Biểu tượng và văn bản, mỗi biểu tượng đều có điểm mạnh và điểm yếu khiến chúng trở thành một cặp hoàn hảo khi tạo trang web. Chỉ một biểu tượng có thể quá mơ hồ, không có bất kỳ ngữ cảnh hoặc ý nghĩa cố định nào. Văn bản có thể trông nhạt nhẽo và chắc chắn nó sẽ không thu hút được nhiều sự chú ý như vậy. Đặt cả hai lại với nhau và bạn’ sẽ nhận được những điều tốt nhất của cả hai thế giới. Thông thường, bạn’ sẽ thấy việc ghép nối khi liệt kê các tính năng, dịch vụ hoặc bất kỳ yếu tố nào khác cần được thể hiện là khác biệt nhưng vẫn là một phần của nhóm.
Việc ghép nối này phổ biến đến mức nhiều chủ đề cao cấp đi kèm với một mã ngắn để nhanh chóng chèn một biểu tượng có văn bản làm thành phần thiết kế. Nếu chủ đề của bạn không có ’t, đừng lo lắng. Nhờ Qi Addons cho Elementor , bộ sưu tập bổ trợ Elementor miễn phí lớn nhất của web’, bạn’ sẽ có thể thêm tất cả các biểu tượng cùng với văn bản bạn cần ngay lập tức. Tất cả những gì bạn’ cần là Elementor và Biểu tượng có tiện ích Văn bản.
Thêm biểu tượng bằng văn bản
Để sử dụng plugin Essential Addons for Elementor để thêm biểu tượng có văn bản trong WordPress, bạn cần thực hiện một vài bước đơn giản. Trước tiên, bạn cần tải xuống và kích hoạt Elementor. Đây là trình tạo trang phổ biến mà bạn có thể đã cài đặt. Nếu không, bạn có thể tải xuống từ kho lưu trữ WordPress.
Khi bạn đã cài đặt Elementor, bạn có thể tiến hành cài đặt Qi Addons cho Elementor . Bạn có thể làm điều này bằng cách truy cập kho lưu trữ WordPress và tìm kiếm nó, sau đó nhấp vào cài đặt và kích hoạt.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
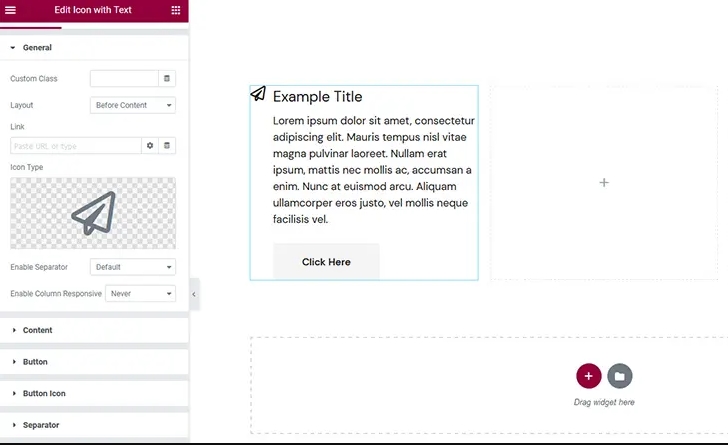
Sau đó, cách tốt nhất để làm quen với tiện ích là truy cập trang mà bạn có thể muốn thêm biểu tượng bằng văn bản và – truy cập vào biểu tượng đó. Mặt khác, chúng tôi đã tạo một phần có ba cột vì cuối cùng chúng tôi đã tạo ba biểu tượng bằng văn bản. Chỉ cần tìm tiện ích và kéo nó vào cột ngoài cùng bên trái là đủ. Biểu tượng đầu tiên của chúng tôi với văn bản đã sẵn sàng để thay đổi.

Chỉnh sửa nội dung của biểu tượng bằng văn bản
Có rất nhiều tab trong phần Nội dung của tùy chọn plugin, nhưng đừng lo lắng. Điều này chỉ có nghĩa là bạn sẽ có thể thay đổi thiết kế của mình theo nhiều cách nhỏ. Trên tab đầu tiên, Chung , bạn có thể chọn cách trình bày biểu tượng và văn bản nếu bạn muốn thêm liên kết đến biểu tượng và một số thứ khác.
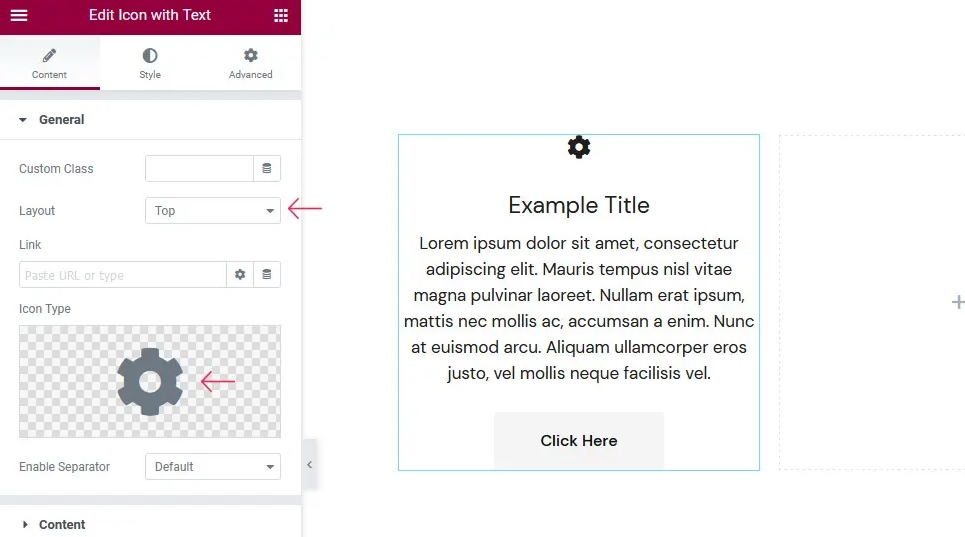
Đây cũng là nơi bạn chọn loại biểu tượng muốn sử dụng nếu muốn sử dụng dấu phân cách, cũng như một số quy tắc phản hồi cho các cột. Chúng tôi đã chuyển sang bố cục trên cùng như thay đổi đầu tiên của chúng tôi. Chúng tôi đã thay đổi biểu tượng thành bánh răng cưa từ thư viện biểu tượng và sau đó chúng tôi đã sẵn sàng để tiếp tục.

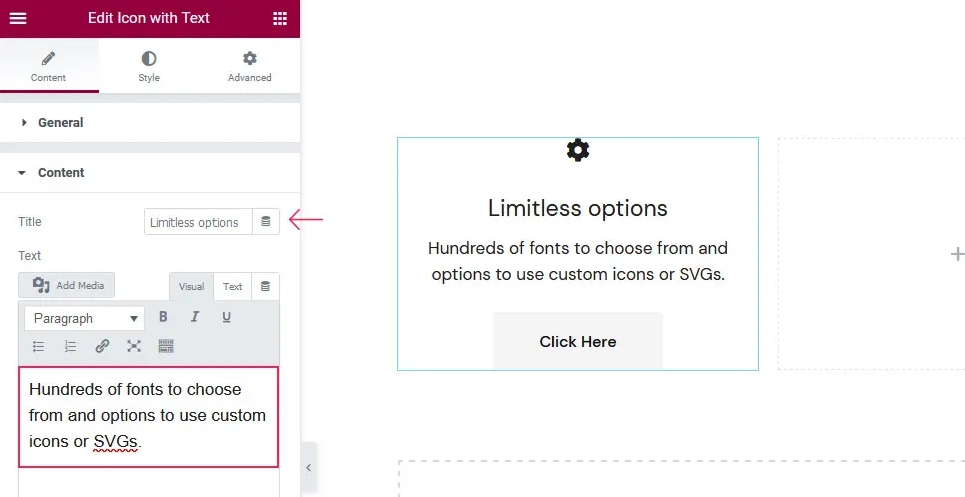
Trên tab Nội dung , bạn có thể thay đổi hình thức của văn bản trong cột hoặc thậm chí loại bỏ văn bản đó hoàn toàn. Bạn cũng có thể tự thay đổi văn bản và sử dụng một số tùy chọn kiểu hạn chế. Bạn cũng sẽ quyết định cách sắp xếp văn bản.

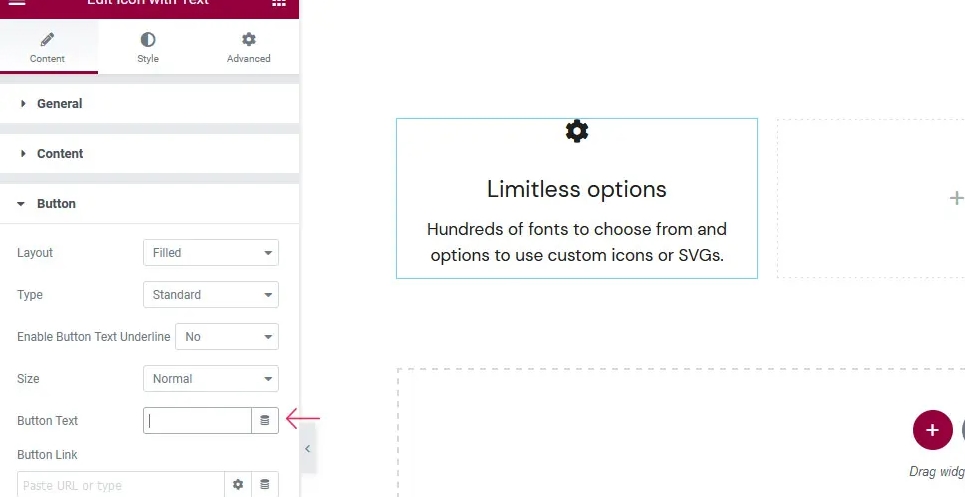
Trên tab Nút và Biểu tượng nút , bạn có thể chọn giao diện của nút, kích thước của nút nếu có biểu tượng, vị trí của nút và liên kết sẽ dẫn đến.
Tùy chọn Văn bản nút trên tab Nút là điều thú vị nhất về hai tab này. Nếu bạn xóa văn bản, bạn có thể thoát khỏi nút hoàn toàn.

Hai tab cuối cùng trong tùy chọn Nội dung dành cho dấu phân cách và hoạt ảnh khi nội dung hiển thị. Bạn có thể chọn bố cục, vị trí, hình ảnh đường viền và biểu tượng cho dấu phân cách. Bạn cũng sẽ có thể chọn từ các kiểu hoạt ảnh khác nhau và đặt thời lượng cho mỗi kiểu.
Tạo kiểu cho Biểu tượng bằng Văn bản
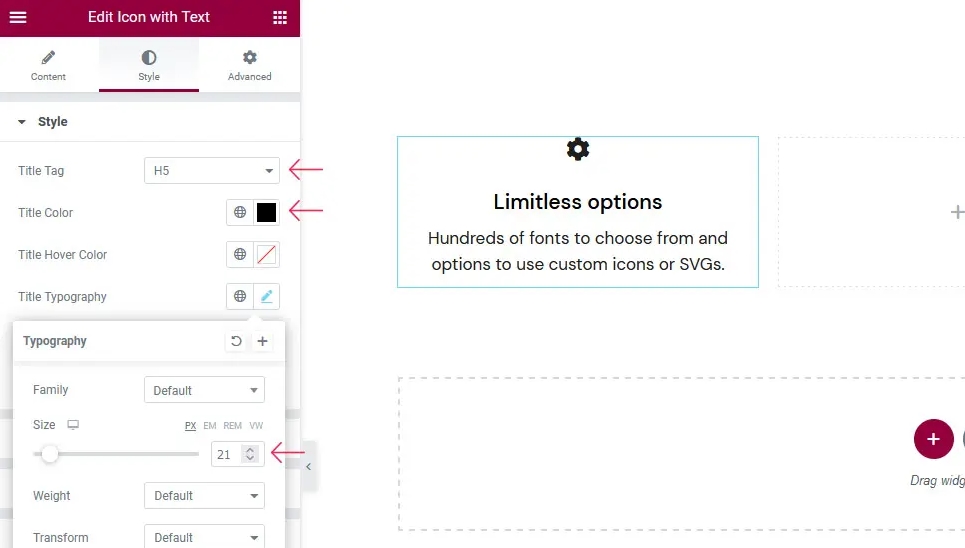
Khi bạn sử dụng văn bản để tạo kiểu cho biểu tượng của mình, tab Kiểu sẽ là tab đầu tiên xuất hiện. Ở đó, bạn sẽ tìm thấy các tùy chọn cho phép bạn chọn thẻ tiêu đề, màu thông thường của tiêu đề, màu di chuột của tiêu đề cũng như phông chữ, kích thước và trọng lượng của tiêu đề. Bạn có thể chọn màu sắc và kiểu phông chữ cho văn bản.
Chúng tôi chỉ thực hiện một số thay đổi nhỏ đối với cài đặt mặc định tại đây. Chúng tôi đã thay đổi thẻ tiêu đề thành H5, thay đổi màu của tiêu đề thành màu đen với mã hex #000000 và đặt tiêu đề rộng 21 pixel.

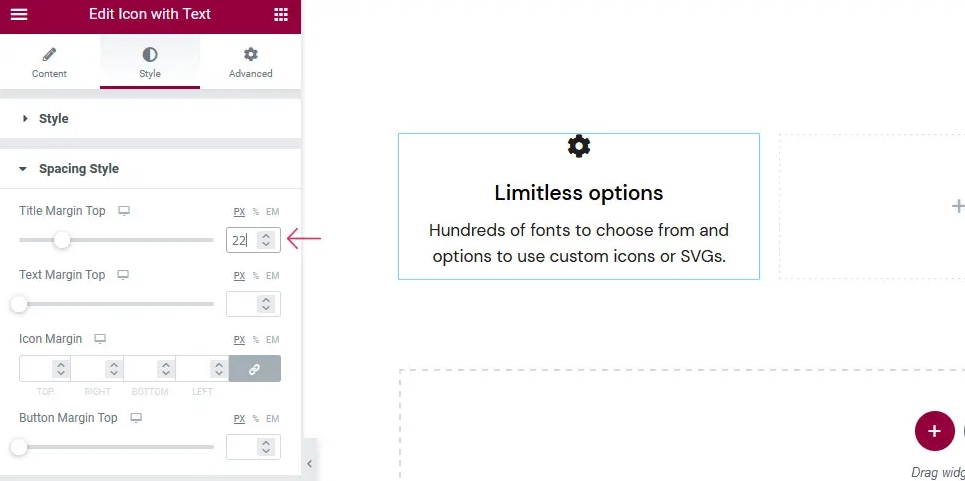
Trên tab Kiểu giãn cách , đặt lề là công việc chính cần làm. Bạn có thể chọn lề trên cho tiêu đề, lề trên cho văn bản, lề xung quanh biểu tượng và lề trên cho nút nếu bạn có.
Một lần nữa, chúng tôi đã chọn chỉ thực hiện những thay đổi nhỏ bằng cách đặt lề trên của tiêu đề là 22 pixel.

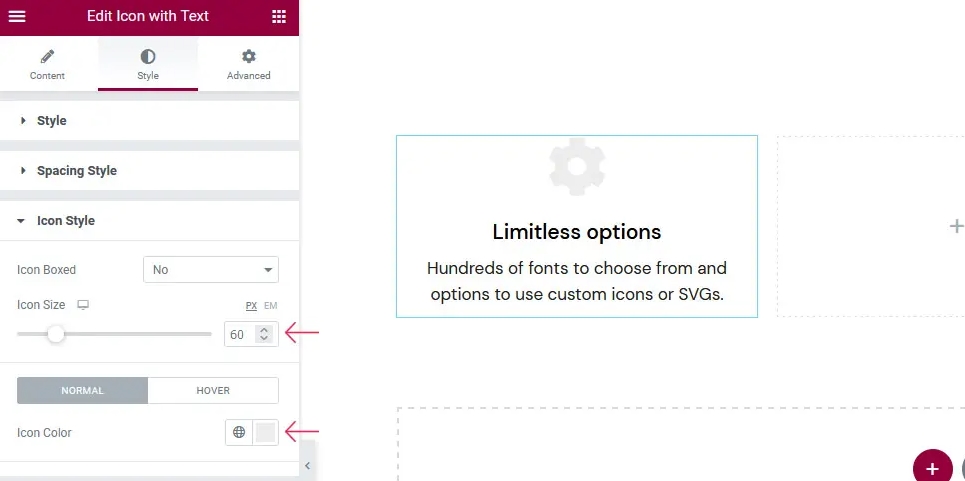
Nếu bạn muốn đặt biểu tượng của mình vào hộp hay không, các tùy chọn bạn thấy trong tab Kiểu biểu tượng sẽ rất khác nhau. Nếu bạn làm như vậy, bạn có thể chọn từ một số tùy chọn cho hình dạng, kích thước và màu sắc của hộp. Nếu không, bạn sẽ chỉ có thể thay đổi kích thước, màu sắc và hoạt ảnh của biểu tượng khi di chuột qua nó.

Chúng tôi đã chọn không đặt biểu tượng của mình trong hộp. Nhưng chúng tôi đã làm cho biểu tượng của mình rộng 60 pixel và thay đổi màu của nó thành #ececec. Chúng tôi đã tạo cho nó một chuyển động lên xuống nhẹ khi nó lơ lửng.

Với các tab khác, bạn có thể thay đổi giao diện của các nút, biểu tượng nút, đường viền, gạch dưới, dấu phân cách và biểu tượng dấu phân cách cũng như cách chúng được tạo kiểu. Chúng tôi đã chọn không sử dụng bất kỳ yếu tố nào trong số đó trong thiết kế của mình, nhưng nếu bạn đi theo một cách khác, đây là tất cả các tùy chọn về kích thước, màu sắc, lề và di chuột mà bạn sẽ cần để làm nổi bật các nút và dấu phân cách biểu tượng và văn bản của mình ngoài.
kết thúc
Với Qi Addons cho Elementor , thật dễ dàng và thú vị khi thêm các thiết kế thú vị và hữu ích vào trang web của bạn, chẳng hạn như biểu tượng có văn bản. Bạn có thể chọn từ nhiều tùy chọn khác nhau, nhiều hơn những tùy chọn chúng tôi đã xem xét trong bản trình diễn này. Vui lòng kiểm tra tất cả chúng và tìm cách tốt nhất để sử dụng các tính năng của tiện ích bổ sung này cùng nhau.




