"Câu hỏi thường gặp (FAQ)" là một phần đặc biệt nơi nhà cung cấp dịch vụ chia sẻ thông tin quan trọng hoặc làm rõ những nghi ngờ mà mọi người thường hỏi. Đây là phần quan trọng đối với bất kỳ trang web nào cung cấp bất kỳ dịch vụ nào vì mọi người thường truy cập đầu tiên để tìm câu trả lời cho các truy vấn của họ. Trang FAQ với thiết kế sáng tạo là một cách tuyệt vời để cho biết bạn khát khao làm đẹp như thế nào, đồng thời, bạn quan tâm đến những thắc mắc của họ.

Phần FAQ là một phần cố định với một số câu hỏi và câu trả lời. Nó là điều cần thiết để giữ cho chúng có tổ chức. Trong hướng dẫn hôm nay, chúng ta sẽ tìm hiểu cách chúng ta có thể sử dụng Divi để thiết kế phần Câu hỏi thường gặp sáng tạo với các tab có thể nhấp.
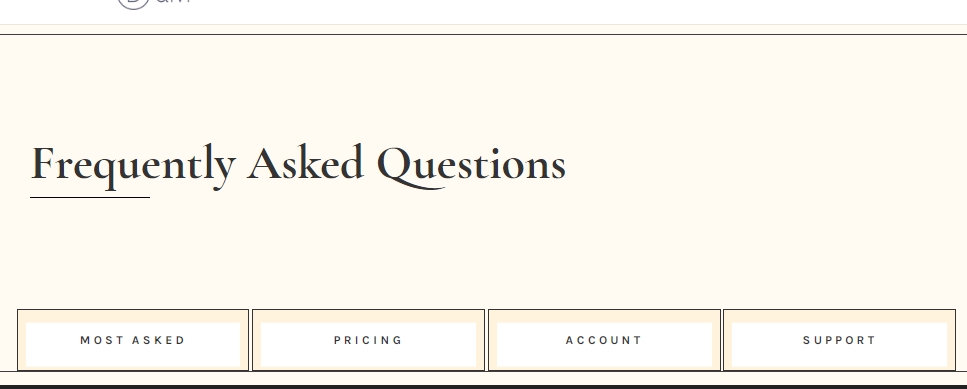
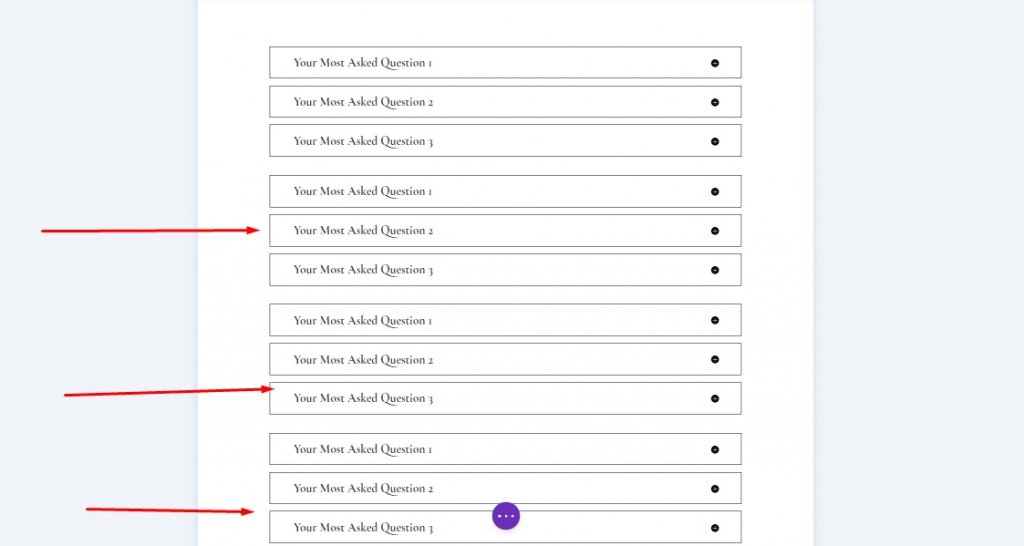
Nhìn lén
Đây là cách thiết kế cuối cùng của chúng tôi sẽ như thế nào.
Xây dựng cấu trúc
Thêm: Phần 1
Màu nền
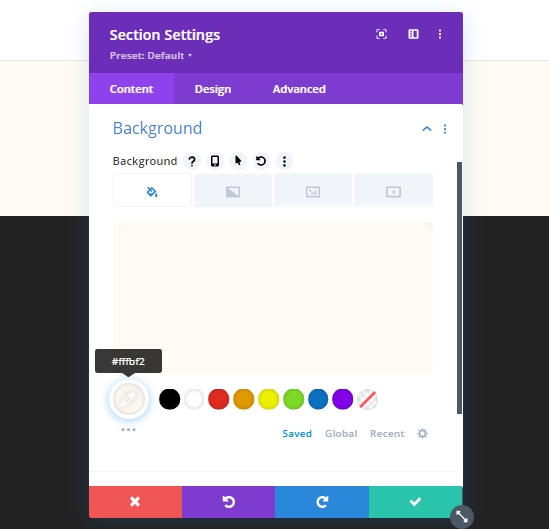
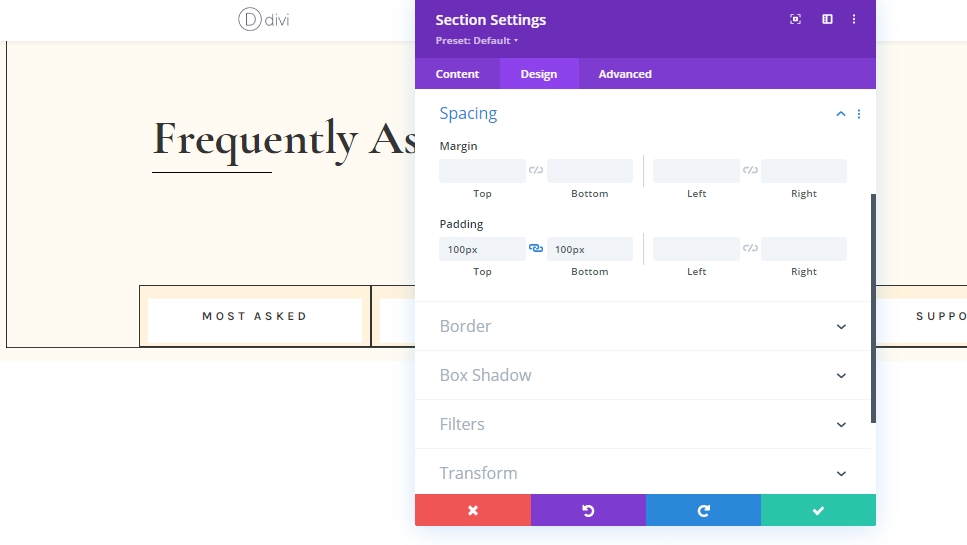
Chúng tôi sẽ bắt đầu bằng cách thêm màu nền trên phần đầu tiên của trang làm việc của chúng tôi. Mở cài đặt phần và áp dụng màu nền.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Màu nền: # fffbf2

Cài đặt khoảng cách
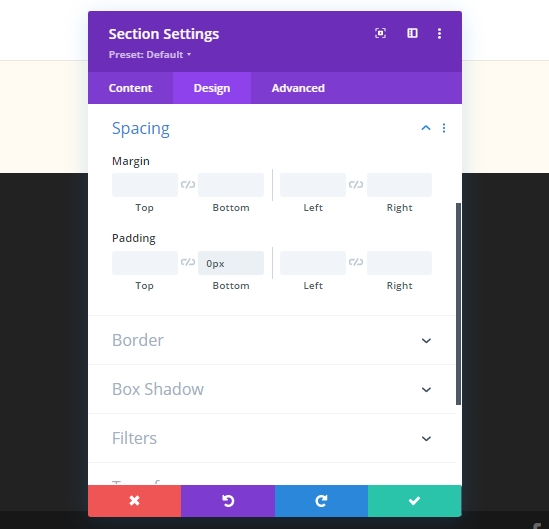
Chúng tôi sẽ thực hiện một số điều chỉnh về khoảng cách.
- Phần đệm dưới cùng: 0px

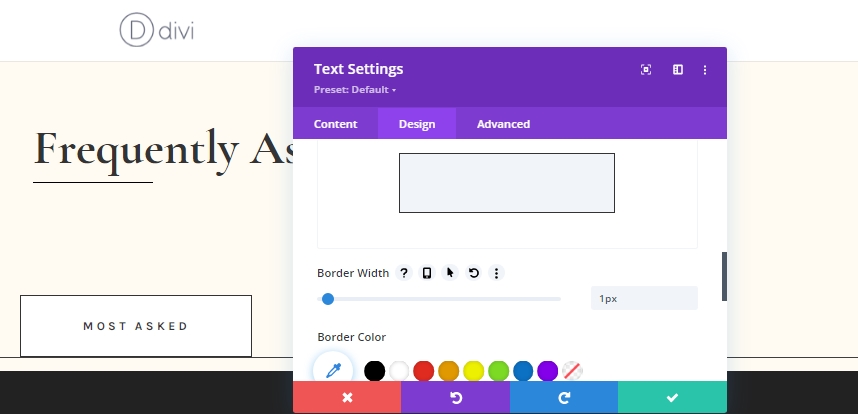
Cài đặt đường viền
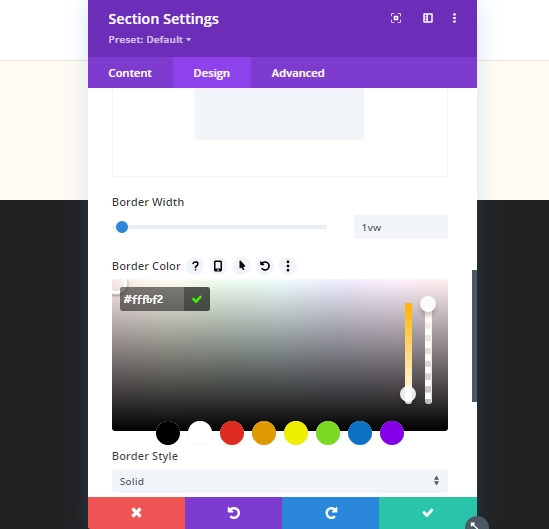
Bây giờ, chúng ta sẽ áp dụng một đường viền tùy chỉnh cho phần này.
- Chiều rộng đường viền: 1vw
- Màu viền: # fffbf2

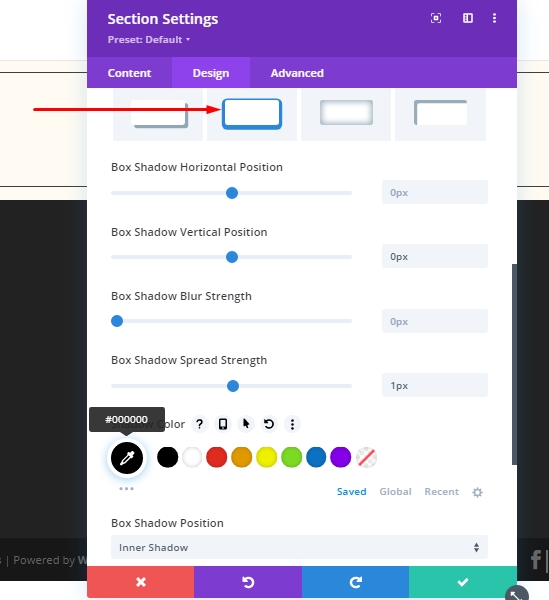
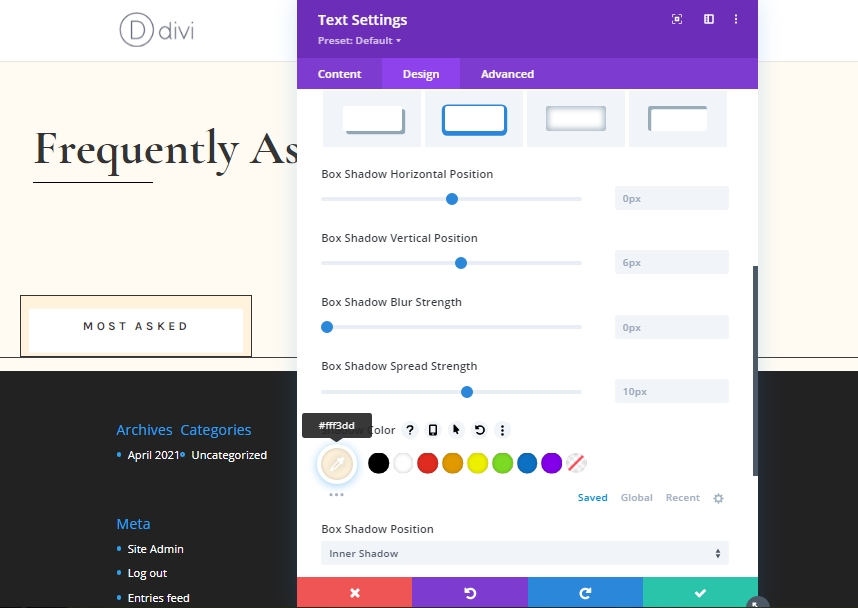
Cài đặt Box Shadow
Thêm bóng hộp.
- Hộp Shadow Vertical Vị trí: 0px
- Sức mạnh lan truyền của Box Shadow: 1px
- Màu bóng: # 000000
- Hộp Shadow Vị trí: Bóng bên trong

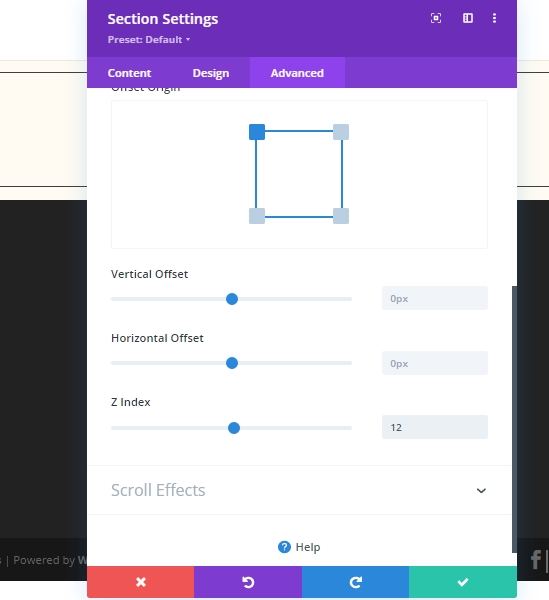
Cài đặt chỉ mục Z
Tăng giá trị Z-index trong tab nâng cao và chúng tôi đã hoàn tất cài đặt phần này.

Thêm: Hàng 1 Trên Phần 1
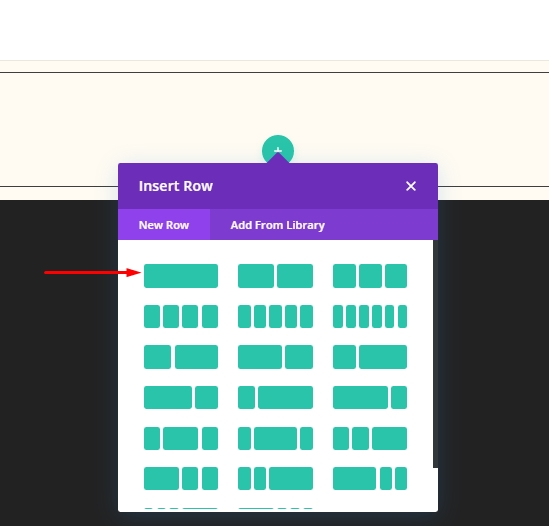
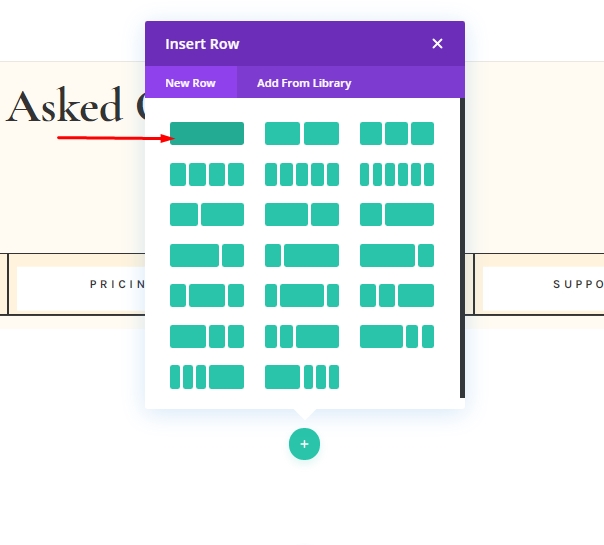
Cấu trúc cột
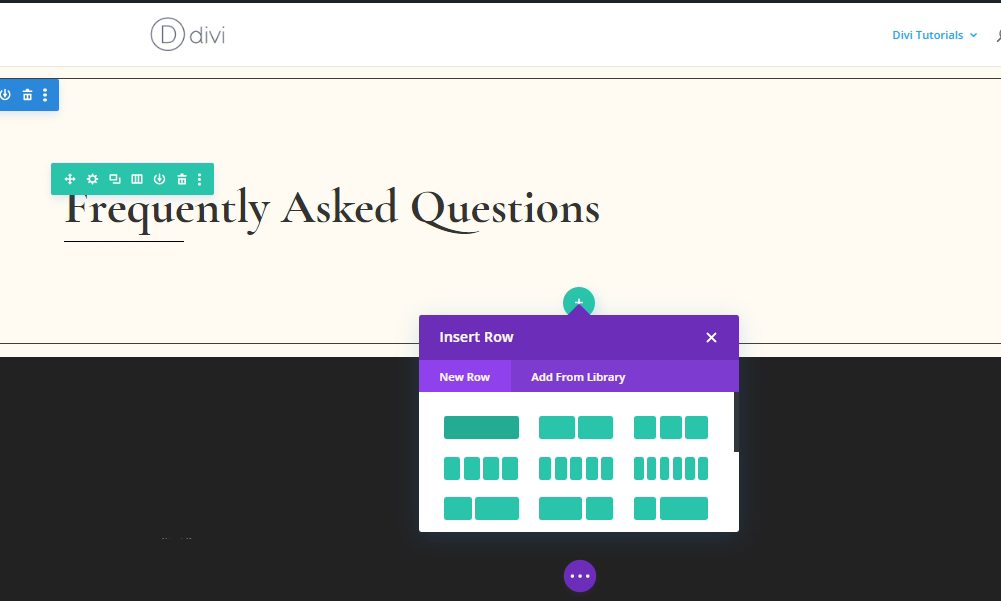
Thêm một hàng mới (được đề cập trong hình ảnh) vào phần mới hoàn thành.

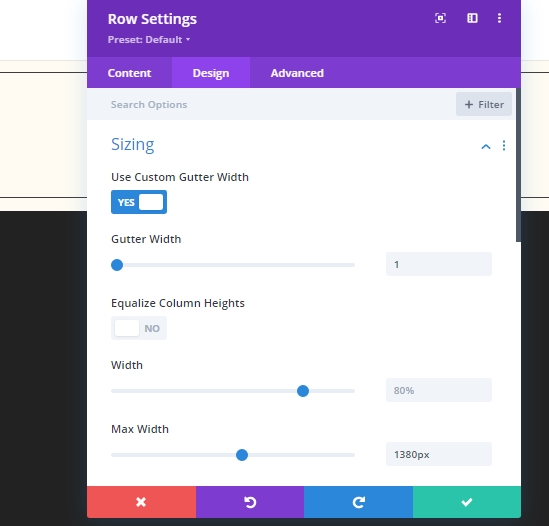
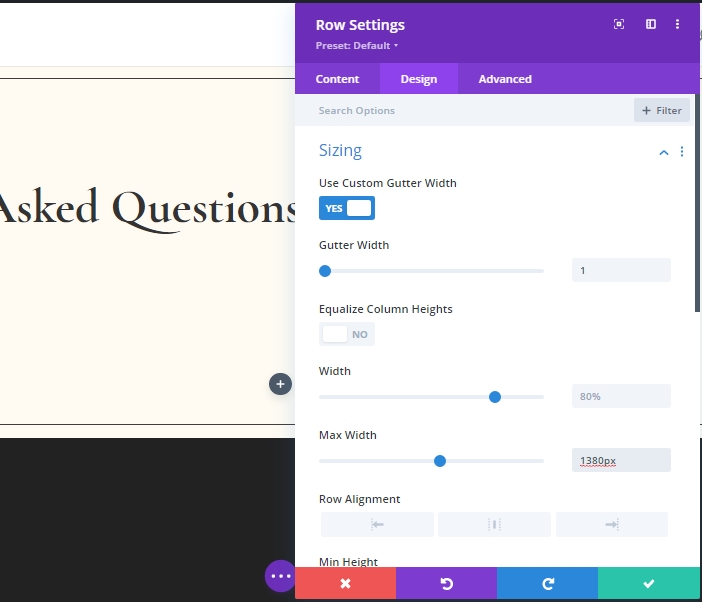
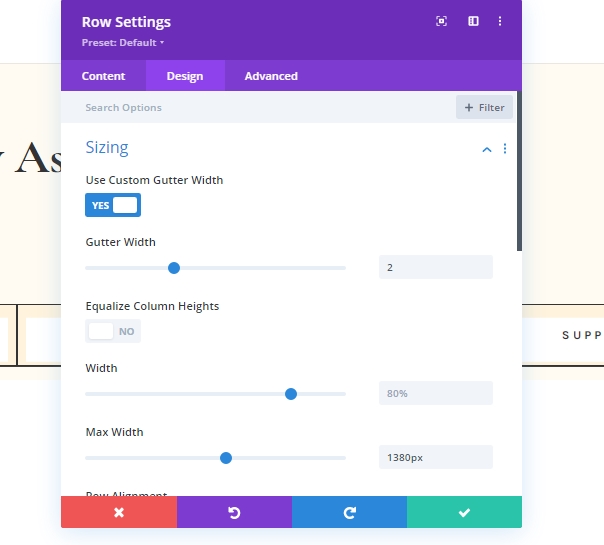
Cài đặt kích thước
Mở cài đặt hàng và thực hiện các điều chỉnh sau.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 1
- Chiều rộng tối đa: 1380px

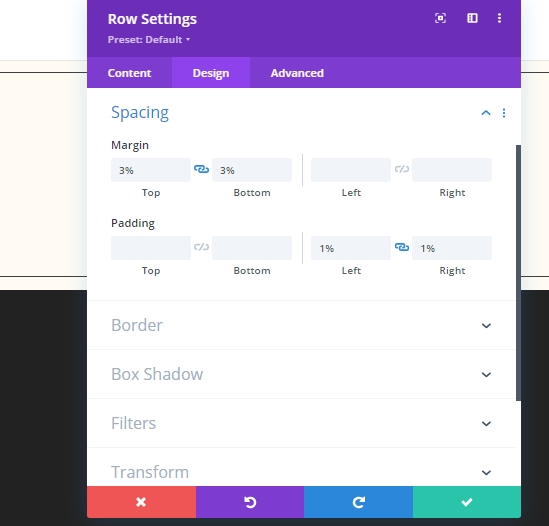
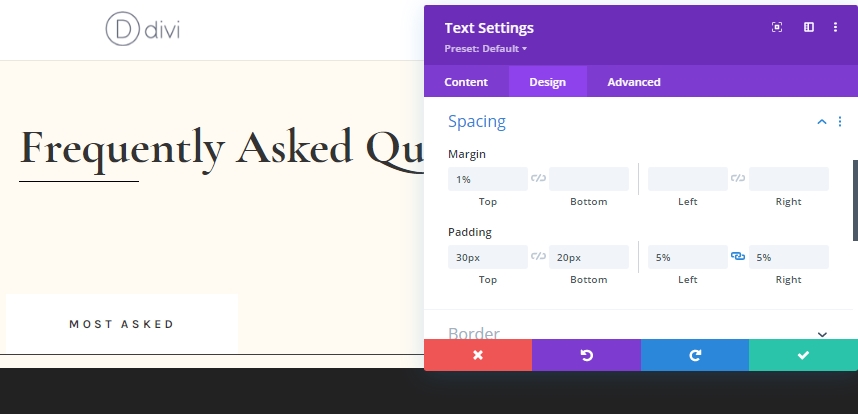
Cài đặt khoảng cách
Thực hiện một số điều chỉnh trên các tab khoảng cách!
- Ký quỹ cao nhất: 3%
- Ký quỹ dưới cùng: 3%
- Phần đệm bên trái: 1%
- Phần đệm bên phải: 1%

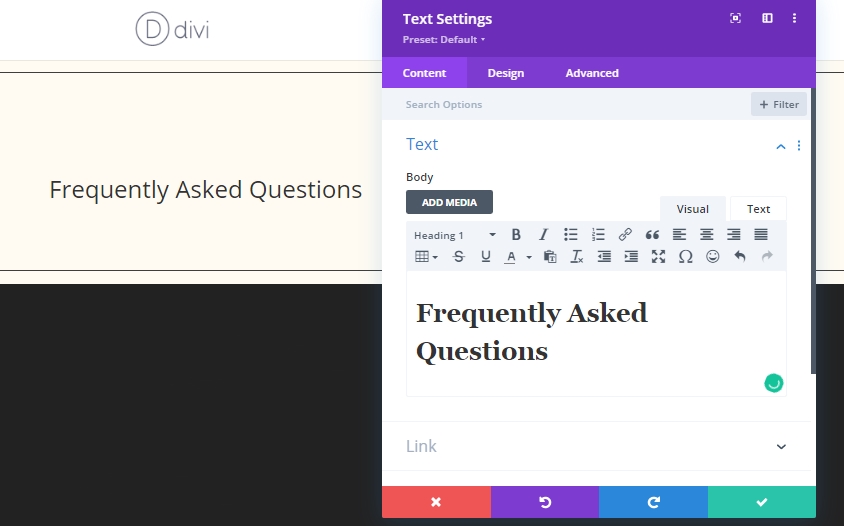
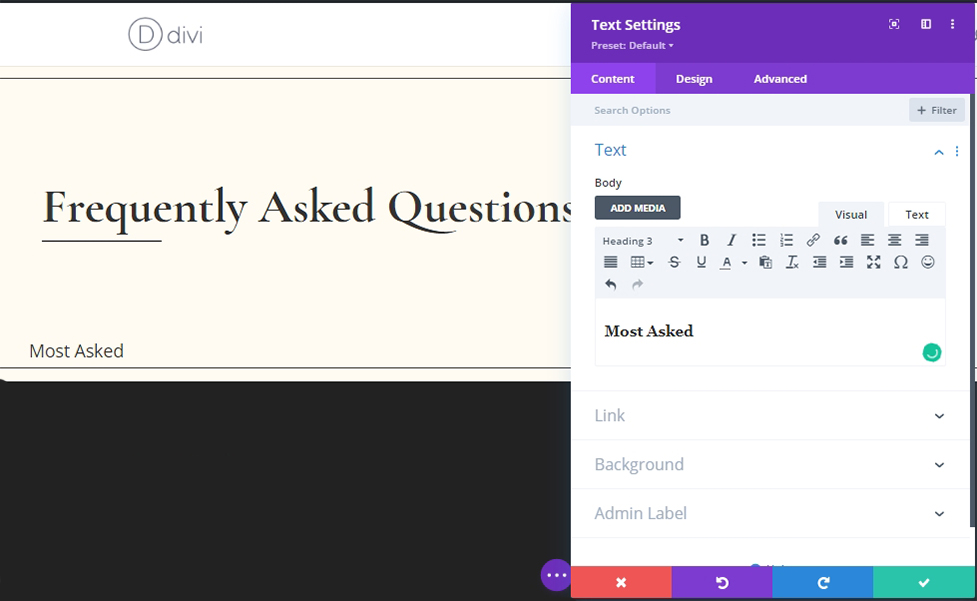
Thêm: Mô-đun văn bản cột
Nội dung H1
Thêm một mô-đun văn bản vào hàng và thêm một số thẻ H1.

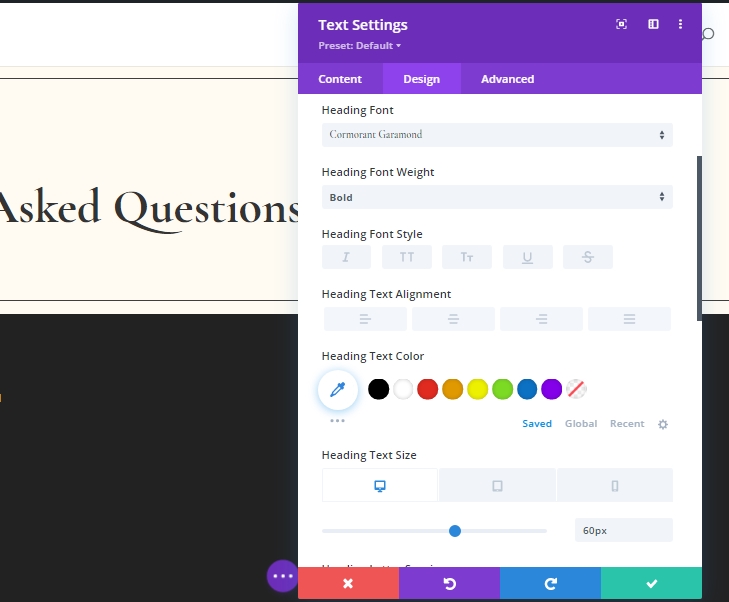
Cài đặt văn bản H1
Sửa đổi cài đặt văn bản H1.
- Phông chữ tiêu đề: Cormorant Garamond
- Trọng lượng phông chữ tiêu đề: Bold
- Kích thước văn bản tiêu đề: Máy tính để bàn: 60px, Máy tính bảng: 42px và Điện thoại: 36px

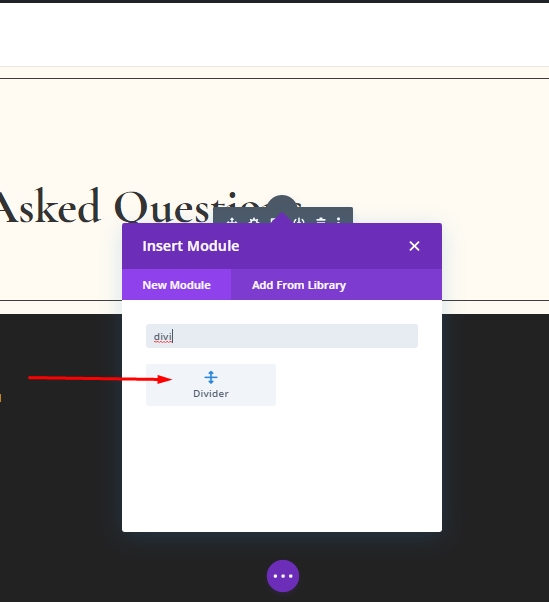
Thêm: Mô-đun dải phân cách trên cột
Thêm mô-đun phân chia bên dưới mô-đun văn bản.

Cài đặt hiển thị
Đảm bảo rằng Tùy chọn Hiển thị dải phân cách được bật.
- Hiển thị dải phân cách: Có

Cài đặt dòng
Chuyển sang tab thiết kế và thay đổi màu của dải phân cách.
- Màu dòng: # 000000

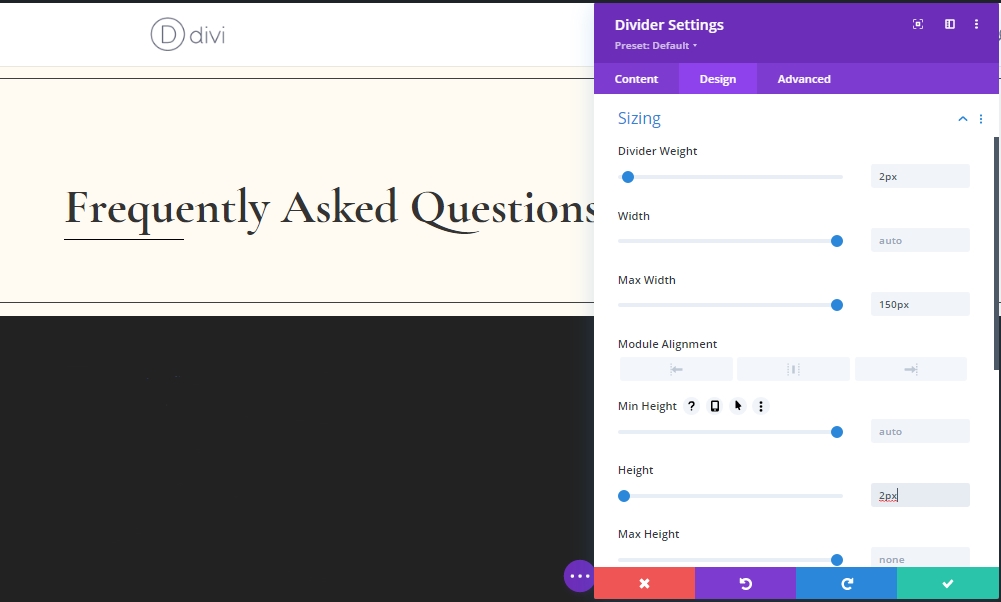
Cài đặt kích thước
Bên dưới cài đặt dòng, thực hiện một số điều chỉnh đối với kích thước.
- Trọng lượng dải phân cách: 2px
- Chiều rộng tối đa: 150px
- Chiều cao: 2px

Cài đặt khoảng cách
Bây giờ, thêm một số lề từ cài đặt giãn cách.
- Ký quỹ cao nhất: 4%

Thêm: Hàng 2 Trên Phần 1
Cấu trúc cột
Thêm hàng thứ 2 bên dưới hàng thứ nhất có cùng cấu trúc cột.

Cài đặt kích thước
Thay đổi cài đặt định cỡ của hàng mới tạo từ tab thiết kế.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 1
- Chiều rộng tối đa: 1380px

Cài đặt khoảng cách
Thực hiện một số điều chỉnh nhỏ về phần khoảng cách.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

Thêm: Mô-đun văn bản cột 1
Nội dung H3
Thêm một mô-đun Văn bản mới và thêm một số nội dung H3.

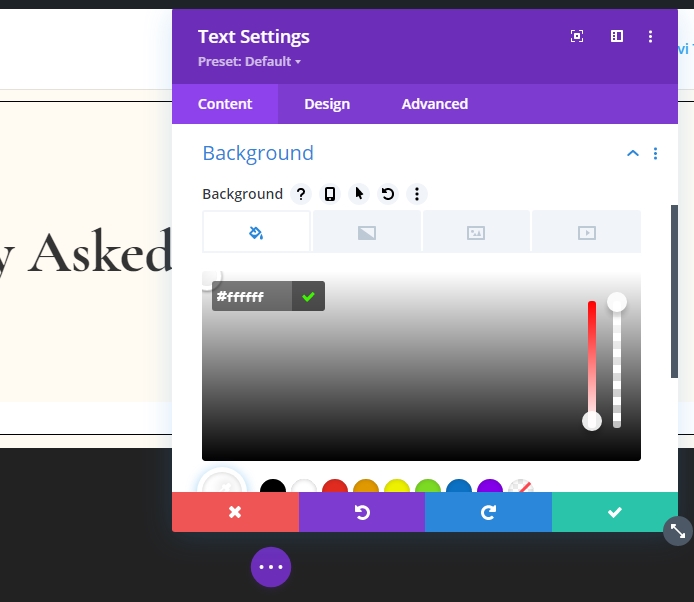
Màu nền
Thêm màu nền.
- Màu nền: #ffffff

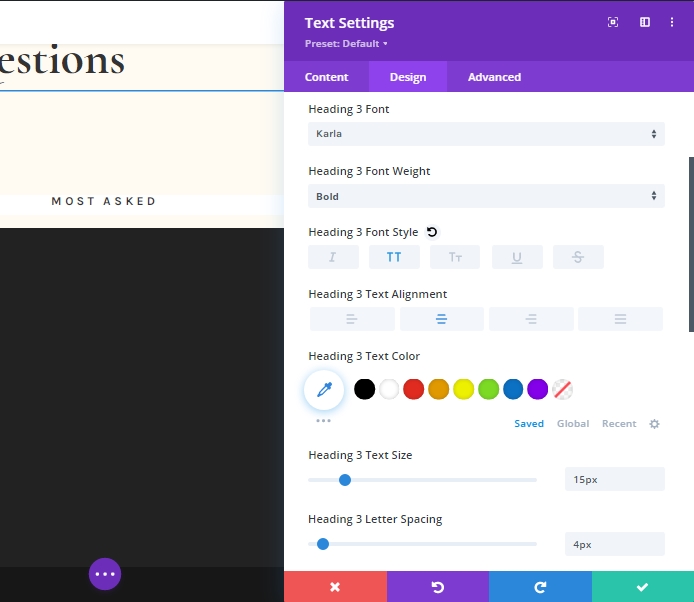
Cài đặt nội dung H3
Thực hiện các cài đặt này thành văn bản H3.
- Phông chữ tiêu đề 3: Karla
- Tiêu đề 3 Độ đậm phông chữ: In đậm
- Tiêu đề 3 Kiểu phông chữ: Chữ hoa
- Tiêu đề 3 Căn chỉnh văn bản: Căn giữa
- Tiêu đề 3 Kích thước văn bản: 15px
- Tiêu đề 3 Khoảng cách chữ cái: 4px

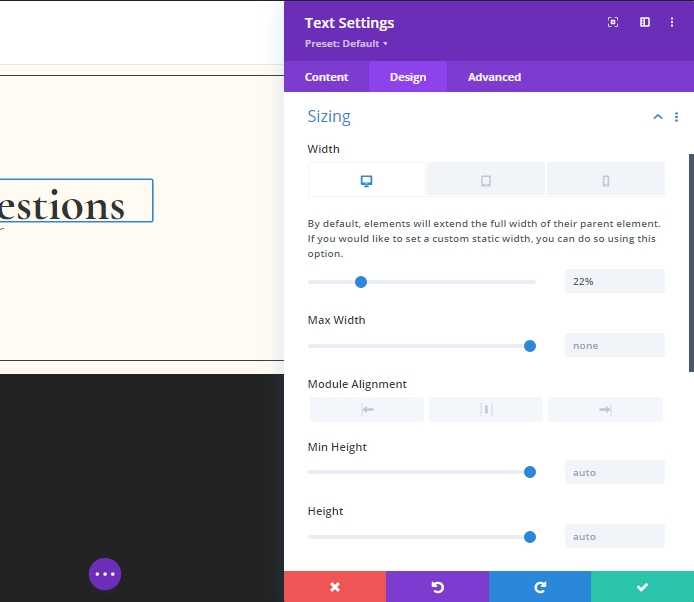
Cài đặt kích thước
Thay đổi cài đặt định cỡ cho các kích cỡ màn hình khác nhau.
- Chiều rộng: Máy tính để bàn - 22%, Máy tính bảng và thiết bị di động - 44%

Cài đặt khoảng cách
Tùy chỉnh các giá trị khoảng cách.
- Ký quỹ phải: 1%
- Phần đệm trên cùng: 30px
- Phần đệm dưới cùng: 20px
- Phần đệm bên trái: 5%
- Phần đệm bên phải: 5%

Biên giới
Thêm một đường viền vào thiết kế đang chạy của chúng tôi.
- Chiều rộng đường viền: 1px

Hộp bóng
Thêm một bóng hộp để làm cho thiết kế trở nên sống động hơn.
- Hộp Shadow Vertical Vị trí: 0px
- Màu bóng: # fff3dd
- Hộp Shadow Vị trí: Bóng bên trong

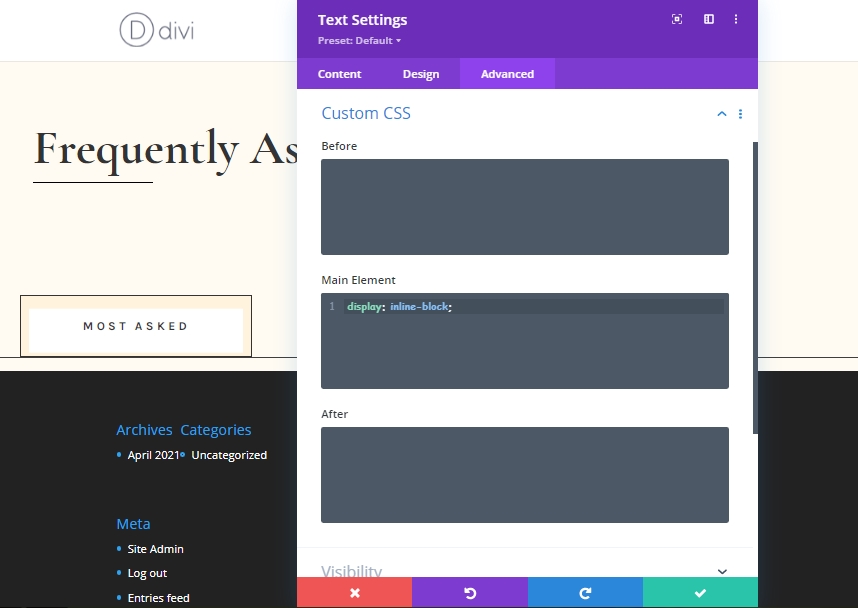
CSS yếu tố chính
Nhiệm vụ cuối cùng cho mô-đun văn bản này, chúng tôi sẽ thêm mã CSS tùy chỉnh từ tab nâng cao. CSS này sẽ kết hợp với toàn bộ thiết kế văn bản và cho phép hiển thị nhiều mô-đun cạnh nhau của cùng một danh mục
display: inline-block;
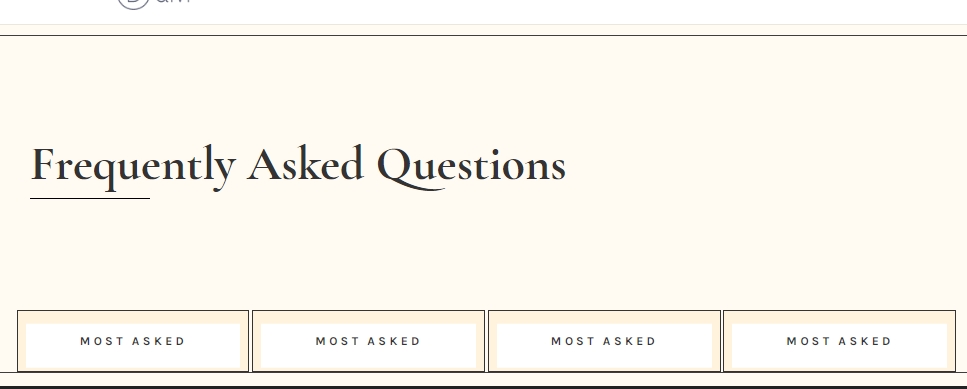
Nhân bản Mô-đun Văn bản 3 lần
Bây giờ sao chép mô-đun văn bản mới hoàn thành 3 lần.

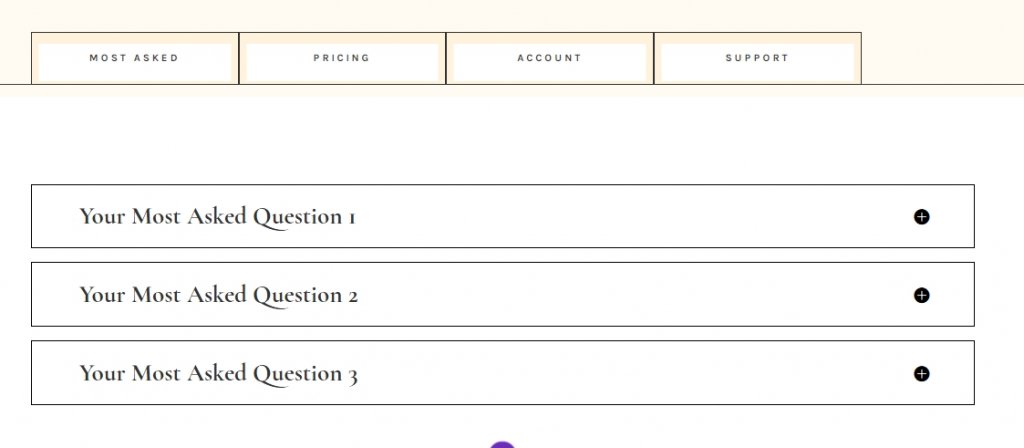
Thay đổi nội dung trên các mô-đun nhân bản
Bây giờ thay đổi nội dung trên các mô-đun nhân bản tùy theo nhu cầu của bạn.

Thêm: Phần 2
khoảng cách
Bây giờ, thêm phần "Thông thường" ngay bên dưới phần trước và thay đổi cài đặt giãn cách từ tab thiết kế.
- Phần đệm trên cùng: 100px
- Phần đệm dưới cùng: 100px

Thêm: Hàng 1 Trên Phần 2
Cấu trúc cột
Bây giờ, thêm một hàng mới vào phần này. Sử dụng cấu trúc cột được đánh dấu trên hình ảnh.

Cài đặt kích thước
Mở cài đặt hàng và thực hiện các điều chỉnh về kích thước từ tab thiết kế.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 2
- Chiều rộng tối đa: 1380px

Thêm: Chuyển đổi mô-đun 1 trên cột
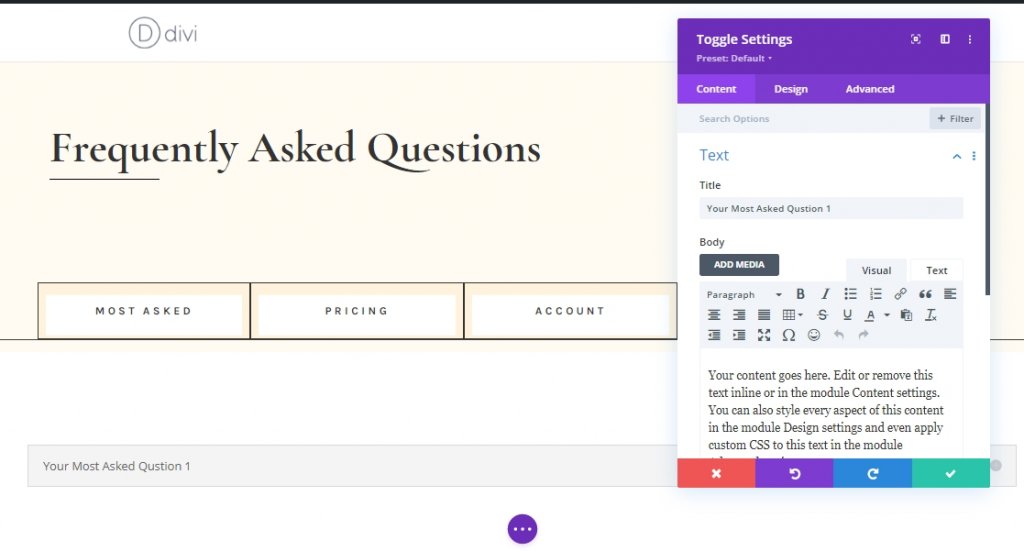
Thêm nội dung
Thêm mô-đun Chuyển đổi trên hàng và thêm nội dung.

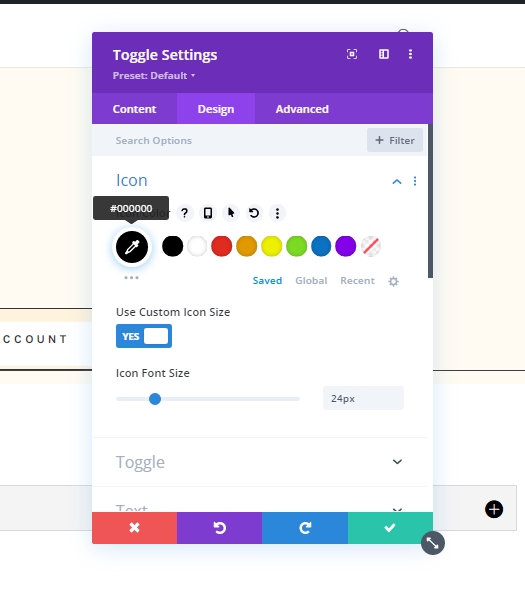
Cài đặt biểu tượng
Từ tab thiết kế, thực hiện các điều chỉnh về cài đặt biểu tượng.
- Màu biểu tượng: # 000000
- Sử dụng kích thước biểu tượng tùy chỉnh: Có
- Kích thước phông chữ biểu tượng: 24px

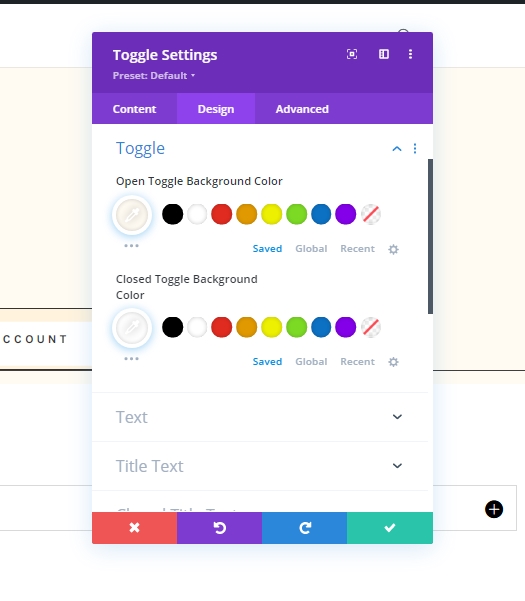
Chuyển đổi cài đặt
Thay đổi cài đặt chuyển đổi.
- Mở Màu nền chuyển đổi: # fffbf2
- Màu nền chuyển đổi đã đóng: #ffffff

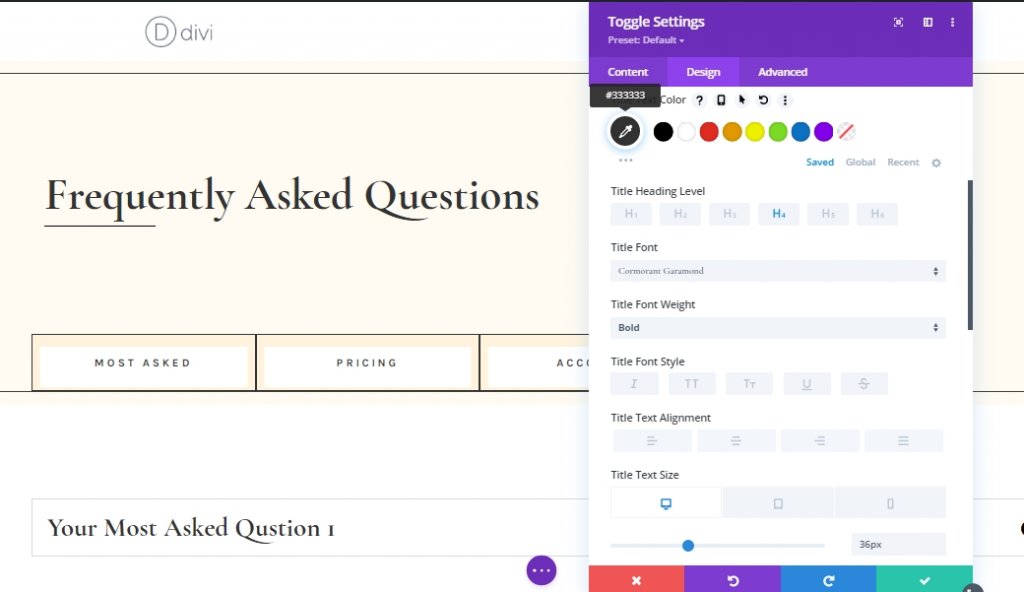
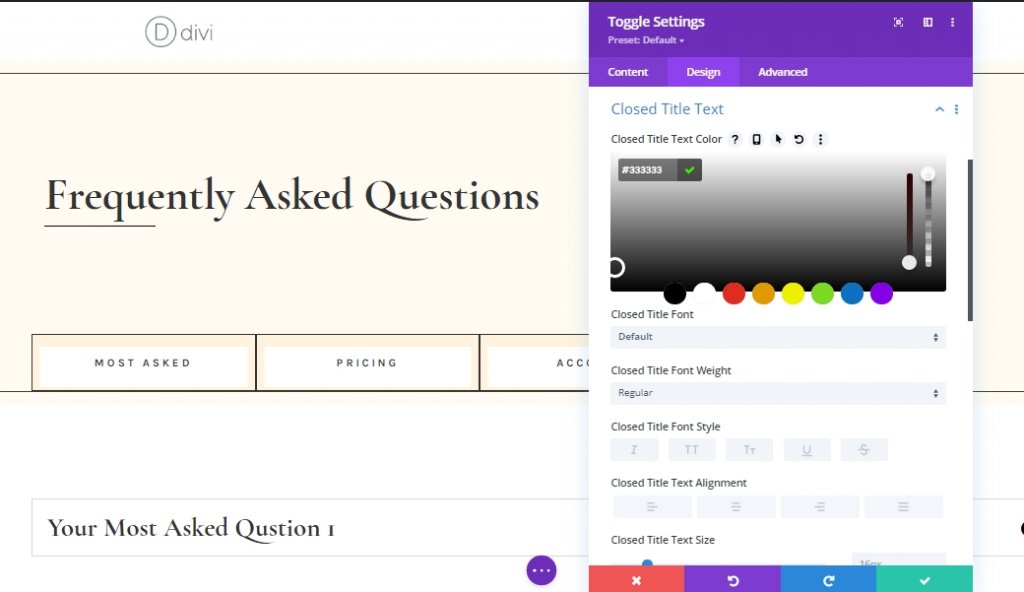
Tiêu đề văn bản
Đã đến lúc tùy chỉnh văn bản tiêu đề.
- Màu văn bản tiêu đề mở: # 333333
- Màu văn bản tiêu đề: # 333333
- Mức tiêu đề tiêu đề: H4
- Phông chữ tiêu đề: Cormorant Garamond
- Độ đậm phông chữ tiêu đề: Bold
- Kích thước văn bản tiêu đề: Máy tính để bàn: 36px, Máy tính bảng: 34px và Điện thoại: 28px

Văn bản tiêu đề đã đóng
Thay đổi màu cho văn bản tiêu đề đóng.
- Màu văn bản tiêu đề đã đóng: # 333333

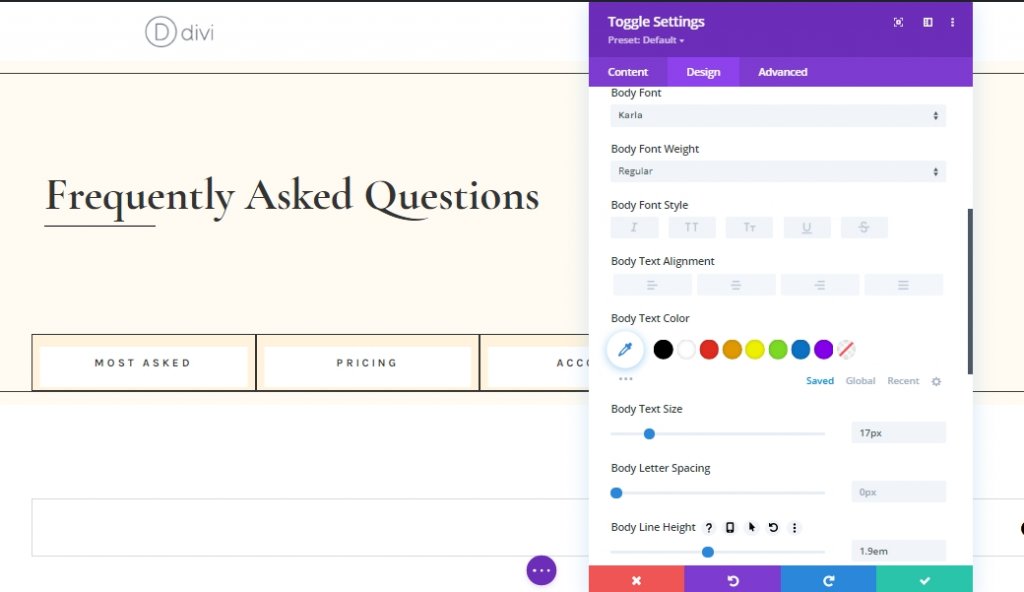
Bài kiểm tra cơ thể
Chúng tôi cũng sẽ tùy chỉnh văn bản nội dung.
- Phông chữ nội dung: Karla
- Kích thước văn bản nội dung: 17px
- Chiều cao đường cơ thể: 1,9em

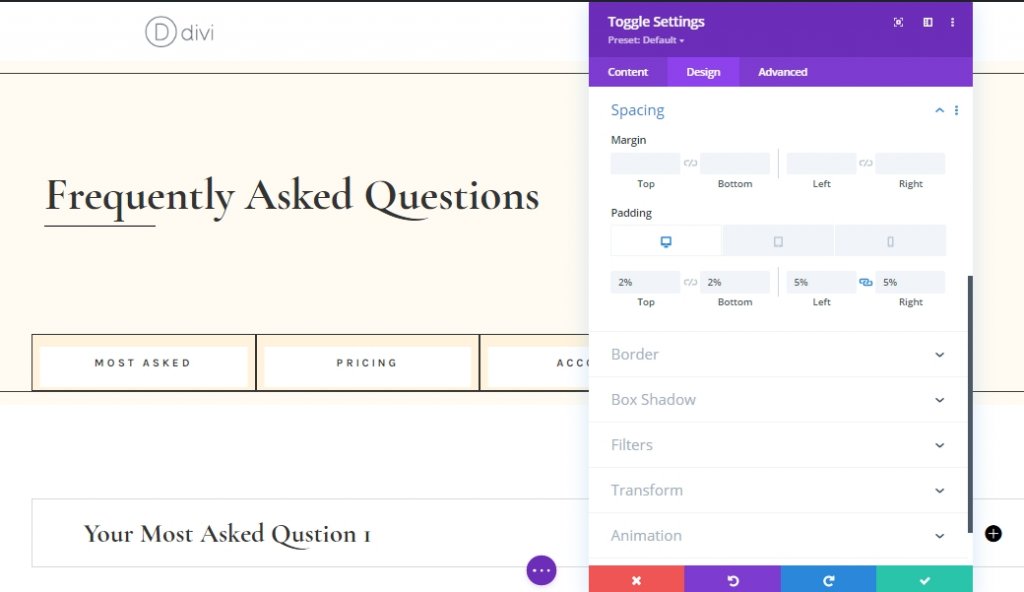
Cài đặt khoảng cách
Bây giờ, hãy thay đổi một số giá trị khoảng cách để làm cho nó đáp ứng.
- Phần đệm trên cùng: Máy tính để bàn: 2%, Máy tính bảng: 4% và Điện thoại: 6%
- Phần đệm dưới cùng: Máy tính để bàn: 2%, Máy tính bảng: 4% và Điện thoại: 6%
- Phần đệm bên trái: 5%
- Phần đệm bên phải: 5%

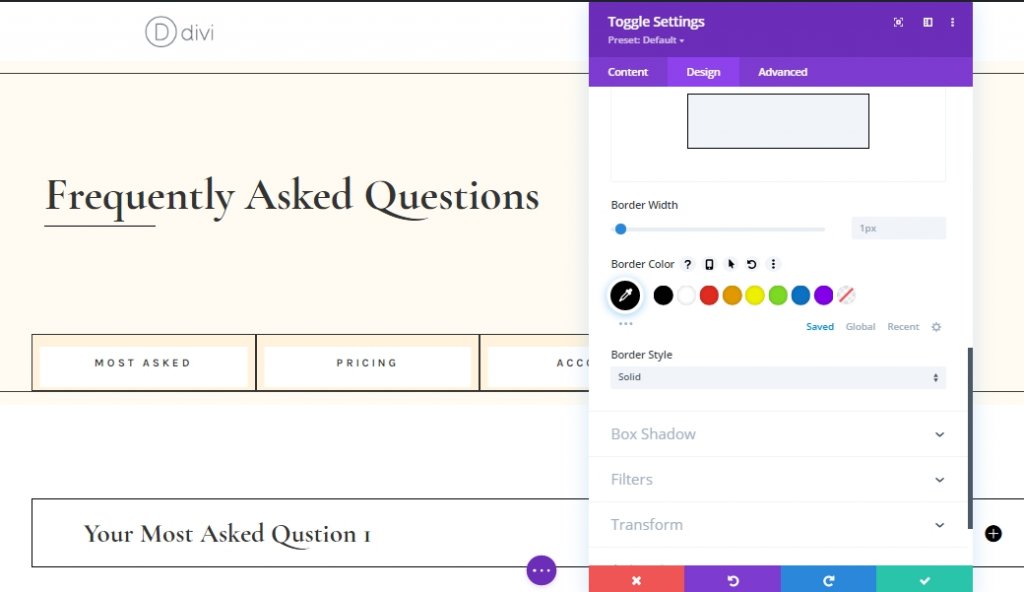
Cài đặt đường viền
Sau đó, thay đổi màu đường viền thành màu đen.
- Màu viền: # 000000

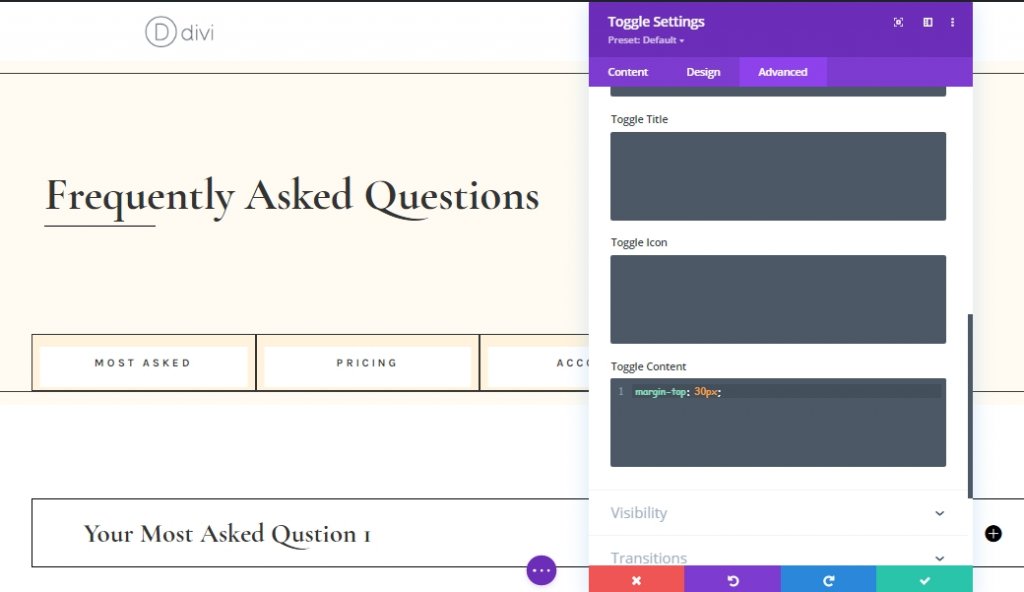
Chuyển đổi CSS nội dung
Từ tab nâng cao, thêm mã CSS vào vùng nội dung chuyển đổi.
margin-top: 30px;
Nhân bản mô-đun chuyển đổi
Khi chúng ta hoàn thành mô-đun bật tắt đầu tiên của mình, hãy sao chép nó nhiều lần bạn cần.

Thêm nội dung độc đáo
Thay đổi tất cả nội dung từ các mô-đun chuyển đổi nhân bản. Bằng cách này, nó sẽ trông độc đáo hơn.

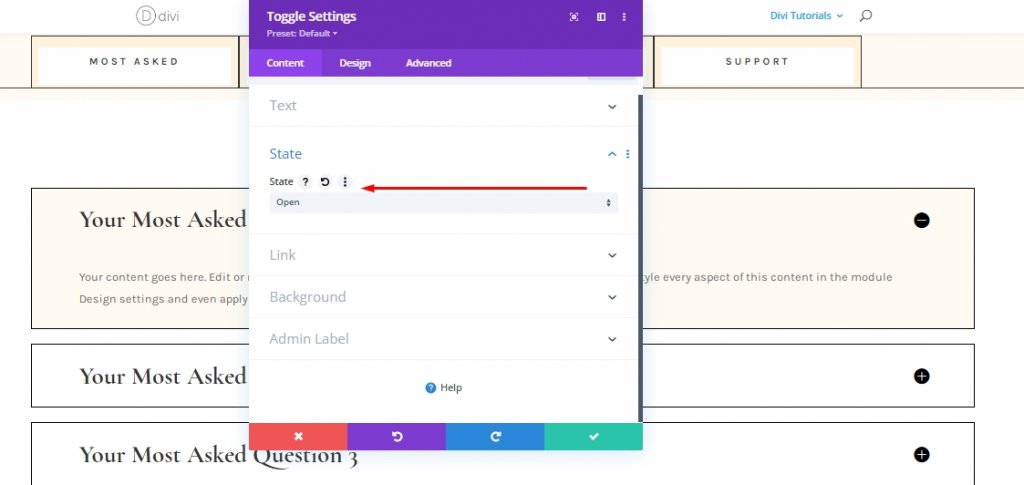
Chuyển đổi cài đặt trạng thái mô-đun
Mở rộng mô-đun Toggle 1 và thay đổi trạng thái.
- Trạng thái: Mở

Sao y toàn bộ hàng 3 lần
Hiện chúng tôi đã hoàn thành bộ mô-đun chuyển đổi đầu tiên của mình. Bây giờ chúng tôi sẽ nhân bản nó ba lần. Sẽ có bốn hàng mô-đun chuyển đổi. 4 hàng cho bốn phần chúng ta đã tạo trước đó.

Thay đổi nội dung trên các mô-đun trùng lặp
Thay đổi nội dung trên các mô-đun nhân bản theo nhu cầu của bạn.

Thêm chức năng
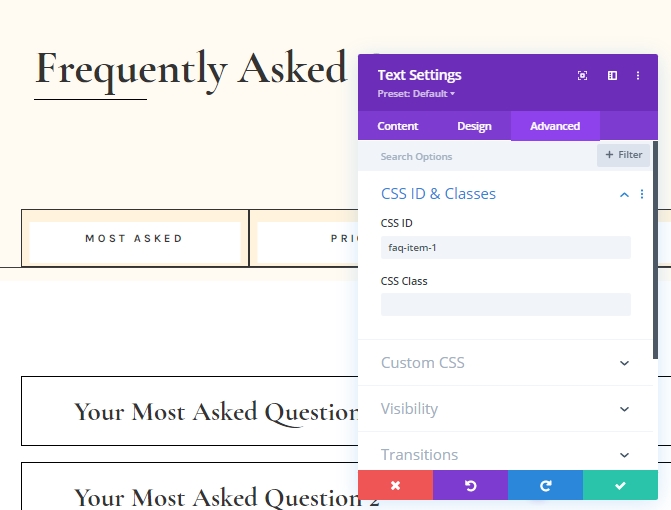
Phần 1 Hàng 2: Thêm ID CSS liên tiếp
Bây giờ chúng tôi sẽ thêm một số ID CSS tùy chỉnh vào các mô-đun của chúng tôi. Ở đây, chúng tôi đang cố gắng tạo một thiết kế trong đó khách truy cập sẽ nhấp vào các tab Câu hỏi thường gặp và các nút chuyển đổi Câu hỏi thường gặp sau đây sẽ mở rộng. Để làm cho thiết kế này hoạt động, hãy mở từng mô-đun văn bản từ "Hàng 2 Trên Phần 1" và thêm các ID CSS liên tiếp sau đây.
- Mô-đun văn bản # 1: faq-item-1
- Mô-đun văn bản # 2: faq-item-2
- Mô-đun văn bản # 3: faq-item-3
- Mô-đun văn bản # 4: faq-item-4

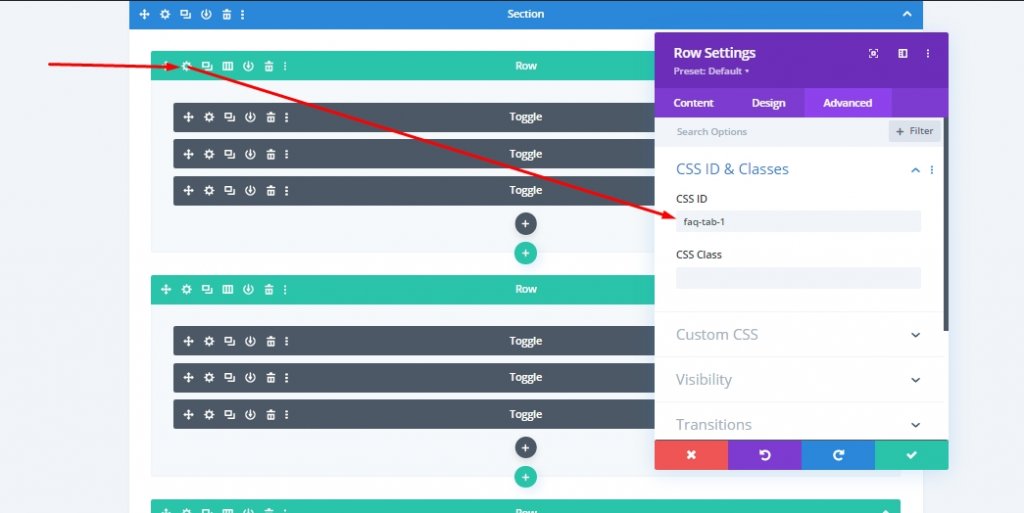
Phần 2 Tất cả hàng: Thêm ID CSS liên tiếp
Sau đó, chúng tôi sẽ thêm CSS ID vào tất cả bốn hàng có chứa mô-đun chuyển đổi trong Phần 2. Ngoài ra, chúng tôi sẽ duy trì cùng một thứ tự liên tiếp.
- Hàng đầu tiên: faq-tab-1
- Hàng thứ hai: faq-tab-2
- Hàng thứ ba: faq-tab-3
- Hàng thứ tư: faq-tab-4

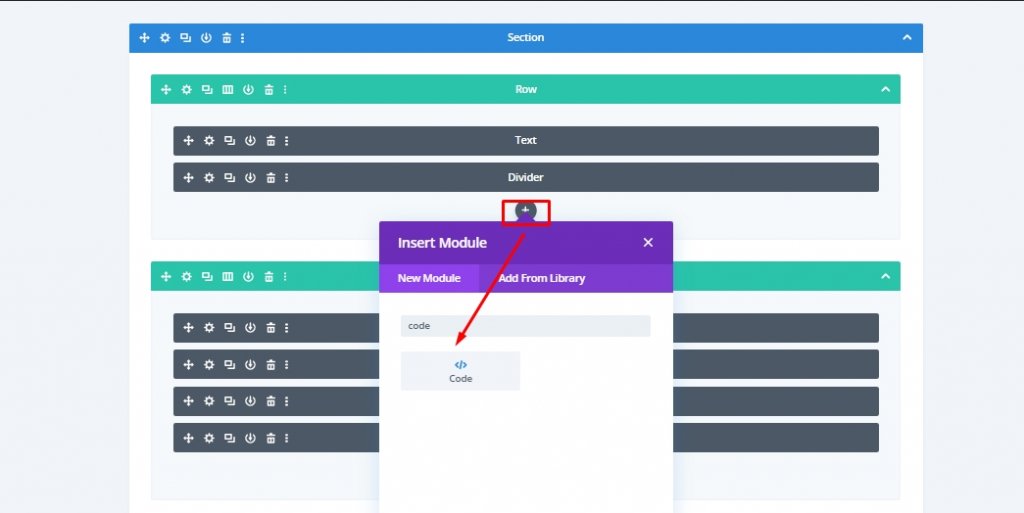
Thêm: Mô-đun mã đến hàng 1 trên phần 1
Vì chúng tôi đã đặt đúng tất cả các ID CSS liên tiếp, nên bây giờ chúng tôi sẽ thêm một số mã CSS và JQuery vào trang của mình. Thêm mô-đun Mã mới vào hàng đầu tiên của phần 1 (mô-đun bộ chia bên dưới).

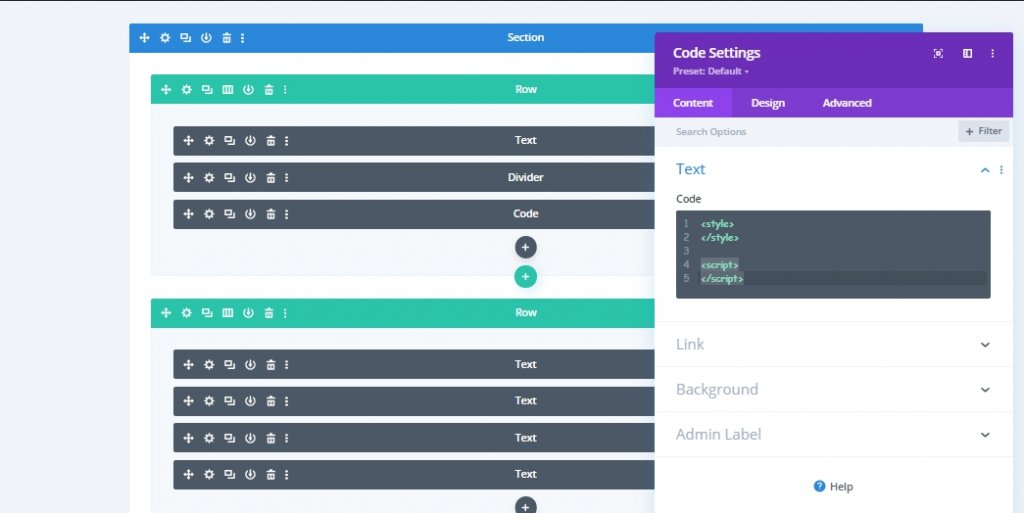
Đảm bảo rằng các thẻ kiểu và tập lệnh được thêm vào tab nâng cao.

Thêm: Mã CSS
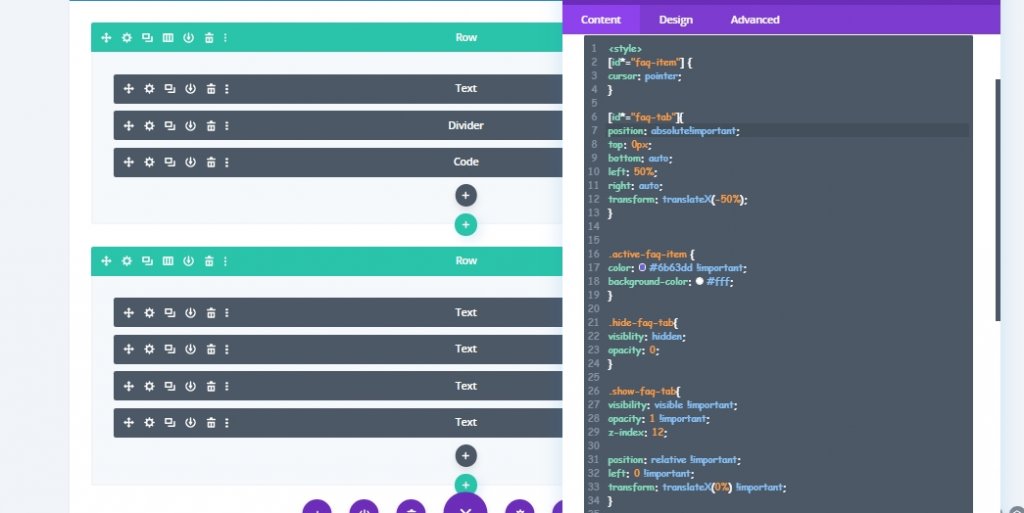
Sao chép và dán đoạn mã sau vào giữa các thẻ kiểu.
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
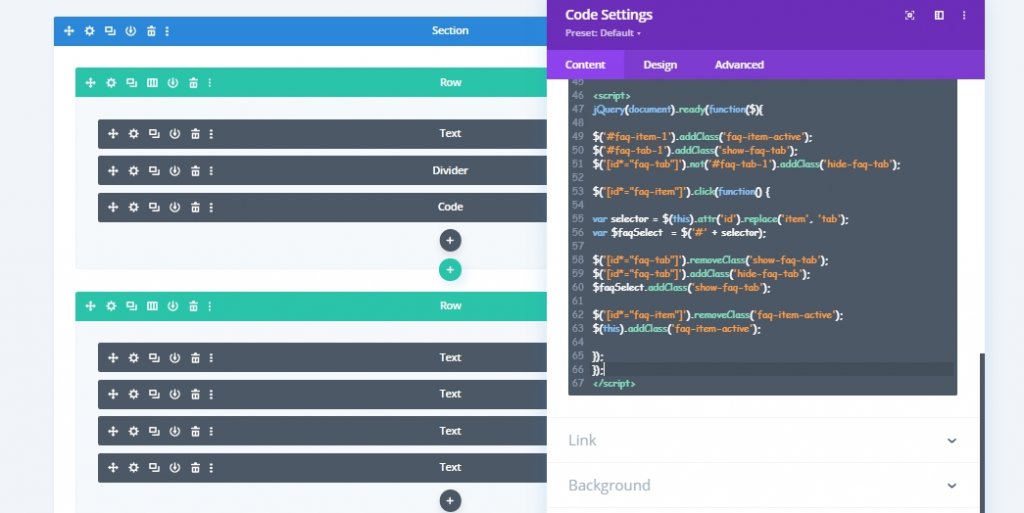
Thêm: Mã JQuery
Bây giờ thêm một số mã JQuery giữa các thẻ script.
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
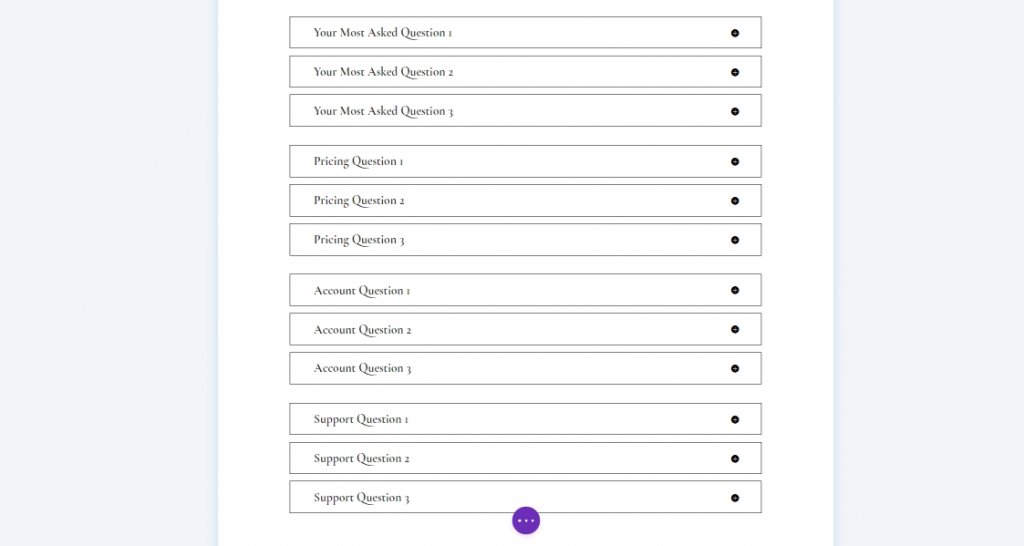
Kết quả cuối cùng
Chúng tôi đã hoàn thành công việc và phần Câu hỏi thường gặp được thiết kế tùy chỉnh của chúng tôi sẽ trông như thế này.
Từ cuối cùng
Chúng tôi có thể làm tất cả các loại thiết kế đẹp thông qua Divi , điều này sẽ giữ chân người truy cập trên trang web trong một thời gian dài. Thiết kế trang Câu hỏi thường gặp tương tác ngày nay là một trong số rất nhiều. Nếu bạn muốn xem thêm các hướng dẫn Divi như vậy, hãy cho chúng tôi biết trong phần bình luận. Ngoài ra, nếu bạn muốn chúng tôi thực hiện hướng dẫn bạn chọn, hãy cho chúng tôi biết. Nếu bạn thích hướng dẫn hôm nay, một chia sẻ sẽ truyền cảm hứng để chúng tôi mang đến nhiều hướng dẫn hơn cho bạn.




