Bất kể bạn điều hành loại trang web nào, bạn cần có một biểu mẫu liên hệ để kết nối với khách truy cập của mình. Biểu mẫu liên hệ có thể tạo khách hàng tiềm năng, xây dựng kết nối và mối quan hệ, cho phép người dùng thông báo cho bạn về các vấn đề với trang web của bạn và mọi thứ khác ở giữa.

Tạo biểu mẫu liên hệ trong elementor không phức tạp chút nào. Trên thực tế, với trình tạo trang Elementor, it’s dễ dàng hơn bao giờ hết!
Đôi khi bạn có thể cần nhiều loại địa chỉ liên hệ nhưng bạn không muốn dành nhiều hơn một chỗ cho mỗi loại biểu mẫu liên hệ. Trên thực tế, bạn không cần phải làm như vậy! Giờ đây, bạn có thể chỉ cần thêm 2 hoặc nhiều biểu mẫu liên hệ vào một tiện ích tab. Âm thanh phức tạp? Đừng lo lắng, chúng tôi đã giúp bạn. Trong bài viết này, we’ sẽ hướng dẫn cách tạo hai biểu mẫu liên hệ với Elementor và sau đó đặt chúng vào các tab khác nhau trong một tiện ích con.
Let’s bắt đầu.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờXem trước thiết kế
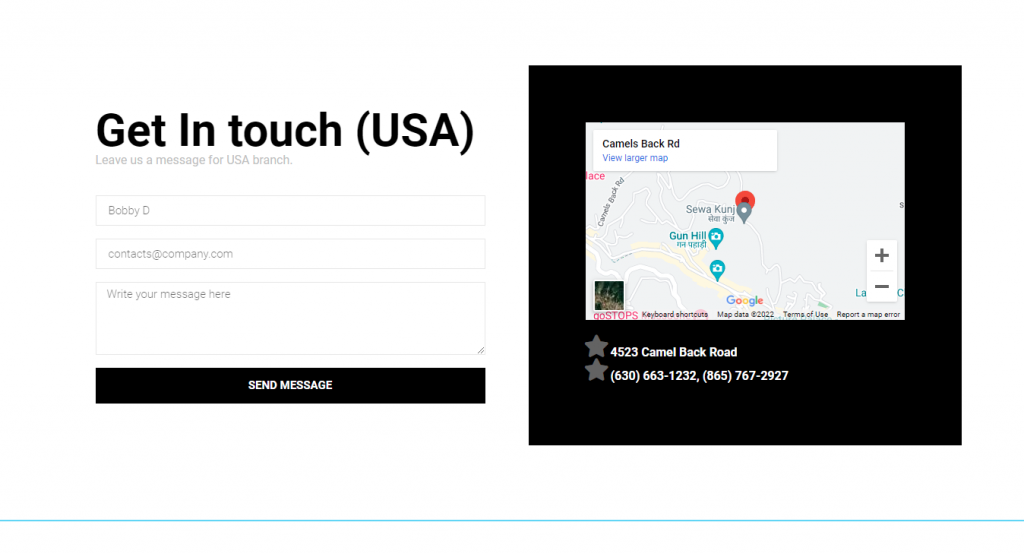
Đây là những gì nó trông như thế nào sau khi chúng tôi hoàn thành.
Phương pháp thiết kế
Để bắt đầu công việc của mình, chúng ta cần tạo hai biểu mẫu liên hệ và lưu chúng dưới dạng mẫu. Đầu tiên, hãy chuyển đến trang mẫu từ bảng điều khiển WP và chọn thêm mới.

Tiếp theo, thêm điền thông tin chủ yếu và nhấp vào tạo mẫu.

Bây giờ, hãy tạo biểu mẫu liên hệ của riêng bạn hoặc thêm một biểu mẫu từ các mẫu tạo sẵn. Chúng tôi chọn đi với một cái được tạo sẵn.

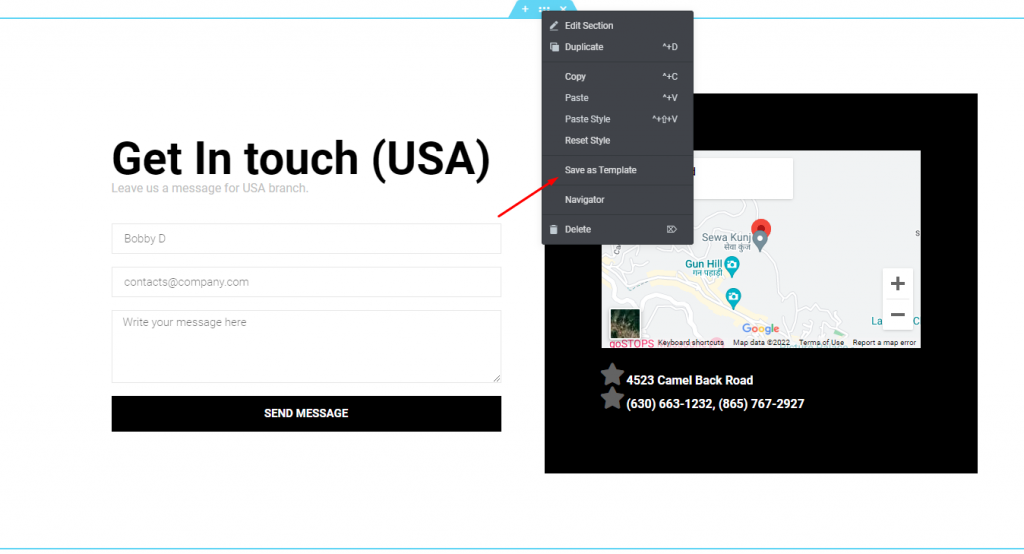
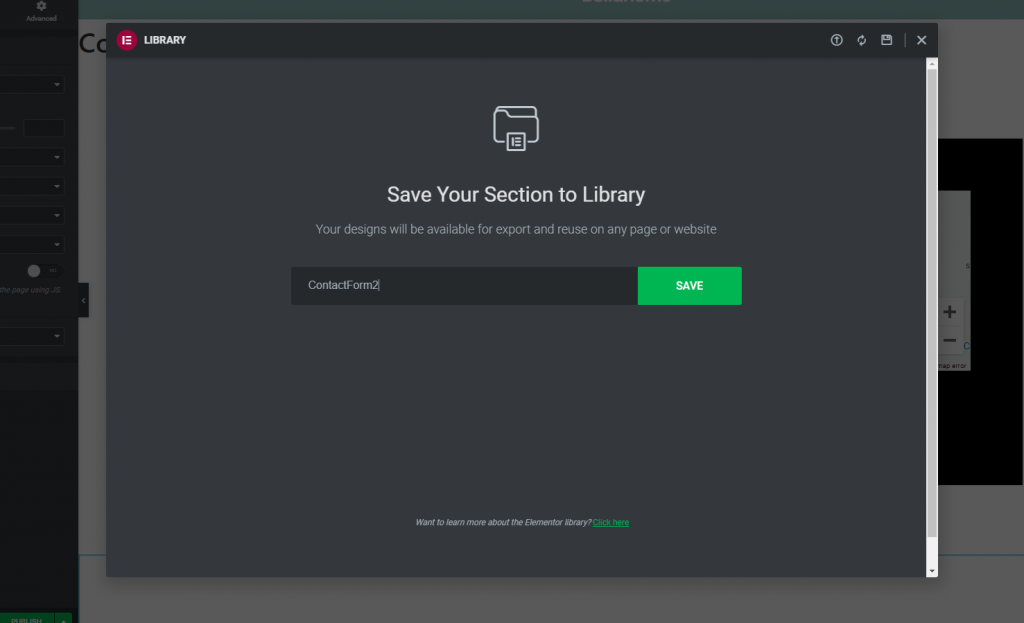
Bây giờ hãy lưu biểu mẫu dưới dạng mẫu.

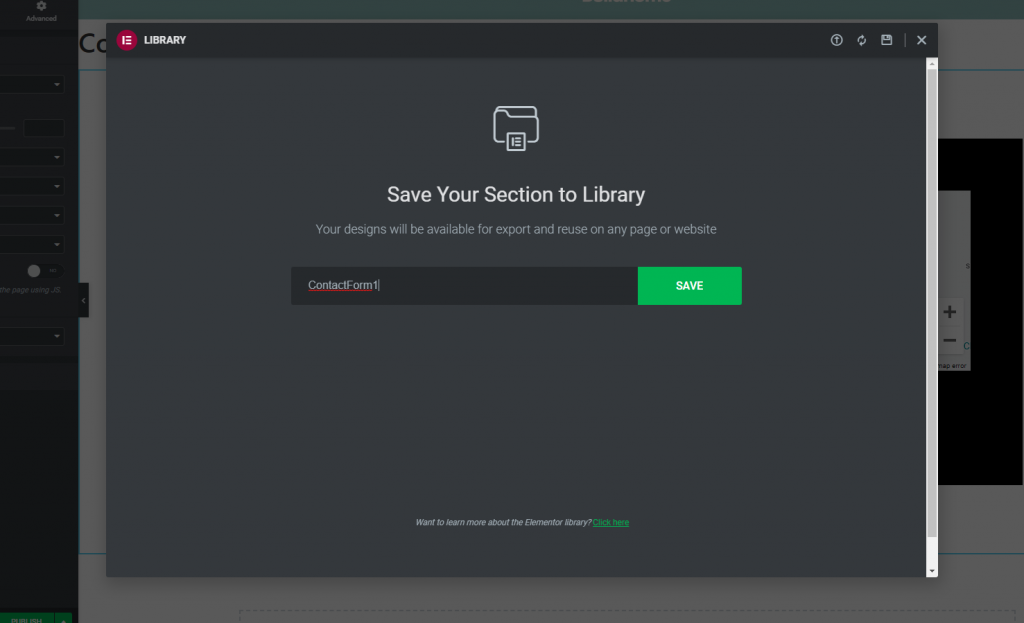
Đặt tên cho mẫu và nhấp vào lưu.

Một biểu mẫu liên hệ được thực hiện. Tạo một biểu mẫu liên hệ khác giống như cách bạn đã tạo công ty và lưu nó với một tên khác.

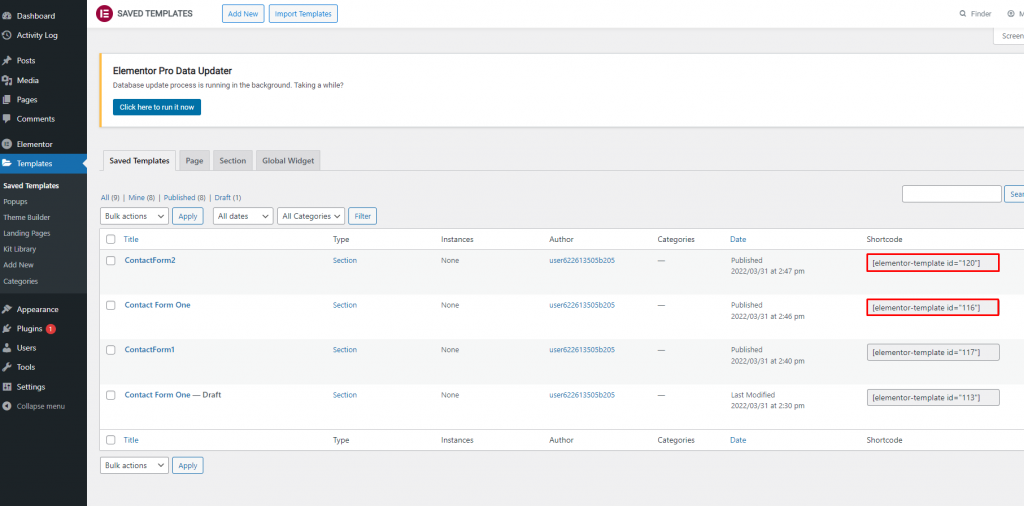
Bây giờ hãy thu thập mã ngắn cho cả hai mẫu từ bảng điều khiển WP tùy chọn mẫu đã lưu.

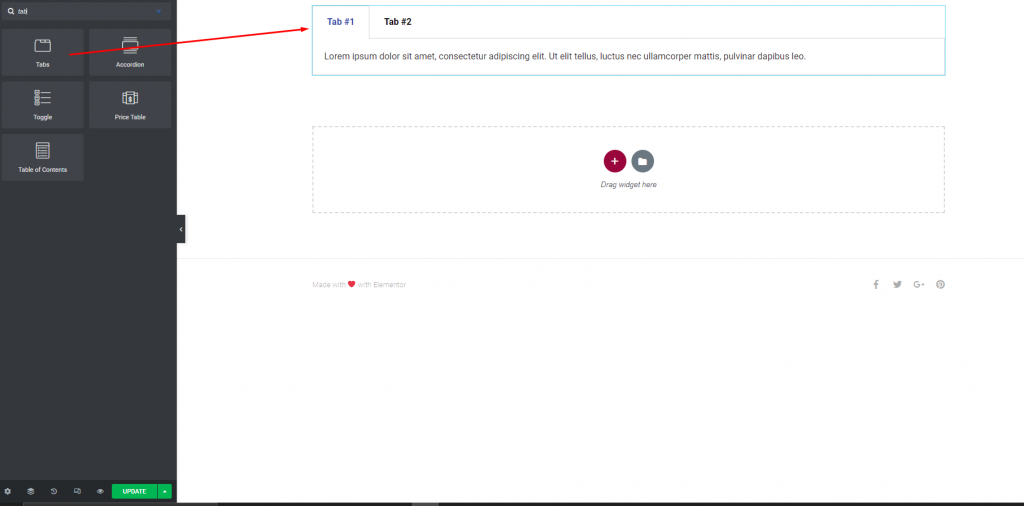
Bây giờ hãy truy cập trang liên hệ của bạn và thêm một tiện ích tab.

Đặt các mã ngắn được thu thập vào các tab khác nhau.

Các bản xem trước sẽ có sẵn trên trang trực tiếp.
Suy nghĩ kết thúc
Tôi hy vọng bạn hiểu hướng dẫn. Trong Elementor Pro , bạn có thể sử dụng shortcode để đặt thông tin khác với biểu mẫu liên hệ trong tiện ích tab. Bằng cách này, bạn có thể hưởng lợi theo nhiều cách. Sử dụng thủ thuật này, hãy nâng cao kiến thức về phần tử của bạn và triển khai nó trên các dự án trong tương lai. Ngoài ra, hãy chia sẻ hướng dẫn này với bạn bè và gia đình của bạn.




