Sẽ dễ dàng hơn rất nhiều để cửa hàng WooCommerce của bạn hoạt động hiệu quả hơn nếu bạn có thể đưa thông tin về các sản phẩm từ cửa hàng của mình vào các tiện ích Elementor theo cách thay đổi khi cửa hàng thay đổi. Khi bạn đọc bài đăng này, chúng tôi sẽ nói về các lợi ích của Thẻ thương mại điện tử động, cũng như các ví dụ thực tế về cách bạn có thể sử dụng chúng.

Trong Elementor Pro 3.4 , chúng tôi đã thêm một tính năng mới mạnh mẽ cho các cửa hàng sử dụng WooCommerce. Tính năng này được gọi là Thẻ WooCommerce động.
Với Thẻ WooCommerce động, bạn có thể sử dụng tính năng thẻ động trong Elementor Pro để chèn thông tin cụ thể từ bất kỳ sản phẩm nào trên trang web của bạn. Bạn có thể làm điều này với tính năng Thẻ động. Có thể thêm tiện ích con vào trang Elementor bao gồm giá của sản phẩm (ban đầu hoặc đang giảm giá), tiêu đề của mặt hàng (hoặc cả hai), xếp hạng, hình ảnh, trạng thái bán hàng, mô tả, SKU, còn hàng trạng thái, các điều khoản và hơn thế nữa.
Khả năng tự động chèn dữ liệu sản phẩm WooCommerce vào các tiện ích Elementor cung cấp cho bạn nhiều cách để làm cho cửa hàng WooCommerce của bạn hiệu quả hơn, tăng tốc quy trình làm việc và đảm bảo rằng tất cả dữ liệu trên trang web của bạn đều giống nhau.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTrong bài đăng này, chúng tôi sẽ nói thêm một chút về cách Thẻ WooCommerce động có thể giúp bạn điều hành doanh nghiệp của mình tốt hơn. Nếu bạn muốn có một số ý tưởng về cách sử dụng Thẻ WooCommerce động trong cửa hàng của mình, chúng tôi sẽ cho bạn thấy bảy ví dụ về cách chúng đã được sử dụng trong thế giới thực.
Lợi ích của thẻ WooCommerce động
Hãy đảm bảo rằng tất cả chúng ta đều ở trên cùng một trang trước khi chúng ta nói về những lợi thế.
Khi bạn sử dụng các tiện ích WooCommerce của Elementor Pro để hiển thị nội dung WooCommerce, bạn cũng có thể thêm nút thêm vào giỏ hàng riêng cho từng sản phẩm.
Sử dụng hệ thống thẻ động của Elementor Pro 3.4, giờ đây bạn có thể đưa các chi tiết cụ thể từ các sản phẩm WooCommerce của mình vào các tiện ích Elementor khác. Tính năng này trước đây chỉ có trong Elementor.
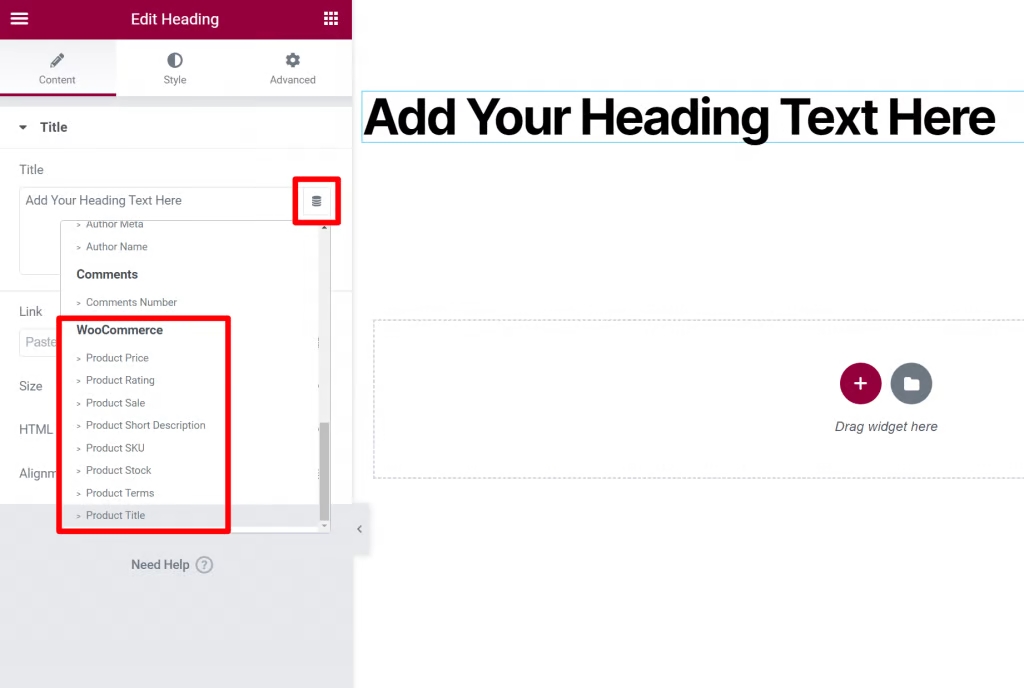
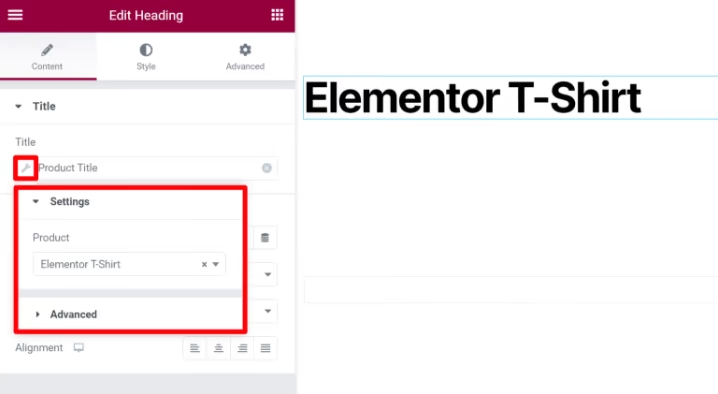
Ví dụ: giả sử bạn chỉ muốn thêm tên sản phẩm vào thanh tiêu đề của trang. Thêm một Trình soạn thảo Văn bản hoặc một tiện ích Tiêu đề thông thường sẽ là một tùy chọn. Sau đó, tiêu đề sản phẩm có thể được điền động vào tiện ích con bằng cách sử dụng tính năng thẻ động:

Việc chọn loại thẻ động bạn muốn sử dụng sẽ cung cấp cho bạn một tùy chọn bổ sung để chọn sản phẩm chính xác mà bạn muốn lấy dữ liệu:

Do đó, tại sao bạn nên dành thời gian tìm hiểu về tính năng này? Lý do cho điều này là rất nhiều, nhưng đây là ba trong số những lý do quan trọng hơn.
Bán hàng & Tối ưu hóa Chuyển đổi
Khi bạn hiểu cách sử dụng thẻ động WooCommerce, bạn sẽ có nhiều tự do hơn trong việc thiết kế doanh nghiệp của mình để tăng doanh số bán hàng và chuyển đổi.
Đối với một số cửa hàng, chỉ tập trung vào một trang sản phẩm duy nhất có thể không phải là cách tiếp cận tốt nhất. Trang bán hàng dành riêng cho một sản phẩm có thể thích hợp hơn sử dụng mẫu sản phẩm duy nhất nếu bạn chỉ bán một mặt hàng.
Đối với trang sản phẩm đặt trước, bạn có thể sử dụng thẻ WooCommerce động cho phép bạn thiết kế trang trong khi vẫn lấy dữ liệu sản phẩm.
Việc thay thế một trang sản phẩm không phải là mục đích duy nhất. Ngay cả khi bạn vẫn đang sử dụng mẫu sản phẩm đơn tiêu chuẩn, thẻ động có thể giúp bạn quảng cáo cửa hàng của mình tốt hơn.
Giá ưu đãi có thể được tự động rút ra từ sản phẩm để cung cấp các chương trình khuyến mãi cho các đợt giảm giá đặc biệt. Cuối cùng, bạn có thể chỉ cần đặt giá trở lại bình thường trong trình chỉnh sửa sản phẩm của mình và giá đó sẽ được cập nhật trên trang web của bạn sau khi đợt giảm giá kết thúc.
Dữ liệu nhất quán trên toàn bộ trang web của bạn
Một lợi ích to lớn khác của thẻ động là chúng cho phép bạn duy trì dữ liệu nhất quán trong toàn bộ hoạt động kinh doanh của mình.
Dữ liệu từ trình chỉnh sửa sản phẩm WooCommerce được sử dụng thông qua thẻ động, vì vậy ngay cả khi một cài đặt được thay đổi trong sản phẩm, thông tin sẽ vẫn chính xác 100%.
Ví dụ: một bài báo blog trong đó bạn quảng cáo một sản phẩm cụ thể trên trang web của mình. Giá của sản phẩm được bao gồm trong bài đăng trên blog.
Bạn sẽ phải viết giá trong văn bản tĩnh mà không có thẻ động. Nếu bạn không thay đổi giá của sản phẩm trong tương lai, điều này là tốt (thậm chí có thể là một vài tháng kể từ khi bạn xuất bản bài đăng).
Hãy nhớ quay lại mỗi lần bạn tham khảo giá của sản phẩm đó. Cũng có thể bạn quên dẫn đến việc báo giá sai và khiến khách hàng hoang mang.
Tuy nhiên, có thể sử dụng thẻ động để tạo hộp chứa thông tin sản phẩm trong bài đăng trên blog của bạn bằng Thẻ WooCommerce động. Sau đó, bất cứ khi nào bạn thực hiện thay đổi đối với giá của sản phẩm trong trình chỉnh sửa của nó, giá mới sẽ được phản ánh trong toàn bộ nội dung đã xuất bản của bạn.
Cách sử dụng thẻ động
1. Các Trang Đích Sản phẩm Chuyên dụng
Quảng cáo các sản phẩm cụ thể có thể đòi hỏi phải tạo ra một trang đích tốt hơn là chỉ liên kết đến chính trang sản phẩm đó.
Việc sử dụng các thẻ động cho phép bạn thiết lập một trang đích dành riêng cho chiến dịch quảng cáo của mình.
Chiến dịch quảng cáo và trang đích của bạn phải đồng bộ với nhau để mang lại trải nghiệm liền mạch cho khách hàng của bạn.
Nhiều hàng hóa có thể được hiển thị trên cùng một trang đích nếu cần thiết.
2. Một cửa hàng sản phẩm
Thẻ WooCommerce động, mà chúng ta đã thảo luận ngắn gọn trong phần giới thiệu, đặc biệt có lợi cho các trang web chỉ bán một sản phẩm duy nhất.
Nếu bạn chỉ đơn giản là bán một mặt hàng, thì việc sử dụng mẫu sản phẩm đơn lẻ tiêu chuẩn không có ý nghĩa gì. Ngoài ra, bạn có thể chuyển hàng hóa đến một vị trí khác. Trang đích có thể được sử dụng theo nhiều cách khác nhau.
Cũng có thể bạn đã thiết kế một trang web một trang và chỉ muốn bao gồm việc bán sản phẩm của mình trên trang đó. Sử dụng Thẻ WooCommerce động, bạn có toàn quyền kiểm soát cách dữ liệu của mình được hiển thị. Tiện ích Thêm vào giỏ hàng tùy chỉnh của Elementor sau đó có thể được thêm vào trang, cho phép khách hàng mua sản phẩm từ bất kỳ vị trí nào.
3. Đưa sản phẩm vào phần Anh hùng
Ví dụ: nếu cửa hàng của bạn có phần anh hùng trên trang web, bạn có thể muốn giới thiệu thông tin sản phẩm trong phần đó.
Thông tin sản phẩm của bạn có thể được truy xuất và định dạng bằng Thẻ WooCommerce động. Hình ảnh anh hùng của bạn có thể chỉ đơn giản là hình ảnh của hàng hóa của bạn.
Có thể tăng doanh số bán hàng bằng cách đặt hàng hóa ở vị trí dễ thấy.
Phần anh hùng sẽ được cập nhật tự động nếu bạn cần thực hiện bất kỳ thay đổi nào đối với dữ liệu sản phẩm, chẳng hạn như giá.
4. Khuyến mại, Bán hàng cho Ngày lễ hoặc Ưu đãi Đặc biệt
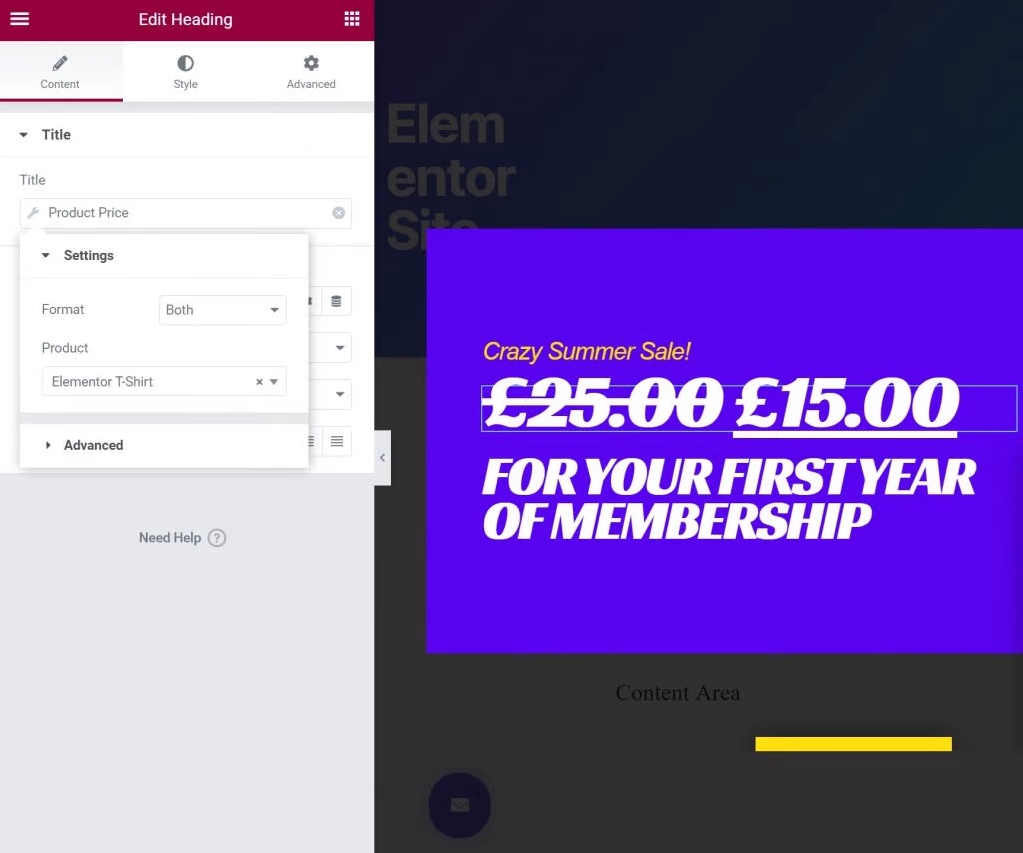
Khi nói đến bán hàng đặc biệt hoặc các chương trình khuyến mãi khác, thẻ động có thể là một công cụ rất có giá trị. Elementor Popup Builder, các bài đăng trên blog, các widget thanh bên, hoặc bất kỳ nơi nào khác có thể được sử dụng để thúc đẩy các đợt bán hàng này.
Sử dụng thẻ động, bạn có thể lấy tất cả thông tin sản phẩm. Để đảm bảo rằng các tài liệu quảng cáo của bạn vẫn chính xác ngay cả khi giá của sản phẩm (hoặc các thông tin khác) thay đổi trong tương lai, hãy sử dụng phương pháp này.
Có nhiều cách để chỉ ra giá gốc và giá ưu đãi, chẳng hạn như cửa sổ bật lên này:

5. Thanh bên dính với sản phẩm
Đối với các cửa hàng WooCommerce có trang nội dung riêng biệt, Thẻ WooCommerce động có thể giúp bạn hiển thị sản phẩm của mình trong thanh bên.
Ví dụ: bạn có thể đưa mặt hàng bán chạy nhất của mình vào thanh bên để được nhiều người chú ý hơn. Tùy chọn hai: thiết kế các chủ đề với các thanh bên riêng biệt cho nhiều loại nội dung khác nhau trên blog của bạn bằng cách sử dụng Elementor Pro và sau đó hiển thị các sản phẩm được nhắm mục tiêu trong mỗi thanh bên đó. Ví dụ: bạn có thể hiển thị một sản phẩm khác trên blog của mình cho từng danh mục.
Các sản phẩm do WooCommerce cung cấp có thể được tích hợp vào các phần khác trên trang web của bạn bằng cách sử dụng thẻ động, cho phép bạn tìm các phương pháp mới để bán sản phẩm của mình.
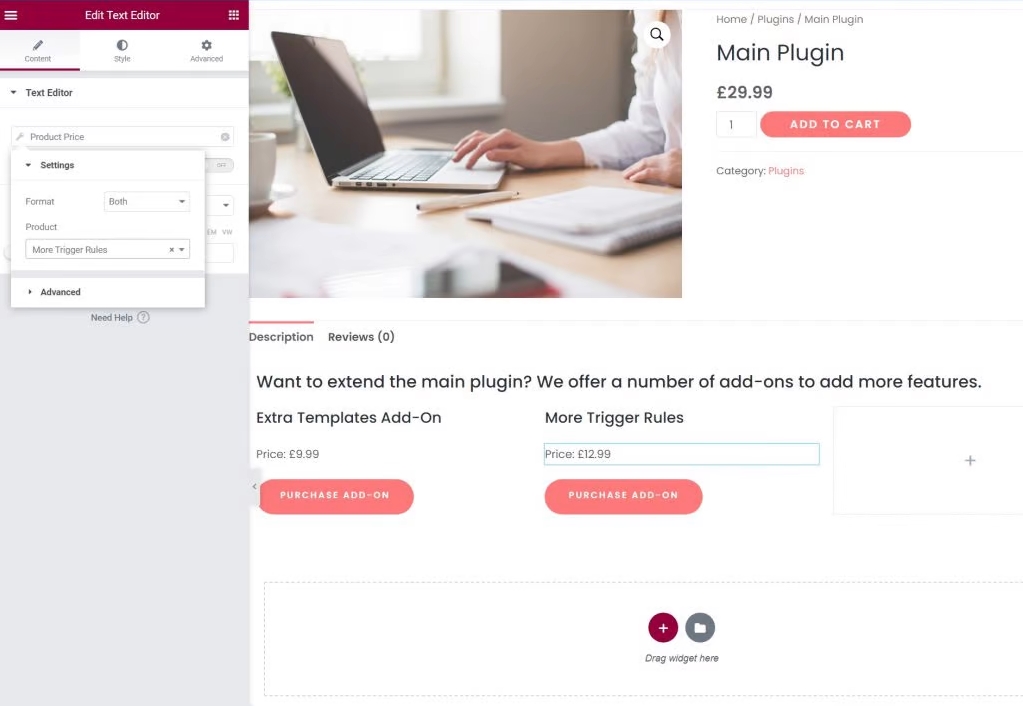
6. Sản phẩm chính với sản phẩm bổ sung
Nếu bạn có một sản phẩm chính được hỗ trợ bởi một số lượng lớn hàng hóa nhỏ hơn, thì thẻ động có thể hữu ích.
Hãy tưởng tượng bạn đang bán một plugin WordPress chẳng hạn. Có thể có plugin cốt lõi và nhiều tiện ích bổ sung để mở rộng khả năng của nó.
Tạo một trang sản phẩm chính duy nhất cho plugin cốt lõi của bạn và liệt kê chi tiết của từng tiện ích mở rộng trên cùng một trang bằng cách sử dụng thẻ động. Ví dụ: nếu bạn từng sửa đổi tên hoặc giá của tiện ích mở rộng, những thay đổi đó sẽ tự động được phản ánh trên trang chính.

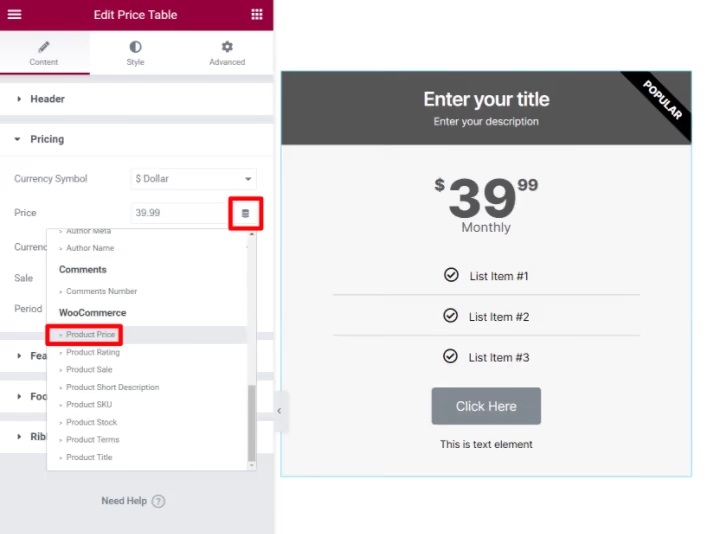
7. Định giá
Nếu bạn sử dụng WooCommerce để cung cấp dịch vụ hoặc sản phẩm, thẻ động có thể giúp bạn cập nhật bảng giá của mình.
Đối với tiện ích con Bảng giá và Bảng giá, bạn có thể sử dụng thẻ động để điền vào trường giá với giá sản phẩm WooCommerce thực.
Đối với mỗi mặt hàng trong bảng giá của bạn, bạn cũng có thể tự động điền tiêu đề và mô tả.
Bảng giá của bạn sau đó sẽ tự động cập nhật nếu bạn tiến hành bán hoặc thay đổi giá của sản phẩm.

Nếu trang web nhà hàng của bạn sử dụng WooCommerce để đặt hàng trực tuyến, Thẻ WooCommerce động có thể giúp bạn tạo thực đơn. Bạn có thể sử dụng tiện ích danh sách giá để hiển thị menu với giá cho từng món ăn. Thực đơn của bạn sẽ vẫn chính xác nếu bạn cần điều chỉnh giá món ăn.
Lời kết
Giờ đây, bạn có thể sử dụng Thẻ động WooCommerce trong Elementor Pro 3.4 để đưa dữ liệu sản phẩm vào thiết kế Elementor của bạn.
Giờ đây, bạn có thể trích xuất dữ liệu sản phẩm từ bất kỳ đâu trên trang web của mình. Ví dụ: bạn có thể tạo các trang đích cụ thể, hiển thị cửa sổ bật lên tự động lấy thông tin chi tiết về sản phẩm, v.v.
Các chức năng dành riêng cho WooCommerce này được tích hợp vào hệ thống thẻ động của Elementor . Bất cứ khi nào bạn giới thiệu thẻ động có bật WooCommerce, bạn sẽ thấy các tùy chọn sản phẩm mới.
Để biết thêm thông tin về thẻ động Elementor , hãy xem phần giới thiệu của chúng tôi về nội dung động trong Elementor.
Hãy xây dựng một cái gì đó tuyệt vời với Thẻ động WooCommerce!




