Vì một số hạn chế, tiện ích biểu mẫu của Elementor Pro là tùy chọn cuối cùng cho hầu hết các nhà thiết kế và nhà phát triển WP để tạo biểu mẫu trong WordPress. Bài đăng này sẽ hướng dẫn bạn cách sử dụng tiện ích bổ sung Dynamic.ooo để nâng cao chức năng của tiện ích Biểu mẫu phần tử.

Chúng tôi sẽ tạo một biểu mẫu mà khách truy cập sẽ sử dụng forbookingsessions, trong đó người dùng có thể chọn một bác sĩ từ cơ sở dữ liệu y tế để xem để kiểm tra sức khỏe và tư vấn của họ.
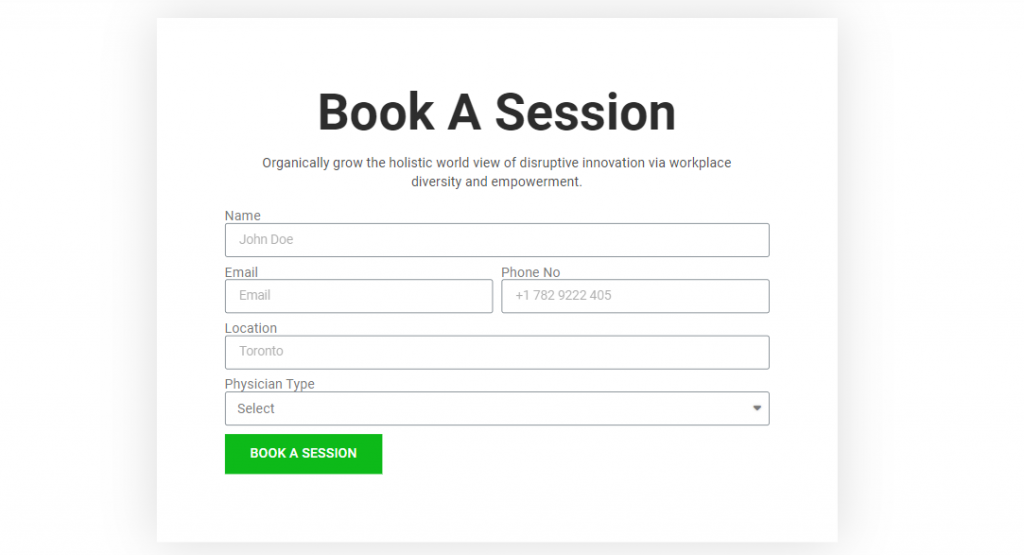
Xem trước thiết kế
Đây là biểu mẫu của chúng tôi sẽ trông như thế nào.

Tạo biểu mẫu Elementor Pro
Tạo tất cả các trường biểu mẫu cơ bản không yêu cầu Động. ooo. Trong trường hợp của chúng tôi, đây là Tên, Email, Số điện thoại, Vị trí và Loại bác sĩ.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
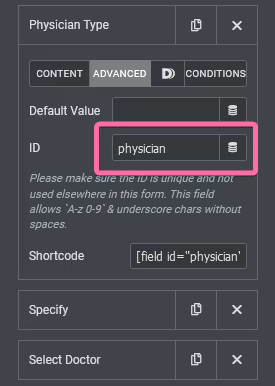
Vì các trường khác trong biểu mẫu được xây dựng dựa trên các khả năng trong trường chọn Loại bác sĩ, bạn phải gán một ID cho trường này. Sau đó, khi người tiêu dùng chọn loại bác sĩ, họ muốn xem, ID này sẽ được sử dụng để lấy dữ liệu động.

Thêm trường Chọn động vào biểu mẫu Elementor Pro
khi một ID đã được chỉ định cho trường và đặt các trường bổ sung dựa trên những gì được yêu cầu. Trong trường hợp của chúng tôi, tôi đã bao gồm trường Động. Như đã thấy trong hình trên, nó được gọi là Dynamic Select và tôi đã gắn nhãn nó là "Chỉ định".

- Loại: Bạn có thể thấy rằng loại của trường được đặt thành "Chọn động".
- ID trường tham chiếu: ID trường tham chiếu được đặt thành "bác sĩ", đây cũng là ID của trường Loại bác sĩ.
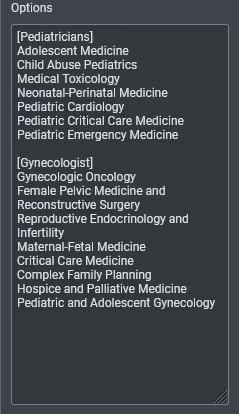
- Tùy chọn: Trong phần này, bạn phải cung cấp các tùy chọn được hiển thị khi người dùng chọn một tùy chọn trong khu vực Loại bác sĩ.
Để tạo dữ liệu trong Động của bạn, hãy chọn và sử dụng dấu ngoặc vuông và các lựa chọn. Ví dụ: khi người dùng chọn Bác sĩ Nhi khoa hoặc Bác sĩ phụ khoa trên biểu mẫu của chúng tôi, chúng tôi muốn kéo các chuyên khoa phụ. Do đó, lựa chọn của chúng tôi sẽ như sau:

Như bạn có thể thấy, chúng tôi đã đặt các lựa chọn thay thế trong trường chọn Loại bác sĩ trong dấu ngoặc vuông và tùy chọn sẽ được hiển thị nếu tùy chọn (Loại bác sĩ) được chọn. Chúng tôi có [Bác sĩ nhi khoa] và [Bác sĩ phụ khoa] ở đây. Thêm các lựa chọn thay thế bạn muốn người dùng chọn trong tùy chọn được đề cập và bạn đã hoàn tất.
Thêm logic có điều kiện vào biểu mẫu Elementor Pro
Dynamic.ooo cho phép bạn hiển thị các trường trong biểu mẫu Elementor Pro dựa trên hành động của người dùng. Mặc dù thủ tục tạo điều kiện này không đơn giản như trong các plugin biểu mẫu WP khác, nhưng nó vẫn là một thứ đáng có. Hơn nữa, họ rất có thể sẽ làm cho thủ tục dễ dàng hơn trong tương lai, đặc biệt là đối với người mới bắt đầu.
Các thủ tục liên quan đến việc sử dụng Dynamic.oooto tạo ra các điều kiện trong các biểu mẫu Elementor.

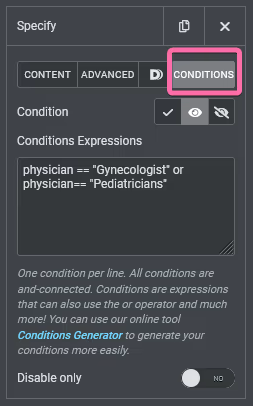
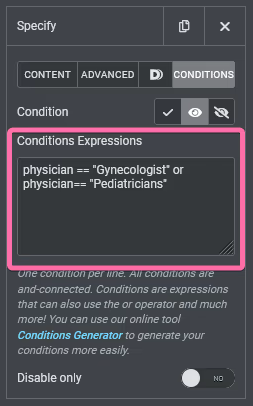
Bạn có thể viết các điều kiện trong Dynamic.ooo một cách trực quan nếu bạn có bất kỳ kỹ năng lập trình nào. Bạn chỉ cần nhập ID tham chiếu và tùy chọn bạn muốn kiểm tra. Trong trường hợp của chúng tôi, điều kiện đã được thêm vào trường Chỉ định và chúng tôi muốn hiển thị trường dựa trên các lựa chọn thay thế được người dùng chọn trong trường Loại bác sĩ.
Tôi đã sử dụng ID Bác sĩ và các tùy chọn trong vùng chọn để định cấu hình điều này đúng cách. Hãy nhớ rằng ID của chúng tôi là "bác sĩ" và chúng tôi có bốn khả năng trong lĩnh vực này (Chọn, Bác sĩ nhi khoa, Bác sĩ phụ khoa và Bác sĩ thần kinh). Trường Chỉ định sẽ được hiển thị dựa trên việc người dùng đã chọn Bác sĩ Nhi khoa hay Bác sĩ Phụ khoa.
Kết quả là, chúng tôi viết các điều kiện của mình như sau:
physician == "Pediatrician" or physician == "Gynecologist"
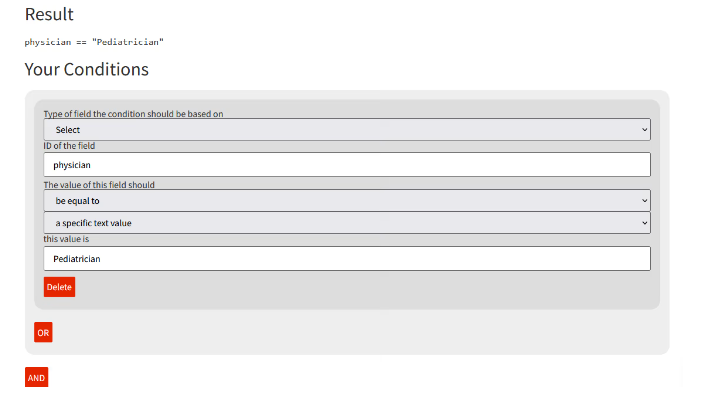
Trình tạo điều kiện giúp việc tạo biểu thức điều kiện trở nên đơn giản, như được hiển thị bên dưới.

Khi bạn đã hoàn thành việc xây dựng biểu thức bằng Trình tạo điều kiện, hãy sao chép kết quả và dán vào hộp biểu thức điều kiện, sau đó lưu và làm mới trang để kiểm tra.
Thêm trường Chọn động vào biểu mẫu Elementor Pro
Đây là một trong những phần mở rộng hữu ích nhất của Dynamic.ooo dành cho biểu mẫu Elementor Pro. Bạn đã bao giờ muốn xây dựng một biểu mẫu tự động kéo dữ liệu từ các bài đăng của mình và CPT vào đó để người dùng lựa chọn? Nếu điều này mô tả với bạn, Dynamic.ooo đã làm cho điều này khả thi.
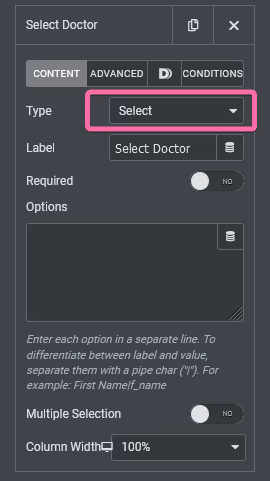
Trong hướng dẫn này, tôi muốn người dùng chọn bác sĩ mà họ muốn tư vấn và tất cả những gì tôi phải làm là thêm trường Chọn vào biểu mẫu của mình.

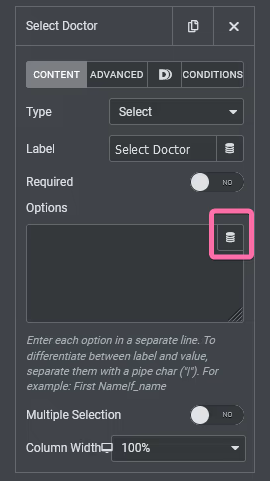
Sau đó, thay vì nhập thủ công các tùy chọn cho trường chọn của chúng tôi trong hộp Tùy chọn, như chúng tôi làm với biểu mẫu Phần tử, chúng tôi phải mở thẻ Động bằng cách nhấp vào biểu tượng.

Cuộn xuống Dynamic.ooo trong cửa sổ đã mở và chọn "Bài đăng của tôi". Tôi đã chọn Bài đăng của mình vì tôi muốn lấy nội dung từ một loại bài đăng tùy chỉnh. Nếu bạn muốn lấy nội dung từ một bài đăng blog hoặc sản phẩm Woocommerce, Dynamic.ooo đã tích hợp sẵn chức năng đó. Rất tiếc, chúng tôi không thể định vị sản phẩm trong khu vực Dynamic.ooo của bảng điều khiển vì chúng tôi chưa cài đặt WooCommerce trên trang web của chúng tôi, nhưng bạn có thể thấy Đăng, thứ hai trong danh sách sau Tiền điện tử.

Bạn phải truy cập cài đặt "Bài đăng của tôi" để định cấu hình nó để lấy dữ liệu chính xác mà bạn yêu cầu sau khi chọn Bài đăng của tôi. Ví dụ, chúng ta cần lấy dữ liệu đã xuất bản từ Doctor's CPT trong tình huống của chúng ta.

Tôi đã chọn hiển thị dữ liệu theo thứ tự bảng chữ cái thay vì theo ngày, đó là cài đặt điển hình cho tiện ích mở rộng tuyệt vời này. Tôi cũng đã đặt các điều kiện từ hộp Chỉ định sang biểu mẫu Chọn bác sĩ và như bạn có thể thấy, cả hai trường sẽ chỉ xuất hiện nếu bạn chọn Bác sĩ nhi khoa hoặc Bác sĩ phụ khoa.
Giả sử Dynamic.ooo có thể tinh chỉnh tiện ích mở rộng này để chúng tôi có thể thực sự lấy dữ liệu mà chúng tôi muốn, chẳng hạn như thêm thủ công các bác sĩ mà chúng tôi muốn hoặc tìm nạp các bác sĩ dựa trên phân loại. Trong trường hợp đó, tiện ích bổ sung này sẽ là giải pháp biểu mẫu hoàn chỉnh cho WordPress.
Từ cuối cùng
Mặc dù phần mở rộng biểu mẫu được cung cấp bởi Biểu mẫu phần tử bổ sung này lên tầm cao mới, tôi không thể nắm bắt mọi thứ mà tiện ích bổ sung này có khả năng.
Ví dụ: tính năng Tự động điền vị trí Dynamic.ooo lẽ ra phải được đề cập trong khóa học này. Có lẽ bạn đã biết về những gì nó làm, vì nó thường xuyên được nhìn thấy trên mạng. Đó là tính năng tự động điền địa chỉ do API Google Maps cung cấp. Có, Dynamic.ooo cũng hỗ trợ điều này. Hy vọng rằng, hướng dẫn này sẽ giúp bạn thiết lập các biểu mẫu Elementor pro một cách hoàn hảo. Nếu vậy, hãy chia sẻ Bài đăng này với bạn bè của bạn và xem các hướng dẫn về phần tử khác.




