Một trang web thân thiện với thiết bị di động có thể tạo ra sự khác biệt lớn trong việc lôi kéo khách hàng. Nghiên cứu cho thấy khoảng 67% người dùng có xu hướng mua hàng từ một công ty nếu trang web của họ thân thiện với thiết bị di động. Tuy nhiên, điều khó khăn là ngay cả khi trang web WordPress của bạn được thiết kế để hoạt động trên thiết bị di động, nó vẫn có thể không xuất hiện như bạn mong muốn. Một số trình tạo trang như Elementor hoặc Divi có hệ thống mặc định để chỉnh sửa các trang riêng cho thiết bị di động.

Trong bài viết này, những lý do phổ biến khiến trang WordPress của bạn trông khác trên thiết bị di động sẽ được khám phá. Điều này có thể bao gồm từ những sai sót trong thiết kế đến những trục trặc kỹ thuật. Vì vậy, nếu bạn muốn tối ưu hóa trang web WordPress của mình cho người dùng di động và đảm bảo nó xuất hiện theo cách bạn muốn, hãy tiếp tục đọc để biết thông tin chi tiết và mẹo giúp nâng cao hiệu suất trên thiết bị di động của trang web của bạn. Khán giả trên thiết bị di động của bạn sẽ cảm ơn bạn vì điều đó!
Khả năng đáp ứng di động là gì?
Thiết kế đáp ứng trở nên quan trọng khi các thiết bị khác ngoài máy tính để bàn trở nên phổ biến. Các nhà phát triển web cần một cách để làm cho các trang web trông đẹp mắt trên màn hình nhỏ hơn như màn hình điện thoại di động và máy tính bảng.
Thiết kế đáp ứng giúp trang web của bạn tự điều chỉnh để trông đẹp mắt trên mọi thiết bị. Ví dụ: nếu ai đó xem trang web WordPress của bạn trên màn hình điện thoại nhỏ, nó sẽ tự động làm cho văn bản và hình ảnh vừa khít với màn hình đó.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờKhi trang web WordPress của bạn phản hồi nhanh, nó giúp người dùng không phải liên tục phóng to thu nhỏ hoặc cuộn quá nhiều. Điều đó cũng có nghĩa là bạn không phải tạo các trang web riêng cho các thiết bị khác nhau.
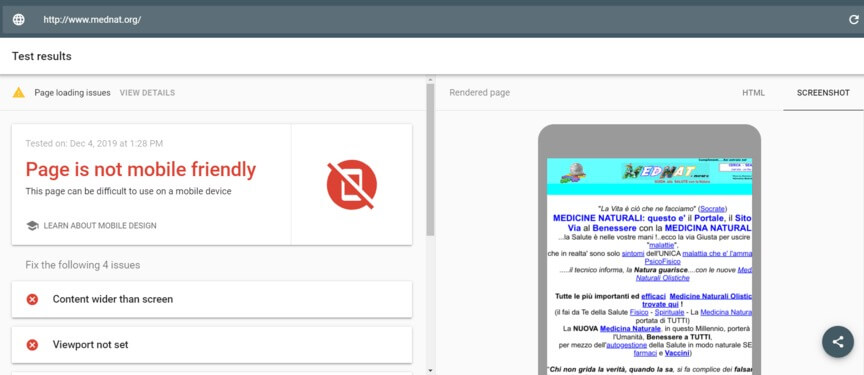
Lý do trang web WordPress của bạn có thể trông không đẹp trên thiết bị di động là vì nó không phản hồi. Nếu trang web của bạn không phản hồi, nó có thể trông giống như trên máy tính để bàn nhưng sẽ không hoạt động tốt trên thiết bị di động. Điều này có thể khiến người dùng thiết bị di động rời bỏ và các nghiên cứu cho thấy rằng mọi người ít có khả năng tương tác với một công ty hơn nếu trang web trên thiết bị di động của họ không thân thiện với người dùng.
Vì vậy, điều đầu tiên cần làm là kiểm tra xem trang web của bạn có phản hồi hay không .

Tại sao một chủ đề trông tệ trên thiết bị di động
Nếu ai đó không có chủ đề WordPress thân thiện với thiết bị di động, họ chắc chắn nên cân nhắc việc sở hữu một chủ đề. Chủ đề cho trang web WordPress của họ là cách dễ nhất để làm cho nó hoạt động tốt trên điện thoại di động.
Chủ đề không phản hồi sẽ hiển thị trang web chính xác như trên máy tính, điều này không hoạt động tốt đối với người dùng di động. Điều này trở thành vấn đề khi bạn nghĩ về sự khác biệt về kích thước màn hình giữa máy tính và điện thoại di động.
Bố cục ngang trên máy tính không vừa vặn trên màn hình di động dọc. Do sự khác biệt về kích thước này, trang web sẽ trông rất nhỏ trên điện thoại di động, khiến trải nghiệm của người dùng không được tốt lắm.
Mặc dù chủ đề thân thiện với thiết bị di động sẽ không giống hệt nhau trên cả máy tính và điện thoại di động vì nó sắp xếp lại nhiều thành phần vào một cột duy nhất nhưng sự thay đổi này rất có lợi. Nó cải thiện đáng kể trải nghiệm người dùng trên thiết bị di động. Điều này có nghĩa là khách truy cập sẽ có khoảng thời gian thú vị hơn khi khám phá trang web trên mọi thiết bị.
Sử dụng thiết kế đáp ứng
Khi mọi người tìm kiếm chủ đề trên WordPress, họ có thể xem qua thiết kế trước khi đưa ra quyết định. Để xem chủ đề có thích ứng tốt với các thiết bị khác nhau hay không, họ chỉ cần thay đổi kích thước cửa sổ trình duyệt của mình.
Nếu muốn tìm hiểu thêm về kỹ thuật, họ có thể chuyển sang chế độ nhà phát triển bằng cách nhấn Ctrl+Shift+I hoặc nhấp chuột phải và chọn “Kiểm tra”.
Nếu chủ đề đã chọn không điều chỉnh phù hợp với màn hình thiết bị di động, họ nên cân nhắc tìm một chủ đề đáp ứng và cập nhật trang web của mình. Chủ đề đáp ứng đảm bảo rằng trang WordPress trông đẹp mắt trên cả máy tính để bàn và thiết bị di động.
Cũng giống như chủ đề, một số plugin có thể không phù hợp với thiết bị di động. Để kiểm tra điều này, họ nên điều tra.
Nếu bất kỳ plugin nào không thân thiện với thiết bị di động, chúng có thể làm rối bố cục trên phiên bản di động của trang web WordPress, khiến nó trông khác với phiên bản dành cho máy tính để bàn.
Trong những trường hợp như vậy, bạn nên trao đổi các plugin không phản hồi bằng các plugin phản hồi thực hiện các chức năng tương tự.
Phương tiện truyền thông của bạn có quy mô không?
Nếu phương tiện trên trang web của bạn không điều chỉnh kích thước, điều đó có thể khiến trang web WordPress của bạn trên thiết bị di động trông kém hấp dẫn.
Nói một cách đơn giản hơn, hình ảnh và những thứ khác sẽ không vừa với màn hình khi mọi người xem trang web của bạn trên các thiết bị khác nhau. Phương tiện không điều chỉnh thường sẽ xuất hiện quá rộng so với màn hình thiết bị di động, gây ra sự cố cho khách truy cập và khiến trang web WordPress của bạn có vẻ vô tổ chức và thiếu chuyên nghiệp.
Khi phương tiện truyền thông trên trang web của bạn được điều chỉnh chính xác, nó sẽ làm cho phiên bản di động của trang WordPress trở nên thân thiện và hấp dẫn hơn với người dùng, điều này có thể khiến nhiều người thể hiện sự quan tâm và mua hàng của bạn hơn.
Bạn có thể xem cách cửa hàng trực tuyến quần áo nam này, Stag Provides, xuất hiện trên thiết bị di động làm ví dụ.
Làm thế nào để làm cho nội dung có thể mở rộng?
Đảm bảo kiểm tra kích thước hình ảnh và video của bạn. Nếu chúng quá lớn, chúng có thể làm chậm trang web của bạn và thậm chí có thể không hiển thị khi ai đó truy cập trang web của bạn, đặc biệt là trên điện thoại di động vì chúng không mạnh bằng máy tính để bàn.
Bạn có thể làm cho các tệp này nhỏ hơn bằng cách sử dụng các trang web như Kraken.io hoặc ShortPixel và chúng cũng có các công cụ đặc biệt dành cho WordPress. Việc thu nhỏ phương tiện sẽ giúp trang web của bạn tải nhanh hơn trên cả máy tính và điện thoại di động.
Nếu một số hình ảnh và video trên trang web của bạn không quan trọng đối với người dùng di động, bạn có thể sử dụng plugin WP Mobile Detect. Công cụ này cho phép bạn chọn những nội dung cần ẩn trên thiết bị di động, giúp trang web trên thiết bị di động của bạn trông sạch sẽ và đẹp hơn, đặc biệt nếu bạn có những thứ như đồ họa thông tin hoặc biểu mẫu bật lên trông không đẹp trên thiết bị di động.
Tận dụng AMP
AMP hoặc Trang di động tăng tốc giống như các phiên bản siêu nhanh của trang web hiển thị trên điện thoại di động. Họ chỉ lấy những nội dung quan trọng nhất từ trang web của bạn và làm cho nó tải rất nhanh trên thiết bị di động.
Khi bạn thêm AMP vào trang web WordPress của mình, điều này thật tuyệt vời đối với những người truy cập trên thiết bị di động của họ và nó cũng có thể giúp trang web của bạn hoạt động tốt hơn trên máy tính thông thường. Tuy nhiên, hãy nhớ rằng trang web của bạn sẽ trông đơn giản hơn một chút trên thiết bị di động với bố cục cơ bản hơn.
Bằng cách tạo bộ nhớ đệm AMP cho các trang của mình, bạn có thể:
- Giúp trang web của bạn hiển thị cao hơn trên Google khi mọi người tìm kiếm nó.
- Làm cho trang web của bạn tải siêu nhanh trên cả thiết bị di động và máy tính thông thường.
- Cung cấp cho người dùng trải nghiệm tốt hơn khi họ truy cập trang web của bạn.
Vì vậy, bạn nên sử dụng AMP cho trang web WordPress của mình.
Plugin AMP chính thức cho WordPress và một plugin nổi tiếng khác có tên AMP cho WP đều là những lựa chọn phổ biến để thêm AMP vào trang web WordPress. Nếu ai đó muốn đưa trang web của họ về phiên bản di động thông thường, họ chỉ cần tắt bất kỳ plugin AMP nào trong số này.
Sử dụng plugin chủ đề di động
Plugin Jetpack là một công cụ miễn phí để giữ cho trang web WordPress của bạn an toàn và giúp nó hoạt động tốt hơn. Nó không chỉ bảo vệ trang web của bạn như Sucuri ; nó cũng giúp bạn làm cho các trang của bạn hiển thị trên các công cụ tìm kiếm và tạo ra nội dung thú vị.
Nhưng hãy cẩn thận vì nó có thể làm cho trang web trên thiết bị di động của bạn trông khác với trang web bạn thiết lập cho máy tính. Jetpack có một phần đặc biệt giúp thay đổi giao diện trang web của bạn trên điện thoại di động và điều này thường dẫn đến việc trang web trên thiết bị di động và máy tính của bạn trông rất khác nhau.

Jetpack có phần này để đảm bảo trang web của bạn trông đẹp mắt trên điện thoại di động, đặc biệt nếu thiết kế cơ bản của trang web của bạn không tự thực hiện được điều này. Nhưng vì hầu hết các thiết kế trang web ngày nay đã được thiết lập để trông đẹp mắt trên điện thoại di động nên bạn thường không cần phần này.
Ngoài ra, còn có các công cụ khác như WPtouch hoạt động giống như công cụ thay đổi trang web di động của Jetpack. WPtouch tạo một thiết kế riêng cho trang web của bạn khi mọi người truy cập trên điện thoại di động. Vì vậy, nếu bạn bật công cụ này, các trang web trên thiết bị di động và máy tính của bạn có thể trông rất khác nhau.
Nếu bạn muốn cả trang web trên thiết bị di động và máy tính của mình trông giống nhau, bạn có thể tắt công cụ này. Đây là cách thực hiện:
- Chuyển đến bảng điều khiển WordPress của bạn.
- Tìm "Jetpack" và nhấp vào nó.
- Tìm tab "Viết" và nhấp vào nó.
- Cuộn xuống "Cải tiến chủ đề".
- Tắt "Bật chủ đề Jetpack Mobile."
Sau khi thực hiện việc này, hãy kiểm tra trang web của bạn trên điện thoại di động để xem liệu bây giờ nó có trông giống như trên máy tính hay không.
Kết thúc
Để tối ưu hóa trang web WordPress của bạn cho người dùng di động và đảm bảo giao diện nhất quán, điều quan trọng là phải đảm bảo khả năng phản hồi trên thiết bị di động. Thiết kế đáp ứng giúp trang web của bạn phù hợp với nhiều thiết bị khác nhau, nâng cao trải nghiệm người dùng. Kiểm tra tính tương thích với thiết bị di động của chủ đề và thay thế các plugin không phản hồi có thể giải quyết được nhiều vấn đề. Mở rộng quy mô phương tiện và sử dụng Trang di động tăng tốc (AMP) cũng có thể cải thiện hiệu suất trên thiết bị di động của trang web của bạn. Ngoài ra, các plugin chủ đề dành cho thiết bị di động như Jetpack hoặc WPtouch có thể gây ra sự khác biệt về giao diện giữa phiên bản dành cho thiết bị di động và máy tính để bàn, vì vậy hãy cân nhắc việc tắt chúng nếu bạn muốn có giao diện nhất quán.




