Bạn đang tìm cách xây dựng một trang web WordPress mà không cần mã hóa hay thuê một nhà phát triển? Nếu vậy, bạn có thể quan tâm đến việc sử dụng các công cụ AI để trợ giúp bạn trong quá trình này. Công cụ AI là các ứng dụng phần mềm sử dụng trí tuệ nhân tạo để tự động hóa và đơn giản hóa các tác vụ khác nhau, chẳng hạn như thiết kế, viết và tối ưu hóa trang web.

Trong bài đăng trên blog này, chúng ta sẽ khám phá cách sử dụng công cụ ChatGPT AI để xây dựng trang web và cách công cụ này có thể giúp bạn tạo một trang web WordPress tuyệt đẹp trong vài phút.
Trò chuyệnGPT? là gì
ChatGPT là một công cụ AI tuyệt vời do OpenAI phát triển, sử dụng mô hình xử lý ngôn ngữ để tạo văn bản từ đầu vào của người dùng. Nó có thể làm nhiều việc, chẳng hạn như tạo nội dung, dịch văn bản và viết mã.
ChatGPT có thể giúp bạn tạo một trang web từ đầu trong vài phút. Nó có thể tạo văn bản, mã và thiết kế dựa trên đầu vào và sở thích của bạn. Bài đăng trên blog này sẽ chỉ cho bạn cách sử dụng ChatGPT để xây dựng một trang web chuyên nghiệp cho doanh nghiệp hoặc dự án cá nhân của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCách thiết lập ChatGPT
Để sử dụng ChatGPT, trước tiên bạn cần đăng ký tài khoản OpenAI trên trang web của họ. It’ là một quy trình đơn giản yêu cầu một số thông tin cơ bản, chẳng hạn như tên, địa chỉ email và số điện thoại của bạn.
Làm theo các bước sau để tạo tài khoản OpenAI của bạn và bắt đầu sử dụng ChatGPT.
1. Truy cập Trang của ChatGPT và nhấp vào Dùng thử ChatGPT
Khi bạn truy cập trang ChatGPT , hãy nhấp vào Dùng thử ChatGPT. Thao tác này sẽ đưa bạn đến trang đăng nhập hoặc đăng ký. Bạn cũng có thể tìm hiểu thêm về công cụ này, chẳng hạn như cách nó được đào tạo, những gì nó có thể và không thể’t làm cũng như một số ví dụ về ứng dụng.

2. Nhập địa chỉ email và mật khẩu của bạn
Nhập địa chỉ mới của bạn để tạo tài khoản mới, sau đó nhấp vào tiếp tục .

3. Xác nhận Email và Số điện thoại của bạn
Tiếp theo, bạn sẽ nhận được email yêu cầu xác nhận địa chỉ email của mình. Mở email và nhấp vào nút Xác minh địa chỉ email .
Bạn sẽ được đưa đến trang thiết lập tài khoản của OpenAI’, nơi bạn cần nhập tên và số điện thoại của mình. Bạn sẽ nhận được mã xác minh trên điện thoại của mình qua WhatsApp hoặc SMS từ OpenAI.
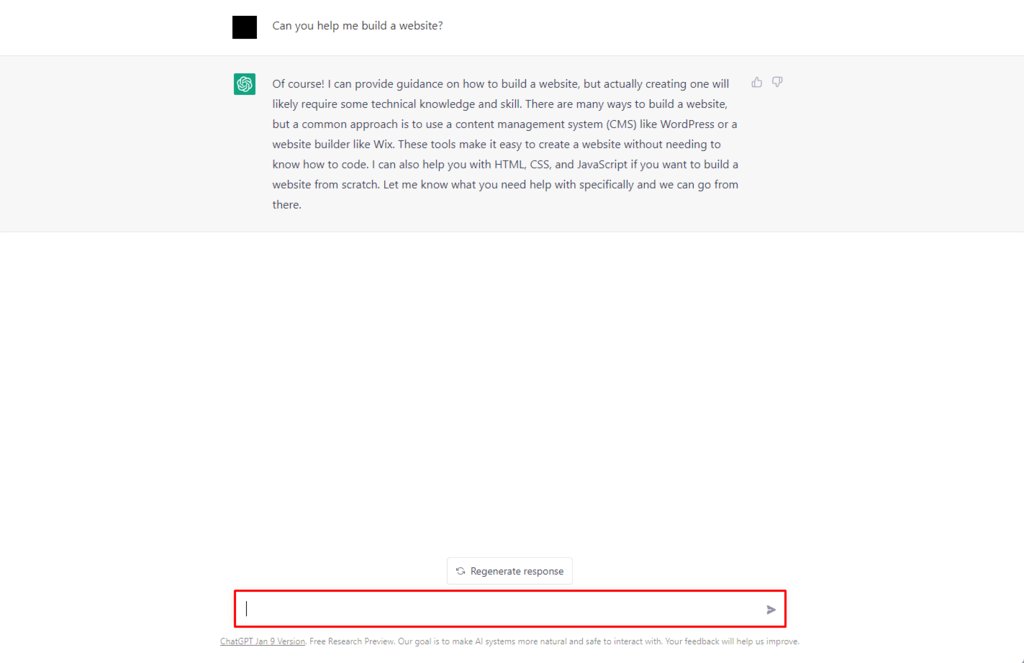
4. Điền vào câu hỏi của bạn, nhấn gửi và chờ phản hồi
Sau khi hoàn tất thiết lập tài khoản, bạn có thể tương tác với mô hình AI bằng cách nhập câu hỏi hoặc lời nhắc vào hộp trò chuyện AI. Nhấn enter và đợi chatbot trả lời truy vấn của bạn.
Thời gian phản hồi có thể khác nhau tùy thuộc vào mức độ bận rộn của dịch vụ.

Bạn có thể đưa ra phản hồi về câu trả lời bằng cách nhấp vào nút thích hoặc không thích, điều này giúp AI cải thiện câu trả lời của nó cho lời nhắc.
Bạn cũng có thể nhận được phản hồi khác với cùng một lời nhắc bằng cách nhấp vào nút Tạo lại phản hồi phía trên hộp trò chuyện.
Cách xây dựng trang web với ChatGPT
Xây dựng một trang web với ChatGPT bao gồm một loạt các bước mà chúng ta sẽ xem bên dưới.
Bước 1: Chọn nhà cung cấp tên miền và dịch vụ lưu trữ
Để xây dựng một trang web với ChatGPT, bạn cần chọn một tên miền và nhà cung cấp dịch vụ lưu trữ. Tên miền là địa chỉ trực tuyến của trang web’ của bạn, chẳng hạn như www.example.com. Nhà cung cấp dịch vụ lưu trữ là dịch vụ giữ các tệp trang web của bạn và cung cấp chúng trên internet.
Bạn có thể sử dụng tính năng tạo tên miền của ChatGPT’ để chọn một tên miền. Chỉ cần nhập “Tạo tên miền cho” và sau đó mô tả ngắn về chủ đề hoặc thị trường ngách của trang web’ của bạn. Ví dụ: để tạo trang web cho danh mục nhiếp ảnh, bạn có thể nhập “Tạo tên miền cho danh mục nhiếp ảnh”. ChatGPT sẽ cung cấp cho bạn một số tên miền miễn phí và phù hợp với mô tả của bạn.
Để xây dựng trang web của bạn với ChatGPT, bạn cần chọn một tên miền và gói lưu trữ tốt. Hãy tìm các nhà cung cấp dịch vụ lưu trữ WordPress trên các máy chủ được tối ưu hóa cho CMS này và Hostinger chính là một lựa chọn hoàn hảo.
Hostinger cũng cung cấp các tính năng bảo mật nâng cao và chất lượng dịch vụ khách hàng hàng đầu. Ngoài gói lưu trữ, họ cũng cung cấp tên miền .
Bước 2: Tạo các trang trên trang web của bạn bằng ChatGPT
Để xây dựng trang web của bạn với ChatGPT, bạn cần tạo các trang trên trang web của mình. Trang web là một tài liệu web có thông tin hoặc nội dung về chủ đề hoặc mục tiêu của trang web’ của bạn. Ví dụ: một số trang web thông thường là trang chủ, trang giới thiệu, trang liên hệ, trang blog, v.v.
Bạn có thể sử dụng tính năng tạo trang của ChatGPT’ để tạo các trang trên trang web của mình. Chỉ cần nhập “Tạo trang cho” , sau đó nhập tên và mục đích trang của bạn. Ví dụ: để tạo trang giới thiệu về bản thân và kỹ năng của bạn, bạn có thể nhập “Tạo trang cho tôi”. ChatGPT sẽ tạo một số văn bản và mã mà bạn có thể sao chép và dán vào trình chỉnh sửa trang web của mình.
Bước 3: Thiết kế trang web của bạn với ChatGPT
Để xây dựng trang web của bạn với ChatGPT, bạn cần tạo kiểu cho trang web của mình. Tạo kiểu cho trang web của bạn có nghĩa là chọn màu sắc, phông chữ, hình ảnh, bố cục và các yếu tố khác giúp trang web của bạn trông đẹp mắt và chuyên nghiệp.
Bạn có thể sử dụng tính năng trình tạo thiết kế của ChatGPT’ để tạo kiểu cho trang web của mình. Chỉ cần nhập “Tạo thiết kế cho” , sau đó nhập tên và kiểu trang của bạn. Ví dụ: để tạo một trang chủ có giao diện hiện đại và tối giản, bạn có thể nhập “Tạo thiết kế cho trang chủ tối giản hiện đại”. ChatGPT sẽ tạo một số hình ảnh và mã mà bạn có thể sao chép và dán vào trình chỉnh sửa trang web của mình.
Trong ví dụ này, chúng tôi đã yêu cầu AI viết mã để tạo trang chủ bằng CSS và HTML của Tailwind.
Lời nhắc: Viết mã để tạo trang chủ bằng CSS và HTML của Tailwind
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css">
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-between items-center py-4">
<div class="text-xl font-bold">My Website</div>
<div class="flex space-x-4">
<a href="#" class="text-gray-600 hover:text-blue-600">Home</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Services</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Portfolio</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Blog</a>
<a href="#" class="text-gray-600 hover:text-blue-600">About Us</a>
</div>
</div>
<div class="h-screen bg-gray-200 flex items-center justify-center">
<div class="text-center">
<h1 class="text-6xl font-bold text-gray-800">Welcome to My Website</h1>
<p class="text-xl text-gray-600 mt-4">This is a simple homepage template using tailwind css and html.</p>
<button class="bg-blue-600 text-white px-6 py-3 rounded mt-6">Get Started</button>
</div>
</div>
</div>
</body>
</html>
Bước 4: Tạo nội dung cho trang web của bạn với ChatGPT
Để xây dựng trang web của bạn với ChatGPT, bạn cần tạo nội dung cho trang web của mình. Nội dung là thông tin hoặc thông điệp mà bạn muốn chia sẻ với khách truy cập hoặc khách hàng thông qua trang web của mình. Nội dung có thể bao gồm văn bản, hình ảnh, video, âm thanh, v.v.
Bạn có thể sử dụng tính năng tạo nội dung của ChatGPT’ để tạo nội dung cho trang web của mình. Chỉ cần nhập “Tạo nội dung cho” , sau đó nhập tên và chủ đề trang của bạn. Ví dụ: để tạo một bài đăng blog về cách sử dụng ChatGPT để phát triển web, bạn có thể nhập “Tạo nội dung cho bài đăng blog cách sử dụng ChatGPT để phát triển web”. ChatGPT sẽ tạo một số văn bản và phương tiện mà bạn có thể sao chép và dán vào trình chỉnh sửa trang web của mình.
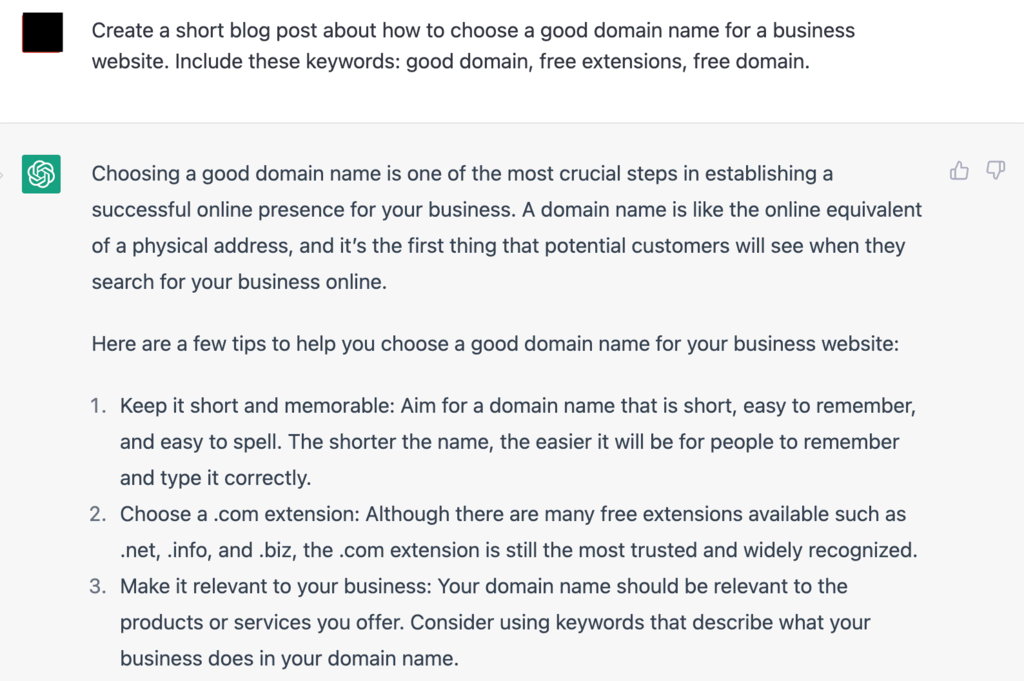
ChatGPT cũng có thể giúp bạn tạo một bài đăng blog cho trang web của mình. Bạn có thể sử dụng các cụm từ cụ thể dựa trên nghiên cứu từ khóa của mình để làm cho blog thân thiện với SEO hơn. Ở đây, chúng tôi đã yêu cầu nó tạo một tài liệu về cách chọn một tên miền tốt.

Chúc mừng! Bạn vừa xây dựng một trang web hoàn chỉnh bằng ChatGPT trong bốn bước đơn giản. Bây giờ bạn có thể xuất bản trang web của mình trực tuyến và chia sẻ nó với mọi người.
Các vấn đề và hạn chế khi sử dụng ChatGPT để xây dựng trang web
ChatGPT là một mô hình tạo ngôn ngữ tự nhiên (NLG) có thể tạo ra các văn bản mượt mà và mạch lạc về các chủ đề và lĩnh vực khác nhau. Tuy nhiên, sử dụng ChatGPT để xây dựng một trang web có thể không phải là một ý tưởng hay vì có một số vấn đề và hạn chế cần được xem xét.
Đầu tiên, ChatGPT không được tạo ra để phát triển web. Đó là một chatbot có thể tạo phản hồi dựa trên ngữ cảnh đầu vào và tùy chọn của người dùng’. Nó không có kỹ năng tạo mã HTML, CSS hoặc JavaScript để có thể hiển thị trang web trên trình duyệt. Do đó, việc sử dụng ChatGPT để xây dựng một trang web sẽ cần rất nhiều thao tác thủ công và can thiệp để biến các văn bản được tạo thành các trang web.
Thứ hai, ChatGPT không đáng tin cậy hoặc nhất quán. Nó được đào tạo dựa trên một bộ sưu tập lớn văn bản từ internet, có thể có sai sót, sai lệch hoặc thông tin lỗi thời. Nó cũng có thể tạo ra các văn bản không liên quan, không phù hợp hoặc gây khó chịu cho đối tượng mục tiêu hoặc mục đích của trang web. Ngoài ra, ChatGPT có thể không giữ được sự mạch lạc và logic của văn bản trên các phần hoặc trang khác nhau của trang web vì nó không có trí nhớ dài hạn hoặc hiểu biết toàn cầu về chủ đề.
Thứ ba, ChatGPT không thể tùy chỉnh hoặc thích ứng. Đó là một mô hình được đào tạo trước có từ vựng và tham số cố định. Nó không thể học hỏi từ dữ liệu hoặc phản hồi mới, cũng như không thể thay đổi phong cách hoặc giọng điệu theo nhu cầu hoặc sở thích của người dùng’. Nó cũng không thể xử lý các truy vấn hoặc yêu cầu phức tạp đòi hỏi phải suy luận, suy luận hoặc kiến thức. Do đó, việc sử dụng ChatGPT để xây dựng trang web có thể dẫn đến nội dung chung chung và nhạt nhẽo, không phản ánh tính cách hoặc mục tiêu của người dùng’.
Phần kết luận
Tóm lại, ChatGPT là một mô hình NLG mạnh mẽ và ấn tượng, có thể tạo ra các văn bản thú vị và tự nhiên cho mục đích đàm thoại. Tuy nhiên, nó không phù hợp để phát triển web vì nó có nhiều vấn đề và hạn chế có thể ảnh hưởng đến chất lượng và chức năng của trang web.




