Mô-đun giới thiệu Divi cung cấp một giải pháp thuận tiện để hiển thị hình ảnh hoặc biểu tượng cùng với tiêu đề và văn bản mô tả. Công cụ đa năng này lý tưởng để thu hút sự chú ý đến các tính năng, dịch vụ chính hoặc minh họa các bước trong một quy trình.

Với một loạt các tùy chọn tùy chỉnh toàn diện trong cài đặt mô-đun trình bày, bạn có khả năng điều chỉnh phong cách theo sở thích của mình và giới thiệu các hình ảnh động hấp dẫn để làm cho lời trình bày thực sự nổi bật trên trang web của bạn.
Trong hướng dẫn đầy thông tin này, chúng tôi sẽ tiết lộ bốn phương pháp riêng biệt để kết hợp các hiệu ứng hoạt hình quyến rũ vào mô-đun trình bày của bạn. Nếu bạn mong muốn truyền tải chuyển động động vào thiết kế trang web của mình bằng Divi thì bạn đã tìm được hướng dẫn hoàn hảo.
Bắt đầu
Cài đặt Chủ đề Divi, kích hoạt nó và đảm bảo trang web của bạn đang chạy phiên bản Divi mới nhất trước khi chúng tôi bắt đầu. Bây giờ bạn đã sẵn sàng để bắt đầu!
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờLàm sinh động mô-đun giới thiệu Divi của bạn
Sử dụng bố cục có sẵn từ thư viện Divi để bắt đầu mọi thứ. Chúng tôi sẽ sử dụng Trang đích Huấn luyện từ Gói Bố cục Huấn luyện cho thiết kế này. Bắt đầu bằng cách tạo một trang mới và đặt tiêu đề cho nó trên trang web của bạn. Tiếp theo, chọn sử dụng tùy chọn Divi Builder.

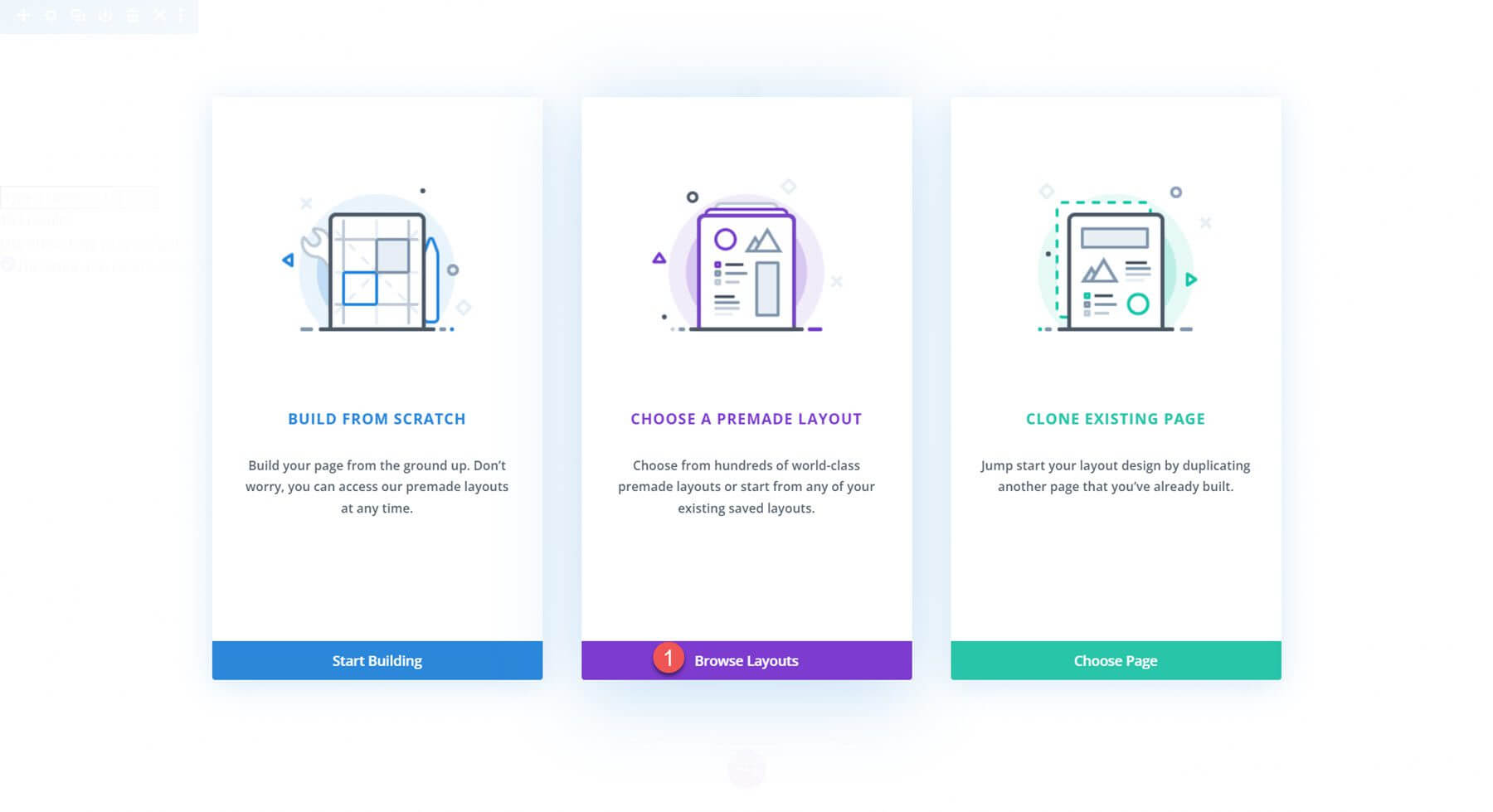
Trong ví dụ này, chúng tôi sẽ sử dụng bố cục có sẵn từ thư viện Divi, vì vậy hãy chọn Duyệt bố cục.

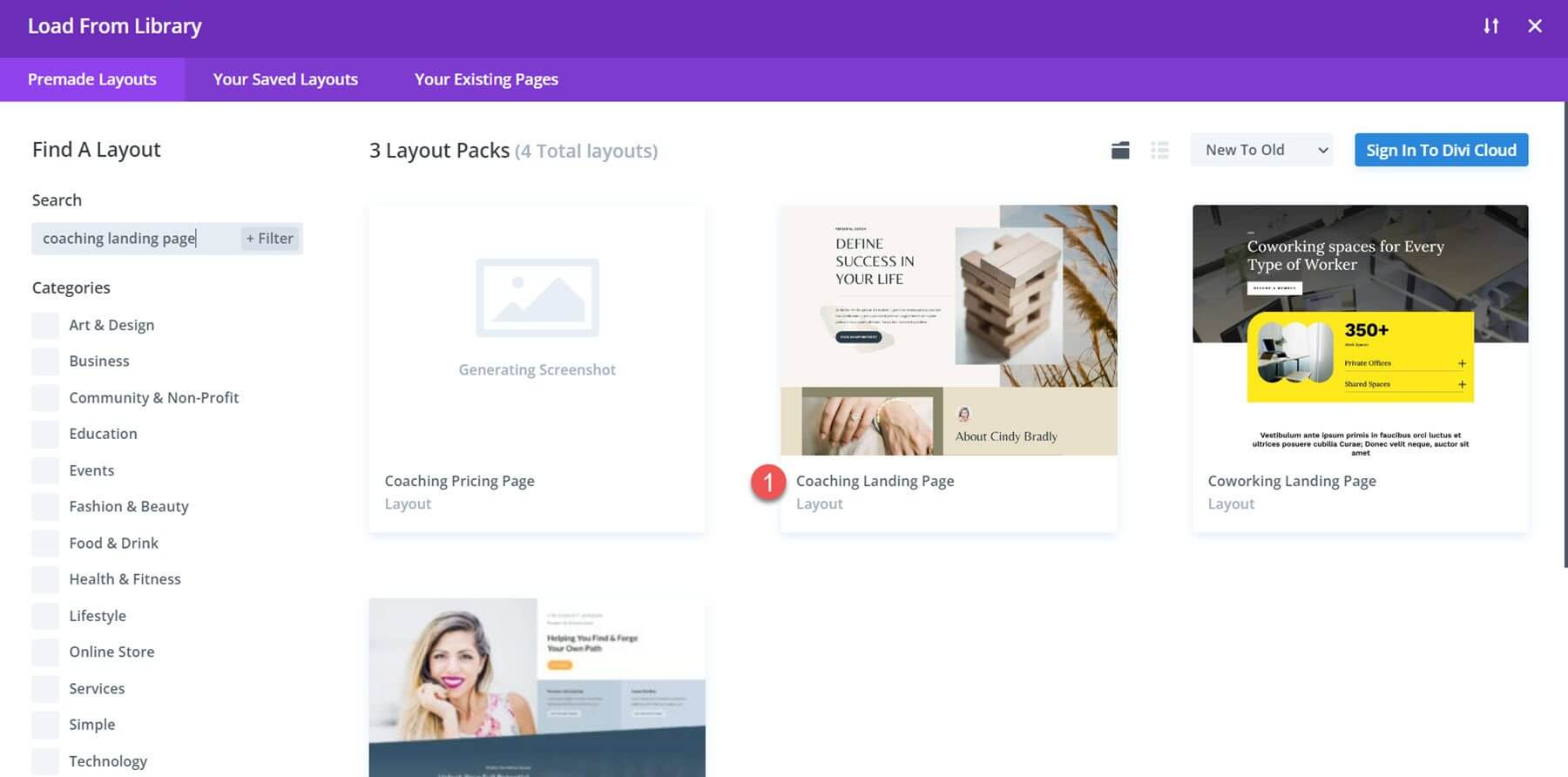
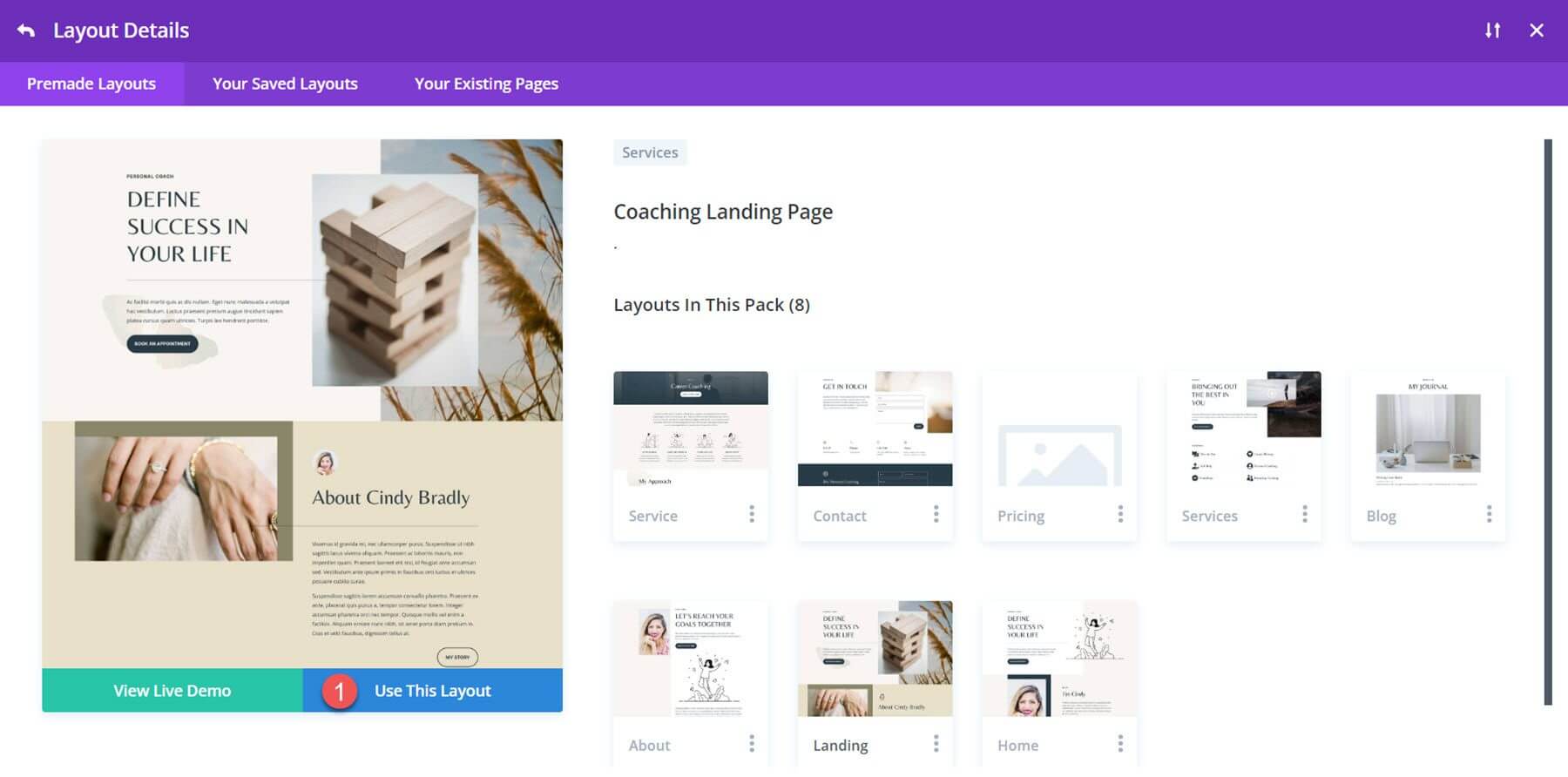
Sau đó, bố cục Trang đích Huấn luyện sẽ được định vị và chọn.

Để thêm bố cục vào trang của bạn, hãy chọn Sử dụng bố cục này.

Bây giờ chúng ta có thể bắt đầu xây dựng thiết kế của mình.
Hoạt ảnh trượt
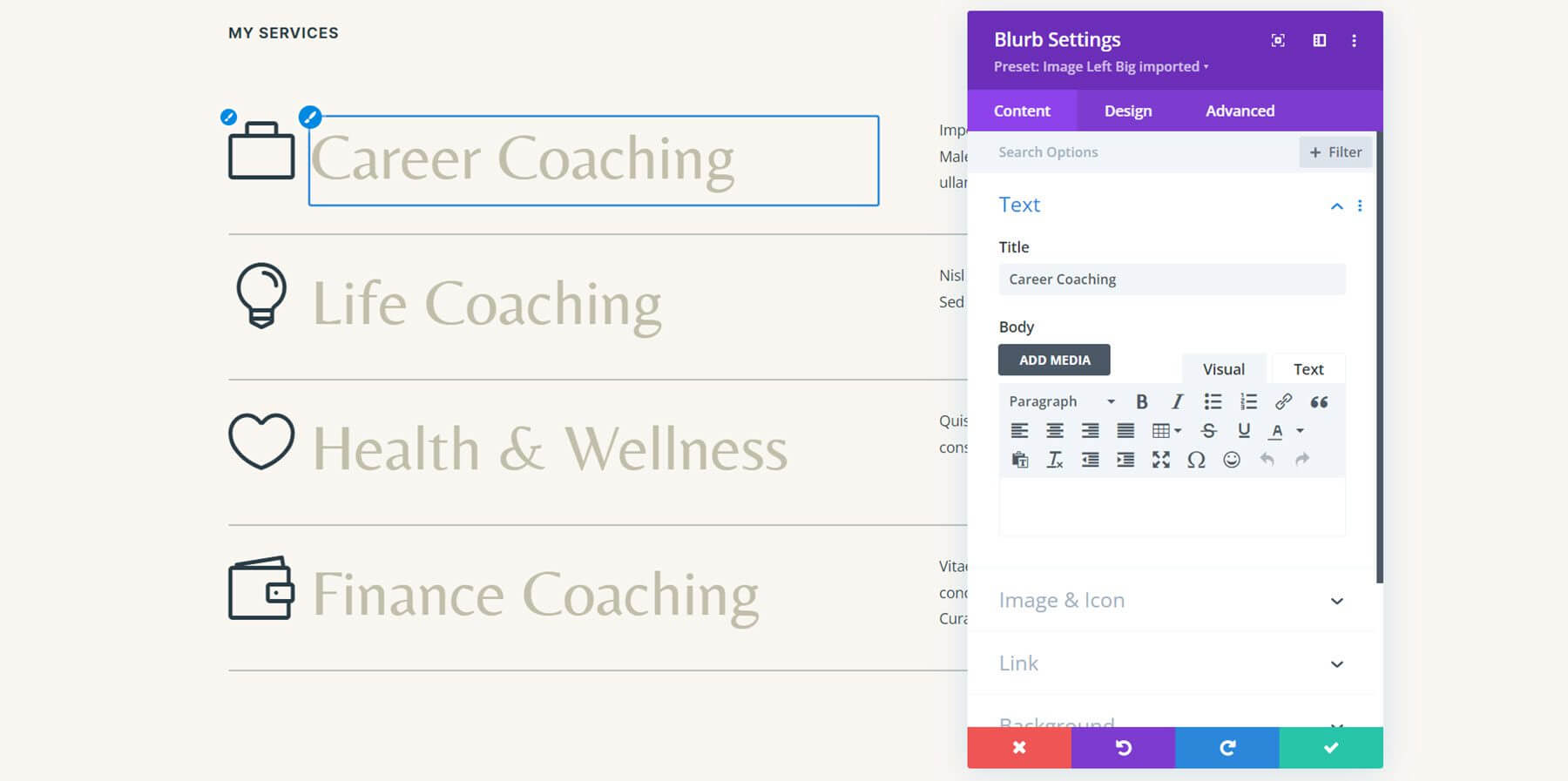
Chúng tôi sẽ sử dụng thông tin trong phần Dịch vụ của tôi trên trang này cho hướng dẫn hoạt ảnh giới thiệu đầu tiên của chúng tôi. Các mô-đun Blurb được sử dụng trong khu vực này để hiển thị tiêu đề và biểu tượng dịch vụ.

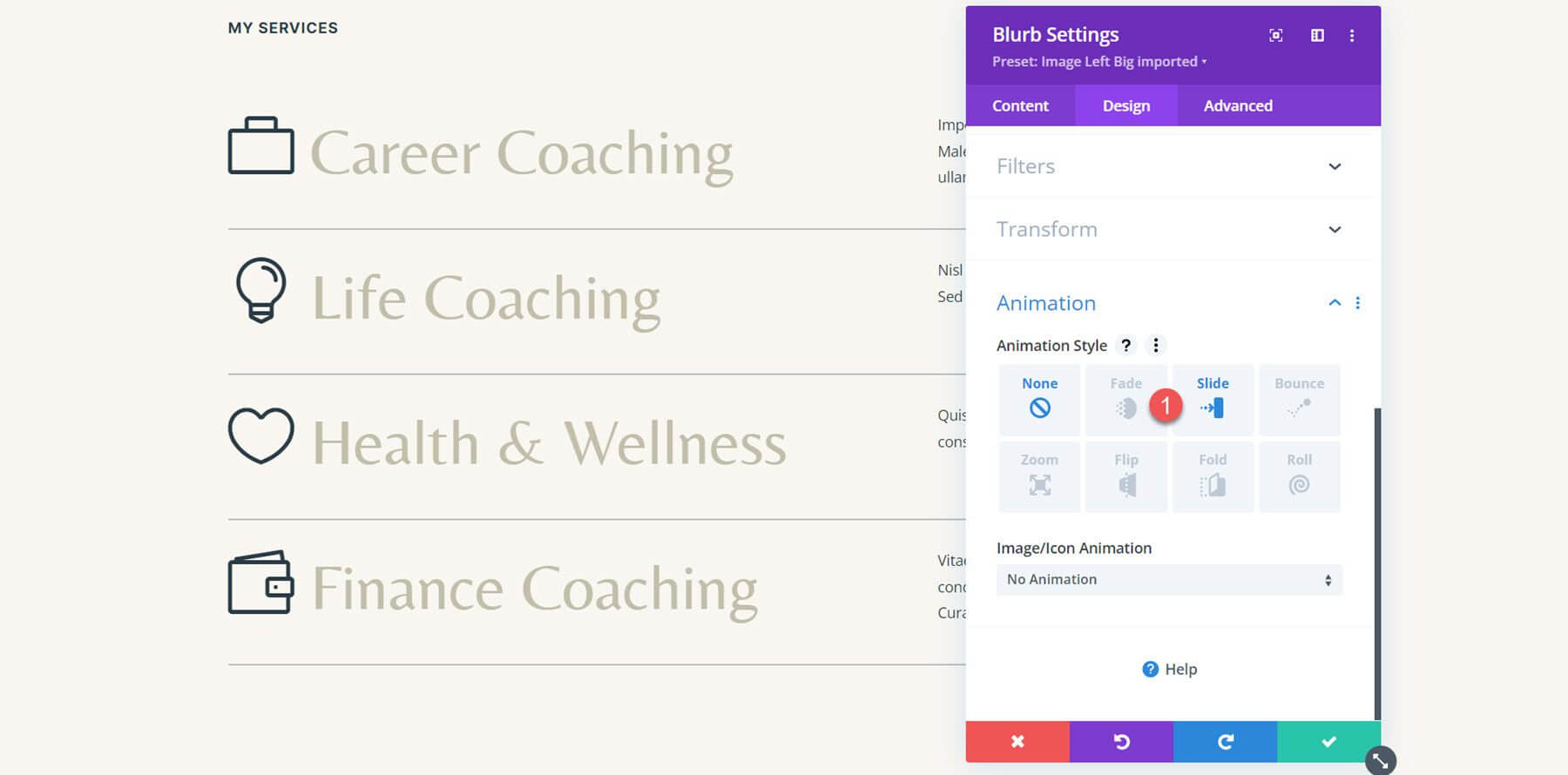
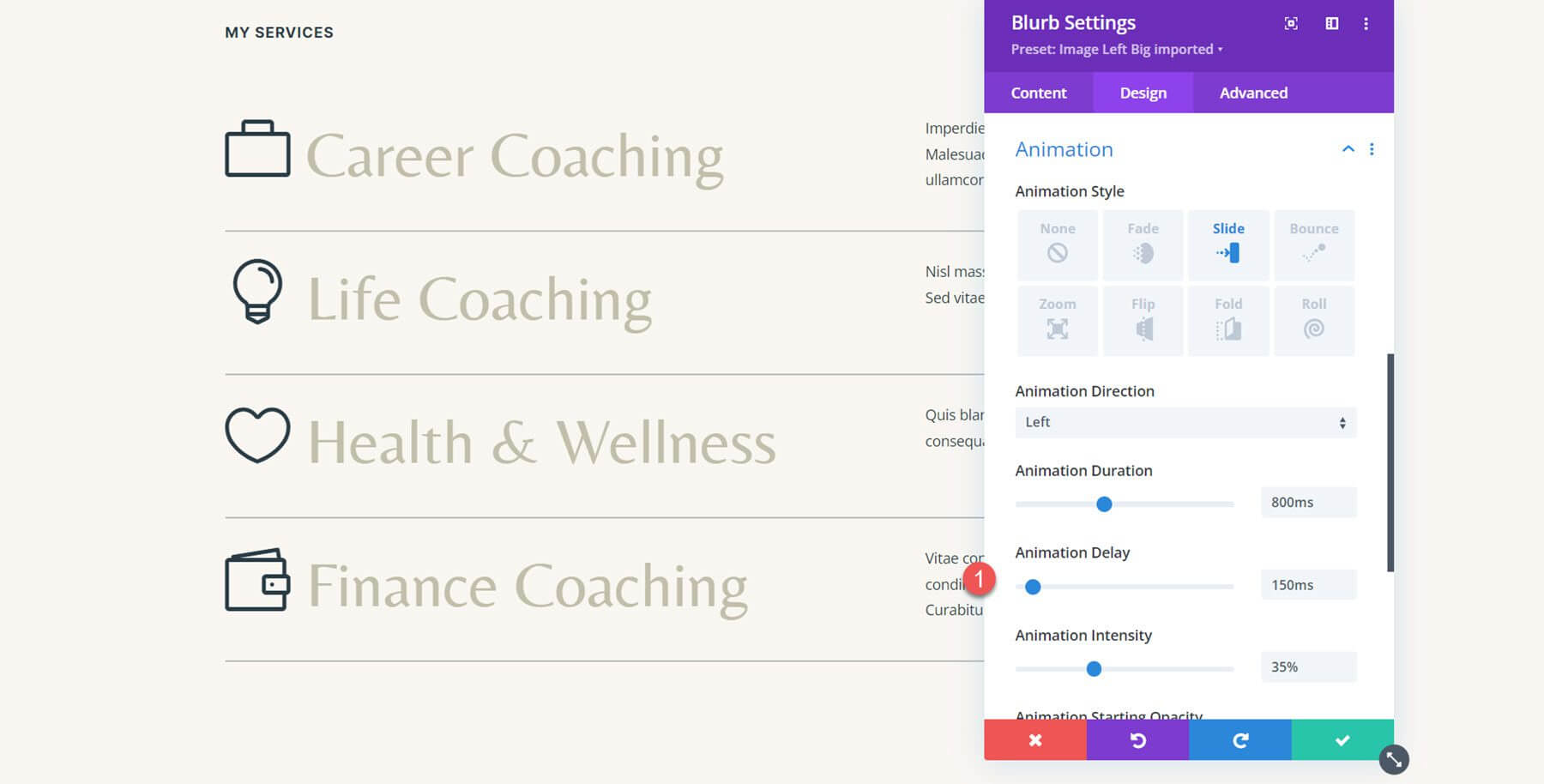
Nội dung của chúng tôi đã có trong mô-đun trình bày nên chúng tôi có thể bắt đầu triển khai hoạt ảnh ngay lập tức. Mở cài đặt mô-đun giới thiệu ban đầu của dịch vụ huấn luyện nghề nghiệp, sau đó chuyển đến cài đặt hoạt ảnh của tab thiết kế. Chọn kiểu hoạt hình slide cho thiết kế này.

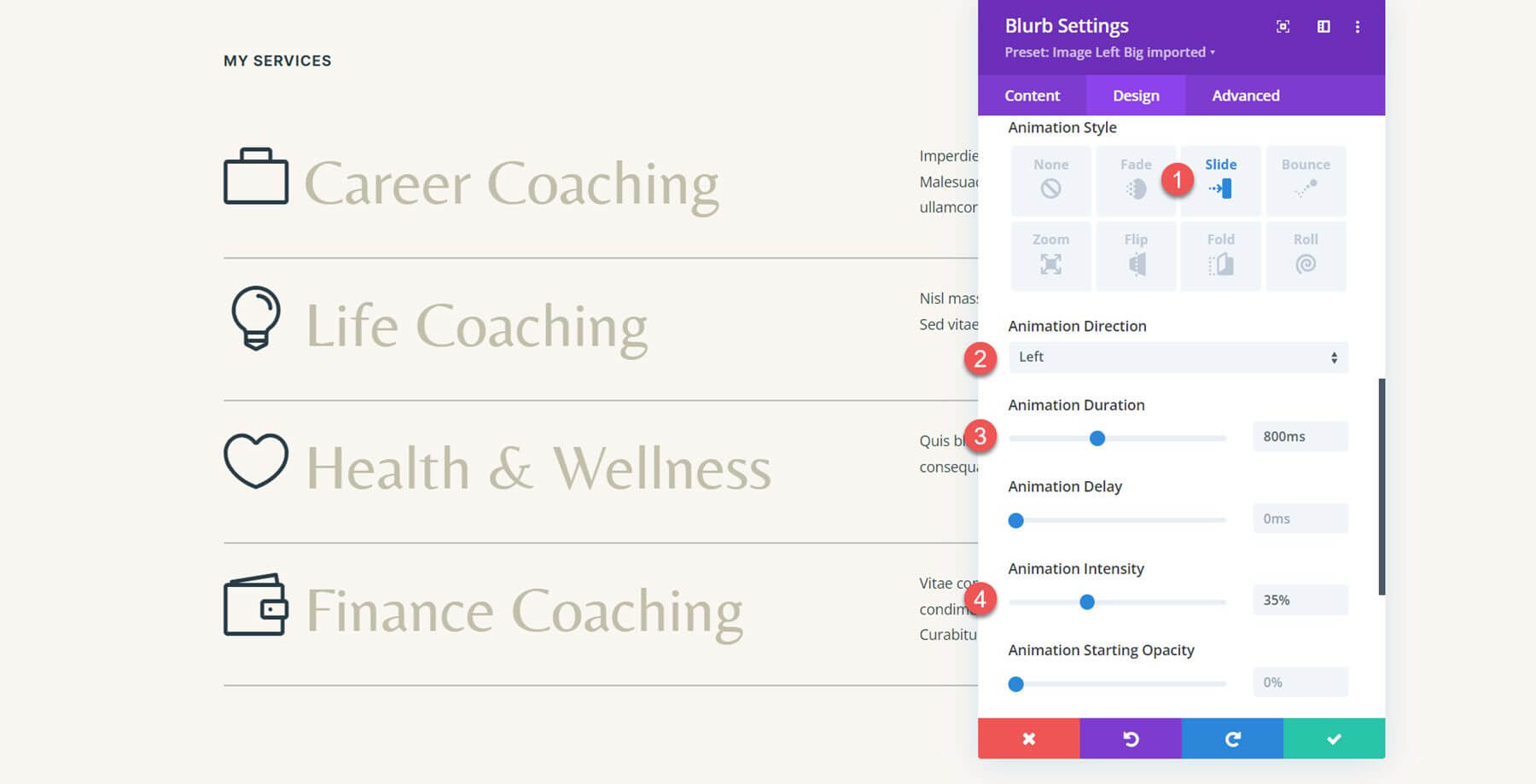
Chúng ta có thể thay đổi thêm cách hoạt ảnh xuất hiện và hoạt động sau khi kiểu hoạt ảnh trang chiếu đã được chọn. Tôi đang di chuyển cường độ hoạt ảnh lên 35%, giảm thời lượng hoạt ảnh xuống 800 mili giây và di chuyển hướng hoạt ảnh sang trái.

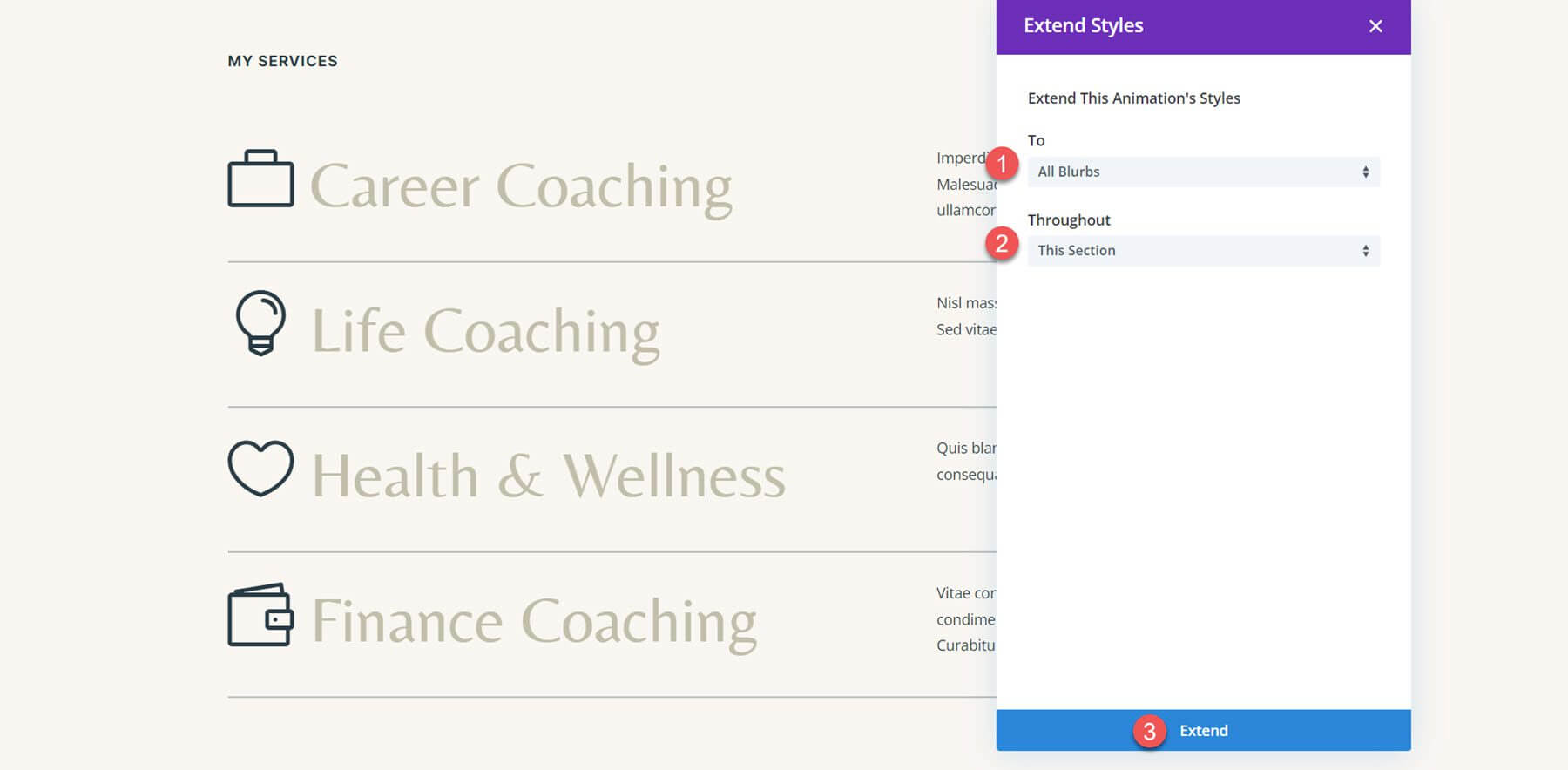
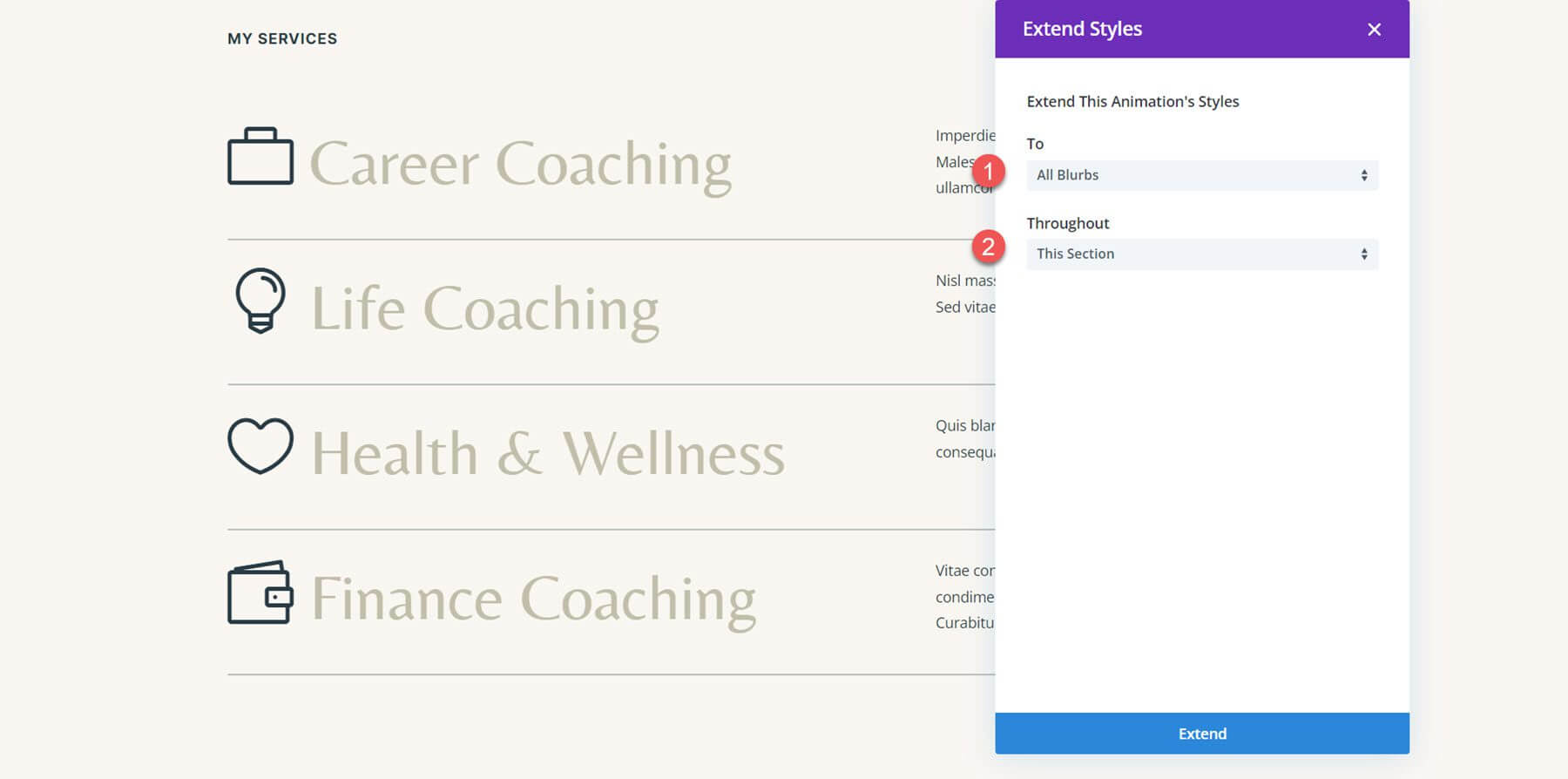
Các mô-đun giới thiệu khác trong khu vực này giờ đây sẽ nhận được hoạt ảnh tương tự. Có thể chọn Mở rộng Kiểu hoạt hình bằng cách nhấp vào ba dấu chấm trong tiêu đề phần Hoạt hình.

Tiếp theo, chọn Tất cả lời giới thiệu trong Phần này để áp dụng các kiểu hoạt ảnh, sau đó nhấp vào Mở rộng để thực hiện các điều chỉnh.

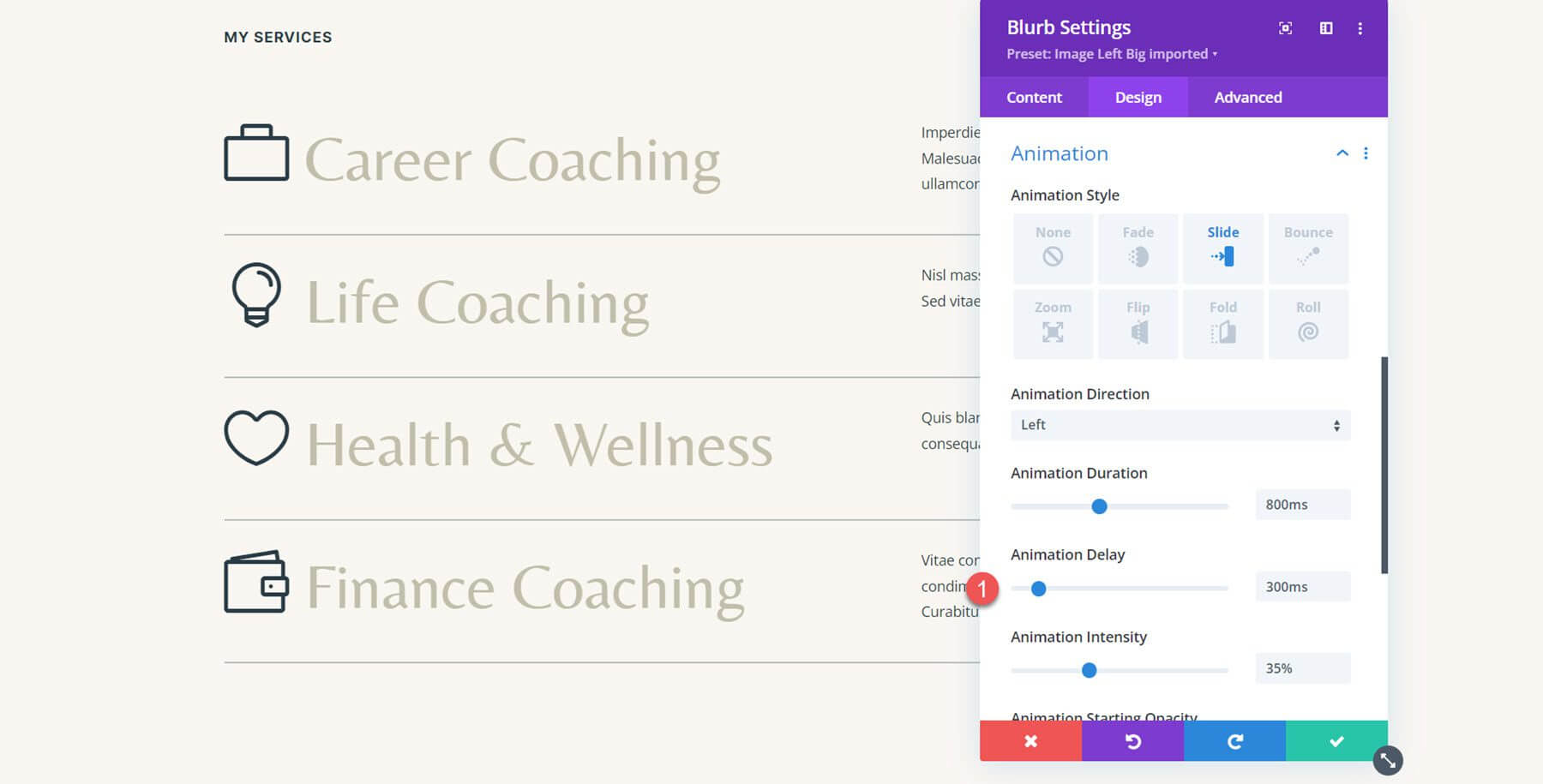
Hiệu ứng hoạt ảnh bây giờ giống nhau cho tất cả các bản giới thiệu. Để mang lại cảm giác so le cho chuyển động và mang lại độ tương phản hình ảnh nhất định, tôi sẽ thêm một độ trễ nhỏ. Đặt Độ trễ Hoạt ảnh thành 150 mili giây sau khi mở các tùy chọn hoạt ảnh của Lời giới thiệu Huấn luyện Cuộc sống. Bằng cách thêm độ trễ này, một hiệu ứng trễ đáng yêu sẽ được tạo ra trong đó lời giới thiệu Huấn luyện cuộc sống hoạt hình một chút sau lời giới thiệu Huấn luyện nghề nghiệp ban đầu.

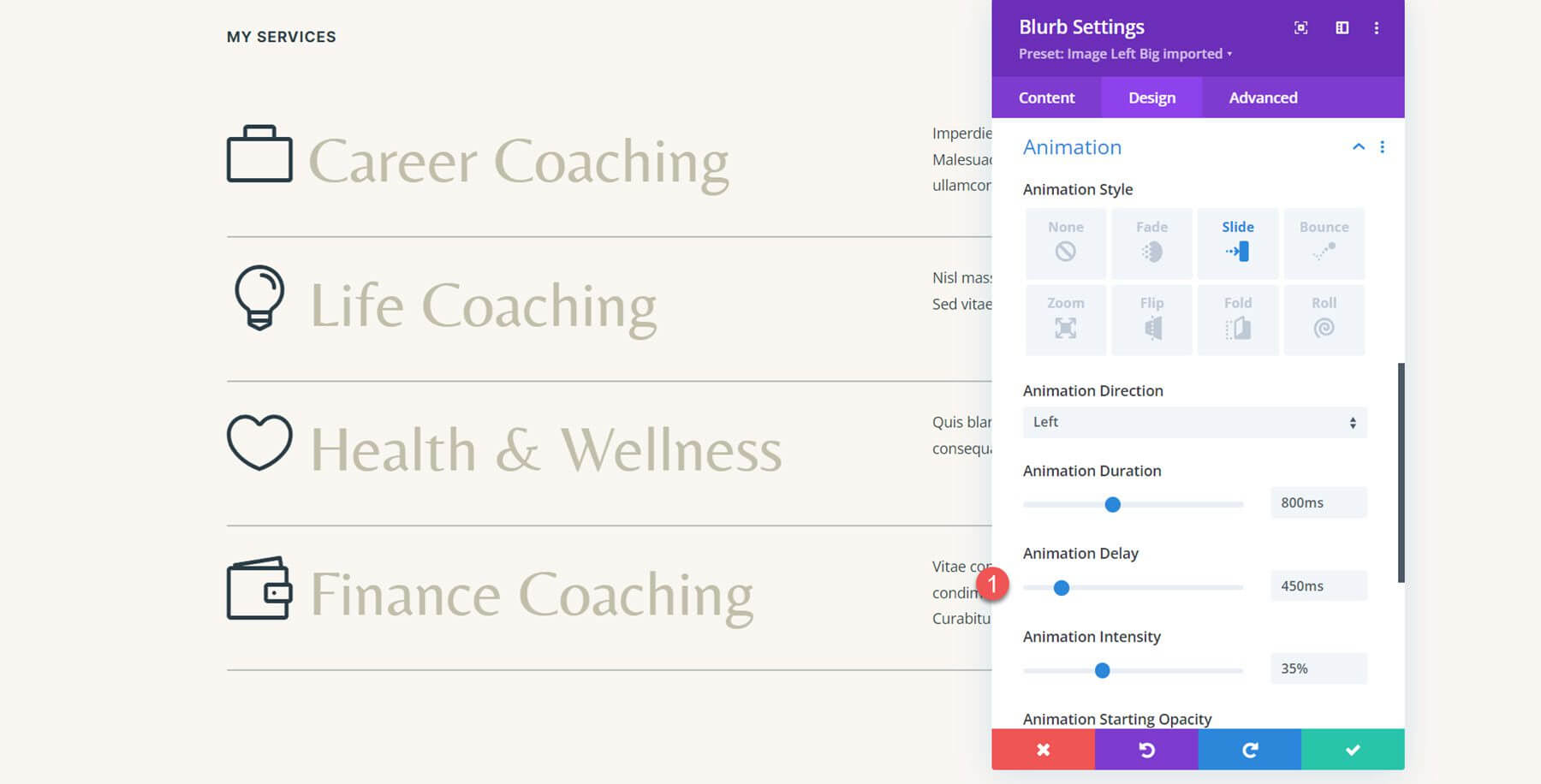
Bước tiếp theo là cung cấp cho hai đoạn giới thiệu cuối cùng Độ trễ hoạt ảnh. Đặt Độ trễ hoạt ảnh cho lời giới thiệu thứ ba, "Sức khỏe & Sức khỏe" thành 300 mili giây.

Đặt Độ trễ hoạt ảnh thành 450 mili giây cho phần giới thiệu Huấn luyện Tài chính cuối cùng.

Thiết kế đã hoàn thiện, hoàn chỉnh với hình ảnh động trượt sang trái, được hiển thị ở đây.
Hoạt hình lật
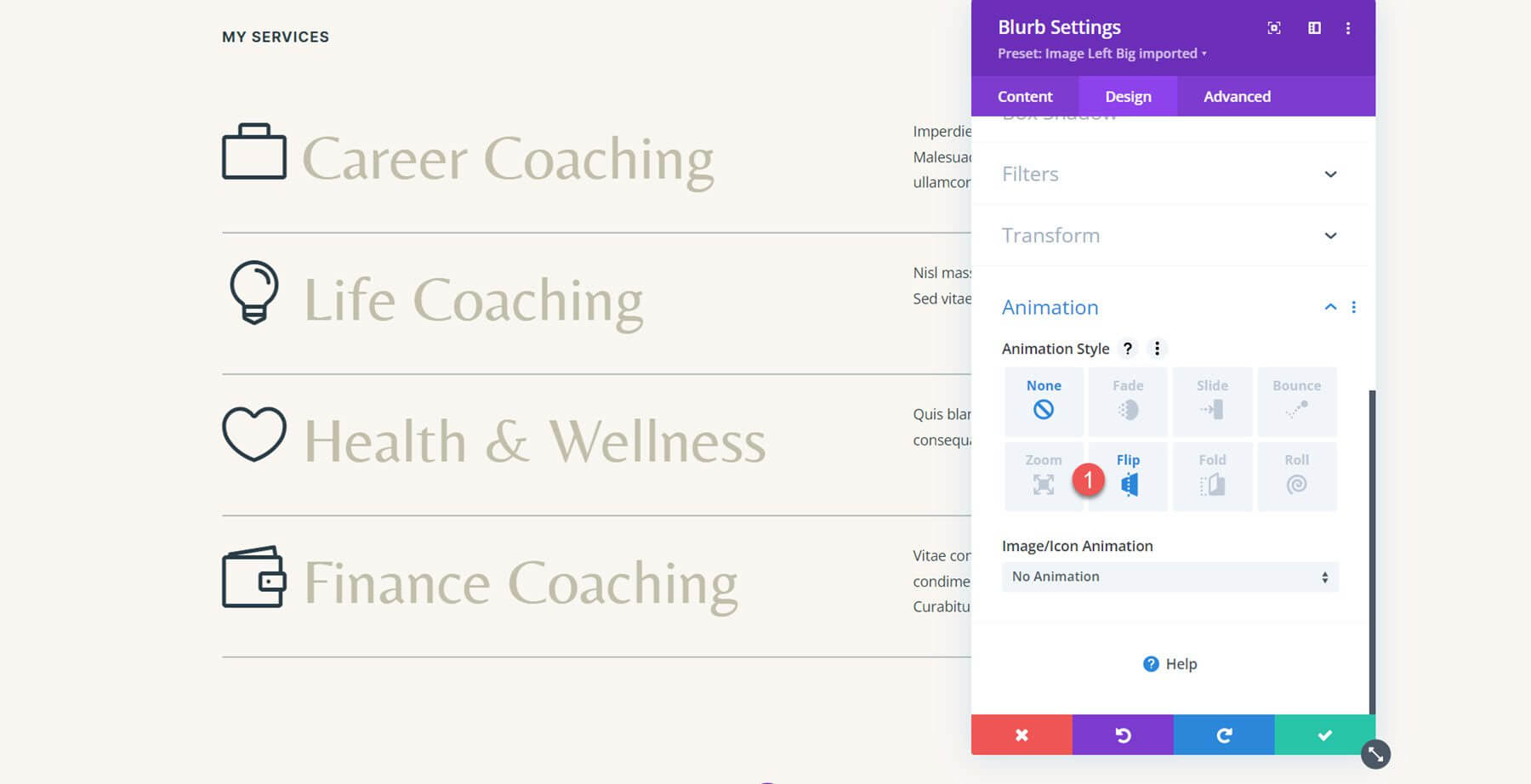
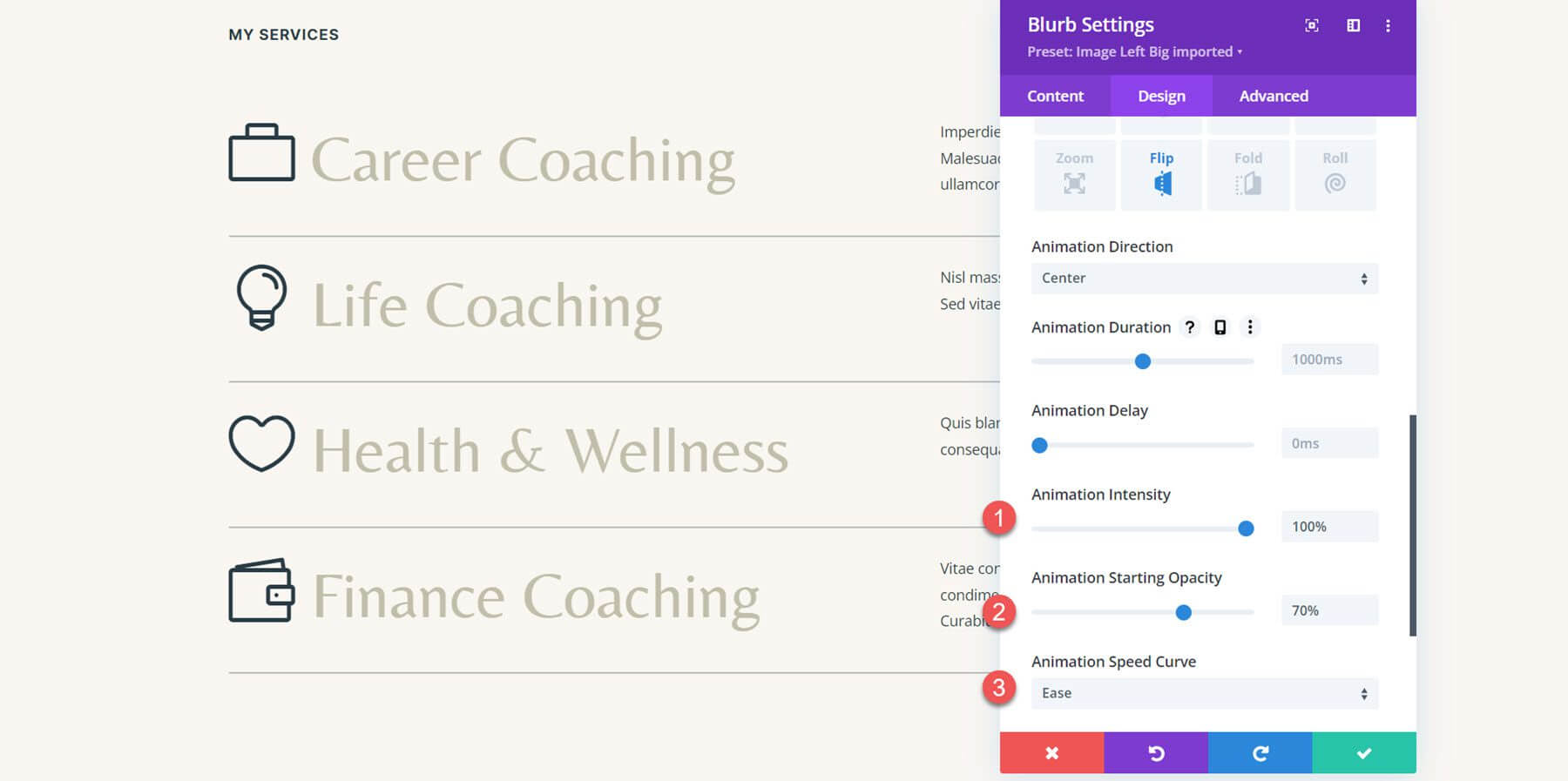
Chúng tôi sẽ sử dụng phần dịch vụ tương tự cho hoạt ảnh lời giới thiệu thứ hai và tạo cho mỗi lời giới thiệu một hoạt ảnh kiểu lật. Điều hướng đến các tùy chọn Hoạt ảnh trong tab Thiết kế sau khi mở cài đặt cho phần giới thiệu đầu tiên. Sau đó, phong cách hoạt hình lật có thể được chọn.

Căn giữa hướng hoạt hình. Đặt cường độ hoạt ảnh thành 100% sau đó. Tăng Opacity bắt đầu hoạt ảnh lên 70%. Đường cong tốc độ hoạt ảnh sau đó sẽ được hạ xuống.

Tiếp theo, bao gồm tất cả các lời giới thiệu của phần này theo phong cách hoạt hình.

Đây là bố cục với tất cả các đoạn giới thiệu hoạt hình theo phong cách lật.
Hoạt ảnh thoát
Chúng ta hãy đi tới khu vực Let's Grow của bố cục cho hoạt ảnh thứ ba. Trước tiên, chúng ta phải xây dựng lại bố cục bằng mô-đun trình bày vì nó được tạo bằng mô-đun hình ảnh và văn bản.
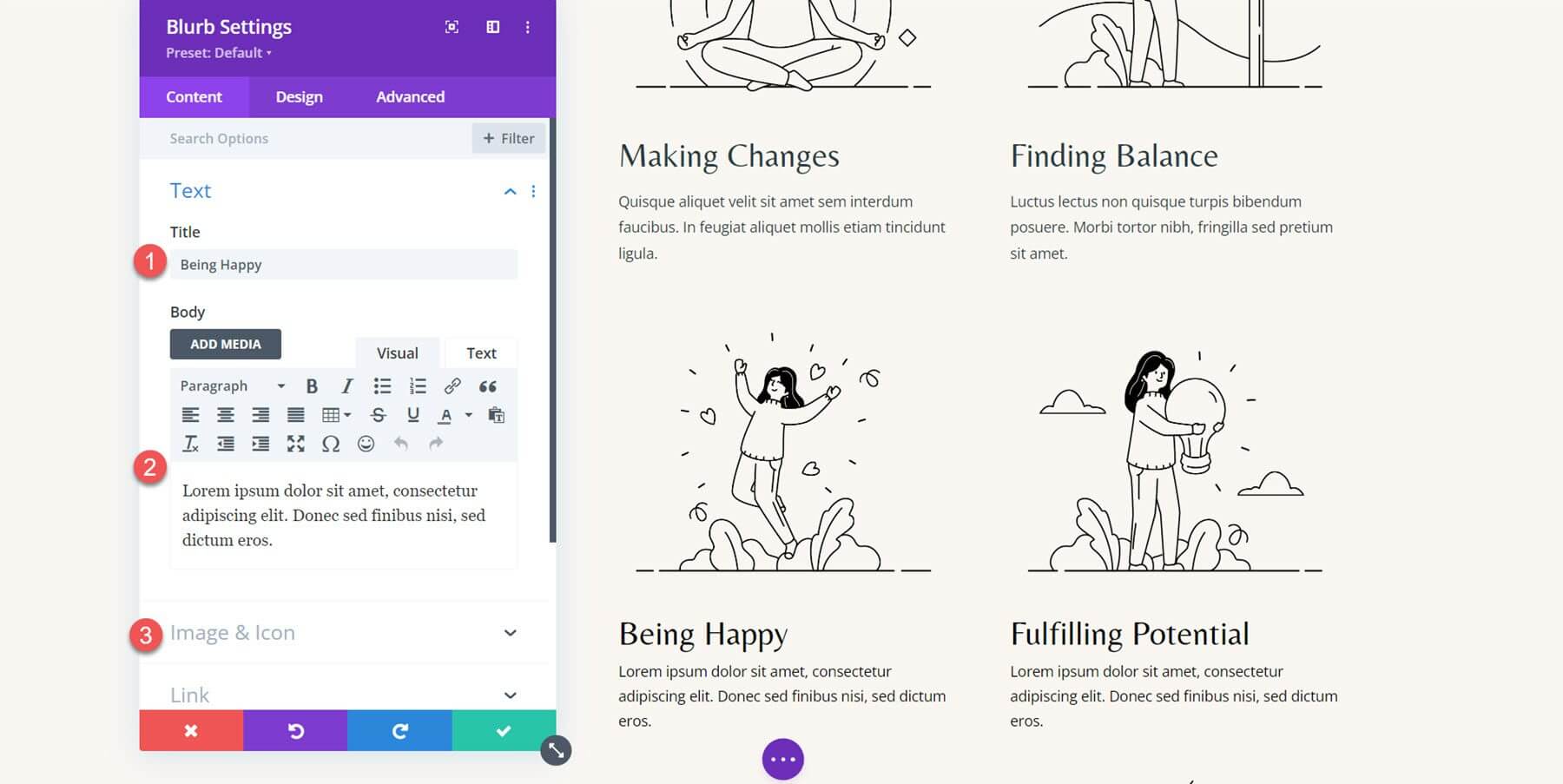
Bắt đầu bằng cách đưa một mô-đun giới thiệu mới vào thiết kế.

Sau đó, thay đổi văn bản để phản ánh ví dụ ban đầu.
- Tiêu đề: Sự tích cực
- Thân thể: Thân chủ cần được huấn luyện, bệnh nhân phải là bệnh nhân. Thay vì những tình yêu đã nói, tôi không cho đi mà chỉ cho đến cùng.

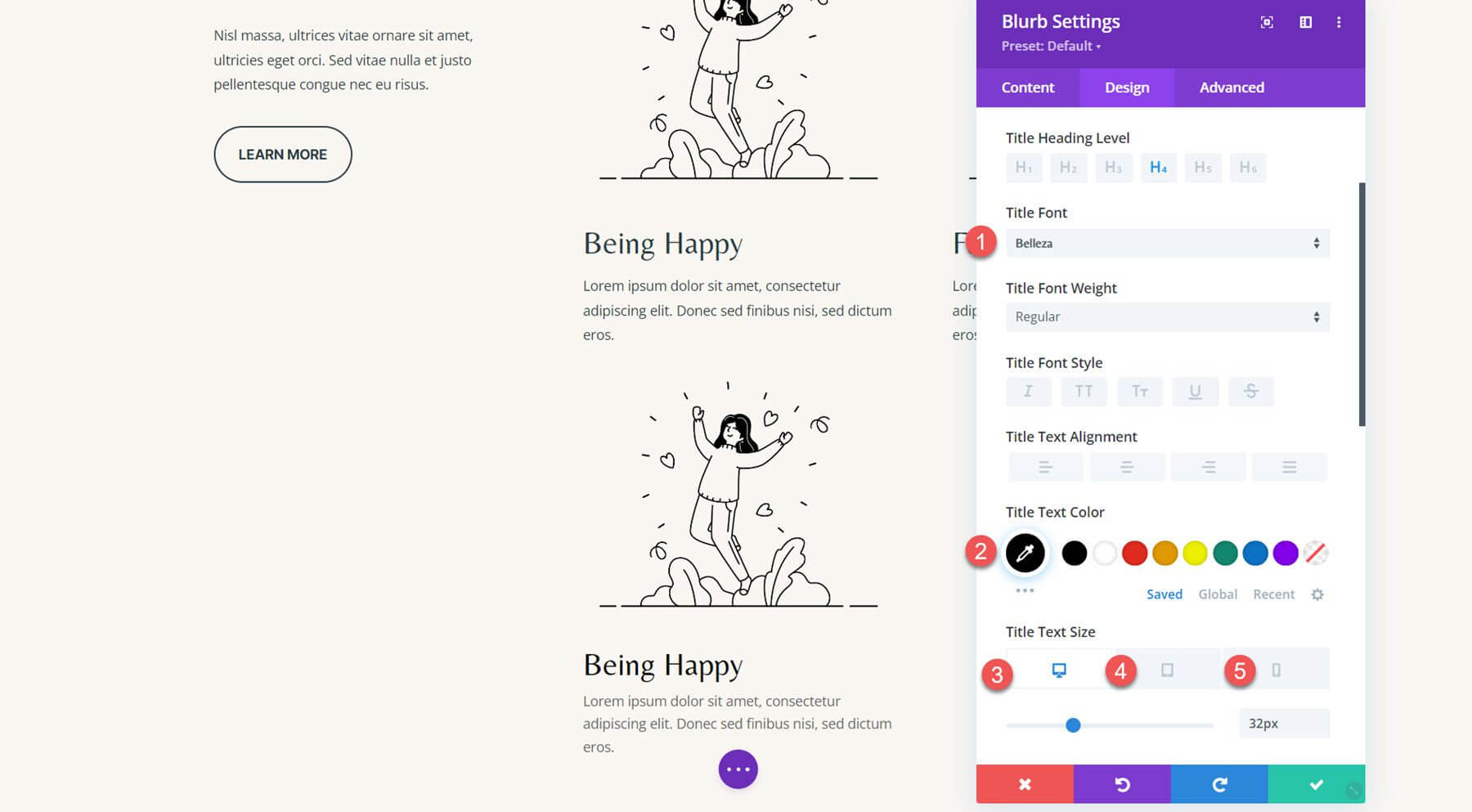
Thay đổi các tham số sau trong cài đặt Phông chữ tiêu đề trong tab thiết kế.
- Font tiêu đề: Vẻ đẹp
- Màu văn bản tiêu đề: #000000
- Tiêu đề Kích thước văn bản Máy tính để bàn: 32px
- Kích thước văn bản tiêu đề Máy tính bảng: 16px
- Tiêu đề Kích thước văn bản trên thiết bị di động: 15px

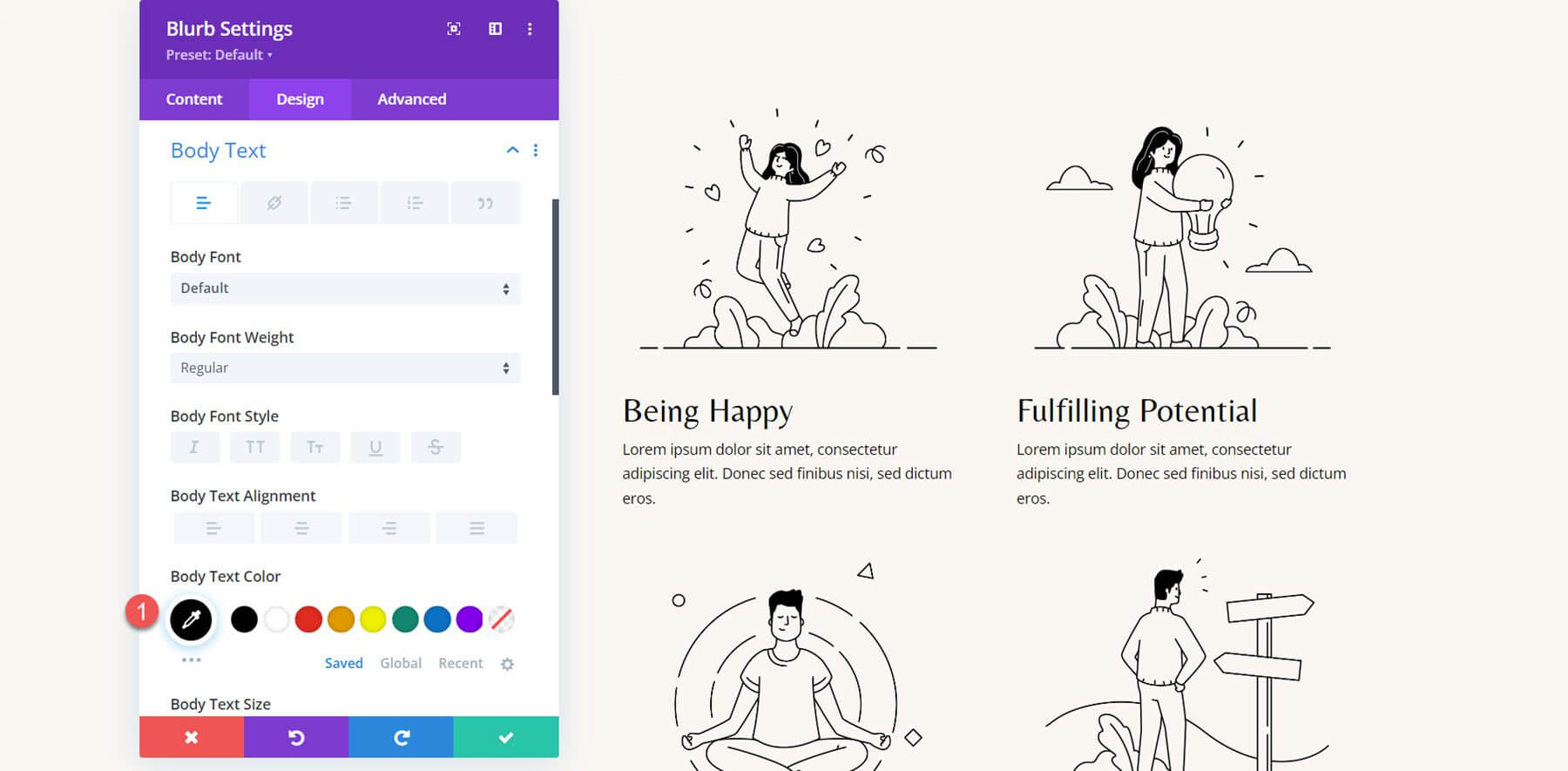
Bây giờ là lúc sửa đổi màu văn bản nội dung.
- Màu văn bản nội dung: #000000

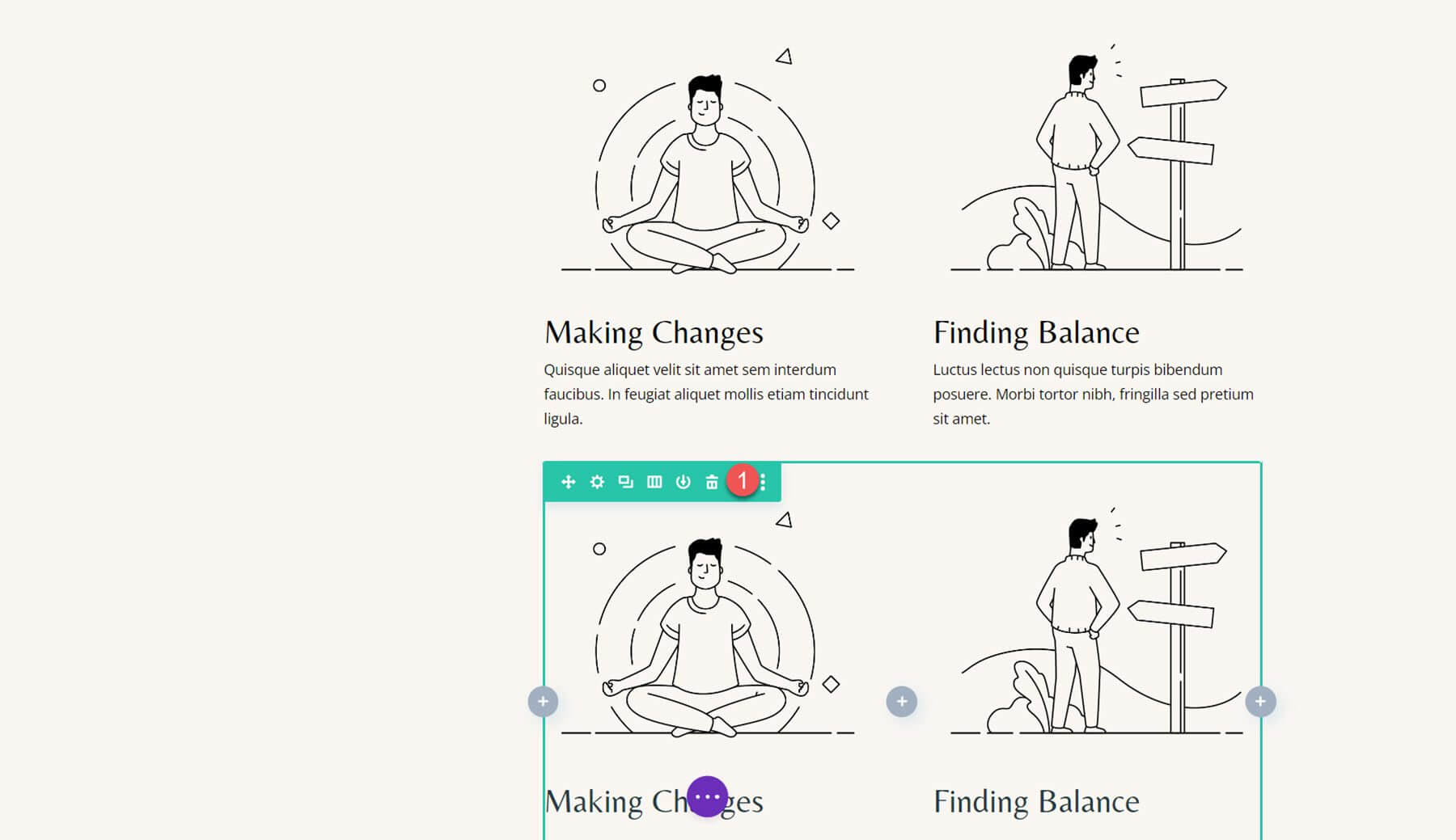
Sử dụng mô-đun trình bày, lặp lại các bước này để tạo tất cả 4 phần. Sau đó, xóa các phần trước đó.

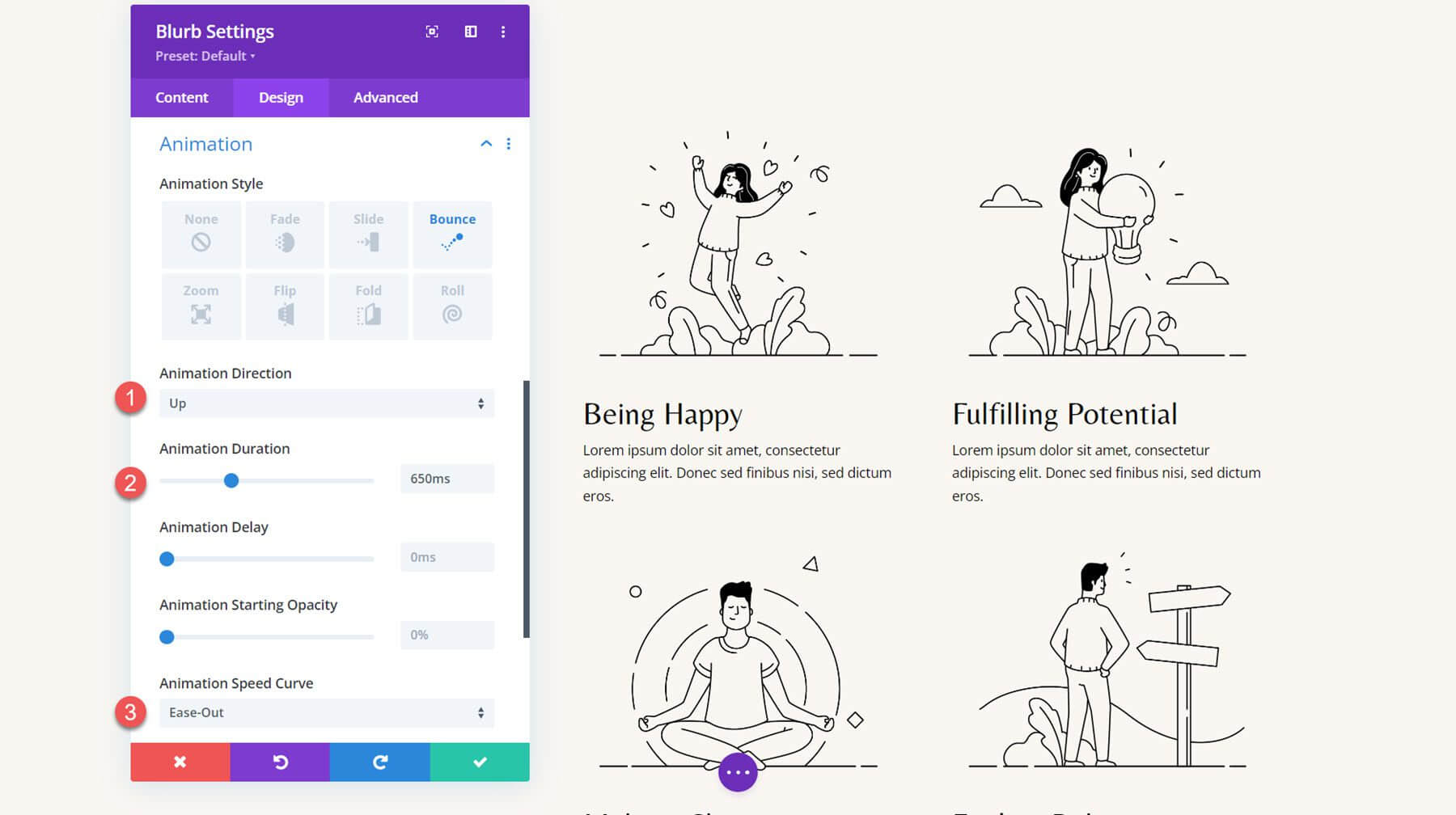
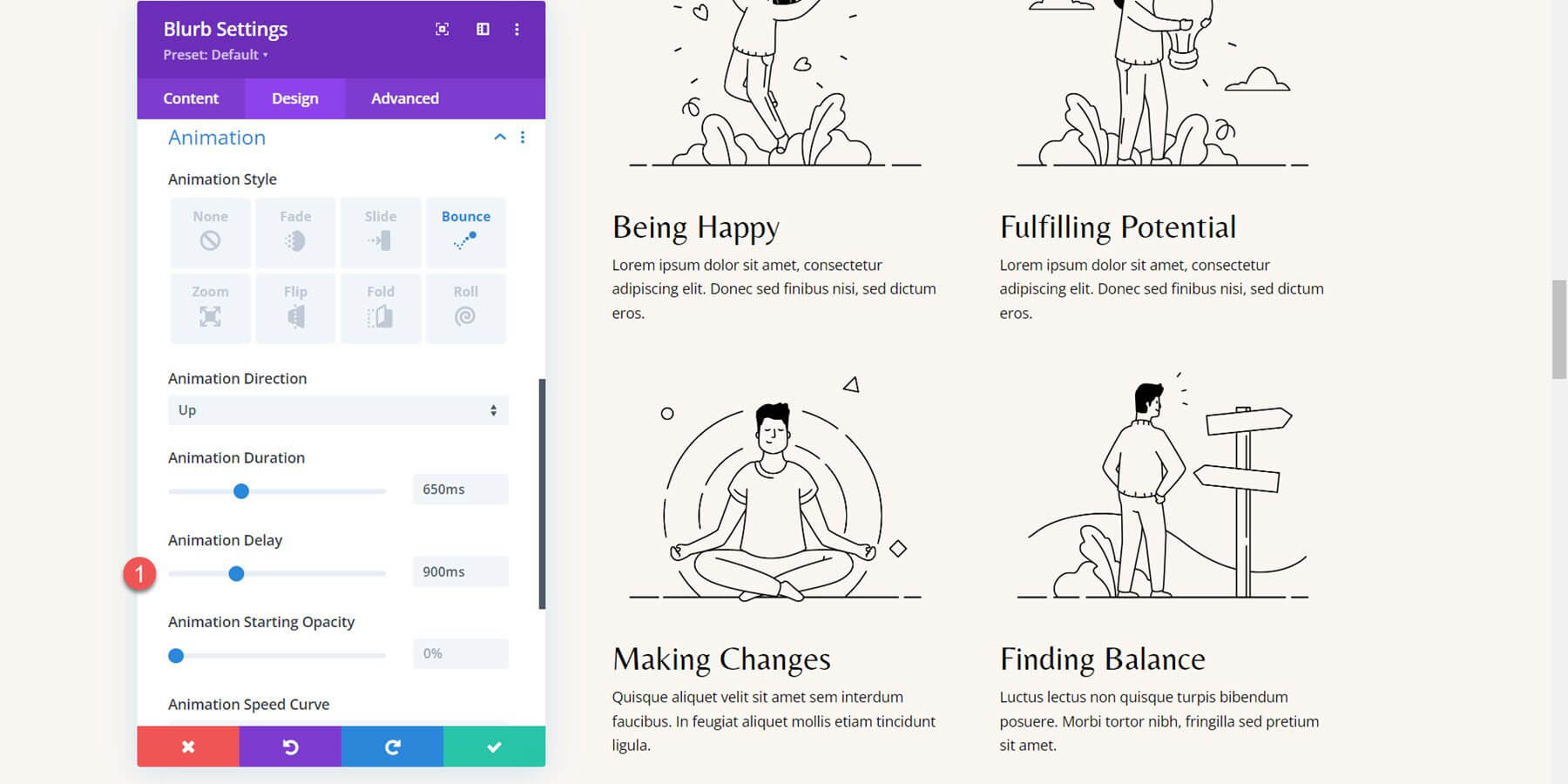
Chúng ta có thể thêm các tham số hoạt ảnh sau khi bố cục hoàn tất. Mở các tùy chọn của lời giới thiệu đầu tiên, đi tới cài đặt Hoạt ảnh của tab Thiết kế và chọn loại Hoạt ảnh thoát ra.
Các kiểu hoạt ảnh sau đó sẽ được cấu hình như sau:
- Hướng hoạt hình: Lên
- Thời lượng hoạt ảnh: 650ms
- Đường cong tốc độ hoạt ảnh: Dễ dàng

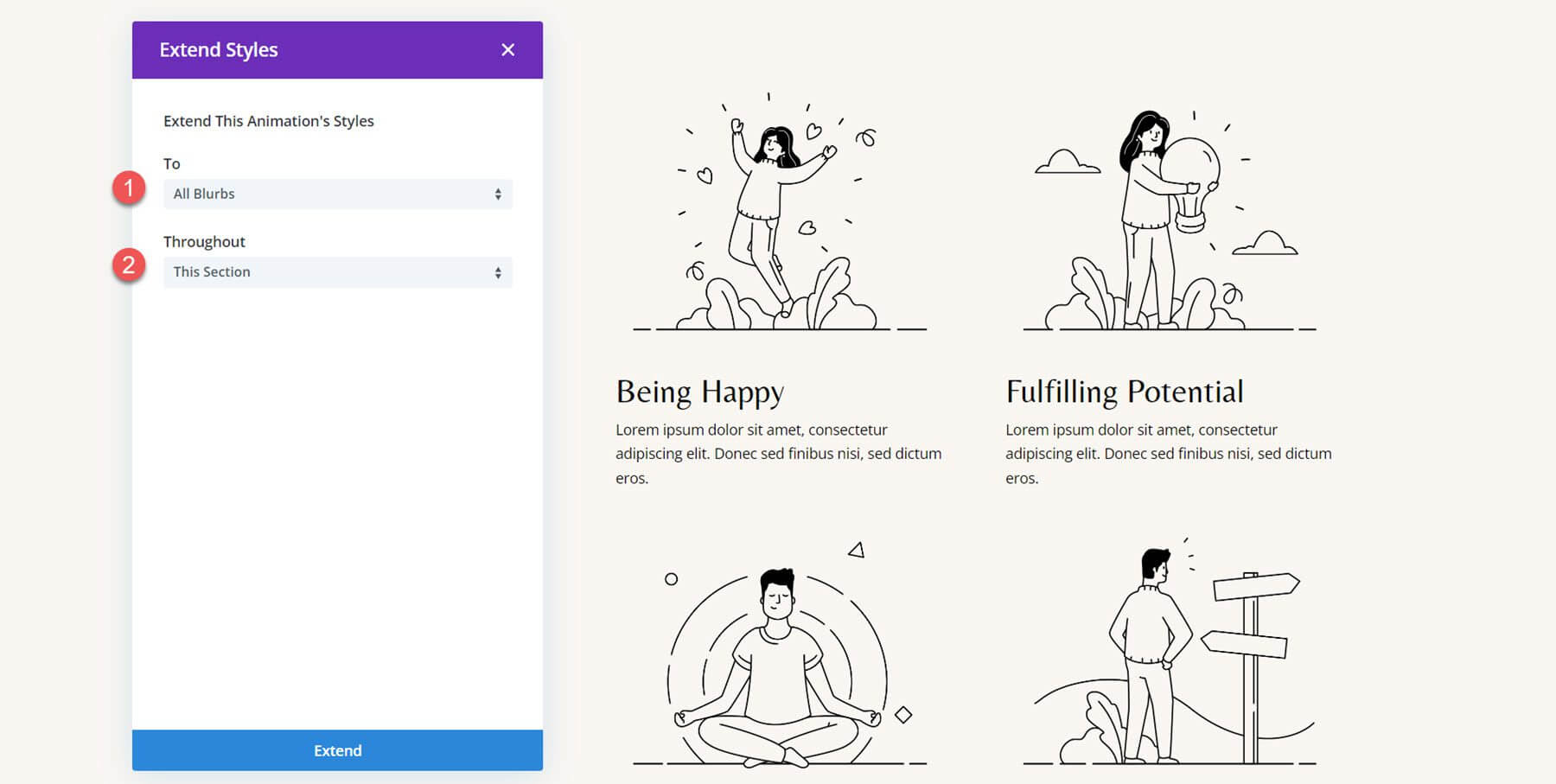
Bao gồm các lời giới thiệu khác trong phong cách hoạt hình.

Để ngăn hoạt ảnh xuất hiện cùng lúc cho mỗi lời giới thiệu, tôi muốn thêm độ trễ so le. Đặt thời gian hoạt ảnh của lời giới thiệu thành giá trị sau.
- Độ trễ hoạt ảnh cho Blurb 2: 300ms
- Độ trễ hoạt ảnh cho Blurb 3: 600ms
- Độ trễ hoạt ảnh cho Blurb 4: 900ms

Thiết kế đã hoàn thiện, hoàn chỉnh với các hình ảnh động giới thiệu khi trả lại, được hiển thị bên dưới.
suy nghĩ cuối cùng
Sử dụng mô-đun giới thiệu của Divi , bạn có thể giới thiệu các dịch vụ của mình hoặc hiển thị nổi bật thông tin quan trọng trên trang web của mình. Ngoài ra, bạn có thể nhấn mạnh phần giới thiệu và hướng sự chú ý của người dùng đến văn bản đó bằng cách đưa hoạt ảnh vào thiết kế của bạn. Chúng tôi chỉ thảo luận về bốn lựa chọn thay thế để tạo hoạt ảnh cho mô-đun trình bày của bạn trong hướng dẫn này, nhưng các tùy chọn thiết kế của Divi và tính linh hoạt của cài đặt hoạt ảnh cho phép bạn tạo vô số thiết kế.




