Đối với những người mới sử dụng WordPress và mới làm quen với nó, trình tạo trang Elementor là trình tạo trang hiệu quả và dễ sử dụng nhất để tạo một trang web đẹp. Sử dụng trình tạo Elementor, bạn có thể dễ dàng tạo các trang và phần khác nhau của trang. Tuy nhiên, nếu bạn không phải là một người đam mê viết mã, thì bạn có thể khó thử một số điều chỉnh. Giảm chiều cao phần là loại nhiệm vụ thực sự có thể được thực hiện mà không cần mã hóa. Với hướng dẫn này, bạn sẽ có thể giảm chiều cao phần trong trình tạo Elementor và không cần viết mã.

Nếu không có thêm sự chậm trễ, hãy bắt đầu với phần hướng dẫn.
Giảm chiều cao phần trong Elementor
Bước đầu tiên là cập nhật trang trong Elementor nơi Mục sẽ được đặt.
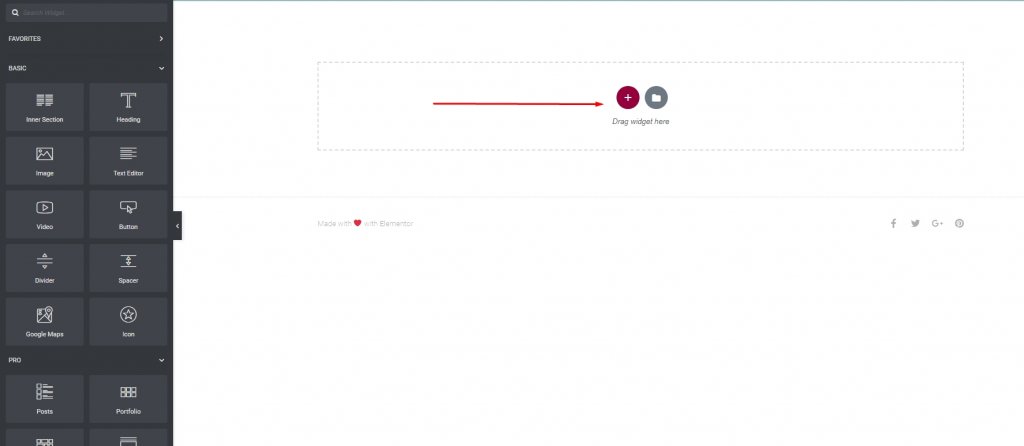
Chọn biểu tượng Thêm Phần mới để thêm Phần mới sau khi Elementor hoạt động trên trang.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
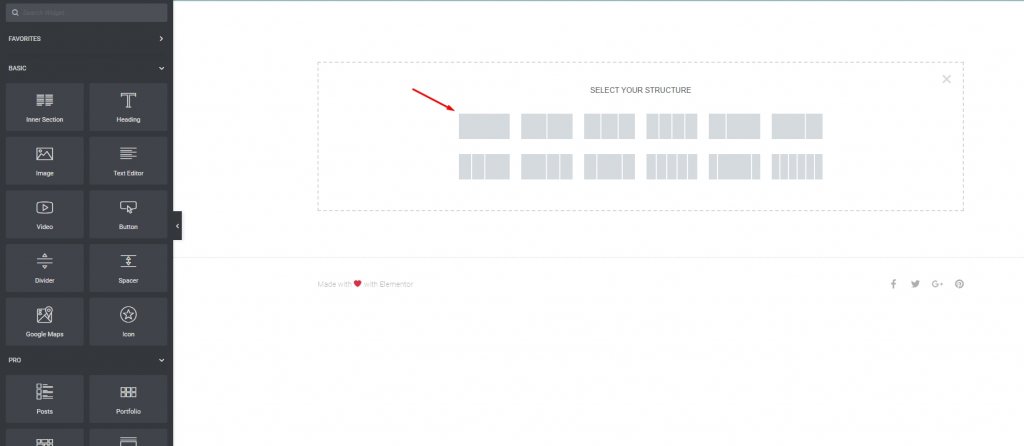
Chọn bao nhiêu cột để bao gồm trong mỗi phần. Thiết kế một cột là sở thích của tôi.

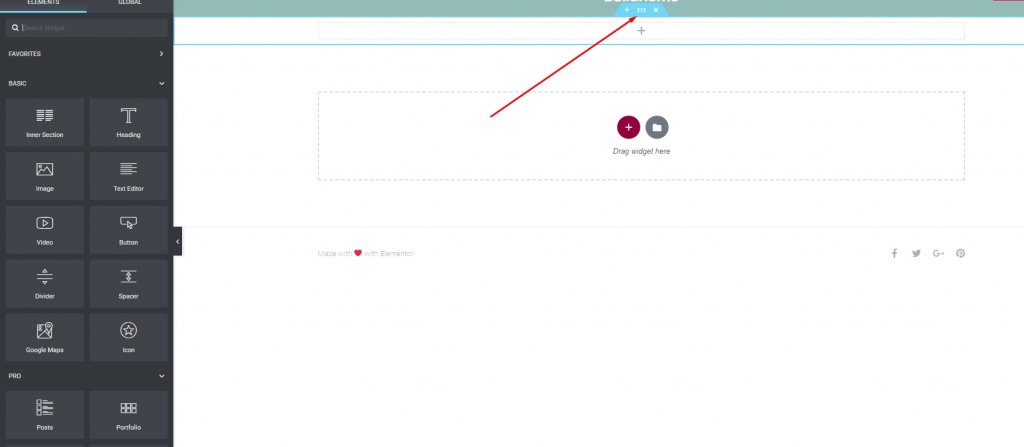
Khi Phần đã được thêm vào trang, hãy nhấp vào biểu tượng Chỉnh sửa Phần để chỉnh sửa Phần.

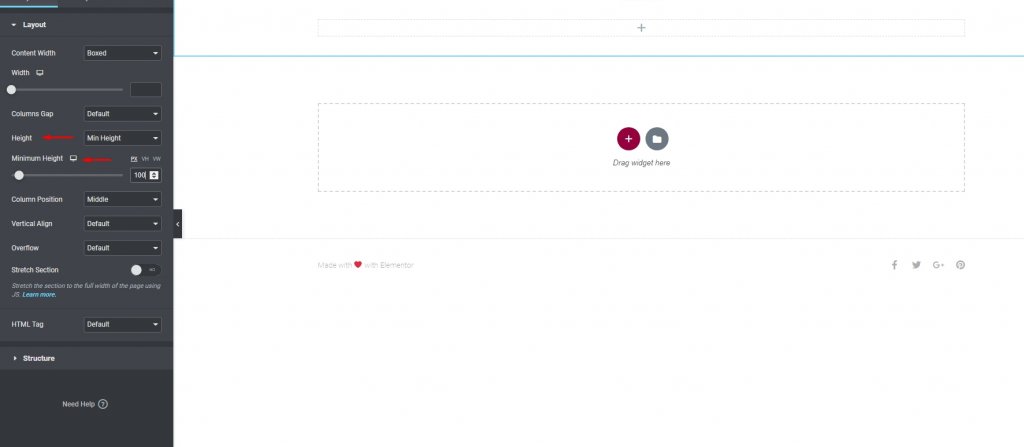
Bảng thiết lập Mục sẽ hiển thị ở bên trái. Thay đổi trường Chiều cao thành chiều cao tối thiểu. Khi bạn đã chọn chiều cao của phần, bạn sẽ cần đặt trường Chiều cao tối thiểu thành chiều cao mong muốn.

Và lưu nó. Xong rôi.
Tuy nhiên, cần lưu ý một điều. Miễn là bạn không thêm nhiều tiện ích con vào phần này, nó sẽ tự động mở rộng để chứa bất kỳ nội dung bổ sung nào mà nó chứa.
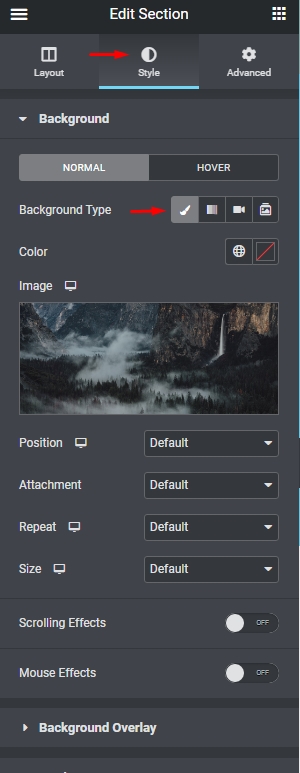
Không nên thêm ảnh vào Mục bằng tiện ích Hình ảnh nếu bạn không muốn chiều cao của Mục tăng lên. Thay vào đó, hãy chọn tab Kiểu và đặt hình ảnh làm nền Phần.

Kết thúc
Nó rất đơn giản! Làm việc với elementor luôn thú vị. Mọi người thường gặp rắc rối với chiều cao phần và đây là cách dễ nhất để giải quyết nó. Hướng dẫn này sẽ giúp bạn như thế nào và nếu nó có ý nghĩa, đừng quên chia sẻ với những người khác. Ngoài ra, hãy xem các hướng dẫn khác về Elementor .




