Một điều bạn có thể muốn làm là điều chỉnh lề nếu bạn muốn tùy chỉnh giao diện trang web WordPress của mình. Khoảng trống tồn tại giữa các cạnh trang web của bạn và nội dung của nó được gọi là lề .

Bạn có thể cải thiện khả năng đọc và giao diện trang web của mình bằng cách sửa đổi lề để thêm hoặc xóa khoảng trắng, định vị nội dung của bạn ở giữa hoặc hai bên, v.v.
Với sự trợ giúp của bài viết này, bạn sẽ có thể quản lý hoàn toàn phong cách trang web của mình bằng cách học cách thay đổi lề trong WordPress từng bước.
Bất kể trình độ kỹ năng của bạn như thế nào, hướng dẫn của chúng tôi sẽ giúp bạn thực hiện các điều chỉnh cần thiết để cải thiện giao diện trang web WordPress của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờLợi nhuận là gì?
Khoảng trống tồn tại giữa đường viền của một phần tử và bất kỳ nội dung xung quanh nào hoặc các phần tử khác được gọi là lề của phần tử đó. Bạn có thể điều chỉnh khoảng cách và sắp xếp các mục khác nhau trên trang web của mình, chẳng hạn như dòng tiêu đề, ảnh và đoạn văn, bằng cách thay đổi lề.
Trong bài đăng trên blog này, chúng tôi sẽ chỉ cho bạn cách thay đổi lề trong WordPress bằng hai phương pháp khác nhau: sử dụng mã CSS và sử dụng plugin . Cả hai phương pháp đều dễ thực hiện và không yêu cầu bất kỳ kỹ năng viết mã nào.
Bắt đầu nào!
Cách 1: Sử dụng mã CSS
CSS (Cascading Style Sheets) là ngôn ngữ kiểm soát giao diện trang web của bạn. Bạn có thể sử dụng mã CSS để thay đổi lề của trang web hoặc các thành phần cụ thể trên trang web của mình, chẳng hạn như đoạn văn, hình ảnh, tiêu đề, v.v.
Để thay đổi lề bằng mã CSS, hãy làm theo các bước sau:
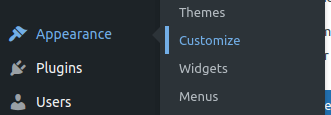
Bước 1: Điều hướng đến Tùy biến
Đăng nhập vào bảng điều khiển của bạn và đi tới Giao diện > Tùy chỉnh .

Bước 2: Chèn CSS bổ sung
Trong tùy biến WordPress, nhấp vào CSS bổ sung ở cuối bảng bên trái và thêm mã sau:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Mã này sửa đổi lề trái, phải, trên và dưới của trang web.
Bước 3: Xuất bản các thay đổi của bạn
Nhấp vào " Xuất bản " để lưu các thay đổi của bạn sau đó.
Phương pháp 2: Sử dụng Plugin
WordPress cung cấp một số plugin giúp việc thay đổi lề dễ dàng hơn đối với những người dùng muốn áp dụng cách tiếp cận thực tế hơn. " Simple CSS " là một plugin được ưa chuộng cho mục đích sử dụng này. Đây là cách bạn áp dụng nó:
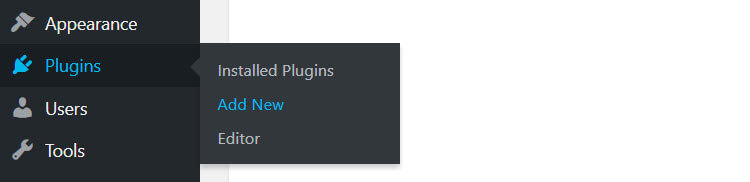
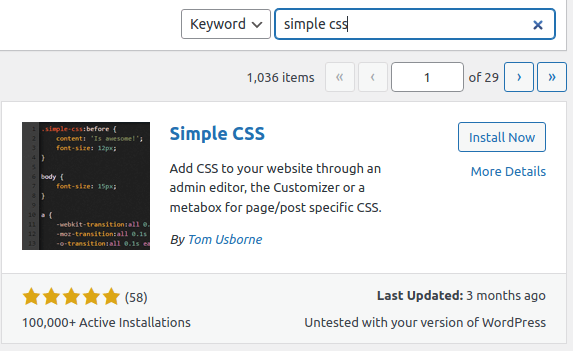
Bước 1: Cài đặt và kích hoạt plugin
Vào Plugin > Add New Plugin , sau đó tìm kiếm tên plugin.


Bước 2: Truy cập plugin
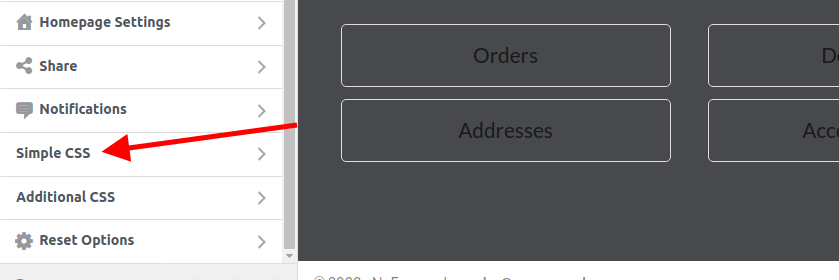
Khi plugin được kích hoạt, hãy tìm và chọn " Giao diện " từ menu bên trái. Tiếp theo, chọn " CSS đơn giản ".

Bước 3: Chỉnh sửa lề
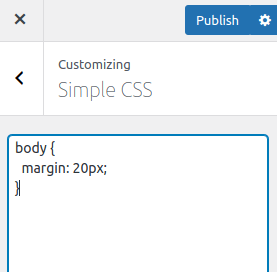
Khi menu CSS đơn giản được mở, bạn có thể sửa đổi lề của mình. Hãy xem một ví dụ dưới đây.

Lưu ý: "Trong hình trên, tôi đang thêm lề cho toàn bộ nội dung của trang web, nhưng bạn có thể nhắm mục tiêu một phần cụ thể bằng ID hoặc lớp của nó.
Việc áp dụng một giá trị cho quy tắc của bạn (lề: 20px) sẽ áp dụng cho phần trên cùng , bên phải , dưới cùng và bên trái của phần mà bạn đang nhắm mục tiêu. "
Bước 4: Lưu thay đổi
Sau khi áp dụng mức ký quỹ của bạn, hãy nhấp vào Xuất bản .
Phần kết luận
Một cách tiếp cận dễ dàng để tùy chỉnh giao diện trang web của bạn và làm cho nó hấp dẫn trực quan hơn và thân thiện với người dùng hơn là điều chỉnh lề trong WordPress.
Để thay đổi lề của một thành phần cụ thể trên trang web hoặc bố cục tổng thể của trang web, bạn có thể sử dụng plugin hoặc mã CSS.
Chúng tôi hy vọng rằng bài đăng trên blog này đã cung cấp cho bạn một số thông tin chi tiết về các thay đổi lề của WordPress và khuyến khích bạn dùng thử chúng trên trang web của riêng bạn.
Chúc mừng WordPress!




