Sử dụng các tùy chọn phông nền mới của Divi đã mở ra một thế giới khả năng hoàn toàn mới cho người dùng. Nhờ có trình tạo gradient mới, giờ đây chúng ta có thể thiết kế bất kỳ gradient nào chúng ta muốn với nhiều màu tùy thích. Không phải tất cả những gì cần có là phải sáng tạo. Thiết kế Gradient Builder có thể được sử dụng kết hợp với các mẫu và mặt nạ phông nền để tạo ra rất nhiều thiết kế nền trang web độc đáo và ngoạn mục.

Để tạo một nền tuyệt đẹp, chúng ta sẽ sử dụng Trình tạo Gradient Nền của Divi kết hợp với các mẫu và mặt nạ nền. Mọi yếu tố thiết kế phông nền (gradient nền, mặt nạ và mẫu) sẽ được thêm vào một phần và chúng tôi sẽ hướng dẫn bạn cách thực hiện. Chỉ với một vài cú nhấp chuột đơn giản, bạn có thể thay đổi các kết hợp thiết kế và có rất nhiều niềm vui.
Nào, chúng ta hãy có một thời gian vui vẻ!
Xem trước thiết kế
Đây là cách tuyệt vời mà chúng tôi có thể thiết kế các phần khác nhau trên trang web của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Thay đổi hoa văn và mặt nạ là một điều thuận lợi với thiết kế này!
Cấu trúc thiết kế
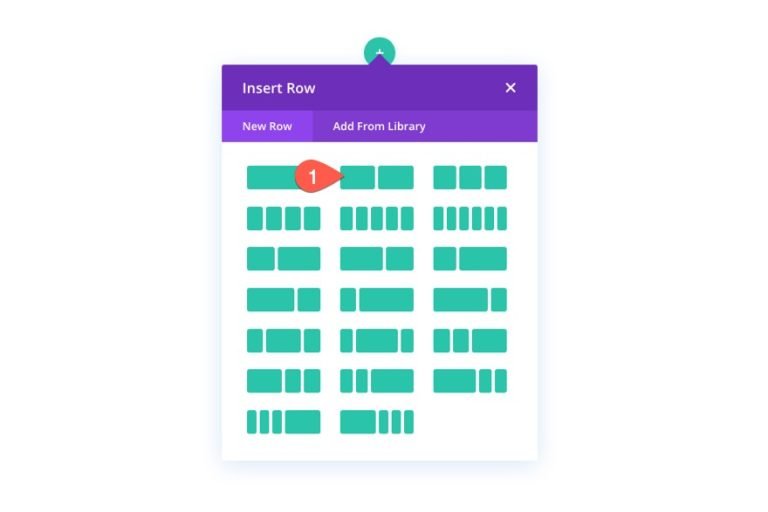
Ở bên trái, chúng tôi sẽ đặt một dòng tiêu đề và một mũi tên dẫn đến một hành động cụ thể. Các tùy chọn phông nền của Divi sẽ được sử dụng để xây dựng thiết kế trực quan của chúng tôi. Đầu tiên cần tạo một hàng hai cột.

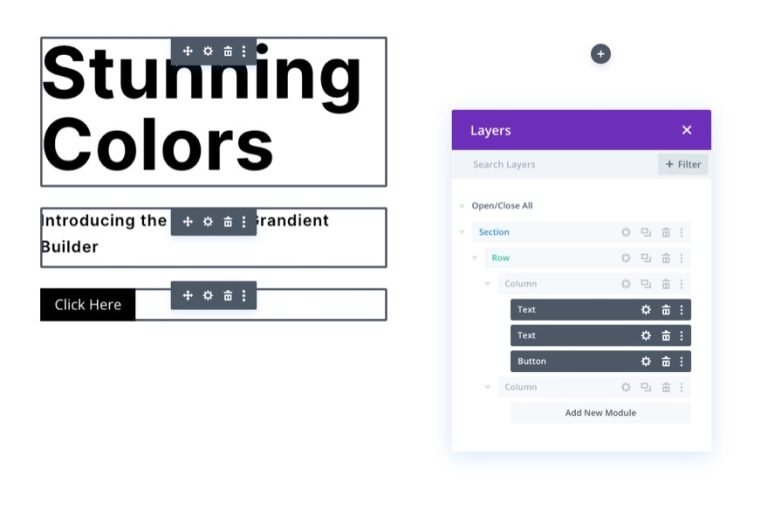
Thêm nội dung và bản sao
Tiêu đề chính, tiêu đề phụ và nút của bạn nên được đặt ở cột bên trái (cột 1) của bảng này.

Bạn có thể tìm thấy các cài đặt thiết kế này bằng cách tải xuống bố cục và kiểm tra sau đó nếu đó là những gì bạn muốn. Hiện tại, chúng tôi sẽ tập trung vào thiết kế nền.
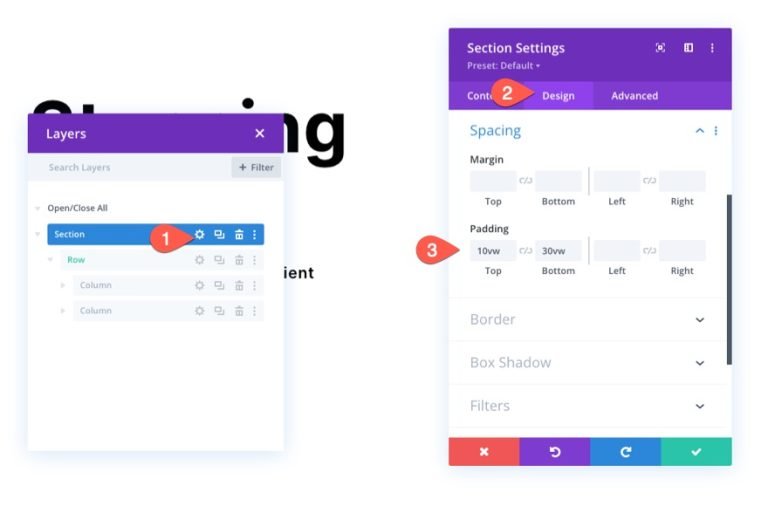
Khoảng cách dọc phần
Chúng tôi phải tăng chiều cao theo chiều dọc của phần để thiết kế phông nền của chúng tôi lấp đầy trình duyệt. Chèn phần trên và dưới của phần là một cách dễ dàng để thực hiện điều này.
Cài đặt của phần này có thể được truy cập tại đây. Cập nhật phần đệm như sau trong tab thiết kế:
- Lớp đệm: 10vw trên, 30vw dưới

Nếu bạn muốn thay đổi thiết kế phông nền sau khi các cột xếp theo chiều dọc, bạn có thể phải thay đổi phần đệm trên màn hình máy tính bảng và điện thoại.
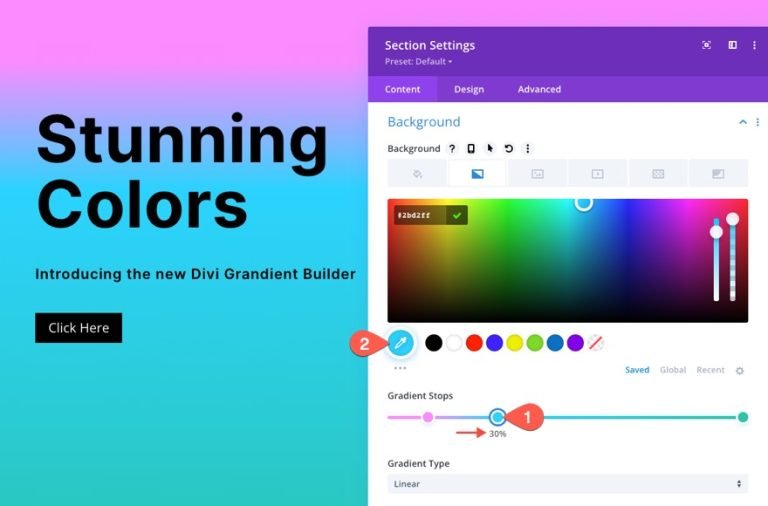
Thêm màu Gradient trên nền
Bước tiếp theo là áp dụng một gradient tùy chỉnh cho nền phần. Tổng cộng năm điểm dừng gradient đang được thêm vào cho mục đích của gradient này. Màu của điểm dừng gradient đầu tiên và cuối cùng sẽ giống nhau. Màu xanh lam của điểm dừng gradient thứ hai và thứ tư sẽ phù hợp. Điểm dừng thứ ba (và cuối cùng) của gradient sẽ có màu xanh lục. Thiết kế nền của chúng tôi sẽ có một gradient nhiều màu tuyệt đẹp được tạo ra bằng cách sử dụng năm màu này.
Gradient Pick 1
Đảm bảo rằng cài đặt phần bên dưới tab nội dung đang mở trước khi thêm điểm dừng gradient đầu tiên. Để tạo một gradient mới, hãy chuyển đến tab Gradients và nhấp vào dấu hiệu +. Các màu gradient mặc định sẽ được tăng lên hai. Để thay đổi màu sắc và vị trí của gradient đầu tiên ở bên trái, hãy nhấp và kéo nó như sau:
- Màu dừng Gradient: #fa8bff
- Vị trí dừng Gradient: 10%

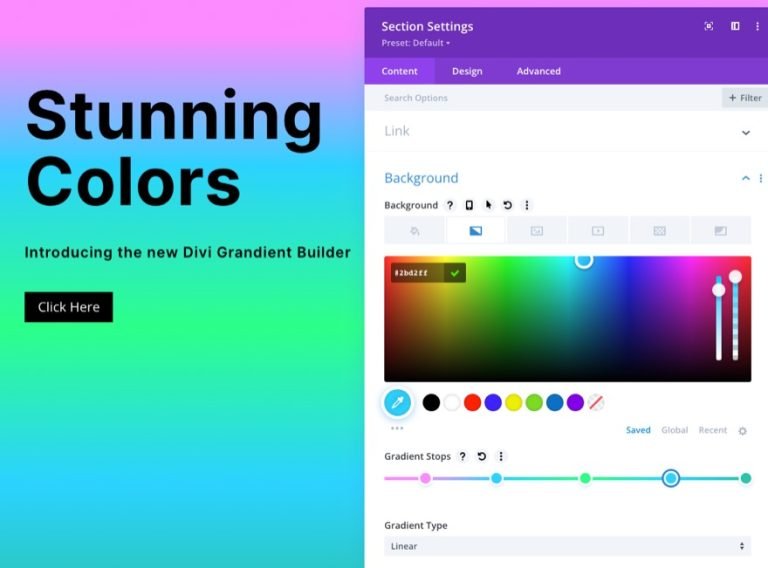
Chọn Gradient 2
Để thêm điểm dừng gradient thứ hai, chỉ cần nhấp vào đường màu gradient. Để di chuyển nó vào vị trí, trước tiên bạn phải thay đổi màu sắc.
- Màu dừng Gradient: #2bd2ff
- Vị trí dừng Gradient: 30%

Chọn Gradient 3
Bạn có thể thêm điểm dừng gradient thứ ba bằng cách chỉ cần nhấp vào đường màu gradient (xung quanh giữa đường). Để di chuyển nó vào vị trí, trước tiên bạn phải thay đổi màu sắc.
- Màu dừng Gradient: #2bff88
- Vị trí dừng Gradient: 55%

Chọn Gradient 4
Để thêm điểm dừng gradient thứ hai, chỉ cần nhấp vào đường màu gradient. Để di chuyển nó vào vị trí, trước tiên bạn phải thay đổi màu sắc.
- Màu dừng Gradient: #2bd2ff
- Vị trí dừng Gradient: 80%

Ở ngoài cùng bên phải, bạn sẽ có điểm dừng gradient ban đầu ở bên trái, nằm ở ngoài cùng bên trái. Điểm dừng gradient cuối cùng có thể được thực hiện bằng cách nhấp vào điểm dừng màu gradient và thay đổi màu sắc như sau (bạn có thể để nó ở vị trí mặc định là 100%).
- Màu dừng Gradient: #fa8bff
- Vị trí dừng Gradient: 100%

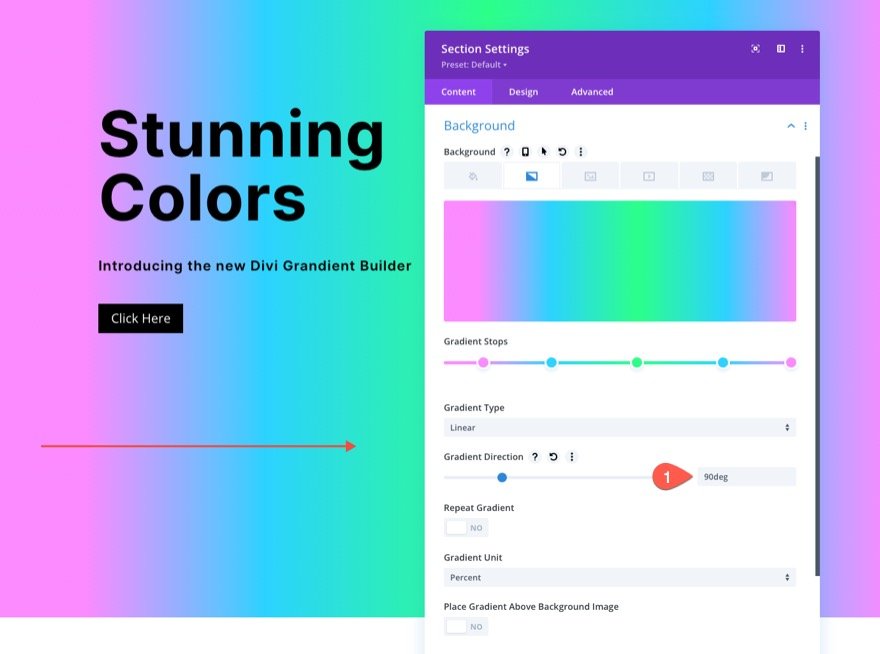
Giữ tùy chọn Linear Gradient mặc định cho thiết kế này. Mã sau phải được cập nhật để đảo ngược mẫu màu tuyến tính:
- Hướng Gradient: 90deg

Hình nền
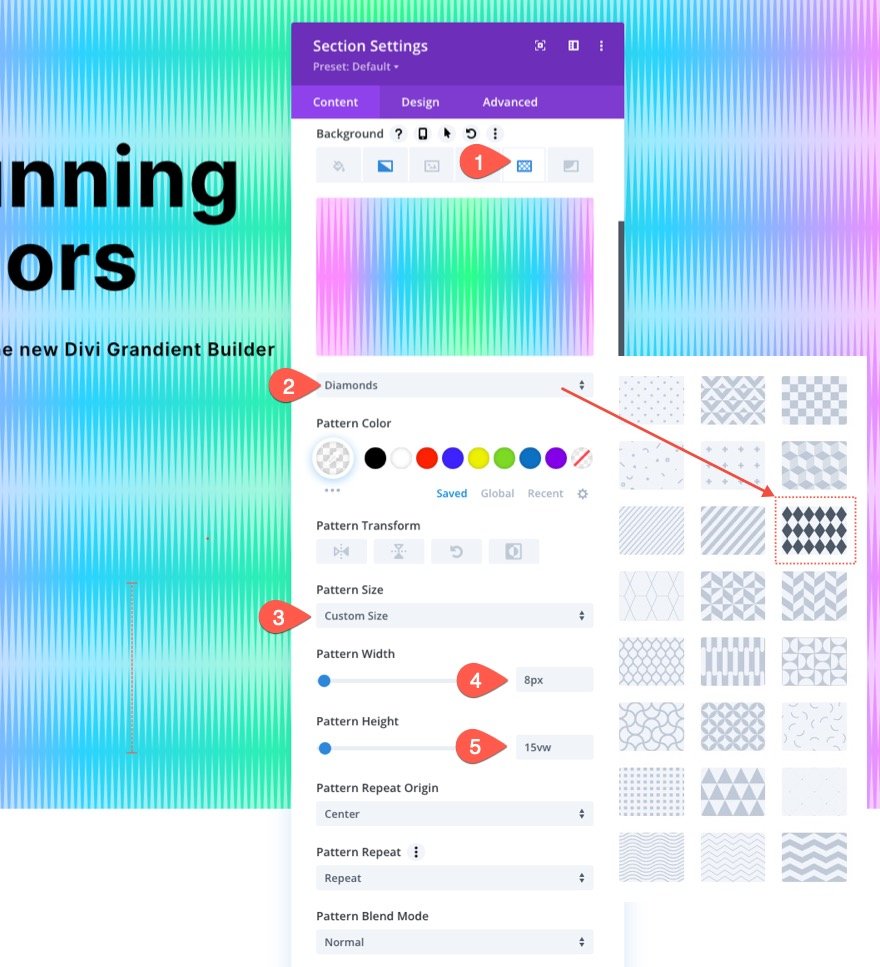
Bây giờ chúng ta có thể thêm một mẫu phông nền vào thiết kế của mình sau khi gradient của chúng ta hoàn thành. Sử dụng họa tiết kim cương theo cách mới lạ để tạo ra họa tiết tinh tế nhưng hiệu quả này.
Thực hiện các thay đổi sau đối với tab mẫu:
- Mô hình nền: Kim cương
- Màu hoa văn: rgba (255,255,255,0.52)
- Kích thước mô hình: Kích thước tùy chỉnh
- Chiều rộng mô hình: 8px
- Chiều cao mô hình: 15vw

Như bạn có thể thấy, có rất nhiều chỗ để giải thích với thiết kế đã có từ trước. Một mẫu kim cương đã được chọn trong trường hợp này. Kết quả là, chúng tôi đã tạo ra một mô hình độc đáo trông giống như sóng âm thanh do sự kéo dài theo chiều dọc của những viên kim cương.
Nếu bạn muốn thứ gì đó khác, có rất nhiều tùy chọn có sẵn và tất cả chỉ cần một cú nhấp chuột.
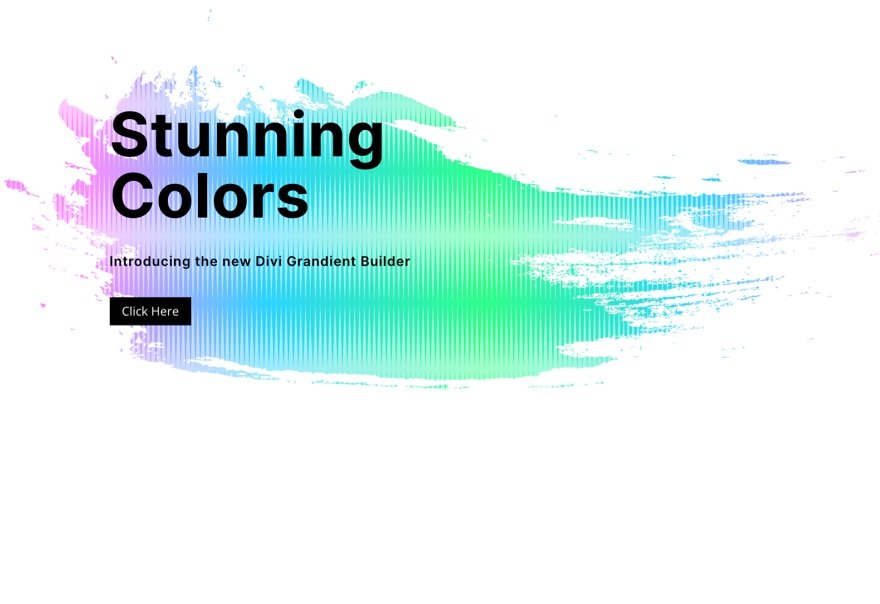
Mặt nạ nền
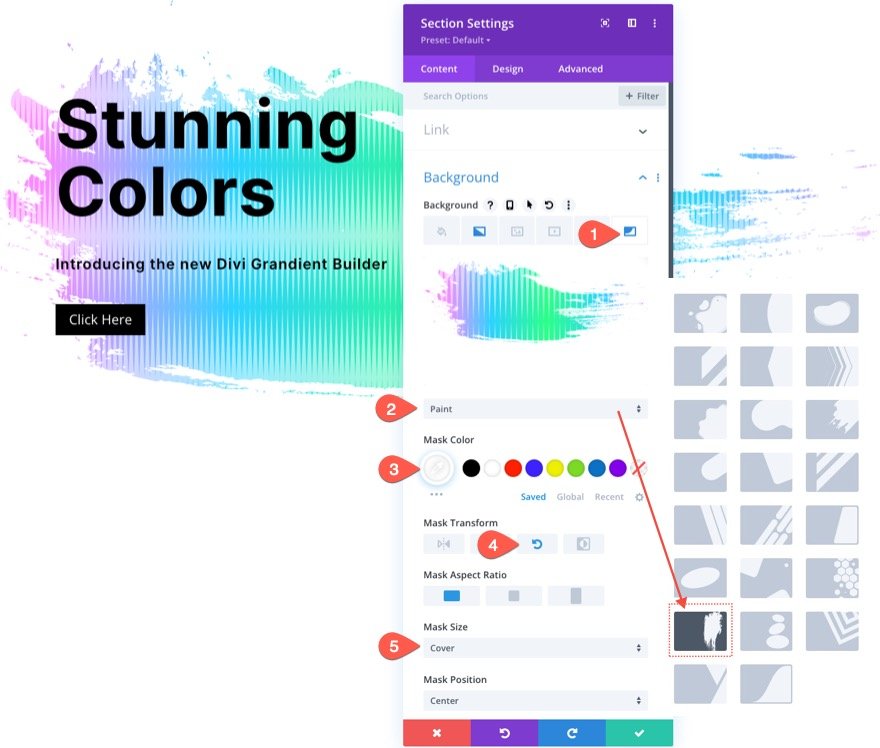
Mẫu nền của chúng ta hiện đã có, vì vậy cuối cùng chúng ta có thể thêm một mặt nạ để hoàn thành thiết kế kết hợp nền của chúng ta. Có rất nhiều lựa chọn thay thế và biến thể có sẵn. Chúng tôi sẽ sử dụng Paint mask cho ví dụ này (ít nhất là để bắt đầu).
Bạn sẽ cần thực hiện các thay đổi sau đối với tab mặt nạ:
- Mặt nạ: Sơn
- Màu mặt nạ: #ffffff
- Biến đổi mặt nạ: Xoay
- Kích thước mặt nạ: Bìa

Và kết quả là một cái gì đó như thế này.

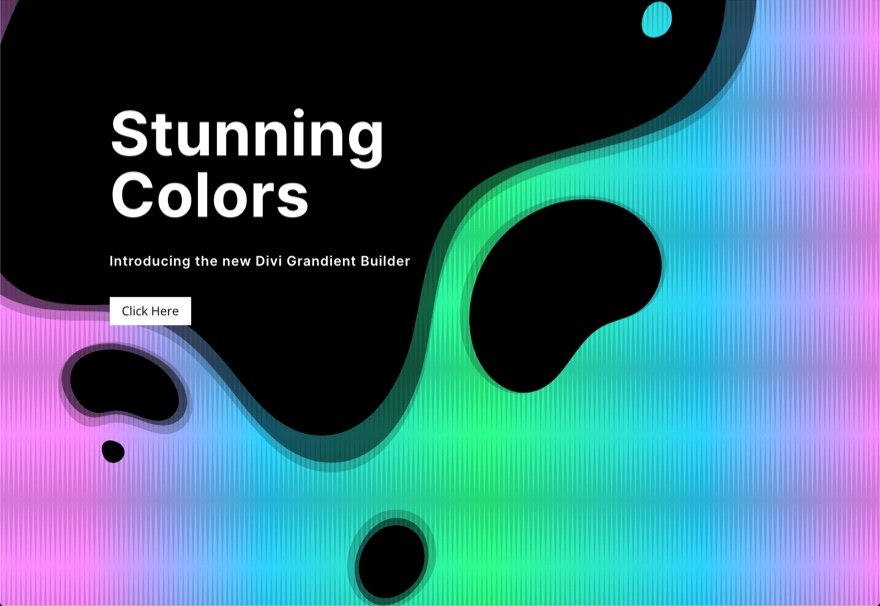
Tương tự như các mẫu, có rất nhiều mặt nạ sẽ bổ sung cho thiết kế này và bạn có thể tìm thấy bằng cách chỉ cần nhấp vào tab "Mặt nạ".
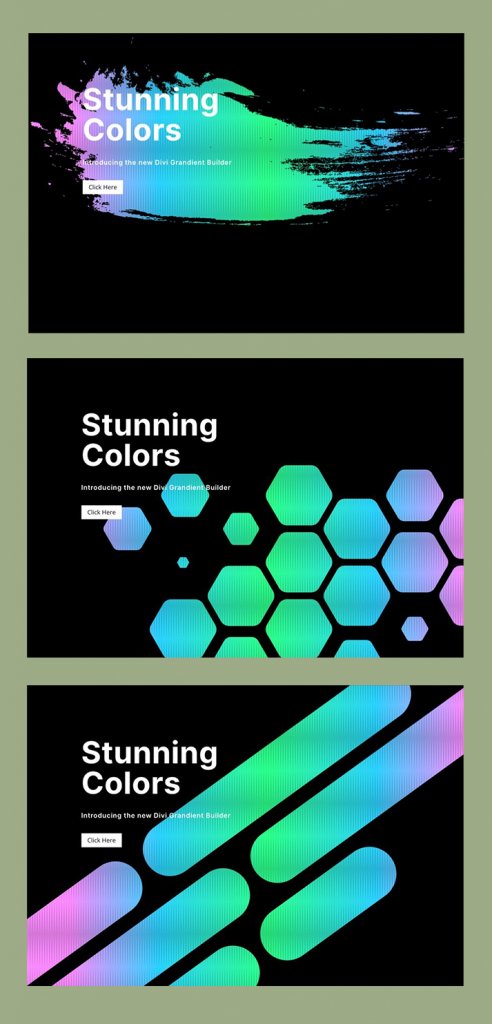
Phiên bản tối
Chỉ cần thay đổi màu mặt nạ nền thành màu tối nếu bạn muốn có phiên bản tối của thiết kế này (như màu đen). Sử dụng màu đậm hơn cho họa tiết. Sau đó, đặt dòng tiêu đề và văn bản tiêu đề phụ màu trắng. Bạn cũng có thể muốn thay đổi màu của các nút.
Đây là kết quả của việc áp dụng các mặt nạ khác nhau để tạo ra phiên bản tối của hình ảnh.

Ngoài ra, đây là cách phiên bản bóng tối trông với một chiếc mặt nạ đảo ngược.

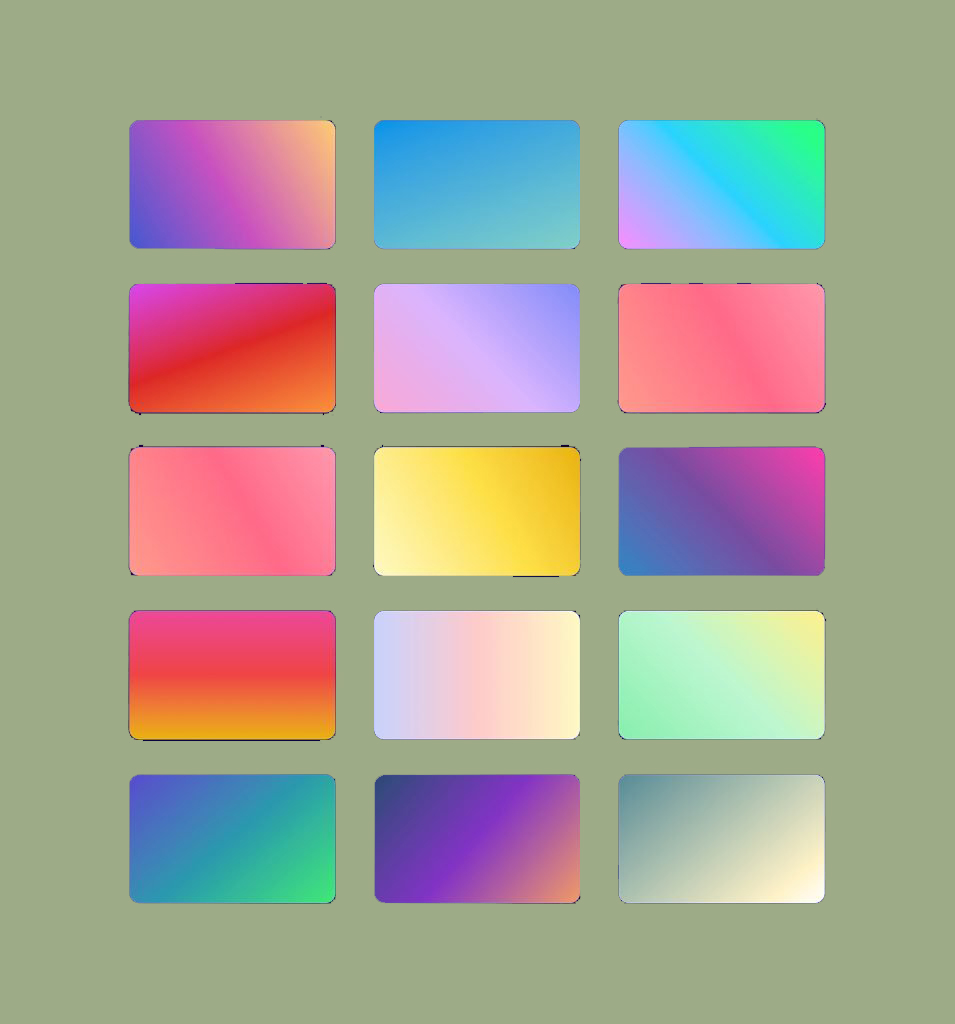
Các tùy chọn Gradient khác
Để làm cho các thiết kế phông nền nhiều lớp này trở nên nổi bật, hãy sử dụng Gradient Builder để tạo ra nhiều màu bổ sung và các loại gradient.

Kết quả cuối cùng
Dưới đây là tất cả các tùy chọn thiết kế mà bạn có thể khám phá.

Lời kết
Thật là thú vị khi thử nghiệm với các lựa chọn nền phức tạp của Divi . Ngoài ra, thật đáng kinh ngạc khi tạo ra những thiết kế nền tuyệt đẹp như vậy mà không cần đến Photoshop hoặc Illustrator. Với một vài cú nhấp chuột, bạn có thể điều chỉnh nền để thiết kế chính xác theo ý muốn. Thậm chí nhiều tùy chọn hơn (chẳng hạn như chế độ hòa trộn) có sẵn cho bạn để tạo ra các thiết kế nền thực sự độc đáo. Ngoài ra, không chỉ các phần mà bất kỳ phần tử Divi nào cũng có thể có mặt nạ và các mẫu được áp dụng cho nó. Vì vậy, hãy tiếp tục và chơi xung quanh nó!




