Đôi khi Header / Footer làm mất đi tính thẩm mỹ của trang mà bạn đã từng tạo trên Elementor. Và tại thời điểm đó, bạn nghĩ đến việc loại bỏ Header / Footer đó làm hỏng bài đăng hoặc trang được thiết kế trước của bạn.

Mặc dù hầu hết các chủ đề WordPress đều cung cấp tùy chọn để ẩn hoặc tắt Đầu trang / Chân trang nhưng nếu chủ đề của bạn không cung cấp tùy chọn như vậy, đừng lo lắng. Chúng tôi sẽ giúp bạn vô hiệu hóa hoặc ẩn Đầu trang / Chân trang bằng Elementor.
Các bước tham gia vào quy trình
Quá trình này rất dễ dàng và đơn giản trong khi nó trải qua một loạt các bước mà bạn cần làm theo. Tất cả các bước này được giải thích ngắn gọn bên dưới.
1. Cài đặt Trang
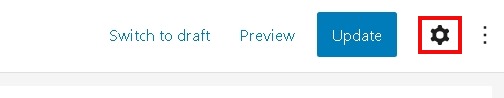
Trước hết, bạn cần phải đi qua các trang bạn muốn chỉnh sửa và sau đó nhấn biểu tượng Setting phía trên bên phải màn hình của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
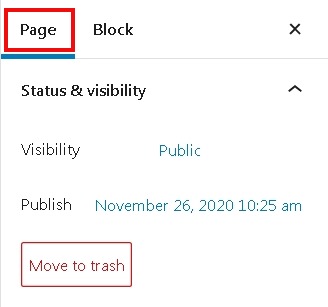
Tiếp theo, bạn cần chọn tab Trang / Tài liệu rồi cuộn xuống.

2. Thuộc tính Trang / Bài đăng
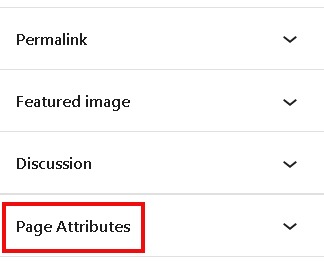
Trong giao diện chỉnh sửa của Elementor, bạn sẽ tìm thấy menu thả xuống ở bên phải màn hình.

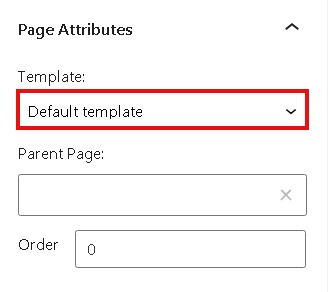
Từ menu thả xuống, bạn cần chọn Thuộc tính trang hoặc Thuộc tính bài đăng .
3. Elementor Canvas
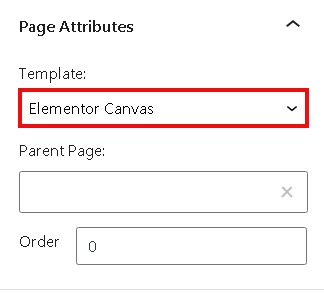
Từ menu thả xuống Mẫu, bạn sẽ có ba hoặc nhiều mẫu để chọn cho trang / bài đăng của mình.

Bạn nên sử dụng Elementor Canvas vì nó là mẫu duy nhất cho phép bạn ẩn Header / Footer của trang.

Bây giờ bạn có thể tiếp tục và làm mới trang bạn đang làm việc.
Hoàn thành
Khi bạn làm mới trang, Header / Footer sẽ tự động bị xóa khỏi trang bạn đã thiết kế và nó sẽ xuất hiện đầy đủ trên trang web của bạn mà không có Header / Footer.
Đây là cách dễ dàng và đơn giản để loại bỏ Header / Footer bằng Elementor. Chúng tôi hy vọng rằng bạn thích hướng dẫn này và nó giúp bạn đặt mọi thứ đúng cách. Đảm bảo tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi để xem các hướng dẫn sắp tới.




