Sử dụng các tiêu đề trong suốt là một cách tuyệt vời để cải thiện giao diện trang web của bạn. Nó làm cho thiết kế trang web của bạn nổi bật và có vẻ tương tác hơn với những người truy cập trang web của bạn.

Đây không phải là một công việc quá khó thực hiện và với sự trợ giúp của Elementor Page Builder , bạn có thể thực hiện công việc đó rất dễ dàng mà không cần biết cách viết mã. Bạn chắc chắn có thể làm được. Bài viết này sẽ chỉ cho bạn cách dễ dàng tạo tiêu đề Elementor rõ ràng.
Ưu điểm của việc sử dụng các tiêu đề trong suốt
Elementor giúp bạn dễ dàng tạo các tiêu đề rõ ràng và thú vị. Nhưng nếu bạn muốn tiến thêm một bước nữa, bạn có thể làm cho nó ở nguyên vị trí khi mọi người cuộn xuống trang. Dưới đây là một số ưu điểm:
Tuyệt vời cho trang đích trang web
Sử dụng tiêu đề cố định trong suốt là một cách thời trang và nhanh chóng để đảm bảo rằng khách truy cập trang web của bạn có một khoảng thời gian vui vẻ. Chúng có thể giúp mọi người tìm đường trên trang web của bạn dễ dàng hơn. Nếu tài liệu trang web của bạn phong phú, tính năng này sẽ hỗ trợ rất nhiều.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐó là một cách tuyệt vời để biến thực đơn thành hành động
Tiêu đề cố định trong suốt hoạt động tốt nhất trên các trang web có thể được sử dụng để làm gì đó, chẳng hạn như các trang web bán lẻ hoặc Thương mại điện tử. Bởi vì bạn muốn mọi người làm điều gì đó trong khi họ vẫn đang xem nội dung trang. Khi mọi người đang xem trang web của bạn, họ sẽ dễ dàng di chuyển hơn nếu tiêu đề hấp dẫn.
Ngoài ra, vì tiêu đề trong suốt nên nội dung sẽ không khó đọc hơn. Vì vậy, việc thêm tiêu đề trong suốt có thể khiến mọi người ở lại trang web của bạn lâu hơn và giúp họ tìm thấy thứ họ cần.
Làm cho việc tìm đường của bạn trên trang web trở nên dễ dàng hơn
Khi bạn sử dụng tiêu đề cố định trong suốt trên trang web của mình, nó sẽ khuyến khích mọi người hành động ngay lập tức. Nó giúp họ tiết kiệm thời gian khi họ đang tìm kiếm một cái gì đó cụ thể. Và thay vì đặt logo thương hiệu của bạn trên khắp trang chủ, bạn có thể đặt nó trên tiêu đề dính trong suốt, trông đẹp hơn nhiều.
Sử dụng Elementor để tạo một tiêu đề trong suốt
Bây giờ, hãy để’ tìm hiểu cách tạo và tùy chỉnh tiêu đề trong suốt bằng Elementor . Nhưng đối với điều này, bạn sẽ cần một phiên bản Pro của Elementor.
Tạo một thực đơn
Tiếp theo, nếu chưa có, bạn cần tạo menu tiêu đề từ bảng điều khiển WordPress. Đây là một hướng dẫn để giúp bạn bắt đầu.
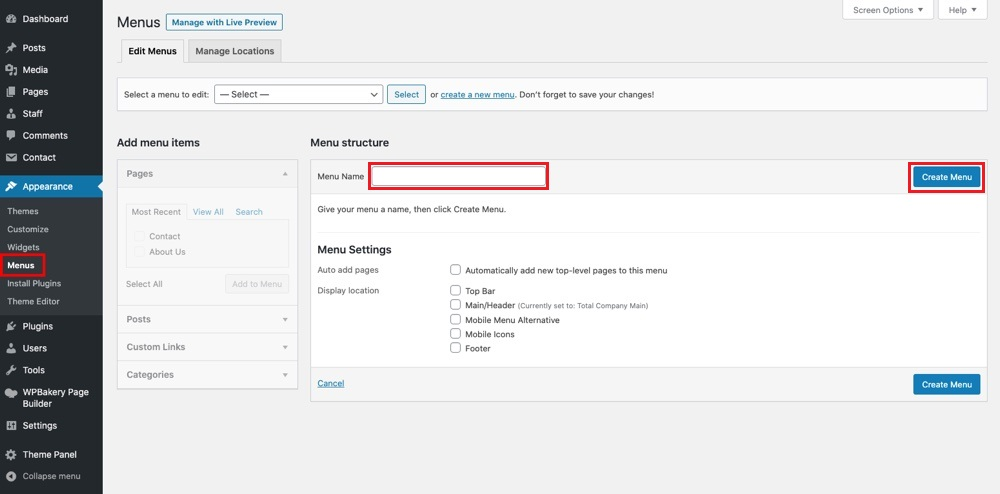
Chuyển đến Giao diện > Menu từ bảng điều khiển của WordPress.

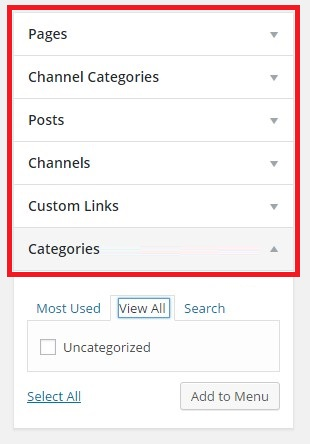
Trong hộp văn bản Tên Menu, nhập tên của menu. Sau đó, nhấp vào nút có nội dung "Tạo Menu". Hãy chú ý đến bảng điều khiển bên trái. Đây là nơi bạn có thể thêm các trang, bài đăng, danh mục và liên kết tùy chỉnh của trang web vào menu.

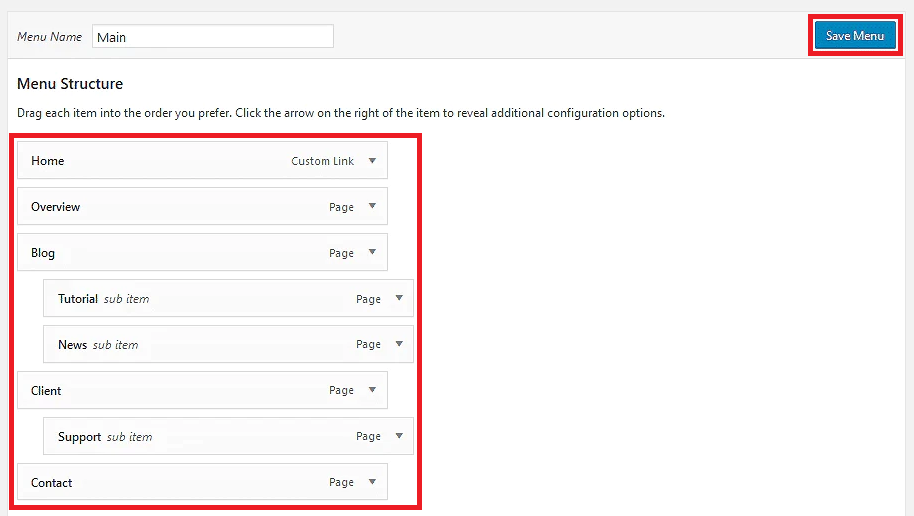
Trên bảng bên phải, bạn có thể kéo và thả các mục menu để thay đổi thứ tự của chúng hoặc tạo các menu phụ.

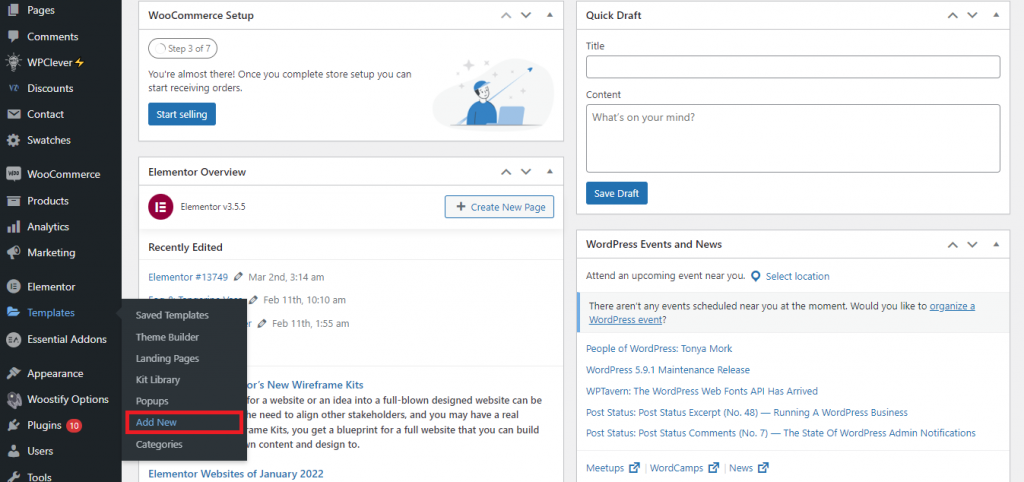
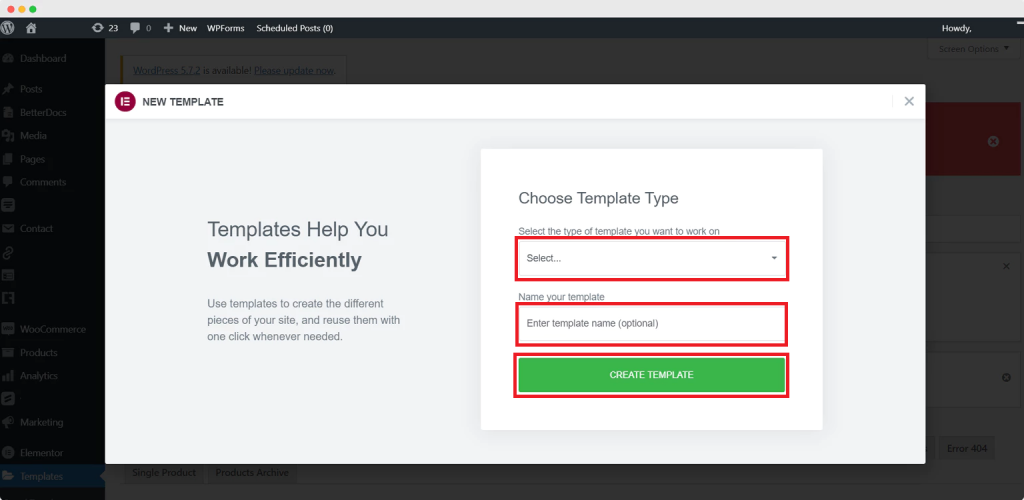
Hãy nhớ nhấp vào nút Lưu Menu khi bạn hoàn tất. Để thêm một mẫu mới vào trang web WordPress của bạn, hãy điều hướng đến Mẫu > Thêm mới.

Một cửa sổ bổ sung sẽ bật lên. Trong trường Tên, mẫu của bạn, hãy nhập tên bạn đã đặt cho mẫu tiêu đề Elementor mà bạn vừa chọn. Làm theo điều đó bằng cách chọn tùy chọn TẠO MẪU.

Một cửa sổ với các tùy chọn bố cục được tạo sẵn của Elementor sẽ hiện ra. Chọn từ nhiều tùy chọn tiêu đề khác nhau với Elementor. Chọn một mục yêu thích, sau đó chèn nó bằng cách nhấp vào nút tương ứng. Ngoài ra, bạn có thể xem bản xem trước của bất kỳ trong số chúng.
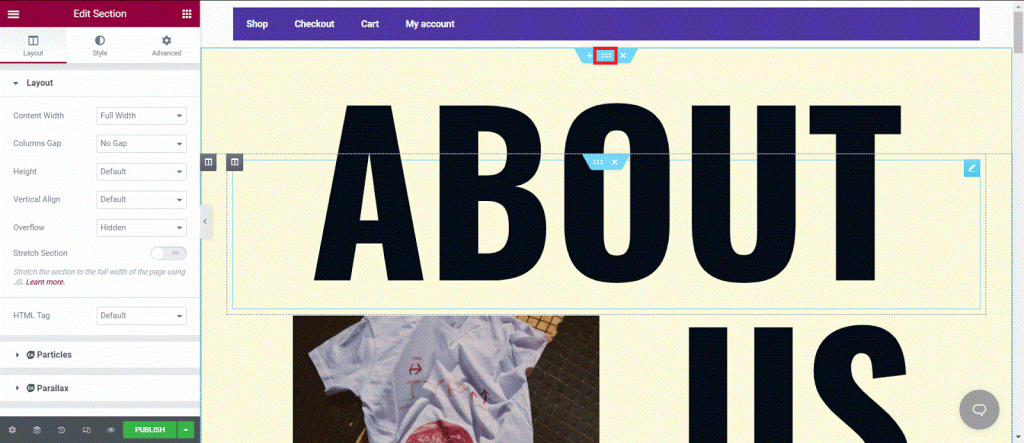
Đã đến lúc sử dụng Elementor Pro để làm cho tiêu đề trong suốt. Đây là cách thực hiện: nhấn vào nút có sáu dấu chấm trong tiêu đề.

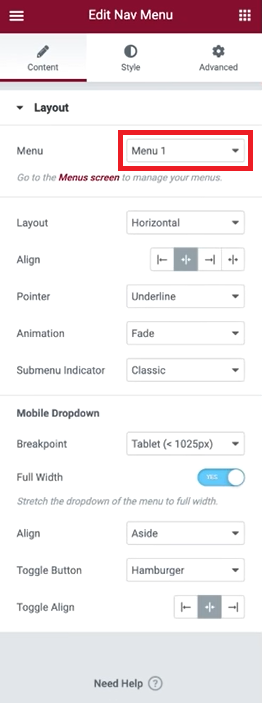
Chọn menu mong muốn từ menu thả xuống Menu nằm trong tab Bố cục.

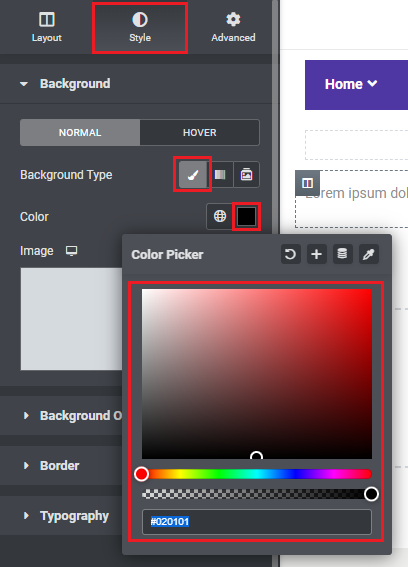
Để sửa đổi màu nền và mức độ trong suốt của tiêu đề, hãy chọn tab có nhãn "Kiểu". Nhấp vào tab "Phông nền" và chọn kiểu nền "Cổ điển" (được biểu thị bằng cọ vẽ).

Để sử dụng bộ chọn màu, hãy nhấp vào nút tương ứng. Sau đó, chọn màu sắc và mức độ trong suốt mà bạn thích. Giao diện hoàn chỉnh của tiêu đề có thể sửa đổi được, từ phông chữ đến lớp phủ, đường viền đến dải phân cách. Hãy thử bất cứ điều gì bạn thích.
Bước tiếp theo là chọn menu Advanced. Sau đó, đi đến chỗ có ghi "Hiệu ứng chuyển động". Sử dụng cài đặt Hiệu ứng cuộn.
Trong trình đơn thả xuống Hiệu ứng tương đối với, chọn Toàn bộ trang. Cuối cùng, chọn "Top" từ menu Sticky.
Khi bạn thực hiện xong các chỉnh sửa, hãy nhấn "Xuất bản".
kết thúc
Sử dụng tiêu đề trong suốt được tạo bằng Elementor là một cách hiện đại để hướng khách truy cập xung quanh trang web của bạn.
Tiêu đề tùy chỉnh của chúng tôi thân thiện với thiết bị di động. Do đó, vấn đề này không cấp bách như lúc đầu. Nếu bạn đang sử dụng Woostify, tùy chọn tốt nhất là tùy chọn thứ ba. Đây cũng là cách nhanh nhất và dễ dàng nhất để tạo một tiêu đề trong suốt tuyệt đẹp.




