Chúng ta đều biết rằng các trình xây dựng trang WordPress có nhiều lợi thế trong việc thiết kế phần thân của một trang web, nhưng lại có ít cơ hội hơn để thiết kế phần đầu trang và chân trang. Mặc dù có thể thực hiện một số thay đổi dựa trên kích thước và màu sắc, nhưng không phải lúc nào cũng đủ. Khi nói đến việc thiết kế một đầu trang hoặc chân trang phù hợp, chúng ta phải đánh giá từ nhiều khía cạnh, điều mà các nhà xây dựng trang truyền thống của chúng ta không cho chúng ta.

Khi bạn xây dựng một trang web cho khách hàng, bạn chắc chắn phải cố gắng tạo ra một trang web đẹp hoàn chỉnh. Bạn luôn muốn trang web tự chủ về mọi mặt, và bạn không muốn để sót lại bất kỳ sai sót hay khuyết điểm nào trong thiết kế. Để làm được điều này, bạn phải trải qua rất nhiều rắc rối với các tệp mã hóa trong phần đầu trang và chân trang; Điều gì sẽ xảy ra nếu bạn có thể làm những điều này một cách đơn giản thông qua WordPress? Nhờ Elementor, thiết kế đầu trang và chân trang của bạn sẽ trở nên dễ dàng hơn và hấp dẫn hơn.
Đầu trang và chân trang tùy chỉnh trên phần tử
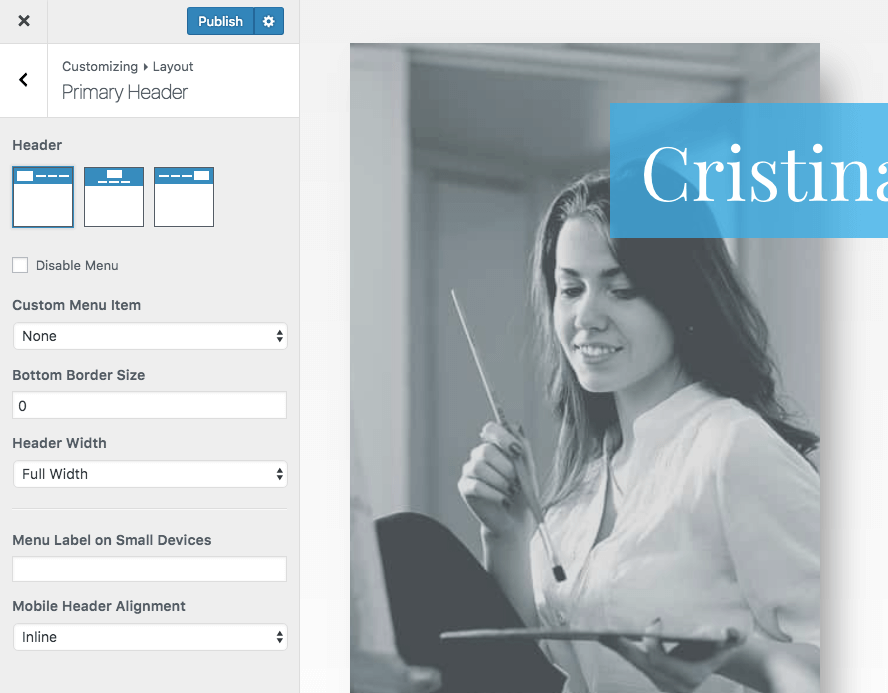
Cơ hội để thiết kế đầu trang và chân trang tùy chỉnh trong các chủ đề WordPress là rất ít. WordPress cung cấp một chủ đề khá hoàn chỉnh, vì vậy chúng tôi không phải chỉnh sửa quá nhiều. Thông thường, một màn hình sẽ xuất hiện trước mặt chúng ta khi chúng ta tùy chỉnh tiêu đề.

Ngoài ra còn có cơ hội để thiết kế chân trang. Bây giờ, nếu bạn muốn tạo ra một thiết kế thu hút khách truy cập, bạn có hai lựa chọn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Bạn phải tạo một chủ đề con của chủ đề gốc, chỉnh sửa tệp PHP đầu trang và chân trang, thiết kế tùy chỉnh và triển khai nó trong chủ đề gốc, điều này khá mất thời gian và khó khăn.
- Sử dụng trình tạo trang Elementor để thiết kế phần đầu trang và chân trang tùy chỉnh, điều đó rất dễ dàng có nhiều tùy chọn.
Hôm nay chúng ta sẽ xem cách tạo đầu trang và chân trang tùy chỉnh với sự trợ giúp của Trình tạo trang phần tử.
1. Kích hoạt plugin

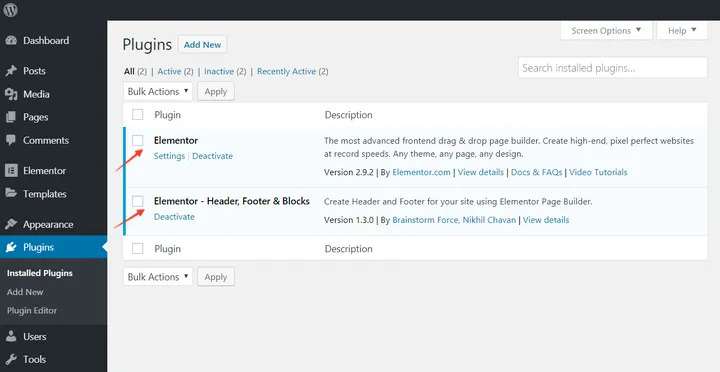
Trước khi bắt đầu, chúng ta cần hai plugin, â € œ Elementor â € và â € œ Elementor - Header, Footer And Blocks. Kích hoạt các plugin. Chúng tôi sẽ làm việc với hai plugin này và thật tốt khi nói rằng plugin Elementor â € “Header, Footer And Blocks hoạt động với hầu hết các chủ đề WordPress.
Sau khi kích hoạt plugin, bạn có thể thấy thông báo này -
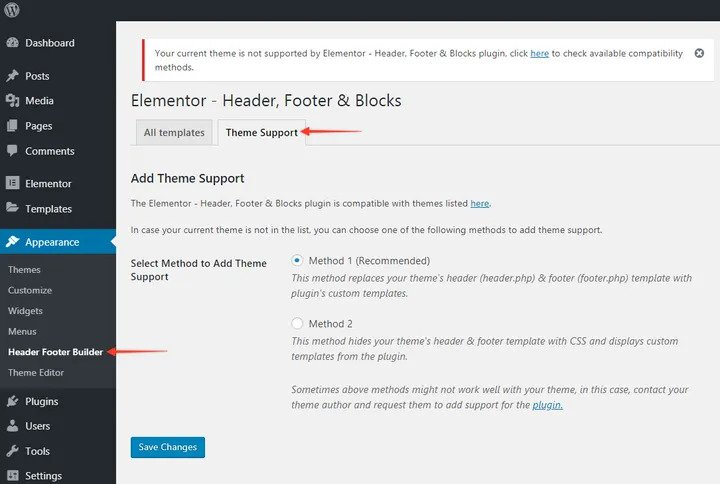
" Chủ đề hiện tại của bạn không được hỗ trợ bởi plugin Elementor â €" Header, Footer And Blocks. Nhấp vào đây để kiểm tra các phương pháp tương thích có sẵn ".
Đi tới Giao diện, sau đó đến Trình tạo chân trang đầu trang và sau đó là Hỗ trợ chủ đề. Chọn một phương pháp để thêm hỗ trợ chủ đề. Nếu những thứ này tình cờ không hoạt động, vui lòng liên hệ với tác giả chủ đề của bạn và yêu cầu họ thêm hỗ trợ cho plugin này hoặc bạn có thể tìm kiếm một chủ đề tương thích trên ThemeForest.net .

2. Thiết lập Mẫu Chân trang Đầu trang Tùy chỉnh.
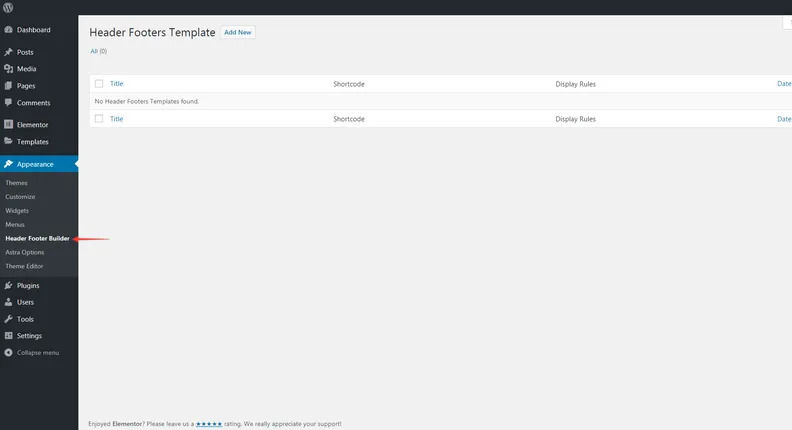
Đi tới bảng điều khiển WordPress của bạn và nhấp vào tùy chọn Giao diện. Sau đó, bạn sẽ thấy một tùy chọn có tên - â € œHeader Footer Builder.â €

- Nhấp vào â € œ Thêm mới â €
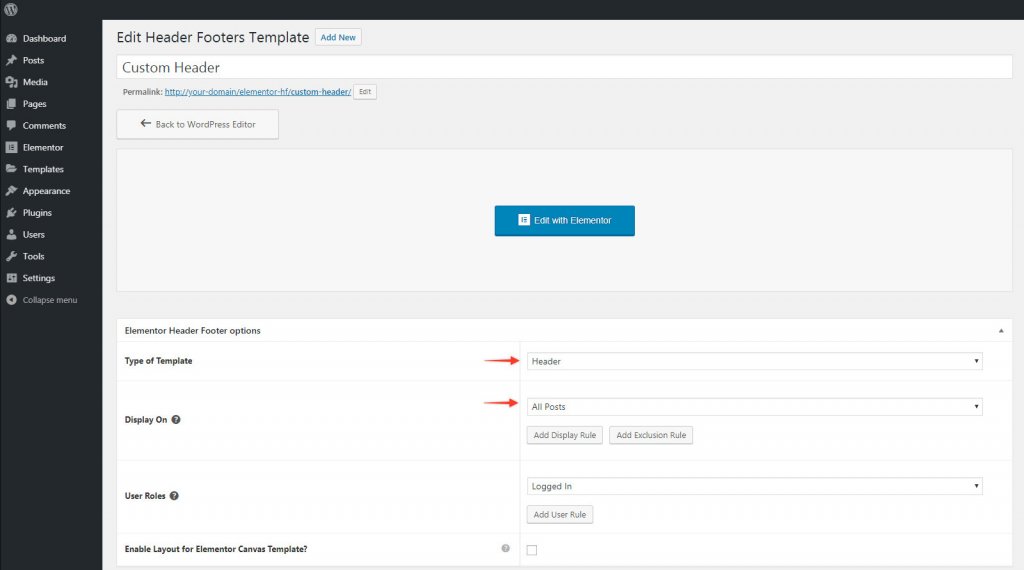
- Đặt tên cho mẫu này như mong muốn của bạn.
- Chọn những gì bạn muốn tạo - Đầu trang hoặc Chân trang.
- Chọn vị trí mẫu bằng tùy chọn â € œ Quy tắc hiển thị â €.
- Chọn vai trò người dùng để chọn người mà nó sẽ được hiển thị.

Nhấp vào Xuất bản khi bạn hoàn tất.
3. Tạo mẫu chân trang đầu trang tùy chỉnh trong Elementor
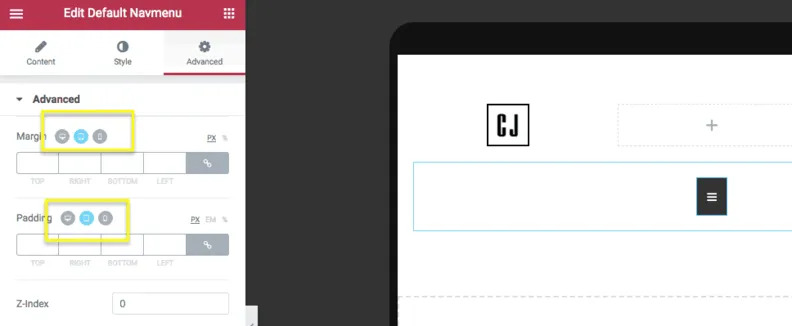
Bước tiếp theo là chuyển đến phần tử để tạo đầu trang hoặc chân trang tùy chỉnh của bất kỳ thiết kế nào từ đầu. Đối với điều đó, hãy kéo phần tử cột và thả nó ngay trên giao diện, sau đó đặt số cột theo nhu cầu của bạn. Hoàn thành việc xây dựng cấu trúc; chỉ cần điền vào các yếu tố còn lại. Điều này rất dễ dàng vì tất cả những gì bạn phải làm là chọn phần tử cần thiết của bạn và kéo và thả nó trên khung.
4. Thêm phần tử điều hướng
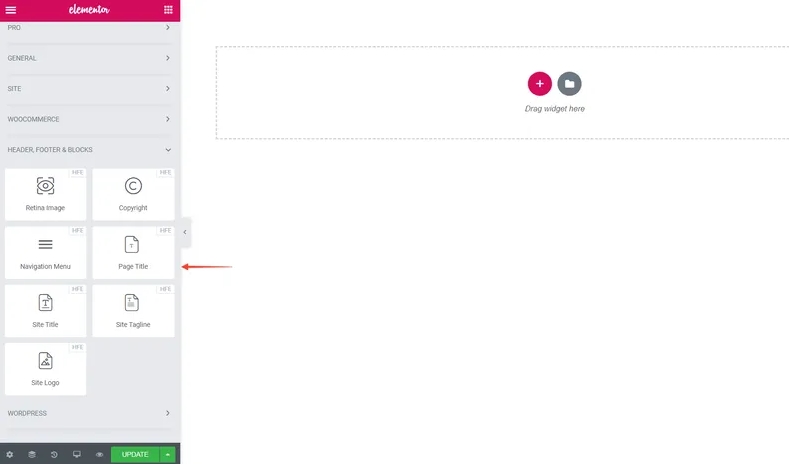
Một điều cần lưu ý là với Plugin Free Elementor, bạn sẽ không nhận được menu widget, nhưng với plugin Elementor - Header, Footer và Blocks, bạn có thể tận hưởng tính năng này. Với plugin này, bạn sẽ nhận được các widget sau.
- Biểu trưng trang web
- Tiêu đề trang web
- Dòng giới thiệu trang web
- Chức năng điều hướng
- Tiêu đề trang
- Hình ảnh Retina
- Bản quyền

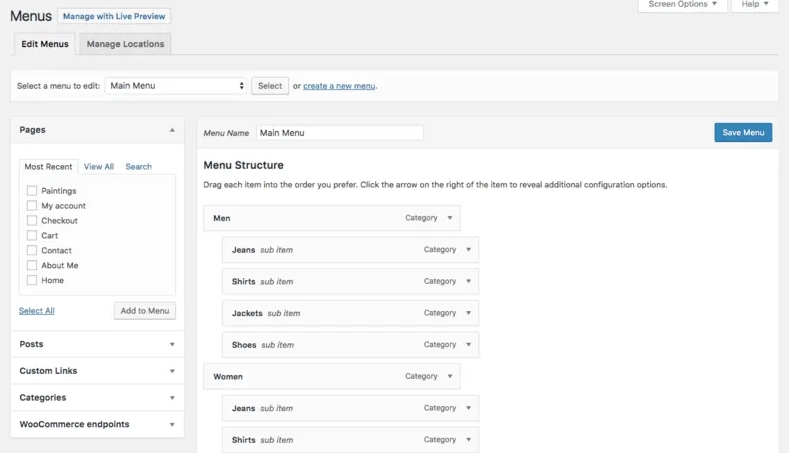
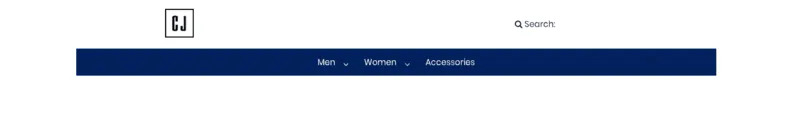
Truy cập Trang tổng quan WordPress của bạn và tạo một menu mới để có một thanh điều hướng để thêm vào mẫu.

Trình tạo trang Elementor khá dễ sử dụng, vì vậy tất cả những gì bạn phải làm là kéo và thả menu điều hướng vào khung. Vì một menu phải được tạo trong Giao diện
5. Điều chỉnh khả năng đáp ứng
Bây giờ chúng ta cần kiểm tra khả năng đáp ứng của khối mới tạo. Chúng tôi thấy khối đầu trang hoặc chân trang có kích thước hoặc thiết kế thích hợp trên màn hình máy tính để bàn, khối này hoàn toàn khác trên thiết bị di động. Do sự tương phản giữa hai thiết kế, chúng tôi phải kiểm tra khả năng phản hồi của các thiết bị khác nhau một cách khác nhau.

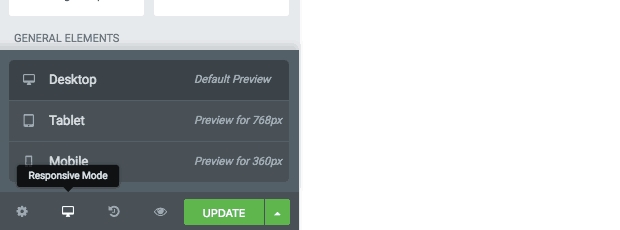
Vì vậy, bạn có thể tùy chỉnh đầu trang hoặc chân trang được tạo riêng cho phiên bản di động. Đối với điều này, bạn cần sử dụng Công tắc đáp ứng từ cuối menu Tiện ích.
Từ đây, bạn sẽ có thể xem đầu trang hoặc chân trang tùy chỉnh của mình sẽ được hiển thị như thế nào trên máy tính bảng hoặc điện thoại thông minh. Nếu bạn muốn chỉnh sửa thêm cho bất kỳ kích thước màn hình cụ thể nào, hãy thử các biểu tượng bên cạnh các phần tử.

6. Xuất bản thiết kế
Sau khi kiểm tra Responsive, bạn sẽ thấy một tiêu đề tùy chỉnh được thiết kế trên trang chính của Elementor. Chúng tôi sẽ làm việc ở bước cuối cùng để hiển thị tiêu đề mới trên trang web chính.

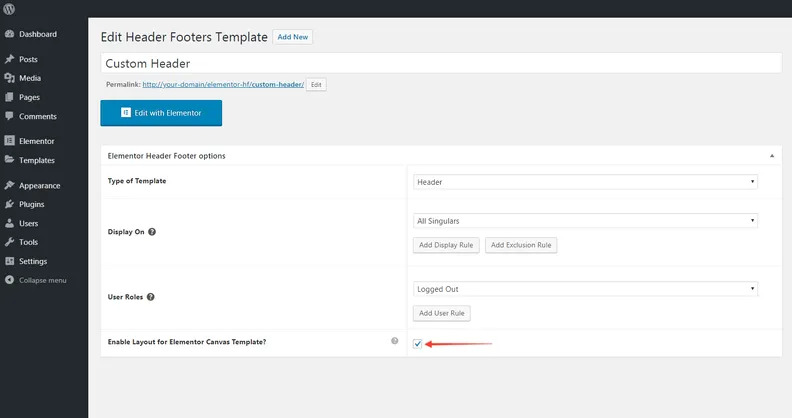
Thông thường, việc tạo đầu trang hoặc chân trang tùy chỉnh được hoàn thành ở bước thứ 3. Sau đó chỉ còn lại công việc cập nhật công khai. Tuy nhiên, việc áp dụng khối đầu trang hoặc chân trang tùy chỉnh với một số chủ đề khá phức tạp đối với nhà phát triển, vì vậy chúng tôi đã cố gắng hiển thị tất cả các bước. Nếu bạn gặp sự cố khi tải các đầu trang hoặc chân trang được tạo tùy chỉnh lên trang Element và sử dụng chủ đề không được hỗ trợ, hãy chọn mẫu Elementor Canvas.

Nếu hộp hiển thị trong hình được chọn, nó sẽ cho phép bạn thêm mẫu của mình vào Thuộc tính trang vải phần tử. Vì vậy, hãy chọn hộp này và tiêu đề của bạn sẽ được xuất bản trên trang web chính.

Từ cuối cùng
WordPress chắc chắn là một nền tảng tuyệt vời để tạo trang web. Nhưng nó không nằm ngoài giới hạn. Đó là những gì chúng tôi nhận thấy khi chúng tôi tạo phần đầu trang và chân trang tùy chỉnh. Tuy nhiên, với sự trợ giúp của plugin Elementor này, chúng ta có thể thiết kế mọi thứ một cách thẩm mỹ. Do đó, mức độ phổ biến của bạn với khách hàng với tư cách là nhà phát triển sẽ luôn được cập nhật.




