Nếu bạn đang sử dụng Elementor để thiết kế trang web WordPress của mình, bạn có thể nhận thấy rằng việc bọc văn bản xung quanh các hình ảnh nổi bật có thể là một thách thức nhỏ. Nhưng đừng lo lắng, trong hướng dẫn này, chúng tôi đã giúp bạn! Trong bài đăng này, chúng tôi sẽ chỉ cho bạn chính xác cách bọc văn bản xung quanh các hình ảnh nổi bật trong Elementor và đảm bảo mọi thứ vẫn hoàn toàn động. Mặc dù không có cách đơn giản để thực hiện việc này một cách trực tiếp, nhưng chúng tôi sẽ hướng dẫn bạn các bước cần thiết để thực hiện việc này một cách dễ dàng. Vì vậy, cho dù bạn là nhà phát triển web dày dạn kinh nghiệm hay người mới bắt đầu, hãy tiếp tục đọc để tìm hiểu cách làm cho hình ảnh nổi bật của bạn nổi bật trên trang web của bạn bằng văn bản được bao bọc.

Tạo mã ngắn
Để tự động bọc hình ảnh đặc trưng xung quanh nội dung văn bản của bài đăng, chúng cần phải ở cùng cấp độ DOM. Do đó, chúng tôi đang sử dụng PHP để tạo một mã ngắn xuất tuần tự hình ảnh theo sau là nội dung bài đăng.
Để triển khai chức năng này, vui lòng tạo một đoạn mã mới trong plugin Đoạn mã hoặc đưa mã vào tệp functions.php của chủ đề con bạn.
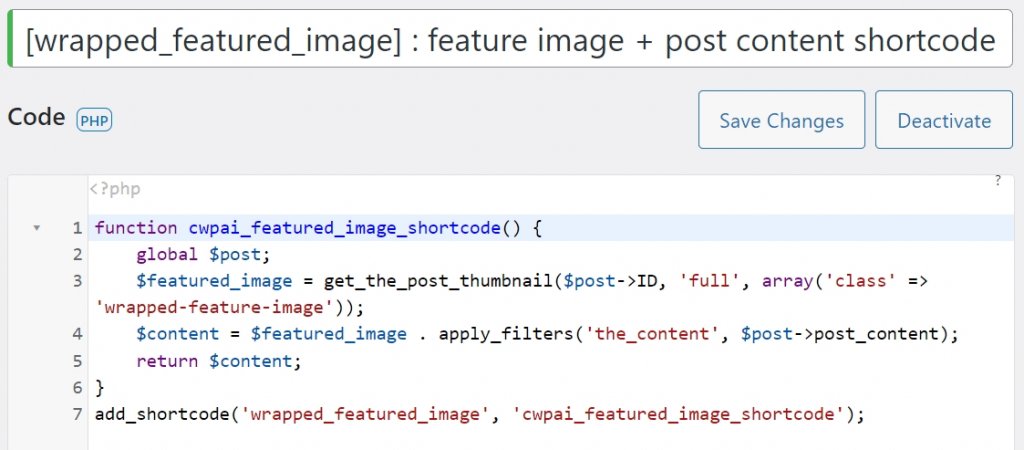
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
bây giờ đổi tên đoạn mã như bạn muốn. Tôi đang đổi tên nó thành -
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ[wrapped_featured_image] : feature image + post content shortcode
Đây [wrapped_featured_image] là tên của mã ngắn và sau khi bạn hoàn thành mã, hãy nhấp vào kích hoạt để mã hoạt động.
Cài đặt phần tử
Để đạt được hiệu quả mong muốn của việc bọc các hình ảnh nổi bật xung quanh văn bản bài đăng, hãy truy cập mẫu Bài đăng đơn của Elementor. Thay vì sử dụng các thành phần thông thường như Hình ảnh nổi bật & của Nội dung đăng, hãy làm theo các bước tiếp theo.

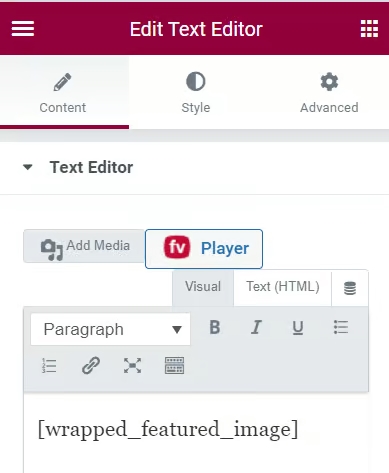
Phần tử soạn thảo văn bản sẽ được sử dụng cho mục đích này. Mặc dù phần tử mã ngắn cũng có thể được xem xét, nhưng việc sử dụng phần tử trình soạn thảo văn bản đảm bảo quyền truy cập vào toàn bộ các tùy chọn kiểu chữ có sẵn.

Sau khi thêm trình soạn thảo văn bản, hãy chèn mã ngắn [hình ảnh nổi bật được bao bọc].
Mã ngắn sẽ hiển thị và bạn sẽ thấy kết quả ngay khi nhấp vào bên ngoài trình soạn thảo văn bản.
Bạn có thể thay đổi một số cài đặt bằng cách sử dụng tùy chọn Kiểu. Tuy nhiên, để tạo kiểu cho văn bản nội dung bài đăng, tốt hơn hết bạn nên sử dụng kiểu chung.
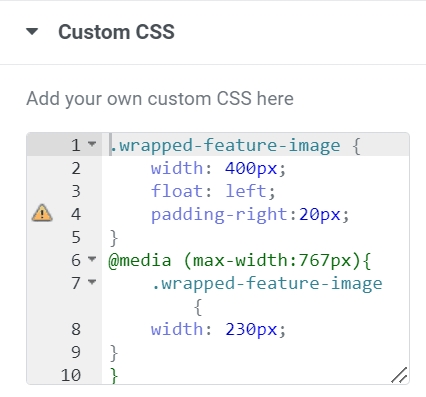
Cuối cùng, sử dụng CSS này để bọc hình ảnh xung quanh nội dung văn bản của bài đăng.
Thêm CSS cho thành phần soạn thảo văn bản trong Nâng cao > CSS tùy chỉnh. Bạn có thể thay đổi kích thước và phần đệm của hình ảnh bằng cách sửa đổi CSS. Cái 'phao; left' là phần cho phép gói hoạt động!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

kết thúc
Tóm lại, học cách bọc văn bản xung quanh một hình ảnh nổi bật trong Elementor có thể nâng cao đáng kể sự hấp dẫn trực quan và khả năng đọc của trang web của bạn. Bằng cách làm theo các bước được nêu trong hướng dẫn này, bạn có thể dễ dàng đạt được hiệu ứng này và tạo giao diện bóng bẩy và chuyên nghiệp hơn cho nội dung của mình. Hãy nhớ thử nghiệm các tùy chọn căn chỉnh và giãn cách khác nhau để tìm ra sự cân bằng hoàn hảo cho nhu cầu thiết kế cụ thể của bạn. Với giao diện trực quan và thân thiện với người dùng của Elementor , bạn có thể nâng cao kỹ năng thiết kế trang web của mình và đưa sự hiện diện trực tuyến của mình lên một tầm cao mới.




