Khi nói đến việc tối ưu hóa cửa hàng WooC Commerce của bạn, việc cung cấp thông tin có giá trị cho người mua tiềm năng là điều tối quan trọng. Một cách tiếp cận hiệu quả là tích hợp biểu đồ kích thước trực tiếp vào các trang sản phẩm của bạn. Những biểu đồ này không chỉ cung cấp cho khách hàng những hiểu biết quan trọng để đưa ra lựa chọn mua hàng sáng suốt mà còn đóng vai trò then chốt trong việc thúc đẩy tương tác của khách hàng và hạn chế tỷ lệ bỏ giỏ hàng trong cửa hàng trực tuyến của bạn.

Trong hướng dẫn sau, tôi sẽ hướng dẫn bạn từng bước về cách kết hợp liền mạch biểu đồ kích thước vào các trang sản phẩm WooC Commerce của bạn, tận dụng các chức năng của chủ đề Botiga chuyên biệt của chúng tôi. Khi kết thúc hướng dẫn này, bạn sẽ được trang bị kiến thức để nâng cao trải nghiệm mua sắm của khách hàng và thúc đẩy tỷ lệ chuyển đổi tốt hơn.
Thêm biểu đồ kích thước vào WooC Commerce
Bước 1: Cài đặt và kích hoạt chủ đề Botiga
Botiga là một chủ đề WooC Commerce miễn phí theo ý của bạn dành cho WordPress.
Sau khi mua được chủ đề này, bạn cần phải chuyển nó lên trang web WordPress của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
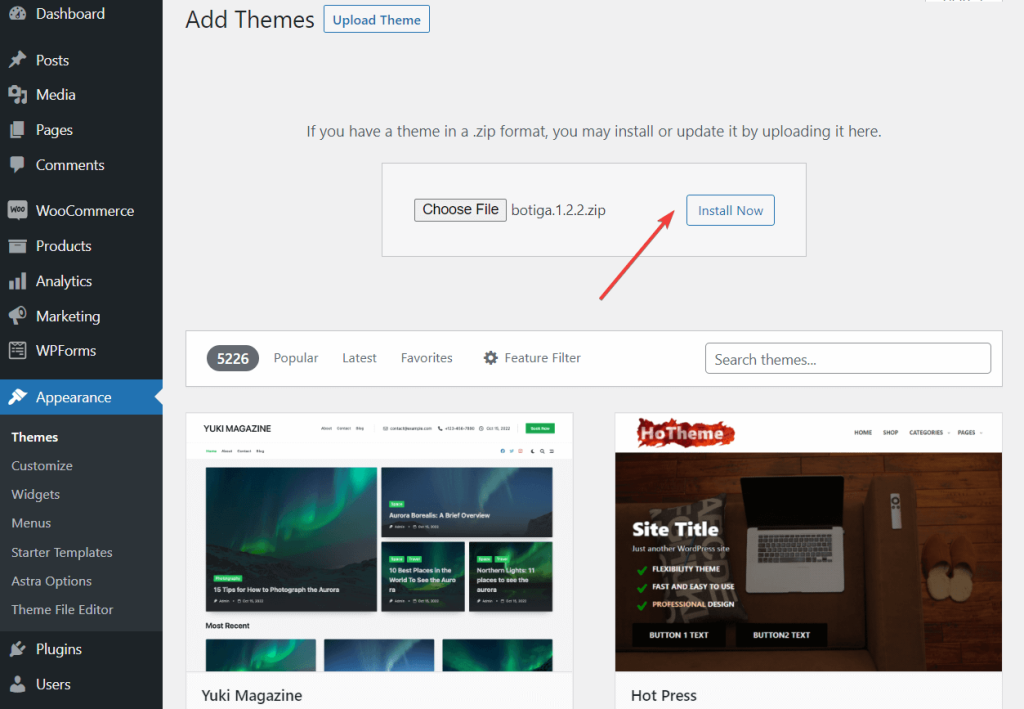
Bắt đầu bây giờĐiều hướng đến bảng điều khiển WordPress của bạn, đi tới Giao diện > Chủ đề > Thêm mới và nhấn vào tab Tải chủ đề lên.

Sau đó, hãy sử dụng tính năng Chọn tệp để tải chủ đề lên. Tiếp tục bằng cách nhấn nút Cài đặt ngay. Khi chủ đề tìm thấy vị trí của nó trong trang web của bạn, hãy nhấp vào Kích hoạt.
Chỉ trong vài giây, Botiga sẽ hoạt động và trang trí cho trang web của bạn bằng sự hiện diện của nó.
Bước 2: Cài đặt và kích hoạt Plugin Botiga Pro
Botiga Pro là plugin WordPress hàng đầu, nâng cao khả năng của chủ đề miễn phí. Nó cung cấp vô số tính năng nâng cao, bao gồm biểu đồ kích thước, nút thêm vào giỏ hàng, thư viện âm thanh và video, menu lớn, v.v.
Sau khi mua, bạn có thể tải plugin bằng cách tải plugin này xuống trực tiếp từ tài khoản aThemes về máy tính cục bộ của bạn.
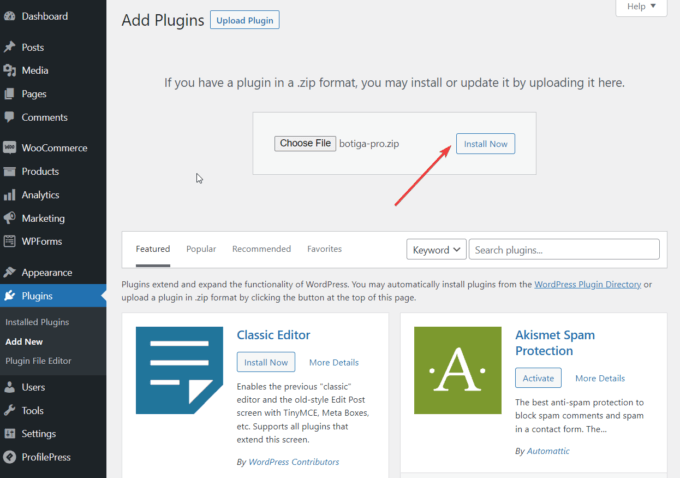
Để tích hợp liền mạch plugin với trang web WordPress của bạn, hãy điều hướng đến phần "Plugin", sau đó chọn "Thêm mới" và nhấp vào nút "Tải lên plugin". Từ đó, tiến hành tải plugin lên bằng cách chọn tính năng "Chọn tệp", sau đó nhấp vào "Cài đặt ngay". Sau khi hoàn tất, hãy kích hoạt plugin bằng cách nhấp vào nút "Kích hoạt".

Sau khi kích hoạt thành công Botiga Pro, bắt buộc phải xác thực giấy phép plugin. Bắt đầu bằng cách truy cập tài khoản aThemes của bạn và sao chép mã cấp phép. Sau đó, chuyển sang phần "Plugin", tìm "Giấy phép Botiga Pro" và nhập mã cấp phép của bạn để kích hoạt.
Bước 3: Nhập trang demo
Trang web khởi đầu là một bản trình diễn làm sẵn cung cấp cho bạn một thiết kế trang web hoàn chỉnh sau khi bạn đưa nó vào trang web WordPress của mình.
Botiga Pro giới thiệu chín trang web khởi đầu, mỗi trang nhắm đến một lĩnh vực cụ thể khác nhau. Bạn không bắt buộc phải thuê một trang web khởi đầu nếu bạn không muốn; tuy nhiên, nó có thể phục vụ như một điểm khởi đầu hữu ích.
Ngoài ra, bạn có thể tùy chọn thiết kế trang web của riêng mình ngay từ đầu, sử dụng các lựa chọn chủ đề trong Trình tùy chỉnh WordPress (có thể truy cập từ menu Giao diện > Tùy chỉnh) hoặc plugin trình tạo trang Elementor .
Bất kể bạn có quyết định nhập trang web khởi đầu hay không, bạn sẽ có quyền truy cập vào cùng một loạt các lựa chọn tùy chỉnh.
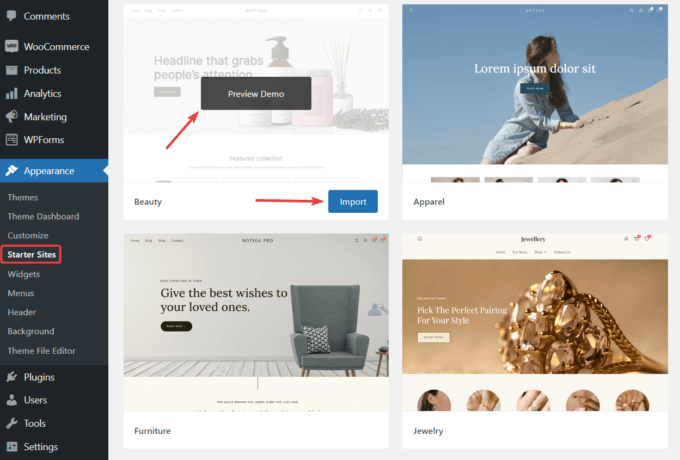
Để nhập trang web khởi đầu, hãy điều hướng đến Giao diện > Trang web khởi đầu trong phần quản trị WordPress của bạn. Ở đó, bạn có thể xem trước từng trang web bằng cách chọn lựa chọn Preview Demo.

Khi bạn phát hiện ra một trang web khởi đầu thu hút bạn, hãy bắt đầu quá trình nhập bằng cách nhấp vào nút Nhập:
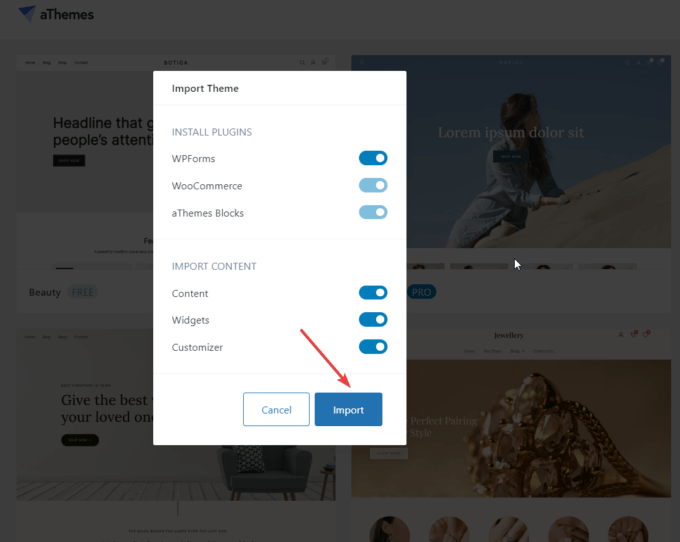
Trình nhập bản demo sẽ cung cấp cho bạn danh sách các plugin và thành phần nội dung bổ sung sẽ được tích hợp vào trang web của bạn như một phần của quy trình nhập.
Mặc dù bạn có lựa chọn bỏ qua một số plugin và nội dung trong quá trình nhập nhưng tôi thực sự khuyên bạn nên bao gồm mọi thứ.
Kích hoạt nút Nhập và quá trình nhập sẽ bắt đầu. Xin lưu ý rằng quá trình nhập sẽ mất vài phút để hoàn tất.

Bước 4: Kích hoạt mô-đun biểu đồ kích thước
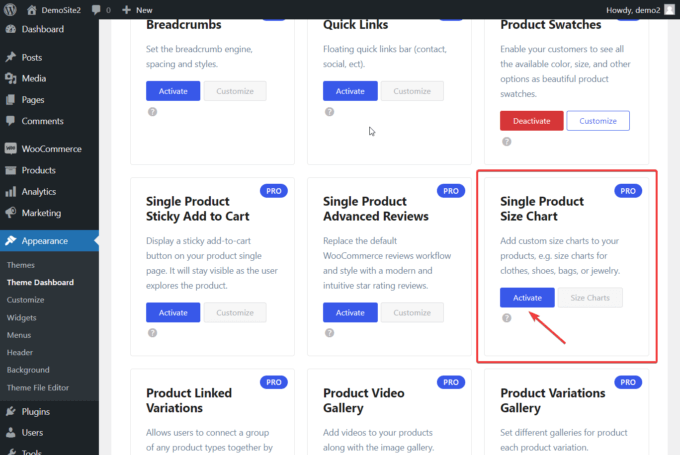
Cài đặt mặc định đã tắt tính năng biểu đồ kích thước. Để kích hoạt nó, hãy làm theo các bước sau: Điều hướng đến Giao diện, sau đó đi tới Bảng điều khiển chủ đề và cuối cùng, đi đến Tính năng chủ đề. Cuộn xuống cho đến khi bạn tìm thấy mô-đun có nhãn "Biểu đồ kích thước sản phẩm đơn" và chỉ cần nhấp vào nút "Kích hoạt".

Bước 5: Tạo biểu đồ kích thước
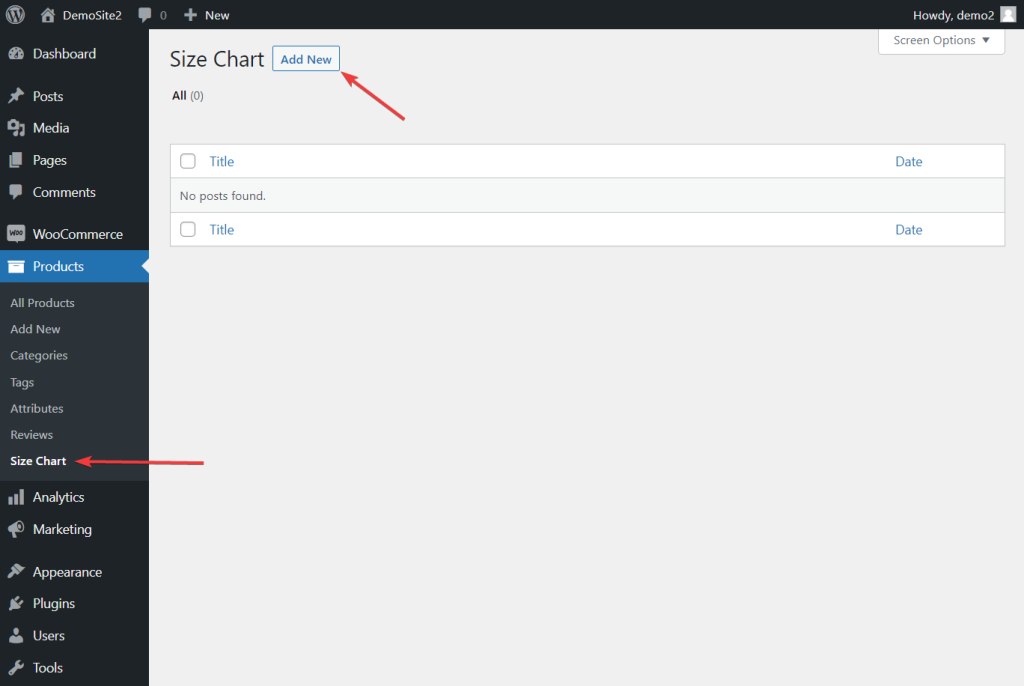
Khi mô-đun Biểu đồ kích thước đã được kích hoạt, hãy điều hướng đến Sản phẩm trong khu vực quản trị WordPress.
Bạn sẽ thấy menu con Biểu đồ kích thước mới trong menu Sản phẩm.
Sau khi chọn xong chọn Add New:

Plugin Botiga Pro giới thiệu biểu đồ kích thước như một loại nội dung chuyên biệt. Các biểu đồ này có thể được tạo và sửa đổi bằng giao diện chỉnh sửa trong phần bài đăng WordPress.
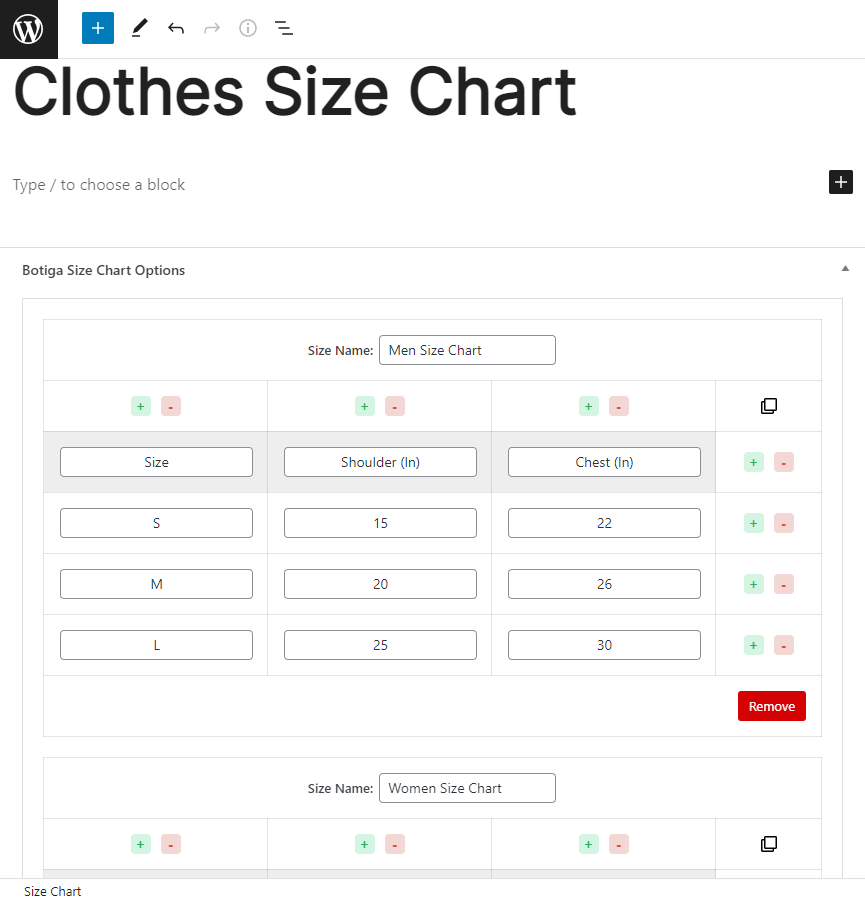
Để bắt đầu, hãy cung cấp tiêu đề cho bài đăng duy nhất dành riêng cho (các) biểu đồ kích thước của bạn. Một bài đăng có thể bao gồm nhiều biểu đồ kích thước. Ví dụ: bạn có thể thiết lập một bài đăng có tiêu đề "Bảng kích thước quần áo" bao gồm một cặp bảng kích thước: một biểu đồ được thiết kế riêng cho nam và một biểu đồ khác dành cho nữ.
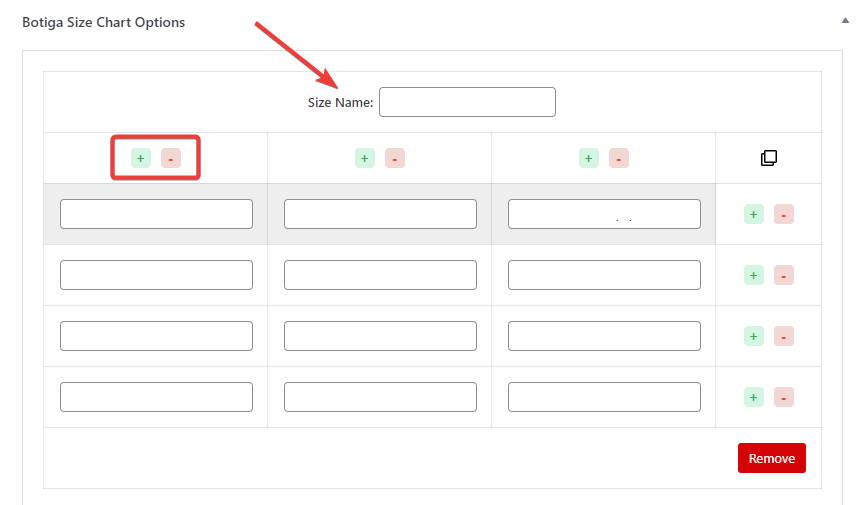
Sau khi gán tiêu đề, hãy điều hướng đến phần Tùy chọn biểu đồ kích thước Botiga ở phía dưới trang. Từ đó, chỉ cần nhấp vào nút "Thêm biểu đồ kích thước".
Ngay lập tức, một biểu đồ kích thước sẽ hiển thị trên màn hình của bạn, với đầy đủ các hàng và cột. Hơn nữa, bạn sẽ có tùy chọn gán tên cho biểu đồ kích thước này.
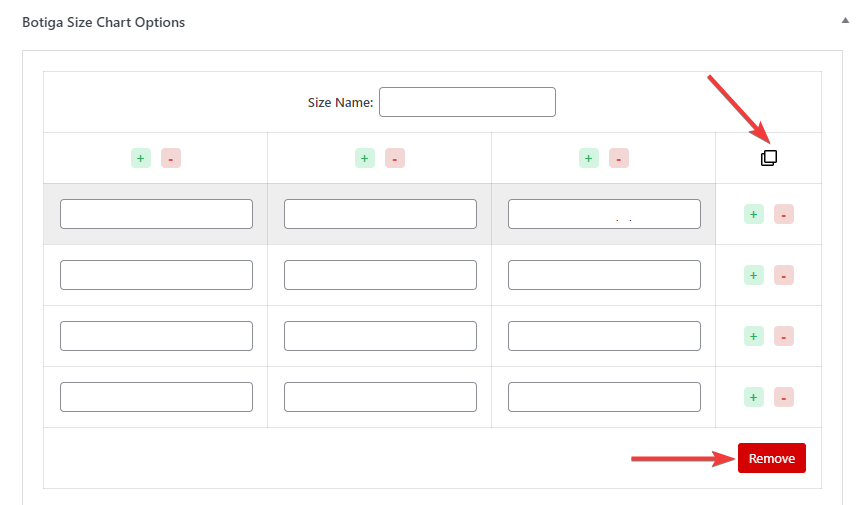
Tinh chỉnh biểu đồ cũng dễ dàng. Khả năng chèn hoặc xóa hàng và cột nằm trong tầm tay bạn, dễ dàng truy cập bằng cách sử dụng các nút "+" hoặc "-".

Biểu đồ có thể được sao chép bằng cách chọn biểu tượng sao chép hoặc có thể xóa biểu đồ bằng cách chọn nút Xóa:

Đây là hình minh họa biểu đồ kích thước mẫu của tôi:

Bước 6: Hiển thị bảng kích thước trong trang Tất cả/Trang sản phẩm
Bây giờ, hãy đi tới Giao diện > Tùy chỉnh để thêm biểu đồ kích thước vào mỗi trang sản phẩm.
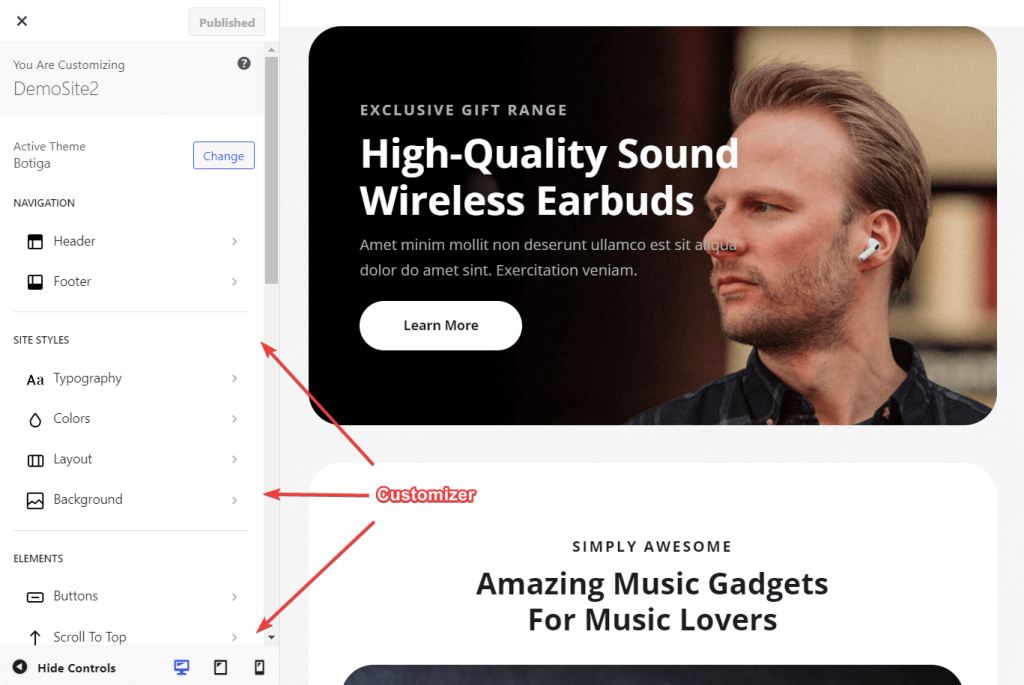
Sau đó, cửa sổ Tùy biến sẽ mở ra với các cài đặt có sẵn ở bên trái màn hình:

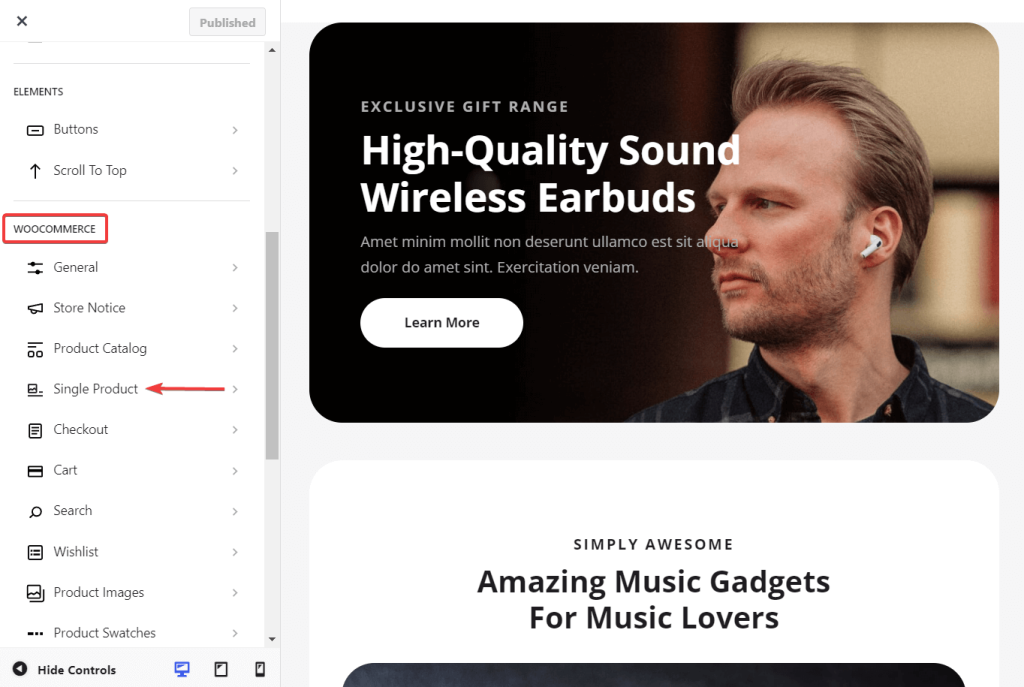
Chọn tùy chọn Sản phẩm duy nhất trong phần WooC Commerce của Tùy biến bằng cách cuộn xuống:

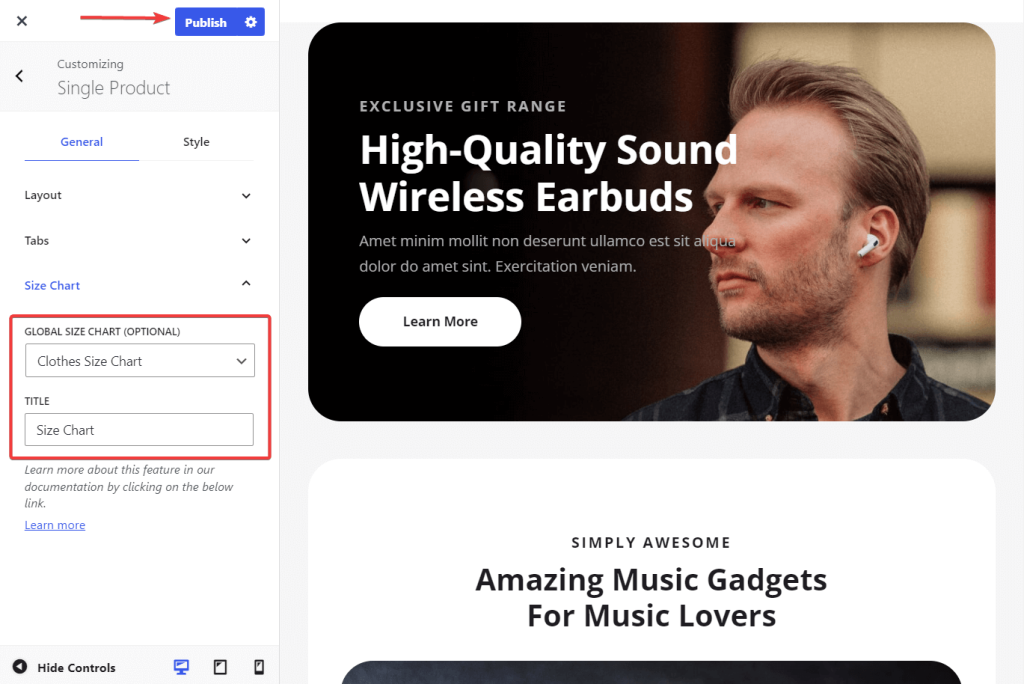
Chọn Biểu đồ kích thước từ màn hình sau. Nó sẽ hiển thị các tùy chọn Tiêu đề và Biểu đồ Kích thước Toàn cầu.
Tất cả các biểu đồ kích thước của bạn đều có sẵn dưới dạng tùy chọn thả xuống trong cấu hình biểu đồ kích thước chung. Chọn một sản phẩm để đưa vào trang sản phẩm của bạn và đặt tiêu đề cho nó.
Để lưu cài đặt của bạn, hãy sử dụng nút Xuất bản ở đầu màn hình.

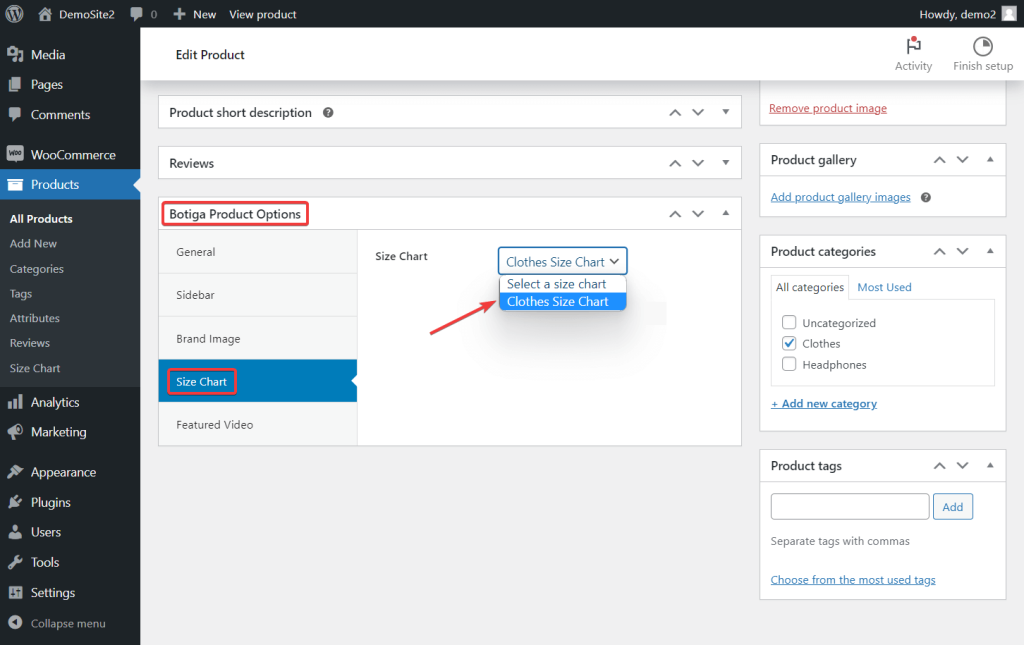
Để hiển thị trên một trang sản phẩm cụ thể , hãy mở trang sản phẩm nơi bạn muốn thêm biểu đồ kích thước bằng cách chọn Sản phẩm > Tất cả sản phẩm rồi nhấp vào sản phẩm mong muốn.
Cuộn xuống bảng Tùy chọn sản phẩm Botiga trên trang sản phẩm và nhấp vào tab Biểu đồ kích thước.
Bạn có thể chọn từ menu thả xuống bao gồm biểu đồ kích thước của bạn tại đây. Chọn cái bạn muốn đưa vào sản phẩm của mình, sau đó, để lưu các thay đổi, hãy nhấp vào Cập nhật ở đầu trang:

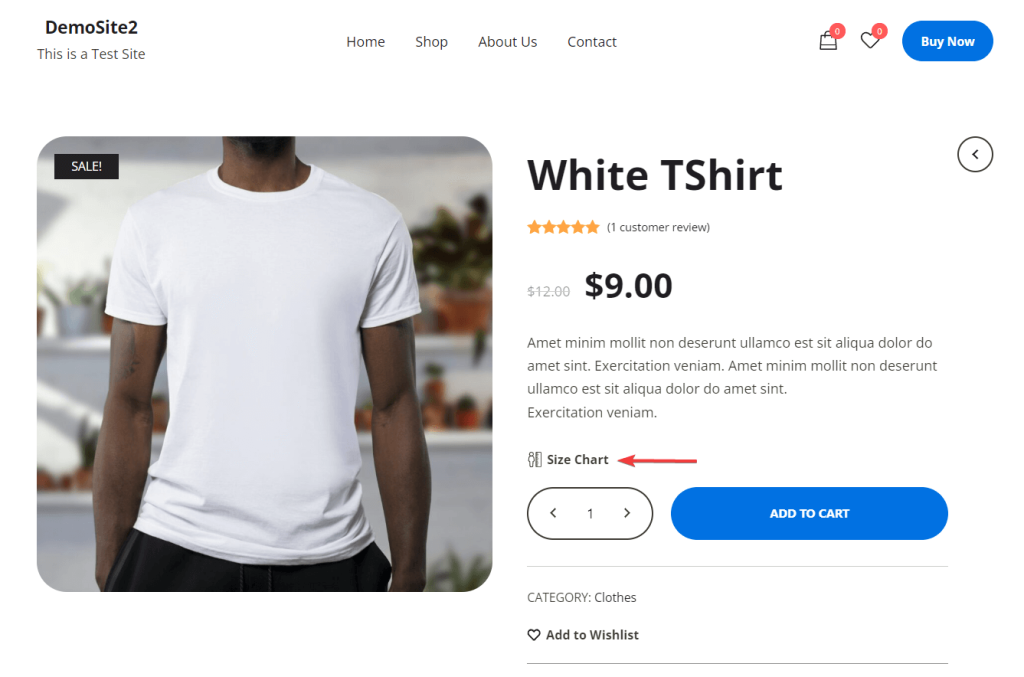
Hãy mở trang sản phẩm ngay bây giờ để xem biểu đồ kích thước của bạn xuất hiện như thế nào trong cửa hàng.
Trong phần mô tả sản phẩm, có tùy chọn biểu đồ kích thước.

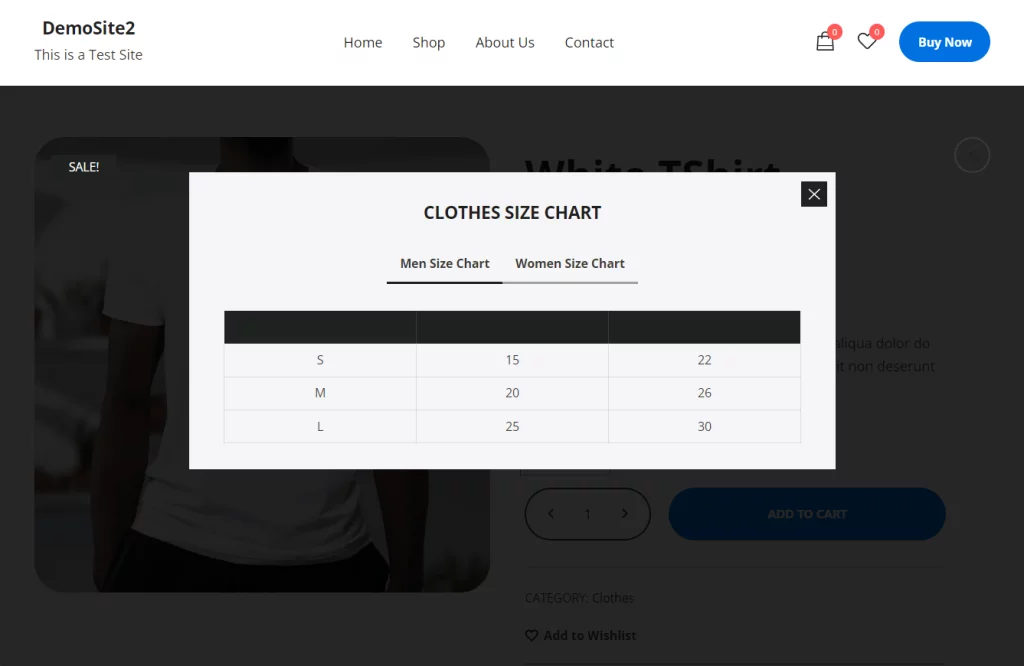
Khi bạn chọn tùy chọn đó, một hộp phương thức hiển thị biểu đồ kích thước của bạn sẽ xuất hiện:

Và nó đã xong!
Kết thúc
Việc kết hợp biểu đồ kích thước vào trang web WooC Commerce của bạn không chỉ nâng cao trải nghiệm người dùng mà còn tăng tỷ lệ chuyển đổi cho cửa hàng của bạn. Tuy nhiên, với Botiga và Botiga Pro , bạn có thể làm được nhiều điều hơn là chỉ thêm biểu đồ kích thước. Ví dụ: bạn có thể giới thiệu video và âm thanh cho phòng trưng bày sản phẩm của mình, triển khai hiệu ứng di chuột quyến rũ trên hình ảnh sản phẩm, tích hợp hộp xem nhanh vào cửa hàng và trang lưu trữ của bạn, v.v.
Điều này cung cấp cho bạn bộ công cụ toàn diện để nâng cao chức năng và sự hấp dẫn của cửa hàng trực tuyến của bạn.




