Bạn có muốn khám phá cách thêm đánh dấu lược đồ vào trang web WordPress của mình mà không cần dựa vào plugin không? Đánh dấu lược đồ có thể tăng đáng kể Tỷ lệ nhấp chuột (CTR) của trang web của bạn. Bạn có thể thấy một ví dụ điển hình về tính hiệu quả của nó với Jobrapido, công ty đã giới thiệu đánh dấu lược đồ Đăng việc làm trên trang web của họ và chứng kiến sự gia tăng đáng kể 270% về số lượt đăng ký người dùng mới từ lưu lượng truy cập không phải trả tiền. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn quy trình thêm đánh dấu lược đồ vào trang web WordPress của bạn mà không cần plugin. Ngoài ra, chúng tôi sẽ giới thiệu cho bạn một phương pháp hiệu quả và đơn giản hơn.

Bạn nên sử dụng Plugin cho Schema hay không dùng plugin?
Có hai phương pháp để bao gồm đánh dấu lược đồ trên trang web WordPress của bạn: một phương pháp liên quan đến việc sử dụng plugin và phương pháp còn lại thì không. Phương pháp sau đòi hỏi phải có chuyên môn về mã hóa, trong khi phương pháp trước thì không. Vậy phương pháp nào ưu việt hơn? Nói chung, nên sử dụng plugin để thêm đánh dấu lược đồ. Lý do chính đằng sau điều này là các plugin sử dụng nhanh hơn và đơn giản hơn. Ngoài ra, chúng còn hỗ trợ đảm bảo tính chính xác của mã lược đồ. Đó là lý do tại sao chúng tôi khuyên bạn nên sử dụng một plugin SEO mạnh mẽ để kết hợp đánh dấu lược đồ của mình.

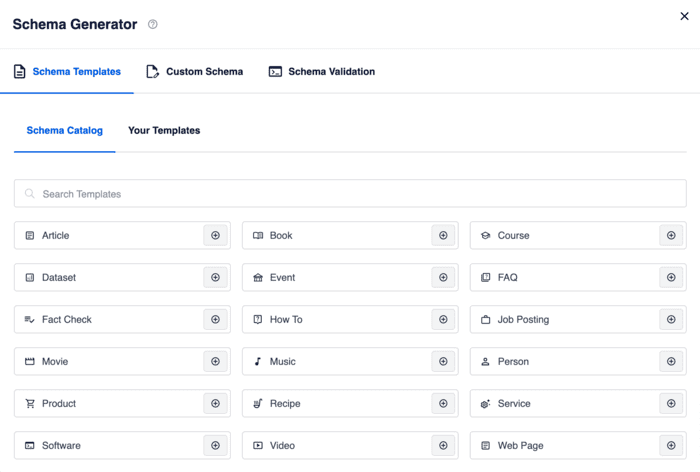
AIOSEO là một công cụ WordPress mạnh mẽ, được hơn 3 triệu nhà tiếp thị thông minh tin cậy để tăng thứ hạng trang web của họ và thu hút khách truy cập cụ thể. Plugin bao gồm nhiều chức năng và mô-đun SEO mạnh mẽ, được điều chỉnh để nâng cao hiệu suất SEO cho trang web của bạn, ngay cả khi bạn thiếu chuyên môn về mã hóa. Trong số các tính năng nổi bật của nó, Trình tạo lược đồ thế hệ tiếp theo tỏa sáng rực rỡ. Công cụ mạnh mẽ này đơn giản hóa quá trình kết hợp đánh dấu lược đồ vào nội dung của bạn. Tất cả những gì cần làm là chọn loại lược đồ từ Danh mục lược đồ thân thiện với người dùng của họ.

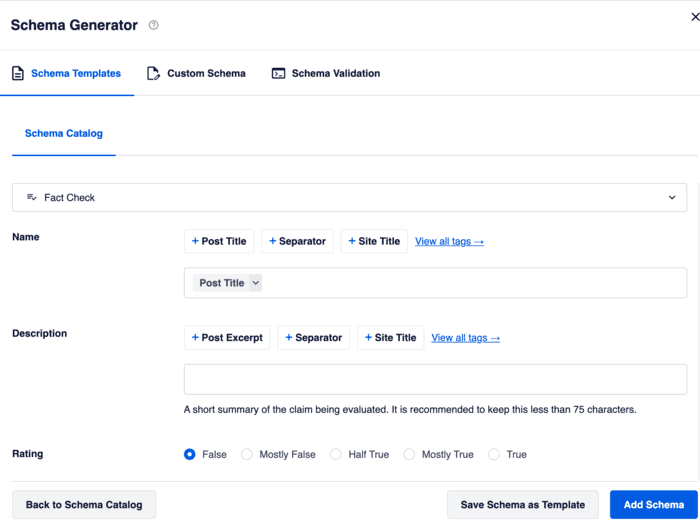
Tiếp theo, nhập tất cả thông tin cần thiết cho lược đồ đầu ra.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Sau khi hoàn tất, bạn chỉ cần nhấp vào nút "Thêm lược đồ" - thế là xong! Ngoài ra, bạn có thể chọn lưu lược đồ của mình làm mẫu để sử dụng sau này trên các bài đăng hoặc trang khác. Tính năng tiện dụng này hợp lý hóa quá trình thêm lược đồ vào các trang tương tự, giúp quá trình này trở nên dễ dàng và nhanh chóng. Nếu đánh dấu lược đồ cụ thể mà bạn cần không có sẵn trong Danh mục lược đồ của họ, đừng lo lắng. Bạn vẫn có thể thêm đánh dấu lược đồ tùy chỉnh bằng cách nhấp vào tab "Lược đồ tùy chỉnh". Để có hướng dẫn chi tiết, không cần mã về cách triển khai đánh dấu lược đồ trên trang web WordPress của mình, bạn có thể tham khảo hướng dẫn của họ về cách thêm dữ liệu có cấu trúc trong WordPress. Bây giờ , hãy cùng thảo luận tại sao việc chọn thêm đánh dấu lược đồ mà không có plugin có thể không phải là lựa chọn tốt nhất cho trang web WordPress của bạn:
- Độ phức tạp và tốn thời gian: Việc tạo lược đồ mà không có plugin SEO có thể khó khăn và tốn nhiều thời gian hơn đáng kể. Nó cũng đòi hỏi sự quen thuộc với mã PHP.
- Không tương thích với Cập nhật chủ đề: Không nên chỉnh sửa trực tiếp các tệp chủ đề vì mọi thay đổi được thực hiện sẽ bị mất khi cập nhật chủ đề.
- Sự phụ thuộc của chủ đề: Mã tùy chỉnh để đánh dấu lược đồ chỉ có thể hoạt động với một chủ đề cụ thể, hạn chế khả năng chuyển sang chủ đề WordPress khác của bạn.
- Các tính năng SEO bị thiếu: Sử dụng plugin SEO mạnh mẽ như AIOSEO cung cấp quyền truy cập vào các tính năng mạnh mẽ, bao gồm cả trình xác thực lược đồ.
Ưu điểm của việc kết hợp Schema Markup vào WordPress
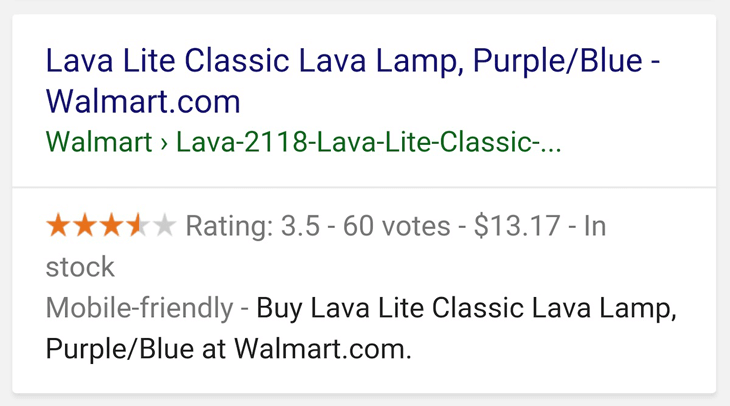
Có rất nhiều lợi ích khi kết hợp đánh dấu lược đồ vào trang web WordPress của bạn. Ví dụ: bạn có thể gặp phải các kết quả tìm kiếm hấp dẫn hiển thị xếp hạng theo sao và giá cả, như được minh họa trong ví dụ này:

Chúng được gọi là "đoạn mã chi tiết" và bạn có được chúng bằng cách kết hợp đánh dấu lược đồ vào các trang web của mình. Chúng cung cấp thông tin rõ ràng cho người dùng về nội dung của trang và cải thiện sự xuất hiện của trang đó trong kết quả tìm kiếm. Nói một cách đơn giản hơn, các công cụ tìm kiếm chính như Google, Bing, Yahoo và Yandex sử dụng đánh dấu lược đồ để hiển thị thêm chi tiết trong kết quả tìm kiếm của họ.
Hơn nữa, đoạn mã chi tiết có thể nâng cao Tỷ lệ nhấp (CTR) của bạn vì chúng làm cho nội dung của bạn trông hấp dẫn hơn khi xuất hiện trong kết quả của công cụ tìm kiếm. Cuối cùng, số lần nhấp tăng sẽ dẫn đến thứ hạng cao hơn. Đây là một phương pháp có giá trị để nâng cao SEO của bạn và thu hút nhiều lưu lượng truy cập không phải trả tiền hơn.


Việc kết hợp đánh dấu lược đồ là một phương pháp tuyệt vời để nâng cao khả năng tối ưu hóa công cụ tìm kiếm trên trang web của bạn, tăng tỷ lệ nhấp (CTR) và thu hút nhiều khách truy cập hơn vào trang web của bạn.
Đoạn mã phong phú và đánh dấu lược đồ
Đoạn mã chi tiết và đánh dấu lược đồ có giống nhau không? Không chính xác! Mặc dù nhiều người sử dụng các thuật ngữ này thay thế cho nhau nhưng chúng có ý nghĩa riêng biệt. Hãy làm rõ sự khác biệt giữa hai thuật ngữ này. Nói một cách đơn giản, đoạn mã chi tiết dành cho mọi người, trong khi đánh dấu lược đồ được thiết kế cho bot công cụ tìm kiếm. Đánh dấu lược đồ đóng vai trò như một mã thông báo cho Google về nội dung trang web của bạn. Mặt khác, đoạn mã chi tiết là đoạn thông tin mà Google hiển thị trong kết quả tìm kiếm do đánh dấu lược đồ. Tóm lại, đánh dấu lược đồ hoạt động như một ngôn ngữ mà các công cụ tìm kiếm sử dụng để hiểu nội dung của bạn, trong khi đoạn mã chi tiết là hình ảnh trực quan. các biểu diễn bắt nguồn từ đánh dấu lược đồ. Nó còn được gọi là dữ liệu có cấu trúc vì nó sử dụng ngôn ngữ mã được các công cụ tìm kiếm chính công nhận. Bạn có thể triển khai đánh dấu lược đồ cho nhiều loại nội dung khác nhau, bao gồm:
- Bài viết
- Sự kiện
- Đánh giá
- Công thức nấu ăn
- Sách
- Các sản phẩm
- Câu hỏi thường gặp
- Và nhiều hơn nữa
Như đã đề cập trước đó, có hai phương pháp để thêm đánh dấu lược đồ vào trang WordPress của bạn. Cách tiếp cận thuận tiện và hiệu quả nhất là sử dụng plugin WordPress SEO mạnh mẽ như AIOSEO. Phương pháp thứ hai liên quan đến việc triển khai thủ công mà không cần sử dụng plugin và đó chính xác là những gì chúng tôi sẽ trình bày trong các phần sau.
3 phương pháp kết hợp Schema Markup vào WordPress mà không cần sử dụng plugin
Để bắt đầu, bạn có thể truy cập Schema.org để tìm đánh dấu mà bạn muốn đưa vào nội dung của mình.

Chúng tôi sẽ trình bày cách đưa đánh dấu Bài viết vào trang WordPress của bạn. Bạn có thể khám phá tất cả các đánh dấu lược đồ được hỗ trợ bởi các công cụ tìm kiếm tại Schema.org. Các đánh dấu này sử dụng ba ngôn ngữ mã khác nhau:
- Vi dữ liệu
- RDF
- JSON LD
Chúng tôi sẽ chọn JSON-LD vì Google thích nó và nó ít gây ra sự cố với trang web của bạn hơn so với các đánh dấu khác. Với ý nghĩ đó, hãy khám phá cách thêm đánh dấu Bài viết vào bài đăng hoặc trang WordPress của bạn bằng trình chỉnh sửa khối.
Trình chỉnh sửa khối
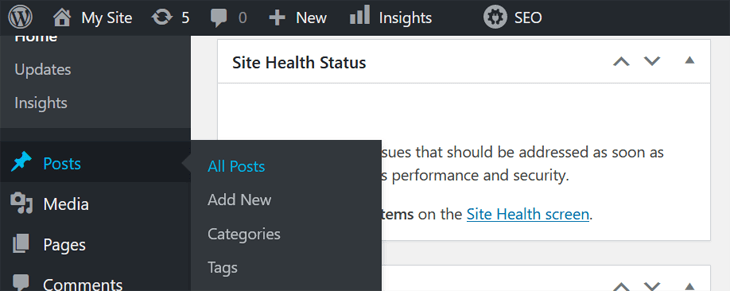
Để bắt đầu, chỉ cần đăng nhập vào Bảng điều khiển WordPress của bạn và đi tới Bài đăng hoặc Trang nơi bạn muốn áp dụng đánh dấu lược đồ.

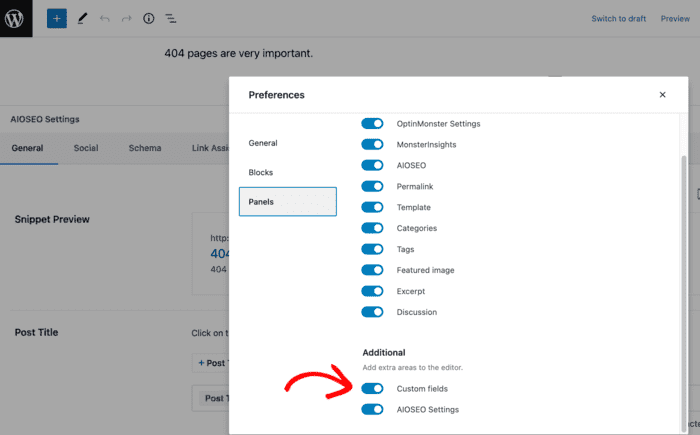
Bây giờ, bạn sẽ cần kích hoạt Trường tùy chỉnh. Để thực hiện việc này, hãy nhấp vào ba dấu chấm nằm ở góc trên bên phải. Hành động này sẽ tiết lộ một màn hình mới. Sau đó, cuộn xuống phần "Tùy chọn" và chọn "Bảng điều khiển". Bằng cách đó, một cửa sổ mới sẽ xuất hiện, hiển thị các lựa chọn bảng điều khiển khác nhau. Nhiệm vụ của bạn ở đây là đánh dấu vào ô có nhãn "Trường tùy chỉnh".

Sau đó, bạn chỉ cần quay lại trình chỉnh sửa khối và cuộn xuống cuối bài đăng hoặc trang của mình để xem các tùy chọn Trường tùy chỉnh.

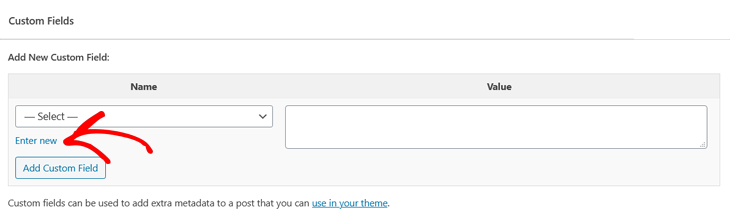
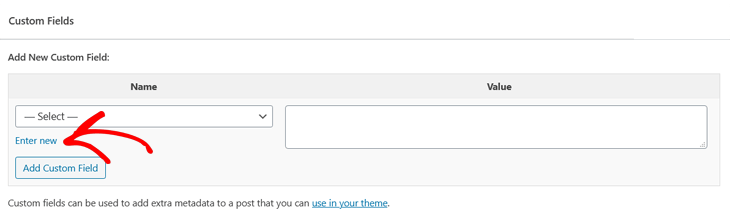
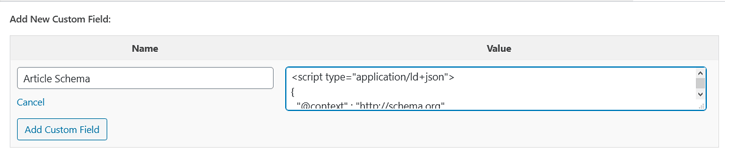
Trong phần "Thêm trường tùy chỉnh mới", nhấp vào tab "Nhập mới". Bây giờ, bạn cần đặt tên cho đánh dấu lược đồ của mình. Trong trường hợp này, chúng tôi đã chọn gọi nó là "Lược đồ bài viết" vì chúng tôi sẽ thêm đánh dấu cho một bài viết.

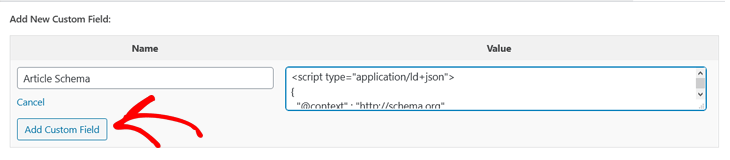
Sau khi bạn đặt tên cho đánh dấu của mình, bước tiếp theo là sao chép đoạn mã được cung cấp bên dưới rồi dán vào phần "Giá trị". Nếu không quen với việc viết mã nhưng muốn sử dụng một loại đánh dấu khác, bạn có thể dựa vào các công cụ như Trình trợ giúp đánh dấu dữ liệu có cấu trúc của Google hoặc Sân chơi JSON-LD. Những công cụ này sẽ tạo mã cần thiết cho bạn, ngay cả khi bạn không có kinh nghiệm viết mã trước đó.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Bạn gần như đã hoàn tất. Bước tiếp theo là sao chép và dán đoạn mã sau vào tệp header.php của bạn:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
Tiếp theo, chúng tôi sẽ trình bày cách thực hiện điều này. Lưu ý quan trọng: Điều quan trọng cần lưu ý là ngay cả một lỗi nhỏ trong khi thực hiện thay đổi đối với tệp chủ đề cũng có thể khiến toàn bộ trang web của bạn ngoại tuyến và hiển thị một trang trống. Do đó, điều cần thiết là luôn tạo bản sao lưu trang web của bạn trước khi bắt đầu.
Tệp Header.php
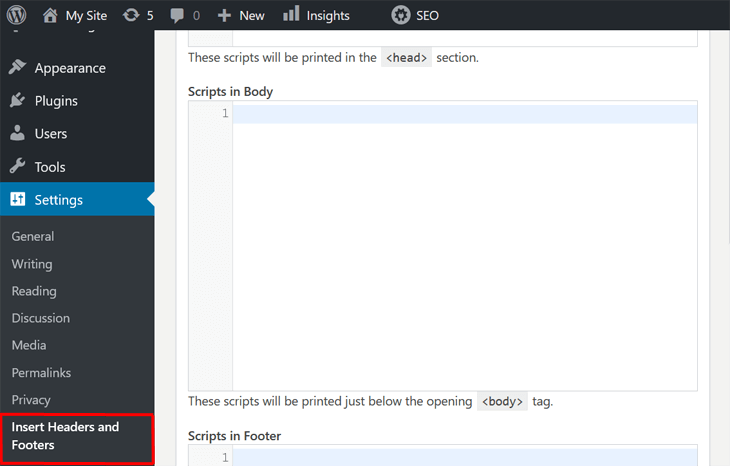
Lựa chọn đáng tin cậy và an toàn nhất thường là sử dụng plugin để kết hợp mã và tính năng tùy chỉnh vào trang web của bạn. Chúng tôi đặc biệt khuyên bạn nên sử dụng plugin "Chèn đầu trang và chân trang" dành riêng cho WordPress. Trước khi trình bày quy trình sửa đổi trực tiếp các tệp chủ đề, trước tiên chúng tôi sẽ minh họa cách chèn đoạn mã của bạn vào tệp "header.php" bằng cách sử dụng tệp "header.php" đơn giản như thế nào Plugin "Chèn đầu trang và chân trang". Sau khi cài đặt và kích hoạt plugin, tất cả những gì bạn cần làm là truy cập Bảng điều khiển WordPress và chọn "Chèn đầu trang và chân trang" từ menu Cài đặt.

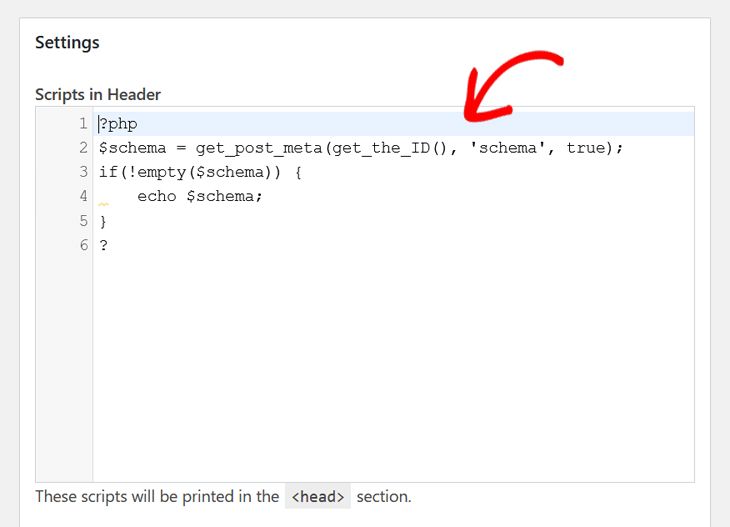
Trong phần này, bạn sẽ tìm thấy nhiều phần khác nhau nơi bạn có thể chèn mã vào Đầu trang, Nội dung và Chân trang của trang web. Đảm bảo đặt đoạn mã của bạn vào phần "Tập lệnh trong tiêu đề".

Chỉ cần nhấp vào nút Lưu và bạn đã hoàn tất! Việc này không thể đơn giản hơn được nữa! Điều tuyệt vời hơn nữa là nó an toàn hơn nhiều so với việc chỉnh sửa trực tiếp các tệp chủ đề.
Tập tin chủ đề
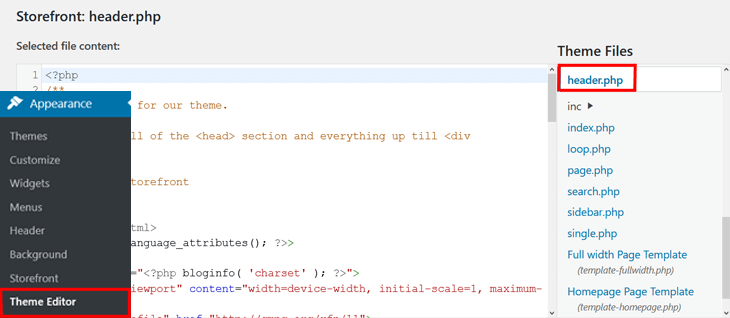
Với ý nghĩ đó, chúng ta hãy tiến hành tìm hiểu cách chèn đoạn mã trực tiếp vào trình chỉnh sửa chủ đề và tệp header.php. Chỉ cần điều hướng đến "Giao diện" » "Trình chỉnh sửa chủ đề" và chọn tệp "header.php" trong "Chủ đề Các tập tin."

Hành động này sẽ khởi chạy một cửa sổ mới để bạn sửa đổi tệp. Tiếp theo, chỉ cần chèn mã lược đồ vào trình chỉnh sửa tệp ngay trước thẻ </head>.
Bây giờ bạn đã học cách thêm lược đồ mà không cần plugin, chúng tôi sẽ giới thiệu cho bạn một phương pháp đơn giản và hiệu quả hơn để áp dụng đánh dấu lược đồ cho trang web WordPress của bạn. Đó là tất cả những gì cần làm! Bạn đã triển khai thành công đánh dấu lược đồ trong WordPress mà không cần plugin.
Kết thúc
Chúng tôi đã khám phá thế giới thú vị của Schema Markup trong WordPress và bạn đã học được cách khai thác sức mạnh của nó mà không cần dựa vào plugin. Bằng cách thực hiện phương pháp thủ công này, bạn đã có được nhiều quyền kiểm soát hơn đối với dữ liệu có cấu trúc của mình, mở ra các khả năng cải thiện SEO, nâng cao khả năng hiển thị của công cụ tìm kiếm và trải nghiệm người dùng tốt hơn. Khi bạn tiếp tục tinh chỉnh trang web WordPress của mình và khám phá những cách mới để tối ưu hóa nó , hãy nhớ rằng Schema Markup chỉ là một phần của câu đố. Tiếp tục học hỏi, thử nghiệm và thích ứng với thế giới tiếp thị kỹ thuật số và SEO không ngừng phát triển thông qua các công cụ như AIOSEO .
Sự cống hiến của bạn trong việc nắm vững các yếu tố thiết yếu này chắc chắn sẽ được đền đáp, đảm bảo trang web của bạn nổi bật trong bối cảnh trực tuyến cạnh tranh. Cảm ơn bạn đã tham gia cùng chúng tôi trong hành trình này thông qua Schema Markup trong WordPress. Chúng tôi hy vọng hướng dẫn này đã giúp bạn kiểm soát dữ liệu có cấu trúc trên trang web của mình và đưa dữ liệu đó đến con đường thành công lớn hơn. Chúc bạn tối ưu hóa vui vẻ!




