Các đoạn trích đăng cung cấp cho người đọc một cái nhìn ngắn gọn về nội dung. Chúng có thể được tạo tự động từ nội dung hoặc được tạo riêng cho mỗi bài đăng. Điều cực kỳ quan trọng là phải nắm được chiều dài của chúng, bất kể chúng được tạo ra như thế nào. Trong bài viết này, chúng ta sẽ xem xét cách giới hạn kích thước đoạn trích trong mô-đun Divi Blog của bạn. Chúng tôi cũng sẽ xem xét cách tùy chỉnh để nó hòa hợp với phần còn lại của thiết kế trang web của bạn.

Bắt đầu nào.
Xem trước thiết kế
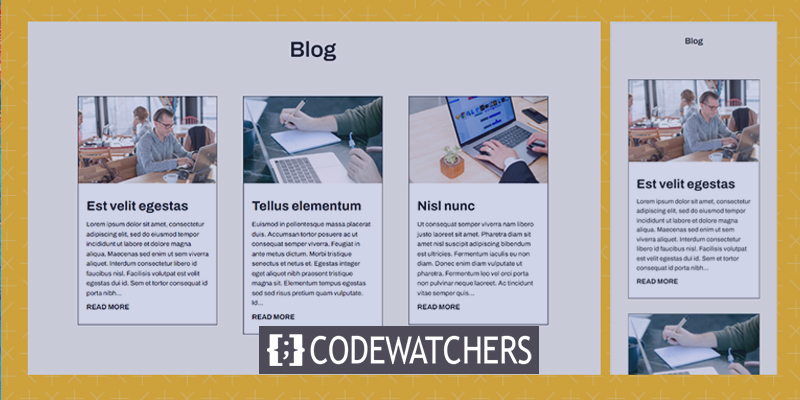
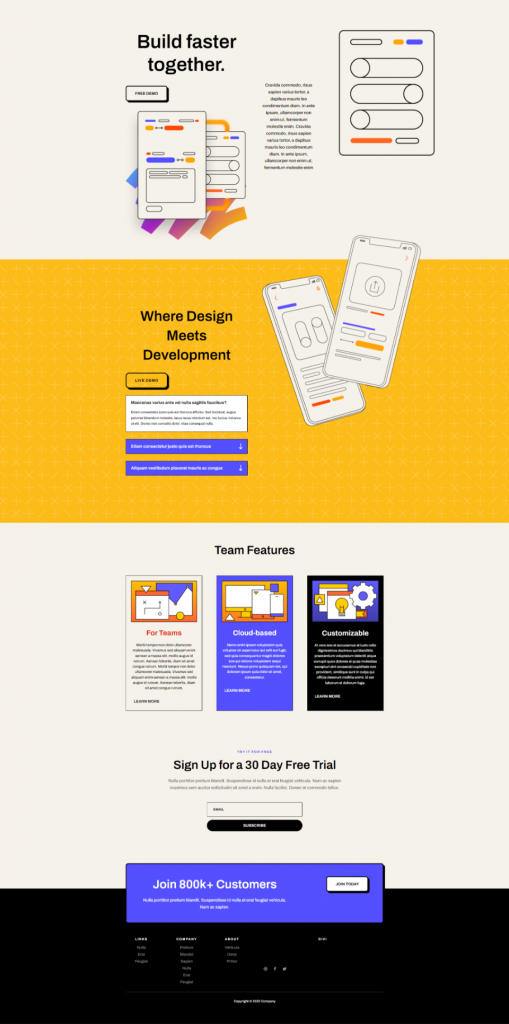
Đây là cách thiết kế sẽ trông như thế nào trên cả máy tính để bàn và thiết bị di động.
Phiên bản máy tính để bàn
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Phiên bản điện thoại

Tầm quan trọng của một đoạn trích đăng
Một đoạn trích từ bài đăng đưa ra một hoặc hai câu từ tài liệu để giúp người đọc hiểu chủ đề của bài đăng. Thay vì hiển thị toàn bộ nội dung của một bài đăng trên blog, WordPress hiển thị một mẫu tài liệu. Điều này giúp quản lý kích thước của bài đăng trong nguồn cấp dữ liệu, dẫn đến thiết kế hợp lý hơn, dễ sử dụng hơn. Nó đảm bảo rằng bố cục của bạn không đổi trên toàn bộ trang.

Tác giả có thể chỉ định đoạn trích này hoặc WordPress có thể trích xuất một số từ nhất định từ đoạn đầu tiên và hiển thị chúng dưới dạng đoạn trích. WordPress có thể sử dụng đoạn mã này để quản lý những gì xuất hiện trong nguồn cấp dữ liệu blog. Nó được sử dụng bởi các công cụ tìm kiếm để hiển thị một phần nhỏ thông tin trong kết quả tìm kiếm.

Khả năng hiển thị đoạn trích cho các bài đăng trong các trang nguồn cấp dữ liệu blog WordPress phải được bật trong Cài đặt đọc. Tùy chọn này có thể được bật, tuy nhiên, nó không cho phép chúng tôi kiểm soát độ dài đoạn trích.

Theo mặc định, mô-đun Divi Blog hiển thị các trích xuất từ các bài đăng trên blog. Không cần thực hiện bất kỳ thay đổi nào đối với cấu hình WordPress của bạn. Mô-đun bao gồm nhiều tùy chọn, bao gồm một trường để chỉ định độ dài của đoạn trích đăng.

Làm thế nào để giới hạn đoạn trích hiện có
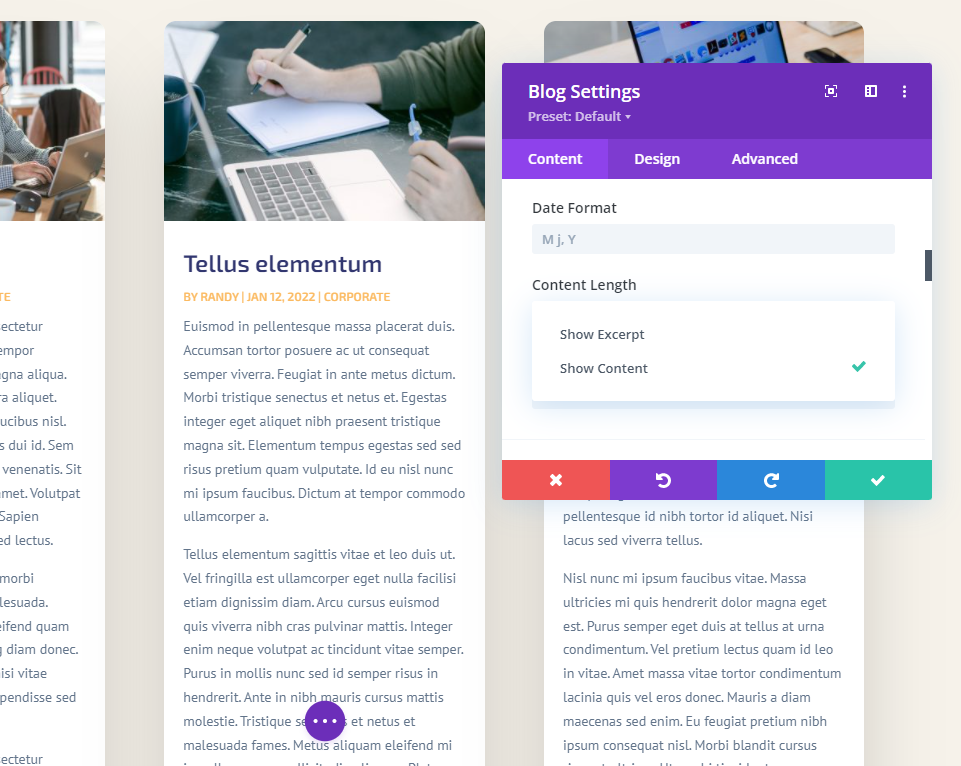
Giới hạn độ dài của đoạn trích bài đăng trong mô-đun Divi Blog là đơn giản. Để bắt đầu, hãy di chuột qua mô-đun và nhấp vào biểu tượng bánh răng để truy cập các tùy chọn của nó.

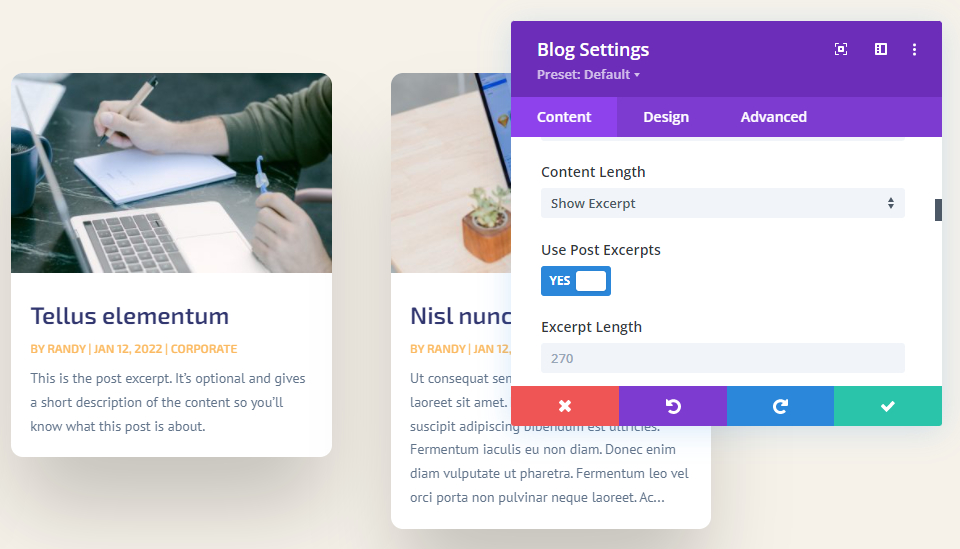
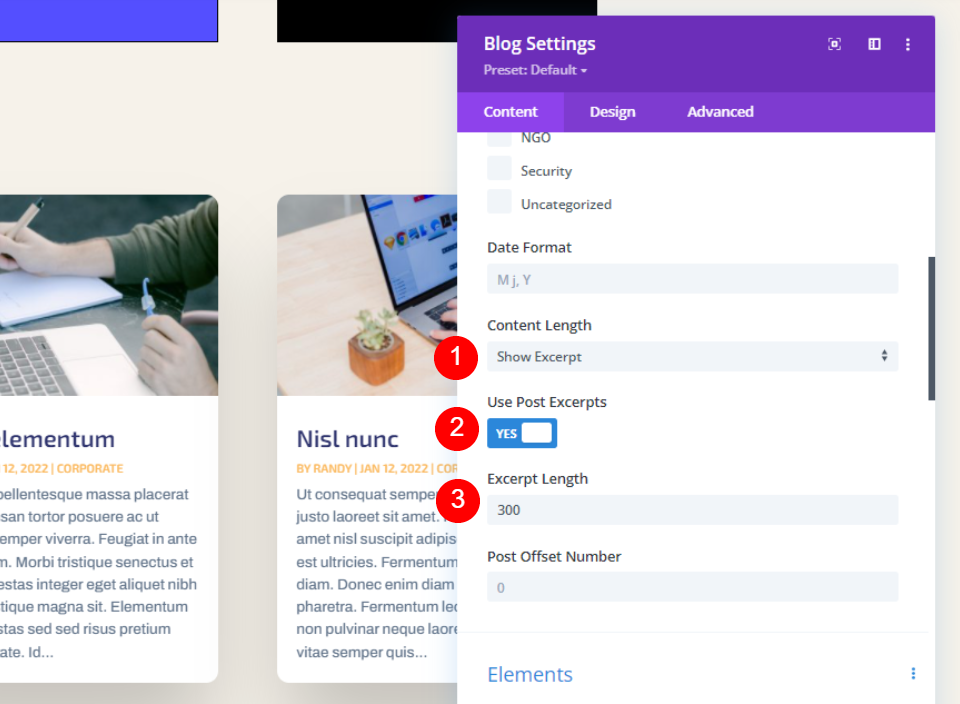
Cuộn xuống Nội dung-Độ dài trong tùy chọn Nội dung. Chúng tôi có nhiều tùy chọn ở đây để tùy chỉnh đoạn trích đăng. Đây là cấu hình mặc định. Để giới hạn độ dài của đoạn trích, chỉ cần chọn Hiển thị đoạn trích và nhập số ký tự mong muốn vào vùng Độ dài đoạn trích.
- Độ dài nội dung: Hiển thị đoạn trích
- Độ dài đoạn trích: nhập số

Hãy xem xét từng cài đặt chi tiết hơn.
Độ dài của nội dung
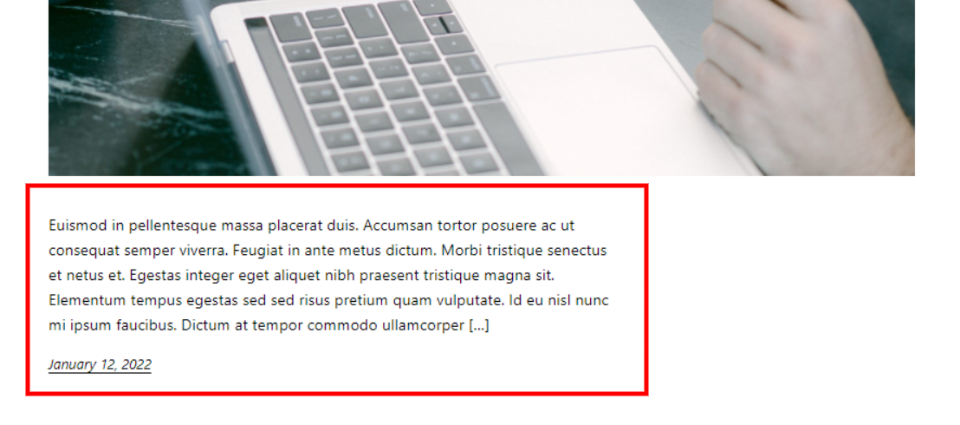
Độ dài tài liệu cho phép bạn hiển thị một đoạn trích hoặc toàn bộ nội dung. Bấm Hiển thị Đoạn trích để xác định độ dài của đoạn trích. Ví dụ sau minh họa vật liệu.
- Độ dài nội dung: Hiển thị đoạn trích

Sử dụng đoạn trích đăng
Sử dụng Đoạn trích bài đăng hiển thị đoạn trích tùy chọn được tác giả đưa ra trong trình chỉnh sửa bài đăng WordPress. Nếu bài viết không có đoạn trích được chuẩn bị thủ công, đoạn trích từ đoạn đầu tiên sẽ được tạo tự động.

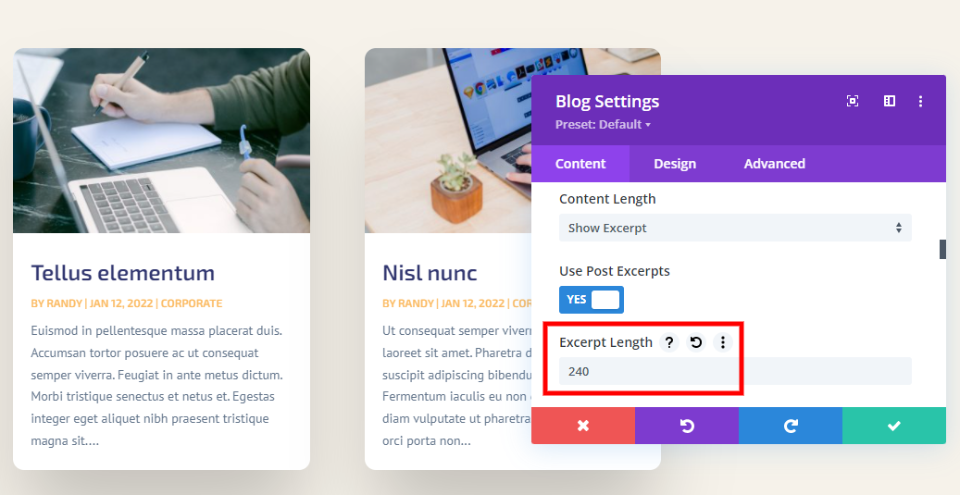
Độ dài của đoạn trích
Độ dài đoạn trích cho phép bạn chọn độ dài của đoạn trích theo ký tự. Đây là tùy chọn thứ hai để hạn chế độ dài của đoạn mã. Bạn có thể nhập bất kỳ giá trị nào vào trường này. 270 là giá trị mặc định. Bạn có thể nhập bất kỳ giá trị nào để hiển thị.

Không có số ký tự trích xuất một kích thước phù hợp với tất cả. Nội dung của bạn là duy nhất, khán giả của bạn là duy nhất và thiết kế của bạn là duy nhất. Tôi đề xuất chọn một số bổ sung cho phong cách của trang. Bạn cũng có thể tiến hành một số thử nghiệm phân tách a / b để xác định độ dài đoạn trích tối ưu cho khán giả của mình.

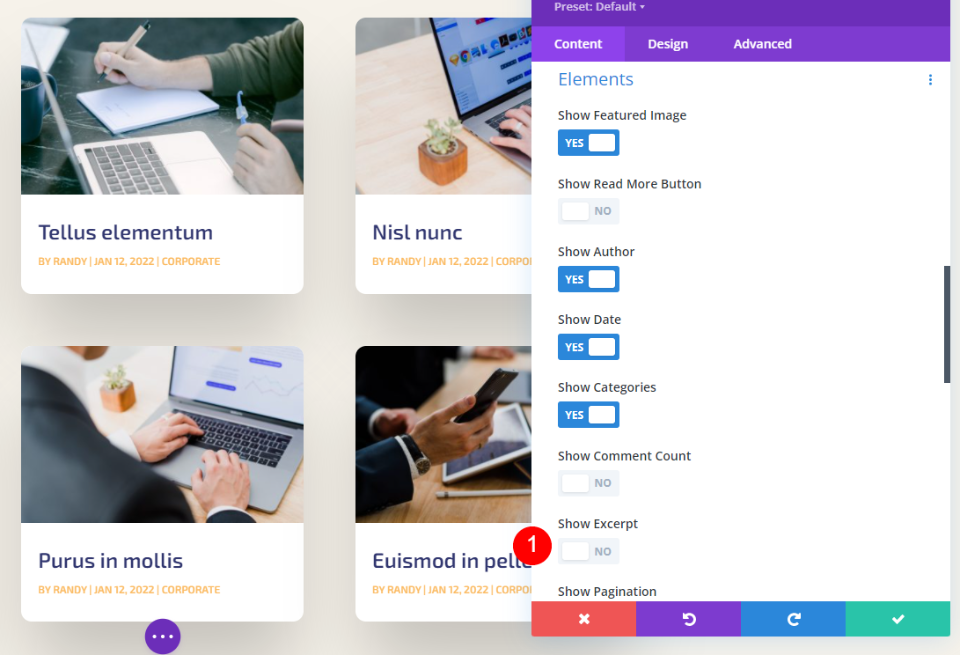
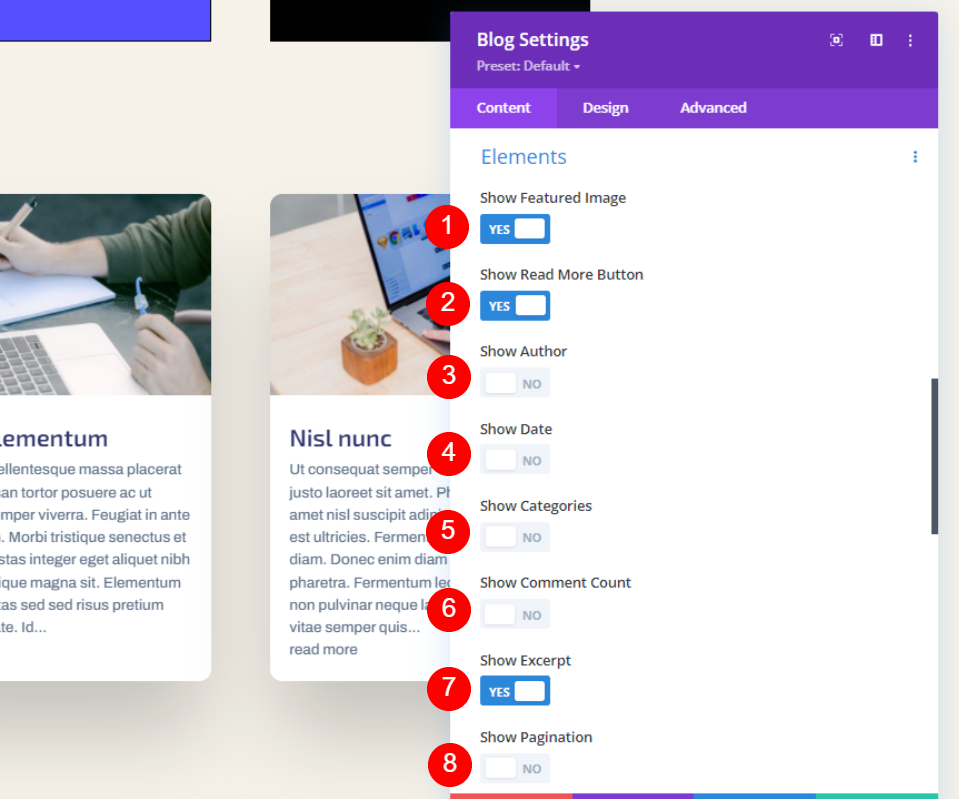
It’s cũng có thể ẩn đoạn trích hoàn toàn. Chỉ cần cuộn xuống Elements và tắt Show Excerpt .
Cách tạo kiểu cho bài trích dẫn
Sau khi tìm hiểu cách giới hạn đoạn mã bài đăng, hãy xem cách trang trí đoạn mã để phù hợp với phần còn lại của trang web của bạn. Đối với các bản trình diễn của mình, tôi đã thêm mô-đun Blog vào Trang chủ của Gói Bố cục Phần mềm. Trang này thiếu mô-đun Blog. Tôi sẽ trình bày cách trang trí nó để phù hợp với thiết kế của trang và cách chọn một đoạn trích phù hợp với hình thức của trang.

Nota – Thông thường, tôi sẽ sao chép mô-đun từ Trang đích của gói bố cục này để tiết kiệm thời gian. Thay vào đó, tôi sẽ bắt đầu lại từ đầu và sử dụng các gợi ý thiết kế từ Trang chủ theo phong cách của riêng tôi.
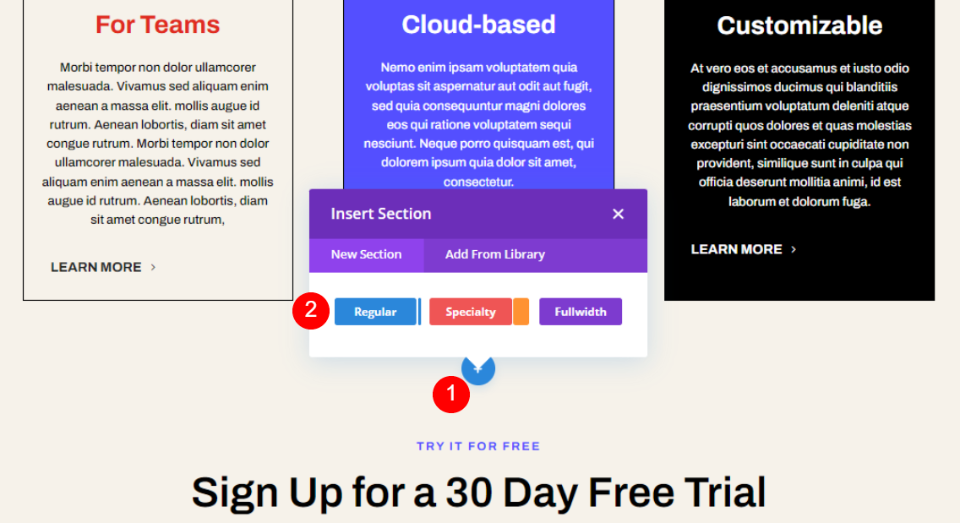
Thêm phần
Trong phần Tính năng điều khoản, hãy thêm một phần mới.

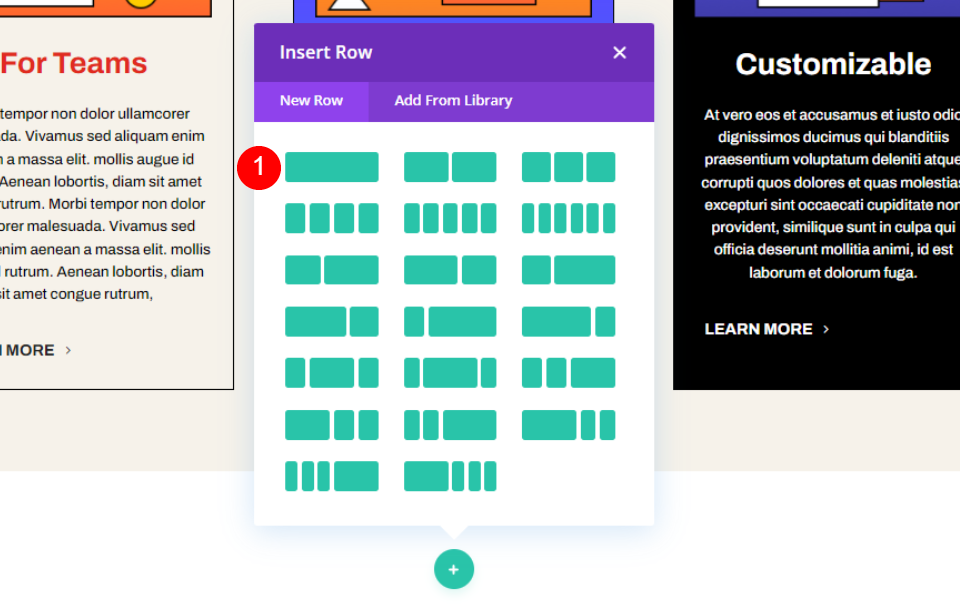
Bây giờ thêm một hàng một cột vào này.

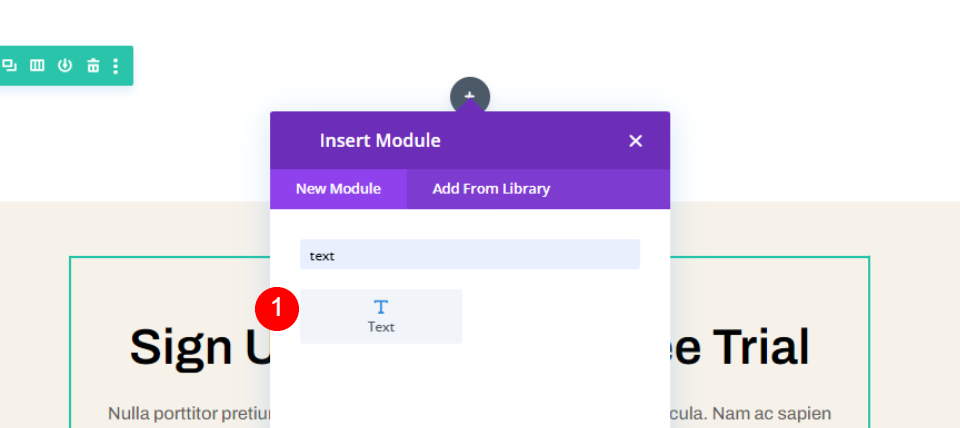
Sau đó, đã đến lúc thêm một mô-đun văn bản mới vào cột.

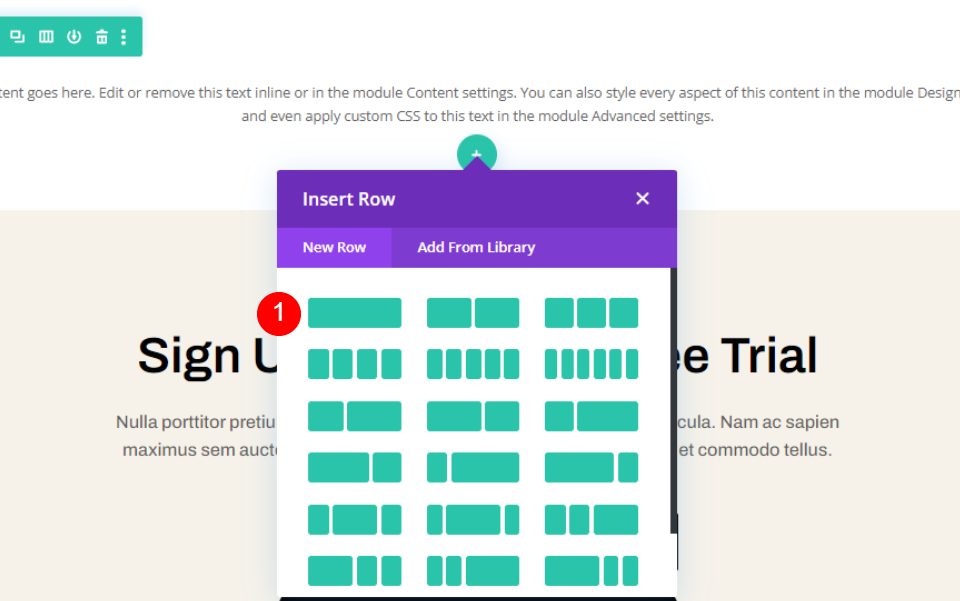
Bây giờ, hãy thêm một hàng một cột khác bên dưới hàng đã thêm trước đó.

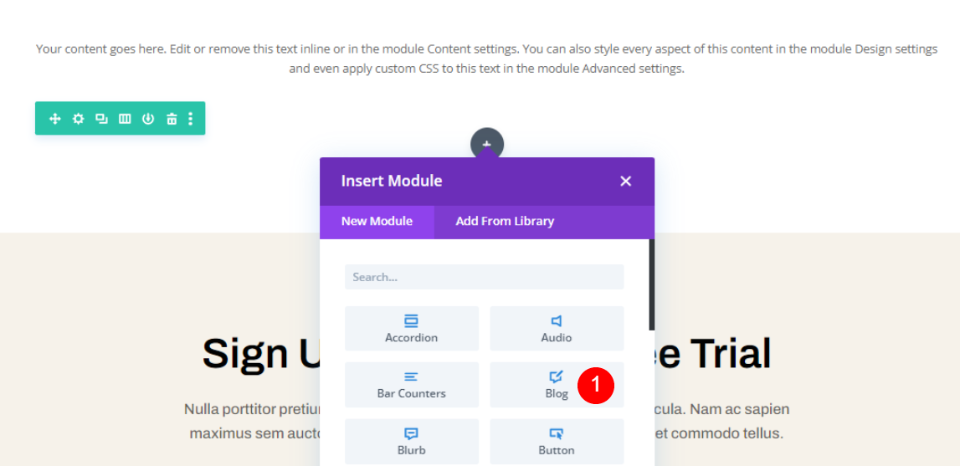
Bây giờ thêm một mô-đun blog vào hàng thứ hai. Chúng tôi sẽ trang trí chúng để cung cấp cho chúng một cái nhìn thích hợp.

Tạo kiểu phần
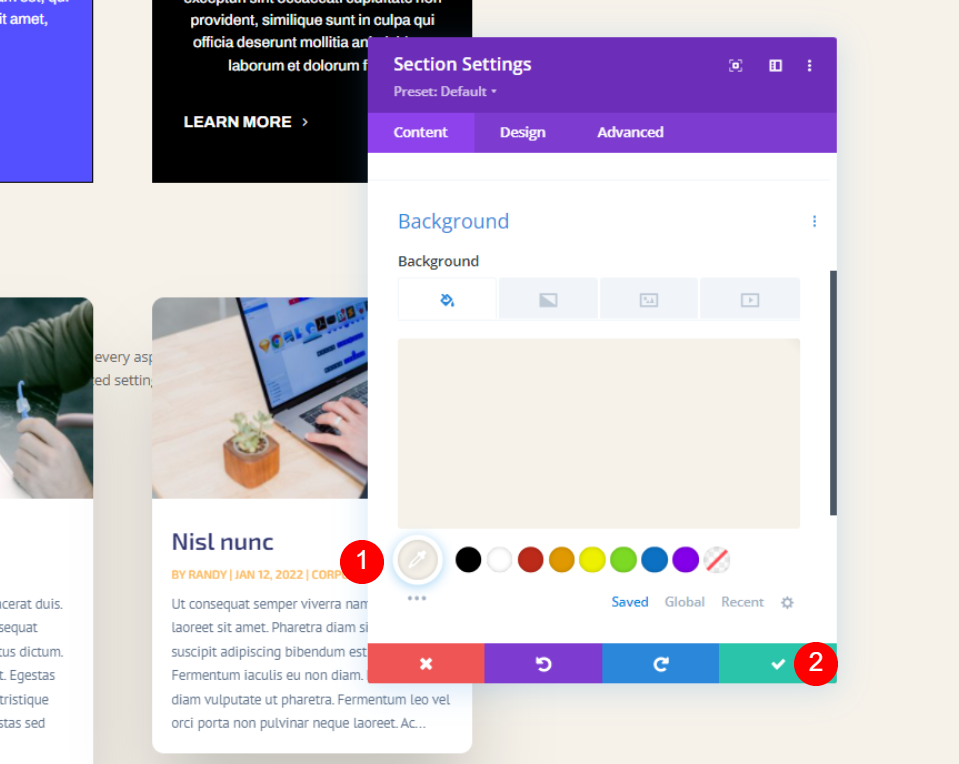
Mở phần cài đặt thay đổi màu nền.
- Nền: #f6f2ea

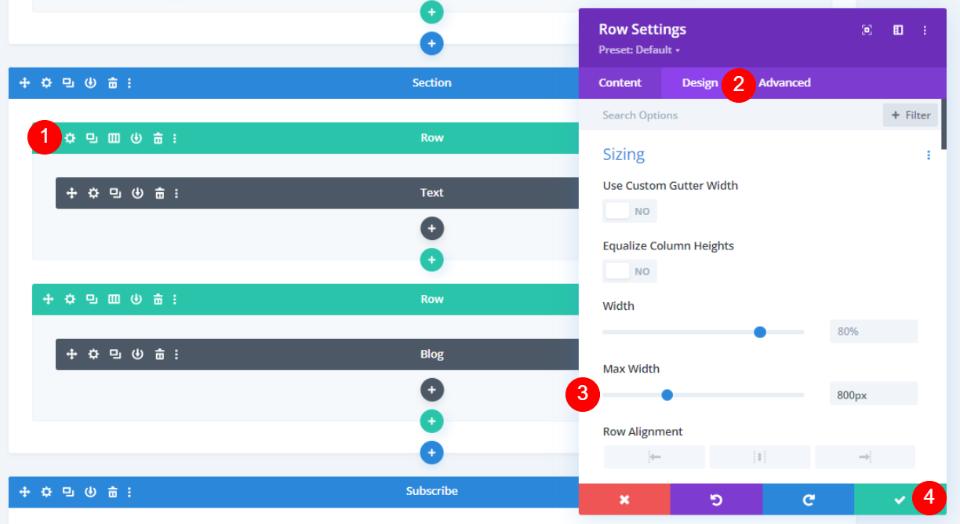
Lưu và đóng nó. Bây giờ, hãy mở cài đặt hàng và thực hiện một số thay đổi.
- Chiều rộng tối đa: 800px

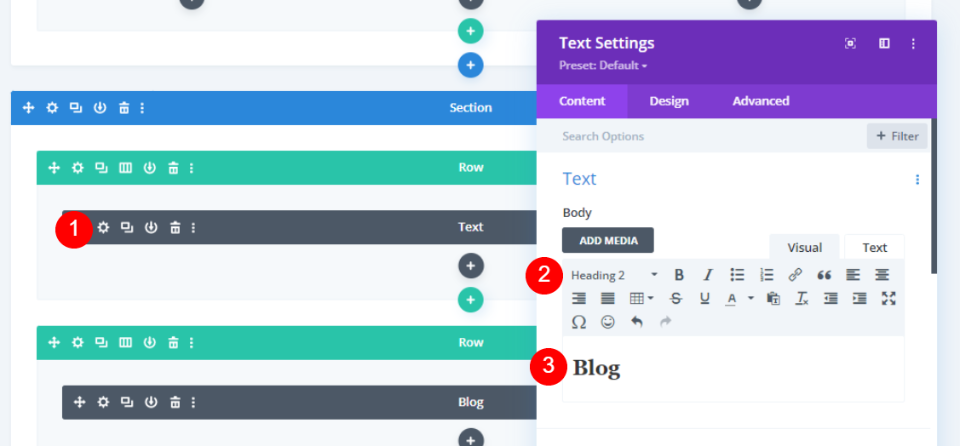
Để tạo kiểu cho mô-đun Văn bản, hãy mở cài đặt mô-đun văn bản và thực hiện các thay đổi sau.
- Kiểu văn bản: Tiêu đề 2
- Văn bản: Blog

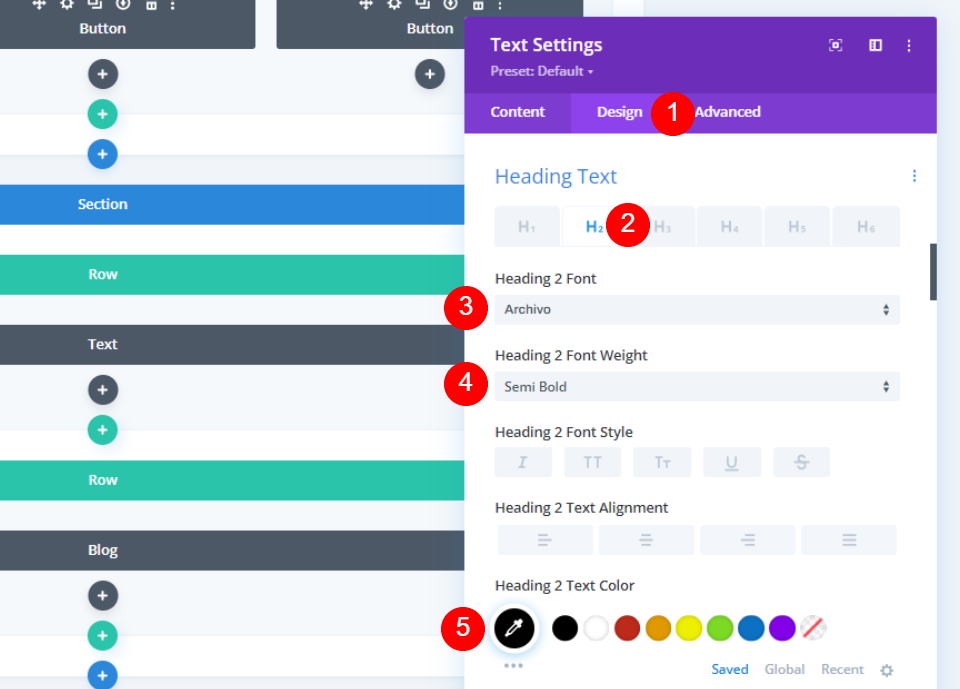
Trong tab Thiết kế, hãy thực hiện các thay đổi sau.
- Tiêu đề: H2
- Phông chữ: Archivo
- Trọng lượng: Bán đậm
- Màu: #010101

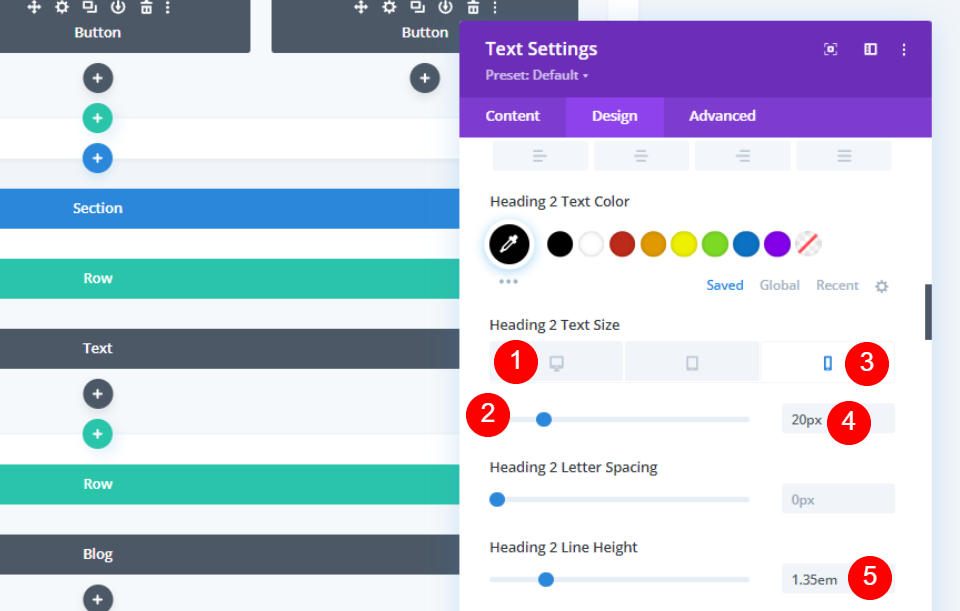
Thay đổi cài đặt phông chữ cho cả máy tính để bàn và thiết bị di động.
- Kích thước phông chữ: Máy tính để bàn 50px, Điện thoại 20px
- Chiều cao dòng: 1,35em

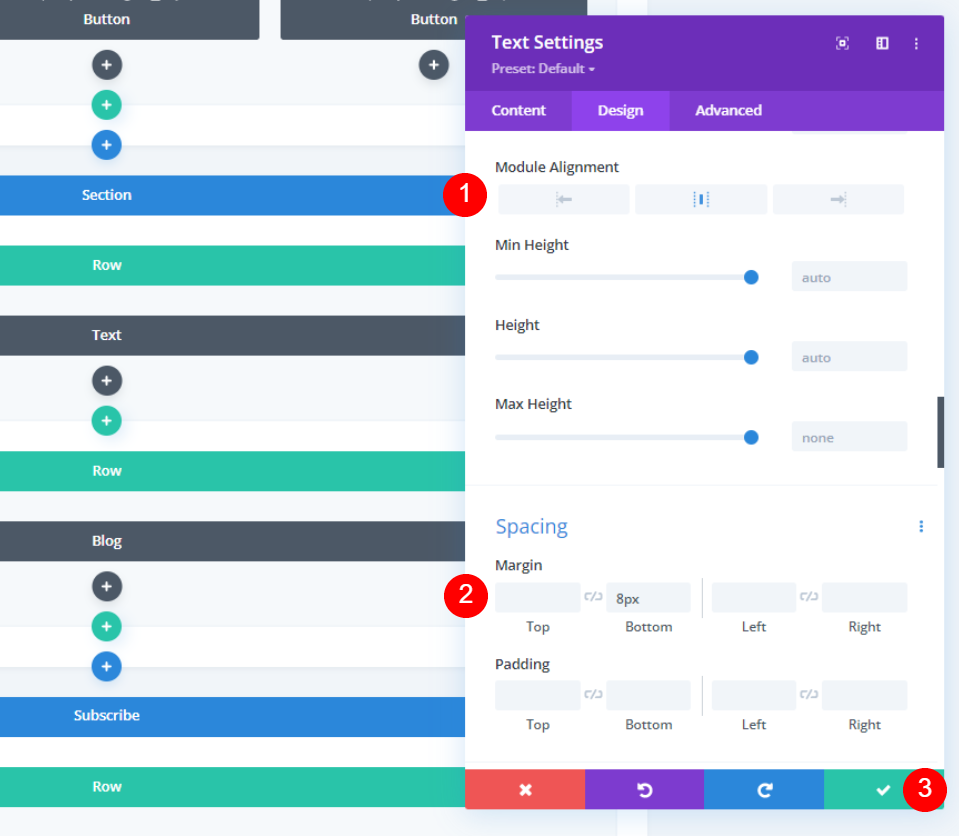
Bây giờ, thay đổi căn chỉnh mô-đun như được đề cập bên dưới.
- Căn chỉnh mô-đun: Trung tâm
- Margin Bottom: 8px

Tạo kiểu mô-đun blog
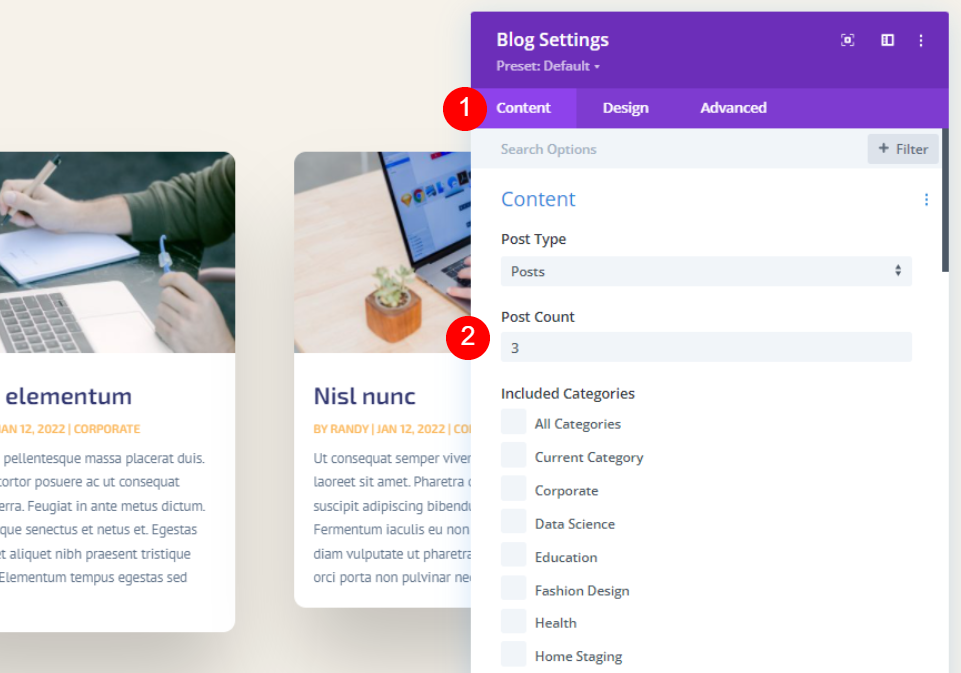
Thêm số lượng bài đăng bạn muốn hiển thị từ tab nội dung.
- Số bài đăng: 3

Chọn đoạn trích chương trình và đặt giới hạn là 300.

Dưới Phần triển khai, hãy thực hiện các thay đổi sau.
- Hiển thị hình ảnh nổi bật: Có
- Nút Hiển thị Đọc thêm: Có
- Hiển thị tác giả: Không
- Ngày hiển thị: Không
- Hiển thị danh mục: Không
- Hiển thị Số lượng Bình luận: Không
- Hiển thị đoạn trích: Có
- Hiển thị phân trang: Không

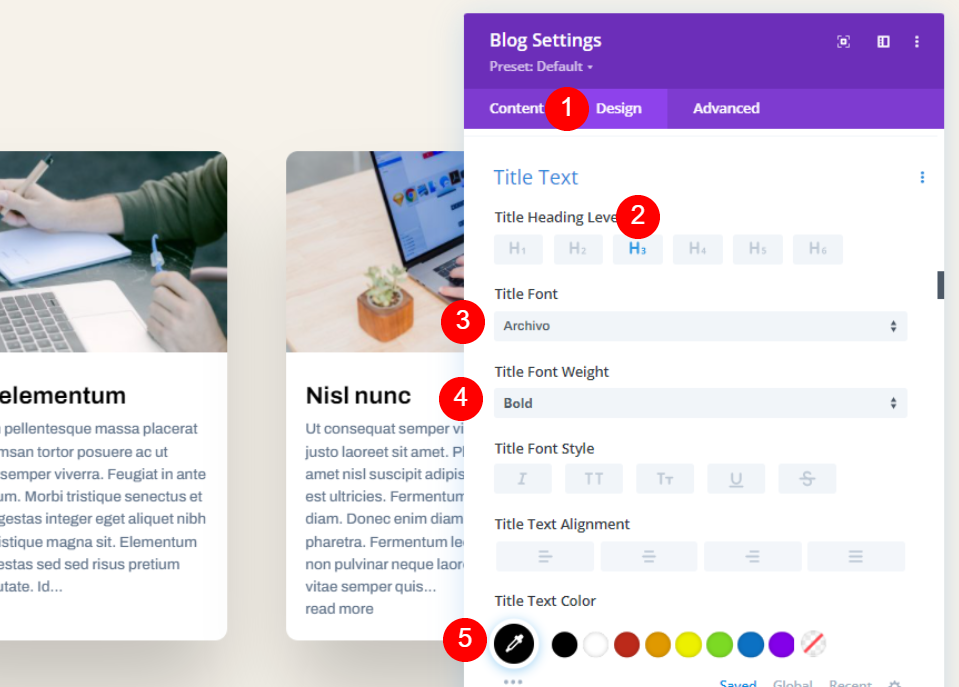
Bây giờ, hãy chuyển đến tab thiết kế và thay đổi những điều sau cho tiêu đề tiêu đề.
- Mức tiêu đề tiêu đề: H3
- Phông chữ: Archivo
- Trọng lượng: In đậm
- Màu: #010101

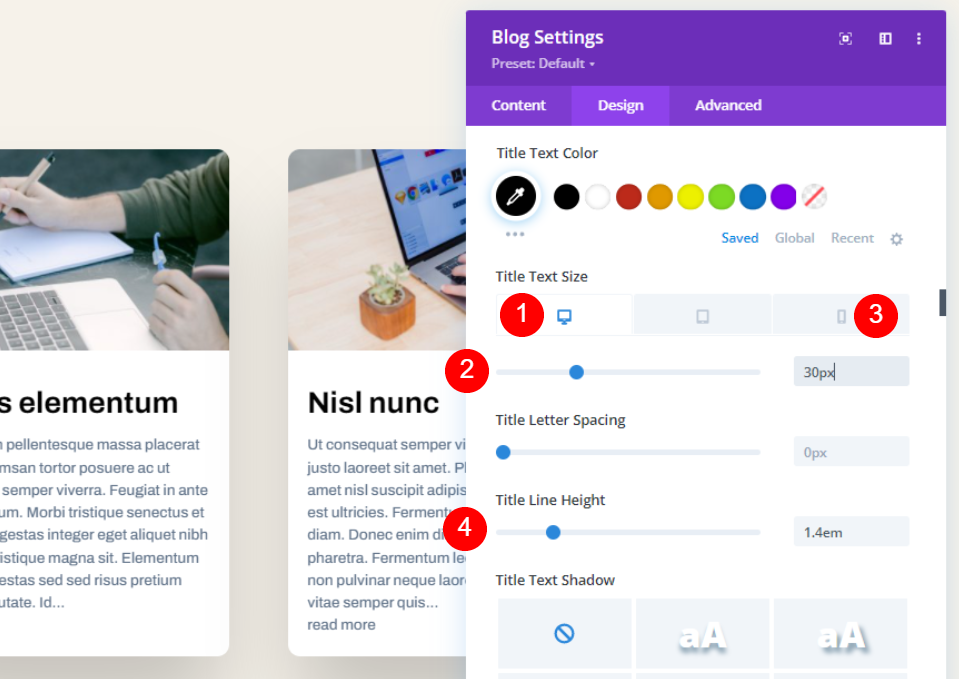
Thay đổi kích thước phông chữ như được đề cập bên dưới.
- Kích thước phông chữ: Máy tính để bàn 30px, Điện thoại 16px
- Chiều cao dòng: 1,4em

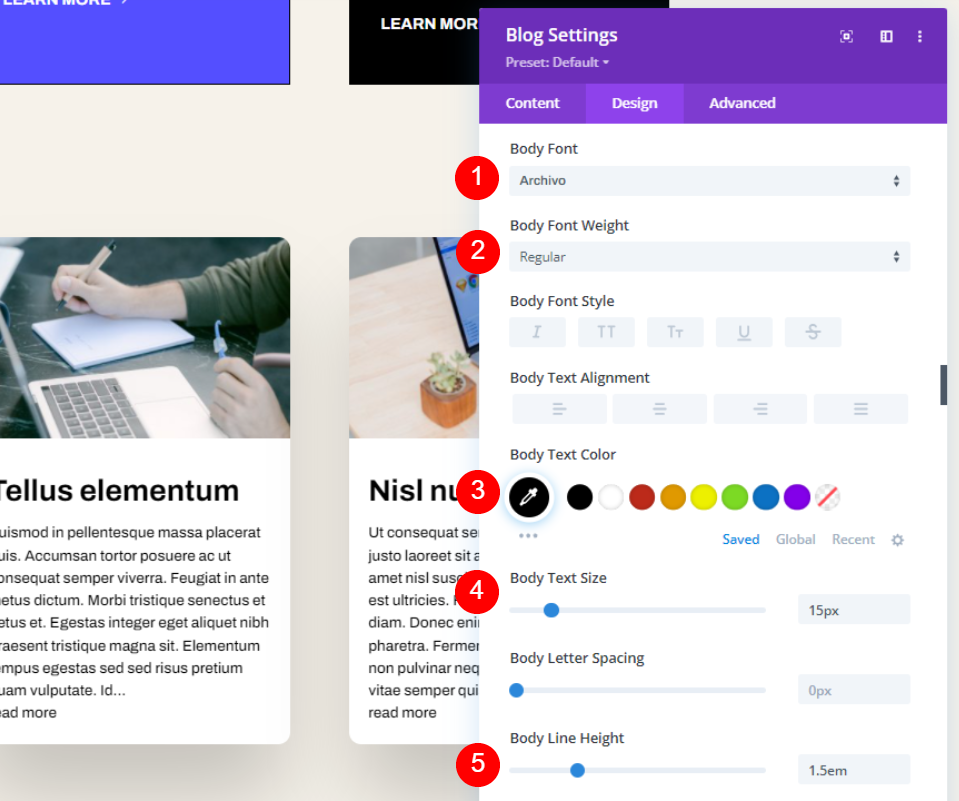
Bây giờ thực hiện một số thay đổi đối với văn bản nội dung.
- Phông chữ: Archivo
- Trọng lượng: Bình thường
- Màu: #000000
- Kích thước: 15px
- Chiều cao dòng: 1,5em

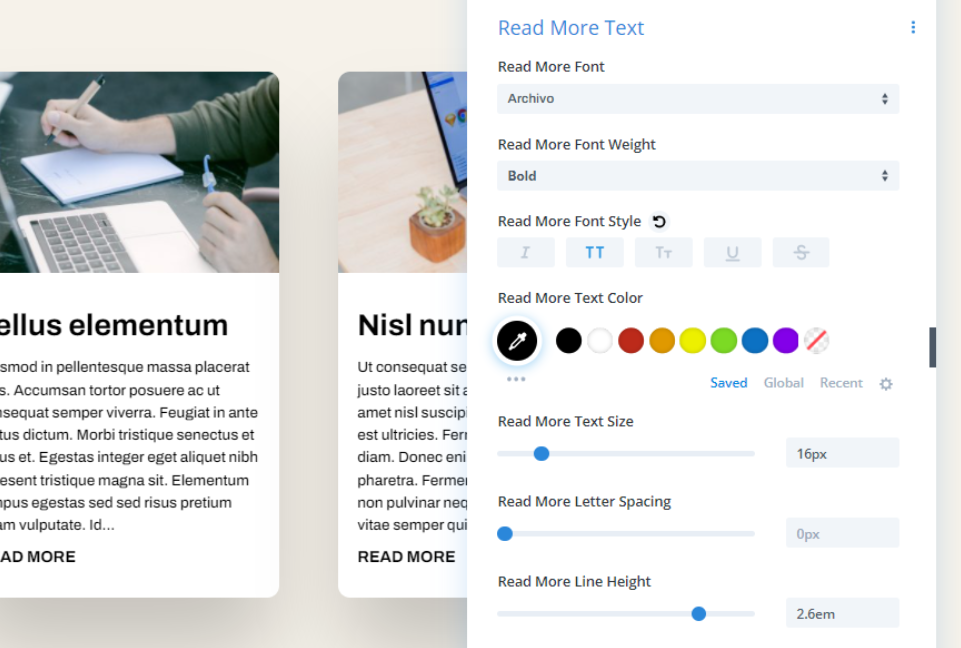
Ngoài ra, hãy thực hiện các thay đổi sau cho nút Đọc thêm văn bản.
- Phông chữ: Archivo
- Trọng lượng: In đậm
- Phong cách: TT
- Màu: #000000
- Kích thước: 16px
- Chiều cao dòng: 2,6em

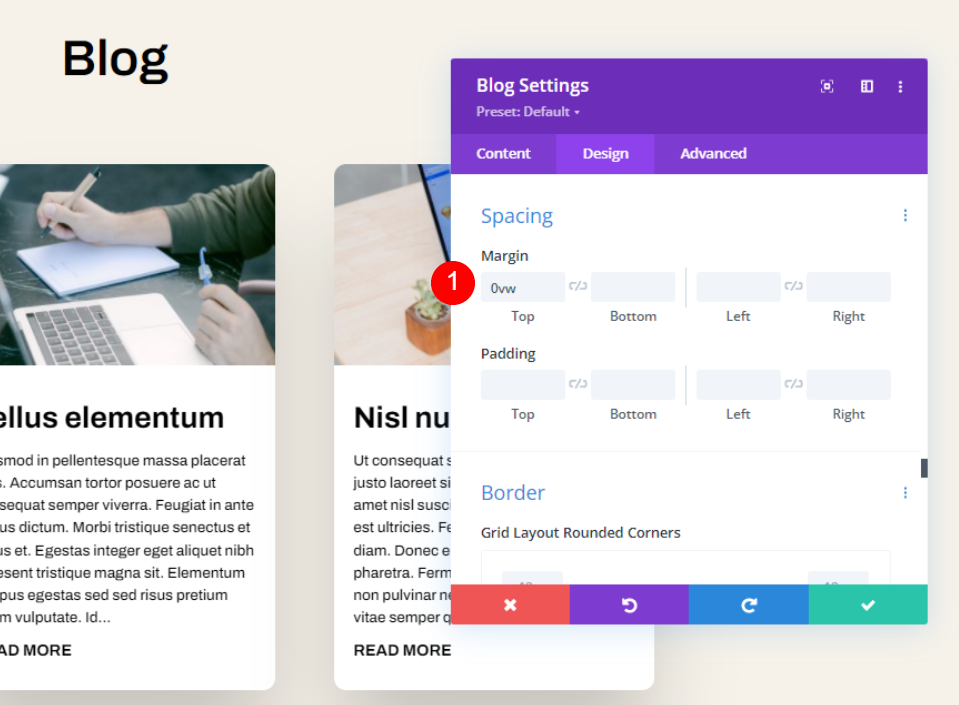
Di chuyển đến cài đặt khoảng cách và thay đổi giá trị lề trên cùng.
- Lợi nhuận trên cùng: 0vw

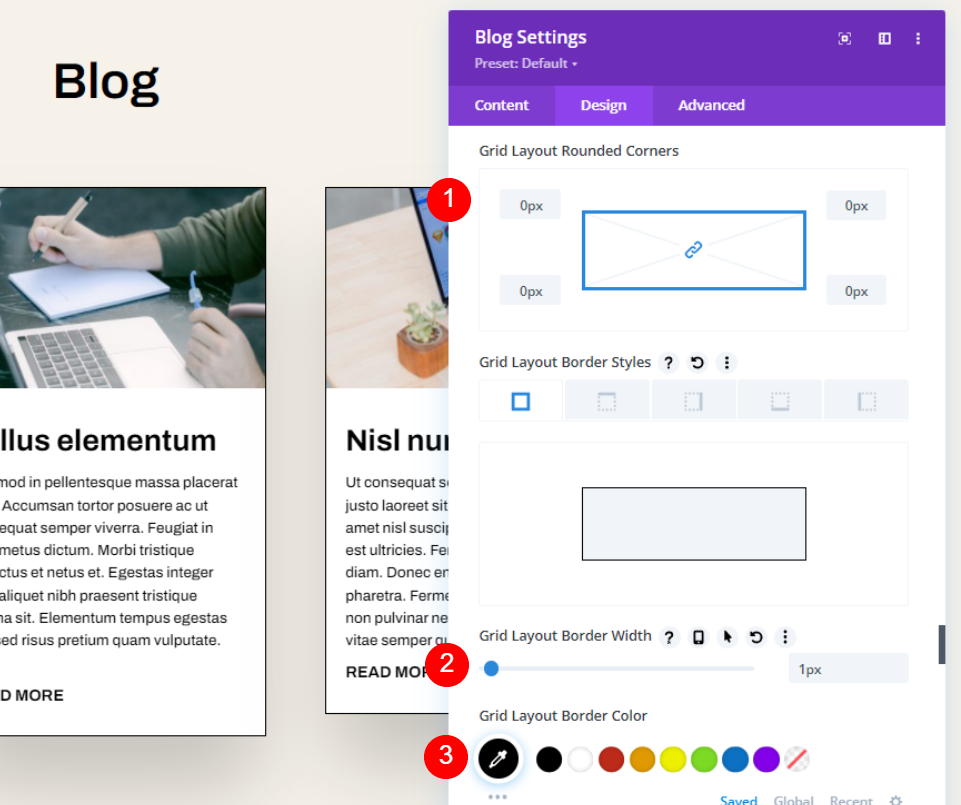
Cuộn xuống Đặt hàng và thay đổi các giá trị như sau.
- Góc tròn: 0px
- Chiều rộng đường viền: 1px
- Màu: #000000

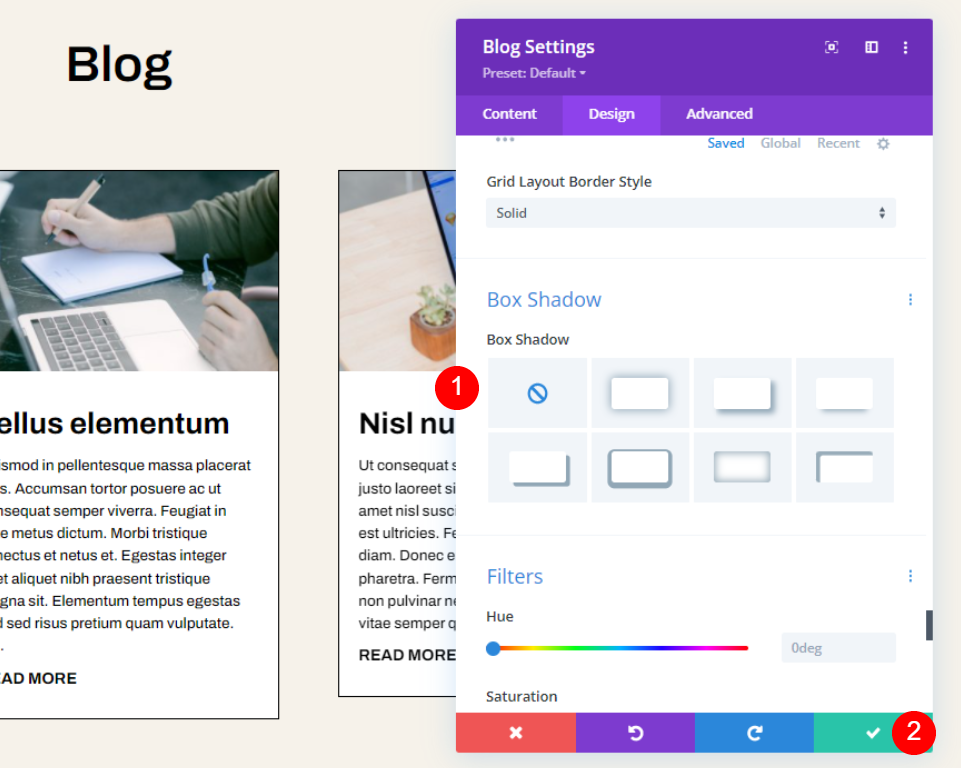
Cuối cùng, tắt Box Shadow và lưu cài đặt của bạn.
- Box Shadow: Không có

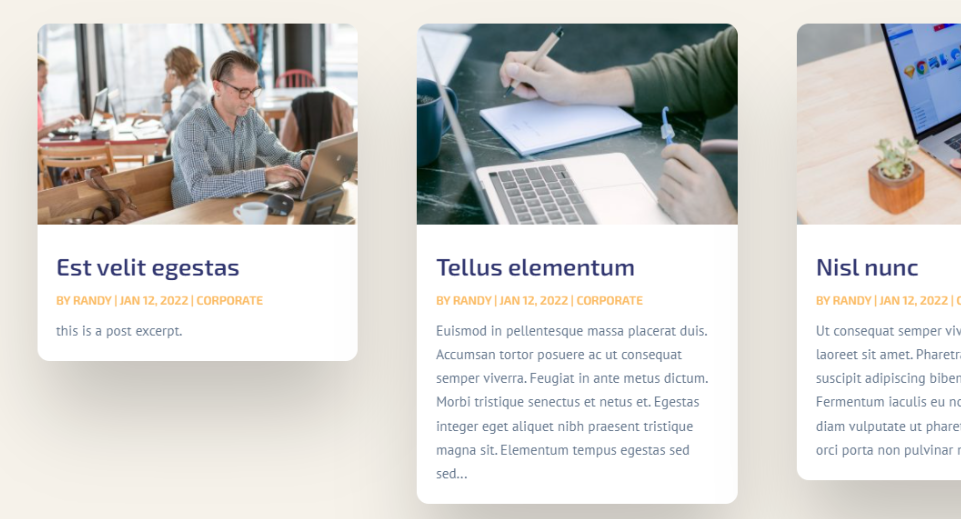
Kết quả cuối cùng
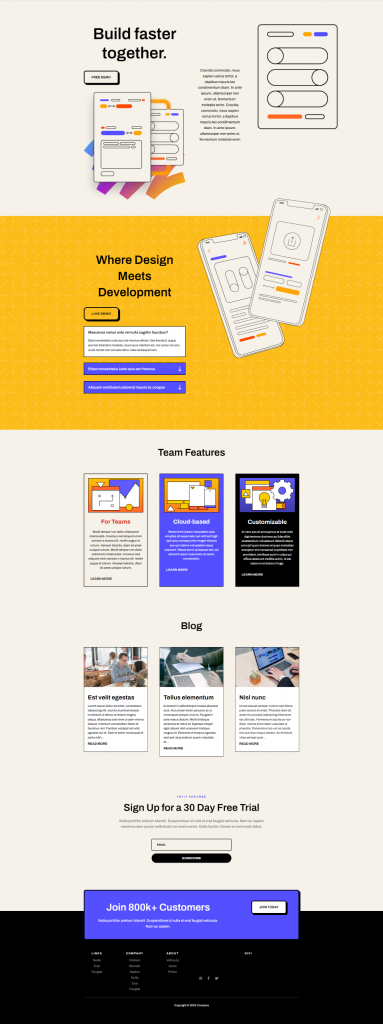
Bây giờ đây là những gì thiết kế trông như thế nào.

Hãy nhìn sâu vào phần máy tính để bàn.

Thiết kế cũng là viết tắt của phiên bản di động.

Suy nghĩ kết thúc
Điều đó kết thúc phần kiểm tra của chúng tôi về cách giới hạn độ dài của một đoạn trích trong mô-đun Divi Blog của bạn. Việc giới hạn độ dài đoạn trích có thể ảnh hưởng đến phong cách trang của bạn. May mắn thay, mô-đun Blog của Divi có nhiều tùy chọn để hạn chế và điều chỉnh độ dài của các đoạn trích của bạn. Ngoài ra, việc tùy chỉnh đoạn mã rất đơn giản nhờ các lựa chọn kiểu dáng của mô-đun Divi Blog.




