Việc có nội dung chất lượng cao trên trang web của bạn là rất quan trọng nhưng điều quan trọng không kém là cách khách truy cập tương tác với trang web. Trải nghiệm người dùng bị ảnh hưởng trực tiếp bởi nhiều yếu tố khác nhau, một trong số đó là điều hướng. Việc đảm bảo rằng các cá nhân có thể dễ dàng tìm thấy trang mong muốn là điều tối quan trọng. Vì vậy, hiếm khi gặp một trang web có nhiều hơn một vài trang thiếu một số dạng menu. Tuy nhiên, tính đầy đủ và khả năng sử dụng của menu này là những cân nhắc cần thiết.

Mục tiêu của bạn nên tập trung vào việc đạt được điều hướng đơn giản và trực quan. Bất kể khách truy cập vào trang nào, họ đều có thể điều hướng chỉ bằng vài cú nhấp chuột. Nếu họ gặp khó khăn trong việc tìm kiếm những gì họ tìm kiếm, sự thất vọng có thể khiến họ rời khỏi trang web.
Cách cải thiện điều hướng trang web của bạn
Làm cho Logo của bạn nổi bật
Nếu logo của bạn hòa hợp với menu, nó có thể không được chú ý, đặc biệt nếu nó không ở vị trí trên cùng bên trái thông thường. Đảm bảo logo của bạn nổi bật bằng cách tách biệt nó khỏi các mục menu. Điều này giúp nâng cao khả năng hiển thị, tăng cường hiển thị thương hiệu và đơn giản hóa việc điều hướng trang web bằng cách phân định rõ ràng các thành phần trong tiêu đề. Nó cũng tạo điều kiện thuận lợi cho việc định vị và nhấp vào logo khi cần thiết.

Liên Kết Logo Đến Trang Chủ
Nhiều cá nhân đã hình thành thói quen nhấp vào biểu tượng của trang web để điều hướng đến trang chủ, vì thiết kế này phổ biến trên nhiều trang web. Nó đóng vai trò là phương pháp trực quan và đơn giản nhất để khách truy cập thiết lập lại trình duyệt của họ, bất kể trang hiện tại của họ là gì. Trong trường hợp trang web chứa quá nhiều trang, các cá nhân có thể dễ dàng bị mất phương hướng và tìm cách quay lại trang chủ để định hướng, đặc biệt khi truy cập trang web qua thiết bị di động nơi việc điều hướng có thể khó khăn hơn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Ngoài ra, việc kết hợp liên kết đến trang chủ trong biểu tượng sẽ mang lại lợi ích cho người dùng truy cập trang web thông qua kết quả của công cụ tìm kiếm và truy cập vào trang bên trong. Việc nhấp vào biểu tượng sẽ cung cấp cho họ một con đường thuận tiện để quay lại trang chủ nếu họ muốn tìm hiểu sâu hơn về nội dung của trang web.
Menu đáp ứng
Đảm bảo thực đơn của bạn hấp dẫn trực quan trên tất cả các thiết bị là rất quan trọng. Do gần một nửa lưu lượng truy cập web toàn cầu bắt nguồn từ thiết bị di động, nên đầu tư thêm thời gian hoặc nguồn lực để thuê một nhà thiết kế web lành nghề hoặc mua plugin để tối ưu hóa điều hướng cho người dùng di động là điều rất nên làm.
Hãy cân nhắc triển khai menu hamburger ngay cả trên phiên bản máy tính để bàn của trang web nếu nó phù hợp với thiết kế và chức năng. Mặc dù thường được kết hợp với giao diện máy tính bảng và điện thoại thông minh, nhưng việc sử dụng kiểu menu này trên tất cả các độ phân giải đôi khi có thể nâng cao tính nhất quán của bố cục tổng thể. Cách tiếp cận này giảm thiểu việc điều chỉnh bố cục khi khách truy cập chuyển đổi giữa trình duyệt trên máy tính để bàn và thiết bị di động.
Hãy nhớ rằng, toàn bộ trang web của bạn cần phải thân thiện với thiết bị di động. Nếu thiết lập hiện tại của bạn thiếu sót ở khía cạnh này, hãy tham khảo bài viết của chúng tôi để được hướng dẫn về cách cải thiện khả năng tương thích với thiết bị di động.
Sửa các liên kết bị hỏng
Các trang web xuống cấp theo thời gian, dẫn đến các lỗi tiềm ẩn. Người ta ước tính rằng một trang web thường tồn tại khoảng 100 ngày trước khi xảy ra sự cố. Do đó, các liên kết có thể bị hỏng khi trang cũ đi, cho dù chúng ở trên trang web của riêng bạn hay được liên kết từ nơi khác. Sự hiện diện của các trang lỗi 404 khiến khách truy cập khó chịu, thường khiến họ rời đi.
Điều quan trọng là giải quyết các liên kết bị hỏng, đặc biệt đối với các trang web lớn nơi có nhiều trang và liên kết khiến việc kiểm tra thủ công trở nên không thực tế. WordPress cung cấp nhiều plugin khác nhau để phát hiện các liên kết bị hỏng trên các trang, bài đăng, nhận xét và thư mục. Trong số này, Broken Link Checker nổi bật là một trong những giải pháp hiệu quả nhất.

Sử dụng Breadcrumb
Đường dẫn đóng vai trò hỗ trợ vô giá cho khách truy cập trang web điều hướng qua nhiều trang, đặc biệt là trên các trang web có nội dung phong phú. Tuy nhiên, tiện ích của chúng không chỉ đơn thuần là việc lùi lại các bước; chúng cũng đóng vai trò là chỉ báo vị trí.
Cho dù trang web của bạn có nhiều trang hay chỉ một số ít, đường dẫn sẽ hướng dẫn khách truy cập hiểu hành trình của họ và tạo điều kiện quay lại các trang trước một cách dễ dàng.
Chức năng này tỏ ra đặc biệt có lợi cho các trang web có phạm vi rộng, nơi việc theo dõi đường dẫn đến trang hiện tại có thể liên quan đến việc duyệt qua một số liên kết.
Đối với người dùng WordPress, việc kết hợp breadcrumbs vào trang web của họ có thể dễ dàng đạt được thông qua nhiều phương pháp khác nhau. Một cách tiếp cận là sử dụng các plugin như All in One SEO , cung cấp tính năng breadcrumbs thân thiện với người dùng.
Ngoài ra, việc sử dụng mã ngắn cung cấp một phương tiện thuận tiện để tích hợp chức năng đường dẫn vào trang web WordPress mà không cần phải sửa đổi tệp chủ đề hoặc mã hóa rộng rãi.
Để triển khai đường dẫn bằng cách sử dụng mã ngắn trên trang web WordPress của bạn, hãy làm theo các bước sau:
Để thiết lập shortcode cho breadcrumbs trong WordPress, bạn có thể:
Truy cập bảng điều khiển WordPress của bạn, điều hướng đến "Giao diện" và chọn "Trình chỉnh sửa". Sau đó, mở tệp functions.php .
Ngoài ra, bạn có thể sử dụng FTP để truy cập cài đặt WordPress của mình. Điều hướng đến thư mục chủ đề (/wp-content/themes/your-theme-name/) và tìm tệp tin.php.
Sau khi bạn mở tệp functions.php , hãy thêm mã được cung cấp để tạo mã ngắn mong muốn cho đường dẫn.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Thay thế nhận xét giữ chỗ "Mã đường dẫn của bạn ở đây" bằng mã thích hợp tạo ra điều hướng đường dẫn cho trang web của bạn. Mã này có thể được tùy chỉnh hoặc lấy từ plugin Breadcrumb hỗ trợ chức năng shortcode. Đảm bảo rằng mã tạo ra cấu trúc HTML cho đường dẫn.
Sau khi thực hiện những thay đổi cần thiết, hãy lưu các sửa đổi vào tệp functions.php .
Giờ đây, bạn có thể sử dụng mã ngắn [đường dẫn] trong các bài đăng, trang hoặc tiện ích của mình để hiển thị điều hướng đường dẫn. Chỉ cần chèn [mẩu bánh mì] vào vị trí mong muốn nơi bạn muốn hiển thị mẩu bánh mì.
Hãy nhớ cập nhật hoặc xuất bản các bài đăng hoặc trang của bạn để chứng kiến hoạt động điều hướng đường dẫn.
Mục menu ngắn
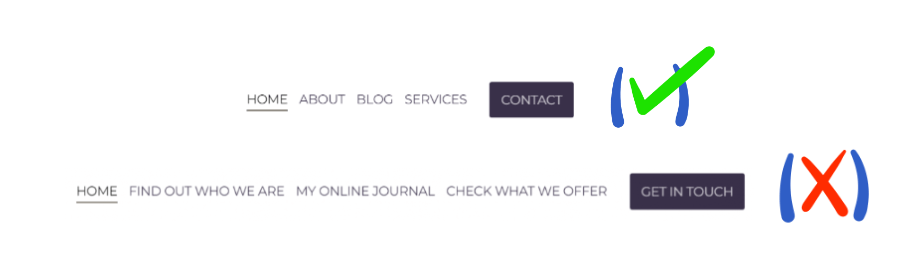
Việc điều hướng phải thân thiện với người dùng, cho phép mọi người nhanh chóng xác định được thứ họ cần. Vì vậy, điều quan trọng là sử dụng tên ngắn gọn. Menu không nên lộn xộn với các tiêu đề trang dài dòng hoặc mô tả chi tiết về sản phẩm/dịch vụ.

Ngay cả một số tên mở rộng cũng có thể khiến toàn bộ menu không thể đọc được, đặc biệt là trên thiết bị di động. Nên chọn các cụm từ ngắn gọn như "Liên hệ" thay vì các cụm từ dài dòng như "Liên hệ với chúng tôi" là tốt hơn. Những cái tên dài dòng có thể làm nản lòng những khách truy cập đang gặp khó khăn trong việc tìm kiếm tùy chọn mong muốn, khiến họ từ bỏ trang web của bạn để theo đuổi trang web của đối thủ cạnh tranh. Tên mục menu phải phù hợp và dễ hiểu cho người dùng.
Sử dụng Menu thả xuống

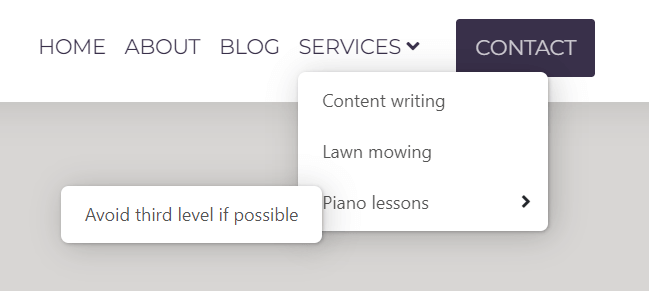
Xem xét ưu tiên các món trong thực đơn; mặc dù một số có thể được mong muốn nhưng chúng có thể không đảm bảo được vị trí cấp một. Đây là nơi các menu thả xuống tỏ ra có lợi. Bằng cách kết hợp một hoặc một vài menu thả xuống, trang web duy trì giao diện gọn gàng và có cấu trúc đồng thời cung cấp cho khách truy cập nhiều lựa chọn hơn. Tuy nhiên, hãy hạn chế sử dụng chúng – thông thường, chỉ cần một vài menu thả xuống là đủ. Nhằm mục đích chỉ sử dụng các menu cấp hai, vì các menu cấp ba có thể cản trở việc điều hướng, đặc biệt là trong chế độ xem trên thiết bị di động.
Menu dính
Nếu trang web của bạn có nội dung phong phú và yêu cầu người dùng cuộn xuống nhiều lần trên một số trang nhất định, thì việc triển khai menu cố định có thể sẽ hữu ích. Tính năng này cho phép khách truy cập nhanh chóng điều hướng đến bất kỳ phần nào của trang web mà không cần phải cuộn lại. Bằng cách kết hợp menu cố định, người dùng có thể duyệt qua các trang một cách liền mạch, giảm thời gian điều hướng lên xuống. Ngoài ra, khả năng hiển thị liên tục của các mục trong menu sẽ khuyến khích việc khám phá các trang khác, có khả năng tăng mức độ tương tác và, trong trường hợp là cửa hàng trực tuyến, thúc đẩy khả năng hoàn tất mua hàng cao hơn khi tương tác với trang web kéo dài.
Thêm nút “Trở lại đầu trang”
Mặc dù có vẻ không đáng kể nhưng thật đáng ngạc nhiên khi có rất ít trang web có nút "Quay lại đầu trang". Ngày nay, nhiều trang web chứa đầy thông tin trên trang chủ của họ và những trang web sử dụng tính năng tải liên tục có thể chỉ bao gồm một trang duy nhất. Trong những trường hợp như vậy, nút "Quay lại đầu trang" trở nên vô giá. Mặc dù nó có vẻ giống như một bổ sung nhỏ nhưng sự hiện diện của nó có thể nâng cao đáng kể trải nghiệm người dùng tổng thể trên trang web của bạn.
Sử dụng chân trang béo
Thuật ngữ này đề cập đến phần chân trang chứa nhiều liên kết, đóng vai trò điều hướng phụ. Đôi khi, có những trang bạn muốn liên kết nhưng lại thích menu chính chỉ nêu các liên kết quan trọng, tránh sử dụng menu cấp hai hoặc cấp ba. Chủ sở hữu trang web thường bỏ qua phần chân trang của họ, nhưng nó cung cấp không gian rộng rãi cho các liên kết truy cập nhanh bổ sung. Bất cứ điều gì được thêm vào chỉ cần một cú nhấp chuột và được hiển thị theo cách không xâm phạm, không làm gián đoạn quá trình duyệt.

Ngoài các trang thông thường như Liên hệ, Giới thiệu và Điều khoản, bạn có thể bao gồm các liên kết đến bất kỳ sản phẩm hoặc dịch vụ đáng chú ý nào được tìm thấy trên các trang bên trong. Các ví dụ bao gồm trình kiểm tra trạng thái đơn hàng, thông tin tài trợ hoặc tài liệu dịch vụ—nội dung không phù hợp với menu chính nhưng quan trọng để khám phá nhanh.
Đánh dấu trang đang truy cập
Khi khách truy cập truy cập vào một trang, bạn có tùy chọn nhấn mạnh mục menu thông qua gạch chân, đánh dấu hoặc in đậm. Đối với các trang không được liên kết trực tiếp trong menu, việc chỉ ra phần menu tương ứng sẽ rất hữu ích. Điều này đảm bảo khách truy cập luôn được định hướng, đặc biệt trong trường hợp có nhiều trang, bằng cách luôn biết trang hoặc phần hiện tại của họ.
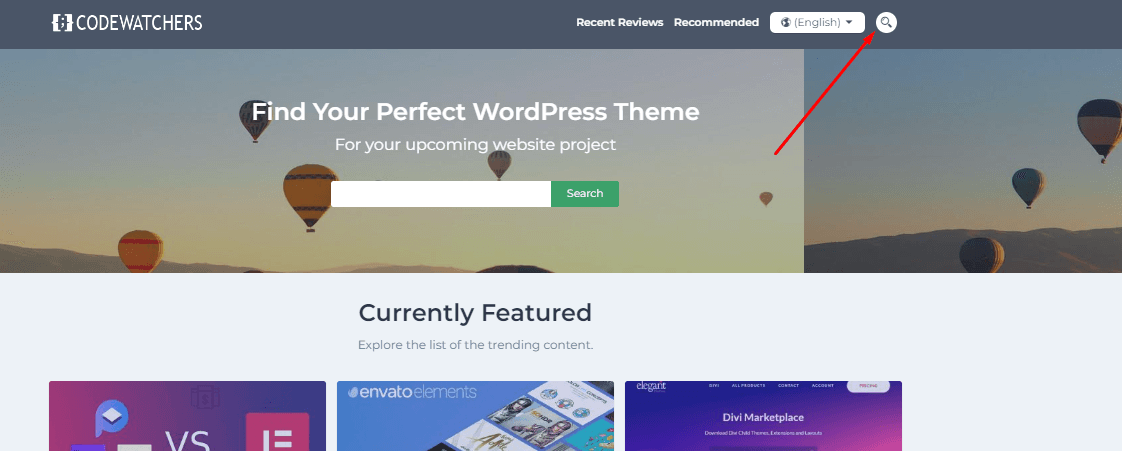
Thêm thanh tìm kiếm

Tính năng này tỏ ra vô giá đối với các trang web mở rộng chứa đầy nội dung. Cho dù đó là tích hợp thanh tìm kiếm nhỏ gọn bên cạnh menu chính hay nút tìm kiếm chuyên dụng bên cạnh các mục menu, người dùng có thể dễ dàng điều hướng qua trang web. Hoạt động như một thành phần không thể thiếu của điều hướng trang web, tùy chọn tìm kiếm hỗ trợ người dùng định vị thông tin mong muốn một cách nhanh chóng. Tùy thuộc vào sở thích, kết quả tìm kiếm có thể hiển thị liên kết trực tiếp đến các trang cụ thể hoặc các đoạn văn toàn diện từ nội dung trang. Bằng cách hợp lý hóa quá trình tìm kiếm, tính năng này nâng cao hiệu quả và sự hài lòng của người dùng
Cách kiểm tra điều hướng trang web
Giao diện của điều hướng trang web có thể có vẻ hoàn hảo đối với bạn nhưng có thể không tối ưu đối với những người khác. Mặc dù tuân thủ các đề xuất nói trên, vẫn có thể tồn tại những vấn đề chưa được chú ý. Vì vậy, điều quan trọng là phải nhanh chóng xác định và giải quyết mọi mối lo ngại tiềm ẩn. Dưới đây là một số cách tiếp cận để thực hiện điều này:
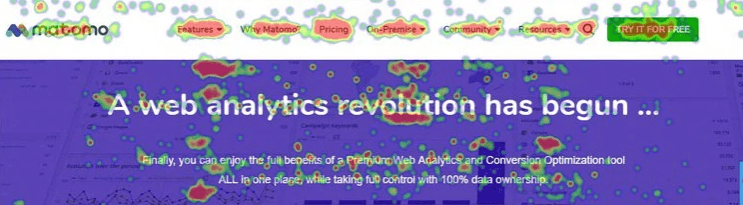
Sử dụng phần mềm phân tích
Bằng cách sử dụng một công cụ phân tích như Matomo, bạn có thể tạo bản đồ nhiệt cho trang web của mình. Bản đồ nhiệt này hiển thị trực quan các khu vực trên trang web của bạn được truy cập nhiều nhất và ít nhất.

Ngoài ra, Matomo có thể tạo Bản đồ nhấp chuột, xác định chính xác các vị trí trên trang web của bạn nơi người dùng nhấp vào. Nếu bạn quan sát thấy các nhấp chuột thường xuyên vào các liên kết menu nhất định và hoạt động tối thiểu trên các liên kết menu khác, bạn nên xem xét thực hiện các điều chỉnh. Thông qua bản đồ nhiệt, bạn cũng có thể đánh giá xem người dùng có cuộn xuống chân trang hay không. Nếu đúng như vậy, điều đó cho thấy tầm quan trọng của việc đầu tư thêm nỗ lực vào việc tạo phần chân trang toàn diện.
Sử dụng thử nghiệm A/B
Về cơ bản, thử nghiệm A/B bao gồm việc thử nghiệm nhiều phiên bản khác nhau của một phần tử để xác định phiên bản nào hoạt động tốt hơn. Ví dụ: bạn có thể kiểm tra các tên, kiểu mục menu khác nhau hoặc số lượng mục trong menu. Bằng cách phân tích số liệu tương tác cho từng phiên bản, bạn có thể xác định lựa chọn tối ưu.
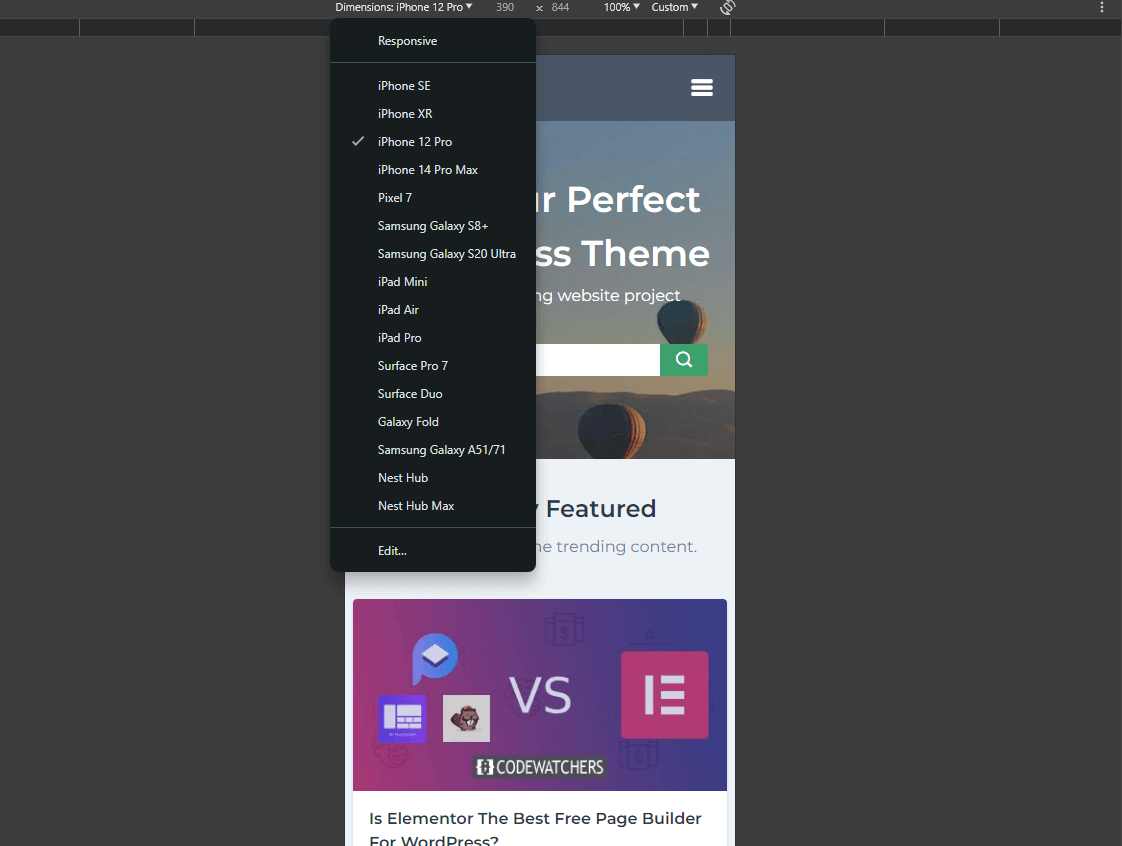
Xem trước trang web trên các thiết bị khác nhau

Bố cục của các thành phần điều hướng có thể trông vừa ý trên máy tính của bạn, nhưng còn các thiết bị khác thì sao? Truy cập Công cụ dành cho nhà phát triển trong trình duyệt ưa thích của bạn (thường bằng cách nhấn phím F12 trên bàn phím hoặc Control + Shift + M) để chuyển giữa chế độ xem trên máy tính để bàn và thiết bị di động. Bạn có thể dễ dàng chọn nhiều thiết bị khác nhau – chẳng hạn như điện thoại, máy tính bảng, máy tính xách tay hoặc thậm chí TV – và quan sát cách điều hướng của trang web sẽ xuất hiện trên mỗi thiết bị đó.
Kết thúc
Khi giải quyết vấn đề điều hướng, nhiều chủ sở hữu trang web có xu hướng chỉ đưa một số mục vào menu và tin rằng nhiệm vụ của họ đã hoàn thành. Tuy nhiên, trên thực tế, có rất nhiều cải tiến tinh tế có thể cải thiện đáng kể tính thân thiện với người dùng trên trang web của bạn. Việc thực hiện những điều này có thể mang lại cho bạn lợi thế hơn đối thủ cạnh tranh. Mặc dù điều hướng không phải là yếu tố duy nhất quyết định lưu lượng truy cập trang web nhưng người dùng chắc chắn sẽ đánh giá cao khả năng duyệt trang web của bạn một cách dễ dàng và tìm thấy những gì họ yêu cầu, bất kể thiết bị của họ là gì. Việc cung cấp trải nghiệm người dùng tốt sẽ nâng cao khả năng người dùng quay lại trang web của bạn trong tương lai.




