Nhiều lý do khác nhau có thể khiến chủ sở hữu trang web muốn hiển thị bản xem trước hình ảnh với trạng thái trước và sau. Các công ty thiết kế web có thể hiển thị trước và sau trang web được thiết kế của họ; trung tâm thể dục có thể hiển thị trước và sau hình ảnh của mọi người để làm nổi bật sự khác biệt giữa các hình dạng cơ thể của họ; các nhiếp ảnh gia có thể hiển thị trước và sau cho các hình ảnh đã chỉnh sửa, v.v.

Thông thường, các trang web giải quyết cho một thiết kế đơn giản hiển thị từng ảnh liền kề với nhau. Chúng tôi sẽ thay đổi thiết kế truyền thống này bằng hiệu ứng hoạt ảnh cuộn tương tác trong Divi trong hướng dẫn hôm nay. Tại đây, người dùng sẽ thấy hình ảnh trước và sau khi họ cuộn xuống trang. Đây là một cách tốt hơn để thu hút người dùng cuộn xuống trang web của bạn và chuyển đổi theo một cách độc đáo.
Chúng tôi sẽ xây dựng điều này chỉ bằng cách sử dụng các tùy chọn có sẵn của Divi; không cần thêm mã tùy chỉnh hoặc plugin.
Hãy làm nó!
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờXem trước thiết kế
Những điều trước khi chúng ta bắt đầu
Để bắt đầu thiết kế, bạn cần cài đặt và kích hoạt chủ đề Divi . Bây giờ, hãy tạo một trang mới từ bảng điều khiển WordPress và mở nó bằng trình tạo Divi. Đi với tùy chọn " Xây dựng từ đầu ".
Tạo bản xem trước hình ảnh trước và sau
Bây giờ chúng ta sẽ bắt đầu tạo hình ảnh động cuộn trước và sau trong Divi. Để thực hiện điều này, trước tiên chúng ta sẽ cần tạo một hàng hai cột sẽ không bao phủ trên thiết bị di động. Mỗi cột cũng sẽ cần ẩn phần tràn để hình ảnh trước và sau sẽ trượt ra và vào để xem trong mỗi cột khi cuộn. Khi các cột đã ở đúng vị trí, chúng tôi sẽ thêm hình ảnh của chúng tôi vào mỗi cột và thêm kiểu dáng và hoạt ảnh cuộn ngang. Khi điều đó đã đúng, chúng tôi sẽ thêm văn bản tiêu đề trước và sau lên trên các hình ảnh.
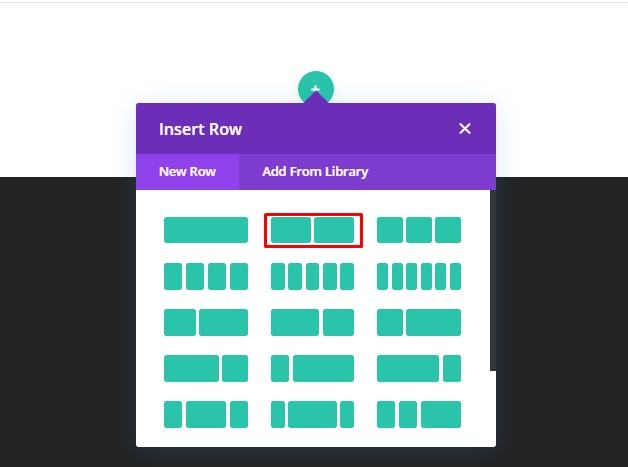
Phần 1: Thêm Hàng Hai Cột
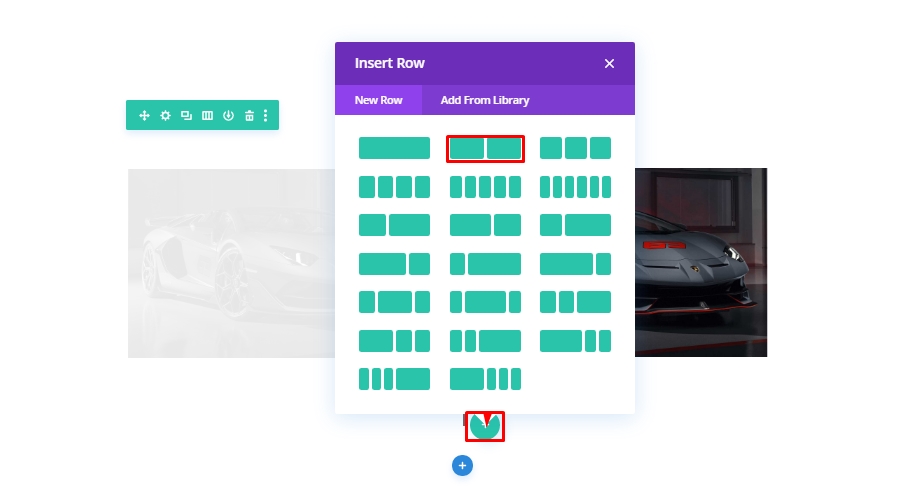
Bắt đầu bằng cách thêm một hàng hai cột vào phần thông thường của Trình tạo Divi.

Cài đặt hàng
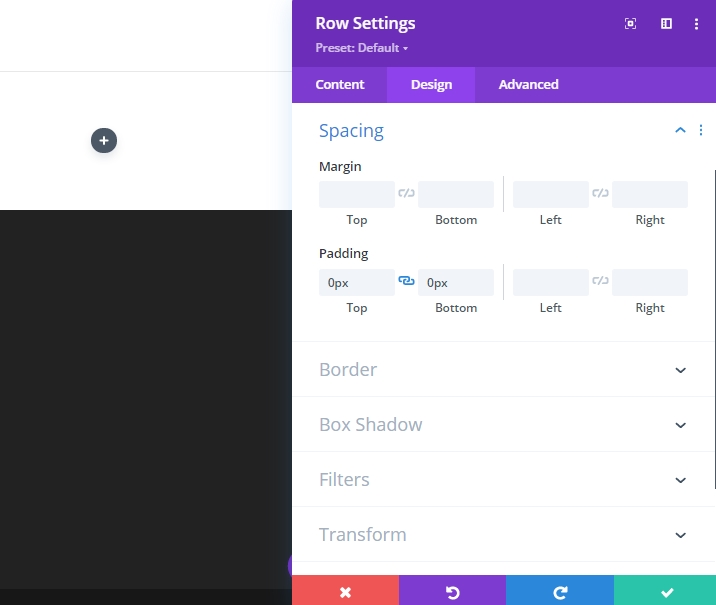
Mở cài đặt hàng và thay đổi các giá trị như sau.
- Chiều rộng máng xối: 1
- Chiều rộng: 100%
- Chiều rộng tối đa: 900px (máy tính để bàn), 700px (máy tính bảng), 300px (điện thoại)

- Đệm: 0px trên, 0px dưới

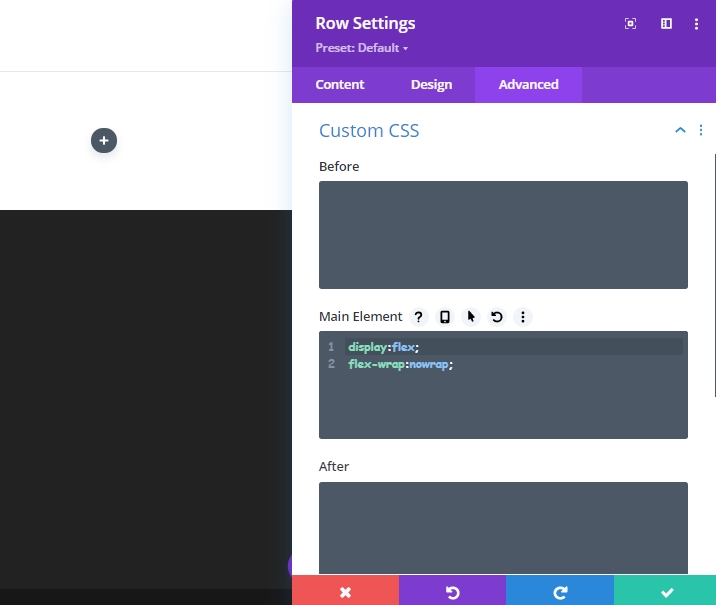
Để đảm bảo rằng các cột không bao bọc hoặc phá vỡ bố cục của một cột trên thiết bị màn hình nhỏ, hãy mở tab nâng cao và thêm CSS tùy chỉnh sau vào "Phần tử chính".
display:flex;
flex-wrap:nowrap;
Cài đặt cột
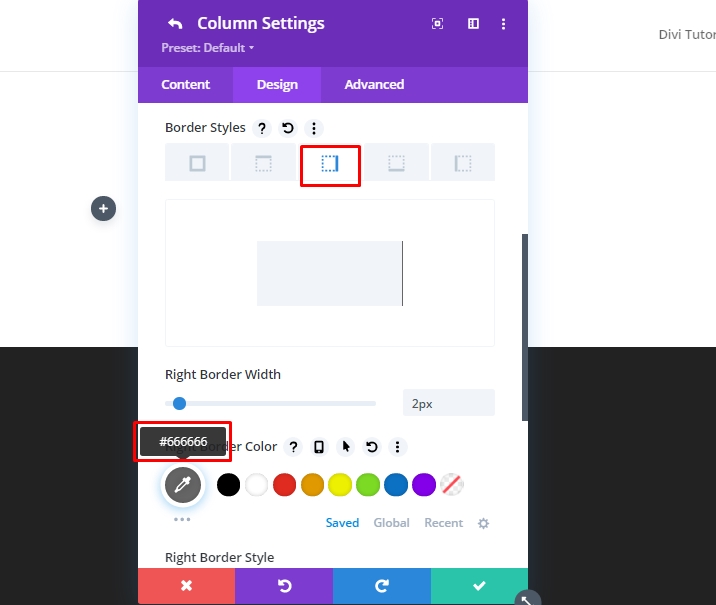
Bây giờ, hãy mở cài đặt cho cột 1 và cập nhật cài đặt như bên dưới.
- Lớp đệm: 5vw trên, 5vw dưới
- Chiều rộng đường viền phải: 2px
- Màu viền phải: # 666666

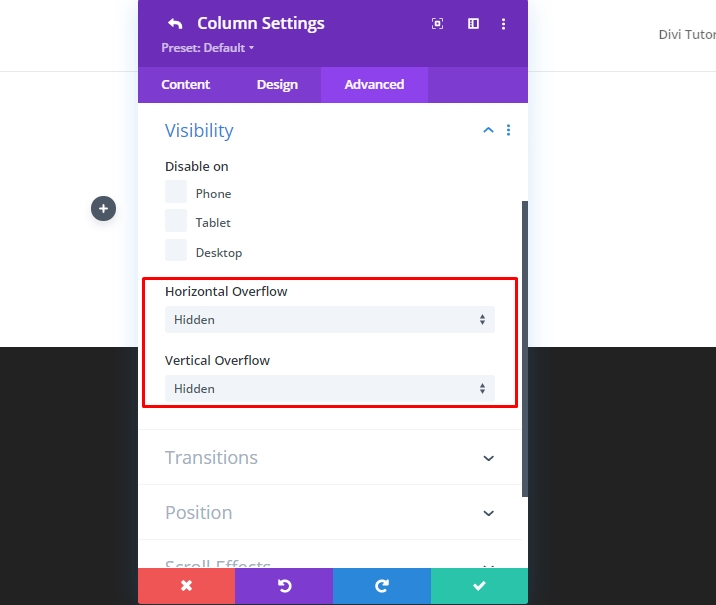
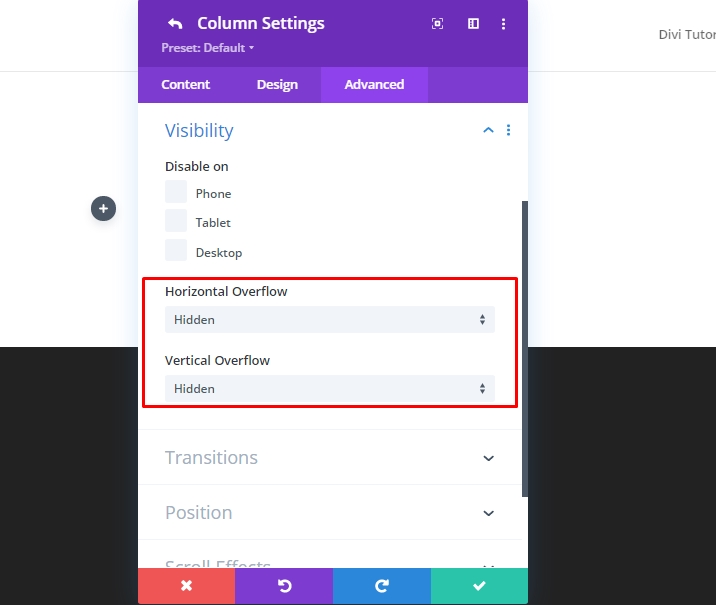
Di chuyển đến tab nâng cao và cập nhật các giá trị sau.
- Tràn ngang: Ẩn
- Tràn dọc: Ẩn

Đảm bảo rằng mỗi cột sẽ cần ẩn phần tràn để hình ảnh trượt vào và trượt ra trơn tru trong mỗi cột trong quá trình cuộn.
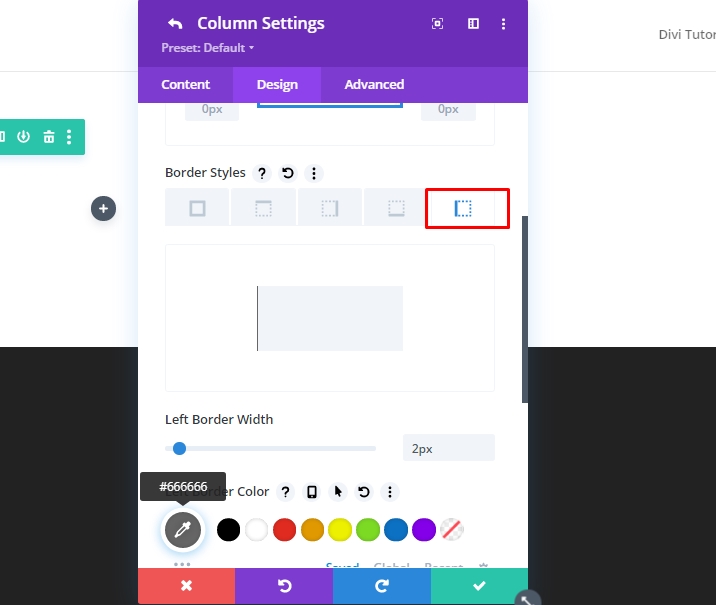
Bây giờ, hãy mở cài đặt cho cột 2 và thay đổi các giá trị bằng sau.
- Lớp đệm: 5vw trên, 5vw dưới
- Chiều rộng đường viền trái: 2px
- Màu viền trái: # 666666

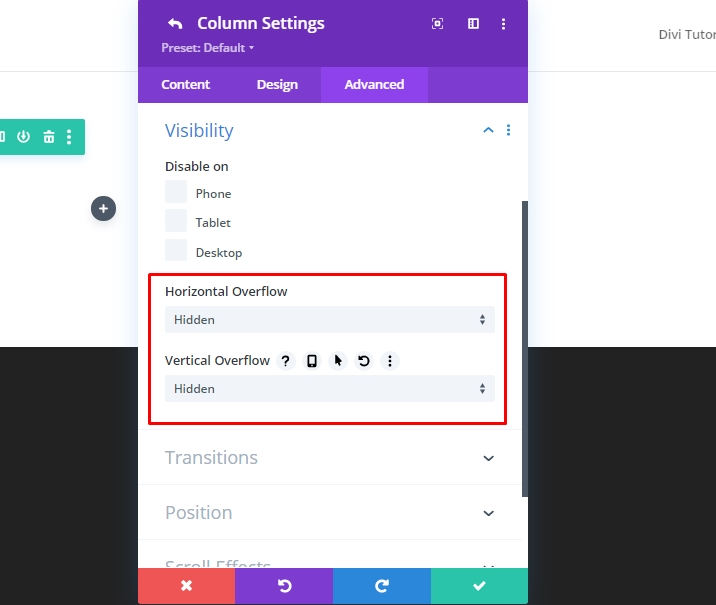
Bây giờ, hãy cập nhật các giá trị over flow thành ẩn khỏi tab nâng cao.
- Tràn ngang: Ẩn
- Tràn dọc: Ẩn

Phần 2: Tạo hình ảnh trước và sau
Vì chúng ta có cả hai cột tại chỗ, bây giờ chúng ta sẽ thêm các hình ảnh mà chúng ta sẽ sử dụng cho trước và sau hoạt ảnh. Chúng tôi sẽ sử dụng tổng cộng 3 hình ảnh - một hình trước, một hình sau và một hình sẽ được sử dụng làm bóng đổ. Trong cột 1, phiên bản bóng của hình ảnh trước đó sẽ ở phía sau và không có hoạt ảnh. Và hình ảnh trước đen trắng của chúng ta cuối cùng sẽ di chuyển sang bên phải trên cuộn. Trong cột 2, chúng ta sẽ có hình ảnh sau để cuộn để xem từ bên trái khi cuộn.
Thêm ba hình ảnh
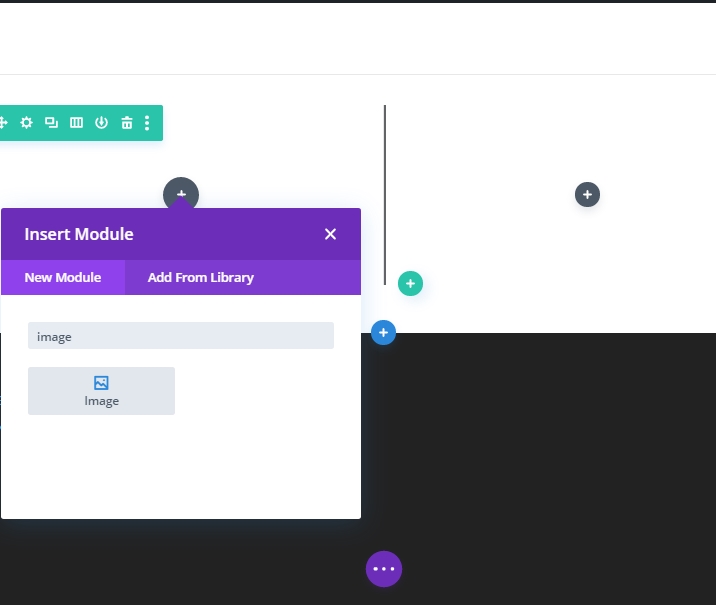
Thêm mô-đun hình ảnh mới vào cột 1.

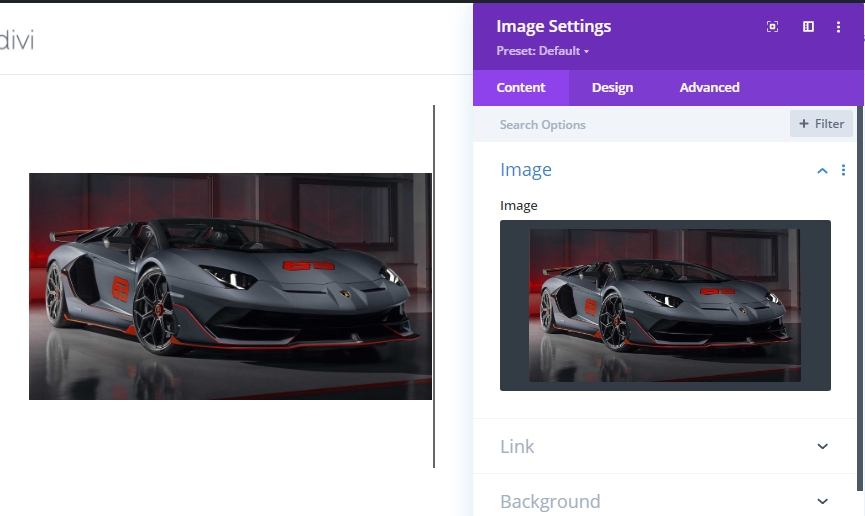
Tải hình ảnh lên mô-đun.

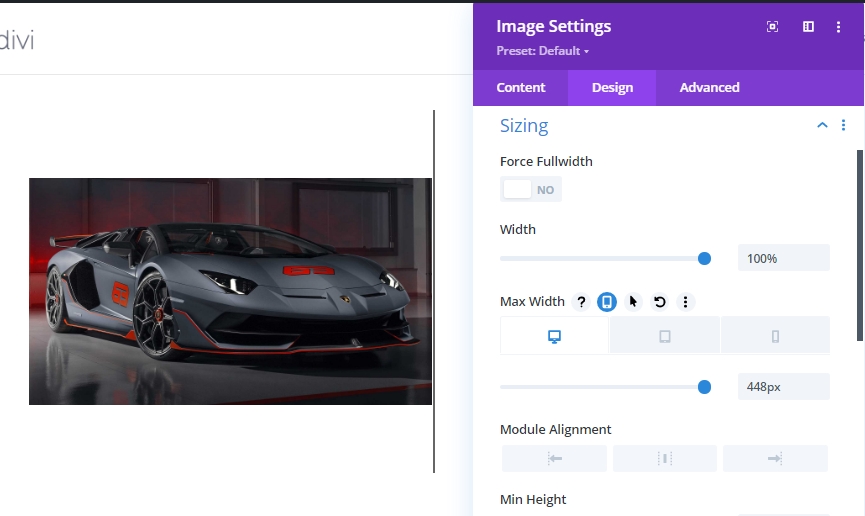
Trên tab thiết kế, thay đổi các giá trị sau.
- Chiều rộng: 100
- Chiều rộng tối đa: 448px (máy tính để bàn), 348px (máy tính bảng), 148px (điện thoại)

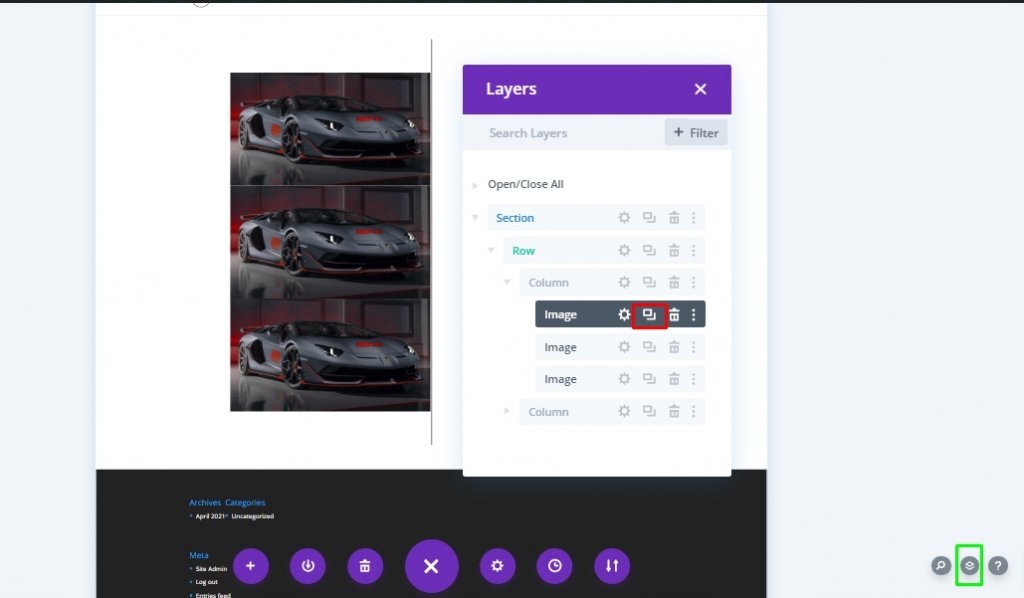
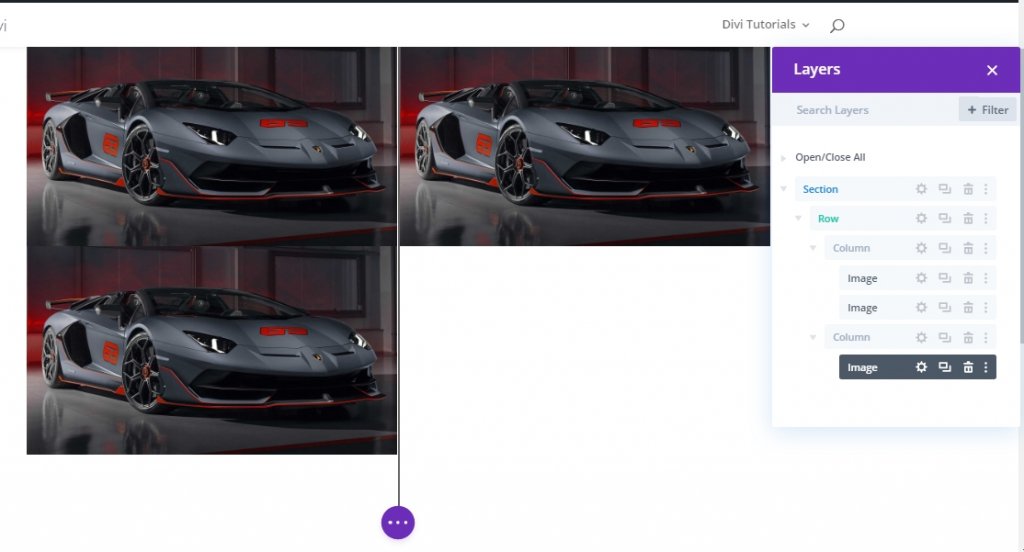
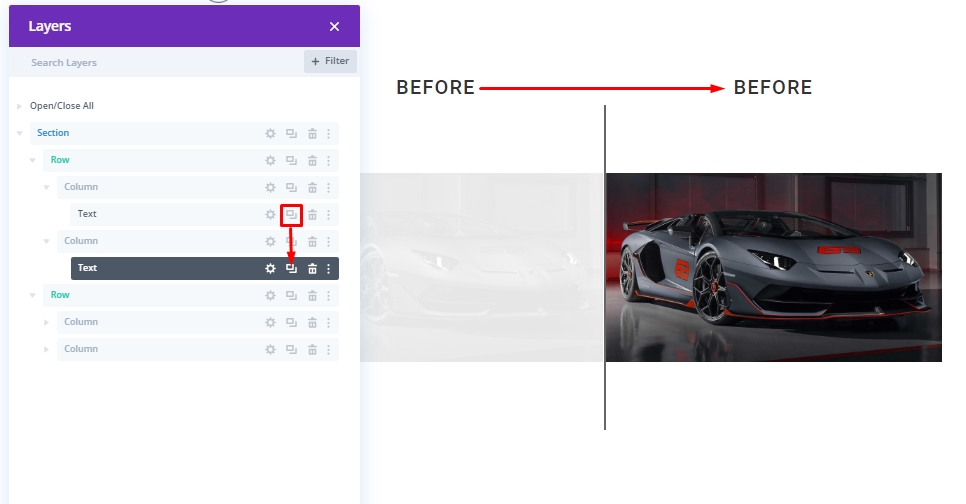
Bây giờ sao chép mô-đun hình ảnh 2 lần từ các lớp (Dấu xanh) vì nếu chúng ta sao chép trực tiếp mô-đun hình ảnh, nó sẽ để lại khoảng trống giữa các hình ảnh.

Di chuyển một hình ảnh từ dưới cùng vào cột 2.

Phần 3: Thêm kiểu tùy chỉnh và hoạt ảnh cuộn vào hình ảnh
Trước hình ảnh â € œShadowâ € tạo kiểu
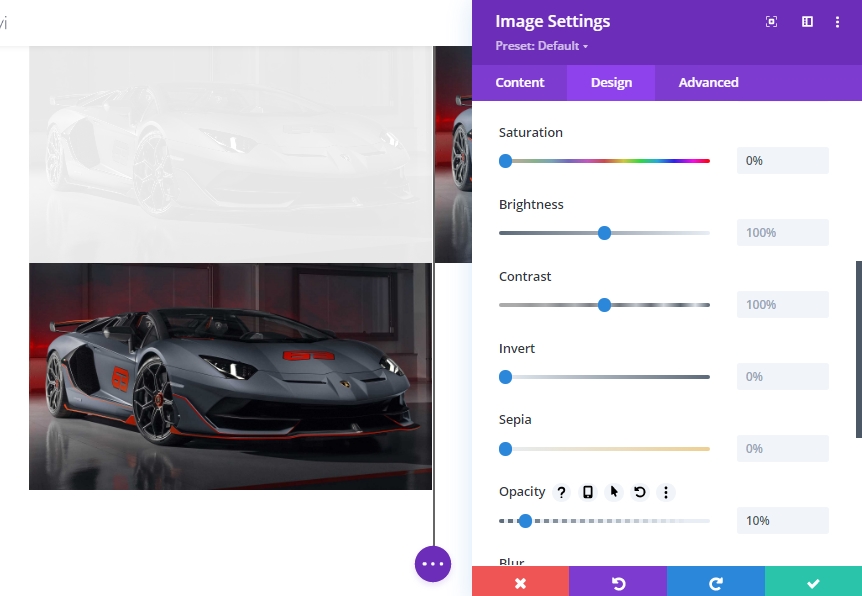
Để tạo kiểu cho hình ảnh trước â € œshadowâ €, hãy mở cài đặt cho hình ảnh đầu tiên (hoặc trên cùng) trong cột 1 và cập nhật tùy chọn bộ lọc như sau:
- Độ bão hòa: 0%
- Độ mờ: 10%

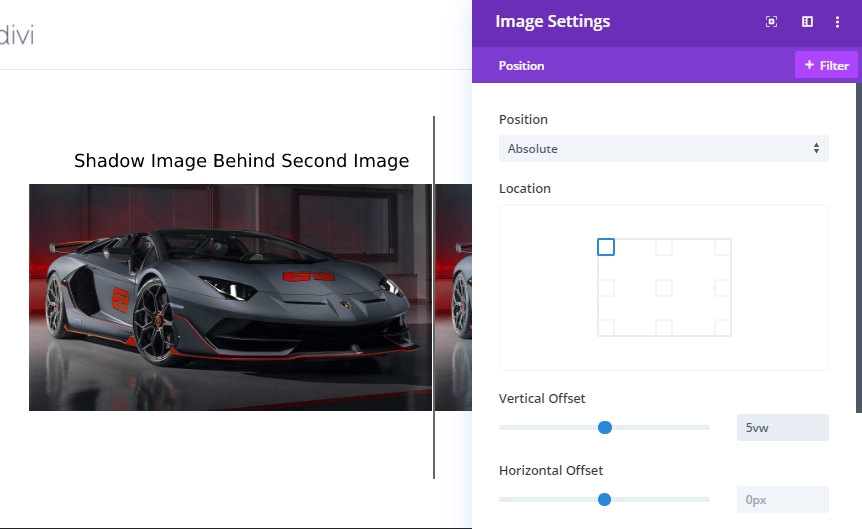
Để đảm bảo hình ảnh bóng đổ được đặt ngay phía sau hình ảnh "Trước", hãy cập nhật vị trí của hình ảnh như bên dưới.
- Chức vụ: Tuyệt đối
- Chênh lệch dọc: 5vw

Trước khi thiết lập kiểu và cuộn hình ảnh
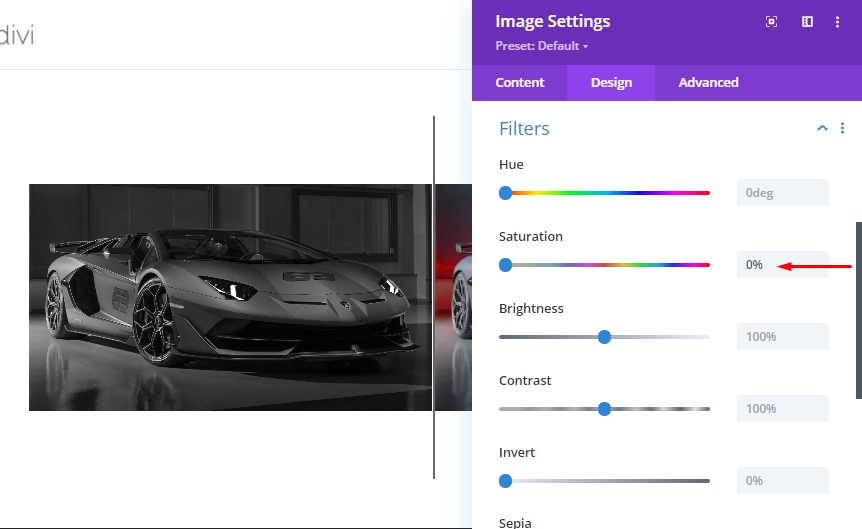
Mở rộng cài đặt cho hình ảnh 2 trong cột 1 và cập nhật cài đặt độ bão hòa. Chúng tôi sẽ cố gắng làm cho hình ảnh đen trắng.
- Độ bão hòa: 0

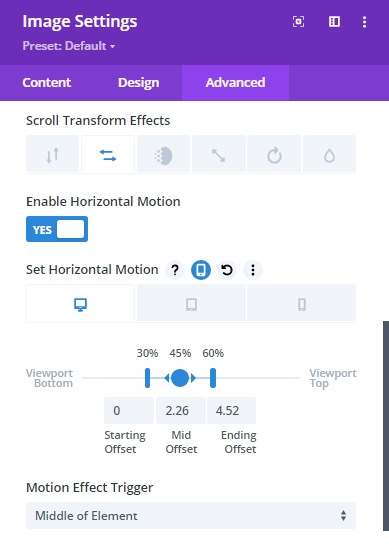
Trên "tab Nâng cao", di chuyển đến tab "Chuyển động ngang" bên dưới các hiệu ứng biến đổi cuộn và bật chuyển động. Sau đó cập nhật các cài đặt sau.
Đặt chuyển động ngang cho máy tính để bànâ € ¦
- Giá khởi điểm: 0 (ở mức 30%)
- Chênh lệch giữa: 2,26 (ở mức 45%)
- Chênh lệch kết thúc: 4,52 (ở mức 60%)

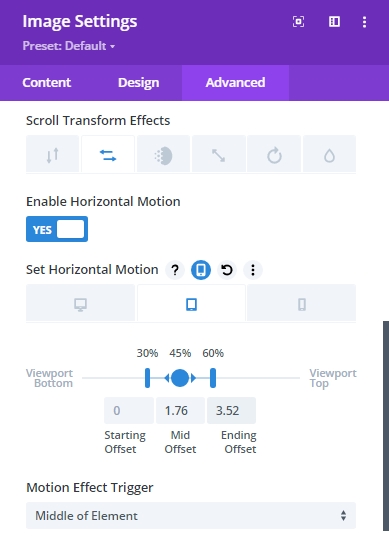
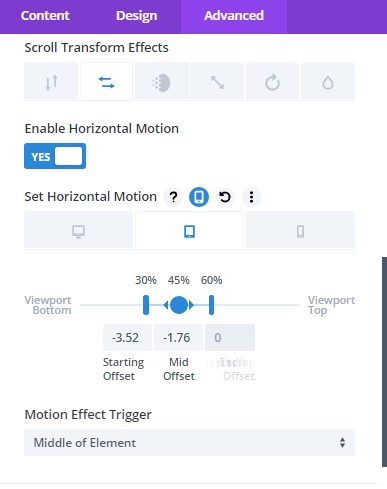
Đặt chuyển động ngang cho máy tính bảngâ € ¦
- Giá khởi điểm: 0 (ở mức 30%)
- Chênh lệch giữa: 1,76 (ở mức 45%)
- Chênh lệch kết thúc: 3,52 (ở mức 60%)

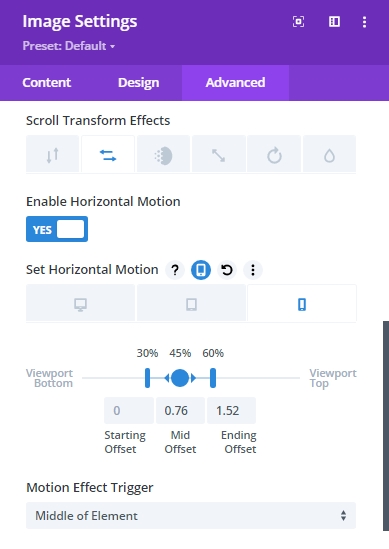
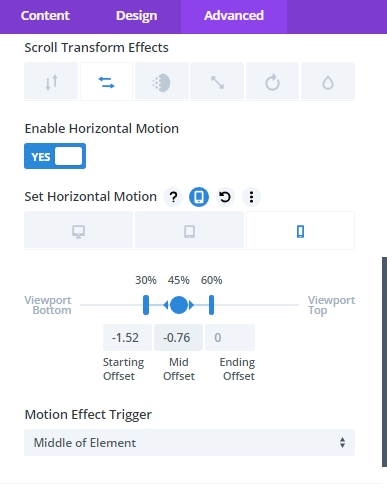
Đặt chuyển động ngang cho điện thoạiâ € ¦
- Giá khởi điểm: 0 (ở mức 30%)
- Chênh lệch giữa: 0,76 (ở mức 45%)
- Chênh lệch kết thúc: 1,52 (ở mức 60%)

Chúng ta cần hiểu rằng - các giá trị bù đắp được đặt bằng pixel. Giá trị 1 bằng 100px. Vì vậy, giá trị 4,52 thực sự là 452px. Vì vậy, ở cuối hoạt ảnh ngang trên máy tính để bàn, hình ảnh sẽ di chuyển 452px sang bên phải. 452px được xác định bởi một nửa hàng (450px) cộng với đường viền 2px
Sau cài đặt cuộn ảnh
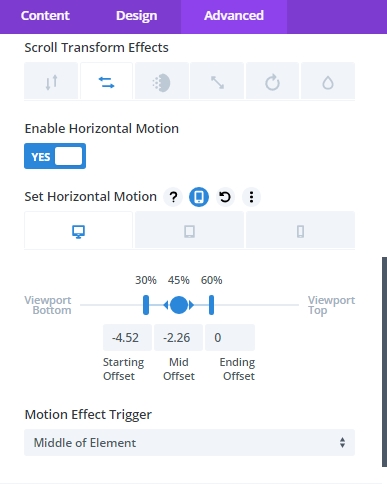
Cuối cùng, cập nhật hình ảnh cuối cùng trong cột 2 với các hiệu ứng cuộn chuyển động ngang sau đây.
Đặt chuyển động ngang cho máy tính để bànâ € ¦
- Giá khởi điểm: -4,52 (ở mức 30%)
- Chênh lệch giữa: -2,26 (ở mức 45%)
- Chênh lệch kết thúc: 0 (ở mức 60%)

Đặt chuyển động ngang cho máy tính bảngâ € ¦
- Giá khởi điểm: -3,52 (ở mức 30%)
- Chênh lệch giữa: -1,76 (ở mức 45%)
- Chênh lệch kết thúc: 0 (ở mức 60%)

Đặt chuyển động ngang cho điện thoạiâ € ¦
- Giá khởi điểm: -1,52 (ở mức 30%)
- Chênh lệch giữa: -0,76 (ở mức 45%)
- Chênh lệch kết thúc: 0 (ở mức 60%)

Thêm lề phần từ kiểm tra cuộn
Trước khi xem hoạt ảnh cuộn, chúng ta cần thêm một số lề tạm thời ở đầu và cuối phần để nó có một số chỗ để cuộn trên trang trực tiếp.
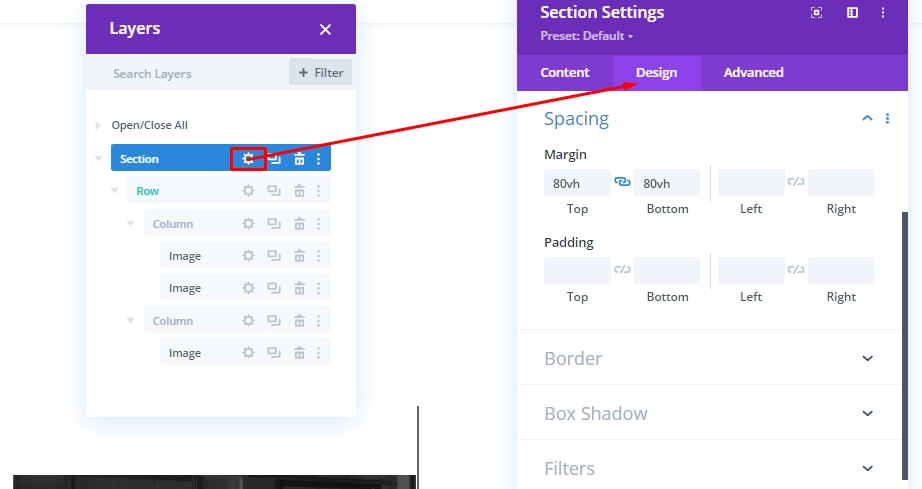
Mở cài đặt của toàn bộ phần và cập nhật các giá trị.
- Biên: trên cùng 80vh, dưới 80vh

Bây giờ, hãy kiểm tra kết quả trên một trang trực tiếp.
Phần 4: Tạo trước và sau văn bản tiêu đề
Để hoàn thành thiết kế của chúng tôi, chúng tôi chỉ còn một số nhiệm vụ đơn giản. Chúng tôi cần thêm một tiêu đề trước và sau để làm cho hoạt ảnh dễ hiểu hơn đối với khách truy cập của chúng tôi. Vì vậy, hãy tạo một hàng hai cột mới.

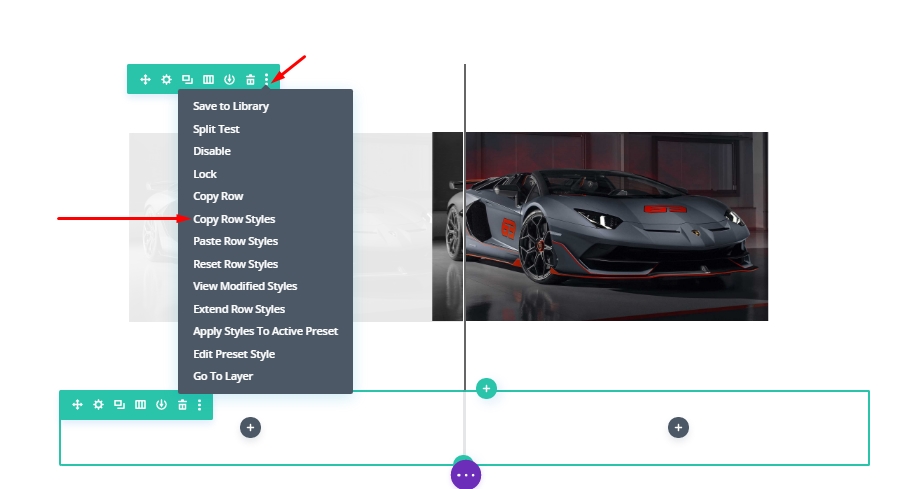
Sao chép kiểu hàng từ hàng bên trên có chứa hình ảnh.

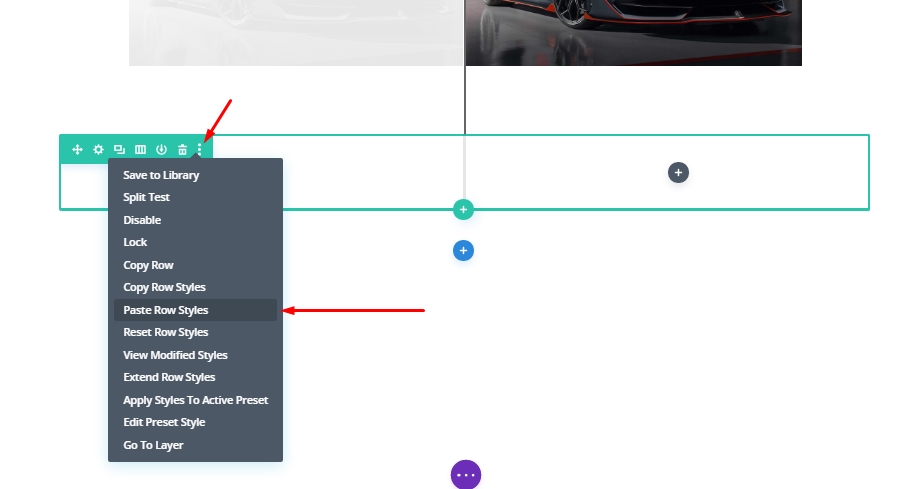
Bây giờ dán nó vào hàng mới.

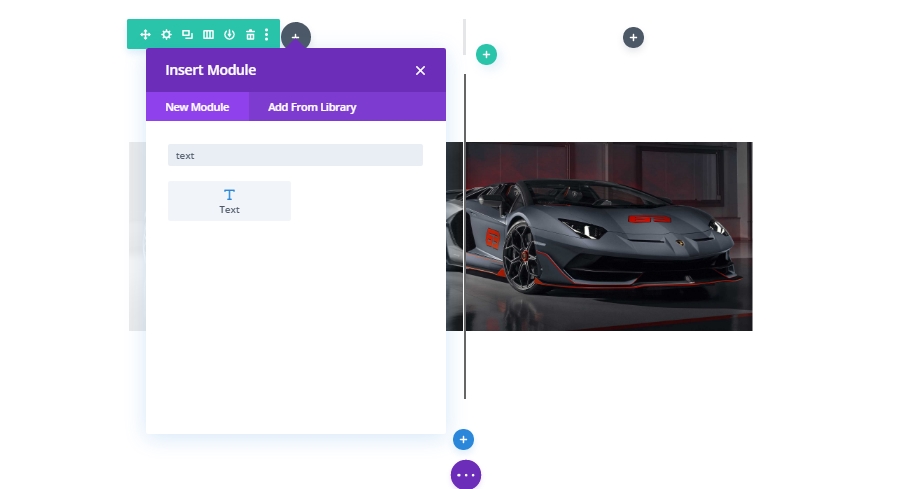
Thêm mô-đun văn bản
Bây giờ khi chúng ta đã dán các cài đặt, chúng ta sẽ kéo nó lên đầu hàng có chứa hình ảnh. Sau đó, chúng tôi sẽ thêm mô-đun văn bản vào cột 1 của hàng mới.

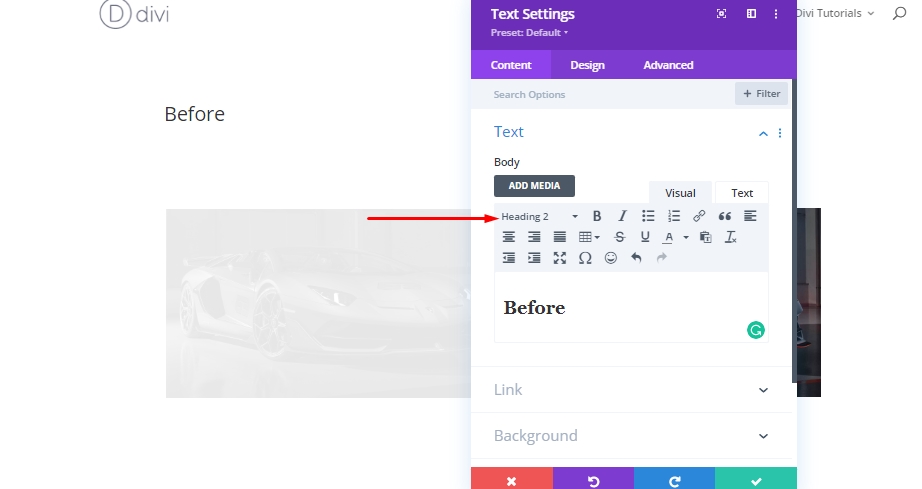
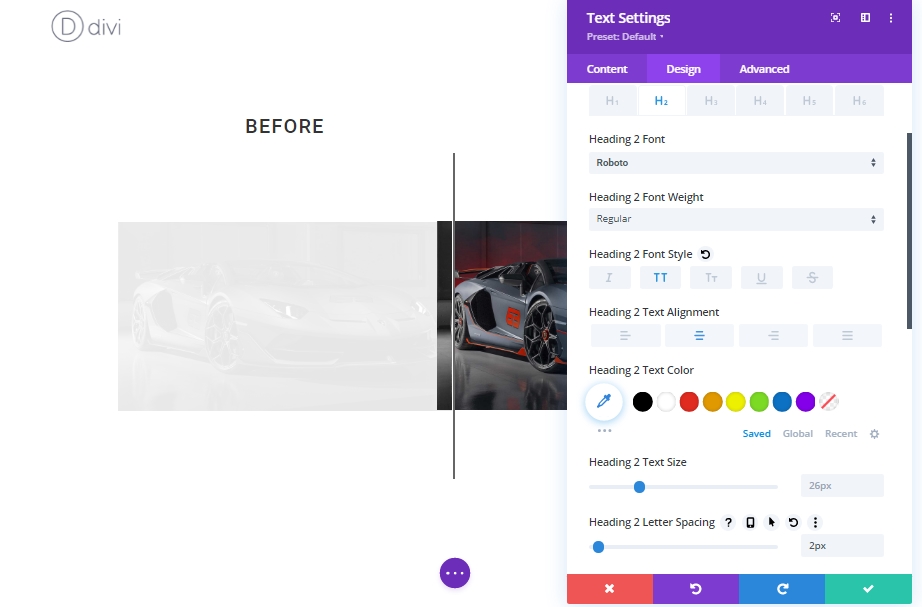
Bây giờ, gõ "Before" và thay đổi kiểu viết từ đoạn văn sang tiêu đề 2.

Từ tab thiết kế, cập nhật các kiểu tiêu đề H2 sau:
- Phông chữ tiêu đề 2: Roboto
- Tiêu đề 2 Kiểu phông chữ: TT
- Tiêu đề 2 Căn chỉnh văn bản: trung tâm
- Tiêu đề 2 Khoảng cách chữ cái: 2px

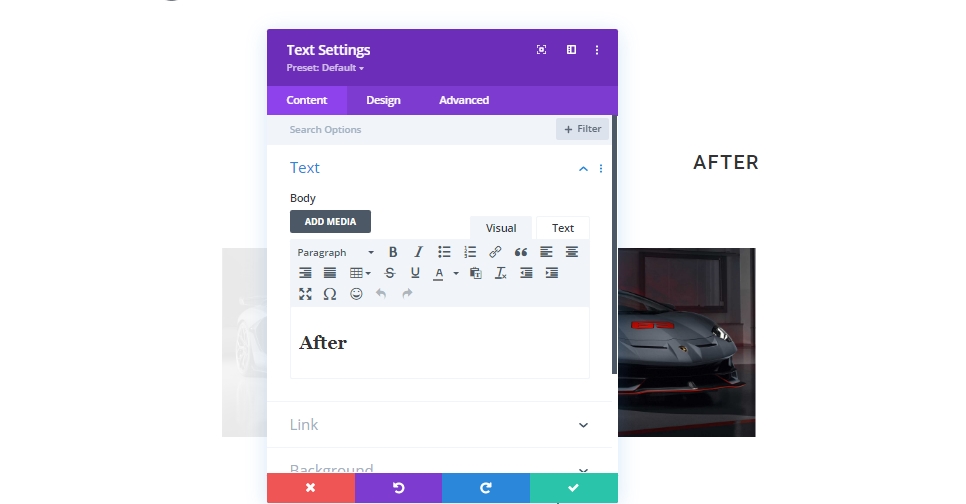
Bây giờ sao chép mô-đun văn bản "Trước" và dán nó vào cột 2.

Bây giờ, hãy cập nhật tiêu đề từ "Trước" thành "Sau".

Và chúng tôi đã hoàn thành!
Kết quả cuối cùng
Đây là cách cuối cùng nó sẽ trông như thế nào.
Từ cuối cùng
Trong hướng dẫn hôm nay, chúng tôi đã cố gắng cho bạn thấy bạn có thể thiết kế hình ảnh động trước và sau cuộn tùy chỉnh của riêng mình bằng Divi một cách suôn sẻ như thế nào. Thiết kế này là một cách tuyệt vời để hiển thị hình ảnh trên trang web của bạn và điều tốt về nó là bạn có thể sao chép nó ở bất cứ đâu và thay đổi hình ảnh rất dễ dàng! Chỉ cần đảm bảo rằng bạn giữ kích thước hình ảnh không đổi - Divi sẽ thực hiện phần còn lại của công việc. Hy vọng. điều này sẽ mang lại làn sóng sáng tạo cho hình ảnh trước và sau khi giới thiệu dự án tiếp theo của bạn. Nếu bạn thấy hướng dẫn này hữu ích, một lượt chia sẻ sẽ rất lớn đối với chúng tôi, và nó cũng sẽ giúp ích cho những người khác. Và, nếu bạn có bất kỳ suy nghĩ nào về hướng dẫn hôm nay, chúng tôi đang chờ ý kiến của bạn!




