Tại sao đôi khi WordPress tải chậm? Đó là một câu hỏi phức tạp với một số câu trả lời có thể có. Một lý do có thể là do máy chủ lưu trữ web của bạn, một lý do khác có thể là một plugin rắc rối hoặc có thể là do có quá nhiều hình ảnh không được tối ưu hóa trên trang web của bạn.

Tại thời điểm này, còn quá sớm để xác định nguyên nhân chính xác. Tuy nhiên, đến cuối bài viết này, bạn sẽ hiểu rõ hơn nhiều về lý do tại sao trang web WordPress của bạn chậm và những bước bạn có thể thực hiện để giải quyết vấn đề.
Trong bài viết này, chúng tôi sẽ thảo luận về các yếu tố có thể góp phần làm chậm trang web WordPress. Sau đó, chúng tôi sẽ hướng dẫn bạn qua bốn bước để giúp bạn đánh giá xem máy chủ web của bạn có cung cấp mức hiệu suất mà bạn yêu cầu hay không. Hãy bắt đầu và cùng nhau giải quyết vấn đề!
Những điều làm cho WordPress chậm
Có nhiều yếu tố có thể ảnh hưởng đến tốc độ tải trang web của bạn chứ không chỉ máy chủ lưu trữ web của bạn. Những yếu tố này có thể ảnh hưởng đến cả bạn và khách truy cập trang web của bạn. Một số yếu tố này bao gồm:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Hiển thị hình ảnh chưa được tối ưu hóa để tải nhanh
- Sử dụng chủ đề WordPress chậm và mất nhiều thời gian hơn để tải
- Sử dụng các plugin chưa được tối ưu hóa cho tốc độ
- Không tuân theo các phương pháp hay nhất về hiệu suất chung, chẳng hạn như nén tệp và sử dụng các kỹ thuật lưu vào bộ nhớ đệm
- Có quá nhiều tập lệnh chạy ngầm có thể làm chậm trang web của bạn
- Sử dụng phiên bản lỗi thời của PHP, ngôn ngữ lập trình cung cấp năng lượng cho WordPress
Nếu bạn không tối ưu hóa các khía cạnh này của trang web, thì trang web sẽ không nhanh như mong đợi. Tuy nhiên, ngay cả khi bạn tối ưu hóa mọi thứ, nhà cung cấp dịch vụ lưu trữ của bạn vẫn có thể là nút thắt cổ chai và làm chậm mọi thứ. Trong phần tiếp theo, chúng tôi sẽ thảo luận cách bạn có thể xác định xem nhà cung cấp dịch vụ lưu trữ có gây ra sự cố này cho trang web của bạn hay không.
4 bước khắc phục sự cố trang web bị chậm
Để tìm hiểu xem nhà cung cấp dịch vụ lưu trữ có gây ra sự cố với hiệu suất trang web của bạn hay không, điều quan trọng là phải xem xét tất cả các yếu tố có thể ảnh hưởng đến nó. Hãy chia nhỏ quy trình thành các bước đơn giản và loại trừ từng yếu tố một.
Chạy một số kiểm tra thời gian tải trang cơ bản
Trước khi bạn làm bất cứ điều gì khác, bạn nên xác định tốc độ tải trang web của mình. Lý tưởng nhất là trang web của bạn sẽ tải trong vòng chưa đầy hai giây - mọi thứ dưới một giây đều tuyệt vời cho trải nghiệm người dùng. Nếu thời gian tải của bạn rơi vào khoảng từ một đến hai giây, thì bạn đang làm tốt, nhưng vẫn còn chỗ cần cải thiện.
Có sẵn nhiều công cụ khác nhau để kiểm tra thời gian tải trang web của bạn và một tùy chọn phổ biến là Công cụ Pingdom . Vì trang chủ của bạn thường có nhiều nội dung hơn so với các trang khác nên đây là lựa chọn phù hợp để thử nghiệm. Để sử dụng Pingdom, chỉ cần nhập URL của bạn vào trường được cung cấp và chọn một máy chủ thử nghiệm phù hợp chặt chẽ với các trung tâm dữ liệu của nhà cung cấp dịch vụ lưu trữ của bạn.
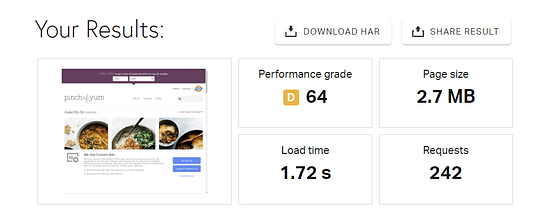
Khi bạn nhấp vào "Bắt đầu kiểm tra" và để Pingdom chạy, bạn sẽ nhận được một tập hợp kết quả được hiển thị như sau:

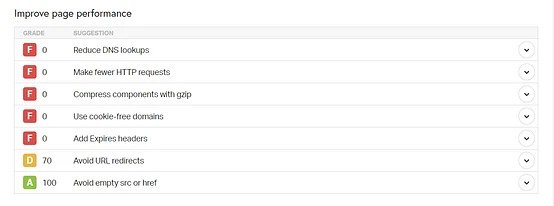
Nếu bạn cuộn xuống, bạn sẽ nhận thấy rằng Pingdom cung cấp điểm số cho các khía cạnh khác nhau của trang web của bạn, bao gồm nén gzip, chuyển hướng URL, v.v.

Điểm của bạn càng cao, trang web của bạn sẽ tải càng nhanh. Mỗi đề xuất có thể cải thiện đáng kể thời gian tải. Điểm thấp hơn cho thấy các lĩnh vực mà trang web của bạn yêu cầu tối ưu hóa.
Làm một bài kiểm tra căng thẳng
Thực hiện nhiều bài kiểm tra tốc độ liên tiếp có thể cho bạn ý tưởng tốt về tốc độ trang web của mình. Nhưng thử nghiệm thực sự là xem máy chủ web của bạn hoạt động tốt như thế nào khi có nhiều lưu lượng truy cập.
Để làm điều này, chúng ta sẽ sử dụng một công cụ có tên là Load Impact . Nó cho phép bạn mô phỏng tối đa 25 người truy cập trang web của bạn cùng lúc trong khoảng thời gian năm phút. Bạn có thể chạy thử nghiệm miễn phí mà không cần tạo tài khoản.

Sau khi kiểm tra, bạn sẽ thấy biểu đồ hiển thị thời gian tải cho mỗi người dùng trong toàn bộ năm phút. Lý tưởng nhất là bạn không muốn nhìn thấy bất kỳ đột biến lớn nào về thời gian tải (đường màu xanh lam).

Trong trường hợp của chúng tôi, kết quả có vẻ tốt, điều đó có nghĩa là máy chủ web của chúng tôi có thể xử lý lượng lưu lượng chúng tôi cần. Nhưng nếu bạn nhận thấy thời gian tải tăng đột biến, điều đó có thể có nghĩa là một trong ba điều sau:
- Trang web của bạn không được tối ưu hóa tốt (mà bạn đã chăm sóc rồi!)
- Máy chủ web của bạn không thể xử lý số lượng người truy cập trang web của bạn cùng một lúc.
- Kế hoạch lưu trữ của bạn đang gây ra tắc nghẽn.
Theo kinh nghiệm của chúng tôi, các nhà cung cấp dịch vụ lưu trữ tốt có thể xử lý một lượng lớn lưu lượng truy cập đồng thời, ngay cả với các gói chia sẻ cơ bản. Nếu trang web của bạn không thể, bạn có thể trợ giúp bằng cách sử dụng mạng phân phối nội dung (CDN) cho trang web của mình.
CDN giảm tải cho máy chủ của bạn bằng cách sử dụng trung tâm dữ liệu của họ để xử lý. Điều này có nghĩa là ngay cả khi máy chủ lưu trữ web của bạn phải vật lộn dưới áp lực, thì hiệu suất trang web của bạn sẽ không bị ảnh hưởng khi lưu lượng truy cập tăng đột biến.
Tối ưu hóa hình ảnh
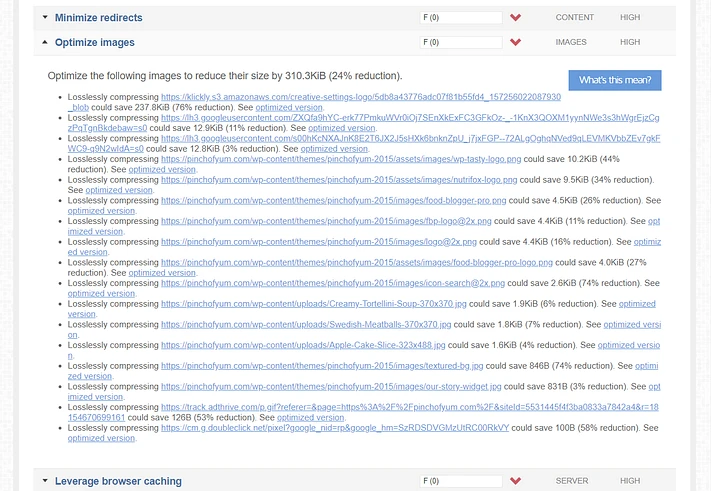
Kích thước tệp lớn có thể được liên kết với ảnh chất lượng cao và việc bao gồm một vài trong số chúng trên một trang có thể làm chậm đáng kể thời gian tải của bạn. Có nhiều cách để xác định xem điều này có ảnh hưởng đến trang web của bạn hay không. Tuy nhiên, phương pháp nhanh nhất là sử dụng công cụ kiểm tra hiệu suất miễn phí như GTmetrix .

Công cụ này hoạt động tương tự như Công cụ Pingdom bằng cách cho phép bạn nhập URL, thực hiện kiểm tra nhanh và tạo báo cáo cung cấp phân tích toàn diện về thời gian tải cùng với các đề xuất cải tiến.

GTMetrix cũng cho biết liệu trang web của bạn có sử dụng hình ảnh được tối ưu hóa hay không. Nó thậm chí còn trình bày một danh sách tất cả các hình ảnh chưa được tối ưu hóa và khả năng tiết kiệm kích thước tệp nếu bạn mở rộng tab. Hình ảnh thường chiếm khoảng 50% kích thước tệp của trang web, điều quan trọng là phải nén chúng trước hoặc sau khi tải lên WordPress. Bạn nên chọn phương pháp thứ hai, vì nhiều plugin tối ưu hóa hình ảnh sẽ tự động hóa quy trình này cho bạn.

Chẳng hạn, Optimole là một plugin kết hợp một số chức năng:
- Nén hình ảnh.
- Phục vụ hình ảnh qua CDN (như đã đề cập trước đó).
- Tự động điều chỉnh kích thước hình ảnh dựa trên thiết bị của người dùng, đảm bảo hình ảnh nhỏ hơn cho điện thoại thông minh nhỏ và hình ảnh lớn hơn cho màn hình Retina.
Điểm tối ưu hóa hình ảnh kém có thể ảnh hưởng lớn đến hiệu suất trang web của bạn. Khi bạn đã bật tối ưu hóa hình ảnh và xem lại thư viện phương tiện hiện có của mình, bạn nên truy xuất lại các bước của mình và xem lại hai giai đoạn trước đó. Tốt nhất, bạn nên quan sát thấy thời gian tải giảm xuống. Nếu không, nó có thể chỉ ra rằng máy chủ lưu trữ web của bạn là vấn đề cơ bản.
Kiểm tra lại Theme và Plugin
Đương nhiên, thời gian tải trang web của bạn cũng có thể bị ảnh hưởng đáng kể bởi chủ đề và plugin bạn sử dụng. Chẳng hạn, một số chủ đề được tối ưu hóa tốt hơn những chủ đề khác, trong khi một số plugin nhất định có thể thêm quá nhiều tập lệnh vào trang web của bạn.
Để loại bỏ các yếu tố này là nguyên nhân tiềm ẩn làm chậm trang web WordPress của bạn, hãy làm theo các bước sau:
- Thiết lập một bản sao dàn trang web của bạn.
- Chuyển chủ đề của bạn sang một giải pháp thay thế tương tự và lặp lại các thử nghiệm một và hai đã đề cập ở trên.
- Vô hiệu hóa từng plugin của bạn, lặp lại các thử nghiệm ở bước đầu tiên mỗi lần.
Chắc chắn, quá trình này có thể tốn thời gian nếu bạn có một số lượng lớn plugin. Tuy nhiên, điều quan trọng là phải loại trừ tất cả các khả năng.
Nếu bạn không có quyền truy cập vào chức năng dàn dựng, cách tiếp cận tốt thứ hai là tạo bản sao lưu trang web của bạn trước khi thực hiện bất kỳ thay đổi nào. Bằng cách này, bạn có thể trở lại trạng thái ban đầu sau khi hoàn thành. Tuy nhiên, chúng tôi khuyên bạn không nên thử nghiệm một trang web trực tiếp theo cách này nếu bạn có số lượng truy cập đáng kể.
Hãy chú ý đến các trường hợp khi chuyển đổi chủ đề của bạn hoặc vô hiệu hóa một plugin cụ thể dẫn đến thời gian tải giảm đáng kể. Điều này có thể chỉ ra rằng máy chủ lưu trữ web của bạn có thể không chịu trách nhiệm về hiệu suất chậm của WordPress.
Nếu chủ đề hoặc plugin của bạn thực sự gây ra sự cố, bạn sẽ cần tìm kiếm giải pháp thay thế phù hợp hoặc liên hệ với nhà phát triển để giải quyết mối lo ngại của mình. Mặt khác, nếu không phải hình ảnh, chủ đề hoặc plugin đang làm chậm trang web của bạn, thì có lẽ đã đến lúc cân nhắc việc tìm một máy chủ lưu trữ web mới!
kết thúc
Để xác định lý do đằng sau một trang web WordPress chậm, điều cần thiết là phải xem xét các yếu tố khác nhau. Mặc dù việc thay đổi máy chủ lưu trữ web của bạn là một lựa chọn, nhưng bạn nên tiếp cận vấn đề một cách có hệ thống.
Trước khi cho rằng tốc độ chậm là do máy chủ lưu trữ web của bạn, điều quan trọng là phải điều tra các nguyên nhân tiềm ẩn khác. Chẳng hạn, trang web của bạn có thể thiếu tối ưu hóa về tốc độ hoặc bạn có thể có quá nhiều hình ảnh không nén. Ngoài ra, một số plugin và chủ đề nhất định cũng có thể góp phần vào hiệu suất chậm chạp. Điều quan trọng là phải kiểm tra kỹ lưỡng từng khía cạnh trước khi kết luận rằng việc chuyển đổi máy chủ là cần thiết.
Cloudways , một nền tảng lưu trữ đám mây phổ biến, có thể là một giải pháp khả thi để giải quyết các vấn đề liên quan đến tốc độ. Với Cloudways, bạn có thể hưởng lợi từ cơ sở hạ tầng được tối ưu hóa và cơ chế lưu trữ nâng cao của họ, những cơ chế này có thể cải thiện đáng kể thời gian tải trang web WordPress của bạn. Việc coi Cloudways là nhà cung cấp dịch vụ lưu trữ thay thế có thể giúp giảm bớt các vấn đề về hiệu suất.




