Rất tự nhiên khi bị ấn tượng bởi một phông chữ mà một trang web sử dụng và bắt đầu tự hỏi làm thế nào bạn có thể xác định được đây là phông chữ nào. Ví dụ: bạn là người mới tại CodeWatchers và bạn thực sự thích phông chữ chúng tôi đang sử dụng trên trang web của mình, bạn có thể muốn xác định phông chữ này. Đó là những gì hướng dẫn này là về. Trên thực tế, chúng ta sẽ xem xét một số phương pháp xác định phông chữ bạn thấy trên bất kỳ trang web nào.

Tại sao Phông chữ lại quan trọng?
Phông chữ đóng một vai trò rất quan trọng trong việc nâng cao trải nghiệm trang web của bạn. Điều quan trọng là phải thu hút sự chú ý của người dùng bằng khả năng đọc và phong cách tuyệt vời của phông chữ. Phông chữ cũng đóng một vai trò rất lớn trong việc làm cho người đọc cảm thấy thoải mái và khiến họ tập trung.
Đối với các mục đích trên, rất tốt để có một danh sách các loại phông chữ này để sử dụng thêm cho trang web của bạn hoặc cho khách hàng.
Cách xác định phông chữ bằng công cụ kiểm tra
Mỗi trình duyệt đều chứa một Công cụ kiểm tra mà qua đó chúng tôi có thể dễ dàng xác định phông chữ của một trang web. Đây là một trong những cách cơ bản nhất và dễ dàng nhất để tìm hiểu về phông chữ của trang web.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
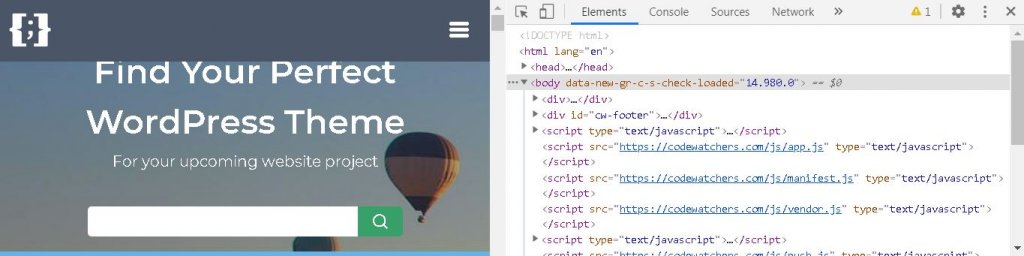
Bắt đầu bây giờTrước tiên, bạn cần đi đến trang có chứa phông chữ bạn muốn xác định. Tiếp theo, nhấp chuột phải vào trang và sau đó nhấn kiểm tra từ menu kết quả.

Nếu bạn thích các phím tắt, bạn cũng có thể thử ctrl \ 002Bshift \ 002BI cho Windows và Linux và cmd \ 002Bshift \ 002BI cho IOS, để mở trực tiếp bảng kiểm tra.
Trên bảng điều khiển, hãy tìm văn bản bạn muốn xác định phông chữ. Nó sẽ tự động đánh dấu khi bạn đến phần tử HTML tương ứng.
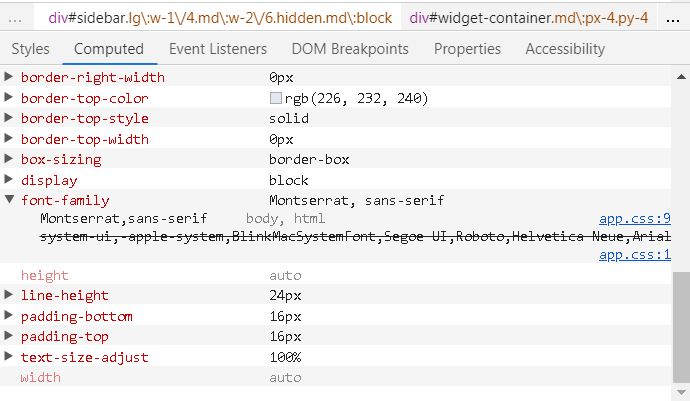
Sau đó, bạn có thể kiểm tra họ phông chữ bằng cách chuyển đến tab Đã tính .

Bạn sẽ có thể xác định tiêu đề và kiểu phông chữ ở đó.
Cách Tìm Phông chữ Sử dụng Tiện ích Mở rộng Trình duyệt
Nếu bạn là ai đó thấy phương pháp trên khó, họ có thể nhận trợ giúp từ các tiện ích mở rộng trình duyệt. Có một số tiện ích mở rộng trình duyệt có thể mang lại cho bạn kết quả mong muốn nhanh hơn.
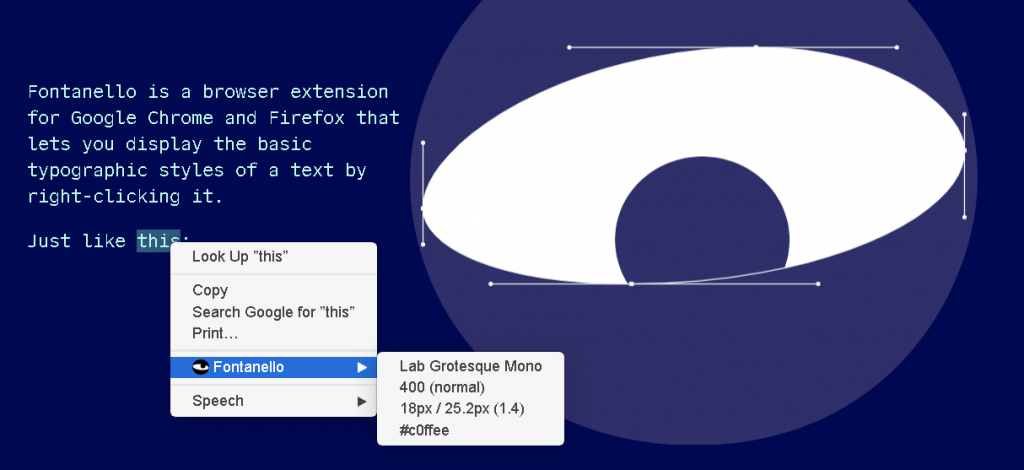
1. Fontanello
Với tiện ích mở rộng này, bạn có thể dễ dàng tìm hiểu về hầu hết các chi tiết phông chữ chỉ bằng cách nhấp chuột phải vào văn bản trong khi duyệt. Đây là một tiện ích mở rộng sử dụng miễn phí có sẵn trên Firefox và Chrome .

2. WhatFont
Với WhatFont, bạn có thể dễ dàng xác định phông chữ chỉ bằng cách di chuột qua nó. Đó là cách tinh tế nhất để xác định phông chữ bạn thích. WhatFont có sẵn trên Internet Explorer , Firefox , Chrome và Safari .

3. CSS Peeper
CSS Peeper đặc biệt được phát triển cho các nhà thiết kế vì nó cũng giúp xác định phong cách CSS của các phần tử khác nhau. Tuy nhiên, công cụ này chỉ khả dụng trên chrome.

Công cụ này giúp tìm kiếm thêm nhiều thông tin cần thiết cho các nhà thiết kế và nhà phát triển. Tuy nhiên, nếu bạn không phải là một trong số họ, chúng tôi khuyên bạn nên thử hai tùy chọn đầu tiên.
Cách quản lý phông chữ bằng plugin
Bạn có thể thấy thuận tiện khi có một công cụ trên WordPress mà bạn có thể sử dụng để quản lý phông chữ của mình. Đây là tài nguyên bạn có thể sử dụng cho việc đó.
Phông chữ Plugin | Kiểu chữ Google Fonts

Thư viện Google Fonts  hiện chứa 998 phông chữ độc đáo. Phông chữ Plugin cho phép bạn dễ dàng sử dụng bất kỳ phông chữ nào trong số các phông chữ này trên trang web WordPress của mình.
Vì không dễ dàng để biết trang web của bạn sẽ trông đẹp như thế nào với phông chữ, plugin này nhúng một trình xem trước. Sau khi tìm thấy phông chữ hoàn hảo của bạn, bạn chỉ cần nhấn lưu và hiển thị công khai các thay đổi.
Các tính năng chính
- Xem trước tùy biến trực tiếp
- Hơn 900 \ 002B Phông chữ Google
- Hoạt động với bất kỳ Chủ đề WordPress nào. Không cần mã hóa.
- Cập nhật dễ dàng bằng một cú nhấp chuột.
- Bản dịch đã sẵn sàng.
- Tương thích SSL và HTTPS.
- Tải phông chữ hiệu quả
- Thân thiện với SEO
- Đã thử nghiệm với PHP7.
- Tải phông chữ có chọn lọc.
- Gợi ý tài nguyên kết nối trước.
- Lưu trữ Google Phông chữ tại địa phương.
Phông chữ tùy chỉnh

Phông chữ tùy chỉnh là một plugin WordPress với hơn 100.000 cài đặt đang hoạt động. Nó cho phép bạn nhúng các tệp phông chữ tùy chỉnh vào trang web WordPress của mình một cách dễ dàng và đơn giản để làm cho trang web của bạn trông dễ chịu hơn cho người dùng.
Các tính năng chính
- Làm việc với Elementor
- Làm việc với hải ly
- Phông chữ tùy chỉnh
- Hỗ trợ tất cả các định dạng
- Làm việc với Astra
- Dễ sử dụng
Sử dụng bất kỳ phông chữ nào

Use Any Font là một plugin WordPress mà qua đó bạn có thể cài đặt các phông chữ tùy chỉnh trên trang web WordPress của mình. Nó cho phép bạn sử dụng bất kỳ phông chữ nào có sẵn ở định dạng ttf, otf hoặc woff . Hơn nữa, nó nhanh hơn và giúp bạn chỉ tải lên một định dạng và phần còn lại của nó sẽ được tập hợp và chuyển đổi ở cùng một định dạng tự động.
Các tính năng chính
- Nhanh chóng và dễ dàng
- Hỗ trợ tất cả các trình duyệt chính
- Chuyển đổi phông chữ
- Tệp phông chữ tùy chỉnh lên đến 25 MB
- Thân thiện với SEO
- Đã thêm thuộc tính hiển thị phông chữ
FontPress - Trình quản lý phông chữ Wordpress

Font Press là một plugin WordPress nhỏ và mạnh mẽ với nhiều cài đặt và tùy chọn khác nhau để trang web WordPress của bạn trông đẹp hơn và giúp nâng cao trải nghiệm người dùng với sự trợ giúp của các tùy chọn phông chữ tùy chỉnh.
Các tính năng chính
- Xem trước phông chữ trực quan
- Phông chữ và kết hợp không giới hạn
- Hoàn chỉnh hiệu ứng phông chữ và CSS3
- Mã rút gọn kiểu chữ
- Khối lựa chọn văn bản
- Tích hợp trình tạo không mã
Đó là tất cả cho hướng dẫn này. Chúng tôi hy vọng hướng dẫn này sẽ giúp bạn trong việc tìm kiếm các phông chữ tuyệt vời để sử dụng trên các trang web của bạn hoặc cho khách hàng của bạn.
Để được cập nhật thêm về các xuất bản của chúng tôi, hãy đảm bảo bạn theo dõi chúng tôi trên  Facebook  và Twitter của chúng tôi.




