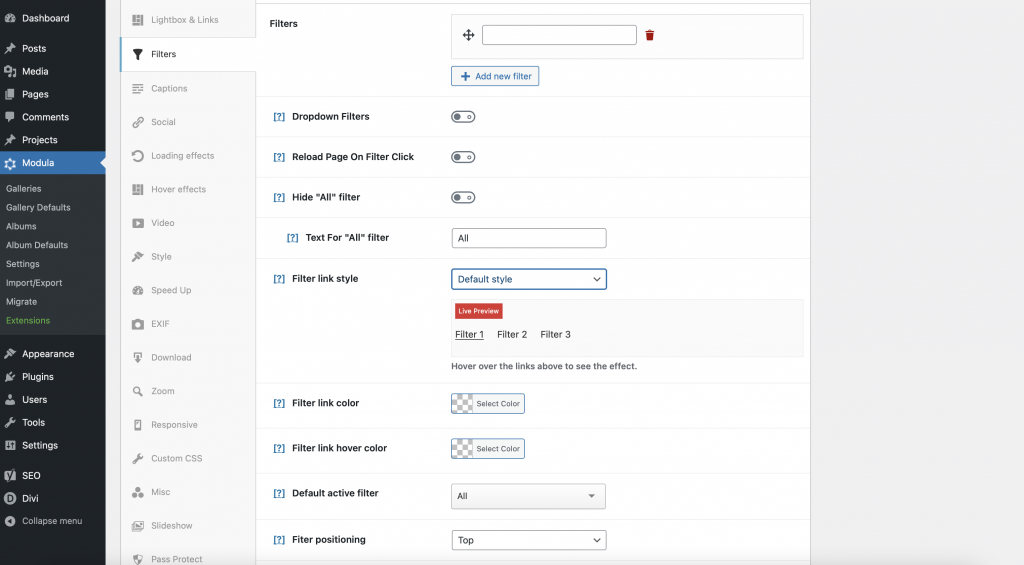
bộ lọc
Plugin thư viện Divi này giúp dễ dàng đưa các bộ lọc vào thư viện của bạn, cho phép người dùng trang web nhanh chóng thu hẹp một bộ ảnh lớn. Nếu bạn quyết định tạo các phòng trưng bày bổ sung, bạn có thể lọc chúng theo tên và sửa đổi màu liên kết, màu di chuột, vị trí, căn chỉnh văn bản của bộ lọc, v.v.

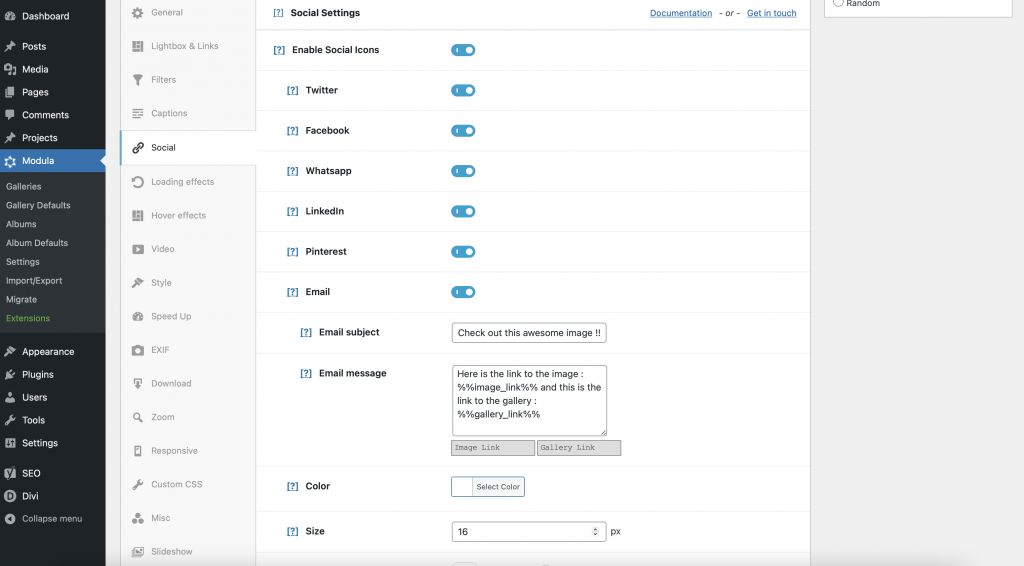
Thiết lập xã hội
Thêm các biểu tượng Facebook, Twitter, Whatsapp, LinkedIn, Pinterest và Email vào trang web của bạn để mọi người dễ dàng chia sẻ các tác phẩm của bạn. Chúng sẽ trông tuyệt vời khi được sử dụng với các hiệu ứng di chuột.

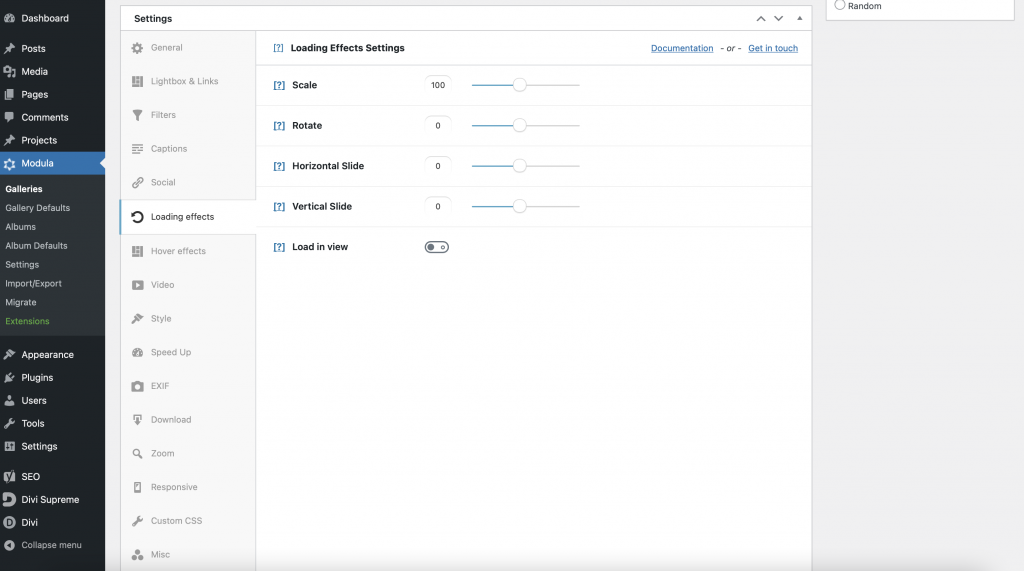
Đang tải hiệu ứng
Plugin này dành cho phòng trưng bày Divi có bốn hoạt ảnh nhập hình ảnh tuyệt vời được thiết kế để làm cho phòng trưng bày của bạn năng động, sáng tạo và hấp dẫn hơn. Có các tùy chọn để trượt ngang và dọc, xoay và chia tỷ lệ.

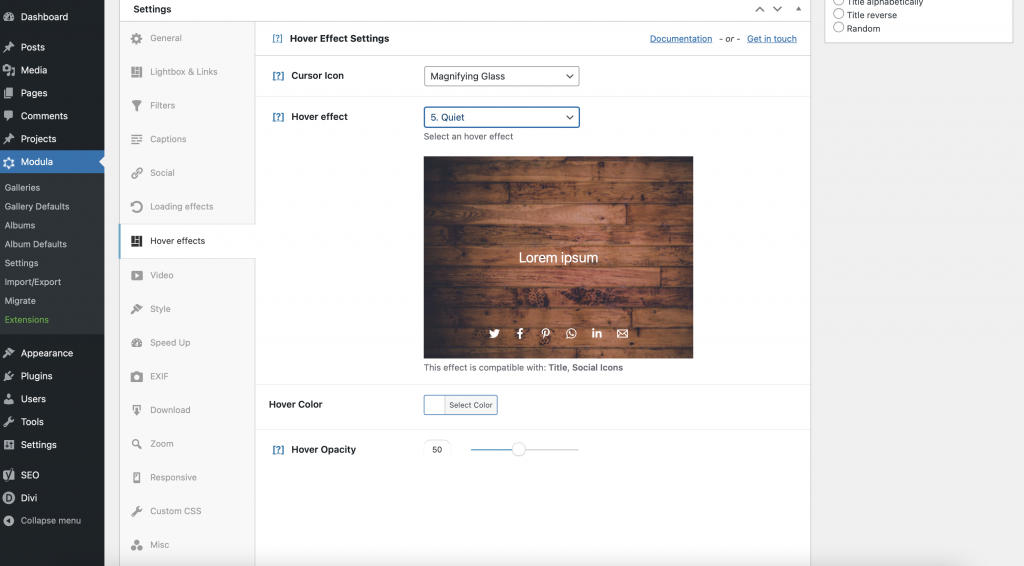
Hiệu ứng di chuột
Kiểm tra từng hiệu ứng di chuột để xem hiệu ứng nào phù hợp với gu thẩm mỹ của bạn, sau đó thêm hiệu ứng đó vào thư viện ảnh của bạn.

Phóng
Bạn có thể bật thu phóng cho khách truy cập trang web của mình nếu bạn nâng cấp lên Modula premium.
Bạn cũng có thể thêm hình mờ vào ảnh và bảo vệ phòng trưng bày của mình bằng mật khẩu. Ngoài ra, bạn có thể làm cho phòng trưng bày của mình đáp ứng đầy đủ trên tất cả các thiết bị, bao gồm máy tính xách tay, máy tính bảng và điện thoại di động.
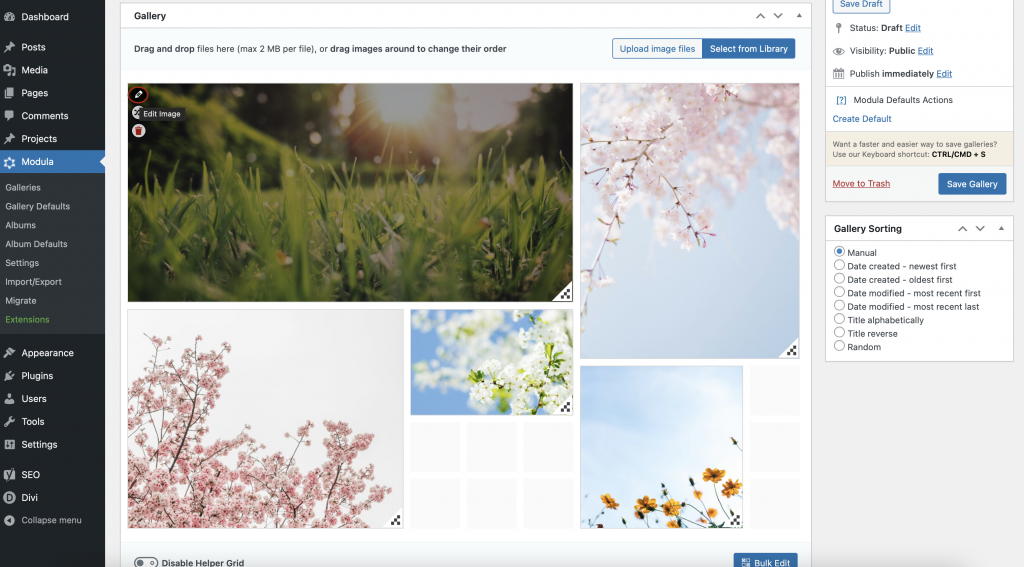
Thậm chí còn nhiều hơn nữa. Bằng cách chọn biểu tượng bút chì, bạn có thể kiểm soát tốt hơn các bức ảnh của mình.

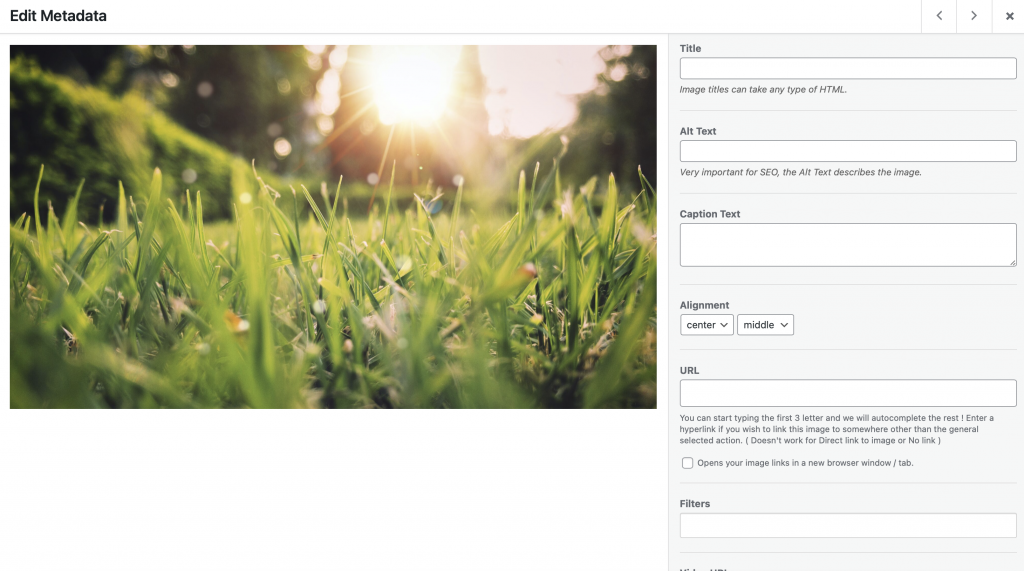
Bạn có thể chỉ định URL, tiêu đề, văn bản thay thế, văn bản chú thích và dữ liệu EXIF của hình ảnh tại đây.

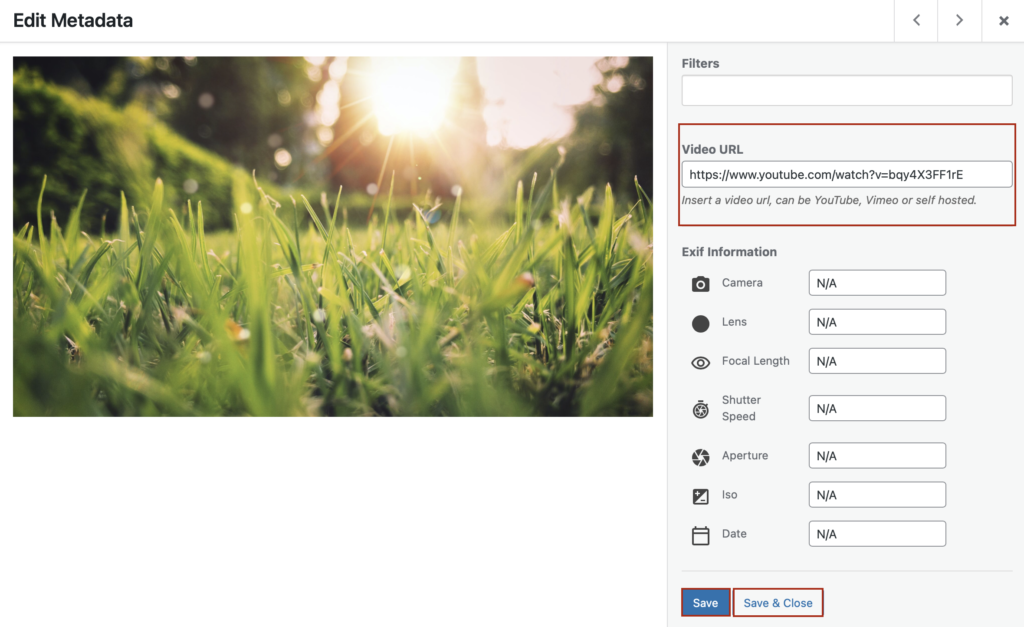
Nếu bạn muốn tạo một thư viện video bằng Divi, hãy cuộn xuống cho đến khi bạn tìm thấy hộp URL Video. Để nhúng phim vào thư viện của bạn, chỉ cần sao chép và dán URL YouTube hoặc Vimeo vào hộp đó, sau đó nhấp vào Lưu và Lưu & Đóng.

Thêm thư viện ảnh trong Divi
Khi bạn đã trải nghiệm mọi thứ mà Modula cung cấp, đừng quên nhấp vào Lưu thư viện. Do đó, các sửa đổi của bạn sẽ được giữ nguyên trong Modula.

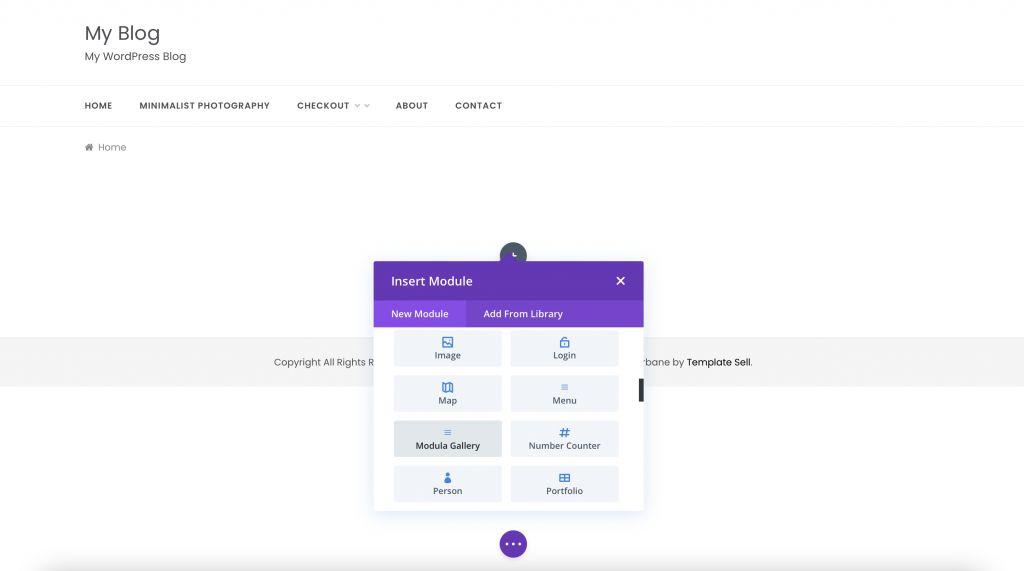
Tiếp theo, điều hướng đến trang của bạn và thêm mô-đun Thư viện Modula.

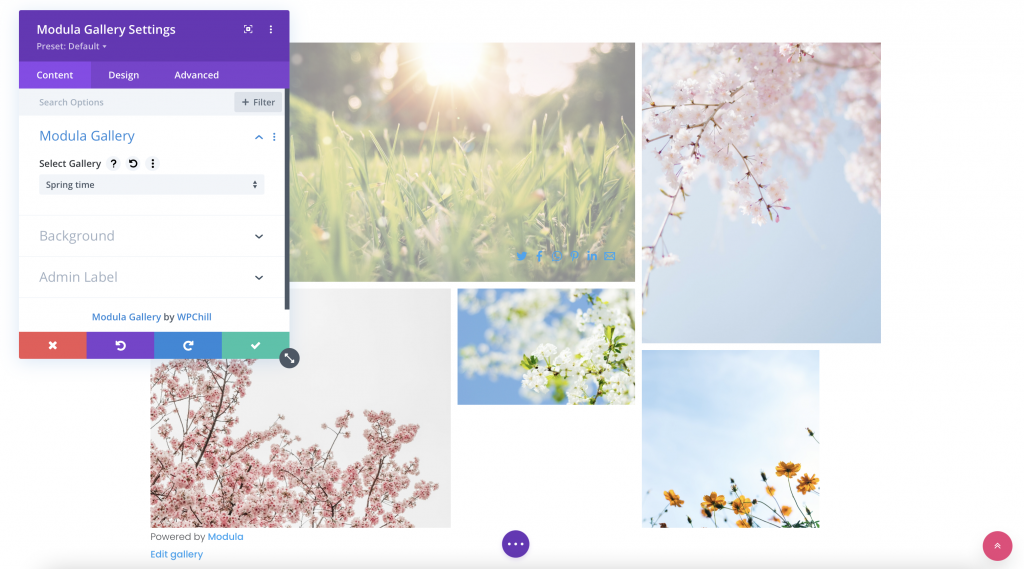
Chọn Chọn Thư viện rồi tải thư viện hình ảnh của bạn lên Divi.

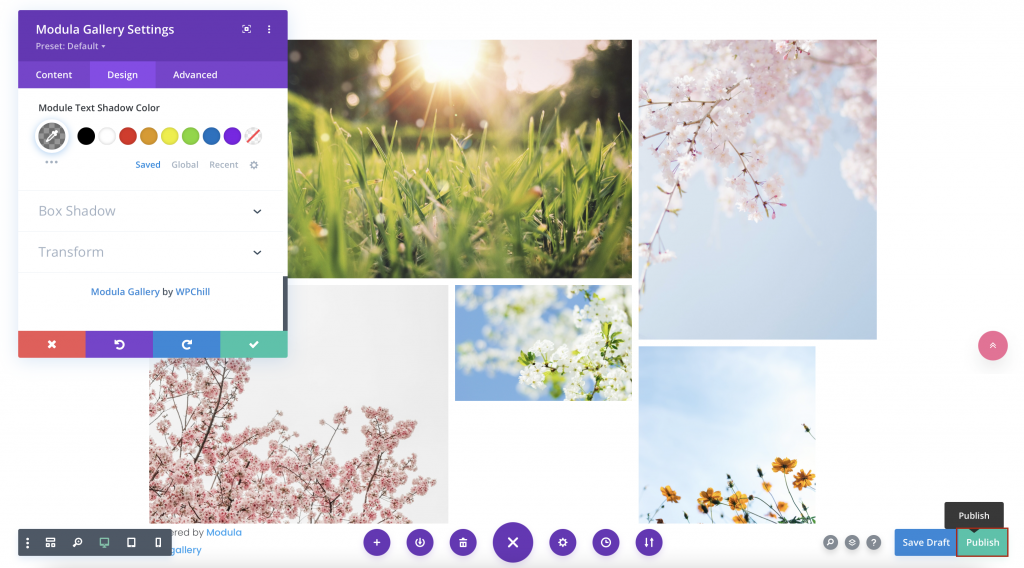
Bạn cũng có thể áp dụng các tùy chỉnh khác cho phòng trưng bày của mình bằng cách sử dụng các tab Nội dung, Thiết kế và Nâng cao của Divi Builder. Hãy thử từng yếu tố để nâng cao sức hấp dẫn trực quan cho bộ sưu tập ảnh của bạn.
Sau khi bạn hài lòng với bộ sưu tập ảnh do Modula và Divi tạo, hãy nhấp vào Xuất bản.

dòng dưới cùng
Rõ ràng là Modula hoạt động tốt với Divi Builder . Bạn có thể tạo các thư viện ảnh trong Modula và chỉnh sửa thêm chúng bằng Tiện ích mở rộng Divi Modula của Divi Builder. Thêm thư viện ảnh vào Divi bằng Modula đơn giản hơn bạn tưởng. Tất cả các khả năng này đều có thể truy cập được thông qua mức giá Doanh nghiệp. Hãy thử nó và bạn sẽ bị thuyết phục!




