Trong bối cảnh thiết kế và phát triển web ngày càng phát triển, sự tham gia và tương tác của người dùng đóng vai trò là yếu tố then chốt trong việc đảm bảo sự thành công của một trang web. Nhập Loop Builder, một tính năng trong trình tạo trang WordPress phổ biến, Elementor . Loop Builder về cơ bản cách mạng hóa cách tạo và hiển thị nội dung động trên trang web, cho phép các nhà thiết kế và nhà phát triển khai thác khả năng của nó để tạo ra trải nghiệm người dùng phong phú và được cá nhân hóa.

Về cốt lõi, Loop Builder đóng vai trò là một công cụ tạo nội dung động cho phép người tạo trang web thiết kế các mẫu hiển thị nhiều loại nội dung khác nhau, chẳng hạn như bài đăng trên blog, loại bài đăng tùy chỉnh, sản phẩm, v.v., một cách linh hoạt và có thể tùy chỉnh. Không giống như bố cục nội dung tĩnh truyền thống, Loop Builder trao quyền cho các nhà thiết kế tạo các mẫu tự động thích ứng với các nội dung đầu vào khác nhau, đảm bảo thiết kế gắn kết và hấp dẫn trực quan bất kể số lượng hay tính chất của nội dung.
Làm thế nào để xây dựng một lưới vòng lặp?
Khi nói đến việc xây dựng và sửa đổi các vòng lặp trong Elementor, có hai cách tiếp cận chính: sử dụng Trình tạo chủ đề hoặc sử dụng tiện ích hướng vòng lặp. Trong phân đoạn này, trọng tâm của chúng tôi sẽ hướng tới quá trình tạo vòng lặp bằng cách sử dụng tùy chọn tiện ích.
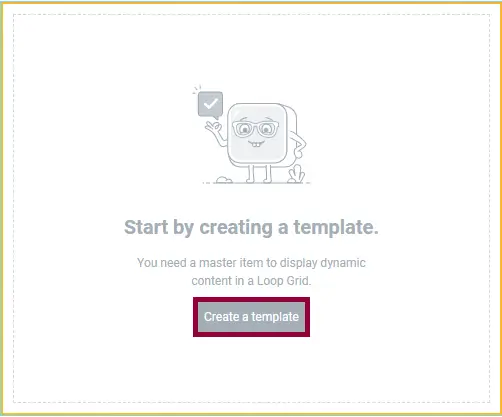
Để bắt đầu quy trình này, hãy bắt đầu bằng cách tạo một trang mới trong giao diện của Elementor . Sau đó, kéo và thả tiện ích Loop Grid từ hộp công cụ Elementor vào vùng canvas được chỉ định. Khi tiện ích Loop Grid được định vị, bước đầu tiên liên quan đến việc tạo mẫu. Đáng chú ý là bạn cũng có thể chọn xây dựng vòng lặp dựa trên mẫu đã có sẵn, trình bày một lộ trình linh hoạt để điều chỉnh thiết kế vòng lặp của bạn theo sở thích và yêu cầu cụ thể.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Sau khi nhấp vào "Lưu", bạn đang bắt đầu hành trình tạo một mẫu, dự định sẽ được sao chép để hiển thị danh sách gắn kết tất cả các bài đăng.
Mẫu này là khung vẽ của bạn để sử dụng các thùng chứa và vật dụng, tạo nên một bản trình bày thống nhất.
Trong số bộ công cụ của bạn có các tiện ích được thiết kế riêng cho bài đăng, chẳng hạn như tiện ích Hình ảnh nổi bật, tiện ích Tiêu đề bài đăng, tiện ích Trích đoạn bài đăng và tiện ích Thông tin bài đăng. Ngoài ra, bạn có thể khai thác các vật dụng được trang bị thẻ động, mở rộng tầm nhìn sáng tạo của mình. Ngay cả các tiện ích tập trung vào thiết kế như thêm biểu tượng cũng có vị trí của chúng trong bản giao hưởng sáng tạo này.
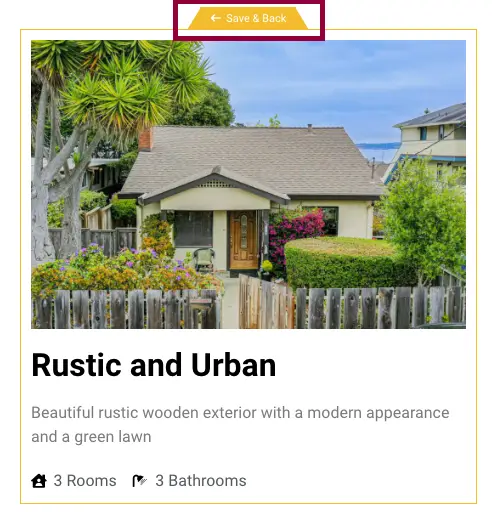
Thông qua kiểu dáng hài hòa, các yếu tố này trong vòng lặp sẽ phù hợp một cách duyên dáng với sơ đồ thiết kế của bạn. Đánh dấu nỗ lực sáng tạo của bạn bằng một "Lưu" khác, sau đó quay lại trang của bạn bằng cách sử dụng "Lưu và Quay lại", sẵn sàng đón nhận tác động của mẫu mà bạn hình dung.

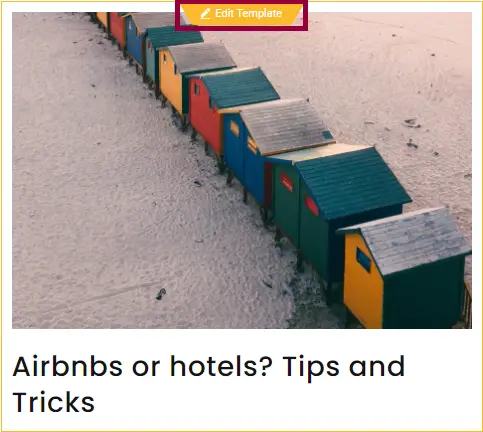
Sau khi triển khai, trang của bạn sẽ hiển thị toàn bộ kho lưu trữ các bài đăng của bạn, tất cả đều được điều chỉnh tỉ mỉ theo các thông số kỹ thuật đã xác định trước của bạn. Nếu bạn chọn sửa đổi thiết kế tại bất kỳ thời điểm nào, chỉ cần chọn "Chỉnh sửa mẫu" từ mục nhập phía trên bên trái và áp dụng các thay đổi mong muốn của bạn.
Điều quan trọng cần lưu ý là bất kỳ thay đổi nào được thực hiện trong giai đoạn chỉnh sửa mẫu này sẽ có tác động chung đến tất cả các mục trong kho lưu trữ, đảm bảo thiết kế nhất quán và hài hòa xuyên suốt.

Sử dụng Trình tạo chủ đề
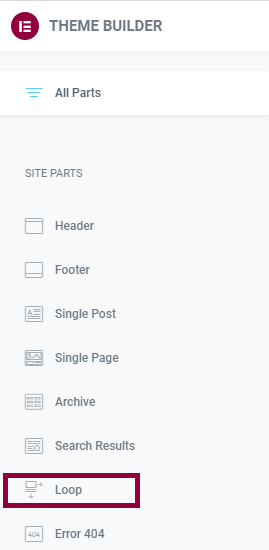
Để truy cập tính năng Loop Builder trong Elementor thông qua bảng điều khiển WordPress của bạn, hãy làm theo các bước đơn giản sau: Đầu tiên, điều hướng đến "Mẫu" và sau đó chọn "Trình tạo chủ đề". Khi đó, bạn sẽ tìm thấy tùy chọn có nhãn "Vòng lặp". Nhấp vào nó để bắt đầu sử dụng khả năng tạo nội dung động do Loop Builder trong Elementor cung cấp.

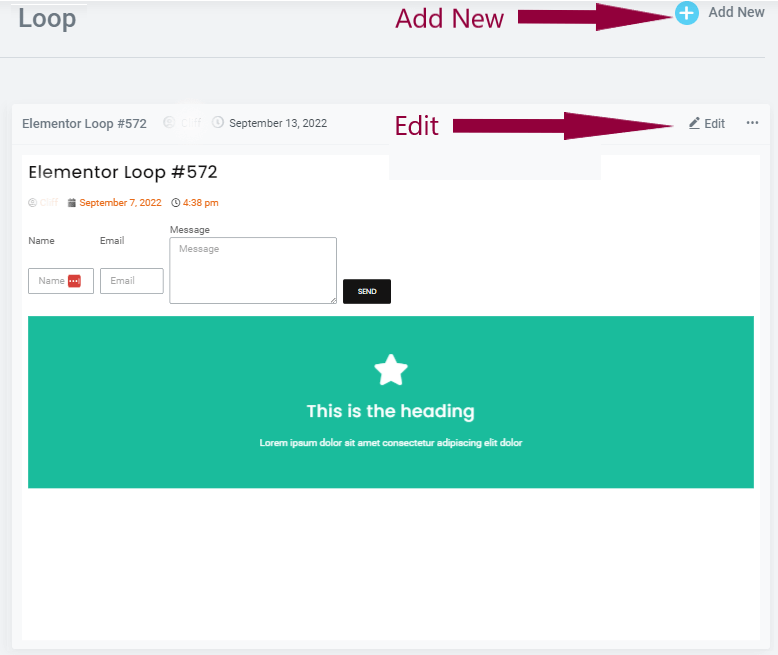
Để sửa đổi vòng lặp hiện có, chỉ cần nhấp vào tùy chọn "Chỉnh sửa". Ngoài ra, nếu bạn định tạo một vòng lặp mới từ đầu, chỉ cần nhấp vào "Thêm mới".

Bằng cách sử dụng kết hợp các vùng chứa, vật dụng và nhiều thành phần khác, bạn có thể tạo mẫu mong muốn bằng tính năng Loop Builder. Trong suốt quá trình này, các tiện ích được liên kết với bài đăng, bao gồm tiện ích Hình ảnh nổi bật, tiện ích Tiêu đề bài đăng, tiện ích Trích đoạn bài đăng và tiện ích Thông tin bài đăng, sẽ là những công cụ chính của bạn.
Tuy nhiên, phạm vi còn mở rộng hơn những điều này, cho phép kết hợp các tiện ích bổ sung như biểu tượng, hình ảnh và hộp lật để có thiết kế vòng lặp tùy chỉnh hơn. Khi các yếu tố đã sẵn sàng, điều quan trọng là phải tạo kiểu cho chúng theo cách phù hợp liền mạch với thẩm mỹ thiết kế tổng thể của bạn.
Kết thúc
Tóm lại, Loop Builder trong Elementor nổi lên như một công cụ quan trọng cho thiết kế web hiện đại, cung cấp cầu nối giữa bố cục tĩnh và hiển thị nội dung động, lấy người dùng làm trung tâm. Khả năng đơn giản hóa việc tạo vòng lặp nội dung đồng thời thúc đẩy khả năng sáng tạo vô hạn khiến nó trở thành tài sản không thể thiếu đối với các nhà thiết kế và nhà phát triển đang tìm cách nâng cao trang web của họ trong bối cảnh kỹ thuật số ngày càng cạnh tranh. Bằng cách sử dụng Loop Builder, các chuyên gia có thể khai thác sức mạnh của việc trình bày nội dung động, cuối cùng là định hình các hành trình trực tuyến phong phú và được cá nhân hóa hơn cho khán giả của họ.




