Muốn tăng doanh số bán hàng trên trang web WooCommerce của bạn bằng cách hỗ trợ người tiêu dùng tìm sản phẩm phù hợp với nhu cầu của họ \ 003F Tìm hiểu cách dễ dàng nâng cao mức độ hạnh phúc của khách hàng và doanh số bán hàng bằng cách hiển thị hàng hóa có liên quan đến WooCommerce trên mỗi trang web mua sắm của bạn.

Hàng hóa liên quan đến WooCommerce là các đề xuất xuất hiện khi người tiêu dùng của bạn xem xét một sản phẩm hoặc mặt hàng trên trang web của cửa hàng của bạn. Các mặt hàng WooCommerce liên quan này được thiết kế để hỗ trợ việc sử dụng sản phẩm gốc và chúng thường bổ sung cho nhau.
Khi bạn hiển thị hàng hóa có liên quan trên trang web của mình, bạn đang sử dụng một kỹ thuật tiếp thị khuyến khích khách truy cập cửa hàng ở lại cửa hàng lâu hơn một chút, điều tra trang web của bạn kỹ lưỡng hơn và mua nhiều thứ hơn.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách hiển thị các sản phẩm liên quan đến WooCommerce theo nhiều cách khác nhau bằng cách sử dụng Elementor , một trong những trình tạo trang kéo và thả đơn giản và phổ biến nhất cho WordPress.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờƯu điểm của việc hiển thị các sản phẩm có liên quan
Tuy nhiên, trước khi chúng ta tìm hiểu các phương pháp hiển thị các sản phẩm liên quan đến WooCommerce, hãy xem cách hiển thị các đề xuất này có thể giúp ích gì cho doanh nghiệp của bạn.
- Tất nhiên, người tiêu dùng của bạn sẽ có xu hướng xem các sản phẩm liên quan khác trong cửa hàng của bạn và do đó, họ sẽ dành nhiều thời gian hơn để khám phá trang web của bạn. Kết quả là, tỷ lệ tương tác và điểm SEO tăng lên.
- Không chỉ vậy, người tiêu dùng của bạn sẽ có nhiều khả năng mua được những thứ tương tự bổ sung hoặc đi cùng với các mặt hàng mà họ đã chọn mua trước đó. Bạn cũng có thể cho chúng tiếp xúc với các sản phẩm mới hoặc sản phẩm khác mà không cần đổ mồ hôi.
- Bạn sẽ có thể dễ dàng quảng cáo các mặt hàng hoặc sản phẩm phổ biến đang giảm giá - một lần nữa nâng cao tỷ lệ chuyển đổi.
Bởi vì người dùng sẽ không còn phải tìm kiếm những thứ phù hợp một cách riêng lẻ, điều này sẽ ngay lập tức giúp tạo ra trải nghiệm mua sắm hiệu quả hơn và thường thú vị hơn cho họ. Quan trọng nhất, giá trị đơn hàng trung bình của doanh nghiệp WooCommerce của bạn sẽ tăng vọt.
Biến thể sản phẩm
Vì vậy, hãy nói về các sản phẩm liên quan đến WooCommerce \ 2013 chúng là gì và cách cài đặt chúng với một vài cú nhấp chuột trên trang web WordPress của bạn. Khi hiển thị các sản phẩm có liên quan trên trang web của mình, bạn có một số tùy chọn:

Sản phẩm chéo
Trong ngành bán lẻ trực tuyến, sản phẩm chéo thường đề cập đến một sản phẩm có thể so sánh được hoặc một sản phẩm bổ sung cho sản phẩm ban đầu đã mua. Chúng là hàng hóa có thể được sử dụng để bổ sung cho mặt hàng mà người mua hàng đang nghĩ đến việc mua. Mục tiêu là để người tiêu dùng của bạn mua cả mặt hàng họ định mua và (các) mặt hàng bán kèm, tăng giá trị đơn đặt hàng trung bình của bạn.
Ví dụ: nếu khách hàng có ý định mua sổ tay từ cửa hàng của bạn, bạn có thể quảng cáo tất cả các mặt hàng văn phòng phẩm khác trên trang web của mình để thu hút họ mua nhiều hơn.
Bán lên
Mặt khác, bằng cách sử dụng hàng bán tăng, bạn có thể giới thiệu các sản phẩm tương tự cho người tiêu dùng mà họ có thể mua thay vì mặt hàng mà họ hiện đang cân nhắc mua (thường là mặt hàng có lợi hơn cho bạn). Nói cách khác, hàng bán tăng là một sản phẩm đắt hơn mà người mua có thể mua. Do đó, việc bán nhiều, như bán kèm, làm tăng giá trị đơn đặt hàng trung bình của bạn.
Như một ví dụ về bán tăng, nếu người tiêu dùng đang chuẩn bị mua một máy tính xách tay từ trang web của bạn, bạn có thể giới thiệu cho họ một thỏa thuận trong đó máy tính xách tay có chất lượng cao hơn đi kèm với văn phòng phẩm dưới dạng một gói. Do đó, người tiêu dùng của bạn sẽ có thể mua bất cứ thứ gì họ yêu cầu cùng một lúc.
Thẻ và danh mục
Cuối cùng, chúng tôi nhận được các thẻ và danh mục, là những phương tiện cơ bản nhất để hiển thị các sản phẩm liên quan đến WooCommerce trên trang web cửa hàng của bạn. Ý tưởng là nhóm tất cả các sản phẩm tương tự thành các danh mục nhất định bằng cách gán các thẻ thích hợp cho chúng.
Hiển thị các sản phẩm có liên quan bằng cách sử dụng Elementor
Bây giờ chúng ta đã thiết lập các sản phẩm liên quan đến WooCommerce là gì, hãy xem xét nhiều cách để hiển thị chúng trên trang web Thương mại điện tử của bạn bằng Elementor .
Tiện ích Elementor Tích hợp
Để bắt đầu, Elementor PRO bao gồm tiện ích Sản phẩm liên quan được tùy chỉnh đầy đủ cho cửa hàng Thương mại điện tử của bạn. Như tên của nó, tính năng hữu ích này cung cấp cho bạn toàn quyền kiểm soát việc hiển thị tất cả các sản phẩm liên quan đến WooCommerce chỉ với một vài cú nhấp chuột.
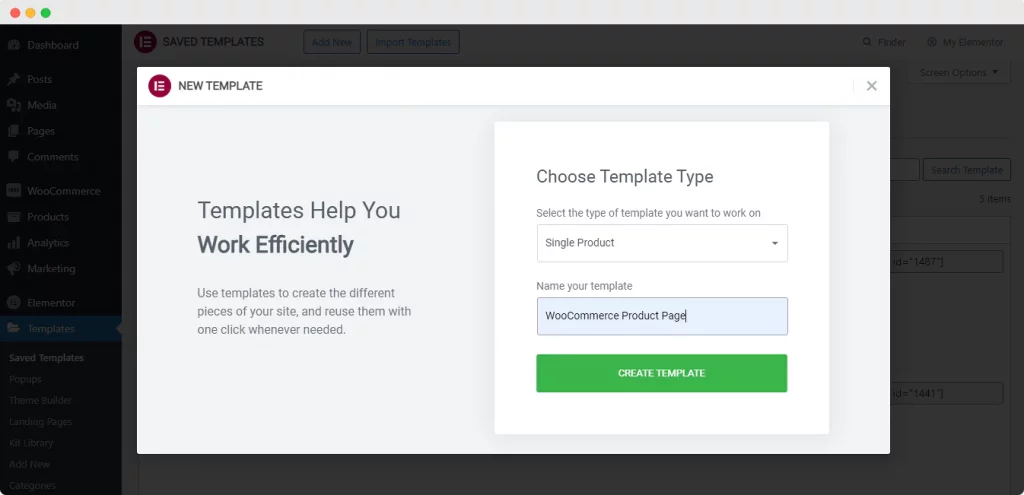
Để bắt đầu sử dụng tiện ích này, hãy tạo một trang Sản phẩm trong trình chỉnh sửa của bạn bằng cách sử dụng các mẫu Elementor PRO . Để làm như vậy, hãy điều hướng đến tab Mẫu trong bảng điều khiển trang web WordPress của bạn sau khi cài đặt và kích hoạt Elementor .

Khi bạn nhấp vào nút 'Thêm mới' ở trên cùng, một cửa sổ bật lên sẽ mở ra trên màn hình của bạn, cho phép bạn chỉ định loại mẫu bạn muốn sử dụng. Chọn 'Trang đơn' làm loại mẫu của bạn và đặt tên duy nhất cho nó. Sau đó nhấp vào tùy chọn 'Tạo Mẫu'.
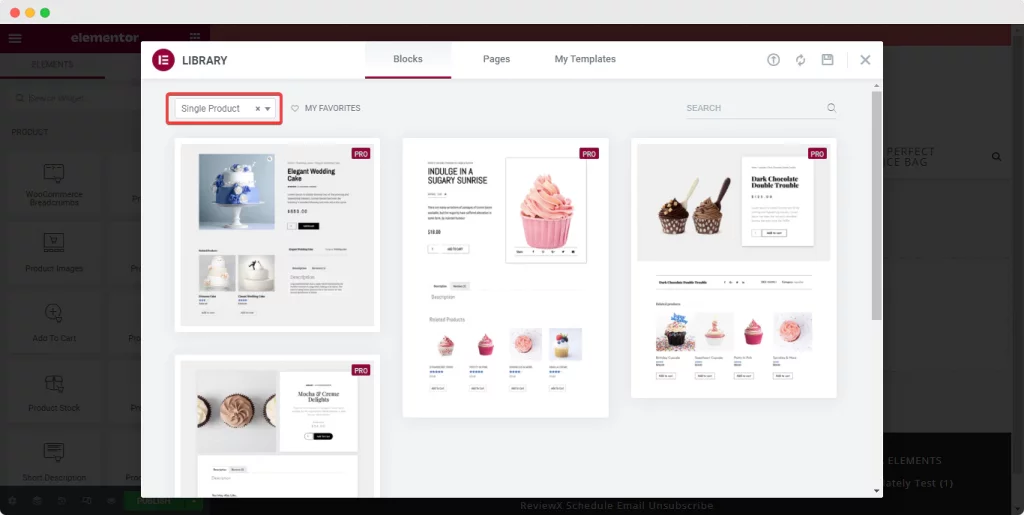
Sau đó, bạn sẽ được chuyển đến trình soạn thảo Elementor của mình, nơi một cửa sổ bật lên khác sẽ hiển thị tất cả các mẫu có sẵn của Elementor cho trang 'Sản phẩm Đơn lẻ'. Chọn mẫu trang hấp dẫn nhất và chỉ cần nhấp vào 'Chèn' để bắt đầu.

Theo mặc định, các mẫu 'Sản phẩm Đơn lẻ' này sẽ xuất hiện trên trang của bạn với tiện ích con 'Sản phẩm Liên quan'. Với nỗ lực tối thiểu, bạn có thể nhanh chóng điều chỉnh cài đặt nội dung và kiểu của tiện ích con và hiển thị các sản phẩm có liên quan trên trang web của bạn.
Bạn cũng sẽ có thể định vị lại phần 'Sản phẩm có Liên quan' theo yêu cầu và thêm các tiện ích Elementor khác vào hoặc xung quanh phần đó để nâng cao hơn nữa chức năng của trang.
Khi bạn đã hài lòng với những thay đổi, hãy xuất bản trang. Trang sản phẩm duy nhất của bạn sẽ hoạt động ngay lập tức cho tất cả khách truy cập trang web và khách hàng của bạn để duyệt và mua hàng. Đó là tất cả những gì cần làm \ 2013 thật dễ dàng.
Sử dụng các Addons cần thiết
Sau đó, chúng tôi có một tiện ích nổi bật từ Thư viện sản phẩm Essential Addons For Elementor \ 2013 Woo, cho phép bạn phân loại sản phẩm của mình thành một số danh mục. Tất cả các sản phẩm đi cùng nhau sẽ được hiển thị cùng nhau trong một phòng trưng bày để mọi người có thể nhanh chóng tìm thấy những gì họ muốn.
Thư viện Sản phẩm EA Woo cho phép bạn hiển thị các sản phẩm liên quan đến WooCommerce trong một bố cục tuyệt đẹp, làm cho trang web của bạn xuất hiện hấp dẫn và sống động hơn.
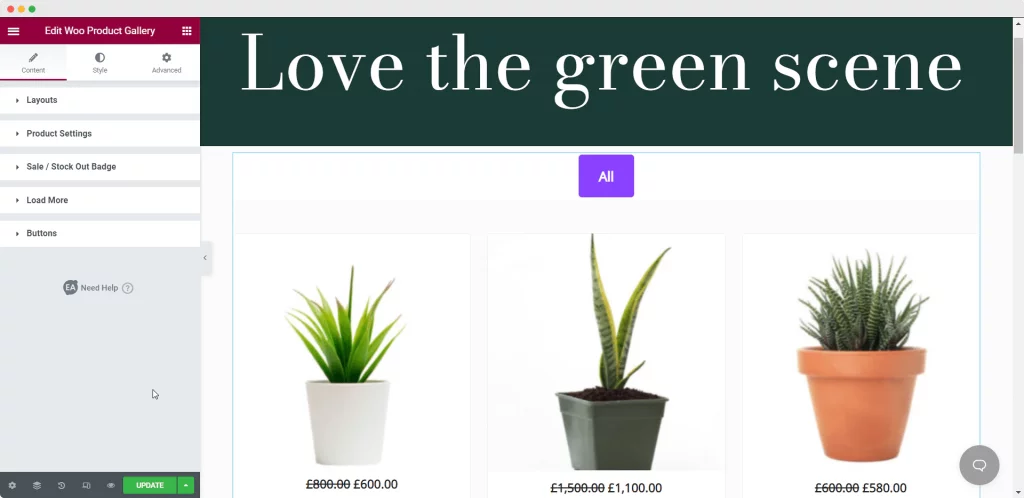
Chỉ cần nhập 'Woo Product Gallery' vào tab 'Elements' của trình soạn thảo, sau đó kéo và thả tiện ích vào trang web của bạn.
Sau đó, sử dụng các tab 'Nội dung' và 'Phong cách', sửa đổi và điều chỉnh tiện ích theo sở thích của bạn và phù hợp với thẩm mỹ của cửa hàng của bạn.
Vì vậy, hãy bắt đầu với 'tab Nội dung', cung cấp cho bạn năm phần để thiết kế hoặc tùy chỉnh thư viện sản phẩm WooCommerce của bạn.

Sử dụng Thư viện sản phẩm Woo, bạn có thể định cấu hình bố cục của thư viện sản phẩm từ bốn thiết kế khác nhau. Quan trọng nhất, bạn có thể thêm nguồn cho sản phẩm của mình trong thư viện sản phẩm với các tùy chọn lọc khác nhau.
Bạn có thể tạo bao nhiêu danh mục tùy thích cho tất cả các sản phẩm của mình tại đây. Đây là nơi mà các sản phẩm của bạn sẽ được phân loại thành các danh mục khác nhau, giúp người tiêu dùng của bạn dễ dàng xác định các sản phẩm liên quan hoặc các sản phẩm trong cùng một danh mục.
Với một vài cú nhấp chuột, bạn sẽ có thể thực hiện nhiều điều chỉnh hơn đối với các tính năng mặc định của Elementor. Khi bạn hoàn thành, chỉ cần xuất bản trang.
Nếu bạn có một cửa hàng phụ kiện, đây là cách bộ sưu tập sản phẩm của bạn có thể cải thiện trải nghiệm của khách hàng. Người tiêu dùng của bạn sẽ có thể xem tất cả các sản phẩm được kết nối bằng cách chỉ cần nhấp vào các danh mục.
Sử dụng Bộ sưu tập sản phẩm của Woo
Bộ sưu tập sản phẩm Woo, một lần nữa từ các Tiện ích bổ sung cần thiết, là tiện ích cuối cùng của chúng tôi hiển thị cho khách hàng các sản phẩm có liên quan đến WooCommerce và đây là tiện ích cuối cùng của chúng tôi. Đây là một thành phần khác sẽ hỗ trợ bạn tổ chức bộ sưu tập các mặt hàng tương tự bằng cách sử dụng các thẻ, danh mục và thuộc tính WooCommerce được cung cấp.
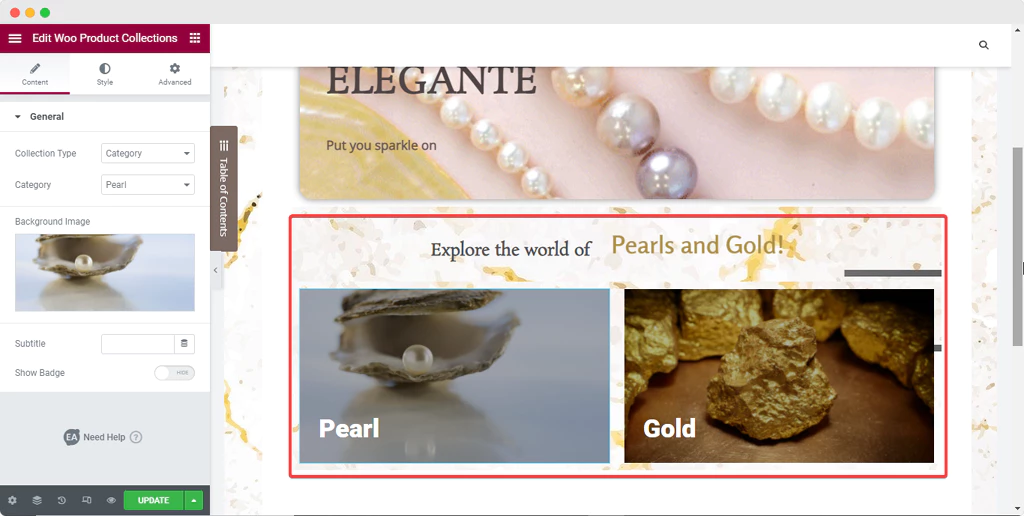
Bạn có thể tìm kiếm 'Bộ sưu tập Sản phẩm' trên thanh tìm kiếm 'Phần tử' của trình chỉnh sửa giống như cách bạn sử dụng trình tạo trang Phần tử để kéo và thả tất cả các phần tử khác vào trình chỉnh sửa của mình.
Khi bạn đã đặt tiện ích con, bạn có thể chọn loại bộ sưu tập từ 'Danh mục', 'Thẻ' hoặc 'Thuộc tính' nếu cần và người dùng của bạn sẽ được chuyển đến các trang được chỉ định.
Sau đó, chỉ cần chọn danh mục bạn muốn hiển thị và thêm hình ảnh phông nền để thu hút sự chú ý vào điểm chính của danh mục. Một lần nữa, nếu chúng ta lấy cửa hàng trang sức làm ví dụ kinh doanh WooCommerce, thì đây là bộ sưu tập sản phẩm sẽ trông như thế nào.

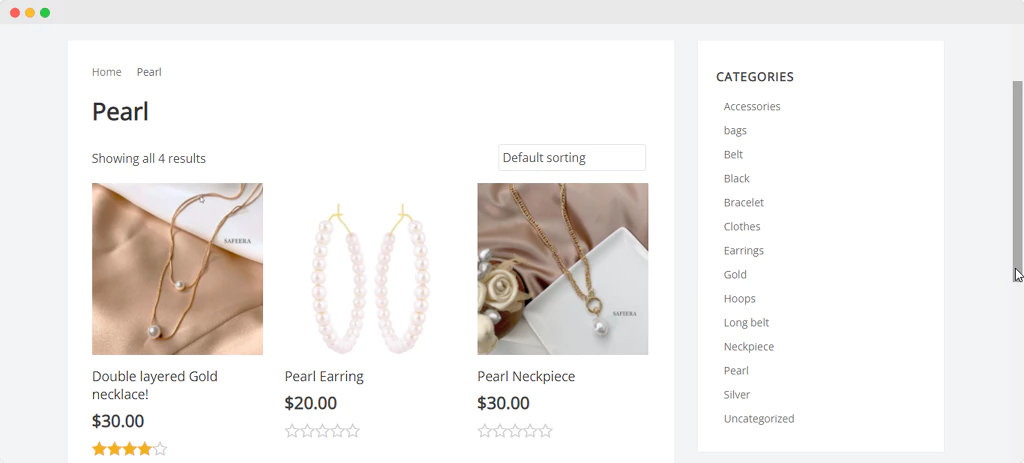
Sau đó, bạn có thể thêm nhiều cá nhân hóa hơn nữa vào danh mục của mình và mở rộng danh mục của cửa hàng. Và khi bạn khởi chạy trang web của mình, các bộ sưu tập sẽ có sẵn cho mọi người xem. Khi người dùng nhấp vào một trong các bộ sưu tập, họ sẽ được đưa đến trang web hiển thị bên dưới cho 'Bộ sưu tập Ngọc trai.'

Tất cả các danh mục và thẻ khác cũng sẽ được trình bày trên trang thu thập trực tuyến, làm tăng hiệu quả và hiệu quả của người dùng của bạn hơn nữa.
Suy nghĩ kết thúc
Cùng với đó, chúng tôi đã tổng hợp hướng dẫn toàn diện về cách hiển thị các sản phẩm liên quan đến WooCommerce trên trang web cửa hàng của bạn bằng cách sử dụng trình chỉnh sửa Elementor và các vật dụng chuyên dụng.
Như bạn có thể thấy, Elementor và Essential Addons làm cho việc xây dựng một cửa hàng trực tuyến đẹp mắt và hiển thị các sản phẩm liên quan đến WooCommerce trở nên vô cùng đơn giản mà không cần bất kỳ mã nào. Hãy thử nó cho chính mình và cho chúng tôi biết suy nghĩ của bạn bằng cách để lại bình luận bên dưới.




