Từ Elementor 3.8 , một tính năng mới đã được giới thiệu có thể làm phong phú thêm trải nghiệm của nhà phát triển và nhà thiết kế. Tính năng mới đó là Loop Builder . Trong hướng dẫn này, chúng ta sẽ khám phá cách bạn có thể tận dụng tính năng này để xây dựng các trang web nhanh và hiện đại. Ví dụ: chúng tôi có thể tạo các trang web Thương mại điện tử tốt hơn với danh sách sản phẩm tùy chỉnh. Ngoài ra, chúng tôi sẽ đi sâu vào cách bạn có thể làm cho cả hai hoạt động với Bộ chứa Flexbox và quy trình làm việc được cải tiến đi kèm với chức năng Remove Kit mới. Với bản phát hành này, Elementor đã bắt đầu một cơ chế mới hứa hẹn độ tin cậy và độ bền cao hơn của các trang web. Vậy hãy bắt đầu.

Trình tạo vòng lặp là gì
Elementor 3.8 Pro đã có một sự bổ sung đáng kể cho nền tảng của mình bằng cách giới thiệu Loop Builder. Tính năng mới này cho phép người dùng thiết kế mục chính để lặp lại nội dung, chẳng hạn như danh sách, bài đăng và sản phẩm, cho phép bạn tùy chỉnh bố cục của chúng trên trang. Theo các chuyên gia bên thứ ba, việc tạo mẫu mục chính cho phép linh hoạt hơn so với tiện ích Bài đăng truyền thống.

Trong giai đoạn đầu tiên của Loop Builder, người dùng có thể tạo mục chính cho bài đăng và loại bài đăng tùy chỉnh, đồng thời bao gồm nội dung động từ bài đăng của họ. Điều này cung cấp một cách dễ dàng và hiệu quả để thiết kế hiển thị các bài đăng, danh mục đầu tư, danh sách, v.v. Vì WooC Commerce đã được hỗ trợ nên bạn cũng có thể làm phong phú thêm phần Thương mại điện tử của mình.
Tạo lưới mẫu

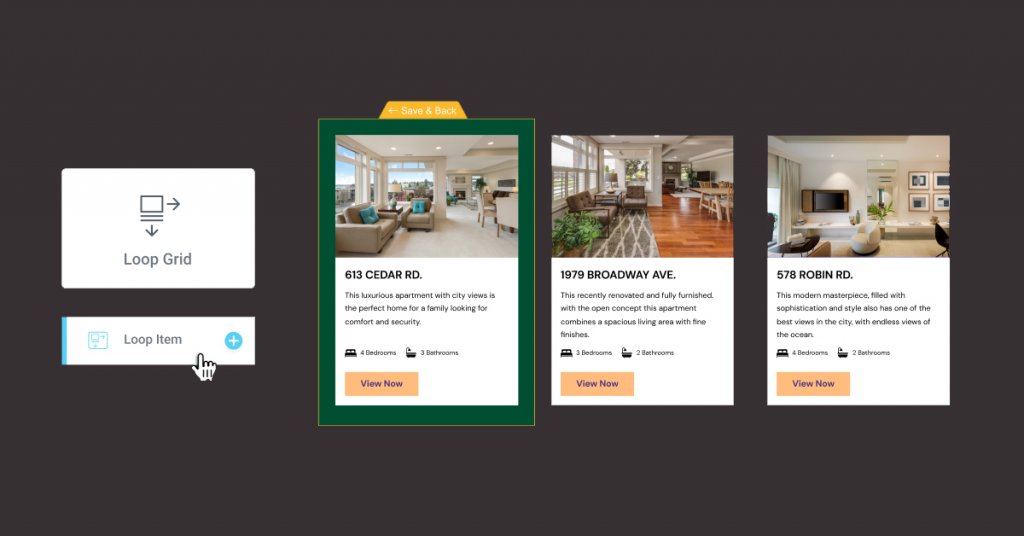
Để bắt đầu, chúng tôi sẽ tạo một trang mới như chúng tôi đã từng làm trên Elementor. Bây giờ bạn sẽ kéo Loop Widget trên khung vẽ.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
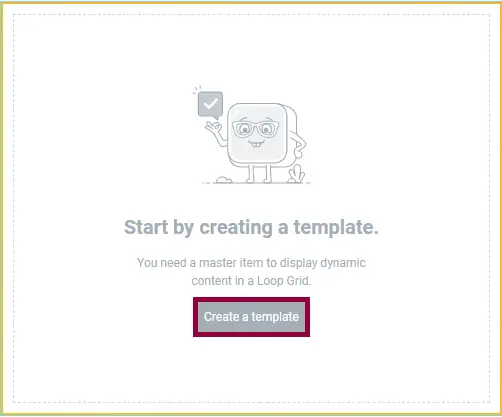
Lưu ý rằng trước khi tạo Loop Grid, trước tiên chúng ta cần tạo mẫu. Đó là những gì chúng tôi sẽ làm. Lưu ý rằng, bạn cũng có thể xây dựng Lưới vòng lặp từ các mẫu hiện có.

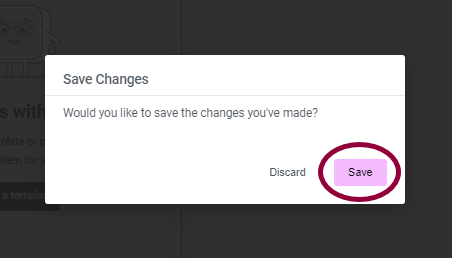
Tiếp tục bằng cách nhấp vào " Save ". Giả sử bạn muốn tạo lưới Vòng lặp tùy chỉnh cho bài viết của mình, mẫu này sẽ được sử dụng cho từng mục vòng lặp.
Tùy chỉnh mục vòng lặp
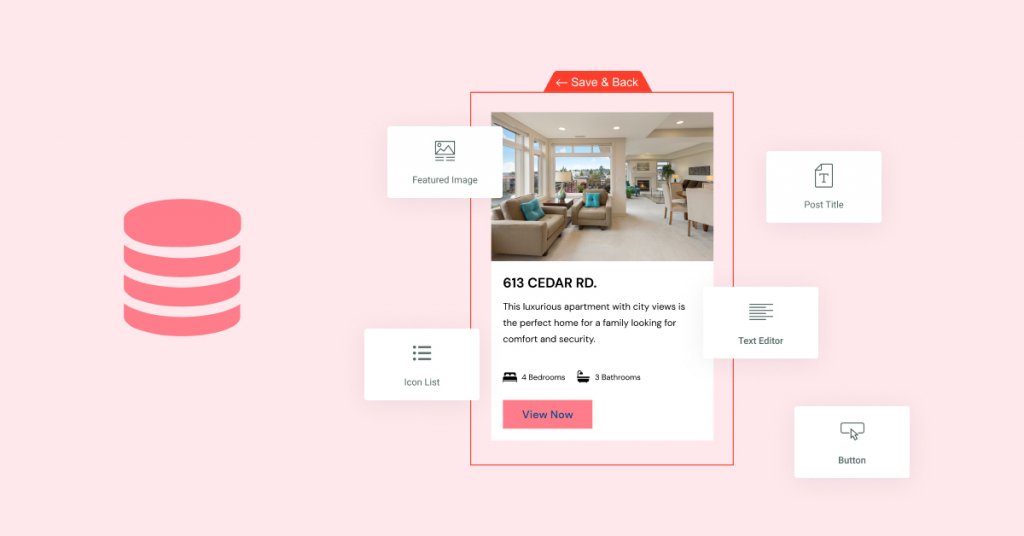
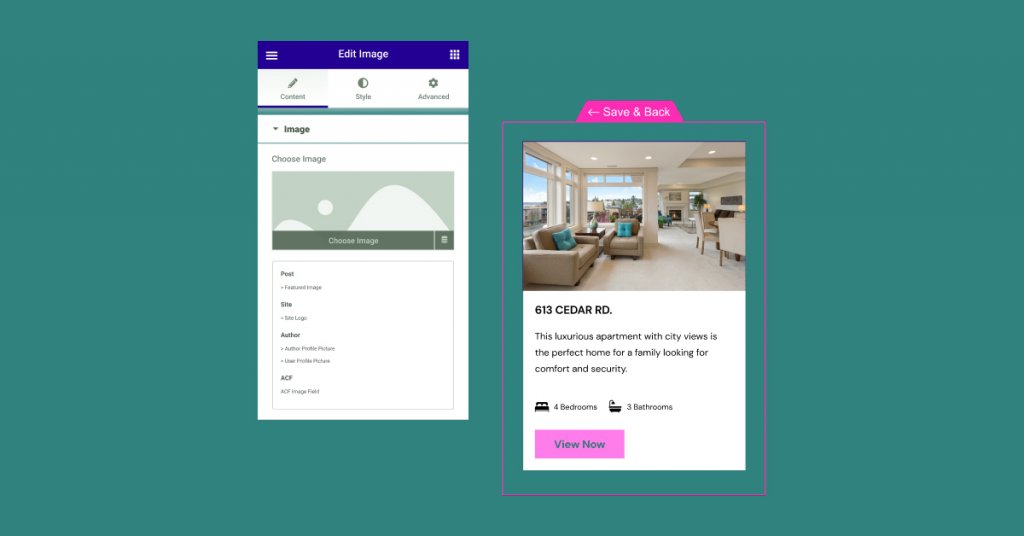
Để thiết kế mẫu vật phẩm chính, Elementor cung cấp nhiều loại vật dụng có thể được sử dụng. Các tiện ích này có thể được chỉ định các trường động có sẵn trên trang web hoặc chúng có thể được để tĩnh để nâng cao thiết kế của mục chính. Với ý nghĩ đó, các nhà thiết kế có thể tùy chỉnh mẫu mục chính cho phù hợp với nhu cầu của họ, giúp dễ dàng tạo các mẫu có chức năng và hấp dẫn trực quan.

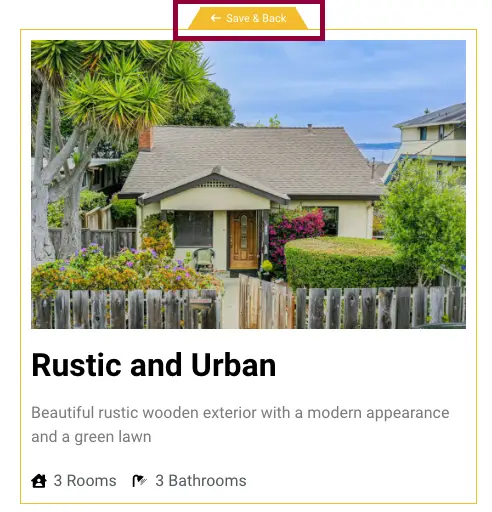
Khi bạn thiết kế xong Mục vòng lặp, hãy nhấp vào Lưu & Quay lại để quay lại trang.
Chọn nguồn nội dung
Khi thiết kế một trang web, điều quan trọng là phải kiểm soát cách hiển thị nội dung của bạn. Đó là lúc mà Elementor's Loop Builder xuất hiện. Sau khi tạo xong thiết kế của mình, bạn có thể chọn nội dung bạn muốn hiển thị trên trang. Bạn có thể sử dụng mẫu Mục vòng lặp duy nhất mà chúng tôi đã tạo và sử dụng mẫu đó trên các trang khác nhau để hiển thị nội dung khác nhau hoặc bạn có thể tạo các mẫu khác nhau cho các loại bài đăng khác nhau.

Hãy tưởng tượng bạn đang tạo một trang web cho một đại lý bất động sản. Công cụ này cho phép mỗi danh sách bất động sản trở nên nổi bật với thiết kế tùy chỉnh riêng, hiển thị thông tin độc đáo như số lượng phòng ngủ và phòng tắm thông qua các trường nội dung động được điều chỉnh cho từng danh sách. Ngoài ra, khi thiết kế một phần cho bài đăng trên blog, bạn có thể chọn hiển thị thời gian đọc ước tính cho mỗi bài viết, nâng cao trải nghiệm người dùng bằng cách cung cấp nhanh thông tin chi tiết có giá trị.
Việc kết hợp nội dung động vào bố cục trang web của bạn thật đơn giản với tính năng này. Bằng cách sử dụng biểu tượng Nội dung động trong mỗi tiện ích trên mẫu Mục vòng lặp, bạn có thể tích hợp liền mạch các trường động như chi tiết thuộc tính hoặc thời gian đọc. Để quản lý nguồn cấp dữ liệu nội dung của bạn, tiện ích Loop Grid cung cấp tính linh hoạt để lọc các bài đăng theo loại, quyền tác giả và thuật ngữ trực tiếp trên trang web của bạn. Tiện ích này không chỉ cho phép lựa chọn nội dung chính xác mà còn cung cấp các tùy chọn để sắp xếp các bài đăng của bạn theo thứ tự tăng dần hoặc giảm dần, cho phép bạn toàn quyền kiểm soát cách hiển thị nội dung của mình cho khán giả.
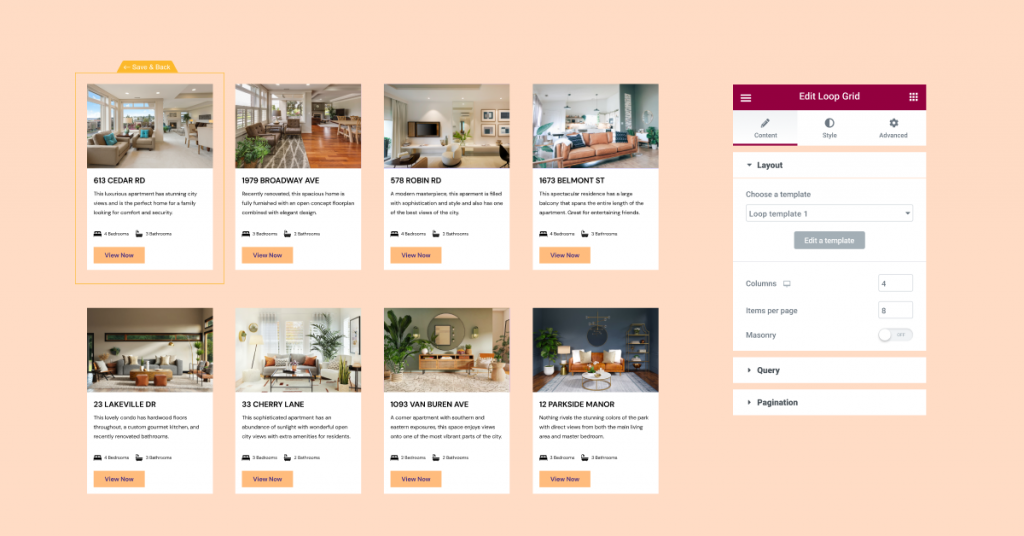
Điều chỉnh bố cục danh sách
Khi nói đến việc tạo các mẫu vòng lặp, Loop Builder trong Elementor 3.8 cung cấp cho người dùng bộ công cụ linh hoạt và dễ sử dụng. Sau khi tạo mẫu mong muốn, nó có thể được sử dụng trên bất kỳ trang nào bằng cách sử dụng tiện ích Loop Grid. Với Loop Builder, người ta có thể chọn số lượng cột muốn hiển thị, điều chỉnh khoảng cách giữa mỗi mục và chọn hiển thị tất cả danh sách trên một trang hay chia chúng thành nhiều trang.

Ngoài bố cục, người dùng cũng có thể thêm các tùy chọn kiểu dáng như ảnh nền hay hiệu ứng chuyển động. Tuy nhiên, điều quan trọng cần lưu ý là hiện tại, Loop Builder chỉ có thể được sử dụng với Container. Do đó, việc kích hoạt hai thử nghiệm, Bộ chứa Flexbox và Trình tạo vòng lặp sẽ là cần thiết để sử dụng tính năng này. Bằng cách sử dụng Loop Builder, người dùng có thể tùy chỉnh bài đăng và bộ sưu tập sản phẩm của mình một cách dễ dàng, tạo ra trải nghiệm hấp dẫn và hấp dẫn hơn cho khán giả của họ.
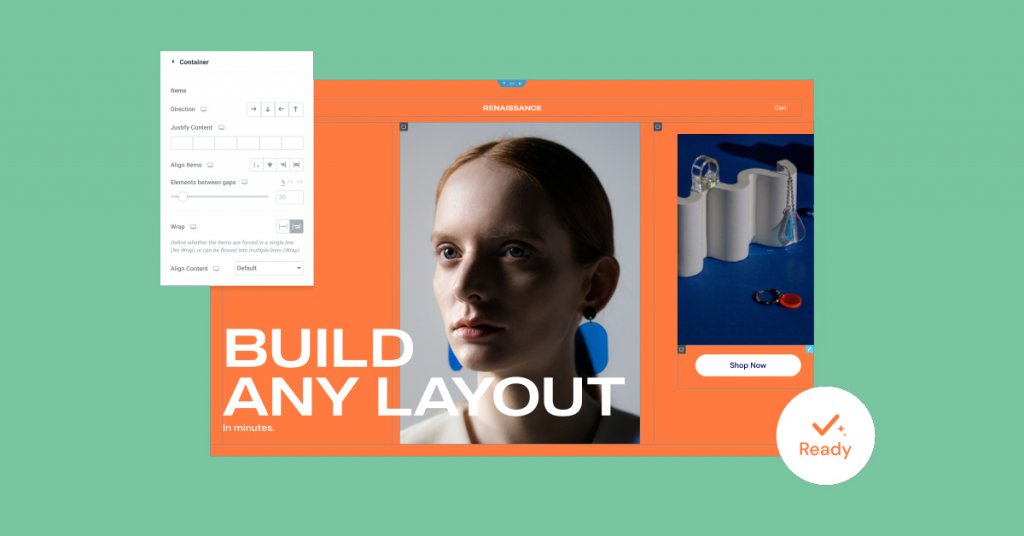
Hộp đựng Flexbox: Mọi thứ bạn cần biết

Với tư cách là chuyên gia đánh giá, đã xác nhận rằng, sau khi trải qua quá trình thử nghiệm và đánh giá kỹ lưỡng trong nhiều điều kiện và trường hợp sử dụng khác nhau, Flexbox Container hiện đã trở thành bản thử nghiệm beta hoặc ổn định tùy thuộc vào phiên bản WordPress bạn đang sử dụng. Điều này có nghĩa là họ đã đạt được mức độ ổn định cho phép người dùng tự tin tích hợp chúng vào thiết kế trang web của họ. Tuy nhiên, khi Vùng chứa chuyển từ thử nghiệm Alpha sang Beta, điều quan trọng cần lưu ý là mọi thay đổi được thực hiện đối với Vùng chứa đều có thể ảnh hưởng đến cách nó xuất hiện trên trang web. Do đó, bạn nên kiểm tra kỹ lưỡng mọi trang web trực tiếp sử dụng vùng chứa để đảm bảo mọi thứ trông và hoạt động như mong đợi. Mặc dù việc tích hợp Bộ chứa Flexbox có thể cần phải tìm hiểu và làm quen nhưng người dùng có thể linh hoạt kích hoạt thử nghiệm và sử dụng Bộ chứa trên trang web của mình theo quyết định riêng của mình.
Bổ sung mới: Xóa bộ công cụ
Bộ công cụ trang web cung cấp một cách tuyệt vời để nhanh chóng thiết lập trang web bằng cách cung cấp tất cả các yếu tố cần thiết và các kiểu toàn cầu liên quan. Tuy nhiên, cho đến gần đây, không có cách nào dễ dàng để khôi phục trang web của bạn về trạng thái trước đó nếu bạn muốn chuyển sang một bộ công cụ khác hoặc xóa nó hoàn toàn.

May mắn thay, phiên bản mới nhất của Bộ công cụ trang web hiện bao gồm một tính năng mới có tên là "Xóa bộ công cụ". Nút này xuất hiện trên tab Nhập/Xuất trong bảng điều khiển WordPress trong Cài đặt phần tử → Công cụ và cho phép người dùng xóa bộ công cụ mới nhất và các kiểu chung của nó mà không cần khôi phục toàn bộ trang web về phiên bản trước.
Khi sử dụng tính năng Remove Kit, mọi nội dung mới được tạo trong trang hoặc bài đăng mới sẽ vẫn giữ nguyên nhưng sẽ áp dụng các phong cách chung trước đó của trang web. Hơn nữa, tất cả các trang, bài đăng và nội dung được thêm vào trang web như một phần của bộ công cụ sẽ bị xóa, bao gồm mọi thay đổi được thực hiện đối với nội dung của bộ công cụ. Do đó, nên tạo một trang mới và sao chép bất kỳ nội dung nào trước khi gỡ bỏ bộ sản phẩm nếu bạn muốn giữ lại những thay đổi đó.
Tận hưởng sự linh hoạt hơn trong thiết kế với Elementor
Tóm lại, người dùng Elementor giờ đây có thể linh hoạt hơn và kiểm soát thiết kế trang web của họ với bản cập nhật mới nhất, Elementor 3.8 Pro . Với các tính năng mới này, chẳng hạn như các tùy chọn tùy chỉnh được cải thiện cho danh sách và khả năng bố cục nâng cao với Vùng chứa, người dùng có thể mong đợi trải nghiệm thiết kế nâng cao. Bạn nên khám phá và sử dụng hết tiềm năng của những cập nhật này và chia sẻ phản hồi về tính hiệu quả của chúng trong phần bình luận.




