Divi là một chủ đề có thể tùy chỉnh rộng rãi vì có rất nhiều cơ hội trong mỗi phần để thực hiện các thiết kế độc đáo mới. Một trang web có nhiều phần như đầu trang, chân trang, nội dung, ... Trong số đó, phần tiêu đề là một trong những phần quan trọng nhất vì nó chứa các liên kết đến các trang quan trọng trên trang web của bạn mà khách hàng tiềm năng sẽ thường xuyên muốn truy cập. Ngoài ra, nó cung cấp những điểm chính về trang web của bạn, khuyến khích khách hàng của bạn khám phá thêm. Trong hướng dẫn hôm nay, bạn sẽ thấy cách bạn có thể thêm chuyển đổi menu hamburger trên menu tiêu đề điều hướng trên cùng. Chúng ta thường biết rằng menu bánh hamburger được sử dụng cho các kích thước màn hình nhỏ. Nhưng hôm nay, chúng ta sẽ thấy nó ở chế độ máy tính để bàn. Hãy không lãng phí thêm thời gian và bắt đầu hướng dẫn hôm nay của chúng tôi.

Nhìn lén
Hôm nay chúng ta sẽ tạo thiết kế này, nơi menu điều hướng sẽ được ẩn sau menu hamburger.
Phần một: Mẫu tiêu đề toàn cầu.
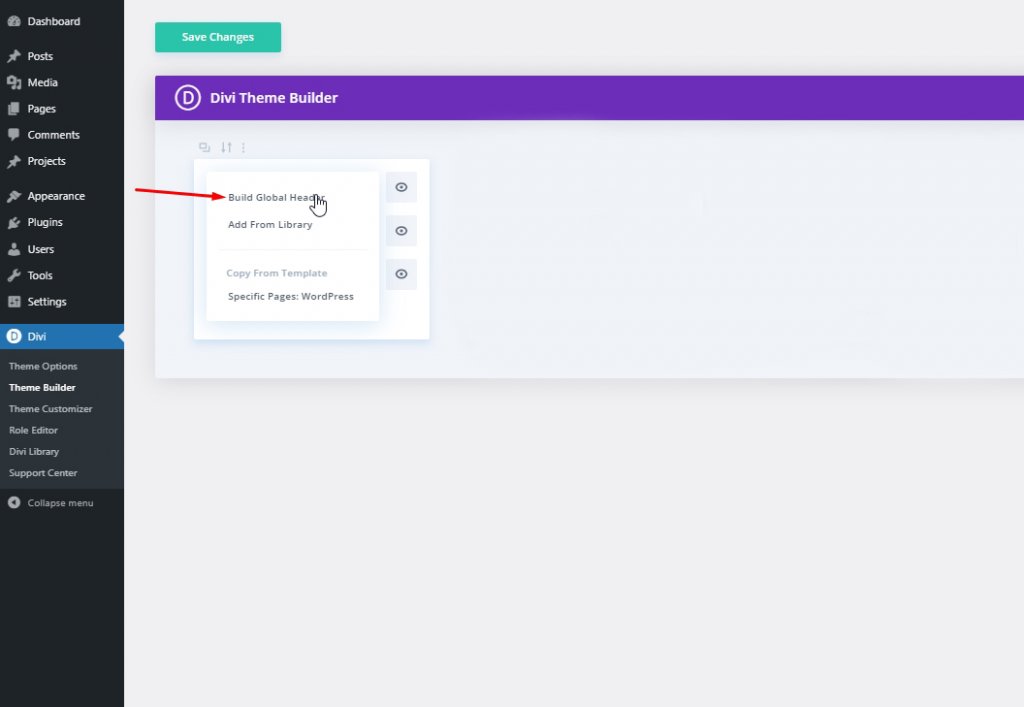
Chúng ta sẽ bắt đầu bằng cách đi tới trình tạo chủ đề Divi và nhấp vào "Thêm tiêu đề chung". Một menu sẽ bật lên và chọn "Build Global Header".

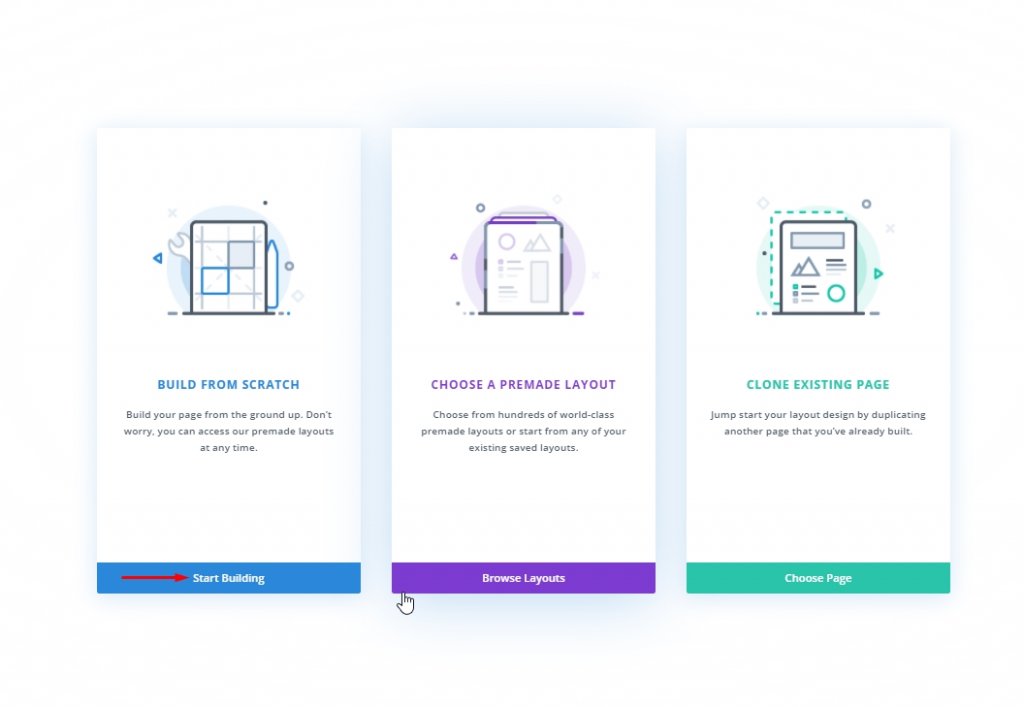
Chọn "Build From Scratch" và tiếp tục.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Phần hai: Thiết kế tiêu đề toàn cầu
Cài đặt: Phần chính
Màu nền
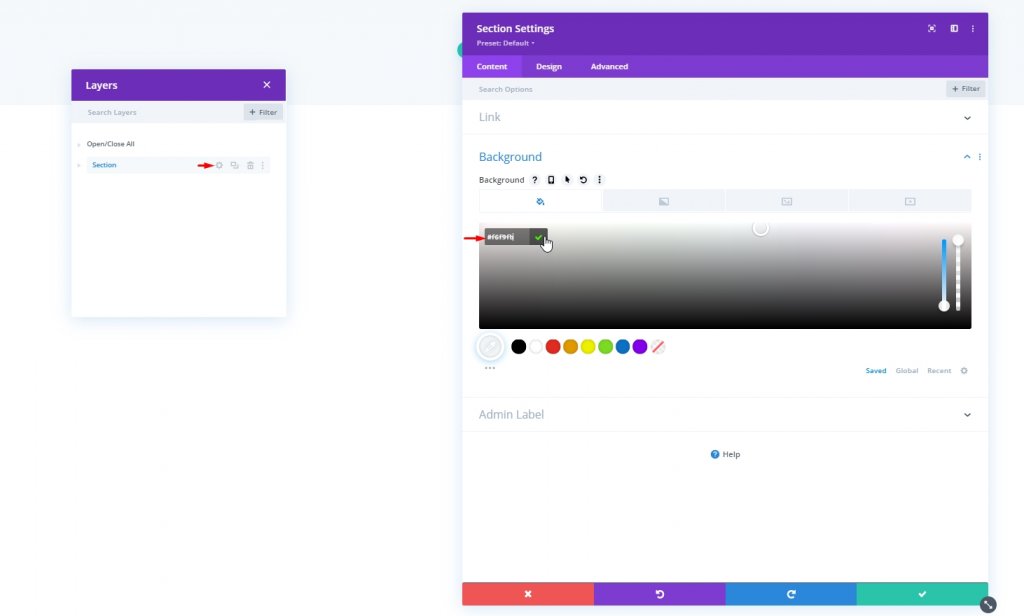
Bây giờ chúng ta sẽ bắt đầu thiết kế tiêu đề. Đầu tiên, thay đổi màu nền của phần ban đầu.
- Màu nền: # f6f9fb

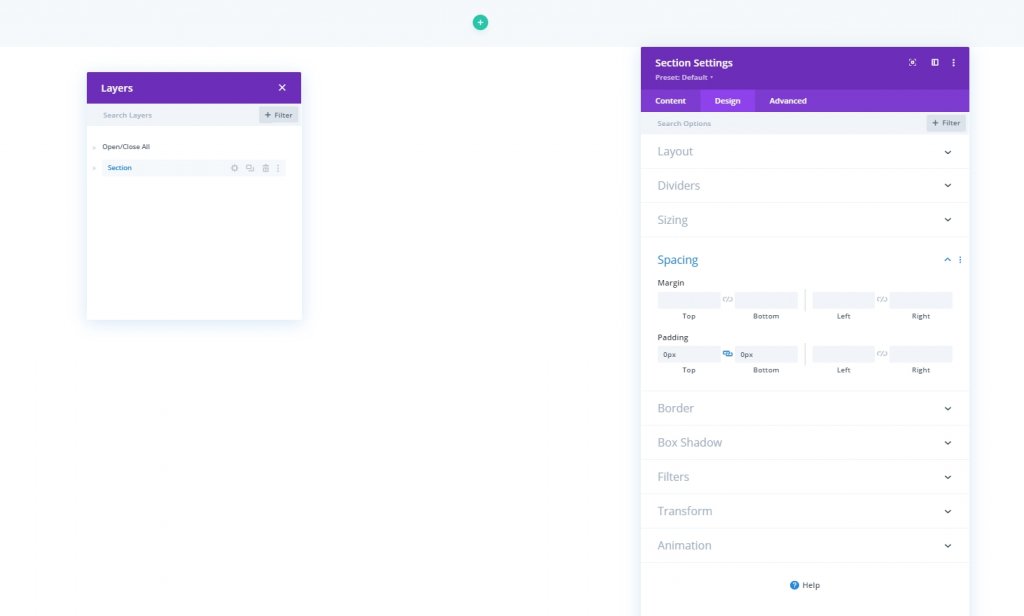
khoảng cách
Sau đó, chuyển đến cài đặt khoảng cách trong tab thiết kế và đặt khoảng đệm trên cùng và dưới cùng bằng không.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

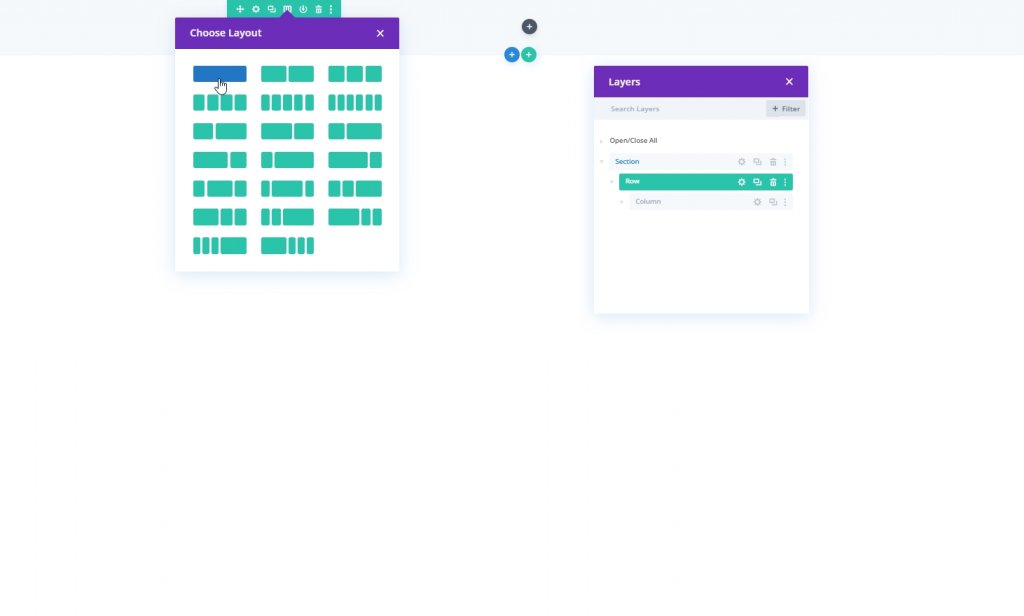
Thêm: Hàng mới
Hãy tiến xa hơn bằng cách thêm một hàng mới vào thiết kế của chúng tôi. Chọn đề cập hàng trong hình ảnh.

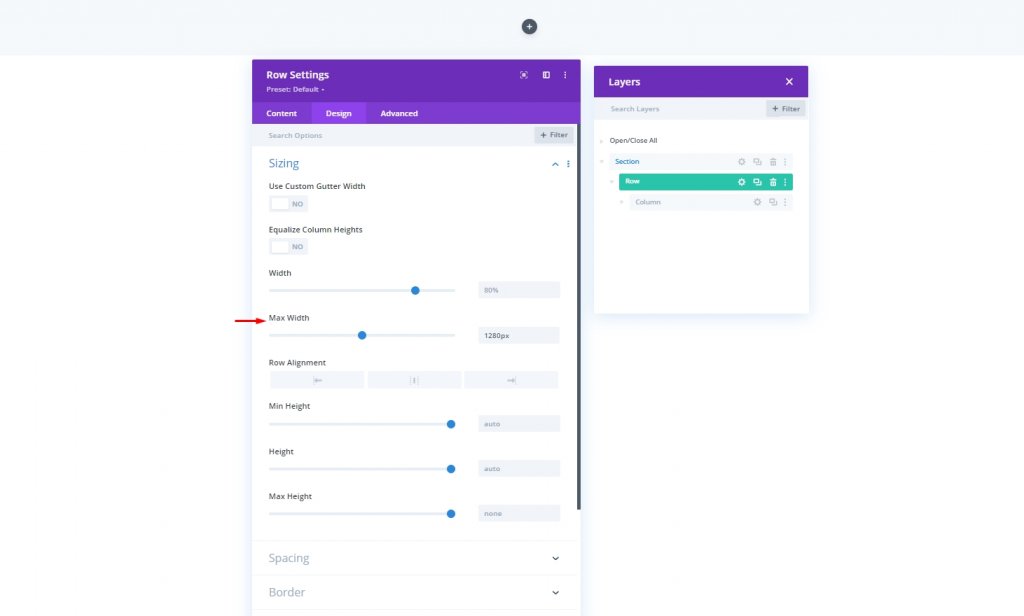
Định cỡ
Trước khi thêm bất kỳ mô-đun nào nữa, hãy thay đổi kích thước hàng.
- Chiều rộng tối đa: 1280px

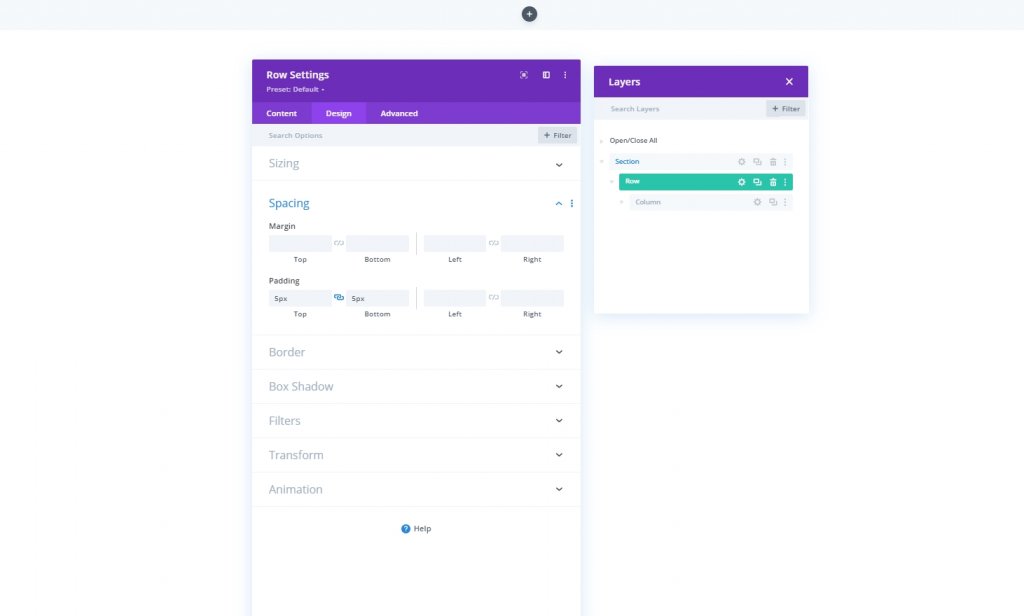
khoảng cách
Điều chỉnh phần đệm trên và dưới.
- Phần đệm trên cùng: 5px
- Phần đệm dưới cùng: 5px

Thêm: Mô-đun menu vào cột
Lựa chọn menu
Bây giờ, hãy thêm một mô-đun menu vào cột của hàng mới và chọn một menu.

Thêm biểu trưng
Bây giờ hãy thêm một logo vào mô-đun.

Xóa màu nền
Sau đó, xóa màu nền mặc định của mô-đun.

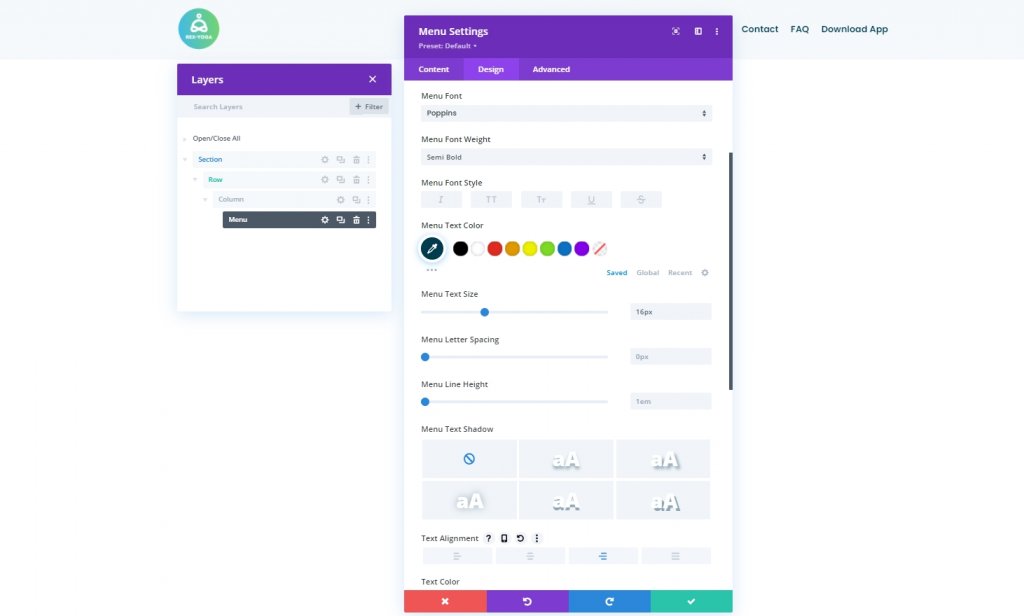
Cài đặt: Văn bản Menu
Từ tab thiết kế của mô-đun này và thay đổi cài đặt văn bản menu cho phù hợp:
- Menu Phông chữ: Poppins
- Độ đậm phông chữ của menu: Bán đậm
- Màu văn bản menu: # 003e51
- Kích thước văn bản trên menu: 16px
- Căn chỉnh văn bản: Phải

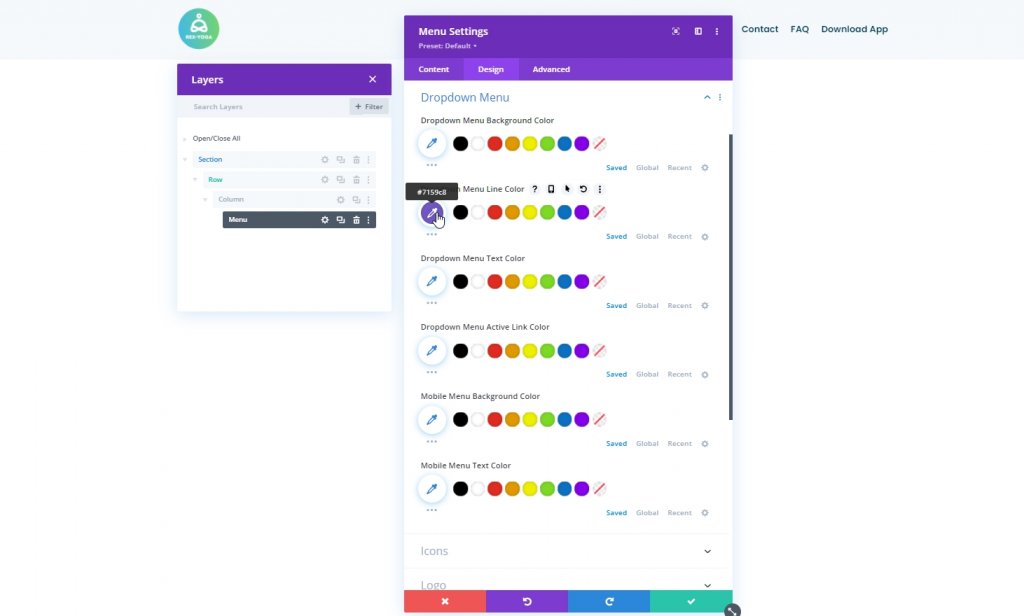
Cài đặt: Menu thả xuống
Thay đổi cài đặt menu thả xuống tiếp theo.
- Màu dòng menu thả xuống: # 7159c8

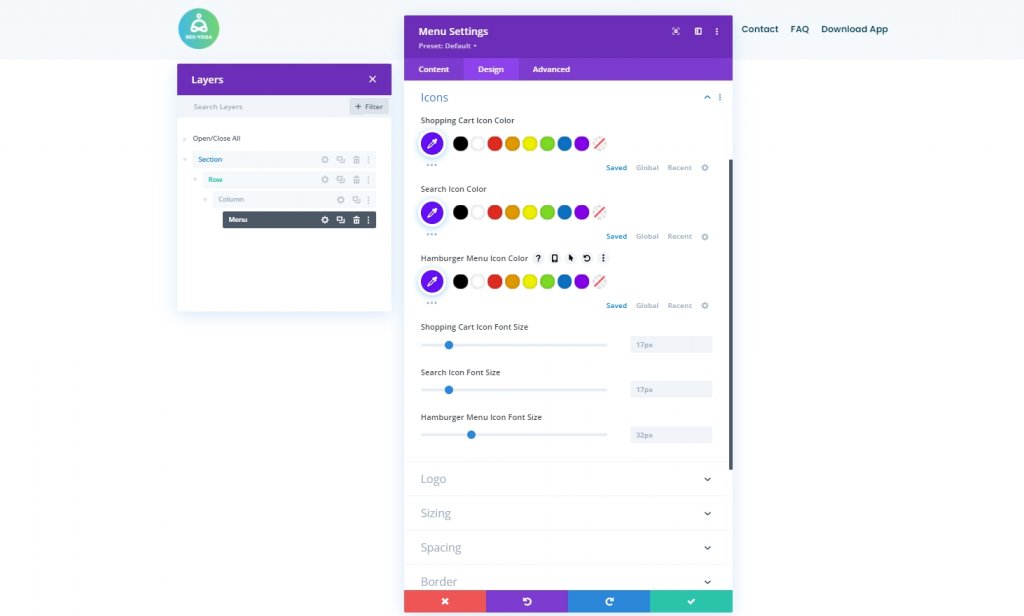
Cài đặt: Biểu tượng
Thay đổi cả cài đặt biểu tượng.
- Màu biểu tượng giỏ hàng: # 670fff
- Màu biểu tượng tìm kiếm: # 670fff
- Màu biểu tượng menu bánh hamburger: # 670fff

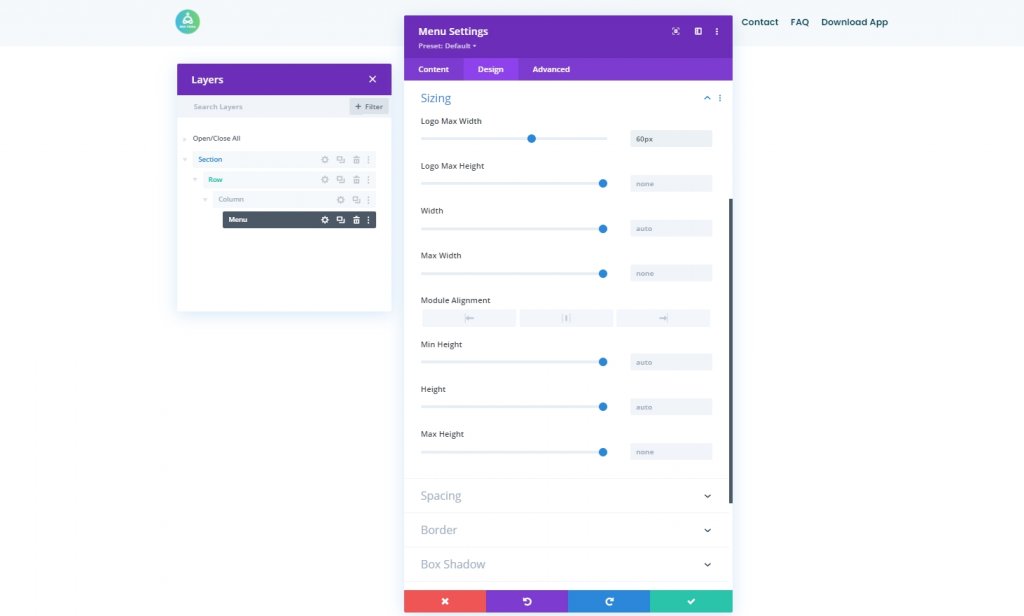
Định cỡ
Từ cài đặt kích thước, hãy thay đổi chiều rộng tối đa cho logo.
- Chiều rộng tối đa của biểu trưng: 60px

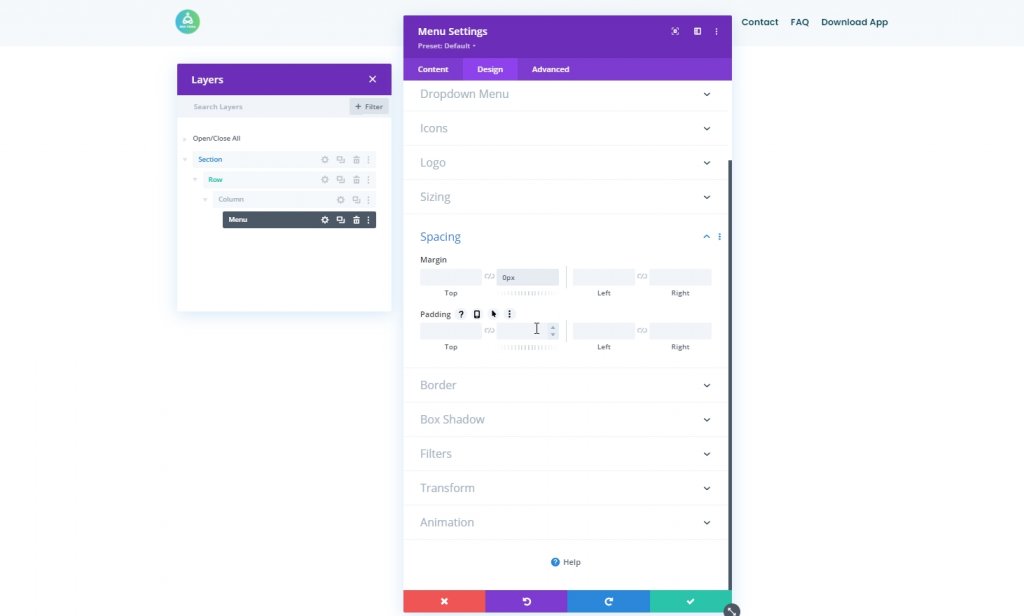
khoảng cách
Thực hiện một số điều chỉnh đối với khoảng cách.
- Lề dưới cùng: 0px

Xoay phần dính
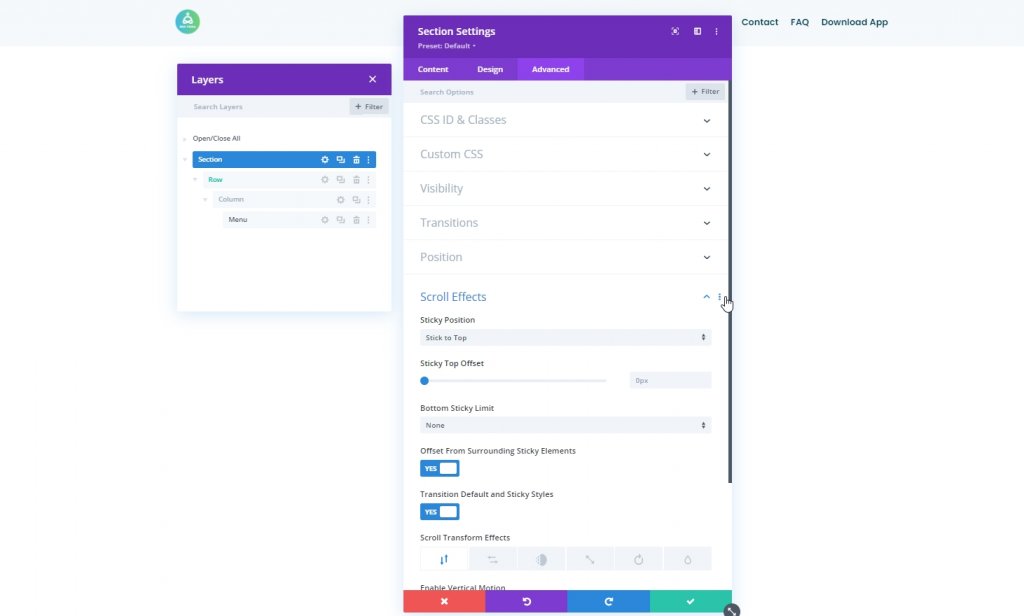
Manu của chúng tôi bây giờ đã được phân cực. Vì vậy, đã đến lúc làm cho mặt cắt dính. Từ cài đặt phần, hãy chuyển đến tab nâng cao và thực hiện cài đặt được đề cập bên dưới.
- Vị trí cố định: Bám sát lên đầu
- Bù đắp từ các yếu tố dính xung quanh: Có
- Chuyển đổi mặc định và kiểu dính: Có

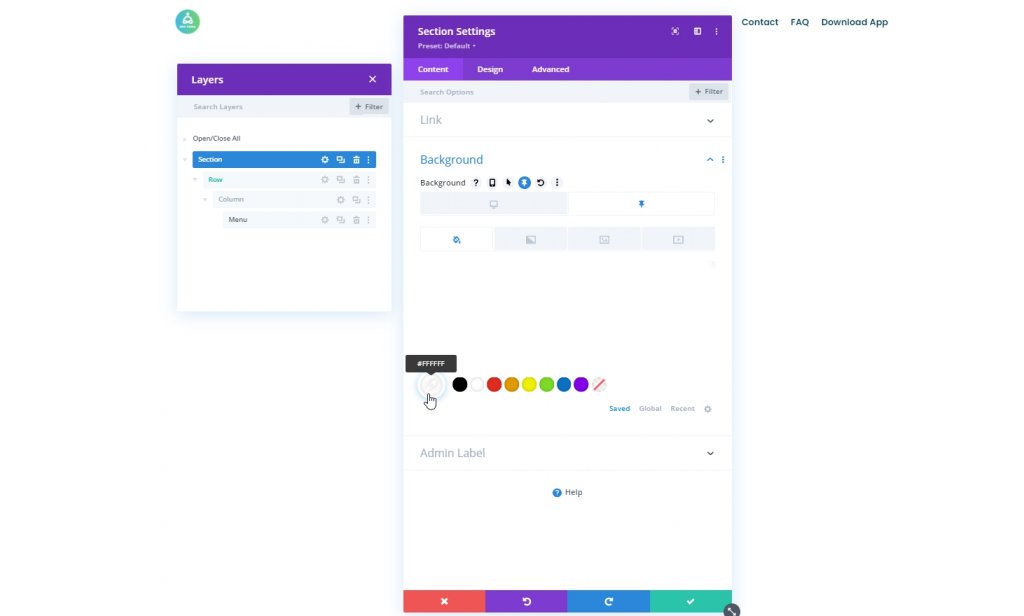
Màu nền: Chế độ dính
Bây giờ, hãy sửa đổi màu nền của toàn bộ phần trong tình trạng dính.
- Màu nền: #ffffff

Bóng tối: Chế độ dính
Áp dụng bóng hộp cho phần này cũng như từ tab thiết kế.
- Màu bóng mặc định: rgba (0,0,0,0)
- Màu bóng dính: rgba (0,0,0,0.04)

Phần ba: Chuyển đổi biểu tượng bánh hamburger
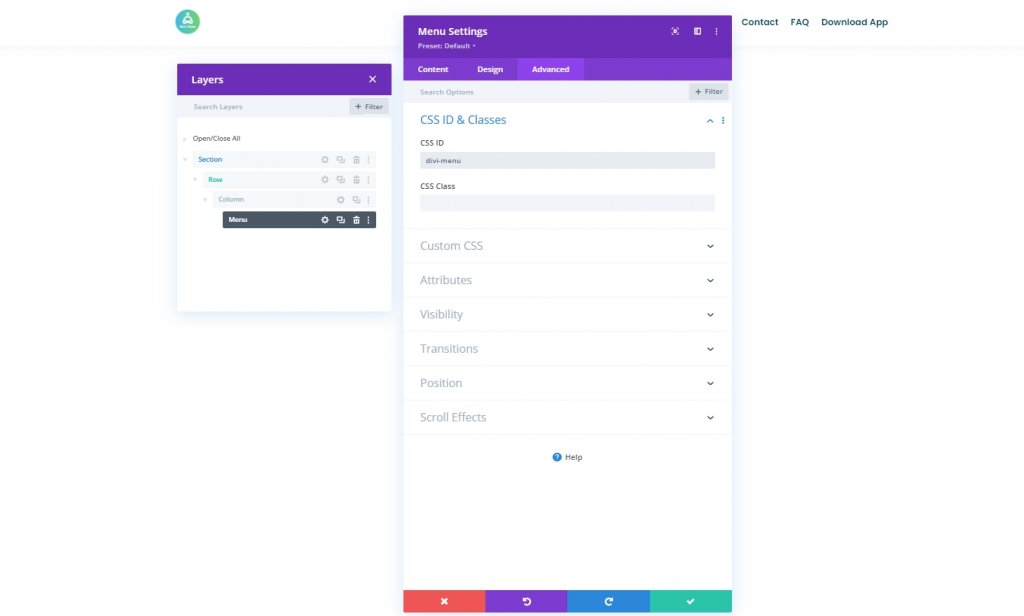
ID CSS của mô-đun menu
Chúng tôi sẽ tập trung vào việc tạo biểu tượng bật tắt biểu tượng hamburger trên máy tính để bàn trong phần tiếp theo của hướng dẫn. Đầu tiên, hãy mở cài đặt của Mô-đun Menu, chuyển đến tab nâng cao và chỉ định một ID CSS.
- ID CSS: divi-menu

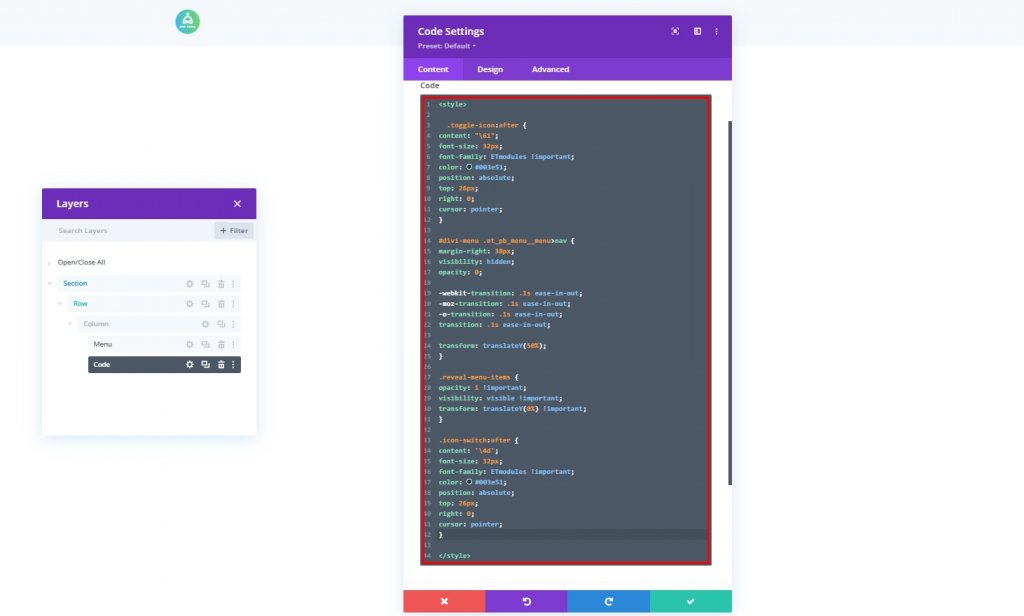
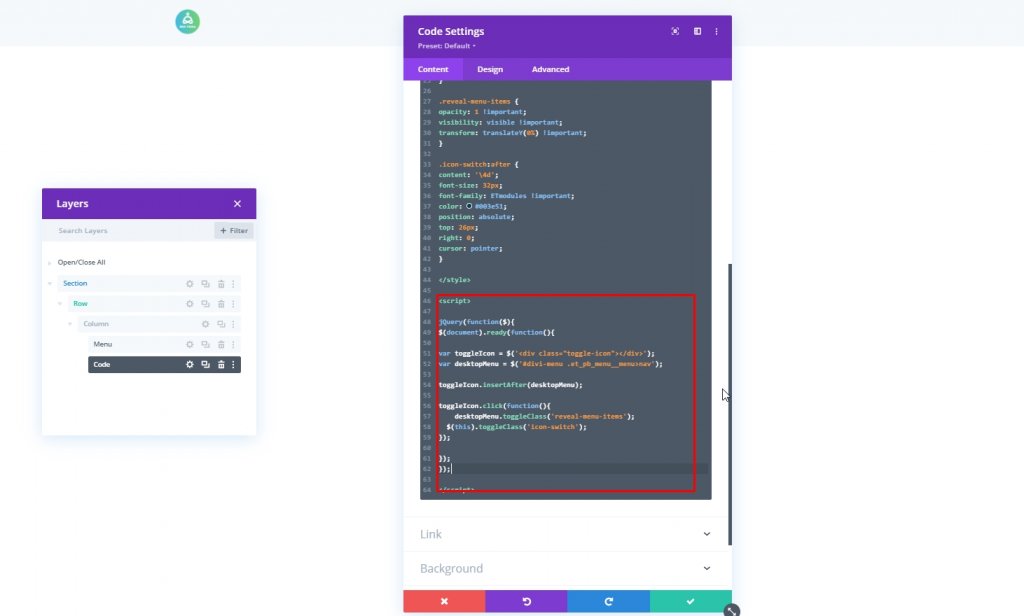
Thêm mô-đun mã
Bây giờ hãy thêm một mô-đun mã bên dưới mô-đun menu.

Mã CSS
Bây giờ, thêm thẻ Style và đặt mã bên trong thẻ.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu
Mã JQuery
Sau đó, thêm thẻ Script và đặt mã bên trong thẻ.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('>div class="toggle-icon"/div
Bây giờ hãy lưu tiến trình và quay lại tùy chọn trình tạo divi bằng cách nhấn vào dấu thập trên cùng bên phải.

Kết quả cuối cùng
Vì chúng tôi đã thành công vượt qua tất cả các bước, đây là thiết kế hôm nay của chúng tôi trông như thế nào.
Lời kết
Bạn có thể sáng tạo theo nhiều cách với Divi . Nó cho phép bạn hoàn toàn tự do để thiết kế trang web của mình ngay khi bạn cần. Hôm nay bạn đã thấy thêm một menu điều hướng trên cùng bên trong menu bánh hamburger trên màn hình máy tính để bàn. Tôi hy vọng điều này sẽ giúp bạn tạo ra nhiều đề mục sáng tạo hơn và nếu bạn thấy hướng dẫn này hữu ích, hãy chia sẻ với bạn bè của bạn sẽ rất TUYỆT VỜI!




