Hình ảnh trên web xuất hiện ở nhiều định dạng khác nhau như JPEG, GIF, PNG và WebP, khiến cho việc giải mã trở nên khá lộn xộn với các từ viết tắt. Việc tìm ra định dạng hình ảnh lý tưởng cho trang web của bạn thường giống như một mê cung. Nhưng đừng lo, vì hướng dẫn này nhằm mục đích giải quyết sự phức tạp. Chúng tôi đi sâu vào lợi ích của các định dạng JPEG, PNG, GIF và WebP để đơn giản hóa sự lựa chọn của bạn.

Mặc dù các định dạng này có vẻ giống nhau nhưng định dạng hình ảnh cụ thể mà bạn sử dụng sẽ tác động đáng kể đến hiệu suất trang web của bạn. Một số loại hình ảnh trông sắc nét hơn và chiếm ít dung lượng lưu trữ hơn, giúp nâng cao hiệu suất trang web mà không ảnh hưởng đến chất lượng.
Bài viết này nhằm mục đích nhấn mạnh lý do tại sao việc lựa chọn định dạng tệp hình ảnh của bạn lại có tầm quan trọng to lớn. Chúng tôi sẽ khám phá từng tùy chọn và hỗ trợ xác định định dạng hình ảnh tối ưu cho trang web của bạn. Hãy cùng tìm hiểu và đưa ra những lựa chọn tốt nhất cho bạn
Tầm quan trọng của việc hiểu định dạng hình ảnh
Trong số vô số định dạng hình ảnh có sẵn, hầu hết người tạo web có xu hướng dựa vào một số định dạng được chọn: JPEG, PNG, GIF và WebP. Mỗi định dạng này đều có những đặc điểm riêng biệt mà chúng ta sẽ tìm hiểu ngay sau đây. Bây giờ, hãy chia nhỏ tầm quan trọng rộng hơn của các định dạng bạn chọn cho trang web của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCác định dạng hình ảnh bạn chọn sẽ tác động đáng kể đến trang web của bạn theo nhiều cách:
Hiệu suất: Các định dạng hình ảnh khác nhau chiếm dung lượng khác nhau, ảnh hưởng đến tốc độ tải trang web của bạn.
Hình thức: Một số định dạng hình ảnh nhất định cung cấp hình ảnh chi tiết hơn, nâng cao chất lượng tổng thể của trải nghiệm xem.
Khả năng mở rộng: Việc lựa chọn định dạng hình ảnh xác định mức độ hình ảnh giữ được chất lượng khi thay đổi kích thước, điều này rất quan trọng để đảm bảo trang web của bạn trông đẹp mắt trên các màn hình ở mọi kích thước.
Khả năng tương thích: Các yêu cầu về nền tảng, ứng dụng hoặc phần mềm có thể quyết định định dạng hình ảnh bạn sử dụng. Mỗi định dạng có thể hỗ trợ các định dạng khác nhau, ảnh hưởng đến cách hình ảnh của bạn xuất hiện trên nhiều thiết bị và trình duyệt khác nhau.
Để duy trì tính nhất quán, bạn nên sử dụng một hoặc hai định dạng hình ảnh trên toàn bộ trang web của mình. Chọn các định dạng đạt được sự cân bằng giữa chất lượng và hiệu suất là điều quan trọng. Điều này không chỉ đảm bảo giao diện chuẩn mà còn tối ưu hóa chức năng trang web của bạn.
JPEG vs PNG vs GIF vs WebP - Biết định dạng hình ảnh
Như đã nhấn mạnh trước đây, một số định dạng hình ảnh nhất định nổi bật như những lựa chọn phù hợp trong lĩnh vực trực tuyến. Trong số vô số tùy chọn có sẵn, bốn tùy chọn được giới thiệu dưới đây chiếm ưu thế là định dạng phổ biến và có tính linh hoạt cao, khiến chúng trở thành lựa chọn lý tưởng cho hầu hết mọi trang web.
JPEG
JPEG, tên viết tắt của Nhóm chuyên gia chụp ảnh chung, có nguồn gốc từ năm 1986 và có một số ưu điểm:
- Có khả năng hiển thị hàng triệu màu, lý tưởng cho những hình ảnh có bảng màu phong phú.
- Rất phù hợp cho khả năng nén cao, dẫn đến kích thước tệp nhỏ hơn, tải nhanh hơn và lưu trữ hiệu quả.
- Được chuẩn hóa và hỗ trợ rộng rãi trên các trình duyệt internet, người xây dựng trang web và thiết bị, đảm bảo khả năng truy cập gần như phổ biến.
- Dễ dàng chuyển đổi sang các định dạng khác như PNG. Chủ yếu được khuyên dùng để trưng bày những bức ảnh phức tạp, đầy màu sắc.

Tuy nhiên, mặc dù JPEG xử lý khả năng nén một cách đáng ngưỡng mộ nhưng chất lượng có thể bị giảm nhẹ, đặc biệt khi hình ảnh bị nén đáng kể. Thông thường, những thay đổi về chất lượng này không dễ thấy trừ khi được xem ở mức thu phóng cực cao.
JPEG có phải là giải pháp tối ưu cho mọi hình ảnh không?
Không cần thiết. JPEG có thể không phải là lựa chọn tốt nhất cho hình ảnh có dữ liệu màu tối thiểu, chẳng hạn như ảnh chụp màn hình giao diện hoặc đồ họa do máy tính tạo đơn giản hơn. PNG, như chúng ta sẽ thảo luận trong phần sau, xử lý những hình ảnh như vậy một cách xuất sắc.
PNG
Đồ họa mạng di động (PNG) sánh vai với JPEG như một tùy chọn ưa thích để hiển thị trên web. Chúng hỗ trợ hàng triệu màu nhưng đặc biệt vượt trội trong việc xử lý hình ảnh với dữ liệu màu giảm. Đối với những hình ảnh thuộc loại này, PNG hoạt động tốt hơn JPEG, giúp hình ảnh của bạn không trở nên 'nặng' hơn khi so sánh.
Những ưu điểm chính của PNG bao gồm:
- Kích thước tệp nhỏ hơn JPEG dành cho hình ảnh có dữ liệu màu thấp hơn, như ảnh chụp màn hình giao diện.
- Hỗ trợ rộng rãi trên các trình duyệt, trình tạo trang web và thiết bị chính, đảm bảo khả năng truy cập rộng rãi.
- Nén không mất dữ liệu giúp duy trì chất lượng hình ảnh hiệu quả hơn phương pháp nén mất dữ liệu của JPEG.
- Hỗ trợ minh bạch, hỗ trợ xóa nền cho logo và các ứng dụng tương tự.
- Khả năng chuyển đổi sang PNG-24 cho hình ảnh có hơn 16 triệu màu, một bản nâng cấp đáng kể so với giới hạn 256 màu trong PNG tiêu chuẩn.
- Không bị suy giảm chất lượng khi lưu hình ảnh nhiều lần.
Tính linh hoạt này và khả năng duy trì chất lượng của nhiều loại hình ảnh khác nhau khiến PNG trở thành lựa chọn tuyệt vời cho các loại hình ảnh web cụ thể.
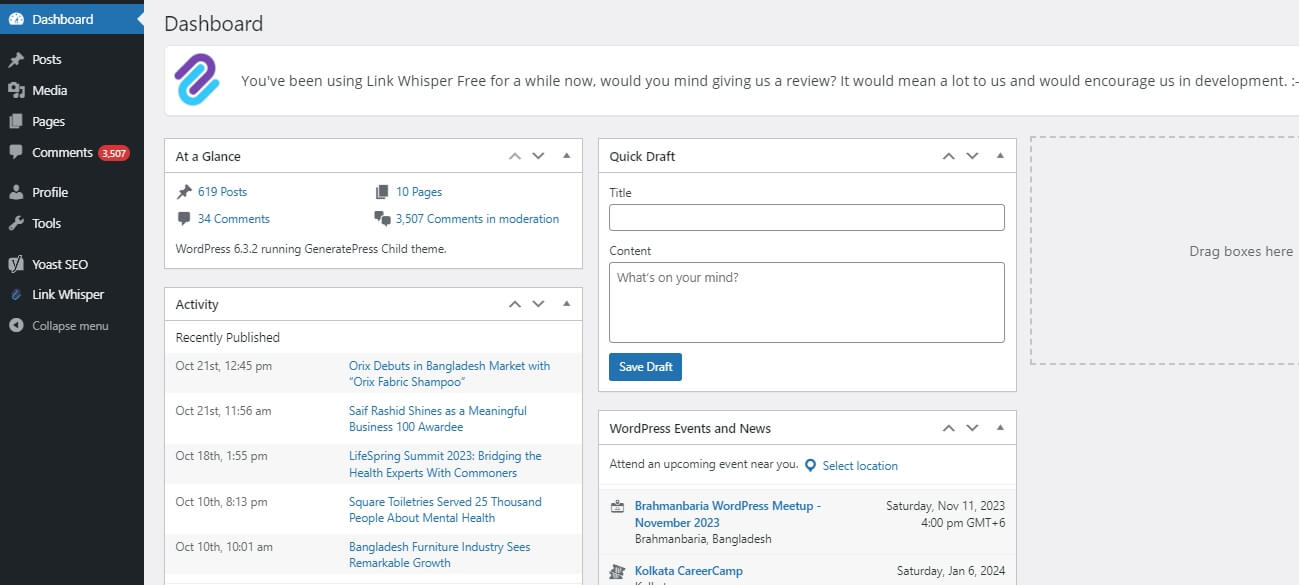
Đây là một hình ảnh PNG

Ảnh chụp màn hình bảng điều khiển WordPress này minh họa khả năng của PNG trong việc chụp ảnh với sự chuyển đổi màu sắc nhanh chóng đòi hỏi phải duy trì độ sắc nét.
Ví dụ: khi chụp giao diện người dùng trong đó các phần tử chuyển đổi nhanh chóng giữa nền tối và nền sáng, PNG sẽ tỏa sáng. Điều này đặc biệt đúng với các thành phần như nút và mục menu, như được mô tả bên dưới. Phổ màu chuyển đổi liền mạch từ màu xanh sang màu đen, sau đó sang màu trắng cho văn bản và xa hơn là tông màu xám cho khu vực bảng điều khiển chính

Việc chọn lưu hình ảnh này dưới dạng JPEG có thể dẫn đến các cạnh bị mờ và biến dạng tổng thể trong bản trình bày của nó.
Ngoài ra, định dạng PNG nổi bật là sự lựa chọn ưu việt nhờ hỗ trợ tính minh bạch. Thuộc tính này làm cho PNG đặc biệt phù hợp với logo và biểu tượng. Để minh họa, đây là một ví dụ nhanh hiển thị logo Themeisle ở định dạng PNG, có nền trong suốt

Các PNG nén thể hiện hiệu quả cao hơn trong việc duy trì chất lượng, nhờ vào thuật toán nén không mất dữ liệu được PNG sử dụng, tương phản với thuật toán mất dữ liệu phổ biến thường được sử dụng trong JPEG.
GIF
Không giống như JPEG và PNG, Định dạng trao đổi đồ họa (GIF) phục vụ các mục đích cụ thể hơn, chủ yếu được biết đến để hiển thị hoạt ảnh thay vì hình ảnh tĩnh.

Mặc dù JPEG và PNG vốn không hỗ trợ hoạt ảnh (ngoại trừ các định dạng như Đồ họa mạng di động hoạt hình - APNG), nhưng GIF lại lấp đầy khoảng trống này. Tuy nhiên, do có nhiều khung hình nên ảnh GIF có xu hướng có kích thước lớn hơn.
Những lợi ích chính của GIF bao gồm:
- Giải thích những ý tưởng hoặc hành động phức tạp đòi hỏi phải chuyển động.
- Dung lượng nhẹ hơn so với video và không cần nút "Play".
- Hiệu quả trong việc thu hút sự chú ý và liên tục lặp lại nội dung của họ.
Tối ưu hóa tệp GIF thường mang lại kết quả kém hơn so với các định dạng hình ảnh khác. Do đó, bạn nên thận trọng khi sử dụng GIF một cách tiết kiệm, dành chúng cho những trường hợp không thể tạo hoạt ảnh bằng các phương pháp khác, chẳng hạn như CSS.
Một hạn chế khác của GIF là chúng chỉ hỗ trợ tối đa 256 màu cùng với độ trong suốt, khiến chúng không phù hợp để hiển thị những hình ảnh phức tạp. Để minh họa, đây là đồ họa tương tự được trình bày trong các phần trước, giờ đây ở dạng GIF không hoạt hình:

Nó không chỉ xuất hiện ở mức trung bình mà còn là một tệp nặng 478 KB. Điều này nhấn mạnh lý do tại sao việc sử dụng GIF cho hình ảnh tĩnh thường không được khuyến khích.
WebP
Chính xác thì tệp WebP là gì? Đây là loại tệp hình ảnh ít được công nhận hơn so với các định dạng phổ biến như JPEG, PNG và GIF. Tuy nhiên, mức độ phổ biến của nó ngày càng tăng, chủ yếu là do sự chứng thực của Google và sự hỗ trợ rộng rãi từ các trình duyệt chính.
Được giới thiệu vào năm 2010, WebP, thường được phát âm là 'weppy', phải mất một thời gian mới có được đà phát triển. Tuy nhiên, nó đã nổi lên như một định dạng tệp hình ảnh được ưa chuộng để xuất bản trên web, nhờ những tiến bộ đáng kể về khả năng nén mà không ảnh hưởng đến chất lượng. WebP vượt trội trong việc nén hình ảnh thậm chí còn nhỏ hơn cả PNG và JPEG, trong khi vẫn duy trì độ phân giải đáng khen ngợi.
Điều khiến WebP trở nên khác biệt là khả năng kết hợp các tính năng từ các định dạng như GIF (chuyển động) và PNG (trong suốt), khiến nó trở thành định dạng cực kỳ linh hoạt và ngày càng được ưa chuộng để xuất bản trên web, phục vụ cho các nhà phát triển và bất kỳ ai đang tìm kiếm lợi thế của nhiều định dạng tệp hình ảnh trong một.
Những ưu điểm chính của WebP bao gồm:
- Kích thước tệp nhỏ hơn đáng kể do nén bị mất, vượt qua PNG và JPEG.
- Hỗ trợ hình ảnh dựa trên chuyển động, độ phân giải cao, một tính năng không có trong PNG và JPEG, đồng thời cung cấp khả năng nén tốt hơn GIF.
- Khả năng minh bạch tương tự như PNG.
- Được hỗ trợ bởi hầu hết các trình duyệt chính, với tỷ lệ chấp nhận khoảng 97%, ngoại trừ các trình duyệt cực kỳ lỗi thời.
Tính linh hoạt của WebP kết hợp tính minh bạch của PNG, khả năng chuyển động của GIF và khả năng nén được cải thiện so với các định dạng như JPEG và PNG. Nó được coi là thứ gần gũi nhất với định dạng hình ảnh tất cả trong một. Tuy nhiên, một số trình tạo trang web và ứng dụng có thể hạn chế việc tải lên tệp WebP.
WebP lý tưởng cho:
- Đồ họa dành cho hiển thị trực tuyến (ít hữu ích hơn khi in hoặc xem ngoại tuyến).
- Tăng cường SEO, vì Google khuyến nghị các định dạng hình ảnh hiện đại như WebP.
- Tạo logo hoặc đồ họa trong suốt với độ nén tốt hơn PNG.
- Tạo hình ảnh động mà không cần nhiều ảnh GIF.
- Bảo toàn chất lượng hình ảnh trong khi nén đáng kể.
Định dạng WebP vượt trội trong ảnh chụp màn hình giao diện, hình ảnh có độ phân giải cao và hình ảnh động. Khi so sánh giữa hình ảnh WebP và JPEG, WebP duy trì độ phân giải cao hơn một chút khi nén tới 80,76 KB, trong khi JPEG chỉ nén xuống 120,78 KB trước khi giảm chất lượng đáng chú ý.

Đề xuất của chúng tôi về việc sử dụng định dạng WebP rất đơn giản:
Nếu trình tạo trang web của bạn cho phép tải lên WebP, hãy xem xét tận dụng tính linh hoạt, khả năng nén, hỗ trợ hình ảnh và hoạt ảnh trong suốt của nó. Khả năng tương thích của trình duyệt ít được quan tâm hơn do được các công ty lớn áp dụng rộng rãi và Google coi WebP là định dạng hình ảnh của tương lai.
Chọn định dạng phù hợp cho hình ảnh
Khi quyết định định dạng hình ảnh tốt nhất, điều này phần lớn phụ thuộc vào mục đích cụ thể mà bạn nghĩ đến cho hình ảnh:
Đối với hầu hết các trang web, đặc biệt nếu bạn ưu tiên nén tối ưu và mong muốn loại hình ảnh tất cả trong một hỗ trợ chuyển động và độ trong suốt, WebP là một lựa chọn tuyệt vời . Nó vượt trội trong việc tải các trang web một cách nhanh chóng. Hãy cân nhắc việc kiểm tra xem CMS hoặc trình tạo trang web của bạn có hỗ trợ tải lên tệp WebP hay không, sau đó đưa ra quyết định phù hợp.
JPEG rất phù hợp cho những hình ảnh có nhiều màu sắc, đặc biệt là những bức ảnh. Chúng cung cấp khả năng nén cao nhưng có thể làm giảm chất lượng hình ảnh một chút. Chúng rất phù hợp cho các phòng trưng bày nhiếp ảnh hoặc các bức ảnh cá nhân trực tuyến. Tuy nhiên, tốt nhất bạn nên tránh sử dụng ảnh JPEG cho mục đích in ấn hoặc chụp ảnh màn hình giao diện có màu sắc thấp.
Nếu ưu tiên của bạn là chất lượng cao bất kể dữ liệu màu thì PNG là một lựa chọn được khuyên dùng. Chúng duy trì chất lượng ngay cả khi được nén và hoạt động tốt cho cả hình ảnh phức tạp và đơn giản. PNG rất quan trọng đối với ảnh chụp màn hình dựa trên giao diện và đôi khi được ưa thích hơn JPEG để chụp ảnh do khả năng duy trì chất lượng hình ảnh ổn định.
Dành riêng cho các tác vụ động hoặc hướng dẫn nhanh, GIF phù hợp nhất để hiển thị chuyển động thay vì hình ảnh tĩnh. Chúng đóng vai trò là lựa chọn thay thế video để giảm bớt sự cồng kềnh hoặc gây phiền nhiễu cho các video thực tế. Tuy nhiên, điều cần thiết là sử dụng GIF một cách tiết kiệm để tránh ảnh hưởng tiêu cực đến hiệu suất trang web.
Kết thúc
Việc lựa chọn chu đáo các định dạng hình ảnh trong bối cảnh mục tiêu của trang web và khả năng tương thích của nó với trình tạo trang web hiện đại như Elementor hoặc Divi có thể tác động đáng kể đến sự hấp dẫn trực quan và hiệu suất của trang web, đảm bảo trải nghiệm người dùng được nâng cao. Việc tích hợp các điểm mạnh của từng định dạng một cách hài hòa trong giao diện của Elementor cho phép người dùng tạo ra nội dung web có hiệu suất cao, hấp dẫn về mặt hình ảnh.




