Trí tuệ nhân tạo đang cách mạng hóa cách chúng ta xây dựng trang web. Trong bài viết này, chúng ta sẽ khám phá cách tận dụng AI để tự động tạo mã cho trang web WordPress của bạn. Bằng cách khai thác các mô hình ngôn ngữ mạnh mẽ như GPT-3, bạn có thể tiết kiệm thời gian và công sức trong khi tạo các trang web có chức năng và năng động hơn. Chúng tôi sẽ đề cập đến những kiến thức cơ bản về việc tích hợp API AI vào chương trình phụ trợ WordPress của bạn, thiết lập lời nhắc để tạo mã HTML và PHP cũng như các phương pháp hay nhất để lặp lại và tinh chỉnh đầu ra.

Chỉ với một vài dòng mã, AI có thể xử lý phần lớn công việc viết mã thuộc lòng cho bạn - cho phép bạn tập trung vào thiết kế và cải tiến trang web có hình ảnh tổng thể. Đọc tiếp để mở khóa sức mạnh của AI cho dự án WordPress tiếp theo của bạn với Elementor !
Mã hóa được hỗ trợ bởi AI cho WordPress
Hỗ trợ mã hóa được hỗ trợ bởi AI liên quan đến việc sử dụng các chương trình máy tính thông minh hoạt động cùng với những người xây dựng trang web bằng WordPress. Những người bạn mã hóa AI hữu ích này cho phép người dùng mô tả những gì họ muốn mã trang web thực hiện bằng cách nhập văn bản đơn giản hàng ngày. Sau đó, giống như một phép thuật, AI sẽ hoạt động và tạo ra mã cần thiết, thậm chí nghĩ ra những cái tên duy nhất cho những thứ trong mã hoặc làm cho trang web trông đẹp mắt với phong cách bắt mắt. Nó giống như có một trợ thủ kỹ thuật số giúp quá trình viết mã trở nên dễ dàng hơn và ít kỹ thuật hơn. Với sự trợ giúp của AI, việc tạo trang web trở nên dễ dàng đối với những người đam mê WordPress.
Lợi ích của việc viết mã trong WordPress với AI
Khi một người sử dụng AI để viết mã trong WordPress, họ có thể tận hưởng rất nhiều lợi ích. Hãy cùng khám phá một vài lợi ích này theo cách dễ hiểu:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Học tập dễ dàng hơn : AI giúp làm việc với WordPress đơn giản hơn mà không cần đi sâu vào các hướng dẫn PHP dài dòng. Bạn sẽ không phải mất hàng giờ để học, điều này có thể khiến bạn bối rối và bực bội. AI có thể cung cấp sự trợ giúp có giá trị và thậm chí bạn có thể học được một số kỹ năng mới trong quá trình thực hiện.
- Chỉnh sửa chủ đề : Nếu ai đó chủ yếu thiết kế trang web và cảm thấy không thoải mái khi chỉnh sửa các tệp chủ đề, AI có thể là một vị cứu tinh. Với AI, họ có thể vượt qua nỗi sợ hãi khi mày mò các tệp như hàm.php. Tất cả chỉ cần một lời nhắc bằng văn bản và AI có thể hướng dẫn họ thực hiện những thay đổi cần thiết.
- Tiết kiệm chi phí : Trước đây, việc giải quyết các nhiệm vụ viết mã thường có nghĩa là đầu tư thời gian và tiền bạc đáng kể vào việc học viết mã hoặc thuê một nhà phát triển, việc này có thể tốn kém. AI loại bỏ sự cần thiết của những người trung gian như vậy. Nó cho phép bạn tiết kiệm tiền cho những thứ thiết yếu khác, như mua các plugin hữu ích hoặc chủ đề WordPress cao cấp.
- Trang web đặc biệt : Mỗi người dùng WordPress nên hướng tới việc có một trang web độc đáo, không phải một trang web chung chung. WordPress cung cấp sự linh hoạt để làm cho trang web của bạn trông chính xác như bạn muốn. Tuy nhiên, đôi khi bạn cần thêm tia lửa đó. Việc kết hợp mã do AI điều khiển vào trang web WordPress của bạn có thể giúp bạn thêm các tính năng hoặc hoạt ảnh đặc biệt khiến trang web của bạn trở nên khác biệt so với phần còn lại.
Cách viết CSS trong WordPress bằng AI
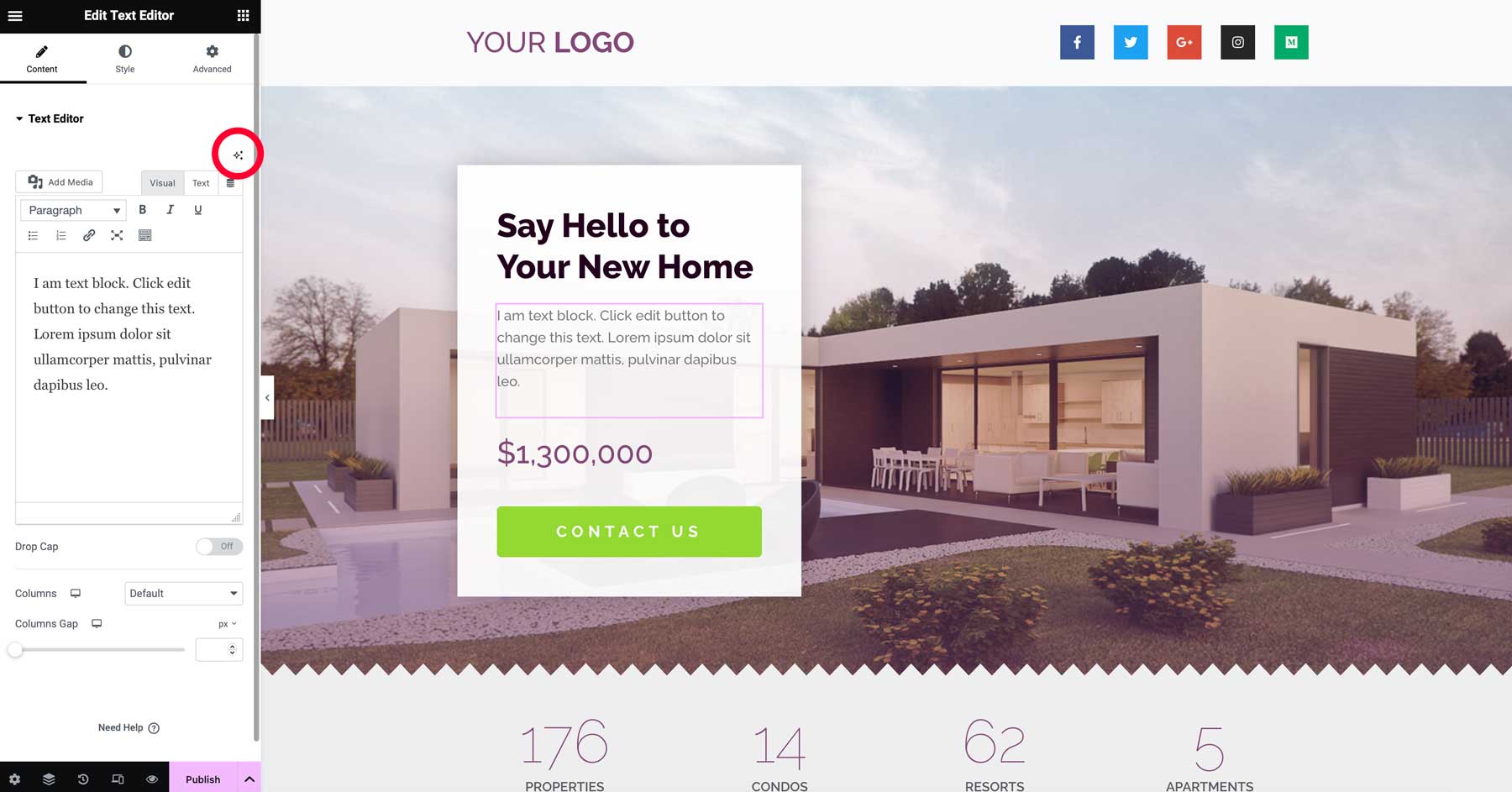
Elementor , một trình tạo trang được sử dụng rộng rãi, đã đón nhận làn sóng AI. Giờ đây, họ cung cấp khả năng tạo văn bản, hình ảnh và CSS tùy chỉnh bằng công nghệ AI. Để sử dụng tính năng này, người dùng chỉ cần nhấp vào nút "chỉnh sửa bằng AI" trong trình tạo trang giao diện người dùng của Elementor bất cứ khi nào họ đang làm việc trên mô-đun có văn bản hoặc hình ảnh.

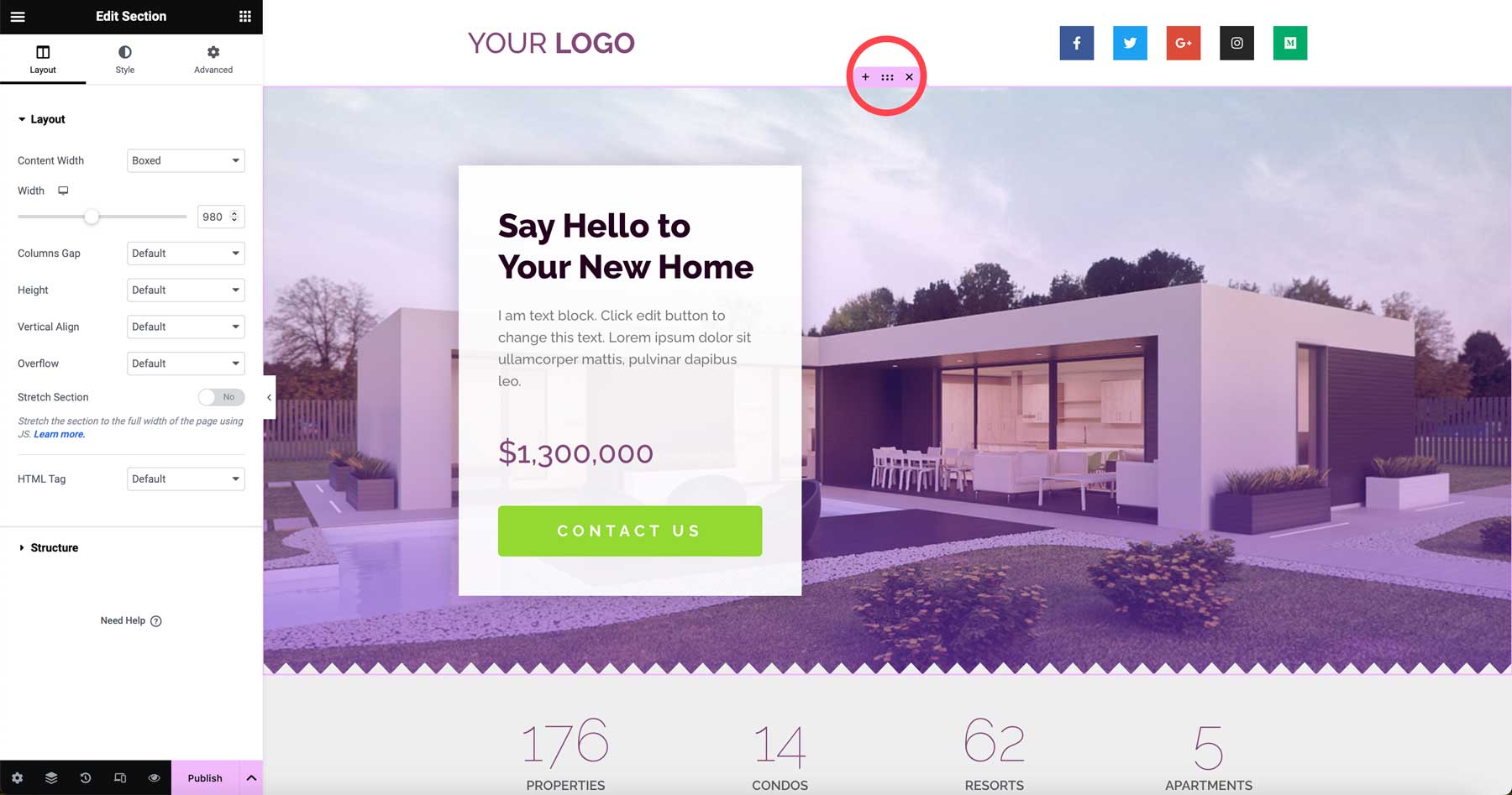
Khi nói đến việc tạo CSS, cần phải có giấy phép chuyên nghiệp. Tuy nhiên, phiên bản miễn phí cho phép người dùng thử nghiệm Elementor AI để tạo văn bản và hình ảnh. Sau khi nâng cấp lên phiên bản chuyên nghiệp, bạn có thể dễ dàng truy cập nút "chỉnh sửa phần" bằng cách di chuột qua phần tương ứng.

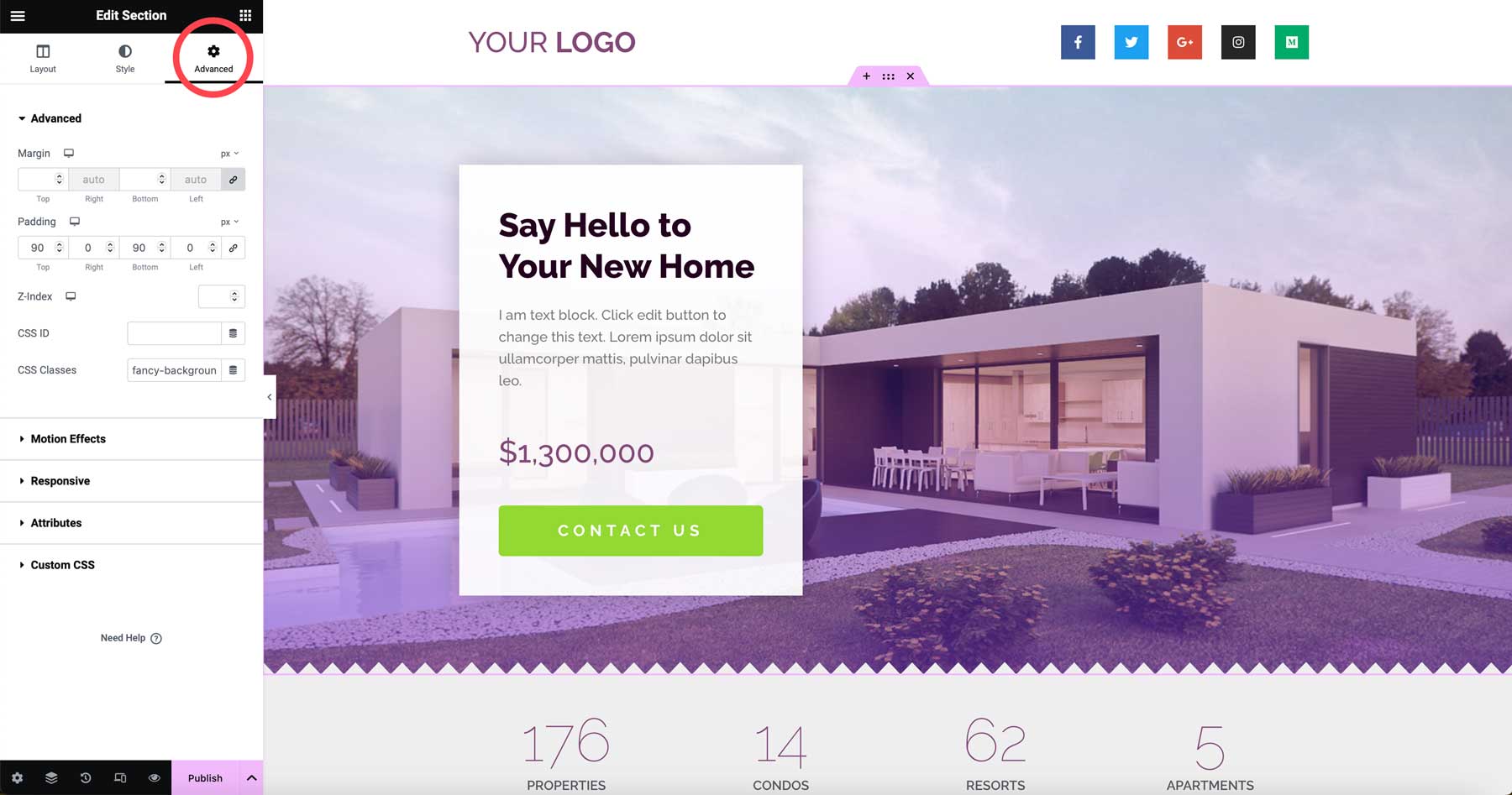
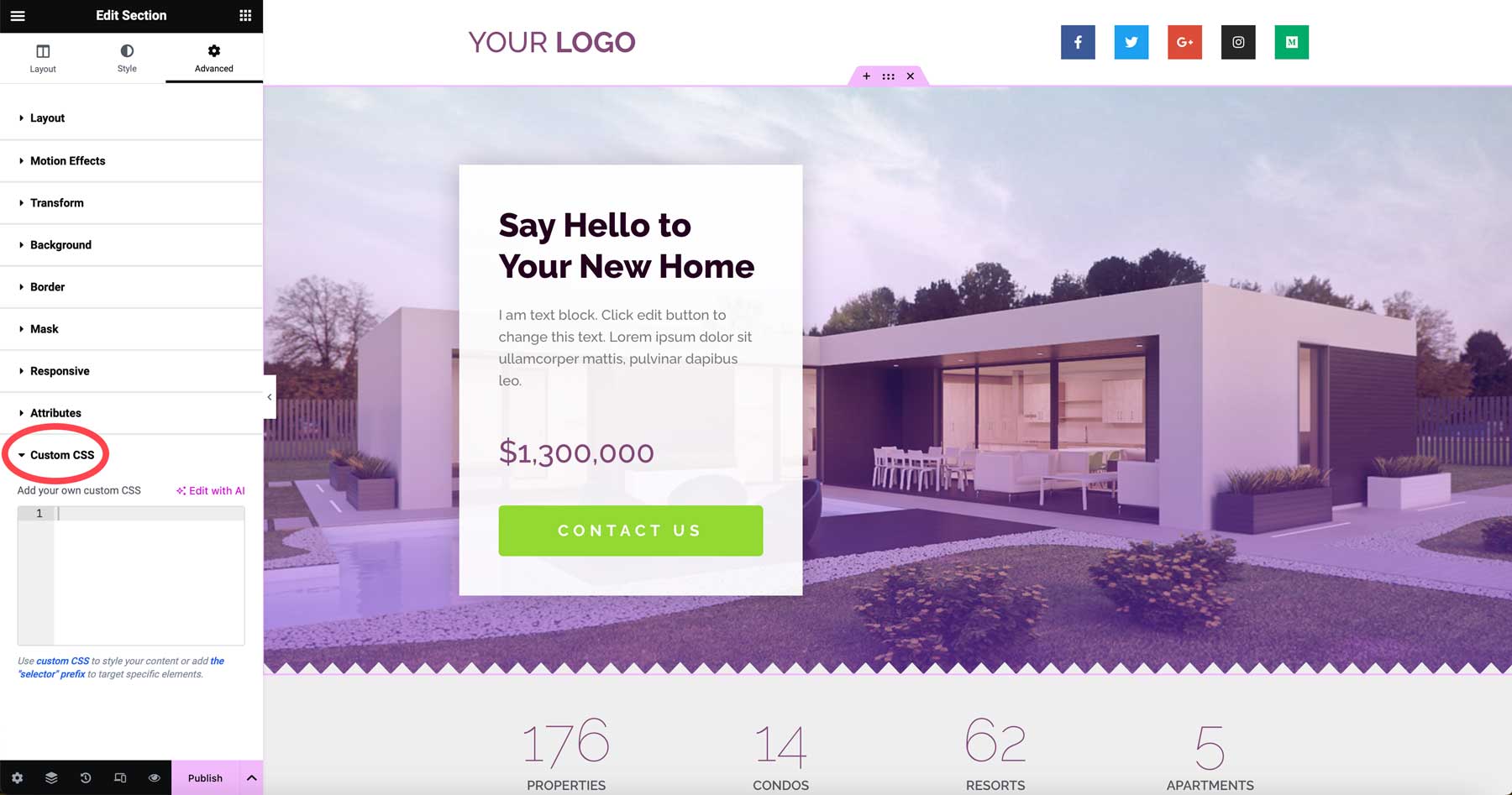
Tiếp theo, mở các tùy chọn cho phần và chọn biểu tượng nâng cao.

Để xem tab CSS tùy chỉnh, hãy cuộn. Để hiển thị hộp CSS tùy chỉnh, hãy mở rộng menu thả xuống.

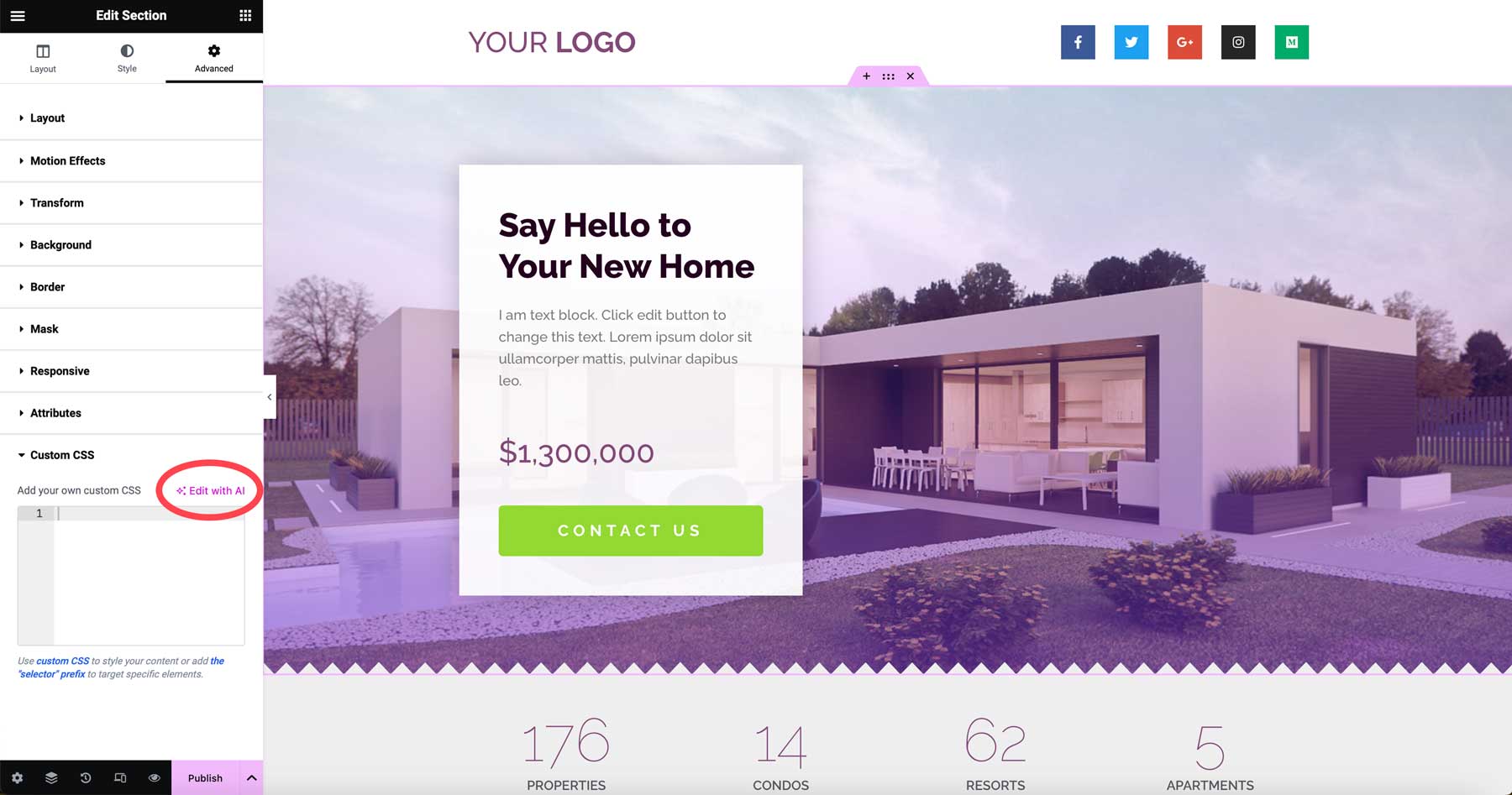
Chọn hộp CSS tùy chỉnh, sau đó nhấp vào nút Chỉnh sửa bằng AI.

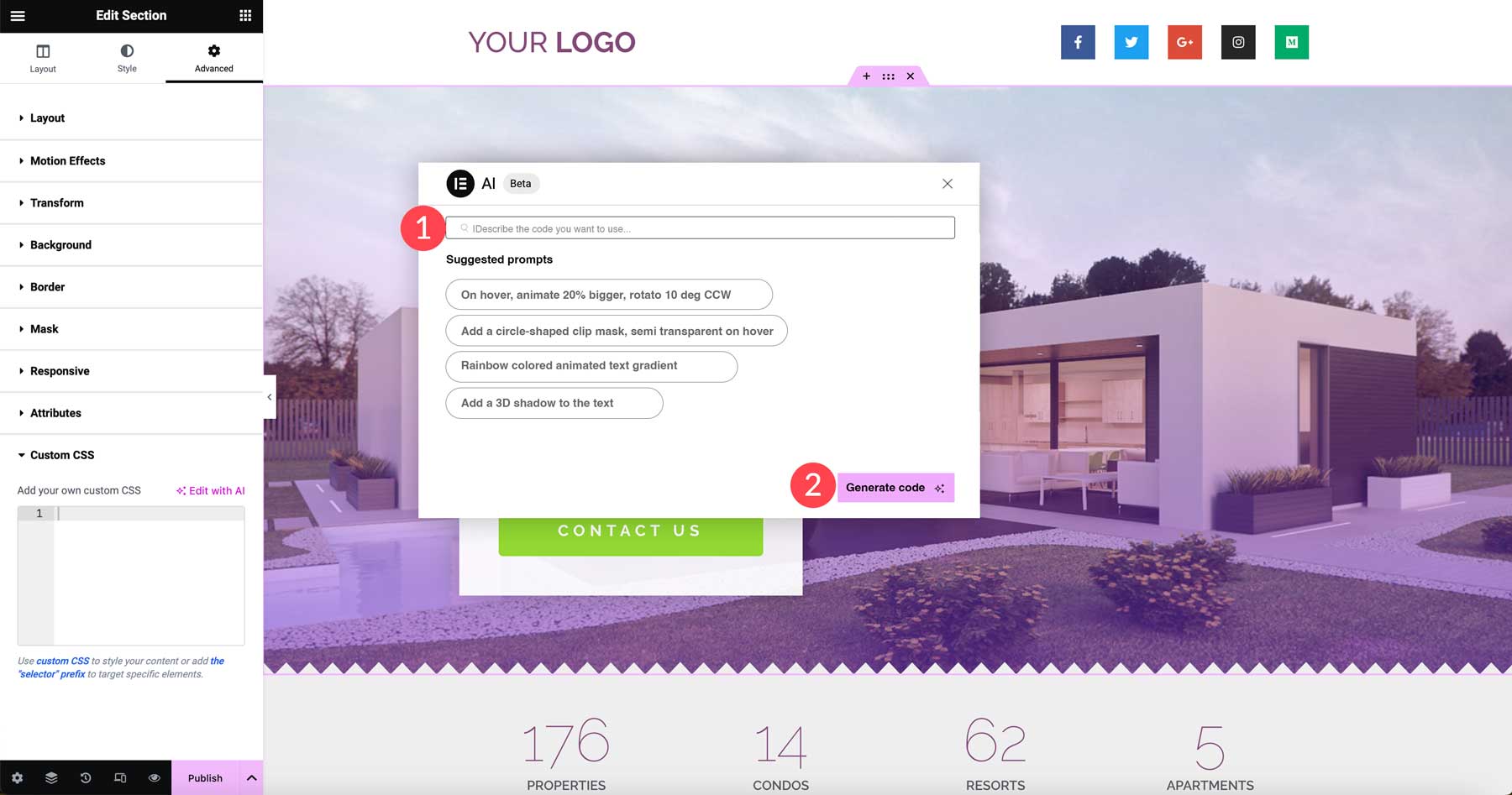
Nhập lời nhắc văn bản, chẳng hạn như ảnh động màu nền 2 màu (1), khi hộp thoại xuất hiện. Sau đó bấm vào nút (2) để tạo mã.

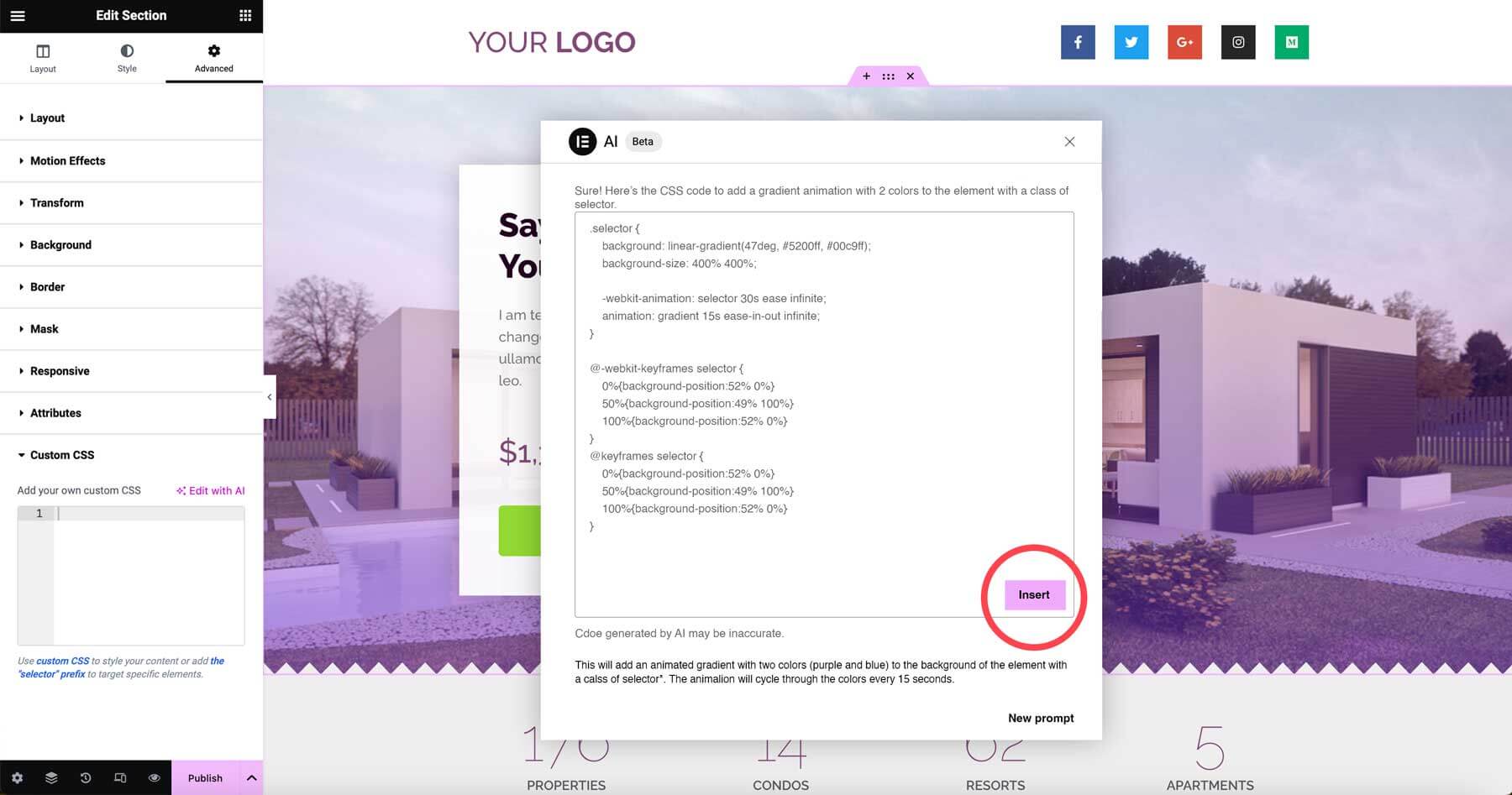
Mẫu mã của bạn sẽ được tạo bởi Elementor AI. Quá trình kết xuất có thể mất tới một phút. Bạn sẽ thấy bản xem trước của mã đã hoàn thành. Nhấp vào nút chèn để thêm mã vào hộp CSS tùy chỉnh nếu bạn hài lòng với kết quả.

Bạn có thể xem hoạt ảnh theo thời gian thực trong trình tạo Elementor sau khi mã của bạn được thêm vào.
Bạn có thể thay đổi màu sắc, tốc độ hoạt ảnh và các chi tiết khác cho phù hợp với sở thích của mình sau khi mã CSS của bạn trực tuyến. Bạn có thể mua gói đăng ký Pro hàng năm nếu muốn sử dụng Elementor để nhanh chóng tạo CSS cho các dự án trực tuyến của mình. Hãy nhớ rằng bạn phải đăng ký gói đăng ký để sử dụng trình tạo CSS do Elementor AI cung cấp.
Kết thúc
Bằng cách tích hợp trí tuệ nhân tạo vào quy trình làm việc WordPress và Elementor , bạn có thể tăng tốc quá trình phát triển của mình và đưa trang web của mình lên một tầm cao mới. Tự động hóa các tác vụ mã hóa thuộc lòng cho phép bạn dành nhiều thời gian hơn cho thiết kế trực quan, trải nghiệm người dùng và chức năng tùy chỉnh. Chỉ cần đảm bảo xem xét kỹ lưỡng mọi mã do AI tạo trước khi triển khai trực tiếp. Khi khả năng của AI tiếp tục phát triển theo thời gian, chúng ta có thể mong đợi sự tích hợp liền mạch hơn vào các nhóm phát triển và thiết kế web tiêu chuẩn của mình. Tương lai có vẻ tươi sáng khi sử dụng trí tuệ nhân tạo để giúp việc tạo trang web nhanh hơn, dễ dàng hơn và mạnh mẽ hơn. Elementor và AI tạo nên một cặp đôi hoàn hảo cho các giải pháp WordPress nâng cao với ít nỗ lực hơn.




