Trang web của bạn hơi nhàm chán và không hấp dẫn lắm đối với khách truy cập? Có thể khi mọi người vào trang web của bạn, họ không thấy thú vị cho lắm. Nếu đúng như vậy thì bạn chắc chắn cần phải làm cho trang web của mình trở nên thú vị hơn.

Một ý tưởng thú vị là thêm văn bản di chuyển xung quanh trang web WordPress của bạn. Bạn có thể tự hỏi làm thế nào để làm điều này. Có một số cách để làm điều đó. Trong bài viết này, tôi sẽ chỉ cho bạn cách thêm văn bản chuyển động vào trang web WordPress của bạn bằng ElementsKit với Elementor .
Sau khi thực hiện việc này, bạn có thể sẽ thấy rằng khách truy cập ở lại trang web của bạn lâu hơn. Số người nhanh chóng rời khỏi trang web của bạn cũng sẽ giảm xuống. Khi mọi người ở lại trang web của bạn lâu hơn, họ có nhiều khả năng mua hàng hoặc làm những gì bạn muốn họ làm.
Văn bản chuyển động mang lại sự quyến rũ cho trang web của bạn như thế nào?
Khi mọi người truy cập một trang web, điều thực sự quan trọng là thu hút được sự quan tâm của họ. Nếu bạn không thu hút được sự chú ý của họ, họ có thể rời khỏi trang web sớm. Và đó không phải là điều bạn muốn nếu bạn sở hữu trang web.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMục tiêu của bạn là làm cho họ ở lại trang web của bạn lâu dài. Điều này là do họ càng dành nhiều thời gian ở đó, họ càng có thể tìm hiểu nhiều hơn về doanh nghiệp của bạn hoặc bất cứ điều gì bạn có trên trang web của mình. Việc thêm văn bản chuyển động vào trang web của bạn có thể giúp thu hút họ và khiến họ ở lại lâu hơn.
Dưới đây là một số lý do chính tại sao bạn nên sử dụng văn bản chuyển động trên trang web WordPress của mình:
- Thu hút sự chú ý của khách truy cập bằng cách làm cho trang web của bạn trở nên sinh động và thú vị hơn.
- Tăng lượng thời gian mọi người dành cho trang web của bạn.
- Làm cho thiết kế trang web của bạn trông thú vị hơn.
- Giúp khách truy cập di chuyển xung quanh trang web của bạn dễ dàng hơn và cải thiện trải nghiệm của họ.
- Tạo ấn tượng tốt về thương hiệu của bạn trong tâm trí khách truy cập.
Thêm văn bản chuyển động vào trang web
Có nhiều công cụ để thêm văn bản chuyển động vào trang web WordPress của bạn. Nhưng không phải tất cả chúng đều hoạt động tốt và một số có thể gây nhầm lẫn khi sử dụng.
Nhưng trong hướng dẫn này, bạn sẽ khám phá cách dễ dàng thêm văn bản chuyển động vào trang WordPress của mình bằng ElementsKit . ElementsKit là một công cụ đơn giản và linh hoạt hoạt động với Elementor . Thật dễ dàng để thêm tất cả các loại văn bản chuyển động thú vị vào trang web WordPress của bạn.
Bảng điều khiển WordPress
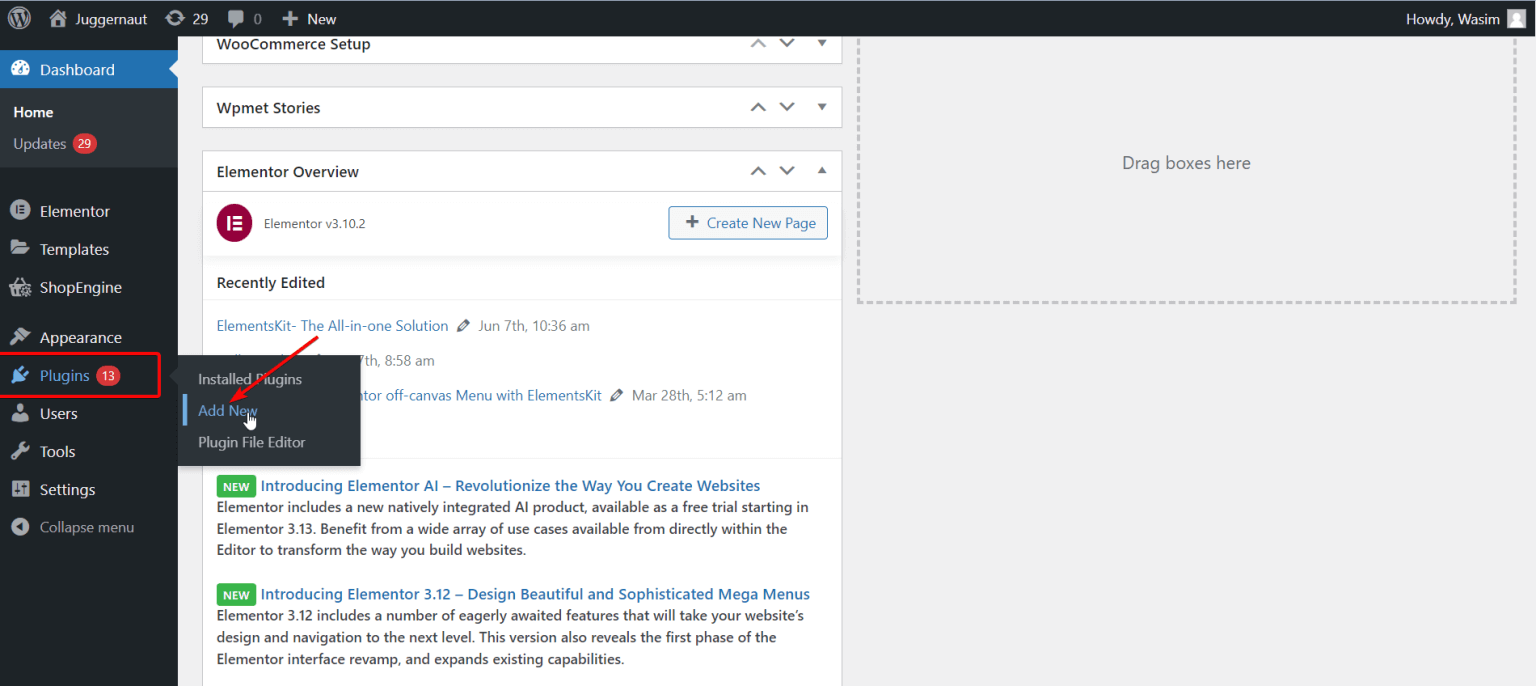
Bước đầu tiên là đăng nhập vào bảng quản trị của bạn và truy cập bảng điều khiển WP của bạn. Sau đó, tìm phần "Plugin" trên bảng điều khiển và chọn "Thêm mới".

Bộ phần tử
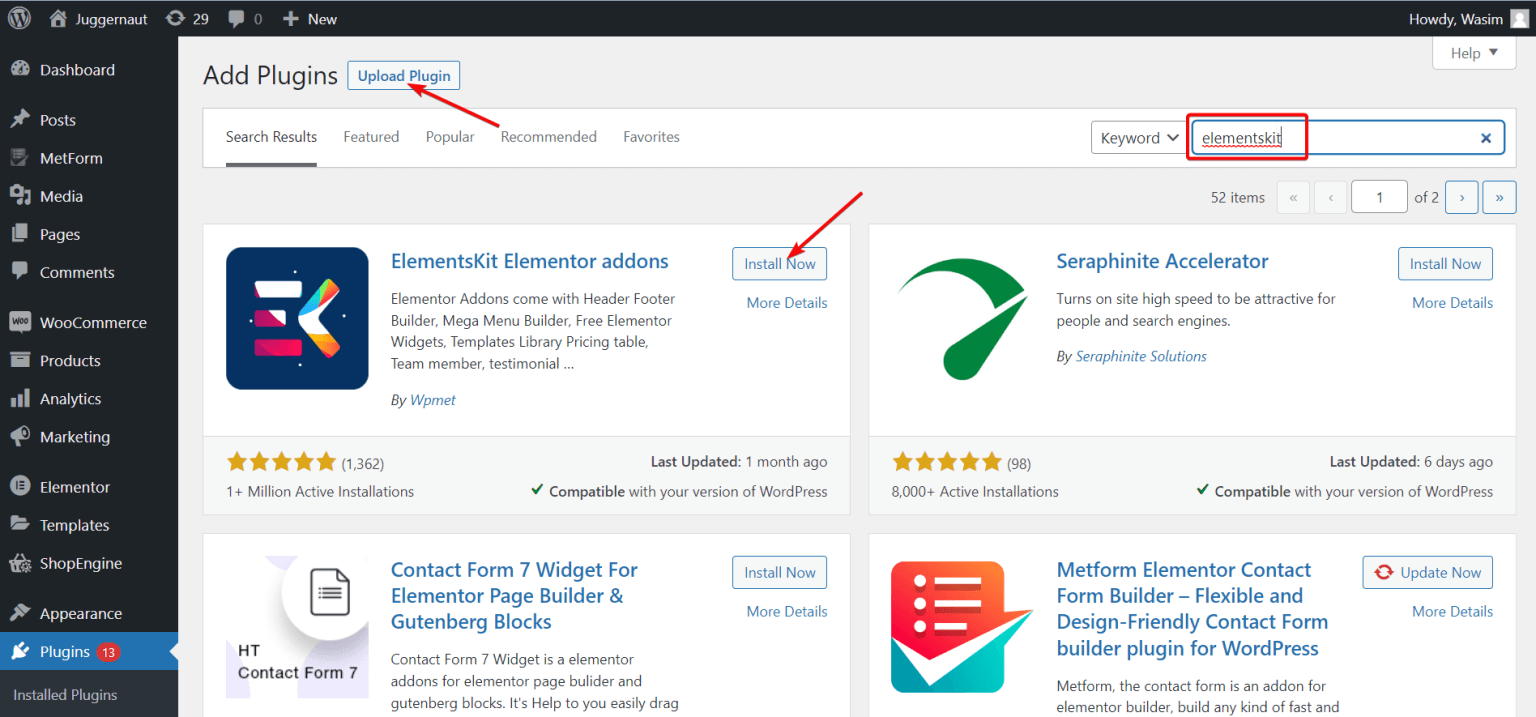
Đầu tiên, nhập "ElementsKit" vào hộp tìm kiếm và nhấp vào nút "Cài đặt ngay" để thêm nó.
Nếu muốn, bạn cũng có thể tải ElementsKit bằng cách lấy tệp .zip. Để thực hiện việc này, hãy nhấn nút "Tải lên plugin" ở trên cùng. Sau đó, đi tới trang "Plugin" và kích hoạt plugin.

ElementsKit trên bảng điều khiển
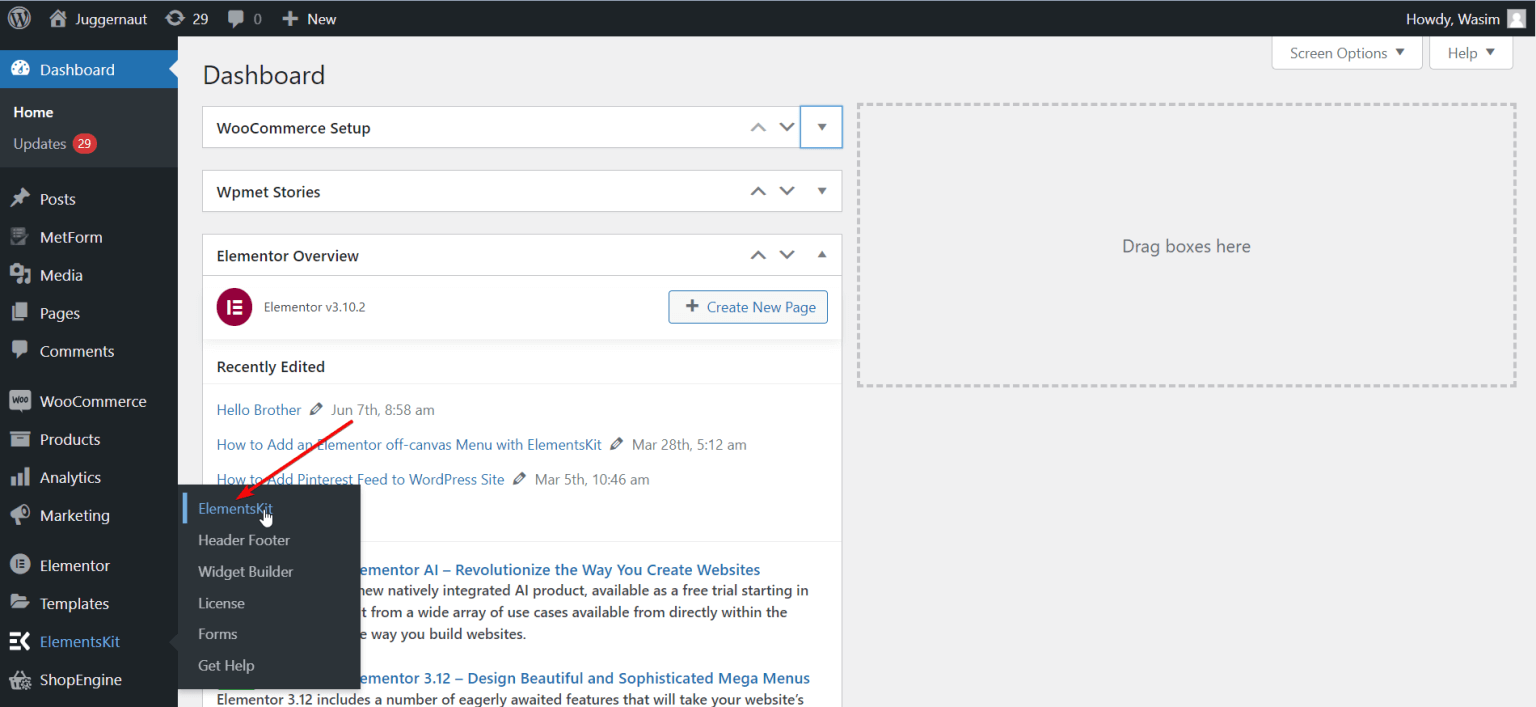
Chắc chắn rồi, trước tiên, hãy quay lại trang chính bằng cách nhấp vào "Bảng điều khiển". Sau đó, ở phía bên trái màn hình, tìm và nhấp vào "ElementsKit". Sau đó, nhấp vào "ElementsKit" để tiếp tục.

Tiện ích ElementKit
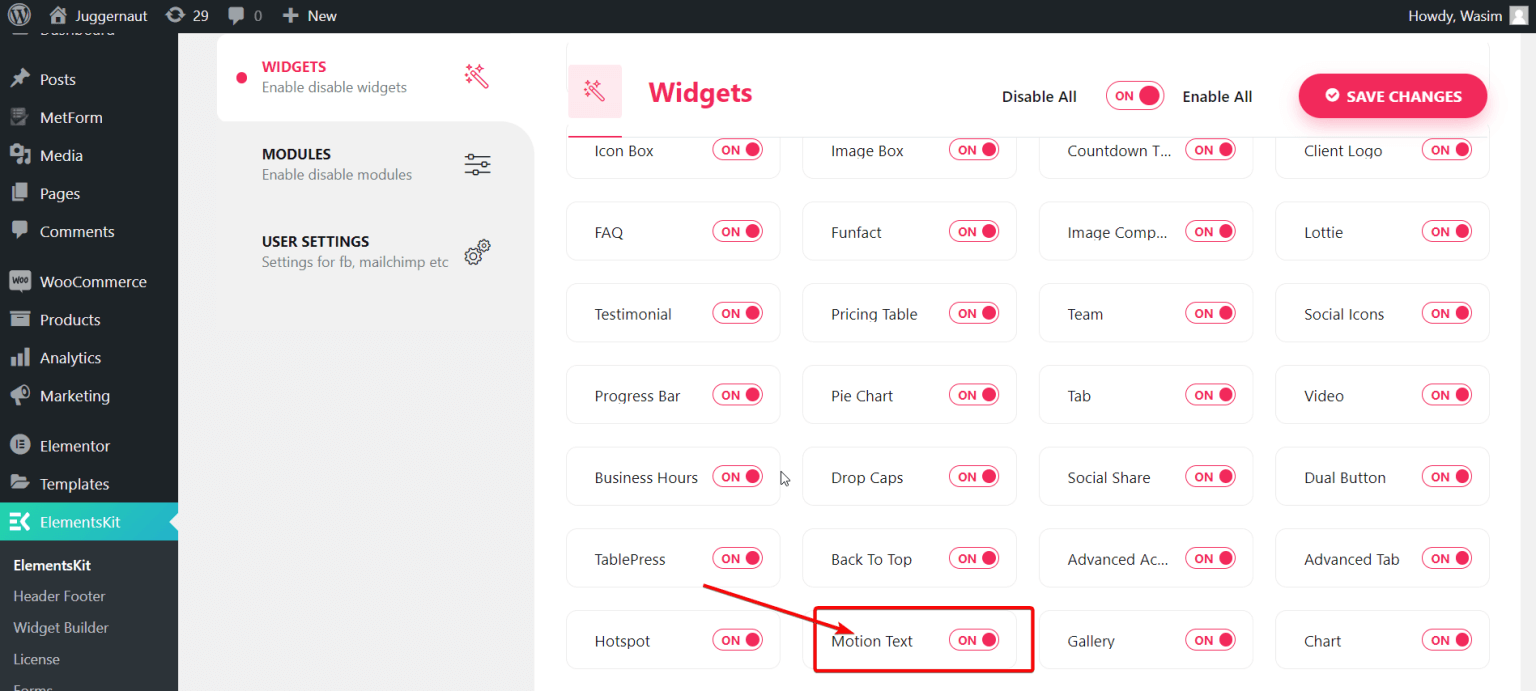
Đầu tiên hãy nhấp vào "Widget" ở bên trái, sau đó cuộn xuống cho đến khi bạn thấy tiện ích "Văn bản chuyển động". Khi bạn tìm thấy nó, hãy bật tiện ích và lưu các thay đổi của bạn bằng cách nhấp vào nút "Lưu thay đổi".

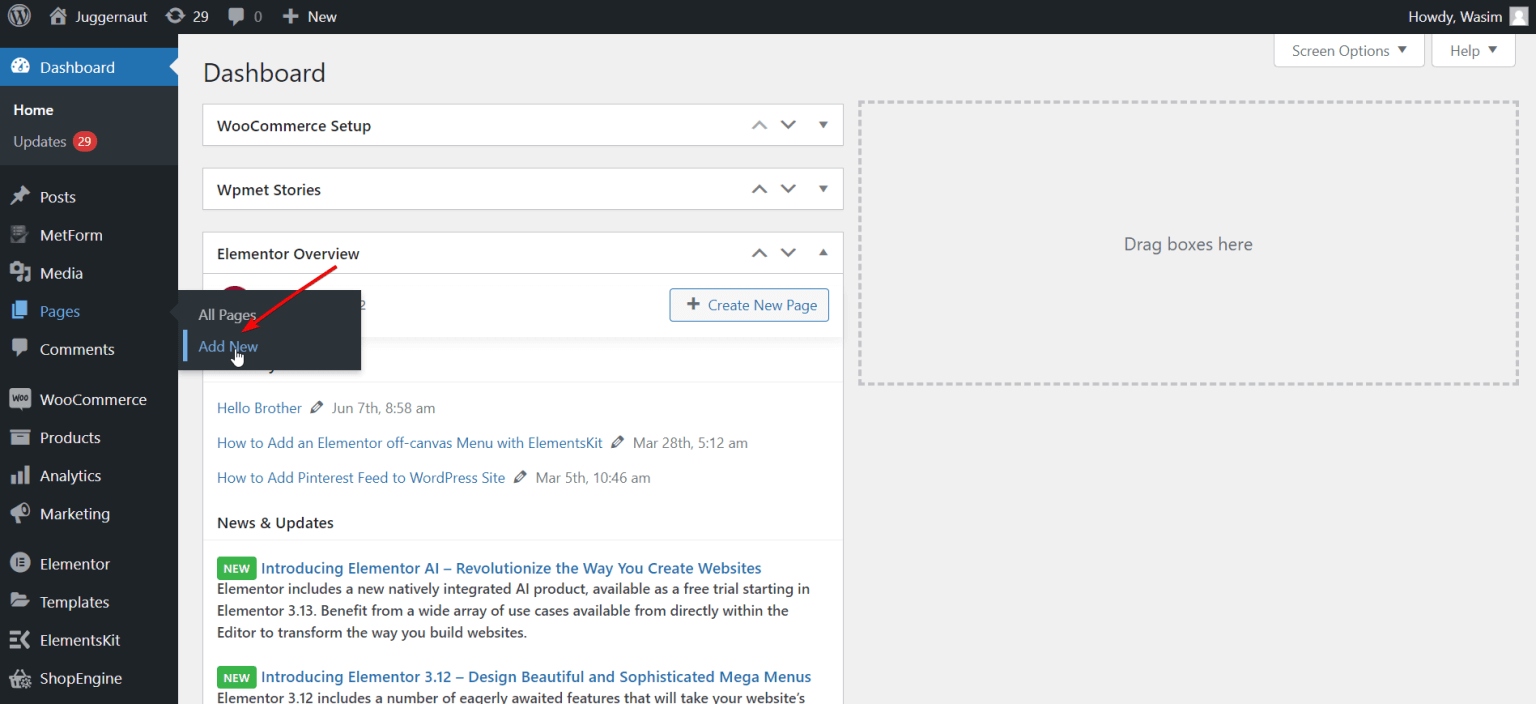
Bây giờ, bạn cần bắt đầu bằng cách mở một trang, có thể là trang mới hoặc trang bạn đã làm việc trước đó. Mình sẽ hướng dẫn bạn tạo trang mới. Để làm điều đó, hãy đi tới phần "Trang" trên trang tổng quan. Sau đó, chọn "Thêm mới" để tạo một trang hoàn toàn mới.

Cửa sổ phần tử
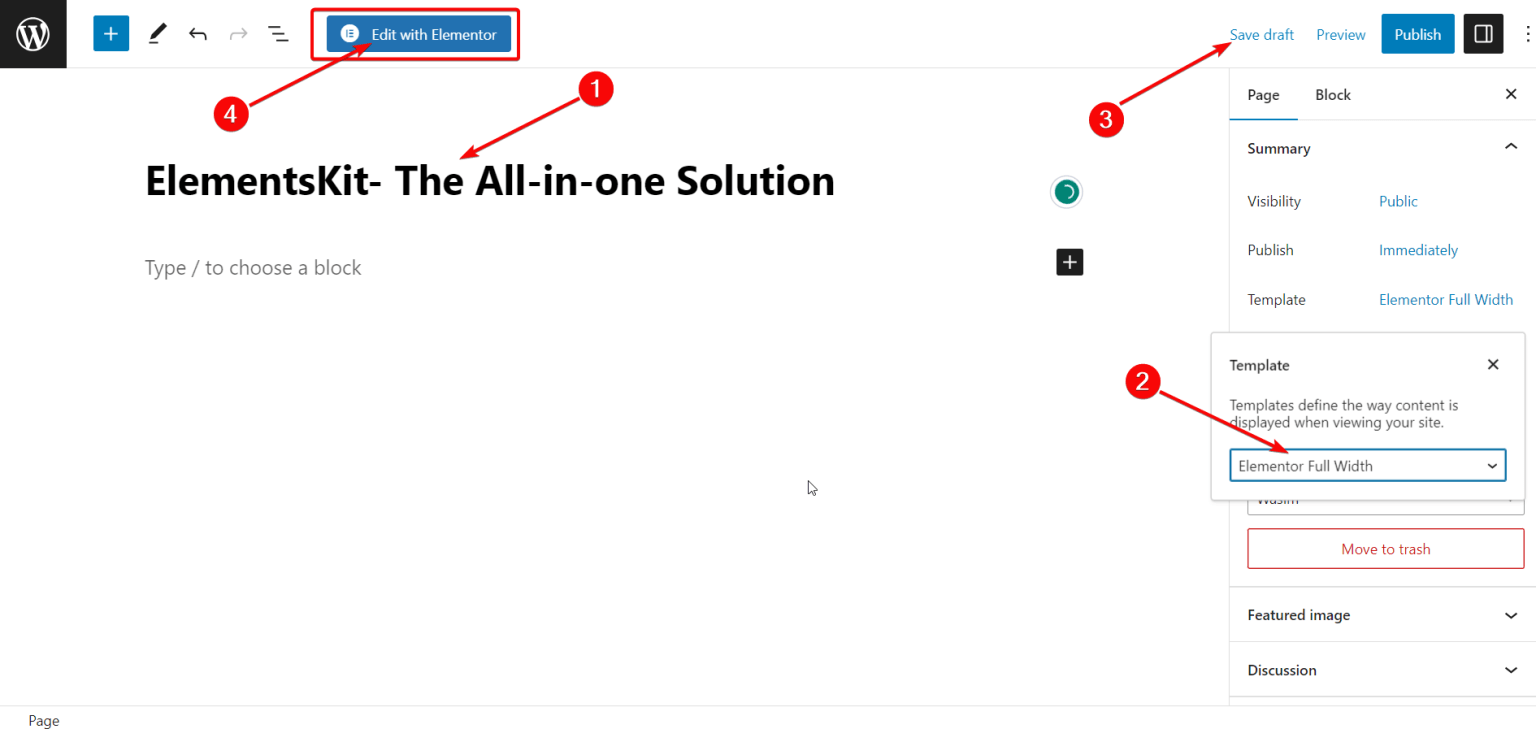
Trước khi vào cửa sổ Elementor, bạn có thể đặt tiêu đề hay và chọn "Elementor Full Chiều rộng" trong phần Mẫu nếu muốn. Sau đó, chỉ cần nhấp vào nút "Chỉnh sửa bằng Elementor" để chuyển đến cửa sổ Elementor.

Tiện ích văn bản chuyển động
Khi cửa sổ Elementor xuất hiện, hãy chuyển tới thanh tìm kiếm ở góc trên bên trái. Tìm tiện ích Văn bản chuyển động và nhấp vào nó. Sau đó, lấy tiện ích đó và đặt nó ở nơi bạn muốn. Bạn sẽ thấy một hộp có mô tả mặc định bật lên ngay lập tức.
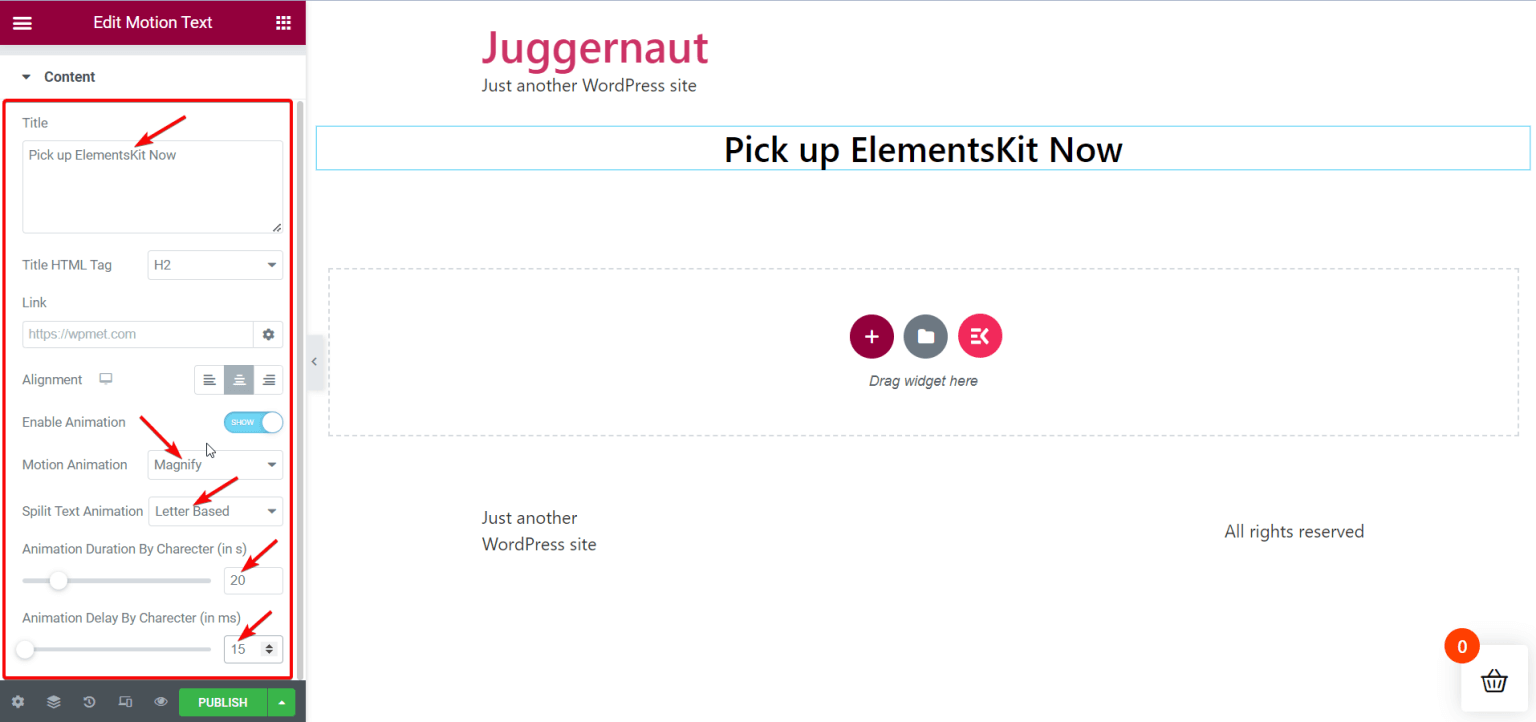
Nội dung văn bản chuyển động
Ở phía bên trái, trong phần Nội dung, bạn sẽ tìm thấy một số tùy chọn để di chuyển văn bản. Bạn có thể thay đổi và điều chỉnh các cài đặt này. Các tùy chọn bạn sẽ thấy có:
- Tiêu đề
- Thẻ HTML tiêu đề
- liên kết
- Căn chỉnh
- Bật Hoạt ảnh
- Hoạt hình chuyển động
- Hoạt hình tách văn bản
- Tốc độ hoạt ảnh của từng chữ cái
- Mất bao lâu trước khi Hoạt ảnh bắt đầu cho mỗi chữ cái

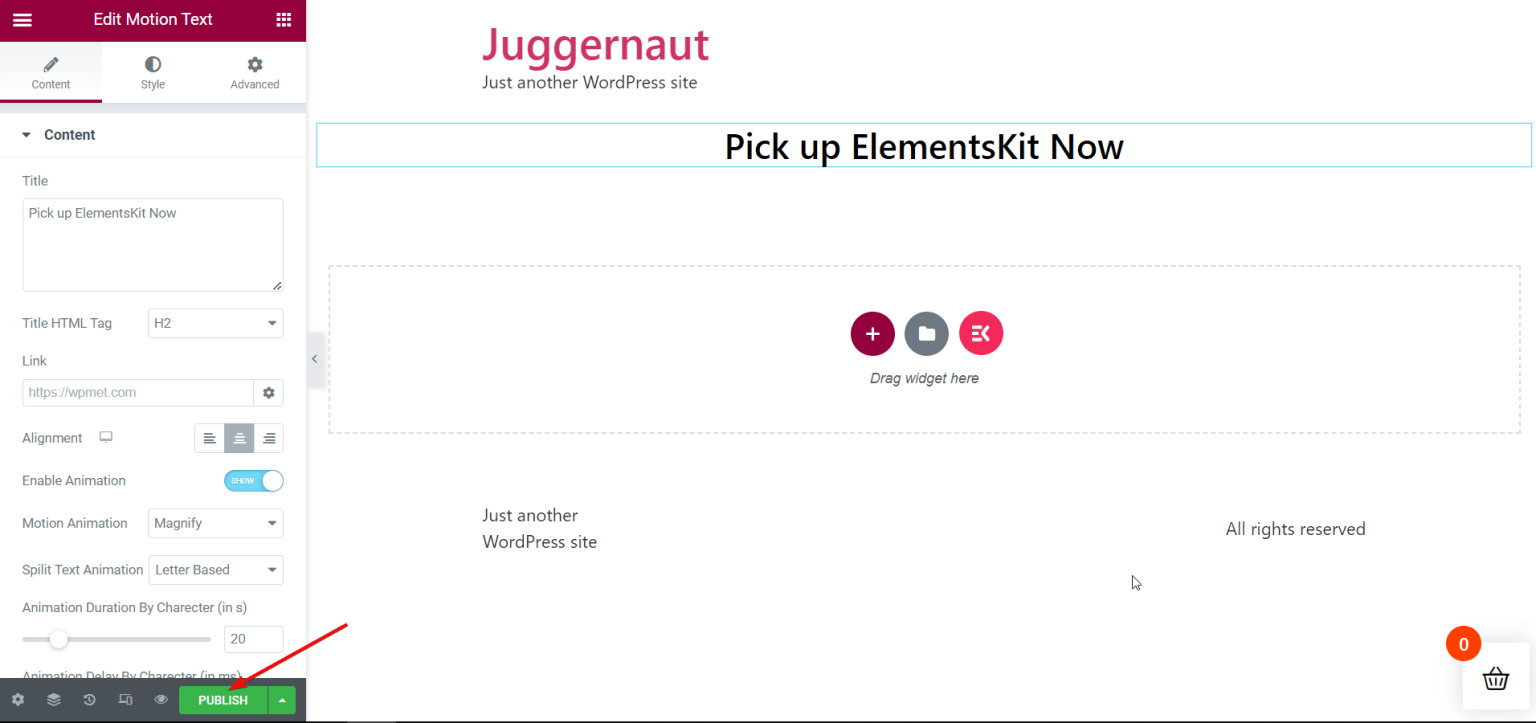
Bạn có thể thử nghiệm với các cài đặt văn bản chuyển động này để làm cho tiêu đề "Pick up ElementsKit Now" trên trang của bạn trông thực sự thú vị theo những gì bạn thích và muốn.
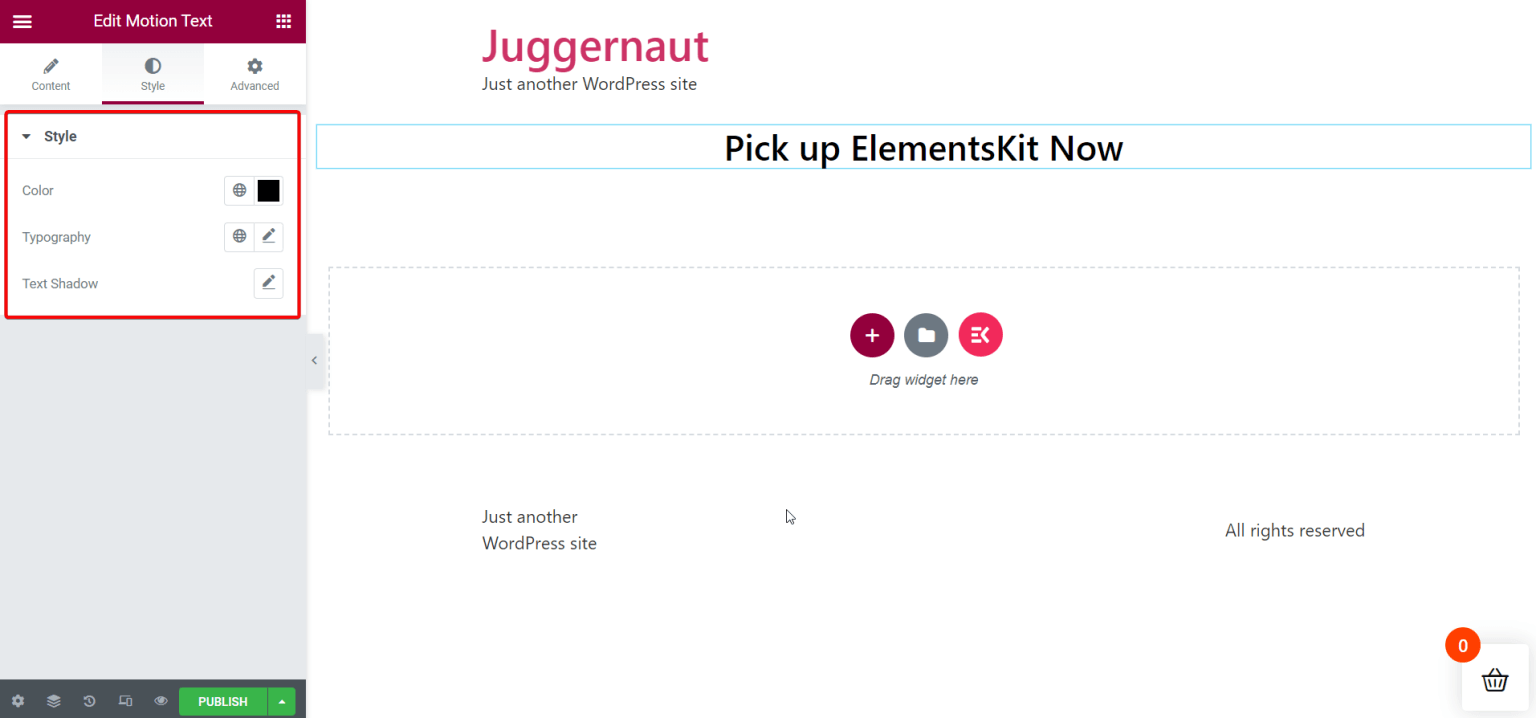
Phong cách văn bản chuyển động
Tiếp theo, bạn có thể vào phần Kiểu để điều chỉnh giao diện của văn bản chuyển động. Trong phần Kiểu, bạn sẽ tìm thấy các tùy chọn cho:
- Màu sắc
- Kiểu phông chữ
- Bóng văn bản

Xuất bản trang
Sau khi chọn xong mọi thứ trông như thế nào và làm cho nó vừa vặn, bạn có thể tiếp tục và chia sẻ trang. Bằng cách này, bạn có thể thấy hiệu ứng chuyển động thú vị trên văn bản bạn đã chọn.

Đây là kết quả cuối cùng -
Kết thúc
Việc thêm văn bản chuyển động hoặc văn bản hoạt hình vào trang web WordPress của bạn rất quan trọng vì nó sẽ khiến mọi người phải thốt lên "wow!" Và đó chính xác là những gì ElementsKit giúp bạn đạt được! Ngoài ra, nếu bạn sử dụng Elementor , một công cụ bổ sung dành cho WordPress, bạn cũng có thể đưa văn bản chuyển động trên trang web của mình một cách đơn giản và liền mạch. Nhưng chờ đã, ElementsKit còn nhiều hơn thế nữa!
Công cụ này không chỉ dễ sử dụng đối với mọi người mà còn giống như một con dao quân đội Thụy Sĩ dành cho các trang web WordPress. ElementsKit cung cấp cho bạn nhiều tính năng hữu ích có thể giải quyết nhiều vấn đề của bạn.




