Một dải phân cách không chỉ là một đường phân cách hai yếu tố, nó còn có thể làm cho trang web của bạn trở nên hấp dẫn và thú vị hơn. May mắn thay, cách duy nhất để thêm một đường phân cách ngang và dọc là sử dụng Elementor . Nếu bạn muốn có một dải phân cách theo chiều ngang, bạn không cần phải hướng dẫn mà chỉ cần kéo và thả một tiện ích con ngăn từ bảng tiện ích vào khu vực canvas của bạn, và thì đấy! Một dải phân cách ngang xuất hiện. Tuy nhiên, khi nói đến việc thêm một dấu phân cách dọc, mọi thứ sẽ phức tạp hơn một chút.

Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách thêm một dải phân cách dọc vào Elementor mà không cần sử dụng tiện ích bổ sung.
Thêm dải phân cách dọc
Hướng dẫn này yêu cầu phải hoàn thành Elementor Pro . Thêm một dải phân cách ngang rất đơn giản với tiện ích con chia. Để tạo một dải phân cách dọc, bạn sẽ cần công cụ CSS tùy chỉnh, chỉ dành riêng cho Elementor Pro. Tôi đoán chúng ta có thể bắt đầu ngay bây giờ!
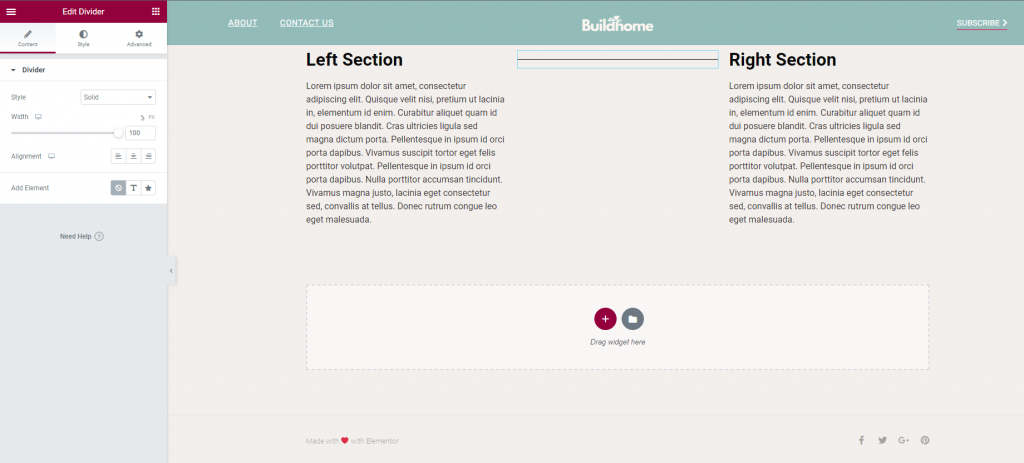
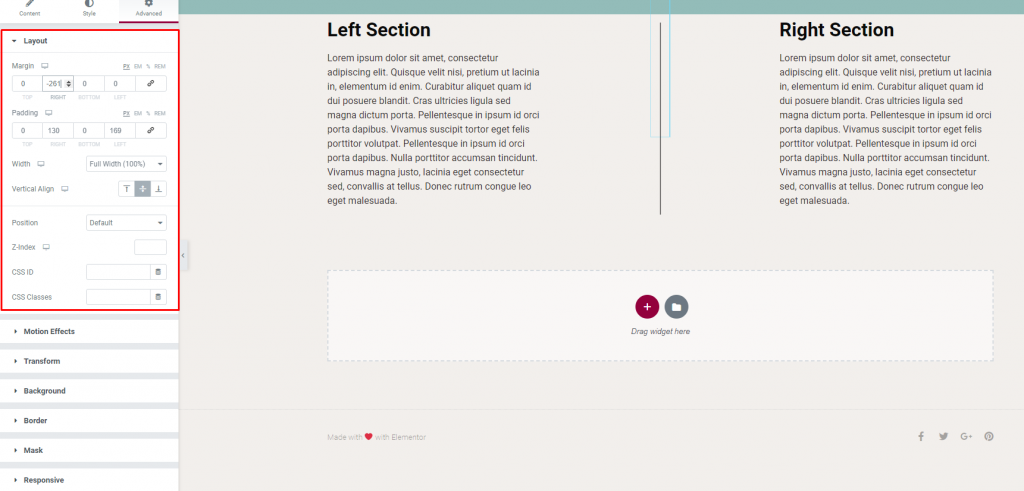
Mở trình chỉnh sửa Elementor. Thêm ba cột vào một phần mới. Nhấp vào "Chỉnh sửa Phần", sau đó "Căn chỉnh theo chiều dọc" và đặt thành "Giữa". Bước tiếp theo là đặt các widget trên canvas. Trong cột đầu tiên là Trình soạn thảo văn bản, trong cột thứ hai là Dải phân cách và ở cột thứ ba lại là Trình soạn thảo văn bản.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Đây là dải phân cách mà chúng tôi sẽ làm việc với. Tuy nhiên, như bạn thấy, nó vẫn nằm ngang.
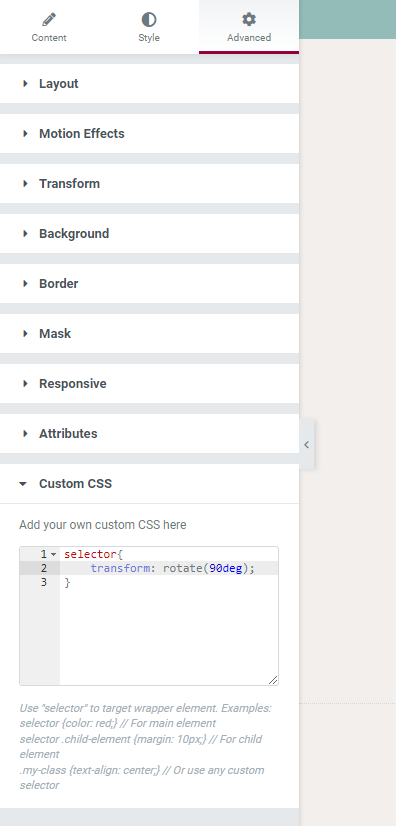
Để có nhiều tùy chỉnh hơn, hãy chọn CSS tùy chỉnh từ menu thả xuống Nâng cao trên trang cài đặt của tiện ích con Dải phân cách của bạn. Sao chép và dán mã CSS bên dưới vào trường.
selector{
transform: rotate(90deg);
}
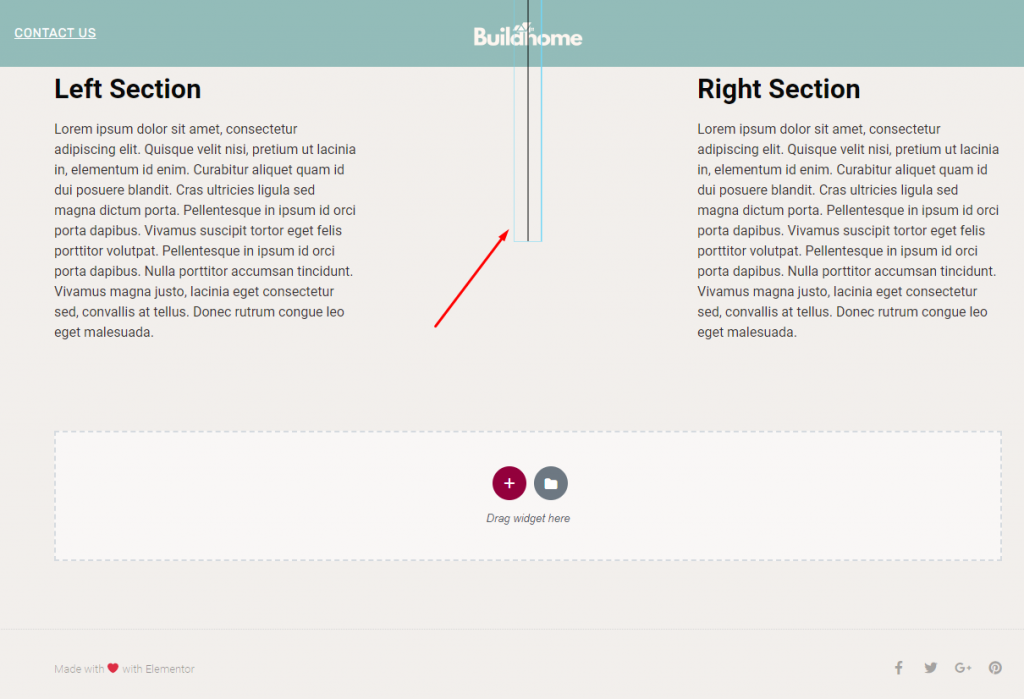
Bằng cách này, bạn sẽ nhận thấy sự thay đổi trong vị trí của dải phân cách.

Theo chiều dọc, dải phân cách của bạn hiện đã ở đúng vị trí. Tiếp theo, bạn sẽ có thể chơi với dải phân cách dọc. Để thay đổi kiểu, chiều rộng, màu sắc, trọng lượng và các thông số khác của dải phân cách, hãy sử dụng các tab Nội dung và Kiểu. Nếu bạn chọn, bạn có thể thay đổi độ rộng của cột.

Với một số điều chỉnh đơn giản, dải phân cách được đặt hoàn hảo ở giữa.
Bản án cuối cùng
Với Elementor , bạn có thể thêm một dải phân cách dọc một cách dễ dàng. Bài viết này chỉ cho bạn cách dễ nhất để thêm một dải phân cách dọc mà không cần sự trợ giúp của bất kỳ tiện ích bổ sung nào. Nếu bạn chưa có Elementor Pro , chúng tôi khuyên bạn nên sử dụng phiên bản Pro vì cơ hội thiết kế với phần mềm này là rất lớn.




