Có thể mất rất nhiều thời gian để cập nhật logo của trang web. Điều này đặc biệt có liên quan nếu trang web sử dụng các tiêu đề khác nhau cho các chủ đề khác nhau. Bạn sẽ phải vào và sửa đổi thủ công từng tiêu đề đó nếu bạn sử dụng hình ảnh cho từng tiêu đề đó. Rất may, Divi có thể hiển thị động logo trang web của bạn, giúp bạn tiết kiệm thời gian! Chúng tôi sẽ trình bày cách sử dụng một biểu trưng động bên trong Mô-đun Menu Toàn độ rộng của Divi trong bài viết này.

Hãy bắt đầu!
Lợi ích của việc sử dụng biểu trưng động
Người dùng Divi có thể thay đổi biểu trưng cho trang web của họ ở một nơi duy nhất với tùy chọn biểu trưng động. Biểu trưng động sau đó được cập nhật trong tất cả các mô-đun sử dụng nó. Điều này làm cho thủ tục dễ dàng hơn.
Đặc biệt có lợi trong tiêu đề, nó trở nên nhiều hơn khi sử dụng nhiều mô-đun menu vì nó tăng tốc quá trình chỉnh sửa. Ngoài ra, nó ngăn người dùng Divi mắc lỗi khi không sửa đổi tiêu đề.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTại sao người dùng Divi có thể yêu cầu nhiều mô-đun menu? Người dùng Divi có thể thiết kế một số tiêu đề bằng Trình tạo chủ đề Divi để sử dụng trên các trang khác nhau trên trang web của họ. Điều này mang lại cho tiêu đề của trang web Divi nhiều tùy chọn thiết kế.
Có các tiêu đề thường xuyên cho trang chủ, blog, trang dịch vụ, trang đích CTA và nhiều trang khác. Ngoài ra, không có gì lạ khi các tiêu đề này có chung một biểu trưng. Để làm điều này, người dùng Divi sẽ phải mở từng mẫu tiêu đề và sửa đổi biểu trưng của mô-đun menu. Người dùng Divi phải mở từng mẫu để sử dụng chức năng sao chép và dán.
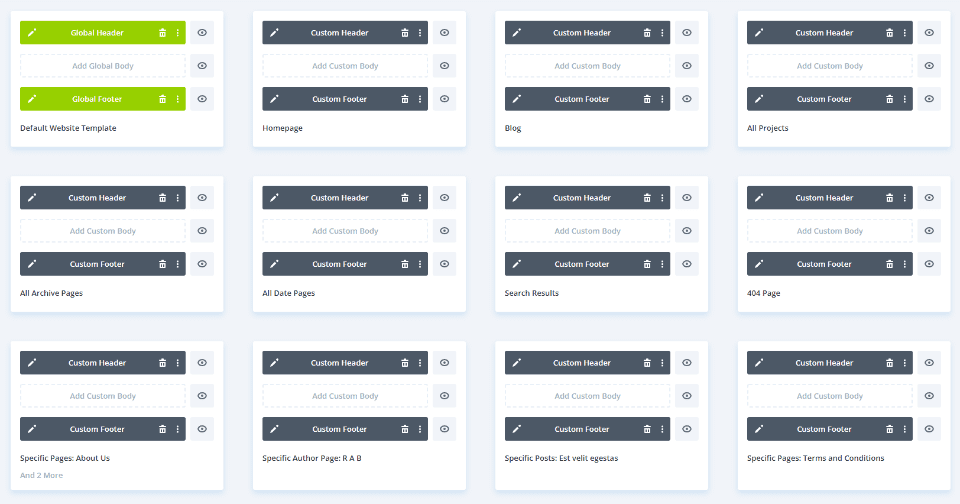
Ví dụ về một trình tạo chủ đề
Trong ví dụ mà tôi đã hiển thị bên dưới, tôi đã tạo 10 tiêu đề duy nhất và phân bổ chúng cho các trang web khác nhau. Cùng một logo được sử dụng trong tất cả các tiêu đề, mỗi tiêu đề được thiết kế riêng với màu sắc, CTA và bố cục độc đáo. Nếu tôi không sử dụng biểu trưng động và tôi muốn thay đổi biểu trưng cho trang web của mình, tôi sẽ phải chỉnh sửa thủ công từng Mô-đun Menu Toàn diện rộng của Divi.

Nếu tôi bật tùy chọn biểu trưng động trong mỗi mô-đun, biểu trưng sẽ tự động chuyển đổi trong mỗi mô-đun. Hãy xem cách chọn biểu trưng một cách linh hoạt.
Sử dụng Biểu trưng động trong Mô-đun Trình đơn Toàn diện
Bắt đầu bằng cách mở Mô-đun trình đơn toàn bộ băng thông mà bạn muốn sử dụng cho biểu trưng động của mình. Trong Trình tạo chủ đề Divi, tôi đang sửa đổi mẫu tiêu đề. Tôi giả sử rằng bạn đã có một Mô-đun Menu Fullwidth được định cấu hình với một logo được chọn cho các mục đích của ví dụ này.
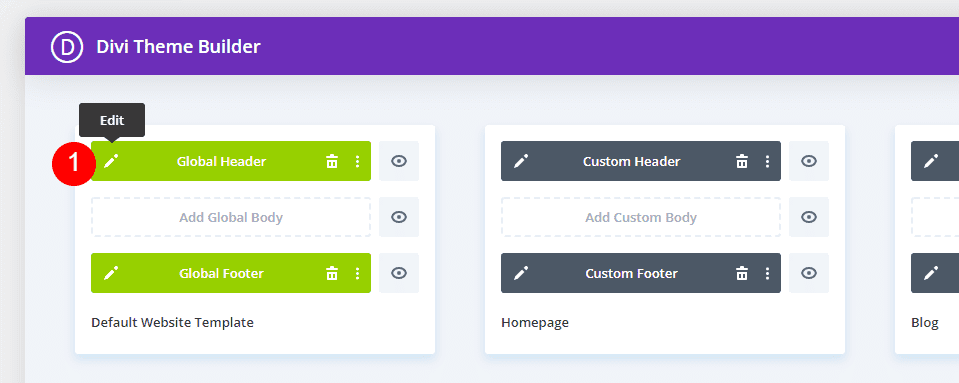
Đi tới Trình tạo chủ đề Divi \ 003E trong bảng điều khiển WordPress để sử dụng biểu trưng động.

Đối với đề mục, bạn muốn thay đổi, hãy chọn biểu tượng chỉnh sửa. Chờ trình chỉnh sửa khởi chạy.

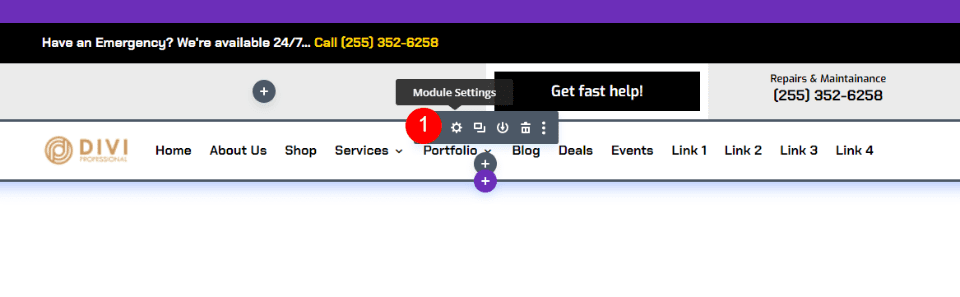
Chọn biểu tượng bánh răng của Mô-đun Trình đơn Toàn diện để xem cài đặt.

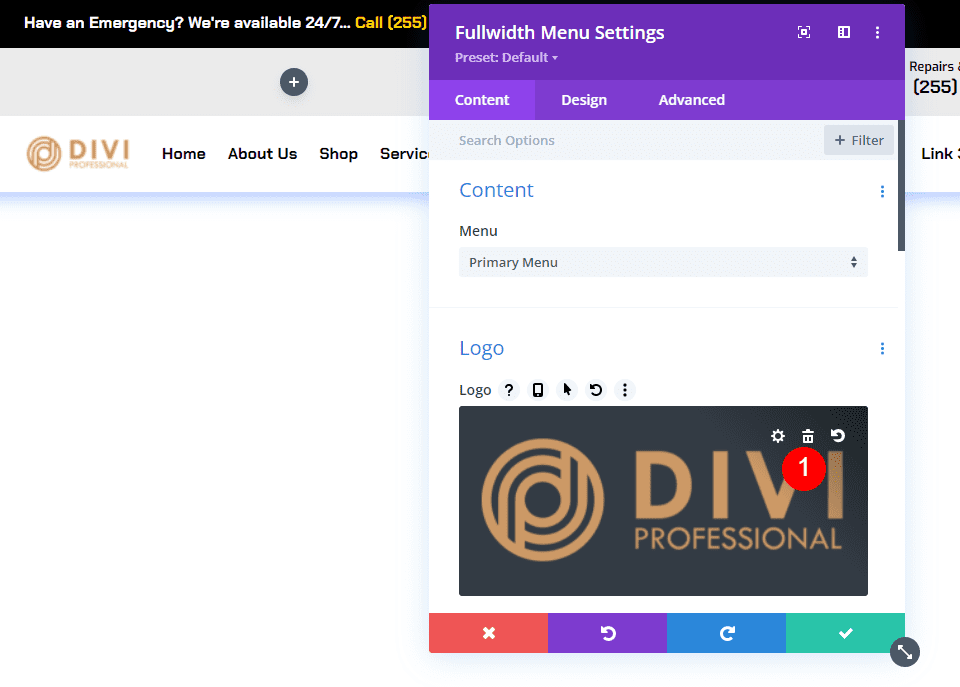
Cuộn xuống khu vực Biểu trưng trong tab Nội dung. Nhấp vào biểu tượng thùng rác bằng cách di con trỏ qua hình ảnh biểu trưng. Nếu muốn, bạn cũng có thể chọn biểu tượng đặt lại hình tròn.

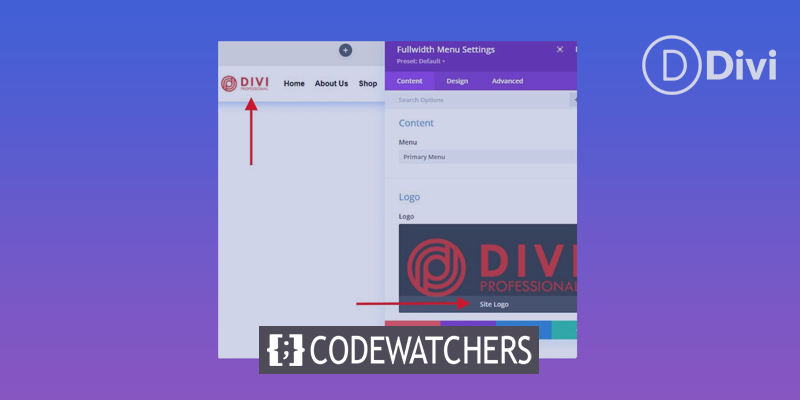
Tiếp theo, di chuyển con trỏ của bạn qua vùng hình ảnh để xem biểu tượng cho nội dung động. Để truy cập các tùy chọn Nội dung động, hãy nhấp vào biểu tượng.

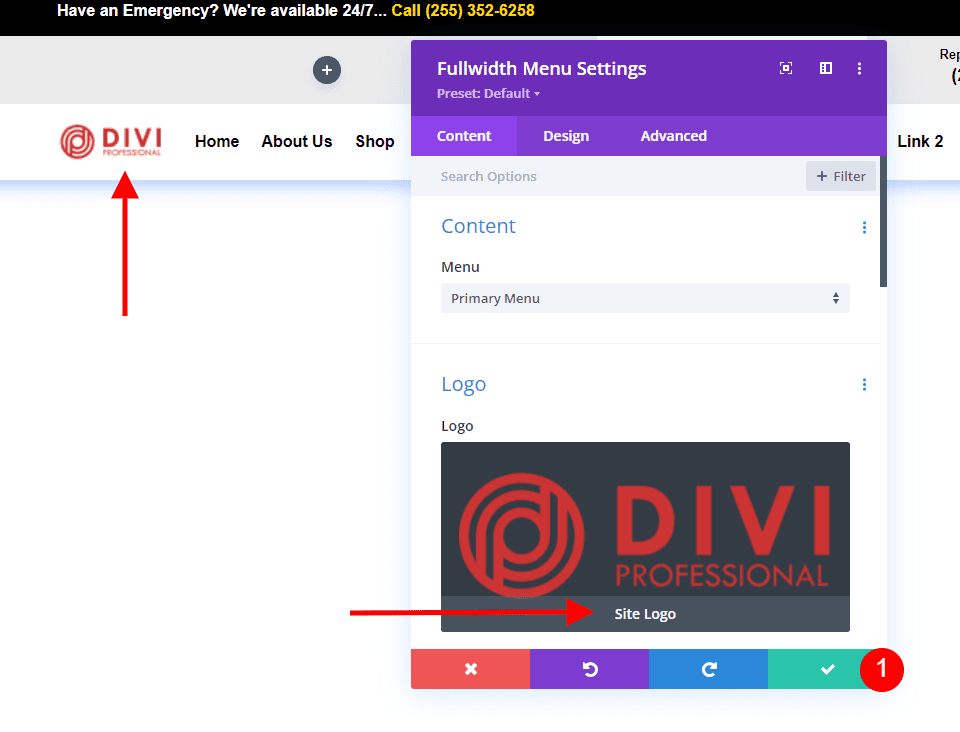
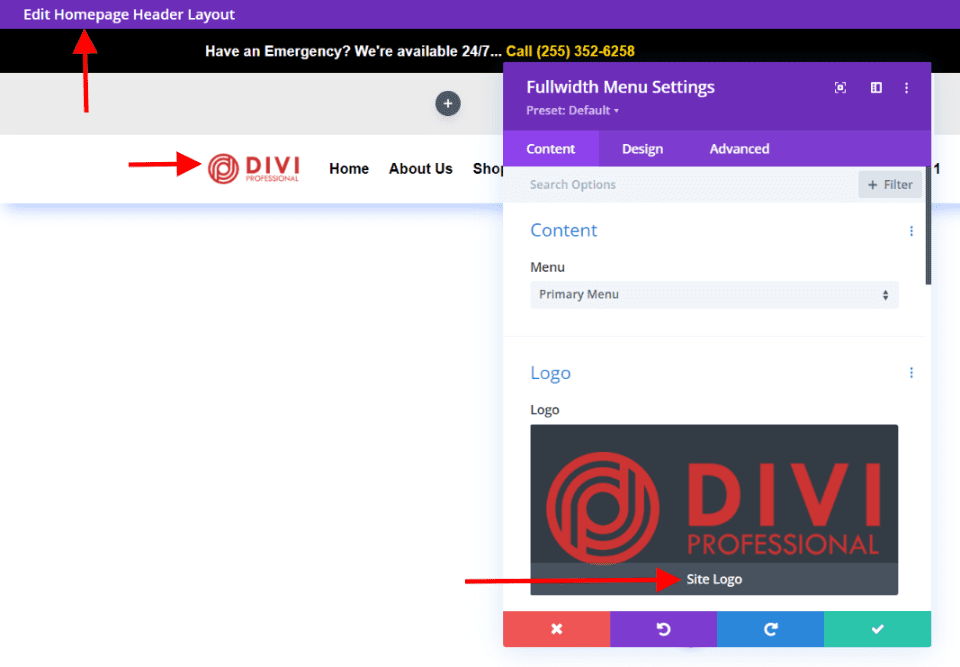
Nhiều lựa chọn thay thế được hiển thị cho người dùng trong một cửa sổ phương thức. Chọn Biểu trưng của Trang web trong khu vực ở trên cùng.

Biểu trưng mới sẽ hiển thị trong menu tiêu đề mà bạn đã đặt trong Tùy chọn chủ đề Divi (sẽ có thêm thông tin về điều đó sau một phút). Bạn có thể tìm thấy cụm từ "Biểu trưng trang web" bên dưới biểu trưng trong các tùy chọn lựa chọn Biểu trưng. Điều này cho thấy rằng biểu trưng động hiện đang được hiển thị bởi mô-đun. Đóng mô-đun bằng cách nhấp vào nút màu xanh lá cây.

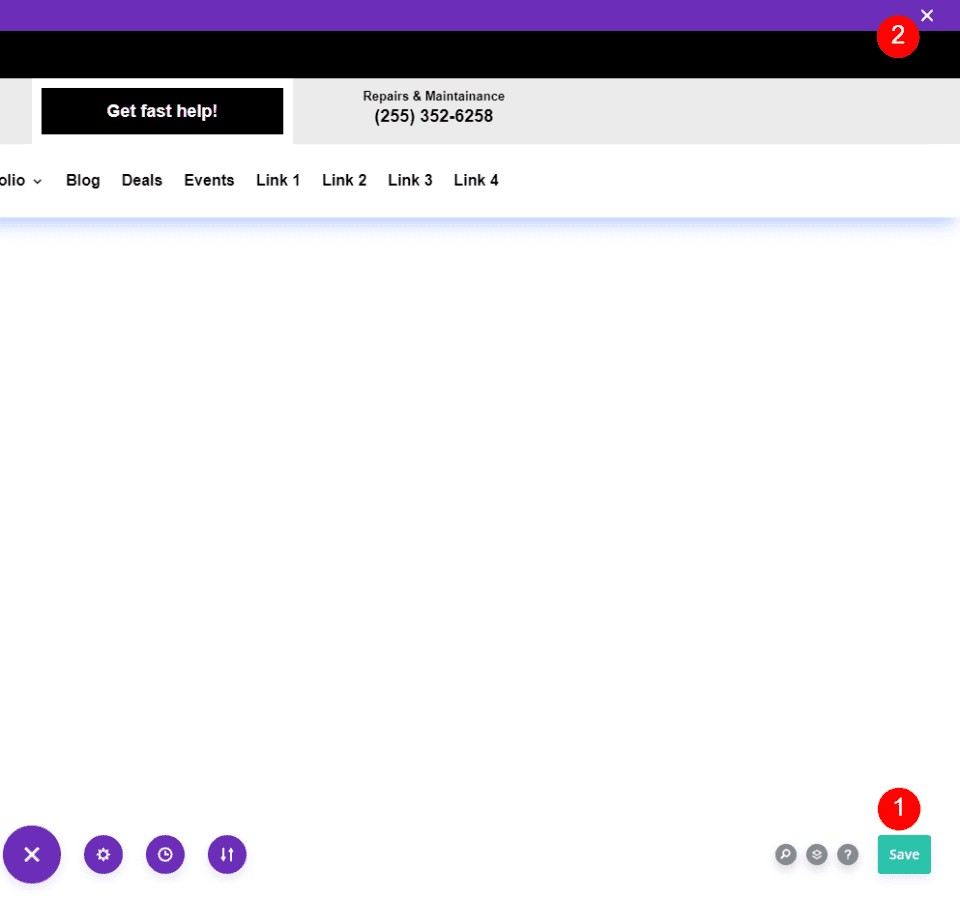
Sau đó, bố cục sẽ được lưu bằng cách nhấp vào nút Lưu màu xanh lục ở góc dưới bên phải, sau đó nhấp vào X để đóng trình chỉnh sửa ở góc trên bên phải.

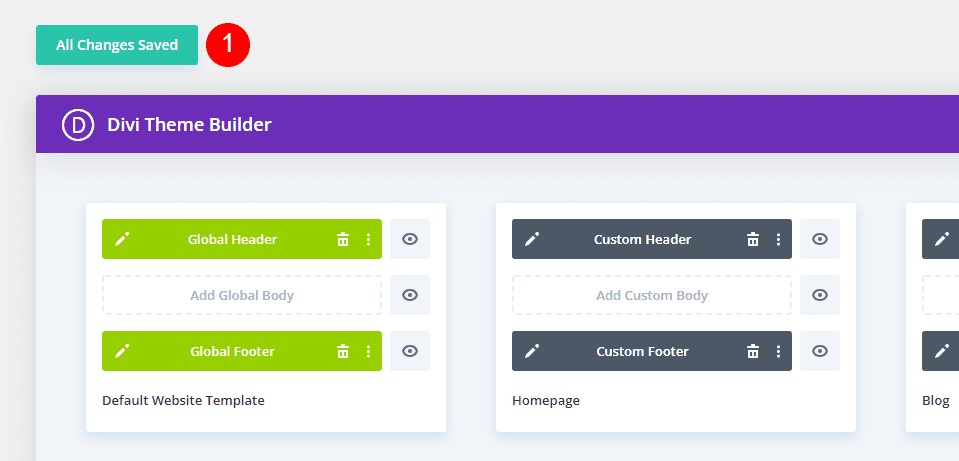
Cuối cùng, trên màn hình Trình tạo chủ đề, nhấp vào Lưu thay đổi ở góc trên bên trái.

Đối với mỗi Mô-đun menu toàn độ rộng mà bạn đã định cấu hình để sử dụng biểu trưng động, biểu trưng mới sẽ tự động cập nhật trên giao diện người dùng. Do biểu trưng được kéo động trên trang này, chúng tôi không cần sửa đổi nó.
Đối với mỗi Mô-đun Trình đơn Toàn diện, bạn muốn sử dụng biểu trưng động, hãy làm theo các hướng dẫn sau. Tốt nhất là hoàn thành hoạt động này khi bạn sao chép hoặc tạo tiêu đề.
Bây giờ chúng ta hãy xem cách cập nhật biểu trưng Divi trong Mô-đun Menu Fullwidth.
Thay đổi biểu trưng trong Divi
Bây giờ chúng ta hãy xem xét cách hướng dẫn Divi sử dụng logo nào. Thực hiện theo các quy trình sau mỗi khi bạn muốn cập nhật logo. Người dùng Divi không bao giờ cần phải sử dụng Mô-đun Menu Fullwidth để thay đổi biểu trưng vì biểu trưng được thay đổi động.
Logo Divi trước đây
Hãy kiểm tra biểu trưng trên trang đầu của trang web cả trước và sau khi sửa đổi để hiểu rõ hơn điều gì đang xảy ra. Đây là ảnh chụp màn hình biểu trưng hiện tại của trang web thử nghiệm của tôi để bắt đầu. Trong Tùy chọn Chủ đề Divi, điều này được cấu hình.

Thay đổi biểu trưng Divi
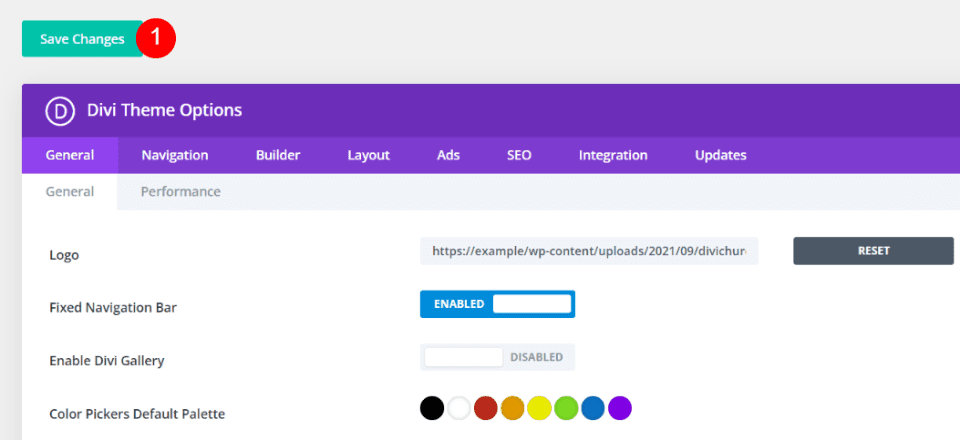
Trong bảng điều khiển WordPress, chọn Tùy chọn chủ đề Divi \ 003E để sửa đổi biểu trưng Divi. Có một trường Biểu trưng trên tab Chung, tab đầu tiên. Nó có một trường cho URL của biểu trưng, một nút để khôi phục biểu trưng mặc định và một nút để thêm một biểu trưng mới vào Thư viện phương tiện. Logo có thể nhìn thấy ở phía trước Trước hình ảnh là logo mà tôi hiện đã đặt. Hình ảnh bạn muốn sử dụng có thể được tải lên hoặc chọn. Chọn nút Tải lên.

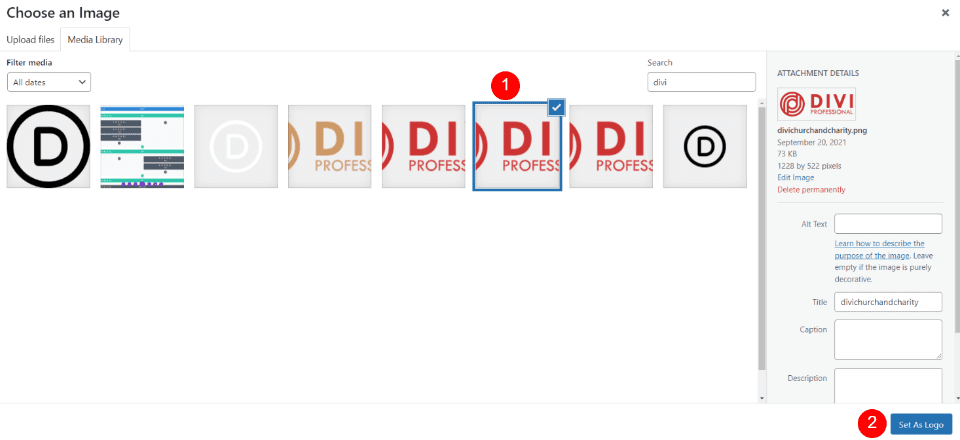
Bằng cách này, bạn có thể truy cập thư mục media và chọn một hình ảnh từ Thư viện Media của mình hoặc tải lên một hình ảnh hoàn toàn mới. Trên màn hình Thư viện phương tiện, chọn biểu trưng của bạn, sau đó nhấp vào Đặt làm biểu trưng ở góc dưới bên phải.

Phía trên Tùy chọn chủ đề Divi ở góc trên cùng bên trái của màn hình, nhấp vào Lưu thay đổi. Cài đặt biểu trưng động hiện đã tự động sửa đổi biểu trưng trong mọi mẫu sử dụng Mô-đun menu toàn chiều rộng để hiển thị biểu trưng mới của bạn.

Sau logo Divi
Mặc dù tôi không truy cập Trình tạo chủ đề và thực hiện các điều chỉnh ở đó, biểu trưng mới hiện đã hiển thị trên giao diện người dùng của trang web của tôi. Mọi Mô-đun Menu Fullwidth sử dụng biểu trưng động đã tự động cập nhật để phản ánh thay đổi này.

Một minh họa khác là logo mới sẽ hiển thị khi chúng ta mở bất kỳ mẫu nào trong Trình tạo chủ đề. Hình minh họa này minh họa bố cục tiêu đề trang chủ với biểu trưng mới mà không cần đầu vào bổ sung của tôi.

Kết thúc
Điều đó kết thúc phân tích của chúng tôi về việc sử dụng một biểu trưng động trong Mô-đun Menu Fullwidth của Divi . Thiết lập logo động trong mô-đun rất đơn giản. Khi thay đổi biểu trưng trên trang web Divi , việc sử dụng biểu trưng động có thể tiết kiệm rất nhiều công việc. Biểu trưng động giúp mọi thứ trở nên dễ dàng hơn ngay cả khi bạn chỉ sử dụng một Mô-đun Menu Fullwidth. Biểu trưng động thậm chí còn có ảnh hưởng lớn hơn đến việc tiết kiệm thời gian và giảm lỗi khi sử dụng các mô-đun khác nhau.




