Các bài viết liên quan là một phương pháp tuyệt vời để đạt được lưu lượng truy cập vào blog của bạn. Người dùng truy cập blog của bạn sẽ thấy các bài đăng mà họ đã quan tâm. Điều này giữ mọi người trên trang web của bạn trong một khoảng thời gian dài hơn và tăng cường liên hệ của họ với bạn và trang web của bạn. May mắn thay, việc thêm các chủ đề liên quan vào các mẫu bài đăng trên blog Divi của bạn trong Trình tạo chủ đề Divi rất đơn giản. Chúng tôi sẽ hướng dẫn bạn cách thực hiện trong bài viết này.

Xem trước thiết kế
Đây là một cái nhìn về thiết kế mà chúng tôi sẽ tạo ra trong hướng dẫn này. Vì vậy, đây là cách các bài viết liên quan sẽ hiển thị trên máy tính để bàn. Khu vực phía trên nó bị chồng chéo bởi tiêu đề và đầu bài viết. Điều hướng bài đăng phù hợp với thiết kế của bố cục.

Lấy mẫu bài đăng trên blog phù hợp
Bạn có thể tạo mẫu bài đăng trên blog của riêng mình hoặc chọn một mẫu từ cửa hàng bố cục Divi vì chúng có sẵn rất nhiều tùy chọn.
Nếu bạn đang bắt đầu từ đầu, hãy đảm bảo bao gồm những điều chúng tôi đã nêu trước đó. Chèn các thành phần Divi như tiêu đề bài đăng, ảnh nổi bật, siêu dữ liệu và nội dung bài đăng. Tiếp theo, hãy nghĩ về bất kỳ tính năng bổ sung nào bạn muốn kết hợp, chẳng hạn như nhận xét và mô-đun chọn email.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐối với hướng dẫn này, chúng tôi đang sử dụng bố cục bài đăng trên blog từ bố cục Khoa học dữ liệu .
Bây giờ giải nén tệp đã tải xuống để tải lên tệp JSON. Trong bảng điều khiển WordPress, điều hướng đến Trình tạo chủ đề Divi \ 0026gt \ 003B để tải lên. Trong cửa sổ xuất hiện, chọn Khả năng di động rồi Nhập. Nhấp vào Chọn tệp, sau đó điều hướng đến và chọn tệp JSON của bạn. Chờ cho quá trình nhập hoàn tất trước khi nhấp vào Nhập mẫu trình tạo chủ đề Divi. Các thay đổi sẽ được lưu lại.

Thiết kế để thêm các bài viết liên quan vào bài đăng trên blog của bạn
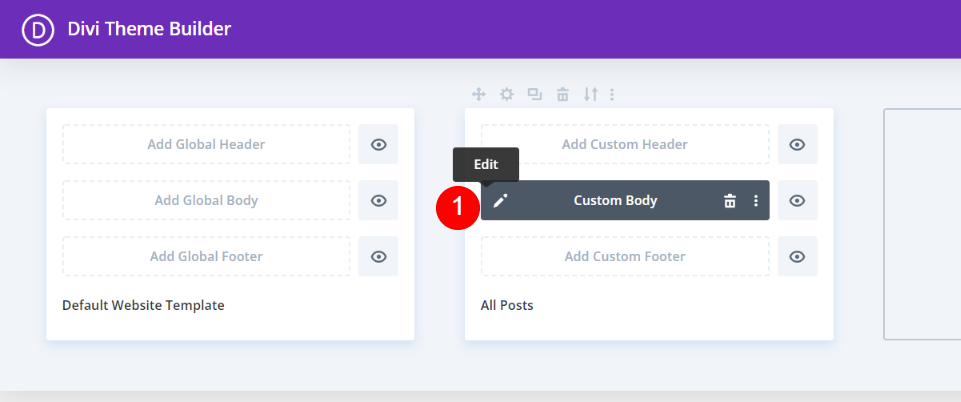
Nhấp vào biểu tượng chỉnh sửa của mẫu mới được thêm vào.

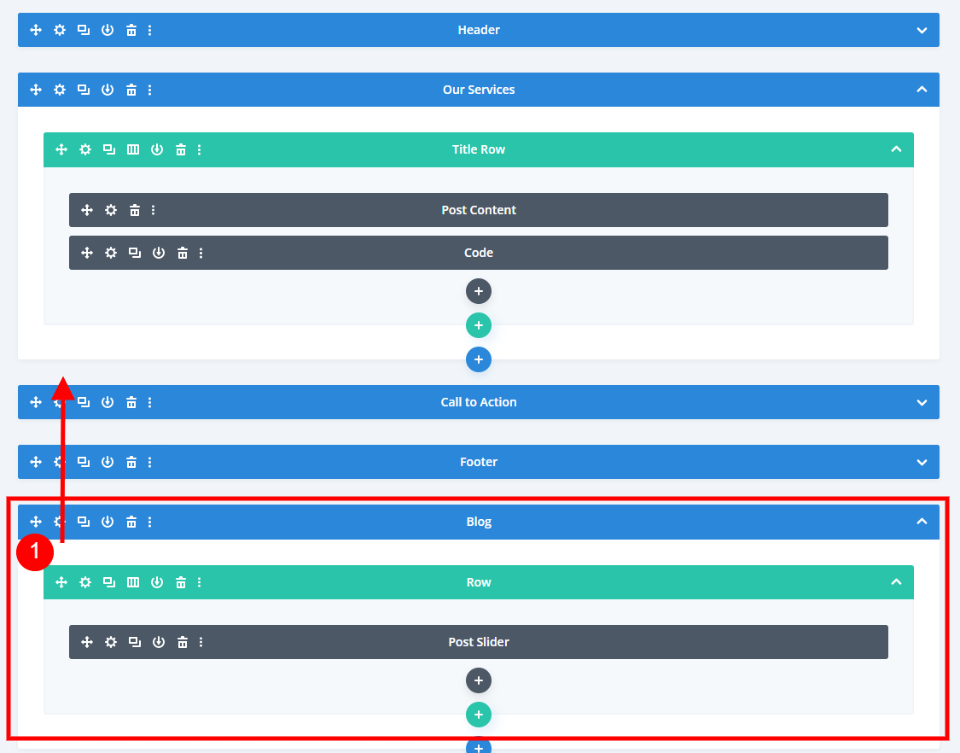
Đối với mô-đun blog mới của chúng tôi, chúng tôi sẽ cần thêm một Phần mới và một Hàng cột đơn. Nhìn vào mẫu ở chế độ wireframe, chúng ta có thể thấy rằng nó có một mô-đun Post Slider ở dưới cùng. Chúng tôi sẽ xóa thanh trượt này và thay thế nó bằng Hàng này, nhưng trước tiên, hãy di chuyển Phần lên trên Kêu gọi hành động.

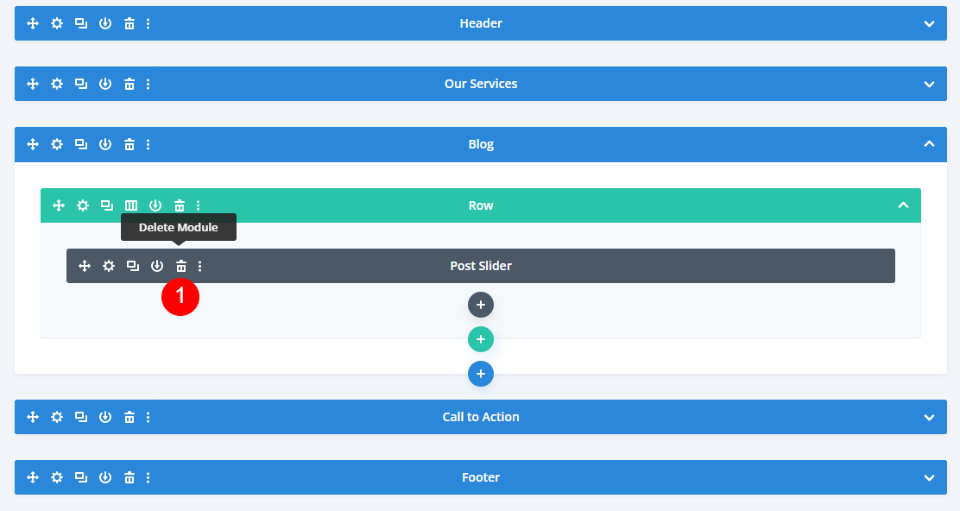
Xóa thanh trượt sau khi bạn di chuyển nó.

Bây giờ, hãy mở cài đặt của phần \ 2019 và đặt màu nền mới.
- Màu nền: \ 0023000000

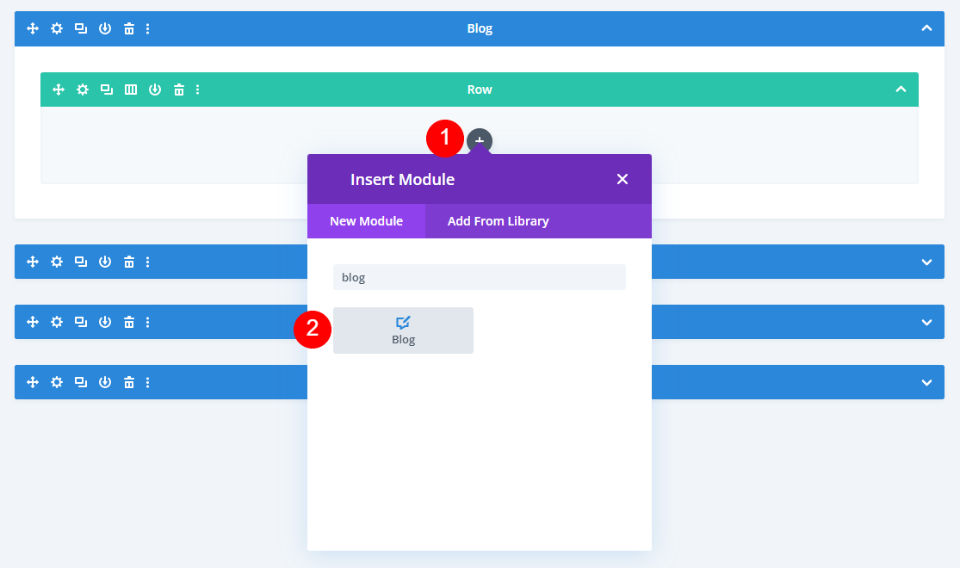
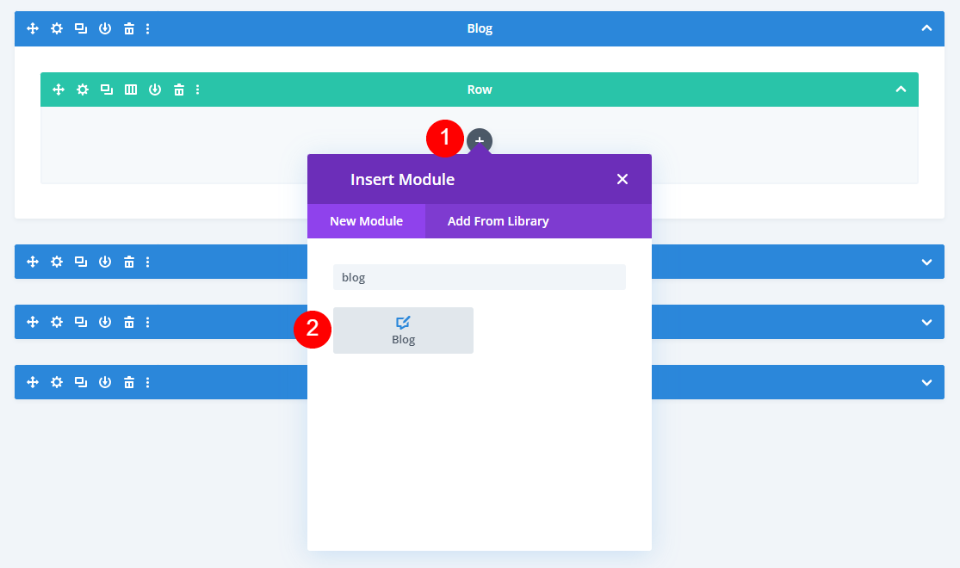
Bây giờ thêm một mô-đun blog vào hàng này.

Cài đặt mô-đun blog liên quan
Cửa sổ cài đặt sẽ tự động mở ra, cho phép bạn thực hiện các tùy chọn của mình. Tôi đã chuyển sang chế độ xem màn hình trực tiếp để kiểm tra cách mô-đun xuất hiện trong bố cục.
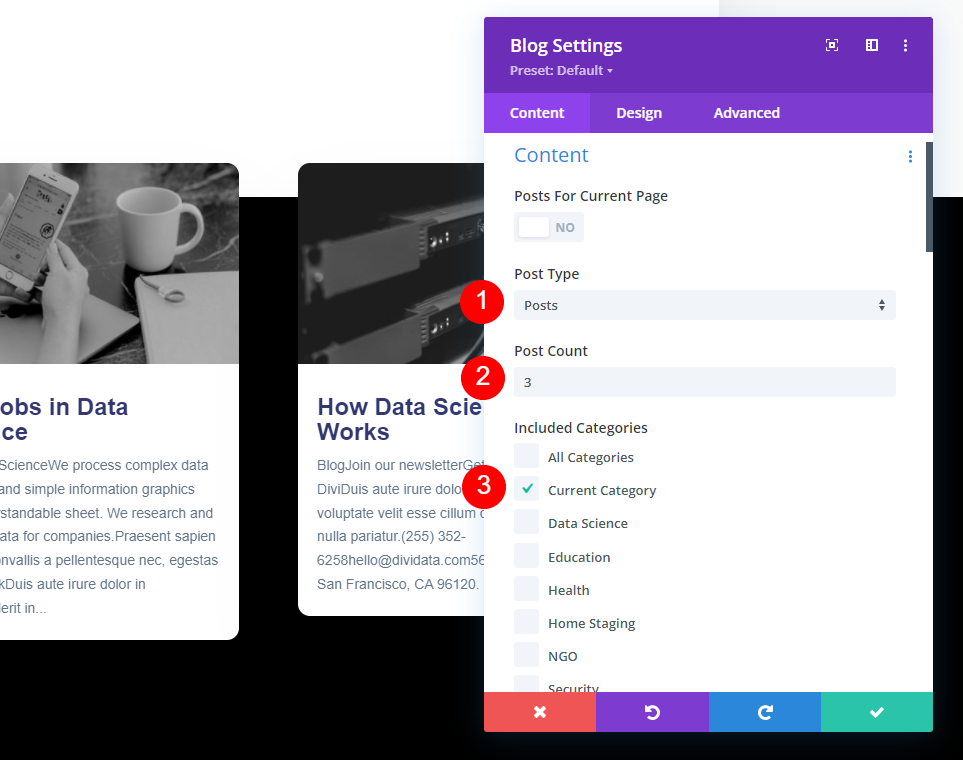
Đặt Loại bài đăng thành Bài đăng. Đặt Số lượng bài đăng thành ba. Chọn Danh mục Hiện tại từ trình đơn thả xuống Danh mục Bao gồm. Nếu bạn đang tạo một mẫu bài đăng trên blog cho một danh mục nhất định, hãy chọn nó ở đây.
- Loại bài: Bài viết
- Số bài đăng: 3
- Danh mục bao gồm: Danh mục hiện tại

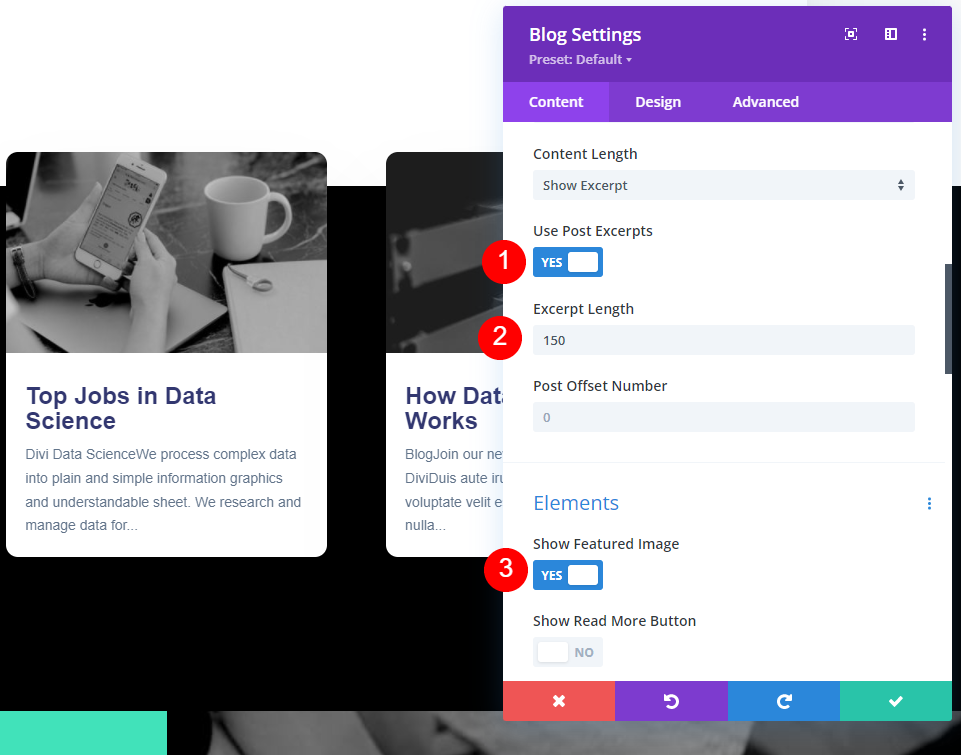
Thay đổi cài đặt Sử dụng Đoạn trích Đăng và làm theo.
- Sử dụng bài trích dẫn: Có
- Độ dài đoạn trích: 150
- Hiển thị hình ảnh nổi bật: Có

Ngoài ra, hãy thực hiện một số thay đổi trong Phần tử.
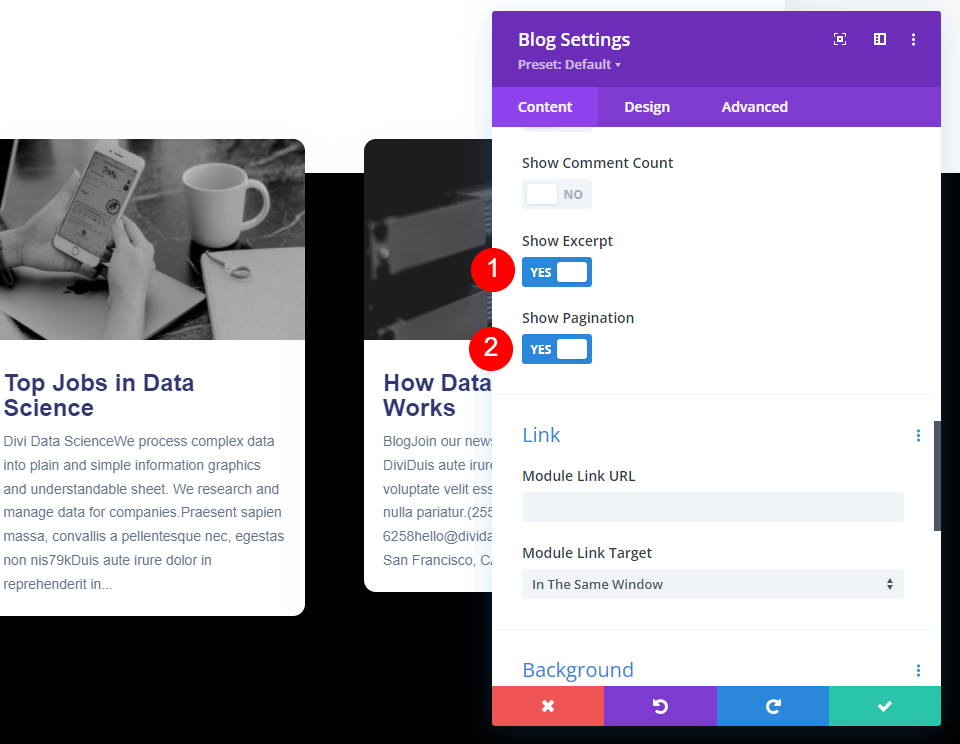
- Hiển thị đoạn trích: Có
- Hiển thị phân trang: Có

Tạo kiểu mô-đun blog liên quan
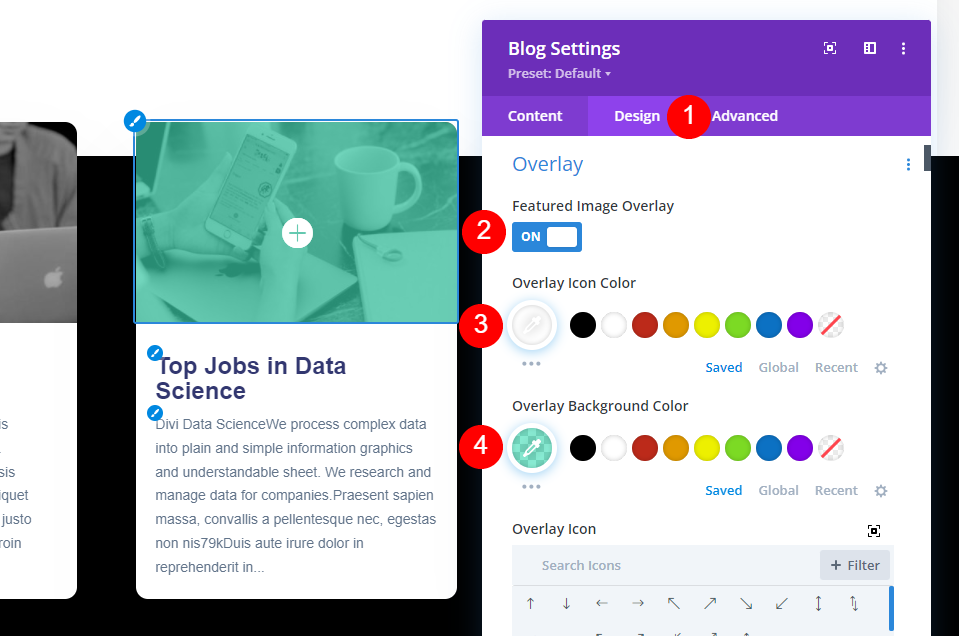
Di chuyển đến tab Thiết kế. Đảm bảo đã bật Lớp phủ hình ảnh nổi bật.
- Lớp phủ Hình ảnh Nổi bật: Bật
- Màu biểu tượng lớp phủ: \ 0023ffffff
- Màu nền lớp phủ: rgba (65,226,186,0.62)

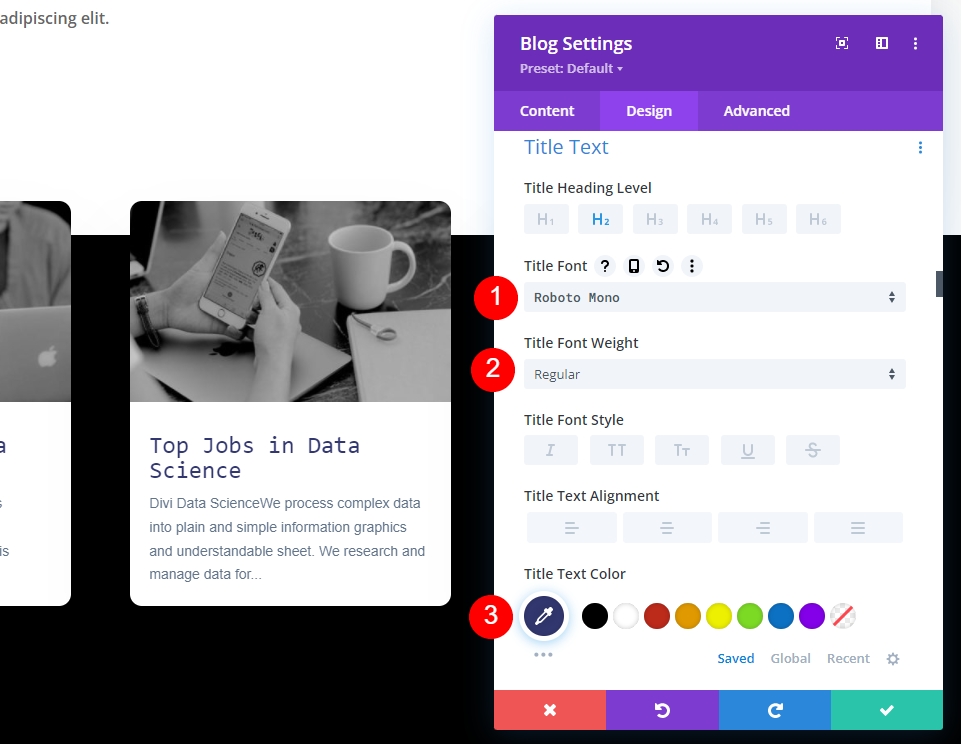
Thực hiện một số thay đổi đối với Không, đó là màu sắc và Trọng lượng.
- Tiêu đề văn bản: Roboto Mono
- Màu văn bản: \ 0023323770
- Trọng lượng phông chữ: Thông thường

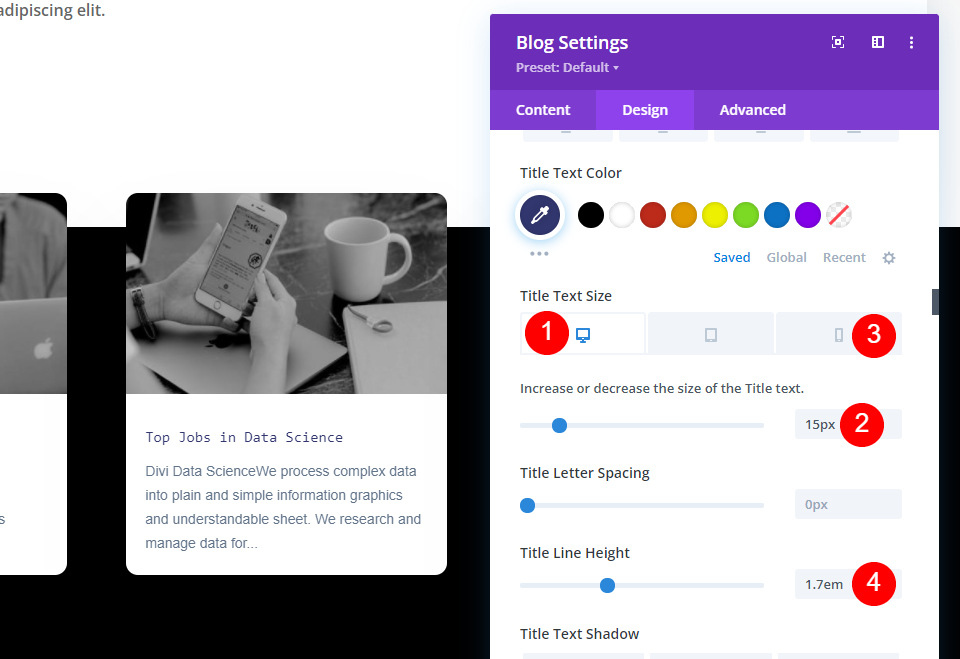
Ngoài ra, hãy thay đổi kích thước và chiều cao phông chữ.
- Kích thước văn bản tiêu đề (máy tính để bàn): 15px
- Kích thước văn bản (điện thoại): 14px
- Chiều cao dòng: 1,7em

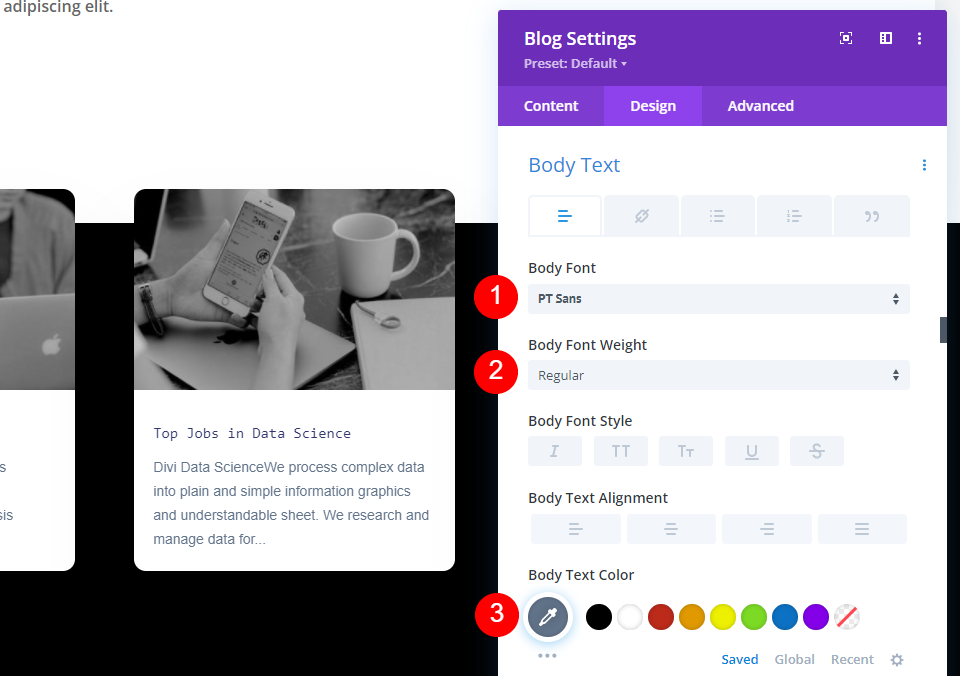
Ngoài ra, hãy mang lại một số thay đổi cho phông chữ nội dung.
- Phông chữ Nội dung: PT Sans
- Trọng lượng văn bản: Thông thường
- Màu văn bản: \ 002362748a

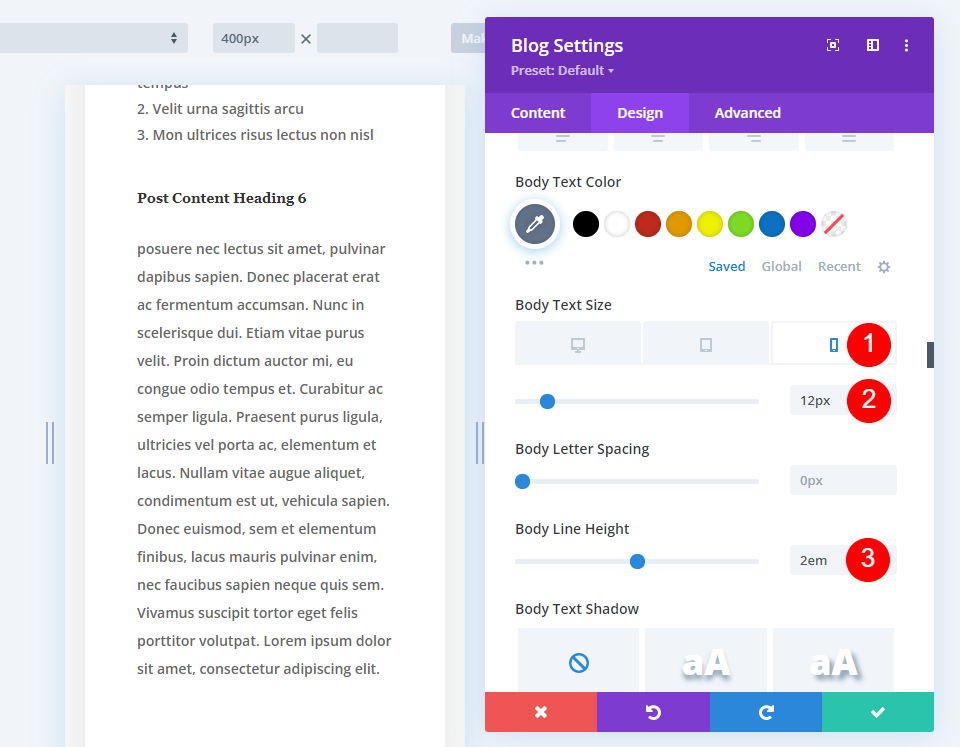
Thực hiện một số thay đổi kích thước và chiều cao cho nội dung văn bản.
- Kích thước văn bản nội dung (máy tính để bàn): 14px
- Kích thước văn bản (điện thoại): 12px
- Chiều cao dòng văn bản: 2em

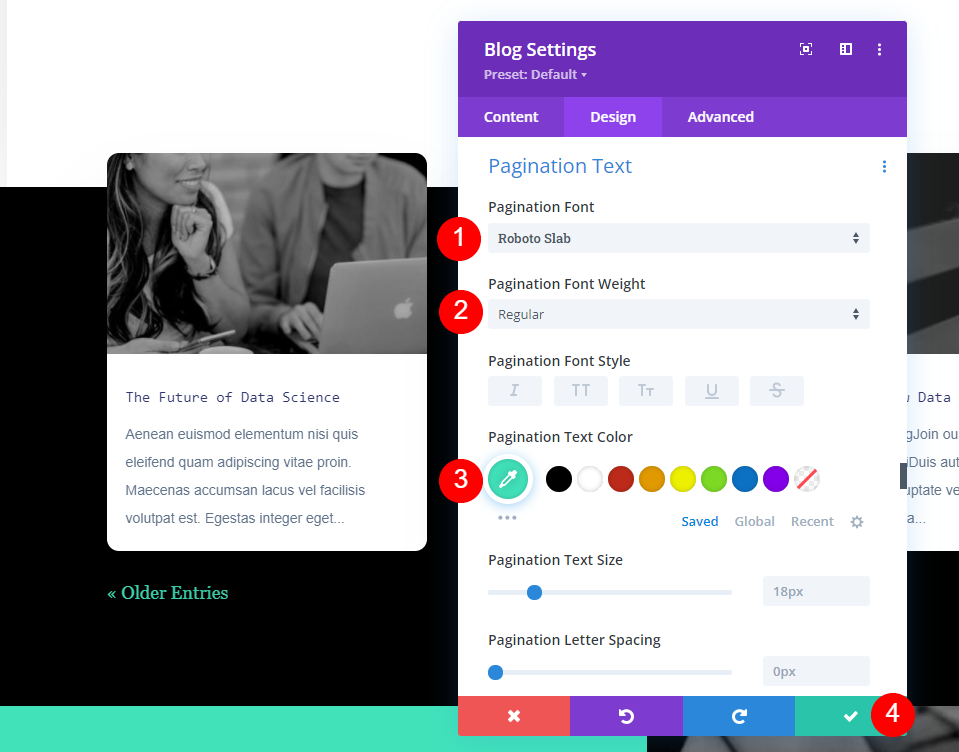
Văn bản phân trang cũng nên được thay đổi.
- Phông chữ phân trang: Roboto Slab
- Trọng lượng phông chữ: Thông thường
- Màu: \ 002341e2ba

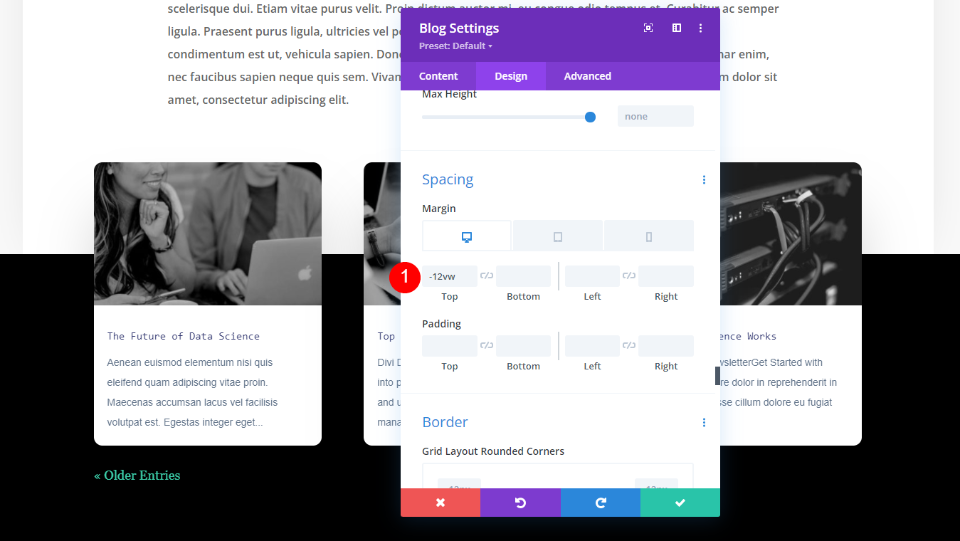
Bây giờ, hãy chuyển đến phần khoảng cách và thêm một số lề trên cùng.
- Lợi nhuận trên cùng: -7vw

Tiêu đề phần
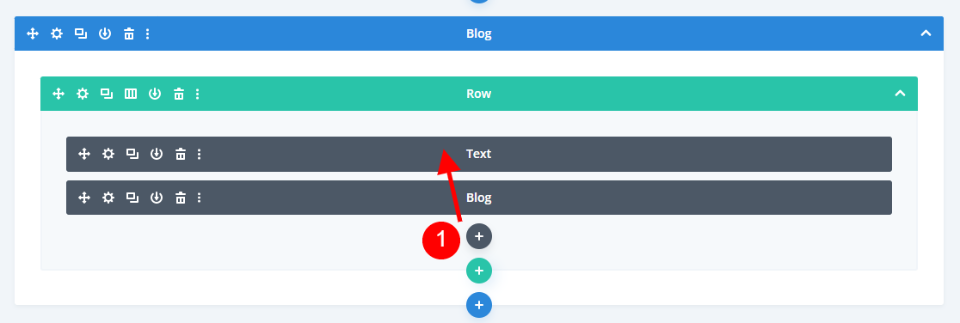
Cuối cùng, chúng tôi sẽ đưa ra một tiêu đề để người dùng có thể thấy ngay rằng đây là những bài đăng có liên quan. Chúng tôi cũng có thể bỏ qua tiêu đề phần vì người dùng thấy rõ rằng các bài đăng được liên kết với những gì họ đang đọc. Bằng cách nhấp vào biểu tượng bổ sung màu xám và kéo nó qua mô-đun Blog trong cùng một hàng, bạn có thể thêm mô-đun Văn bản mới. Tôi đang xem nó ở chế độ wireframe vì cài đặt hiện tại của chúng tôi làm cho nó hiển thị bên dưới mô-đun Blog.

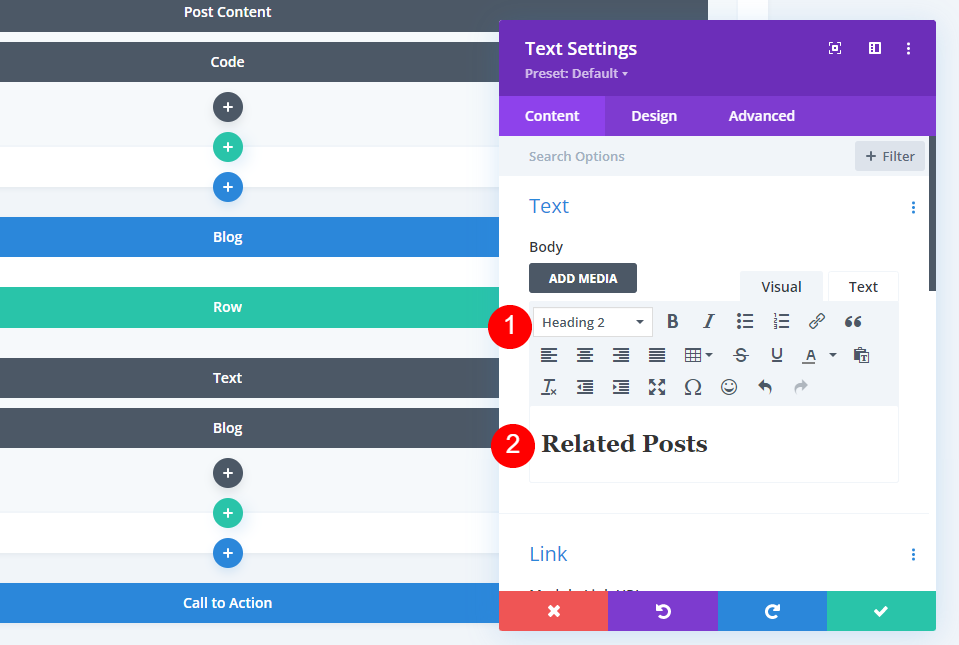
Thực hiện các thay đổi sau cho mô-đun.
- Văn bản: Tiêu đề 2
- Nội dung: Bài viết liên quan

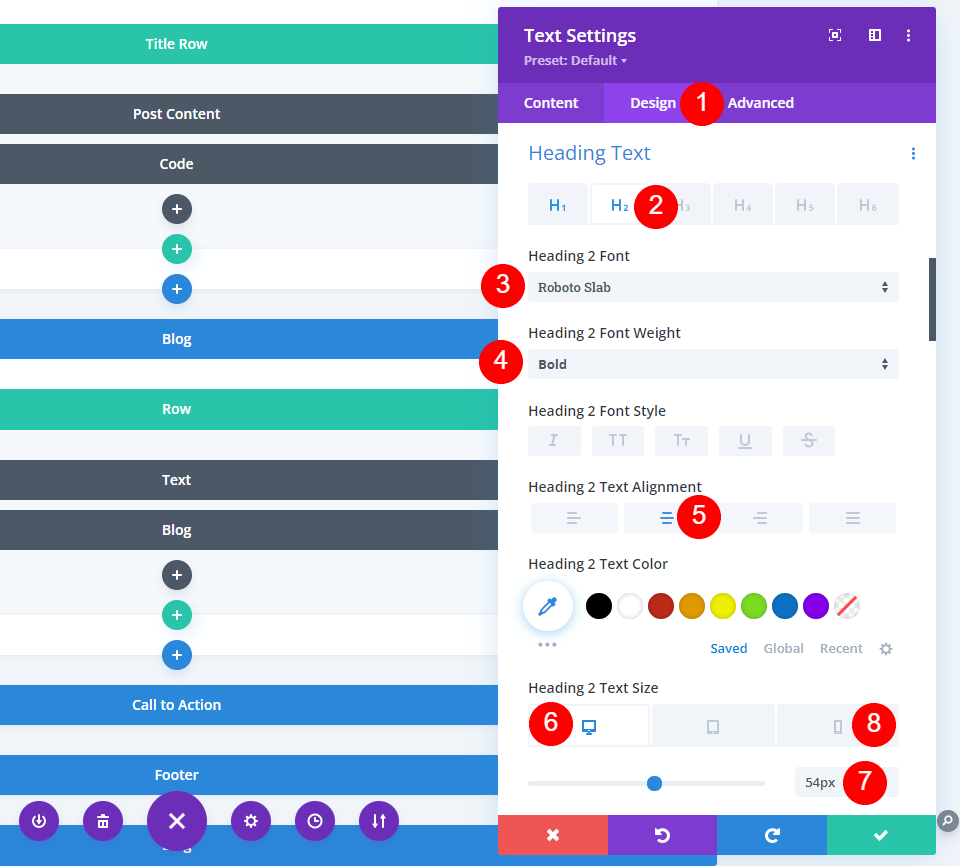
Trên tab Thiết kế, thực hiện các điều chỉnh.
- Phông chữ tiêu đề 2: Robo Slab
- Độ đậm phông chữ: Bold
- Kích thước phông chữ trên màn hình: 54px
- Kích thước phông chữ điện thoại: 26px

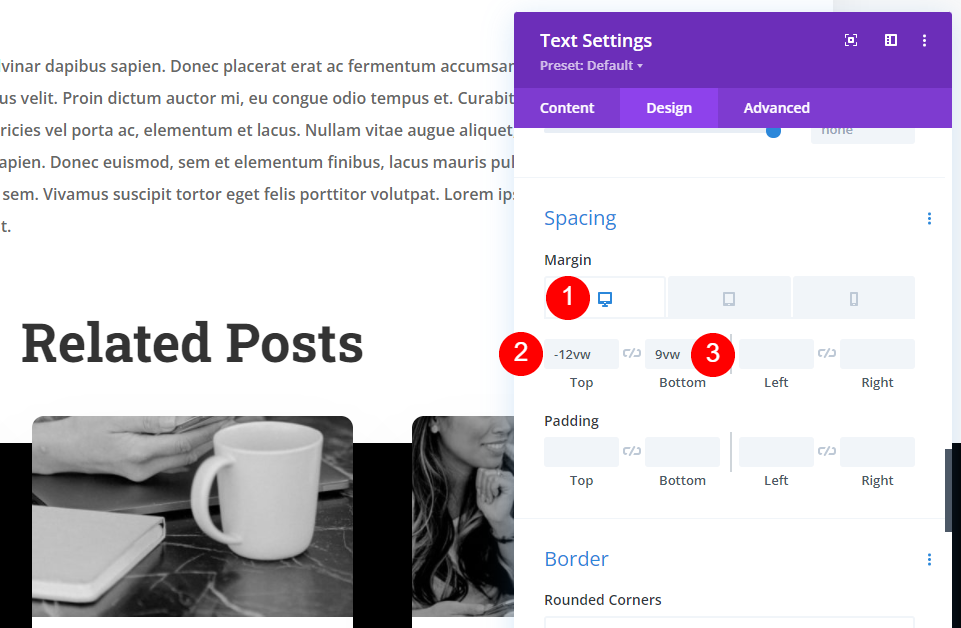
Từ cài đặt khoảng cách, các thay đổi sau sẽ được thực hiện.
- Lợi nhuận trên cùng: -12vw cho máy tính để bàn, -50vw cho điện thoại.
- Biên lợi nhuận dưới cùng: 9vw

Đầu ra cuối cùng
Vì vậy, đây là thiết kế của chúng tôi. Nó sẽ nâng cao vẻ đẹp của trang blog của bạn.

Lời kết
Điều đó kết thúc cuộc thảo luận của chúng tôi về cách hiển thị các bài đăng liên quan trên blog của bạn trên Divi . Bạn có thể cấu hình nó để hiển thị danh mục hiện tại hoặc bất kỳ danh mục nào khác mà bạn thích. Điều này đơn giản để thực hiện với một mô-đun Blog và có thể được kết hợp đơn giản với thiết kế bài đăng trên blog của bạn.




