Với phiên bản Divi mới, bạn có sức mạnh tối thượng của một người xây dựng trang hùng mạnh. Giờ đây, Divi nhẹ hơn và có các tính năng tích hợp để loại bỏ hiện tượng cồng kềnh. Bạn có thể sử dụng các tính năng chống phình to của Divi để tăng tốc trang web của mình. Đây là một phần nhỏ trong quy trình tối ưu hóa hiệu suất lớn của Divi, qua đó bạn có thể đạt được điểm tốc độ trang Google cao nhất.

Hôm nay sẽ thảo luận về 4 tính năng chống đầy hơi -
- Khung mô-đun động
- CSS động
- Biểu tượng động
- Tối ưu hóa JavaScript với Thư viện JavaScript động
Hãy đừng lãng phí thêm thời gian và hãy xem Divi có thêm bao nhiêu cho chúng ta.
Giải pháp Divi cho vấn đề Bloat
Định nghĩa của trang web Bloat
Bất kỳ trang web tĩnh nào được tạo bằng HTML và CSS chung với mã JavaScript phức tạp khiến trang nặng hơn bình thường - được gọi là web bloat. Vì các trang web chỉ đơn giản là văn bản được đánh dấu, chúng chỉ nên chiếm một vài kilobyte. Nhưng các mục quan trọng của trang như cửa sổ bật lên, hiệu ứng chuyển động và hoạt ảnh đồ họa khiến trang trở nên nặng nề.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCác chủ đề WordPress như Divi sử dụng động các trang HTML hiển thị trên các tệp PHP. Vì vậy, ở đây chúng ta phải xem xét kích thước và hiệu quả của các tệp PHP như một trang web phình to.
Đơn giản, việc tải nhiều tệp hơn trên một trang không cần thiết một cách không hiệu quả và làm cho trang quá tải hơn mức cần thiết - có nghĩa là trang web bị cồng kềnh.
Làm thế nào nó ảnh hưởng đến tốc độ của một trang web
Nếu một trang phải tải nhiều tệp phụ trợ bất thường hơn những gì trên trang, thì thời gian tải sẽ lâu hơn. Ví dụ, có một trang chỉ cần 100 dòng CSS nhưng trang đó có hơn 2000 dòng mã, nghĩa là thời gian tải 1800 dòng là một sự lãng phí hoàn toàn.
Giả sử một lần nữa, bạn đang sử dụng 5 thư viện JavaScript để chạy một trang trên trang web của mình nơi bạn có thể thực hiện tất cả công việc với 1. Vì vậy, chẳng ích gì khi sử dụng 4 thư viện JavaScript vô dụng. Lưu ý rằng thư viện JavaScript chứa hàng nghìn dòng mã.
Ngoài CSS và Js, trang web của bạn đang chạy trên một tệp PHP có chứa một lượng lớn các chức năng. Giả sử function.php của bạn có 20.000 dòng mã và hàng trăm hàm. Vì vậy, việc phân phối nội dung đến một trang cụ thể sẽ chạy tất cả những điều này - điều đó hoàn toàn không cần thiết khi chỉ cần một vài trong số chúng.
Giải quyết vấn đề Bloat trong Divi
Thiết kế của Divi ngày càng hiện đại hơn. Vì vậy, dần dần vấn đề cồng kềnh cũng tăng lên. Để giải quyết vấn đề này, một tính năng mới được gọi là logic "Anti-Bloat" đã được áp dụng có thể xóa bỏ hoàn toàn vấn đề này. Với tính năng chống đầy hơi này, Divi giờ đây nhanh hơn nhiều so với trước đây và người dùng có thể tiếp tục các hoạt động của mình một cách hiệu quả hơn nhiều.
Có gì trong tính năng chống Bloat này
Tính năng "chống phình" của Divi đang thực hiện 4 vai trò chính cho các trang xác định -
Khung mô-đun động: Nó giải quyết các vấn đề được tạo thông qua các tệp PHP bằng cách tối ưu hóa chúng. Do đó, chỉ các chức năng và mã cần thiết để chạy một trang hoạt động tích cực cho trang đó.
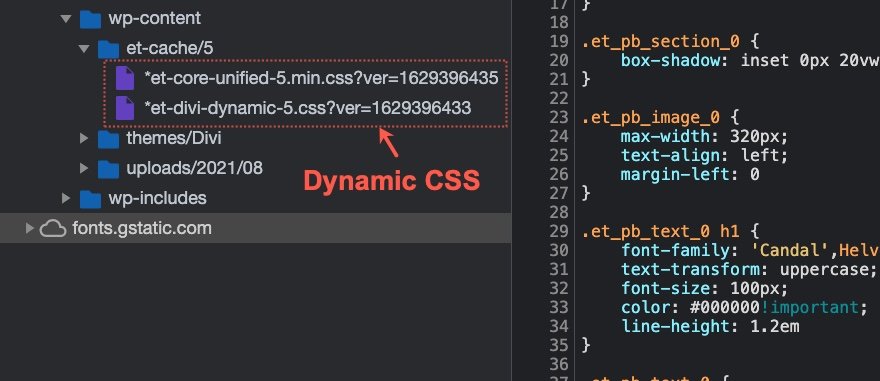
CSS động: Nó sẽ xây dựng một biểu định kiểu tùy chỉnh chỉ bao gồm các mã CSS cần cho một trang để tải. Không có thời gian tải cho các tệp CSS bổ sung.
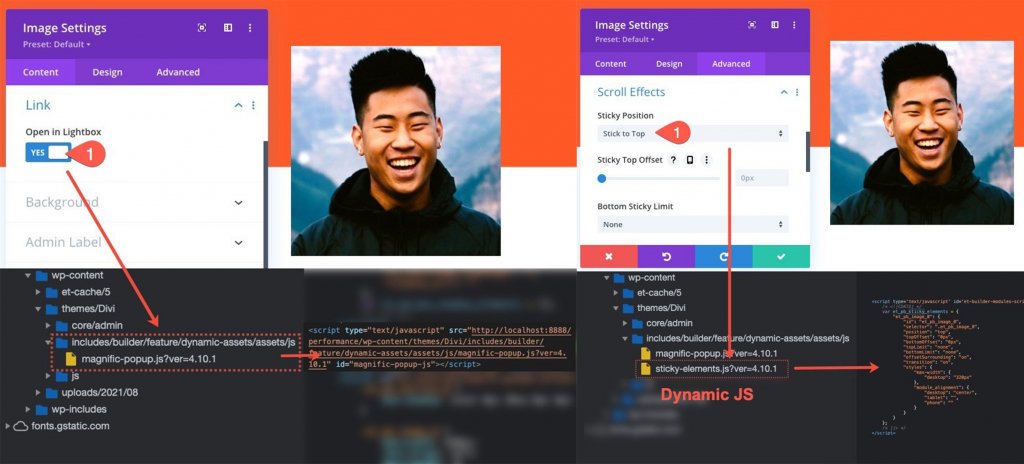
Thư viện Javascript động: Nó sẽ tối ưu hóa và tạo động một tệp script.js sẽ tải thư viện JS bên ngoài cần cho trang.
Biểu tượng động: Nó sẽ tải một tập hợp con các biểu tượng được sử dụng trên trang, không phải tất cả các biểu tượng được sử dụng cho trang web.
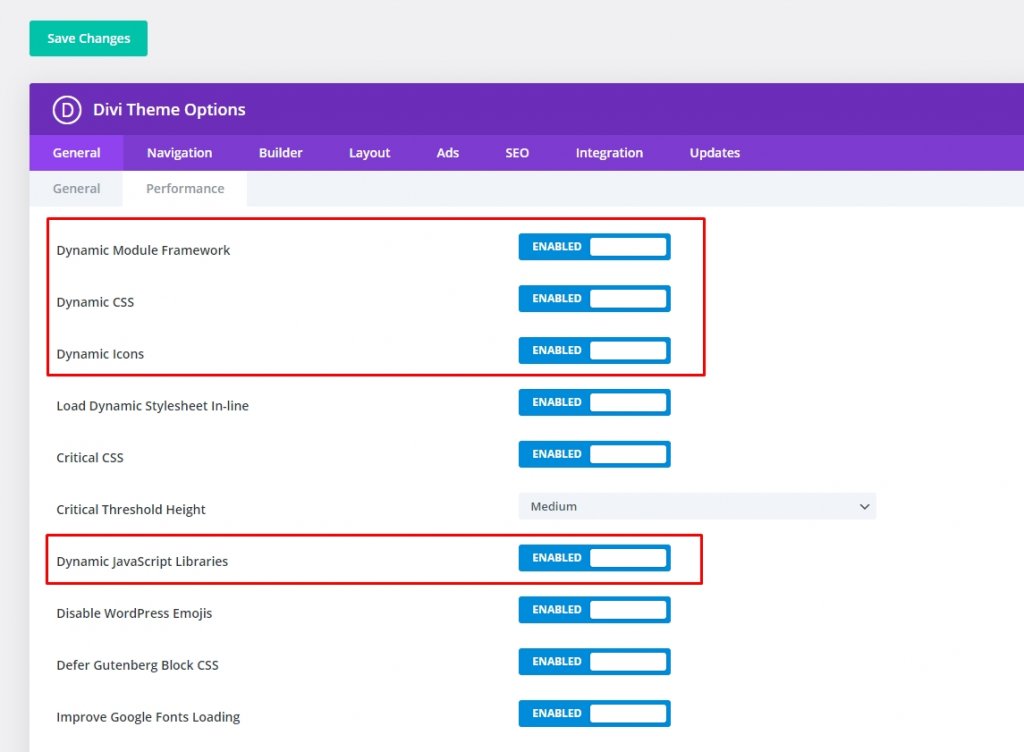
Bật tính năng này bằng cách điều hướng Divi 
Các tính năng chống Bloat sẽ hoạt động như thế nào
Như chúng ta đã biết Divi đã tung ra một tính năng mới có tên là "anti-bloat" để giảm thời gian tải trang xảy ra thông qua các dòng mã không liên quan. Hãy xem tính năng này hoạt động như thế nào.
Khung PHP động: Chức năng
Divi tuân theo một quy tắc đơn giản ở đây là chỉ thực thi những chức năng cần thiết. Đó là một logic đầy đủ bằng chứng thực hiện hành động này.
Kiểm tra trước khi xử lý
Việc cung cấp dữ liệu từ máy chủ đến trang web của bạn bằng cách sử dụng PHP động rất dễ dàng và tiết kiệm thời gian. Nếu phát hiện thấy một thành phần hoặc chức năng đang được sử dụng, nó sẽ kiểm tra tốc độ trên hệ thống và lấy tất cả các mã hỗ trợ mục này và phân phối chúng cho phù hợp, và không thực thi cho đến khi hành động được thực hiện.
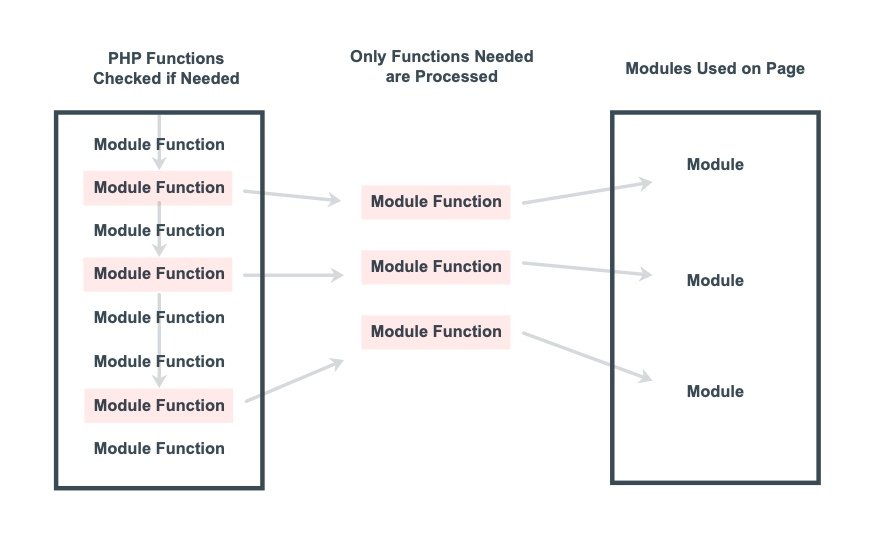
Mô-đun theo yêu cầu
Với tính năng mới này, các trang có thể tải các mô-đun một cách linh hoạt. Do logic chống đầy hơi của PHP, Divi chỉ xử lý những mã ngắn mà trang cần. Vì vậy, ví dụ: nếu bạn có 5 mô-đun trên một trang, Divi sẽ chỉ xử lý năm mô-đun đó, không phải tất cả chúng và hiển thị và xuất ra năm mô-đun đó.

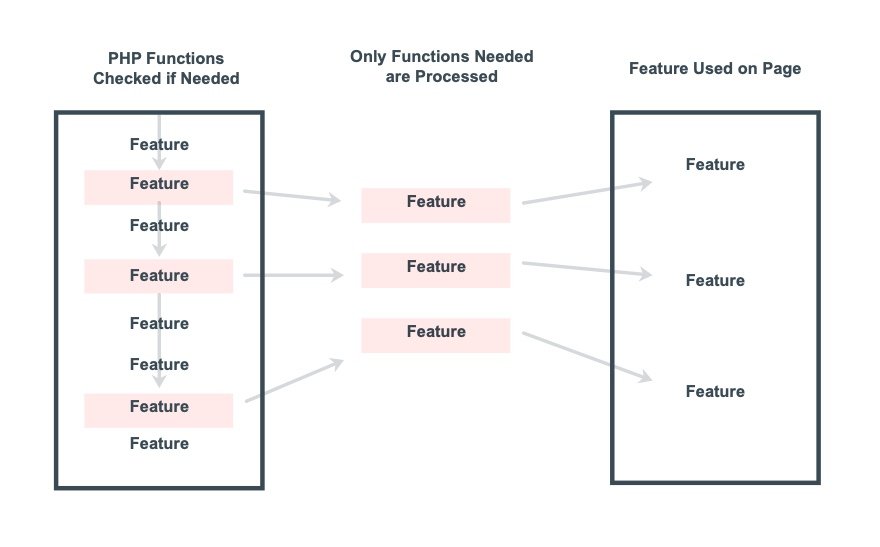
Các tính năng theo yêu cầu

Đối với mọi tính năng trên một trang, Divi sẽ tự động xử lý và tải các mô-đun. Chính xác hơn, hệ thống này chỉ xử lý các mô-đun như hiệu ứng cuộn, hoạt ảnh, đường viền và các tùy chọn cố định được sử dụng trên trang. Nó cũng áp dụng cho các phần, hàng và cột.
CSS Daynamic
Biểu định kiểu Divi cũng duy trì logic chống phình ra đã được sử dụng trong khuôn khổ PHP. Chức năng CSS của Divi khá lớn và nó thường tạo ra các khối không cần thiết trên các trang.
Tải CSS dựa trên trang
Đây là điều xảy ra khi một trang tải động CSS,
- Nó chỉ tải các tệp CSS cần tạo kiểu cho chủ đề Divi. Kích thước tệp không quá 50kb.
- Sau đó, nó tải các tệp CSS có chứa sơ đồ thiết kế cho trang. Nó sẽ chỉ mở động những tệp đang được sử dụng trong các phần khác nhau của trang. Ví dụ, đối với một trang chủ đơn giản, sẽ chỉ có tệp 30kb.

Ở đây, bây giờ nó là 80kb tệp CSS mà không có bất kỳ khối nào. Trước đây, kích thước là 900kb và gần như đầy áo.

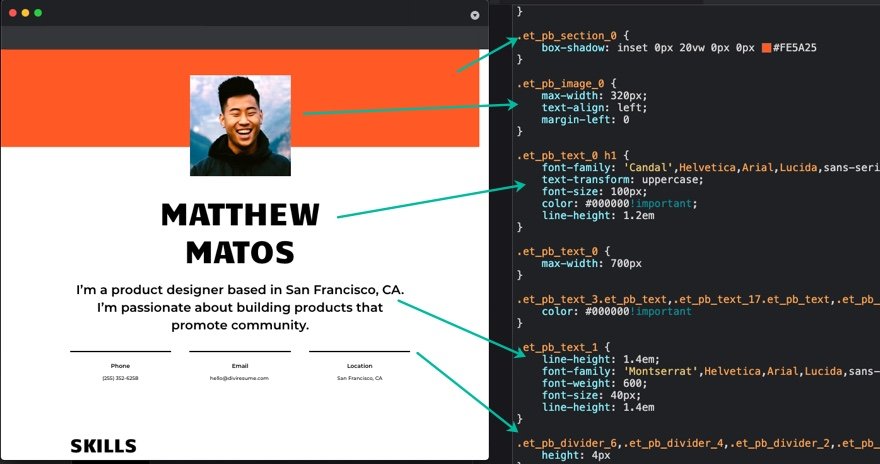
Ở đây, trang chủ này đã được tạo bằng trình tạo Divi và bạn có thể xem các tệp CSS gốc cho trang này hoạt động như thế nào để hiển thị các thành phần của trang.
JavaSript động
Chúng tôi thường sử dụng JavaScript để cải thiện hiệu suất trang web, đơn giản hóa và hiện đại hóa các thiết kế của chúng tôi. Sử dụng JavaScript động, Divi có thể nhập các hàm Js từ thư viện bên ngoài. Vì vậy, sẽ có ít mã hóa phức tạp hơn trên trang và chắc chắn trang sẽ nhẹ hơn và nhanh hơn trước. Các tính năng chống phồng lên hoạt động trên mỗi trang, vì vậy bạn không phải lo lắng về việc hư hỏng chức năng, Divi sẽ đảm nhận việc đó.

Dưới đây là một ví dụ nhỏ về cách các chức năng của hộp đèn và chức năng dính đang được tính năng chống phình ra Divi xử lý.
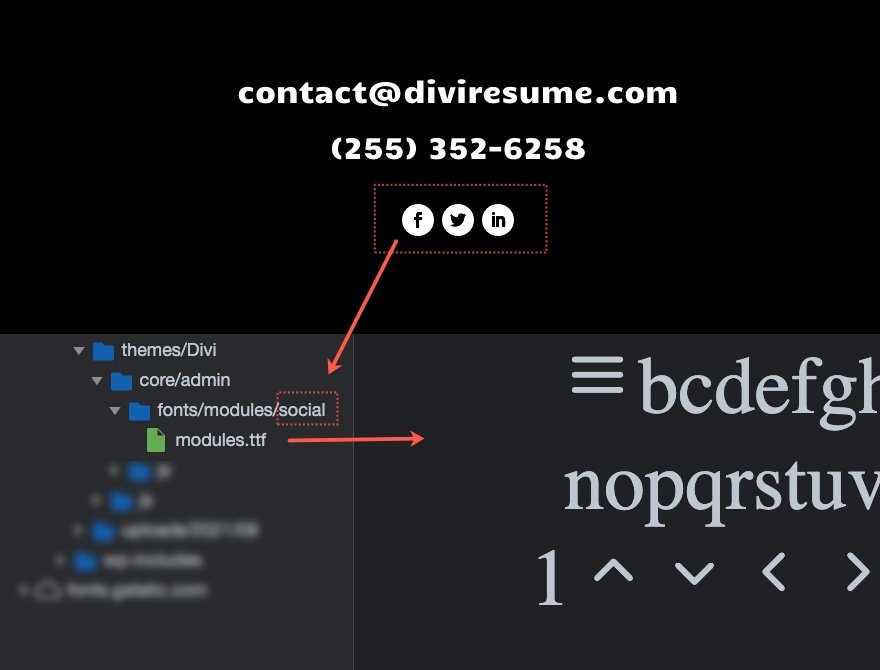
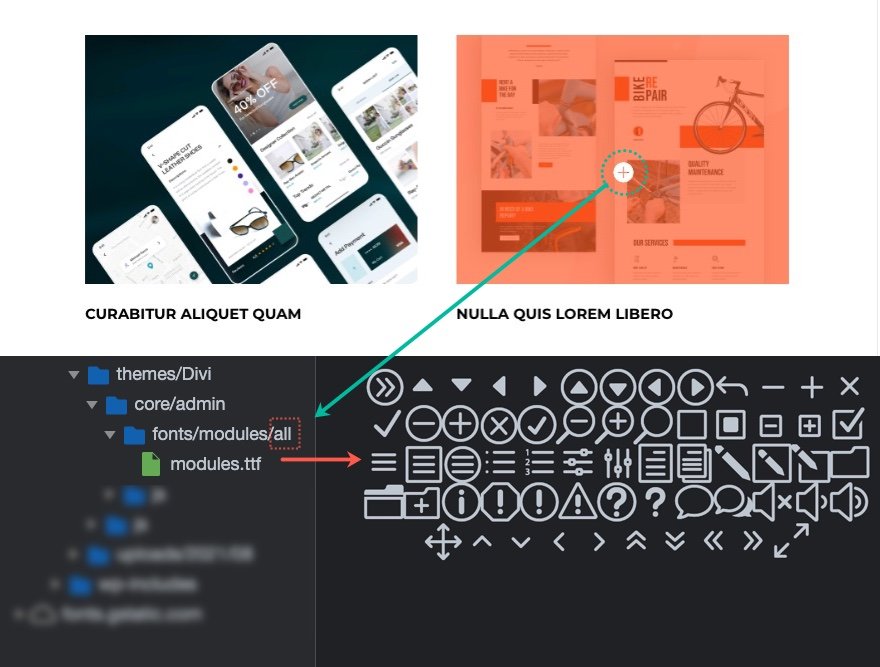
Biểu tượng động
Biểu tượng là một phần rất quan trọng của trang web. Divi đang cho phép một cách thông minh để tải các phông chữ tập hợp con được yêu cầu cho trang đó thay vì tải tất cả các biểu tượng. Về cơ bản, mỗi trang web có ba tập hợp con biểu tượng,
- Cơ sở - Các biểu tượng tiêu biểu của chủ đề Divi từ mô-đun.
- Xã hội - Truyền thông xã hội theo các biểu tượng từ bộ biểu tượng cơ sở.
- Tất cả - Toàn bộ gói biểu tượng nơi bộ chọn biểu tượng có thể chọn và sử dụng biểu tượng mong muốn.

Nếu bất kỳ trang nào không sử dụng mô-đun truyền thông xã hội hoặc bất kỳ biểu tượng nào được chọn bởi bộ chọn biểu tượng, thì trang đó sẽ sử dụng bộ biểu tượng cơ sở chiếm 6kb dung lượng. Kích thước sẽ cao hơn một chút nếu chúng ta bao gồm các biểu tượng truyền thông xã hội.

Nếu chúng tôi sử dụng mô-đun chọn biểu tượng / làm nổi bật thì kích thước toàn bộ bộ biểu tượng có thể lên tới 90kb.
Kết thúc
Tính năng chống đầy hơi của Divi chắc chắn rất hữu ích. Điều này sẽ làm cho các trang web Divi nhanh hơn và cải thiện trải nghiệm người dùng rất nhiều. Bằng cách mang lại nhiều sức mạnh và tốc độ hơn cho trang web Divi , người dùng không ngừng nhận được sự hỗ trợ tốt hơn. Hy vọng rằng những nỗ lực này sẽ tiếp tục. Nếu bạn thích bài đăng này, hãy chia sẻ nó với bạn bè của bạn và cho chúng tôi biết thắc mắc của bạn trong phần bình luận.




