WordPress là một công cụ phổ biến và dễ sử dụng để tạo trang web và xử lý nội dung. Nó cho phép bạn tùy chỉnh trang web của mình, như thay đổi màu văn bản và tạo phông chữ được gạch chân để làm cho nội dung của bạn trông đẹp hơn. Nhưng đôi khi, các tùy chọn màu sắc và gạch chân này có thể không hiển thị trong trình chỉnh sửa WordPress, điều này có thể gây khó chịu khi bạn muốn nội dung của mình trông đẹp mắt.

Trong hướng dẫn này, chúng tôi sẽ giải thích lý do tại sao các tùy chọn màu sắc và phông chữ gạch chân này có thể bị thiếu trong WordPress và cung cấp cho bạn hướng dẫn từng bước để khắc phục sự cố. Cho dù đó là một sự cố nhỏ hay điều gì đó liên quan đến thiết kế hoặc tiện ích bổ sung của trang web, chúng tôi sẽ giúp bạn tìm ra vấn đề để bạn có thể sử dụng lại các tùy chọn định dạng này và làm cho trang web của bạn trông giống như cách bạn muốn.
Hãy cùng tìm giải pháp để lấy lại các tùy chọn màu sắc và gạch chân còn thiếu trong WordPress.
Lý do đằng sau việc thiếu tùy chọn màu sắc và gạch chân trong WordPress
Có một số lý do khiến bạn không thể thấy các tùy chọn màu sắc và phông chữ gạch chân trong WordPress. Dưới đây là một số nguyên nhân phổ biến của vấn đề này:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Hạn chế của Gutenberg Editor hoặc Block Editor - WordPress đã giới thiệu trình soạn thảo Gutenberg (còn được gọi là Block Editor) làm trình chỉnh sửa nội dung mặc định trong phiên bản 5.0. Mặc dù nó có nhiều lợi ích nhưng nó có thể không có tất cả các tùy chọn định dạng mà bạn đã quen trong trình chỉnh sửa cổ điển, điều này có thể khiến bạn nghĩ rằng các tùy chọn này bị thiếu.

- Quyền của người dùng không đủ - Khả năng sử dụng các tùy chọn định dạng nhất định tùy thuộc vào vai trò và quyền của người dùng của bạn. Nếu không có các đặc quyền cần thiết, bạn sẽ không thể truy cập cài đặt phông chữ màu và gạch chân.
- Hạn chế về chủ đề - Một số chủ đề WordPress có thể không hỗ trợ màu văn bản tùy chỉnh hoặc phông chữ được gạch chân. Chủ đề của bạn kiểm soát giao diện và chức năng của trang web, đồng thời một số chủ đề có các tùy chọn kiểu dáng hạn chế cho văn bản.
- Xung đột plugin - Đôi khi, xung đột giữa các plugin khác nhau hoặc giữa plugin và chủ đề của bạn có thể khiến các tùy chọn trình chỉnh sửa cụ thể, như màu văn bản và gạch chân, biến mất. Điều này có nhiều khả năng xảy ra hơn nếu các plugin sửa đổi hoặc thay đổi cách hoạt động của trình chỉnh sửa mặc định.

- Phiên bản WordPress lỗi thời - Chạy phiên bản WordPress cũ hơn cũng có thể dẫn đến nhiều vấn đề khác nhau, bao gồm thiếu các tùy chọn trình chỉnh sửa. Đảm bảo bạn đã cài đặt phiên bản mới nhất để giúp giải quyết những vấn đề như vậy.
- Sự cố về bộ đệm và trình duyệt - Đôi khi, các trục trặc tạm thời như sự cố bộ đệm hoặc sự cố liên quan đến trình duyệt có thể ảnh hưởng đến cách các tùy chọn trình chỉnh sửa xuất hiện.
Bây giờ chúng tôi đã xác định được một số lý do tiềm ẩn, hãy cùng khám phá các giải pháp để khôi phục các tùy chọn phông chữ gạch chân và màu sắc bị thiếu trong WordPress.
Giải quyết vấn đề tùy chọn phông chữ và gạch chân bị thiếu trong WordPress
Để khắc phục lỗi không có tùy chọn màu sắc và gạch chân trong WordPress, bạn có thể làm như sau:
- Sử dụng Classic Editor (Nếu bạn đang sử dụng Gutenberg): Nếu bạn cho rằng Gutenberg đang gây ra sự cố, hãy tạm thời chuyển sang Classic Editor. Cài đặt plugin "Trình chỉnh sửa cổ điển" từ kho plugin WordPress. Khi nó hoạt động, bạn sẽ có các tùy chọn định dạng thông thường như màu văn bản và gạch chân.
- Cài đặt Plugin định dạng: Để thêm nhiều tùy chọn định dạng hơn mà không cần xử lý mã, hãy cân nhắc việc cài đặt các plugin như " TinyMCE Advanced ". Các plugin này cung cấp các tính năng định dạng bổ sung, bao gồm màu sắc và phông chữ được gạch chân.

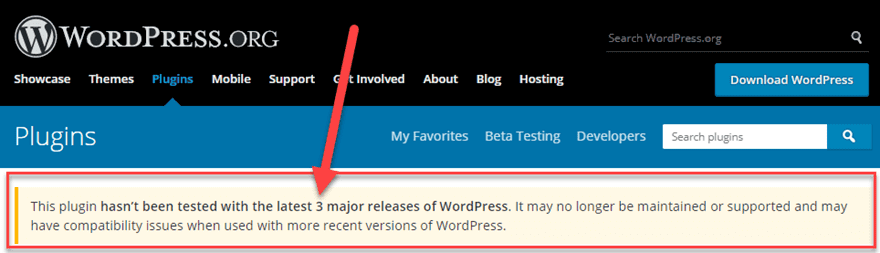
- Cập nhật WordPress và Plugin: Đảm bảo bạn đang sử dụng phiên bản WordPress mới nhất và tất cả các plugin của bạn đều được cập nhật. WordPress hoặc plugin lỗi thời có thể gây ra sự cố tương thích và thiếu tính năng.
- Xóa bộ nhớ đệm và cookie: Xóa bộ nhớ đệm và cookie của trình duyệt của bạn hoặc thử sử dụng trình duyệt khác. Đôi khi, các sự cố về bộ nhớ đệm có thể cản trở hoạt động bình thường của trình soạn thảo WordPress.
- Kiểm tra CSS tùy chỉnh: Nếu bạn đã thêm CSS tùy chỉnh vào chủ đề của mình, điều đó có thể ảnh hưởng đến một số tùy chọn định dạng nhất định. Kiểm tra CSS tùy chỉnh của chủ đề và đảm bảo nó không xung đột với kiểu của trình chỉnh sửa.
- Kiểm tra lỗi JavaScript: Tìm lỗi JavaScript trong bảng điều khiển trình duyệt của bạn. Lỗi mã JavaScript có thể làm gián đoạn chức năng của trình soạn thảo và có thể liên quan đến các tùy chọn bị thiếu.

- Điều tra xung đột plugin: Nếu bạn nhận thấy các tùy chọn màu văn bản và phông chữ gạch chân biến mất sau khi cài đặt hoặc kích hoạt một plugin mới, thì có thể đã xảy ra xung đột giữa các plugin. Để giải quyết:
- Vô hiệu hóa tất cả các plugin trên trang web WordPress của bạn.
- Kích hoạt lại từng plugin một và kiểm tra xem các tùy chọn màu sắc và phông chữ gạch chân có quay trở lại sau mỗi lần kích hoạt hay không.
- Nếu bạn thấy sự cố tái diễn sau khi kích hoạt một plugin cụ thể thì plugin đó có thể gây ra xung đột.
- Liên hệ với nhà phát triển plugin để được trợ giúp hoặc cân nhắc tìm plugin thay thế hoạt động tốt với chủ đề của bạn và các plugin khác.
- Tìm kiếm trợ giúp từ chuyên gia WordPress: Nếu bạn đã thử nhiều giải pháp khác nhau nhưng vẫn không thể tìm thấy các tùy chọn định dạng còn thiếu, hãy cân nhắc nhận trợ giúp từ chuyên gia WordPress. Những chuyên gia này có kinh nghiệm trong việc xử lý các chủ đề, plugin và các tùy chỉnh. Họ có thể phân tích vấn đề, cung cấp giải pháp tùy chỉnh và đảm bảo trang web của bạn có định dạng mong muốn. Một chuyên gia WordPress lành nghề có thể xử lý các vấn đề phức tạp và nâng cao trải nghiệm WordPress của bạn.
Kết thúc
Tóm lại, các bước này cung cấp các giải pháp thiết thực để giải quyết các vấn đề thiếu định dạng màu sắc và phông chữ trong WordPress. Làm theo các phương pháp khắc phục sự cố này có thể giúp người dùng nhanh chóng vượt qua những thách thức này và cải thiện trải nghiệm chung của họ với nền tảng.




