Bạn vừa ra mắt trang web WordPress mới của mình sau nhiều tuần làm việc chăm chỉ để tạo nội dung và có được thiết kế phù hợp. Bạn háo hức chia sẻ trang web mới của mình với bạn bè để khoe, nhưng khi họ truy cập trên điện thoại, họ lại đề cập đến những thứ trông như bị hỏng hoặc bị đè bẹp vào nhau. Vì vậy, bạn mở trang web trên thiết bị di động của mình, chỉ để thấy văn bản quá nhỏ để đọc, các hình ảnh bị kéo dài và chồng lên nhau một cách vụng về và các menu điều hướng khó truy cập.

Đây là vấn đề phổ biến mà nhiều chủ sở hữu trang web gặp phải - tối ưu hóa trang web cho máy tính để bàn nhưng không tính đến trải nghiệm trên thiết bị di động. Với việc sử dụng internet trên thiết bị di động hiện đã vượt quá mức sử dụng máy tính để bàn trên toàn cầu, trang web của bạn cần cung cấp trải nghiệm xem và tương tác tối ưu cho người dùng thiết bị di động. Tuy nhiên, nhiều trang web vẫn không hiển thị chính xác trên màn hình thiết bị di động, dẫn đến trải nghiệm người dùng kém và gây khó chịu, từ đó có thể tác động tiêu cực đến lưu lượng truy cập và chuyển đổi của bạn.
Trong bài viết này, chúng ta sẽ xem xét những lý do chính khiến trang WordPress của bạn có thể không hiển thị chính xác trên thiết bị di động và cách bạn có thể giải quyết những vấn đề này.
Trang web đáp ứng là gì?
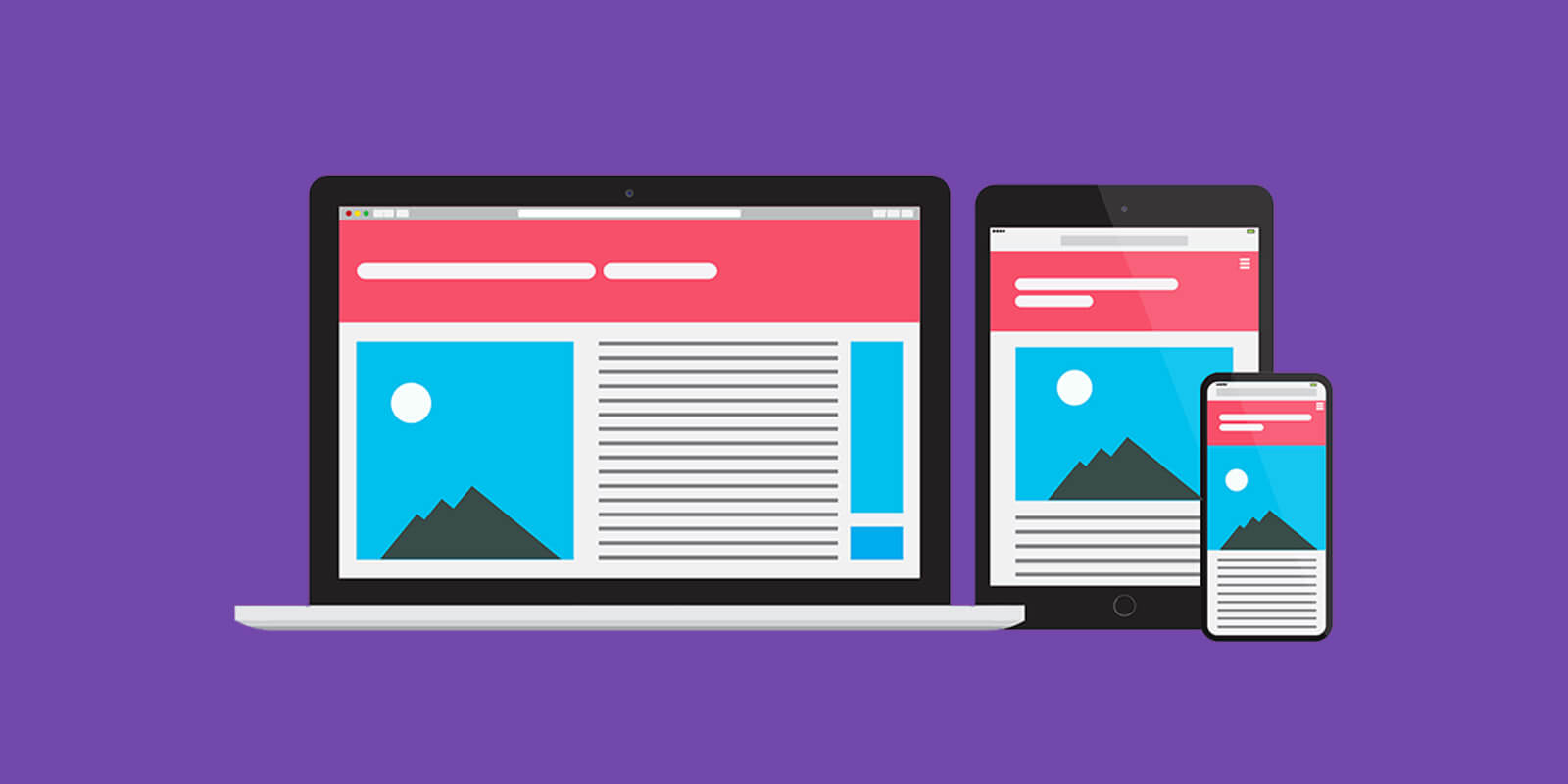
Trang web đáp ứng là trang web tự động điều chỉnh và thay đổi kích thước để phù hợp với kích thước màn hình trên mọi thiết bị. Nó cung cấp trải nghiệm xem và tương tác tối ưu cho dù được truy cập trên máy tính để bàn, máy tính xách tay, máy tính bảng hoặc điện thoại di động.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Điều này đạt được thông qua việc sử dụng khung thiết kế web đáp ứng và hình ảnh, bố cục và nội dung linh hoạt. Trang web phát hiện kích thước và hướng màn hình của khách truy cập và tự động điều chỉnh các thành phần trang để tối ưu hóa chúng cho thiết bị cụ thể đó. Ví dụ: trên điện thoại, menu điều hướng có thể chuyển sang biểu tượng thân thiện với thao tác nhấn trong khi trên máy tính để bàn, menu điều hướng vẫn là menu ngang.
Để tạo một trang web WordPress đáp ứng, cần có một chủ đề đáp ứng. Bố cục của chủ đề sẽ thay đổi kích thước và chỉnh lại dựa trên chiều rộng màn hình bằng cách sử dụng truy vấn phương tiện CSS. Thao tác này sẽ loại bỏ thao tác cuộn ngang, định hình lại bố cục cũng như thay đổi kích thước văn bản và hình ảnh để duy trì tỷ lệ và khả năng đọc phù hợp. Chủ đề đáp ứng đảm bảo nội dung trang web của bạn trông đẹp mắt và hoạt động dễ dàng bất kể thiết bị nào được sử dụng để truy cập nội dung đó.

Với việc sử dụng thiết bị di động hiện đã vượt quá mức sử dụng máy tính để bàn để duyệt web, việc có thiết kế đáp ứng là rất quan trọng để cung cấp trải nghiệm chất lượng cho tất cả khách truy cập trang web của bạn. Sử dụng một chủ đề không đáp ứng, cứng nhắc và có kích thước cố định sẽ dẫn đến trải nghiệm người dùng trên thiết bị di động kém và không khuyến khích sự tương tác. Việc triển khai chủ đề đáp ứng sẽ tạo ra nền tảng linh hoạt để xây dựng một trang web phục vụ cho mọi màn hình.
Tại sao bạn nên sử dụng chủ đề đáp ứng cho trang web của mình?
Sử dụng chủ đề đáp ứng là rất quan trọng để cung cấp trải nghiệm người dùng chất lượng trên tất cả các thiết bị truy cập trang web WordPress của bạn. Với việc sử dụng internet trên thiết bị di động hiện đã vượt quá mức sử dụng máy tính để bàn trên toàn cầu, việc phục vụ những khách truy cập trên thiết bị di động này thông qua thiết kế đáp ứng là điều cần thiết.

Chủ đề đáp ứng tạo ra một trang web tự động điều chỉnh và thay đổi kích thước nội dung để mang lại trải nghiệm xem và tương tác tối ưu trên mọi kích thước màn hình. Cho dù người dùng đang duyệt trên màn hình 27 inch, máy tính bảng 10 inch hay điện thoại thông minh 4 inch, trang web sẽ phát hiện chiều rộng màn hình và tối ưu hóa bố cục cho phù hợp. Văn bản, hình ảnh, menu và các thành phần khác sẽ thay đổi kích thước và chỉnh lại dòng để loại bỏ thao tác cuộn ngang và duy trì tỷ lệ thích hợp.
Nếu không có chủ đề đáp ứng, khách truy cập trên điện thoại và máy tính bảng sẽ phải đối mặt với trải nghiệm kém như phải chụm và thu phóng để đọc văn bản, điều hướng các trang cuộn ngang không thoải mái hoặc gặp khó khăn khi nhấp vào các menu không được thiết kế cho cảm ứng. Các trang web không phản hồi buộc người dùng thiết bị di động phải truy cập vào các bố cục hướng đến máy tính để bàn, cung cấp khả năng hiển thị và khả năng sử dụng dưới mức trung bình.
Ngược lại, một trang web đáp ứng mang lại trải nghiệm chất lượng cao như nhau bất kể thiết bị nào được sử dụng để truy cập. Người dùng có thể đọc nội dung một cách dễ dàng, nhấn vào các menu được thiết kế cho cảm ứng và điều hướng các trang được tối ưu hóa cho màn hình nhỏ hơn. Sự tiện lợi và dễ sử dụng này dẫn đến mức độ tương tác và sự hài lòng cao hơn đối với tất cả khách truy cập.
Ngoài ra, với lưu lượng truy cập trên thiết bị di động chiếm tỷ lệ ngày càng lớn trong số khách truy cập trang web, thiết kế đáp ứng trở nên quan trọng để tiếp cận thị trường đang phát triển này. Google cũng ưu tiên các trang web đáp ứng, thân thiện với thiết bị di động trong bảng xếp hạng tìm kiếm, vì vậy việc sử dụng thiết kế đáp ứng có thể cải thiện khả năng truy cập cho các công cụ tìm kiếm.
Bằng cách triển khai chủ đề đáp ứng linh hoạt, bạn có thể tiết kiệm thời gian và tài nguyên bằng cách tránh phải xây dựng và duy trì các trang web dành cho thiết bị di động riêng biệt. Các trang web đáp ứng cũng cung cấp tính nhất quán về tính năng và nội dung trên các thiết bị để mang lại trải nghiệm liền mạch cho người dùng.
5 chủ đề WordPress đáp ứng hàng đầu
Vì bạn biết tầm quan trọng của việc sử dụng chủ đề phản hồi cho trang web của mình, đây là 5 chủ đề phản hồi WordPress hàng đầu có thể giúp bạn tạo bất kỳ loại trang web nào, bất kể loại hình kinh doanh của bạn.
xin chào yếu tố

Hello Elementor là một chủ đề WordPress miễn phí phổ biến được tối ưu hóa để sử dụng với plugin xây dựng trang Elementor . Chủ đề nhẹ này giúp bạn xây dựng một trang web nhanh, phản hồi nhanh thông qua giao diện kéo và thả. Nó tập trung vào việc giới thiệu các thiết kế trang Elementor của bạn và cung cấp một khung vẽ rõ ràng với các mẫu cơ bản. Chủ đề này xử lý tất cả các cài đặt và tùy chỉnh chủ đề trực tiếp trong chính trình tạo trang. Điều này cho phép bạn thiết kế trực quan các bố cục trang khác nhau với các tùy chọn kiểu và cột đáp ứng. Với sự tích hợp mạnh mẽ giữa chủ đề và trình tạo trang, Elementor giúp bạn dễ dàng tạo các trang web trang nhã mà không cần mã.
Các tính năng chính
- Hơn 100 thiết kế sẵn sàng
- Trình tạo WooC Commerce
- Hiệu suất rực rỡ
- Đầu trang & Chân trang
- Xây nhanh
- Tải trong 1/4 giây
WoodMart- Chủ đề WordPress WooC Commerce đáp ứng

Chủ đề WoodMart cung cấp trải nghiệm mua sắm tốc độ cao, liền mạch thông qua việc sử dụng công nghệ AJAX mạnh mẽ. Điều này cho phép trang web cập nhật ngay lập tức mà không cần phải làm mới trang liên tục. Hỗ trợ tích hợp cho WPBakery Page Builder và Slider Revolution cho phép khả năng xây dựng trang linh hoạt. Sau khi xem xét chủ đề, rõ ràng WoodMart cung cấp một bộ tính năng mở rộng có thể cung cấp cho khách truy cập trải nghiệm người dùng độc đáo về khả năng phản hồi.
Các tính năng chính
- Hơn 45 bố cục demo đẹp mắt
- Hơn 15 trang chủ dựng sẵn
- Thân thiện với SEO
- Bố cục đáp ứng đầy đủ
- WooC Commerce được hỗ trợ
- Hỗ trợ đăng nhập/đăng ký xã hội
- Trình tạo trang WPBakery
- Thanh trượt cách mạng
- Tuân thủ GDPR
- WPML được chứng nhận chính thức
Chủ đề Divi

Chủ đề Divi từ Elegant Themes có khả năng tùy biến cao và đáp ứng đầy đủ, khiến nó trở thành lựa chọn tuyệt vời để xây dựng trang web thích ứng với mọi thiết bị. Divi sử dụng hệ thống lưới đáp ứng có thể điều chỉnh tối đa 12 cột tùy thuộc vào độ rộng màn hình. Điều này cung cấp khả năng kiểm soát hoàn toàn cách nội dung hiển thị lại trên các chế độ xem trên máy tính để bàn, máy tính bảng và thiết bị di động. Bạn có thể tinh chỉnh kích thước, khoảng cách và cách sắp xếp cho mỗi thiết bị. Divi cũng cho phép bạn ẩn và hiển thị các thành phần cho từng khung nhìn. Với việc sử dụng thiết bị di động vượt quá máy tính để bàn, hệ thống đáp ứng linh hoạt của Divi đảm bảo nội dung trang web của bạn trông tuyệt vời bất kể thiết bị của khách truy cập là gì.
Các tính năng chính
- Tòa nhà kéo và thả
- Kiểm soát CSS tùy chỉnh
- Tùy chọn thiết kế Galore
- Thư viện mẫu khổng lồ
- Chỉnh sửa trực quan thực sự
- Chỉnh sửa đáp ứng
- Chỉnh sửa văn bản nội tuyến
- Trình chỉnh sửa trực quan thời gian thực
Astra

Astra là một trong những chủ đề WordPress miễn phí nhẹ và đáp ứng tốt nhất hiện có. Nó sử dụng hệ thống lưới linh hoạt có thể điều chỉnh tối đa 5 cột để chỉnh lại nội dung liền mạch trên các kích thước thiết bị. Bạn có thể kiểm soát độ rộng và bố cục cột thông qua cả cài đặt dành riêng cho máy tính để bàn và thiết bị di động. Astra được thiết kế để có khả năng tùy biến cao cho các trang web phản hồi nhanh. Nó cho phép bạn điều chỉnh kích thước phông chữ, lề, màu sắc, v.v. cho chế độ xem trên máy tính để bàn so với chế độ xem trên thiết bị di động. Với hiệu suất được tối ưu hóa và khung đáp ứng, Astra giúp dễ dàng xây dựng các trang web tải nhanh mang lại trải nghiệm người dùng tuyệt vời trên mọi thiết bị. Thiết kế mỏng của nó lý tưởng để hiển thị nội dung của bạn trên cả thiết bị di động và máy tính để bàn.
Các tính năng chính
- Trang web được xây dựng sẵn
- Tùy chỉnh không cần mã
- Dành cho người tạo trang
- Hiệu suất cực nhanh
- Màu sắc & kiểu chữ
- Khả năng tương thích Gutenberg
- Tải chỉ trong 0,5 giây
- Thiết kế web đáp ứng
Chủ đề WooC Commerce của Cửa hàng Điện tử Điện tử

Chủ đề Electro WooC Commerce cung cấp nền tảng mạnh mẽ, linh hoạt cho các trang web thương mại điện tử bán các sản phẩm điện tử và công nghệ. Với thiết kế đáp ứng, Electro thích ứng liền mạch với mọi kích thước màn hình để xem tối ưu trên thiết bị di động, máy tính bảng hoặc máy tính để bàn. Chủ đề thay đổi kích thước phòng trưng bày sản phẩm, hình minh họa, menu và các yếu tố khác để mang lại trải nghiệm tốt nhất trên các thiết bị. Tích hợp WooC Commerce của Electro hỗ trợ các cửa hàng và thị trường có chức năng cửa hàng nâng cao. Đối với các nhà cung cấp và nhà tiếp thị liên kết trong lĩnh vực điện tử, khung phản hồi được xây dựng khéo léo của Electro sẽ giới thiệu sản phẩm một cách hiệu quả đồng thời mang lại hành trình mua sắm suôn sẻ, thân thiện với người dùng. Hãy cùng khám phá cách bố cục đáp ứng và hỗ trợ WooC Commerce sâu sắc của Electro có thể giúp các doanh nghiệp điện tử xây dựng các cửa hàng trực tuyến có thể tùy chỉnh để thu hút khách hàng trên mọi thiết bị.
Các tính năng chính
- Giao diện người dùng di động chuyên dụng
- Được xây dựng trên Bootstrap 4
- Tương thích nhiều trình duyệt
- Công cụ tìm kiếm được tối ưu hóa
- Trình tạo trang WPBakery
- Cuộc cách mạng thanh trượt
- Đã thêm thực đơn Hamburger
- Bố cục đáp ứng đầy đủ
- Tương thích với nhiều nhà cung cấp
- Tương thích WPML
Kết thúc
Với việc sử dụng thiết bị di động tiếp tục tăng, việc có một trang web hiển thị chính xác trên các thiết bị là điều cần thiết. Bằng cách sử dụng chủ đề đáp ứng và tối ưu hóa cho thiết bị di động, bạn có thể cung cấp cho tất cả khách truy cập trải nghiệm tuyệt vời. Như chúng ta đã thảo luận, các yếu tố như bố cục không phản hồi, hình ảnh lớn và định dạng nội dung kém thường gây ra sự cố trên thiết bị di động. Rất may, việc triển khai các nguyên tắc thiết kế đáp ứng và chọn một chủ đề linh hoạt có thể biến trang web WordPress của bạn thành một trang web thích ứng liền mạch với mọi kích thước màn hình. Với các tùy chọn đáp ứng chất lượng như Hello Elementor, Astra, Divi, Electro và WoodMart, bạn có thể yên tâm rằng trang web của mình sẽ trông tuyệt vời bất kể thiết bị nào. Thiết kế đáp ứng, thân thiện với thiết bị di động là rất quan trọng hiện tại và cho tương lai của trang web của bạn.




