Thiết kế đáp ứng là điều cần thiết để cung cấp trải nghiệm người dùng tốt nhất có thể và Divi 5 Public Alpha có các cải tiến giúp đơn giản hóa việc triển khai. Nó cho phép chuyển đổi liền mạch giữa các thiết bị, cung cấp phản hồi theo thời gian thực và có thể mở rộng canvas để tối ưu hóa bố cục trên nhiều thiết bị. Nhờ các khả năng này, việc tạo các trang web hoàn toàn đáp ứng trở nên đơn giản hơn nhiều với Divi 5.

Tầm quan trọng của thiết kế đáp ứng

Thiết kế web đáp ứng đại diện cho sự thay đổi mô hình cơ bản trong kiến trúc phát triển web hiện đại, giải quyết thách thức quan trọng của sự phân mảnh thiết bị trong hệ sinh thái kỹ thuật số đương đại. Phương pháp này sử dụng lưới linh hoạt, các thành phần phương tiện linh hoạt và truy vấn phương tiện CSS để điều chỉnh nội dung trình bày một cách năng động trên nhiều kích thước khung nhìn và khả năng của thiết bị. Cách tiếp cận này đặc biệt quan trọng khi xét đến sự gia tăng theo cấp số nhân của các thiết bị với độ phân giải màn hình, mật độ điểm ảnh và phương thức tương tác khác nhau.
Các nhà phát triển có thể đảm bảo các mẫu tiêu thụ nội dung tối ưu bằng cách triển khai các nguyên tắc thiết kế phản hồi trong khi vẫn duy trì cấu trúc ngữ nghĩa và tính toàn vẹn chức năng trên tất cả các điểm ngắt. Việc triển khai kỹ thuật thường liên quan đến việc sử dụng các đơn vị tương đối (như phần trăm, vw/vh và em/rem) thay vì các giá trị pixel cố định, cùng với việc triển khai chiến lược các hệ thống flexbox và lưới để quản lý bố cục. Quyết định về kiến trúc này tác động đáng kể đến số liệu hiệu suất, loại bỏ nhu cầu chuyển hướng cụ thể cho từng thiết bị và giảm tải máy chủ thông qua quản lý cơ sở mã hợp nhất.

Hơn nữa, thiết kế đáp ứng phù hợp với các thuật toán tối ưu hóa công cụ tìm kiếm, đặc biệt là khi xem xét mô hình lập chỉ mục ưu tiên thiết bị di động của Google. Phương pháp này tạo điều kiện nâng cao khả năng bảo trì thông qua quản lý cơ sở mã tập trung, giảm nợ kỹ thuật và chi phí phát triển liên quan đến việc duy trì nhiều phiên bản dành riêng cho thiết bị.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTheo quan điểm kinh doanh, thiết kế đáp ứng mang lại ROI hấp dẫn bằng cách đảm bảo trải nghiệm người dùng nhất quán trên mọi thiết bị. Thông qua việc phân phối nội dung được tối ưu hóa, thiết kế đáp ứng có khả năng cải thiện tỷ lệ chuyển đổi và giảm tỷ lệ thoát.
Sự khác biệt giữa Responsive Editing của Divi 5 và Divi 4
Kiến trúc đáp ứng của Divi 4
Việc triển khai phản hồi trong Divi 4 hoạt động theo mô hình chuyển đổi thiết bị ở cấp độ mô-đun, sử dụng giao diện dạng tab cho chế độ xem máy tính để bàn, máy tính bảng và thiết bị di động. Kiến trúc này đòi hỏi phải chuyển đổi ngữ cảnh thường xuyên giữa các chế độ xem thiết bị, triển khai các sửa đổi phản hồi thông qua cấu trúc điều hướng phân cấp trong từng mô-đun.

Hệ thống sử dụng cơ chế xem trước thiết bị ở vị trí phía dưới, chủ yếu phục vụ mục đích trực quan hơn là khả năng thao tác trực tiếp.
Khung phản hồi nâng cao của Divi 5
Divi 5 giới thiệu một khuôn khổ chỉnh sửa phản hồi được tái cấu trúc cơ bản, triển khai bảng điều khiển thiết bị thống nhất giúp giảm đáng kể chi phí tương tác.

Hệ thống kết hợp các điểm ngắt trực quan theo thời gian thực và khả năng xem trước tức thời, loại bỏ nhu cầu chuyển đổi đệ quy giữa các thiết lập cụ thể của thiết bị. Cải tiến kiến trúc này cho phép chỉnh sửa đồng thời nhiều thiết bị trong một bối cảnh khung nhìn duy nhất.
Tiến bộ kỹ thuật trong Divi 5
Phiên bản mới này triển khai một số cải tiến kỹ thuật quan trọng:
- Chức năng mở rộng canvas động thông qua thao tác khung nhìn theo chương trình
- Nhắm mục tiêu điểm dừng chi tiết để kiểm soát bố cục chính xác
- Điều chỉnh tham số cụ thể cho từng thiết bị thống nhất trong một bối cảnh tương tác duy nhất
- Hiệu suất được tối ưu hóa thông qua khuôn khổ Visual Builder được xây dựng lại, giảm đáng kể độ trễ trong các quá trình chuyển đổi phản hồi.
Tích hợp và Hiệu suất
Khung phản hồi của Divi 5 đại diện cho một tiến bộ đáng kể về mặt kiến trúc trong hiệu quả tương tác của người dùng và hiệu suất hệ thống. Việc triển khai chuyển đổi thiết bị liền mạch, cơ chế kiểm soát bố cục tiên tiến và xử lý phụ trợ được tối ưu hóa dẫn đến quy trình phát triển hợp lý hơn. Sự phát triển về mặt kỹ thuật này cho phép triển khai thiết kế phản hồi chính xác hơn trong khi giảm chi phí tính toán liên quan đến các sửa đổi dành riêng cho thiết bị.
Hướng dẫn toàn diện về chỉnh sửa đáp ứng của Divi 5
Hiểu các công cụ và tính năng cần thiết để sửa đổi thiết kế cho phù hợp với nhiều kích thước màn hình khác nhau là điều cần thiết để thành thạo chỉnh sửa phản hồi trong Divi 5.
Việc làm quen với giao diện phản hồi của Divi 5 trước khi sử dụng các công cụ này là rất quan trọng, vì nó đã được cải thiện để tăng năng suất và chất lượng thiết kế. Sau đây là hướng dẫn chi tiết về cách trở nên thành thạo với nó.
Sử dụng Trình chỉnh sửa cửa sổ đáp ứng

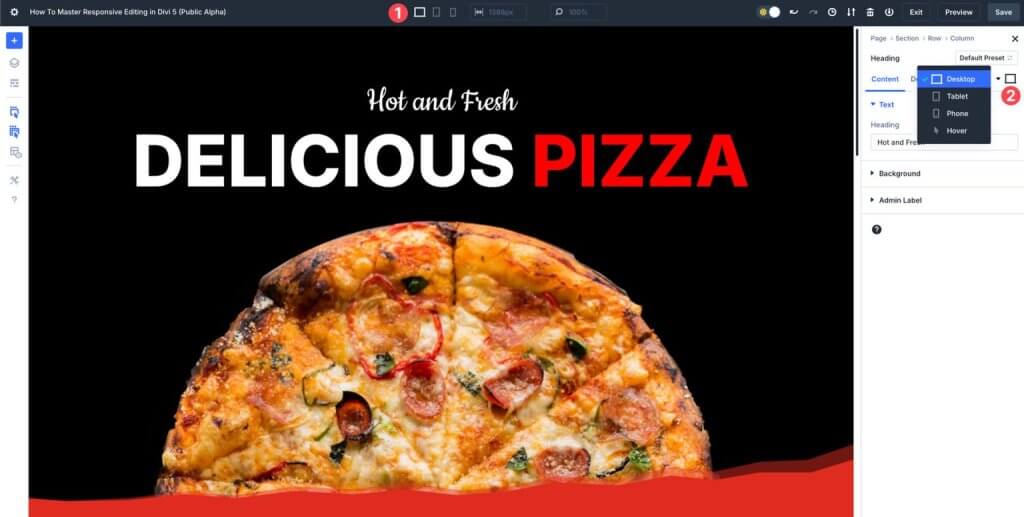
Divi 5 đã cải thiện đáng kể trải nghiệm chỉnh sửa trang web phản hồi. Bước đầu tiên là làm quen với các công cụ và giao diện. Divi 5 cung cấp hai tùy chọn chỉnh sửa phản hồi: các điều khiển dành riêng cho từng mô-đun trong mỗi phần, hàng và biểu tượng mô-đun hoặc thiết bị ở đầu Builder. Hầu hết mọi người thấy rằng sử dụng các biểu tượng ở đầu Builder là cách đơn giản nhất để chỉnh sửa thiết kế. Tuy nhiên, đôi khi bạn có thể cần phải điều chỉnh nhanh chóng cho một mô-đun duy nhất.
Chính sách kiểm soát dành riêng cho thiết bị
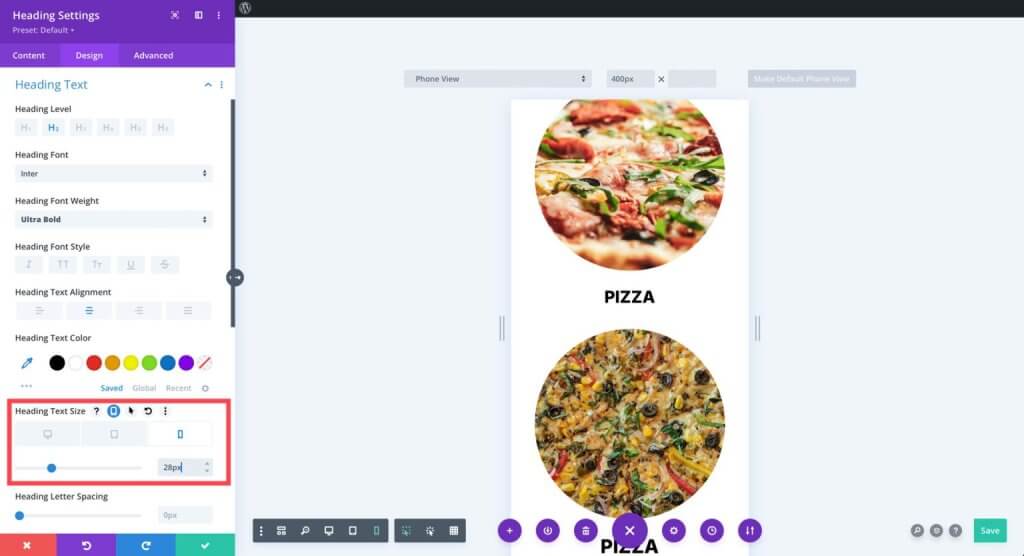
Divi 5 cho phép bạn điều chỉnh thiết kế cho nhiều kích thước màn hình khác nhau bằng cách sử dụng các điều khiển dành riêng cho thiết bị. Bạn có thể thay đổi giao diện của từng thành phần mô-đun để xem trên máy tính để bàn, máy tính bảng và thiết bị di động mà không cần thay đổi thiết kế của các khía cạnh khác. Để đảm bảo bố cục hoàn hảo trên màn hình nhỏ hơn, hãy tìm hiểu cách điều chỉnh khoảng đệm, lề và căn chỉnh cho mọi góc nhìn.
Sử dụng cài đặt văn bản để điều chỉnh kích thước và đặc điểm của phông chữ cho nhiều kích thước màn hình khác nhau. Ví dụ, tiêu đề lớn cho máy tính để bàn gần như luôn cần thay đổi kích thước để vừa với màn hình nhỏ hơn. Khi làm việc ở chế độ xem trên thiết bị di động, bạn có thể tiết kiệm thời gian và duy trì tính nhất quán trong thiết kế bằng cách chỉ cần sao chép kiểu của một mô-đun và áp dụng cho một mô-đun tương đương khác.
Sử dụng Điểm ngắt trực quan
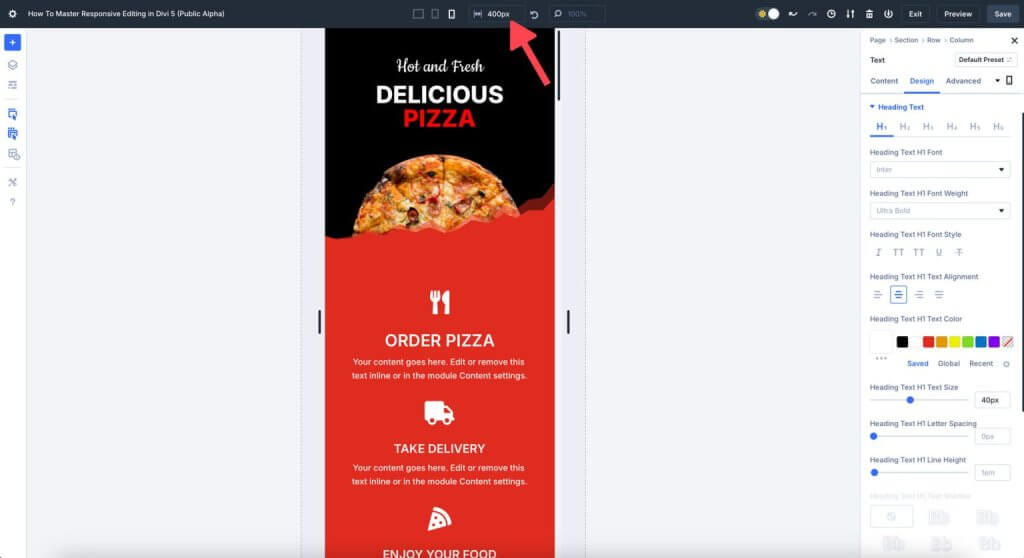
Divi 5 cung cấp các điểm ngắt trực quan cho phép bạn sửa đổi các mục theo ngưỡng chiều rộng màn hình được xác định trước. Các điểm ngắt này không giới hạn ở các thiết lập máy tính bảng hoặc thiết bị di động tiêu chuẩn. Điểm ngắt trong Divi 5 cho phép bạn sửa đổi ngay lập tức các bố cục cho màn hình nhỏ hơn hoặc lớn hơn.
Ví dụ, chiều rộng màn hình của Samsung Galaxy S7 (360px) khác với iPhone 14 (390px). Do đó, để đảm bảo trang web của bạn có thể truy cập được và không có lỗi cho mọi người, bạn nên thiết kế bố cục cho kích thước màn hình nhỏ nhất. Điểm dừng di động của Divi 5 theo mặc định là 467 pixel.
Tỷ lệ động
Tỷ lệ động có lợi cho các trang web phản hồi và Divi 5 cho phép tạo bố cục linh hoạt. Hãy thử tỷ lệ các phần và hàng bằng phần trăm (%), chiều rộng khung nhìn (vw) và chiều cao khung nhìn (vh) thay cho các giá trị pixel cố định. Theo cách này, khi kích thước màn hình thay đổi, các thành phần thiết kế sẽ tỷ lệ phù hợp.
Ví dụ, hình ảnh trên trang web của bạn có thể trông tuyệt vời trên máy tính để bàn nhưng lại quá lớn trên thiết bị di động. Để đảm bảo hình ảnh của bạn có kích thước phù hợp và có đủ chỗ trên canvas, bạn có thể sử dụng cài đặt của Divi 5 để thay đổi chiều rộng của chúng.
Tỷ lệ Canvas
Canvas scaling là một kỹ thuật thiết kế đáp ứng tuyệt vời trong Divi 5. Nó cho phép bạn thấy tính toàn vẹn trực quan của thiết kế trên nhiều kích thước màn hình. Canvas scaling nâng cao trải nghiệm người dùng mà không bị trễ bằng cách chia tỷ lệ các mục theo tỷ lệ và duy trì tính nhất quán của thiết kế.
Ví dụ, bạn có thể xem trước cách trang web của mình sẽ hiển thị trên các thiết bị di động khác nhau bằng cách kéo cạnh canvas xuống chiều rộng 300 pixel khi làm việc ở chế độ xem trên thiết bị di động.
Kết thúc
Chưa bao giờ có cách nào đơn giản hơn để tạo một trang web thân thiện với thiết bị di động và nhất quán về mặt hình ảnh hơn là với Divi 5 , có tính năng chỉnh sửa đáp ứng mở rộng. Divi 5 cung cấp cho các nhà thiết kế khả năng tạo các trang web độc đáo, đáp ứng đầy đủ trong thời gian ngắn và không tốn công sức. Các tính năng của nó bao gồm chuyển đổi thiết bị liền mạch và khả năng mở rộng canvas tinh vi. Bạn đã sẵn sàng để tiến lên cấp độ tiếp theo trong thiết kế web của mình chưa? Bằng cách khám phá Divi 5 Public Alpha ngay bây giờ, bạn có thể tự mình thấy tương lai của chỉnh sửa đáp ứng.




