Ý tưởng xây dựng một trang web WordPress hoàn toàn mới có thể rất thú vị, nhưng để đảm bảo an toàn, trước tiên bạn có thể muốn bắt đầu với các trang web địa phương. Với trang web địa phương, bạn có quyền tự do thử nghiệm theo cách bạn muốn mà không phải lo lắng về hậu quả, vì trang web của bạn sẽ chỉ hiển thị với bạn chứ không phải toàn bộ thế giới.

Bạn đang thắc mắc trang web địa phương là gì và làm cách nào để tạo một trang web? Hôm nay, chúng tôi sẽ trình bày hướng dẫn từng bước về cách định cấu hình miễn phí nhiều trang web địa phương bằng Bánh đà .
Trang web địa phương là gì?
Khi bắt đầu một trang web mới, các nhà phát triển web có kỹ năng thường tuân thủ quy trình ba bước: phát triển, dàn dựng và sản xuất.
Ban đầu, họ cài đặt phần mềm WordPress trên thiết bị, tạo trang web và tiến hành kiểm tra trực tuyến kỹ lưỡng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờSau đó, họ chuyển hoặc đẩy trang web địa phương sang một trang web dàn dựng trực tuyến, có URL riêng biệt với trang web 'sản xuất' cuối cùng. Thử nghiệm bổ sung diễn ra trực tuyến trong giai đoạn này và trang web thường được hiển thị cho khách hàng.
Khi trang web được coi là đã sẵn sàng để ra mắt, trang web dàn dựng có thể được chuyển sang trang web sản xuất, giúp tất cả người dùng internet có thể truy cập được.
Trong hướng dẫn này, trọng tâm chính của chúng tôi sẽ là bước đầu tiên: tạo trang web địa phương.
Phương pháp đơn giản nhất cho việc này là sử dụng Local by Flywheel .

Local by Flywheel nổi bật như một công cụ được đánh giá cao trong lĩnh vực phát triển WordPress cục bộ, nhờ sự hỗ trợ của nhóm chịu trách nhiệm về Flywheel , một tên tuổi hàng đầu trong lĩnh vực lưu trữ WordPress.
Đúng như tên gọi, việc sử dụng Local by Flywheel cho phép bạn dễ dàng thiết lập nhiều trang web địa phương và xây dựng trang web WordPress không giới hạn trên thiết bị của mình.
Cho dù đó là cài đặt plugin và chủ đề hay điều chỉnh trang web của bạn bằng CSS tùy chỉnh, việc tạo trang web cục bộ sẽ mang lại cho bạn quyền tự do thử nghiệm trang web WordPress của mình mà không có bất kỳ hạn chế nào.
Khía cạnh đáng chú ý? Local by Flywheel hoàn toàn miễn phí, cho phép bạn thiết lập nhiều trang web địa phương và thử nghiệm quá trình tạo WordPress của mình mà không cần lo lắng về việc chia sẻ nó với người khác.
Làm cách nào để thiết lập nhiều trang web địa phương bằng bánh đà?
Để bắt đầu tạo nhiều trang web địa phương bằng Flywheel , tất cả những gì bạn cần làm là tải xuống và cài đặt phần mềm trên thiết bị của mình rồi thêm trang web WordPress của bạn. Bắt đầu nào.
Bước 1: Tải xuống và cài đặt bánh đà trên thiết bị của bạn
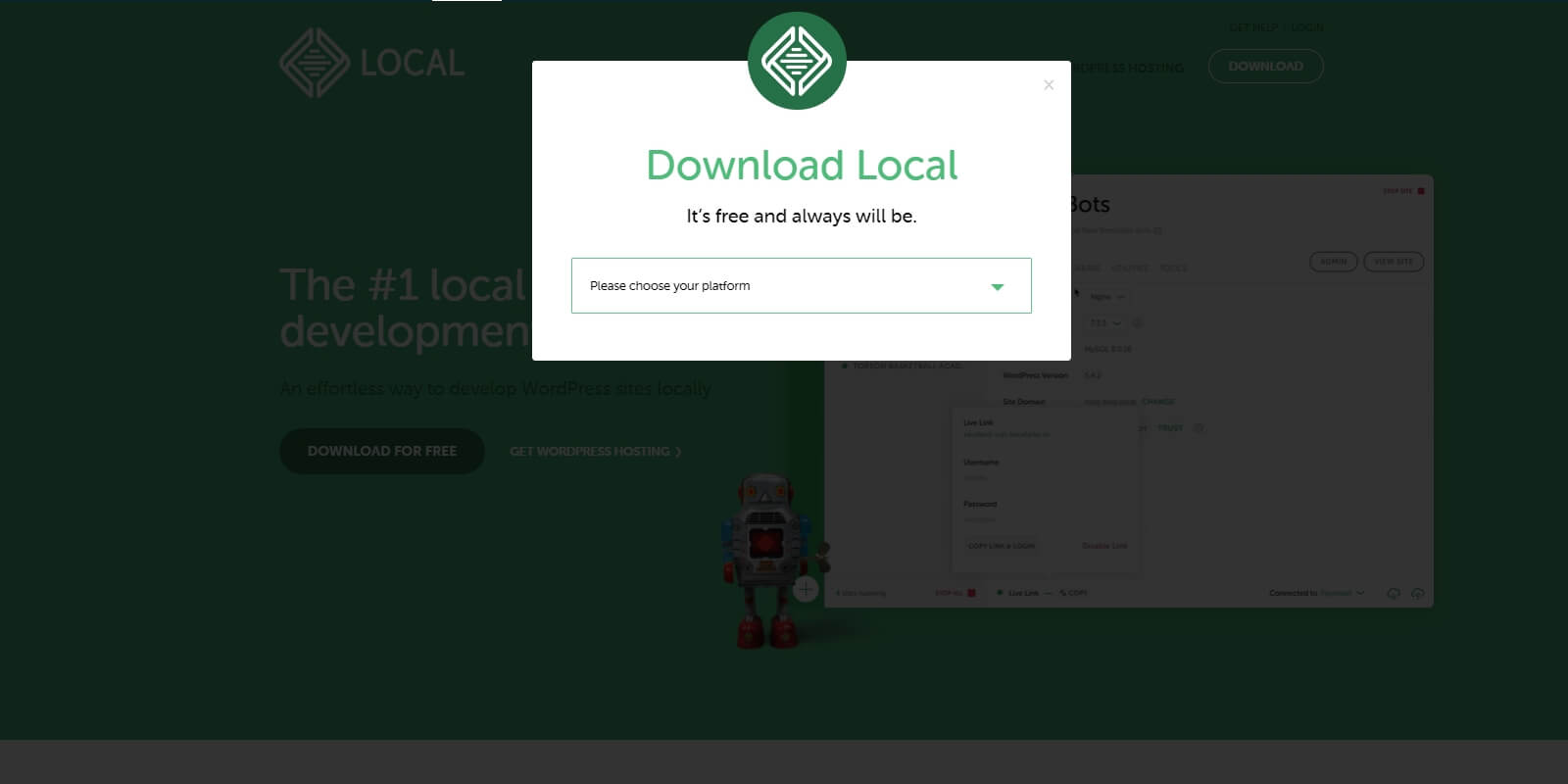
Trước tiên, hãy truy cập Local by Flywheel và tải công cụ miễn phí xuống thiết bị của bạn. Như hiển thị bên dưới, Local by Flywheel tương thích với Windows, Mac và Linux, cho phép bạn dễ dàng tải và cài đặt phần mềm phù hợp cho hệ điều hành cụ thể của mình.

Trong quá trình cài đặt, bạn sẽ được nhắc thiết lập tài khoản bằng cách cung cấp tên, địa chỉ email và số điện thoại của bạn. Bao gồm những thông tin chi tiết này và tiến hành làm theo hướng dẫn trên màn hình để hoàn tất quá trình cài đặt phần mềm trên máy tính của bạn, một tác vụ chỉ mất vài phút.
Bước 2: Tạo một trang web địa phương mới bằng bánh đà
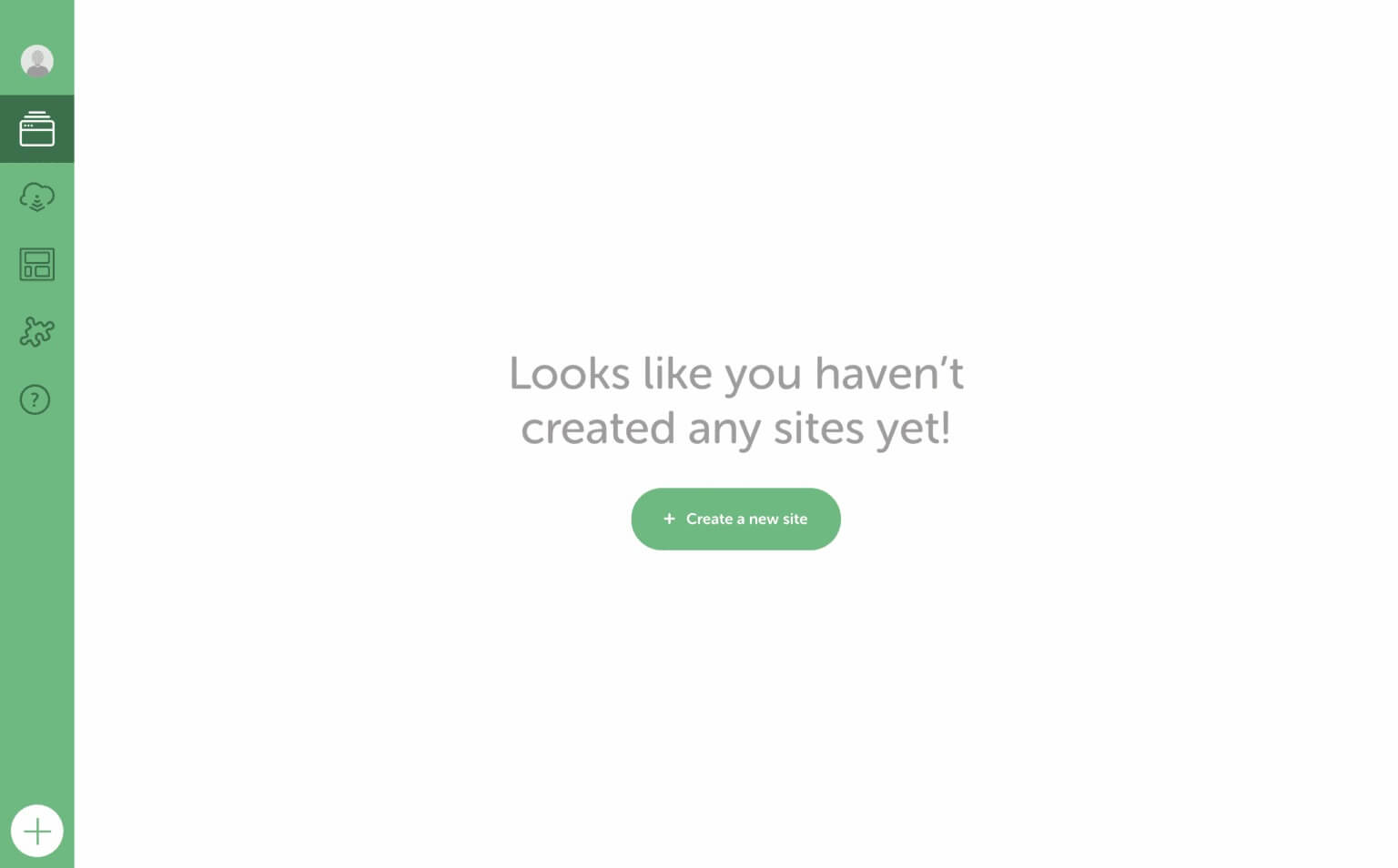
Sau khi quá trình cài đặt Local by Flywheel hoàn tất, hãy khởi chạy ứng dụng. Đây là giao diện mặc định của ứng dụng khi không có trang web cục bộ nào được định cấu hình.

Để kết hợp trang web địa phương ban đầu của bạn, hãy chọn nút '+Tạo trang web mới'. Hành động này sẽ hướng dẫn bạn thiết lập một trang web địa phương mới bằng Flywheel.
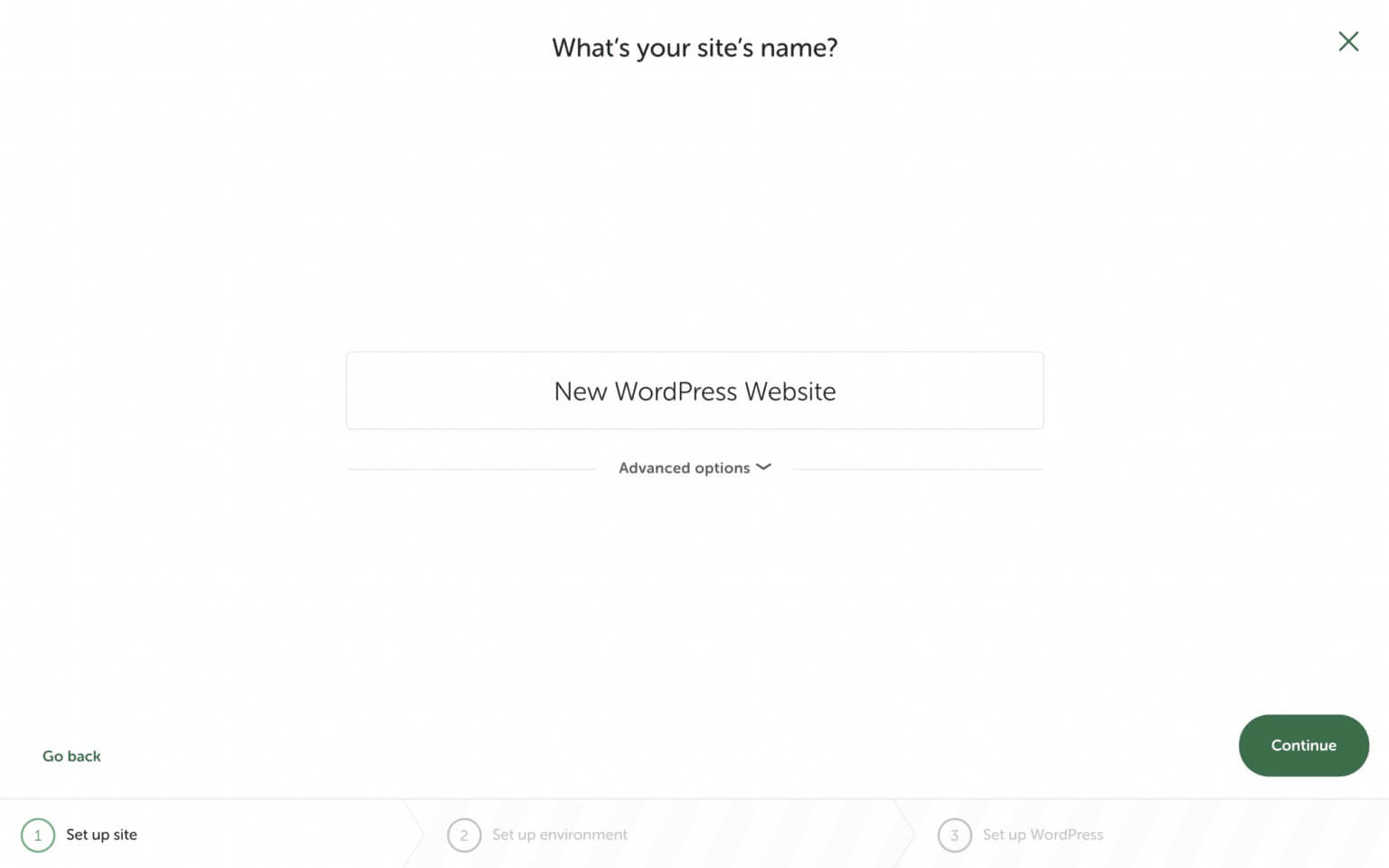
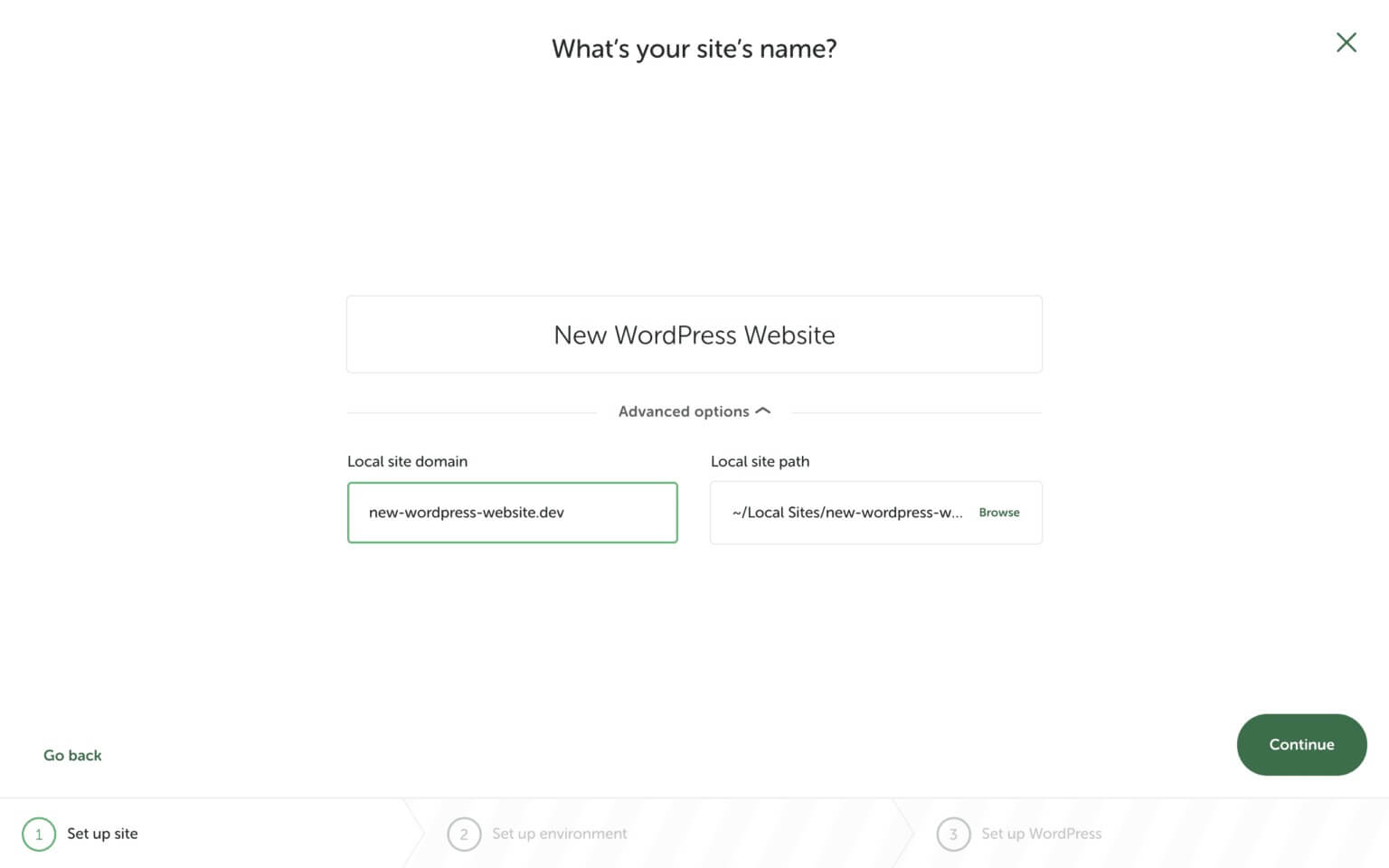
Trong giai đoạn tiếp theo, chỉ định tên cho trang web của bạn. Vì đây là trang web địa phương nên bạn không cần phải lo lắng về việc tạo một tên duy nhất.

Nhấp vào 'Tùy chọn nâng cao' sẽ hiển thị menu thả xuống gồm các lựa chọn. Từ đây, bạn có thể xác định kết luận về miền của mình. Theo mặc định, miền cho trang web địa phương của bạn kết thúc bằng .local, nhưng bạn có tùy chọn sửa đổi nó thành một hậu tố khác, chẳng hạn như .dev, như minh họa bên dưới.

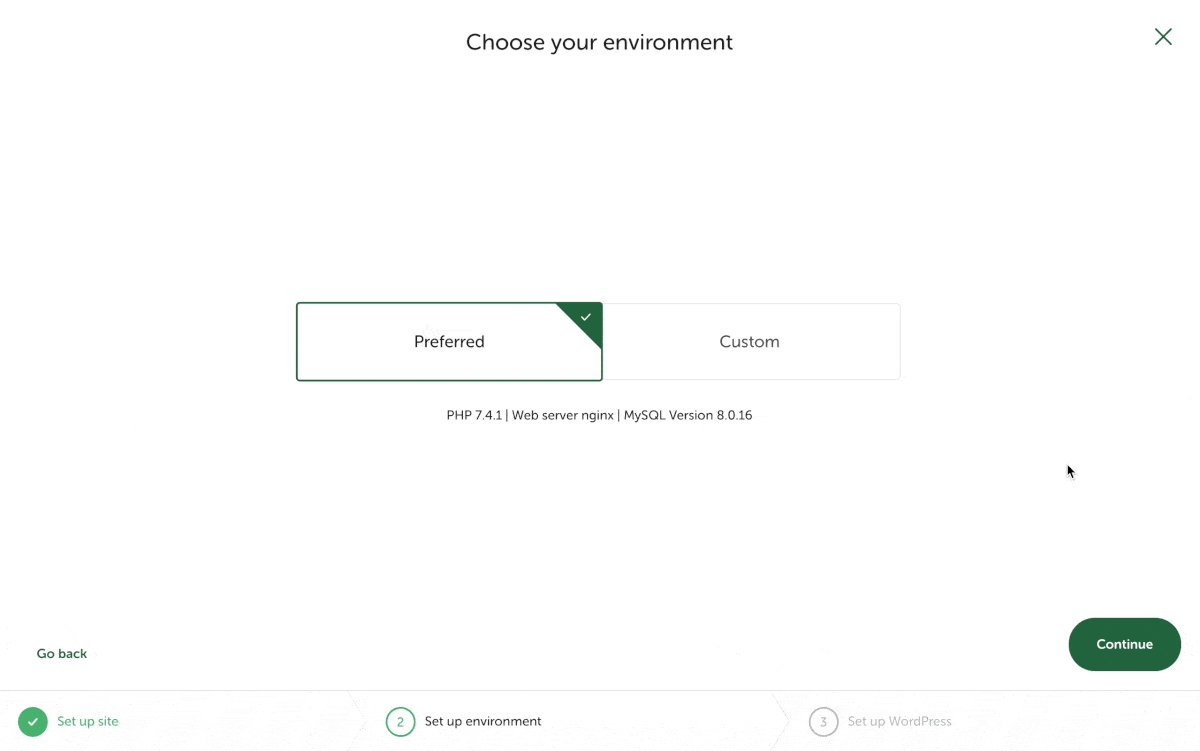
Bước 3: Thiết lập môi trường trang web địa phương của bạn
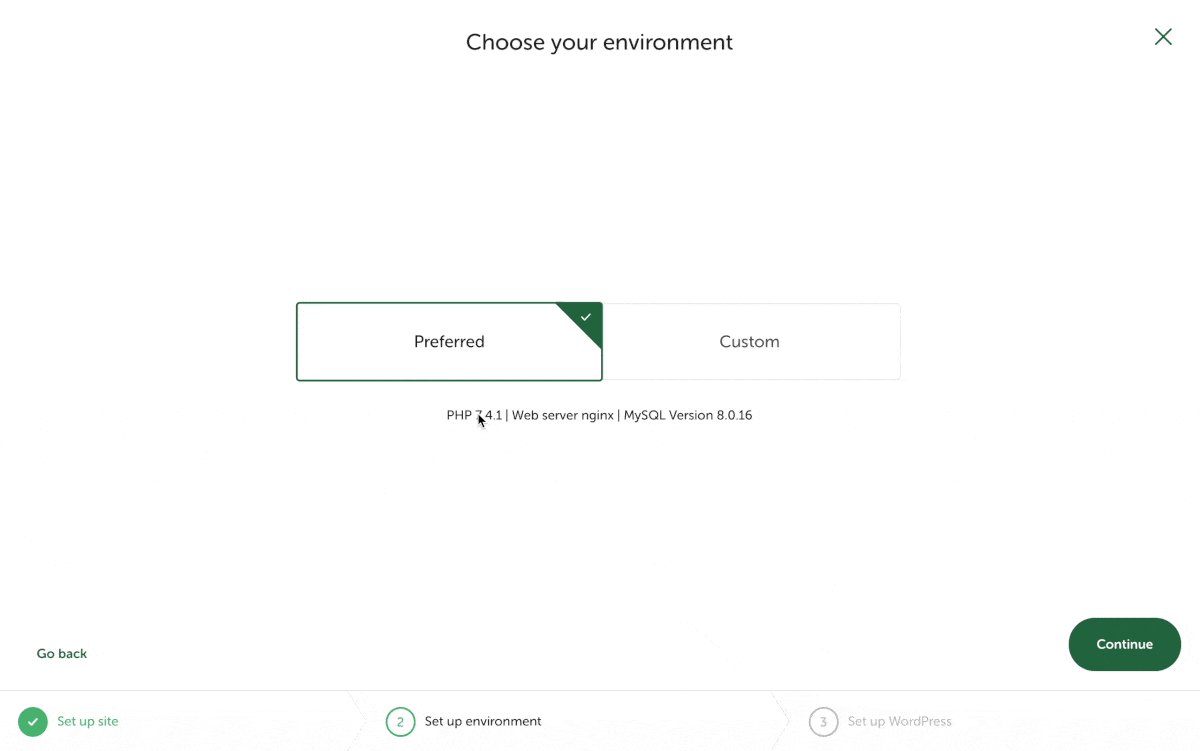
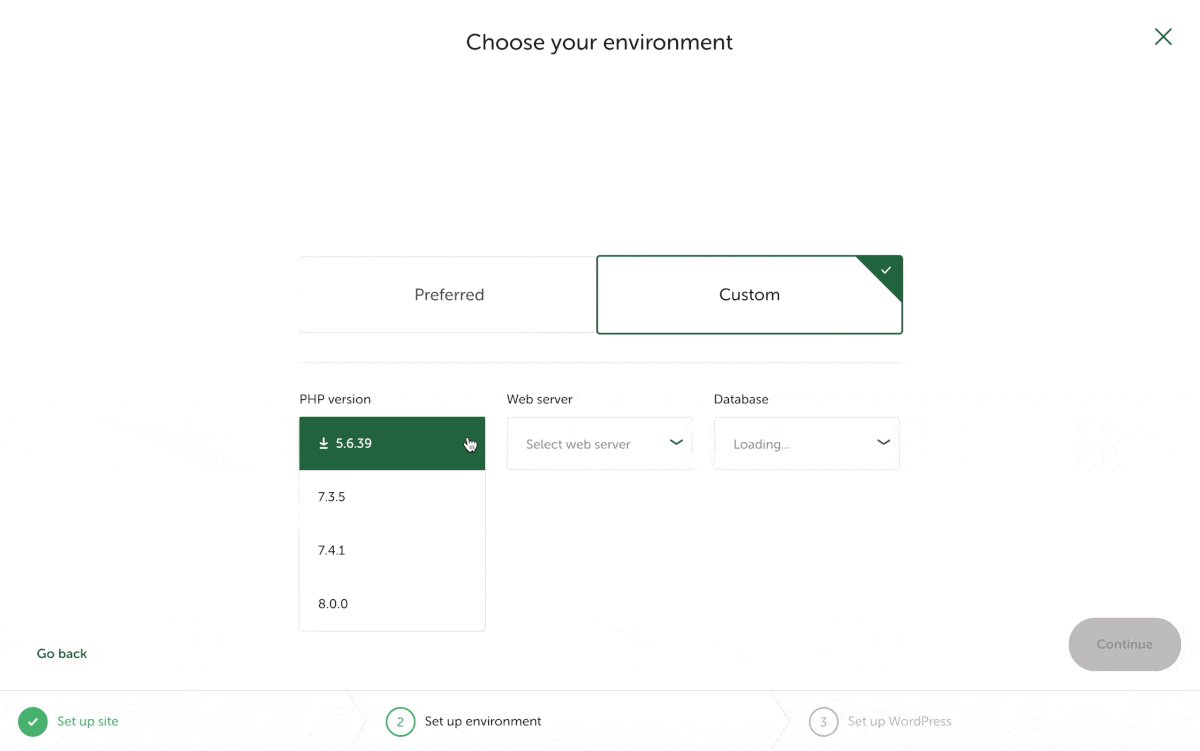
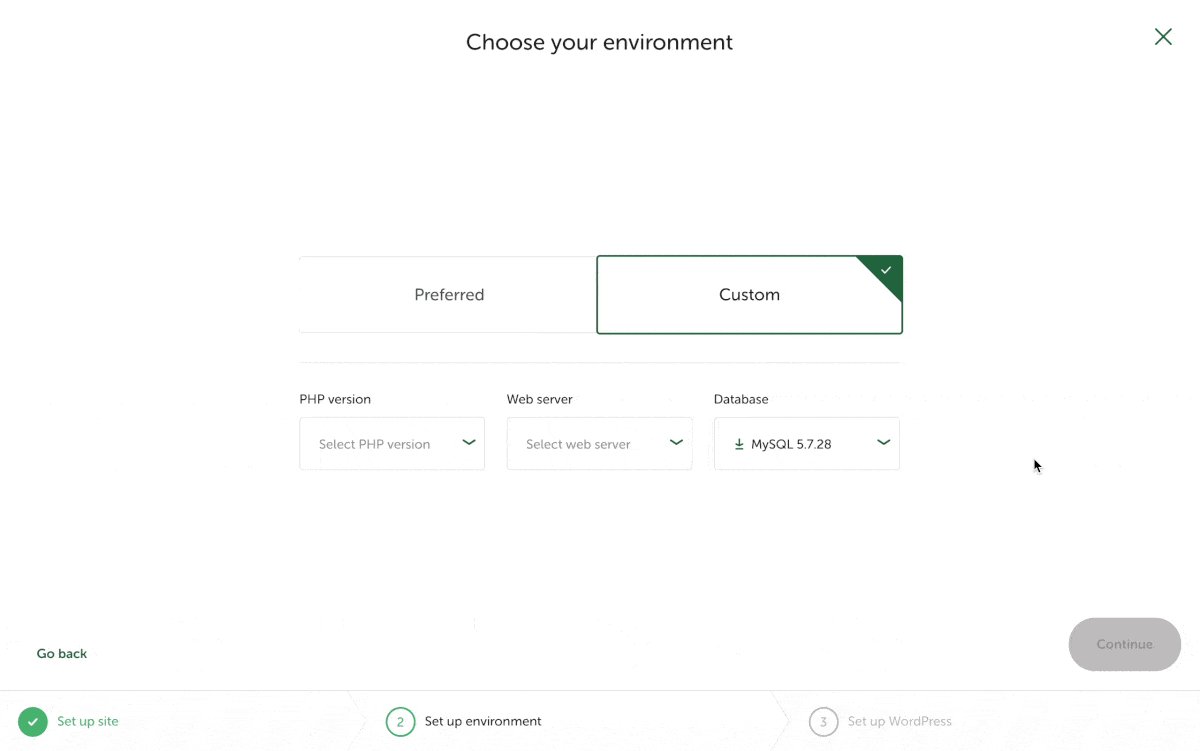
Tiếp theo, bạn có thể thay đổi cách hoạt động của máy chủ trang web địa phương của bạn. Tùy chọn 'Ưu tiên' sử dụng thiết lập tương tự như dịch vụ lưu trữ web của Flywheel. Nhưng nếu bạn muốn điều chỉnh nhiều thứ hơn, hãy chọn tùy chọn 'Tùy chỉnh'. Điều này cho phép bạn chọn một phiên bản PHP, máy chủ web và phiên bản cơ sở dữ liệu khác.

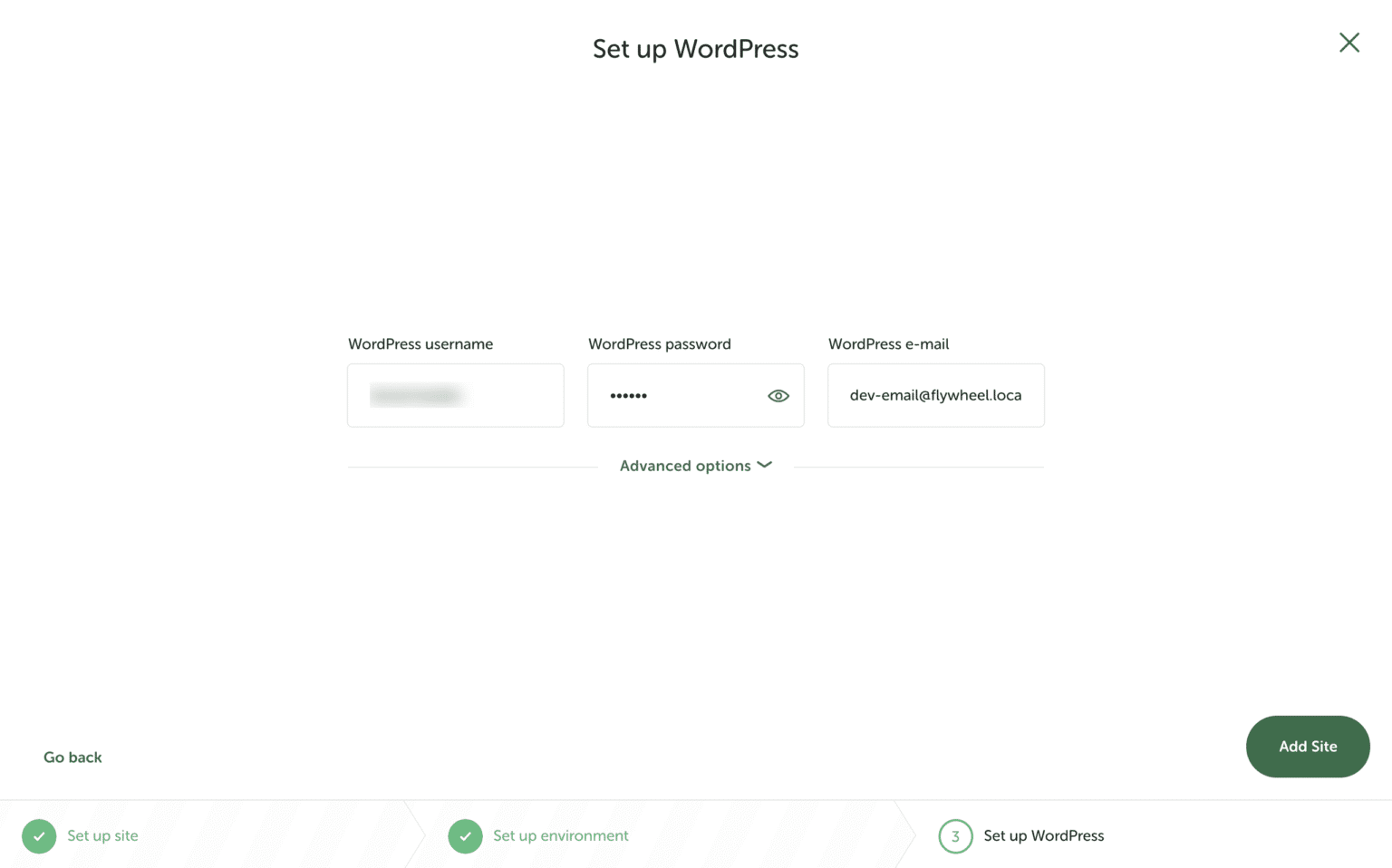
Bước 4: Thiết lập trang web WordPress của bạn
Bây giờ là lúc thiết lập thông tin cơ bản cho trang web WordPress của bạn. Điều này liên quan đến việc thêm tên người dùng, mật khẩu WordPress của bạn và cung cấp địa chỉ email hoạt động cho WordPress.

Đừng căng thẳng về việc nhập tên người dùng và mật khẩu WordPress của bạn, nhưng hãy đảm bảo thay đổi email mặc định thành email bạn thường xuyên sử dụng.
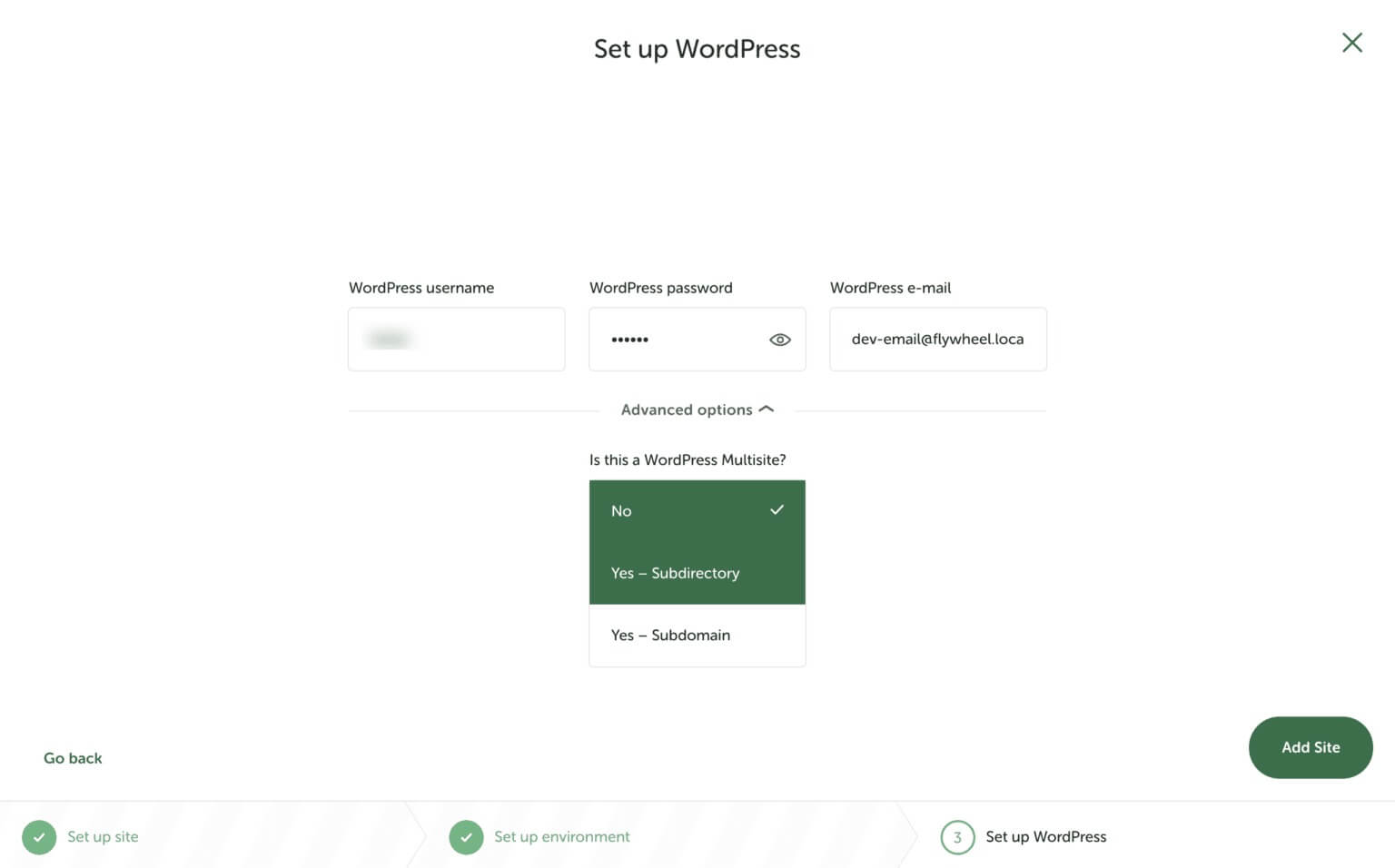
Nếu bạn quan tâm đến việc tạo một trang WordPress nhiều trang, bạn có thể bật tùy chọn này trong Local by Flywheel bằng cách đi tới 'Tùy chọn nâng cao'.
Khi bạn đã sẵn sàng cho bước tiếp theo, hãy nhấp vào nút 'Thêm trang web', như được chỉ ra bên dưới.

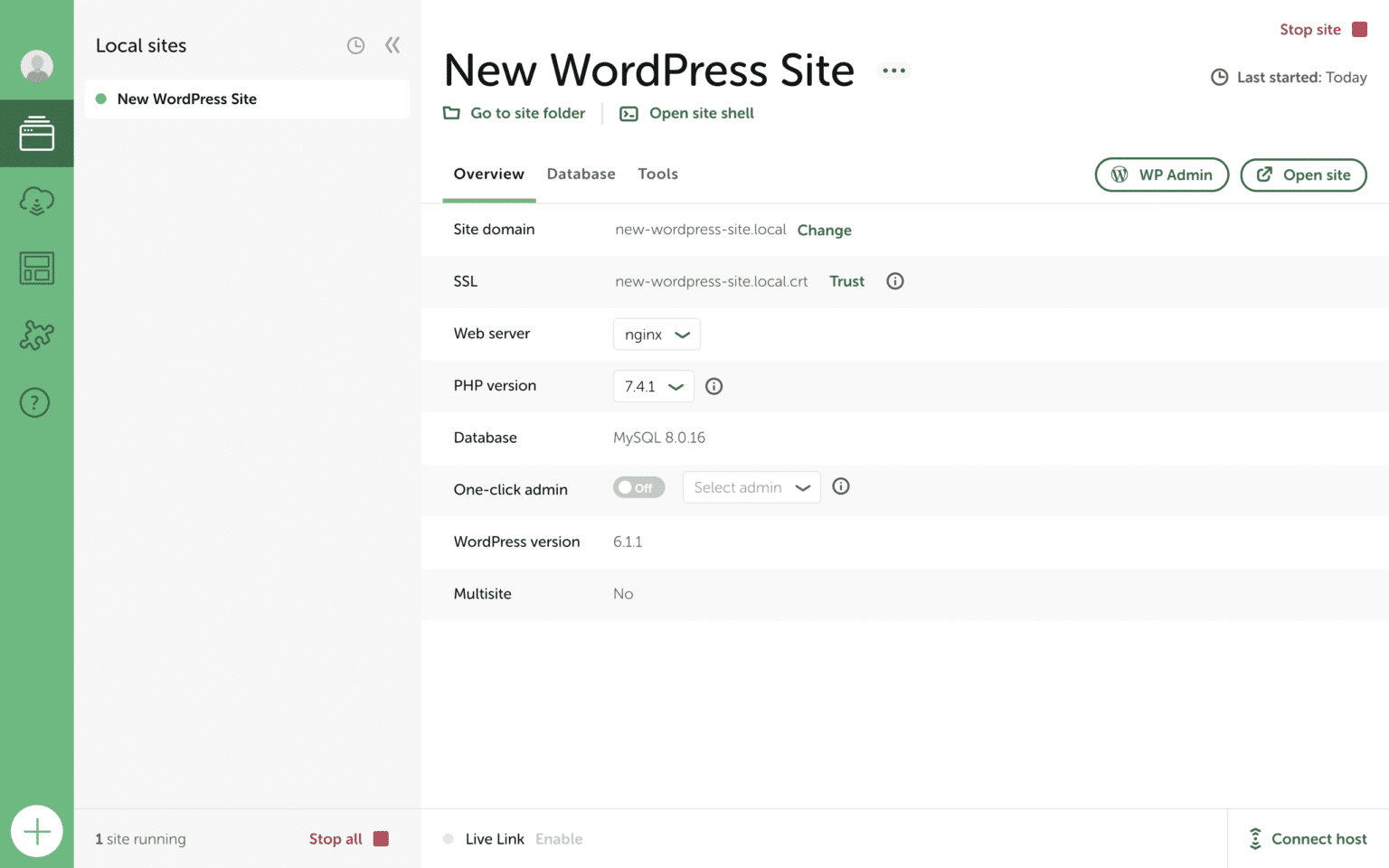
Đó là nó! Bạn đã tạo thành công trang web địa phương đầu tiên của mình bằng Flywheel. Lặp lại quy trình từ Bước 1 để tạo thêm nhiều trang web địa phương bằng Bánh đà miễn phí.

Kết thúc
Bây giờ bạn đã biết cách bắt đầu tạo một trang web địa phương bằng Flywheel , hãy thiết kế trang web WordPress của bạn và thiết lập nó theo cách bạn muốn. Khi bạn đã sẵn sàng đưa trang web của mình lên mạng, hãy nhớ xem hướng dẫn của chúng tôi để làm cho trang web của bạn trở nên hữu dụng hơn.




